W tym samouczku nauczymy się, jak łączyć gradienty z maskami warstw w Photoshopie, aby łatwo łączyć ze sobą dwa lub więcej zdjęć w jednolity złożony obraz!
Po drodze przyjrzymy się istotnej różnicy między dwoma gradientami, których najczęściej używasz w przypadku masek warstw - od pierwszego planu do tła i pierwszego planu do przezroczystych gradientów - oraz powodem wyboru jednego z nich.
Jak zawsze, będę obejmował wszystko krok po kroku, ale aby naprawdę jak najlepiej wykorzystać ten samouczek, musisz mieć przynajmniej ogólne zrozumienie działania masek warstw i powinieneś być zaznajomiony z rysowaniem gradientów za pomocą narzędzia Gradient w programie Photoshop. Wszystko, co musisz wiedzieć o rysowaniu gradientów, znajduje się w naszym samouczku Jak rysować gradienty za pomocą narzędzia Gradient Tool. Możesz dowiedzieć się wszystkiego o maskach warstw za pomocą naszego samouczka Omówienie masek warstw w programie Photoshop.
Będę używać Photoshop CC, ale wszystko, co omówimy, jest w pełni kompatybilne z Photoshop CS6 .
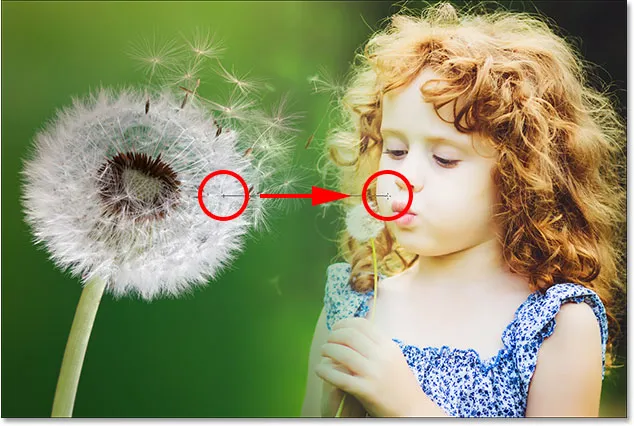
Zacznijmy od obejrzenia trzech zdjęć, których użyję. Możesz użyć dowolnych zdjęć, ponieważ naszym celem nie jest stworzenie czegoś konkretnego, ale raczej nauczenie się kroków i technik, których możesz użyć do stworzenia własnych interesujących kompozycji. Oto moje pierwsze zdjęcie (dziewczyna ze zdjęciem mniszka lekarskiego z Shutterstock):

Pierwsze zdjęcie.
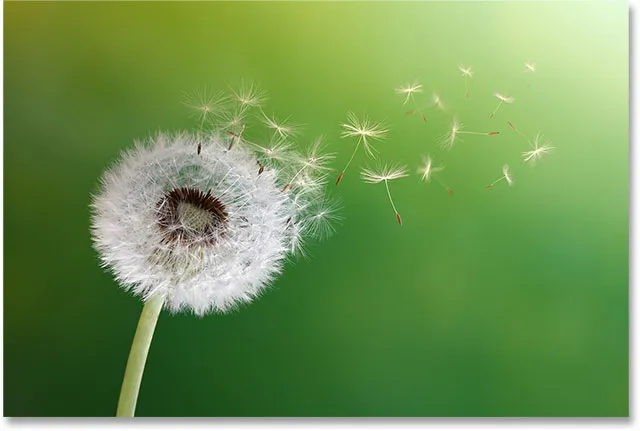
Oto moje drugie zdjęcie, które zleję z pierwszym (zdjęcie mniszka lekarskiego z Shutterstock):

Drugie zdjęcie.
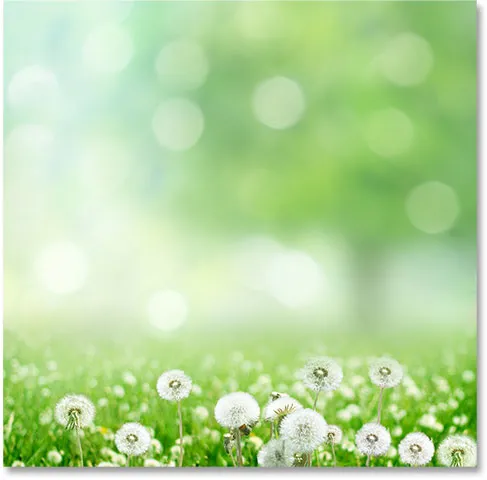
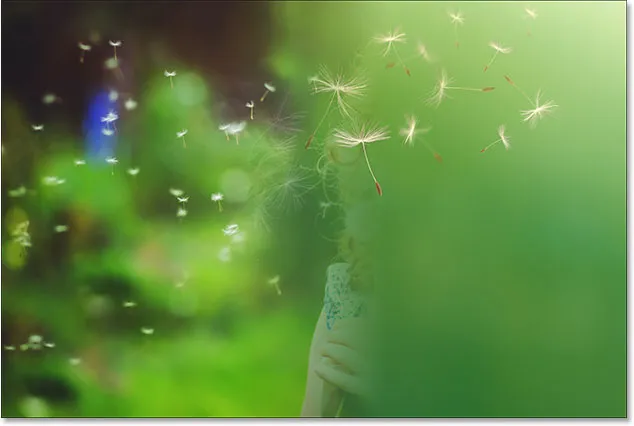
A oto trzeci obraz, którego użyję, żeby wszystko związać (wiosenne zdjęcie z Shutterstock):

Trzecie zdjęcie.
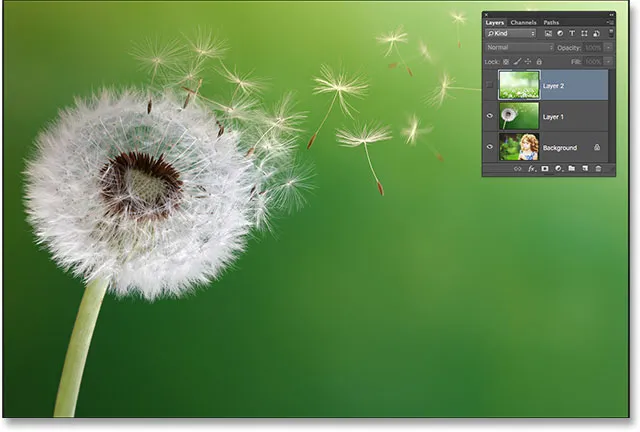
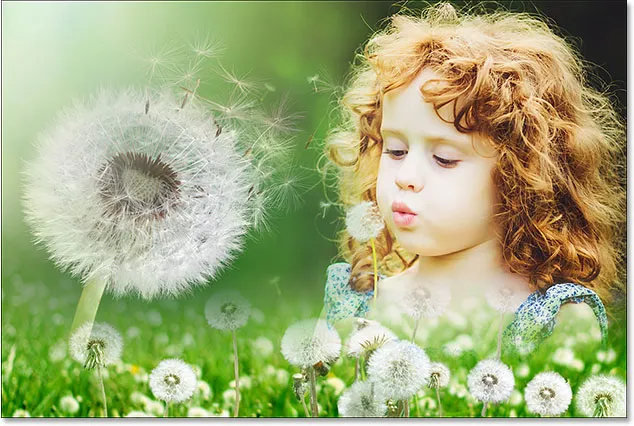
Oto jak będzie wyglądał mój końcowy kompozyt po zmieszaniu wszystkich trzech obrazów przy użyciu prostych gradientów i masek warstw:

Wszystkie trzy obrazy zostały połączone.
Zacznijmy!
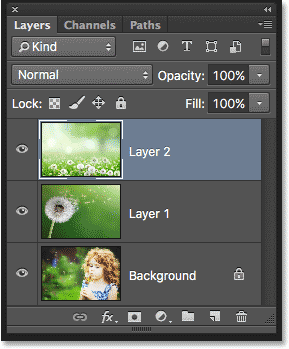
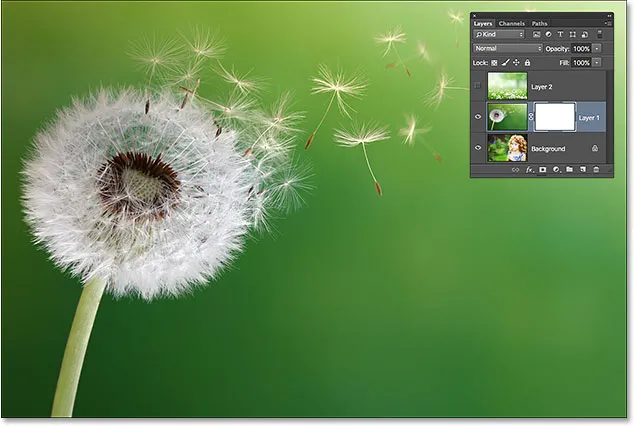
Aby zaoszczędzić nam trochę czasu, zacznę od wszystkich trzech moich obrazów już zaimportowanych do mojego dokumentu Photoshopa. Jeśli spojrzymy na panel Warstwy, zobaczymy, że każde zdjęcie znajduje się na osobnej warstwie, co jest bardzo ważne, ponieważ każdy obraz musi znajdować się na osobnej warstwie, jeśli chcemy je ze sobą połączyć. Aby dowiedzieć się, jak Photoshop może szybko otwierać wiele obrazów i ładować je na osobne warstwy, zapoznaj się z naszym samouczkiem Otwórz wiele obrazów jako warstwy:

Panel Warstwy pokazujący każdy obraz na osobnej warstwie.
Jak widzimy w miniaturach podglądu warstwy, zdjęcie dziewczynki znajduje się na dolnej warstwie (warstwa tła), obraz mniszka lekarskiego znajduje się bezpośrednio na warstwie (warstwa 1) oraz zdjęcie pola mlecze znajdują się na górnej warstwie (Warstwa 2). Na razie skupmy się na mieszaniu tylko dwóch dolnych obrazów. Pierwszą zachowamy na później.
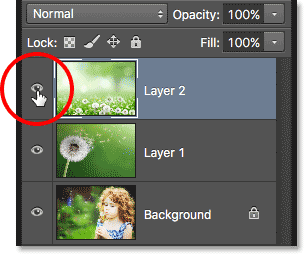
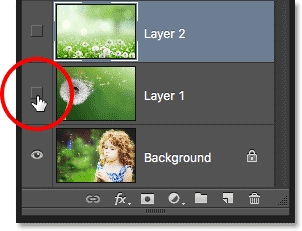
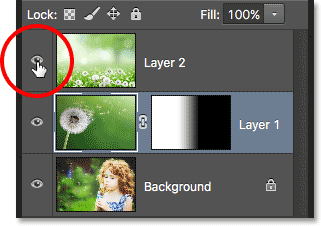
Ponieważ nie musimy jeszcze widzieć górnego obrazu, wyłączę go, klikając jego ikonę widoczności :

Kliknięcie ikony widoczności górnej warstwy.
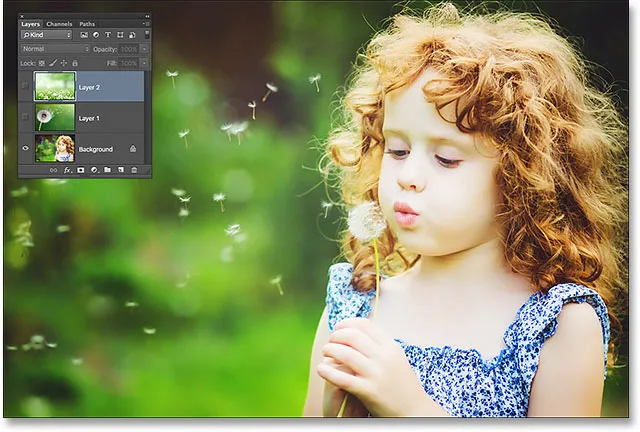
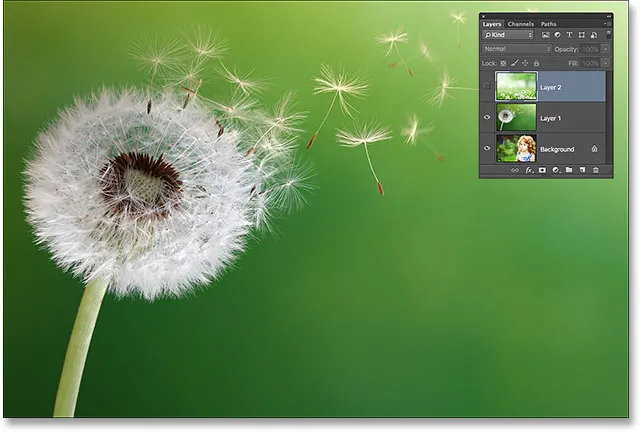
Po wyłączeniu górnej warstwy obraz w warstwie 1 bezpośrednio pod nią staje się widoczny w dokumencie:

Obraz w warstwie 1.
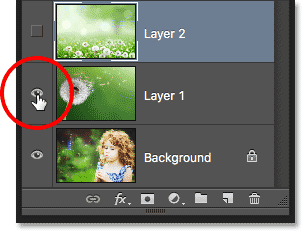
Jeśli kliknę ikonę widoczności warstwy 1, aby ją tymczasowo wyłączyć:

Kliknięcie ikony widoczności dla warstwy 1.
Widzimy zdjęcie dziewczyny na warstwie tła:

Obraz na warstwie tła.
Teraz, gdy widzieliśmy, które zdjęcia są na których warstwach, włączę ponownie warstwę 1, klikając ponownie jej ikonę widoczności:

Ponowne włączenie warstwy 1 w dokumencie.
A teraz wróciliśmy do zobaczenia mniszka lekarskiego:

Zdjęcie w warstwie 1 jest ponownie widoczne w dokumencie.
Jak mieszać zdjęcia w Photoshopie
Dodawanie maski warstwy
Chcę połączyć zdjęcie w warstwie 1 z obrazem w warstwie tła. W szczególności chcę zachować lewą stronę zdjęcia mniszka lekarskiego (część, która faktycznie zawiera mniszka lekarskiego) i prawą stronę zdjęcia pod nim (w miejscu, w którym stoi dziewczyna) i połączyć obie strony tak, jakby były częścią ten sam obraz.
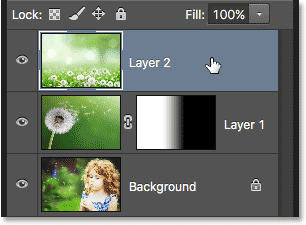
Aby to zrobić, użyję maski warstwy . Będę musiał umieścić maskę na dowolnej z dwóch warstw znajdujących się wyżej na stosie warstw, którym w tym przypadku jest Warstwa 1, więc kliknę Warstwę 1 w panelu Warstwy, aby ją zaznaczyć i uaktywnić:

Wybór warstwy 1.
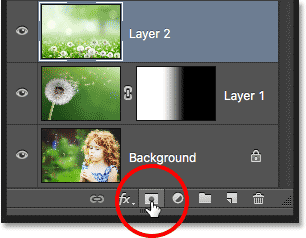
Po wybraniu warstwy 1 dodam maskę warstwy, klikając ikonę Dodaj maskę warstwy u dołu panelu Warstwy:

Kliknięcie ikony Dodaj maskę warstwy.
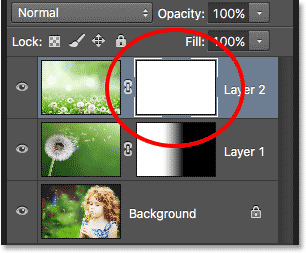
Wygląda na to, że nic się nie stało z obrazem, ale na warstwie 1 pojawia się miniatura maski warstwy, co informuje nas, że maska została dodana:

Nowa miniatura maski warstwy.
Zauważ, że miniatura jest wypełniona białym . Sposób działania maski warstwy w Photoshopie polega na tym, że obszary wypełnione białą maską reprezentują części warstwy, które są w 100% widoczne w dokumencie. Obszary wypełnione czarną maską reprezentują części warstwy, które są w 100% przezroczyste w dokumencie. Częściowa przezroczystość na warstwie jest reprezentowana przez różne odcienie szarości na masce; im ciemniejszy cień, tym bardziej przezroczysty obszar, przez co widać więcej warstwy poniżej.
Ponieważ moja maska warstwy jest obecnie wypełniona białym, oznacza to, że obraz w warstwie 1 jest w pełni widoczny, całkowicie blokując obraz pod nim:

Biała maska warstwy oznacza, że cały obraz na warstwie jest widoczny.
Wybieranie narzędzia gradientowego
Zobaczmy, jak możemy połączyć zdjęcie w warstwie 1 ze zdjęciem w warstwie tła, po prostu rysując gradient na masce warstwy. Najpierw będziemy potrzebować narzędzia Gradient . Wybiorę go z panelu Narzędzia :

Wybór narzędzia Gradient.
Wybór pierwszego planu na gradient w tle
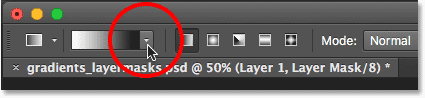
Mając narzędzie Gradient w ręku, następną rzeczą, którą chcę zrobić, jest upewnienie się, że mam zaznaczony gradient Pierwszoplanowy do tła, który użyje moich bieżących kolorów pierwszego planu i tła jako kolorów gradientu. Aby to zrobić, otworzę Próbnik gradientów w Photoshopie, klikając małą strzałkę bezpośrednio po prawej stronie paska podglądu gradientu na pasku opcji u góry ekranu:

Kliknięcie strzałki obok paska podglądu gradientu.
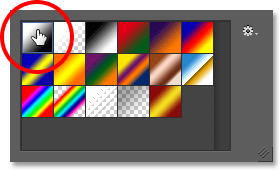
Kiedy pojawi się Selektor gradientów, wybiorę gradient Pierwszego planu do tła, klikając dwukrotnie jego miniaturę (pierwsza w lewym, górnym rzędzie). Dwukrotne kliknięcie (w przeciwieństwie do pojedynczego kliknięcia) miniatury zarówno wybierze gradient, jak i zamknie Próbnik gradientów:

Dwukrotne kliknięcie miniatury gradientu Pierwszego planu do tła.
Wybór liniowego stylu gradientu
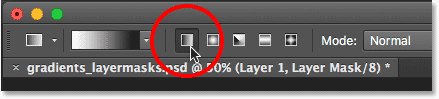
Po prawej stronie paska podglądu gradientu znajduje się seria pięciu ikon reprezentujących pięć stylów gradientu, które możemy wybrać. Począwszy od lewej, mamy styl liniowy, promieniowy, kąt, odbicie i diament . Aby połączyć ze sobą obie strony moich zdjęć, chcę się upewnić, że mam wybrany domyślny styl Liniowy, który narysuje prosty gradient, który przechodzi w linii prostej od lewej do prawej (lub od góry do dołu lub w dowolnym kierunku, który rysuję to):

Wybieranie stylu gradientu liniowego.
Wybieranie maski warstwy
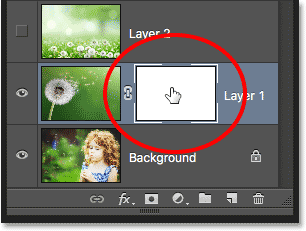
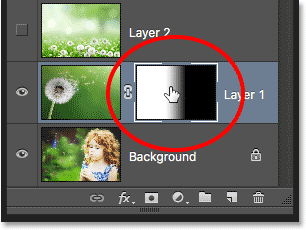
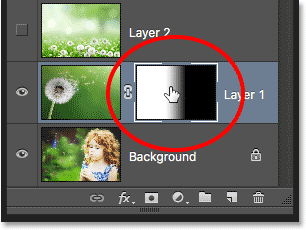
Ostatnią rzeczą, którą muszę zrobić przed rysowaniem gradientu, jest upewnienie się, że mam maskę warstwy, a nie samą warstwę, wybraną w panelu Warstwy. Możemy łatwo stwierdzić, który z nich jest wybrany, szukając białej ramki podświetlenia . Jeśli zobaczysz ramkę podświetlenia wokół miniatury maski warstwy, oznacza to, że maska jest wybrana. Jeśli zobaczysz go wokół miniatury podglądu warstwy, oznacza to, że sama warstwa jest zaznaczona. W razie potrzeby kliknij miniaturkę maski, aby ją zaznaczyć i uaktywnić:

Ramka wokół miniatury oznacza, że maska warstwy jest wybrana.
Kolory pierwszego planu i tła
Zwróć uwagę, że jeśli spojrzymy na próbki koloru pierwszego planu i tła u dołu panelu Narzędzia, mój kolor pierwszego planu jest obecnie ustawiony na biały, a kolor tła na czarny . Są to domyślne kolory Photoshopa, ilekroć mamy wybraną maskę warstwy. W razie potrzeby możesz je zresetować do wartości domyślnych, naciskając literę D na klawiaturze. Ponieważ wybrałem gradient Pierwszy plan do Tła z Próbnika Gradientu, oznacza to, że będę rysował na masce biały do czarnego gradient:

Bieżące kolory pierwszego planu (u góry po lewej) i tła (u dołu po prawej).
Rysowanie gradientu
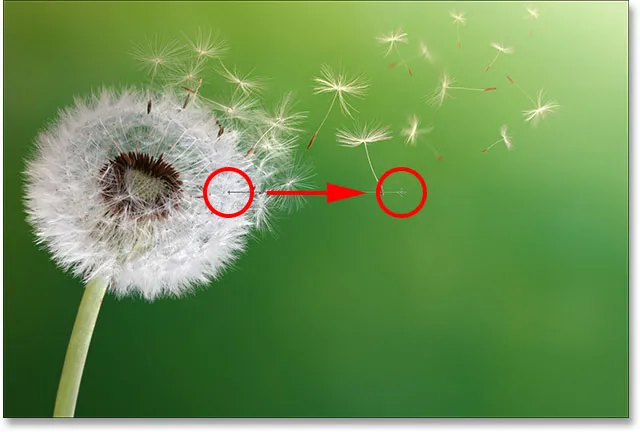
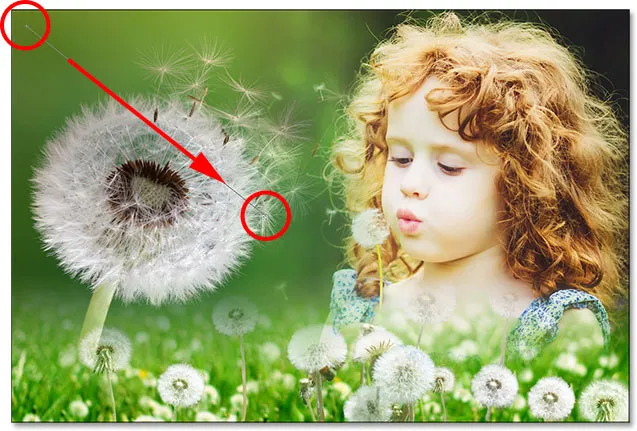
Aby narysować gradient, kliknę wewnątrz dokumentu w miejscu, w którym chcę rozpocząć przejście od bieli do czerni. W takim przypadku kliknę tylko w białej części mniszka lekarskiego. Następnie, trzymając wciśnięty przycisk myszy, przeciągnę w prawo do miejsca, w którym przejście powinno się zakończyć. Podczas przeciągania będę także naciskać i przytrzymywać klawisz Shift, co ograniczy kąt, pod którym mogę przeciągać, co ułatwi przeciąganie prosto w poziomie:

Kliknięcie powoduje ustawienie punktu początkowego gradientu, a następnie przeciągnięcie do punktu końcowego.
Po zwolnieniu przycisku myszy program Photoshop rysuje gradient od białego do czarnego. Ponieważ gradient został narysowany na masce warstwy, a nie na samej warstwie, tak naprawdę nie widzimy gradientu na obrazie. Zamiast tego widzimy teraz, jak lewa strona mojego zdjęcia w warstwie 1 łączy się z prawą stroną mojego zdjęcia w warstwie tła:

Dwie strony zdjęć zostały połączone.
Jeśli przejście nie było całkiem właściwe, nie martw się. Po prostu narysuj kolejny gradient, aby spróbować ponownie. Za każdym razem, gdy narysujesz gradient maski na pierwszym planie w tle, Photoshop narysuje nowy na wierzchu starego, co ułatwi próbowanie tyle razy, ile potrzeba, dopóki wszystko nie będzie wyglądało poprawnie.
Wyświetlanie maski warstwy
Aby wyświetlić rzeczywistą maskę warstwy w dokumencie i zobaczyć, jak wygląda twój gradient, naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) na klawiaturze i kliknij miniaturkę maski warstwy w panelu Warstwy:

Kliknięcie miniatury maski przy wciśniętym klawiszu Alt (Win) / Option (Mac).
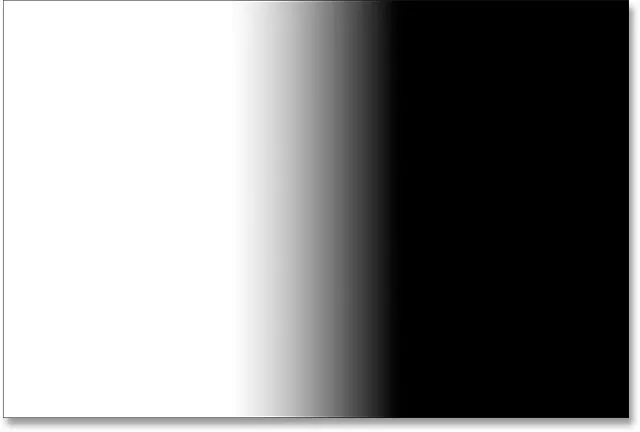
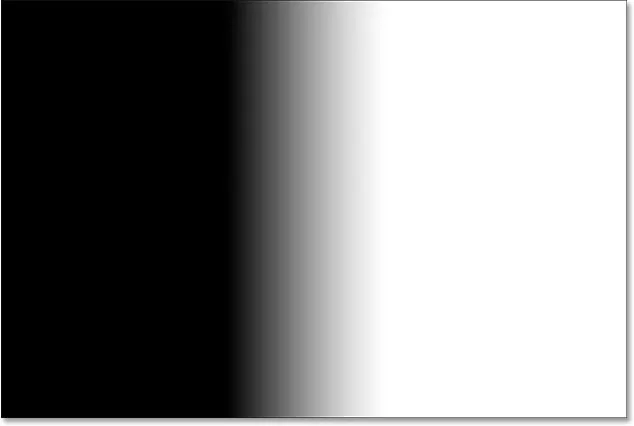
Spowoduje to przełączenie widoku z obrazu na samą maskę warstwy, a tutaj widzimy obszar jednolitej bieli po lewej stronie, czyli obszar, w którym moje zdjęcie z mniszka lekarskiego jest w pełni widoczne w dokumencie. Obszar jednolitej czerni po prawej stronie to miejsce, w którym zdjęcie mniszka lekarskiego jest całkowicie ukryte, dzięki czemu zdjęcie dziewczyny pod nim jest widoczne. Przejście z białego na czarny w środku maski to miejsce, w którym dwa zdjęcia mieszają się od jednego do drugiego:

Wyświetlanie maski warstwy w dokumencie.
Aby ukryć maskę warstwy i powrócić do obrazu, ponownie naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) i kliknij miniaturkę maski warstwy :

Ponowne kliknięcie miniatury maski podczas naciskania Alt (Win) / Option (Mac).
A teraz wróciliśmy do wyświetlania obrazu złożonego:

Powrót do normalnego widoku.
Zamiana kolorów pierwszego planu i tła
Wcześniej widzieliśmy, że domyślne kolory pierwszego planu i tła podczas pracy z maską warstwy są białe dla pierwszego planu i czarne dla tła, dlatego mogłem narysować gradient od białego do czarnego. Ale co, jeśli zamiast białego do czarnego gradientu, tak naprawdę potrzebujesz czegoś przeciwnego - gradientu czarnego do białego? Wszystko, co musisz zrobić, to nacisnąć literę X na klawiaturze. Spowoduje to zamianę kolorów pierwszego planu i tła, dzięki czemu kolor pierwszego planu będzie czarny, a kolor tła biały . Ponowne naciśnięcie X spowoduje zamianę ich z powrotem:

Naciśnij X na klawiaturze, aby zamienić kolory pierwszego planu i tła.
Po zamianie kolorów narysuję kolejny gradient od lewej do prawej w mniej więcej tym samym miejscu, co wcześniej:

Rysowanie gradientu czarnego do białego na masce warstwy.
Tym razem po zwolnieniu przycisku myszy uzyskuję dokładnie odwrotny wynik; lewa strona zdjęcia na warstwie tła wtapia się teraz w prawą stronę zdjęcia mniszka lekarskiego na warstwie 1. Innymi słowy, udało mi się połączyć niewłaściwe strony zdjęć:

Wynik narysowania gradientu czarnego do białego w tym samym kierunku co poprzednio.
Jeśli zobaczymy maskę warstwy (naciskając i przytrzymując Alt (Win) / Option (Mac) i klikając miniaturkę maski w panelu Warstwy), widzimy obszar jednolitej czerni po lewej stronie, który tworzy tę część mniszka lekarskiego zdjęcie na warstwie 1 jest w pełni przezroczyste, umożliwiając prześwitywanie warstwy tła. Biały obszar po prawej stronie jest tam, gdzie warstwa 1 jest w 100% widoczna, a przejście od czerni do bieli pośrodku to miejsce, w którym warstwa 1 i warstwa tła mieszają się ze sobą:

Wyświetlanie gradientu na masce.
Gradient od czerni do bieli często może być użyteczny w przypadku masek warstw, ale w tym przypadku dał mi zły wynik. Na szczęście jest to łatwa naprawa. Mogę po prostu nacisnąć X na klawiaturze, aby zamienić kolory pierwszego planu i tła, a następnie ponownie narysować gradient w tym samym kierunku. Albo mogę po prostu narysować na nim kolejny gradient od czerni do bieli, ale w przeciwnym kierunku, co zrobię.
Powrócę do przeglądania mojego obrazu, ponownie naciskając i przytrzymując Alt (Win) / Option (Mac) i klikając miniaturkę maski w panelu Warstwy. Następnie, gdy mój kolor pierwszego planu jest nadal ustawiony na czarny, a kolor tła na biały, narysuję kolejny gradient, tym razem od prawej do lewej:

Rysowanie gradientu czarnego do białego w przeciwnym kierunku.
A teraz wracamy do mniszka lekarskiego po lewej i dziewczyny po prawej:

Znacznie lepszy wynik.
Dodanie trzeciego zdjęcia do kompozycji
Przynieśmy trzecie zdjęcie, które w moim przypadku znajduje się na górnej warstwie (Warstwa 2). Kliknę ikonę widoczności, aby ją włączyć:

Kliknięcie ikony widoczności górnej warstwy.
Teraz, gdy widoczna jest górna warstwa, mój trzeci obraz blokuje dostęp do pozostałych dwóch zdjęć poniżej:

Trzecie zdjęcie.
Aby połączyć to zdjęcie z innymi, ponownie użyję maski warstwy. Najpierw kliknę warstwę 2, aby ją wybrać:

Wybór górnej warstwy.
Po wybraniu warstwy 2 kliknę ikonę Dodaj maskę warstwy u dołu panelu Warstwy:

Kliknięcie ikony Dodaj maskę warstwy.
Pojawi się miniatura maski warstwy, wypełniona białym:

Nowa miniatura maski warstwy.
Zanim narysuję gradient na tej nowej masce warstwy, najpierw zamienię kolory pierwszego planu i tła na wartości domyślne, ponownie naciskając literę X na klawiaturze. Mógłbym także nacisnąć literę D na klawiaturze, aby przywrócić ustawienia domyślne. Tak czy inaczej sprowadza mnie z powrotem do ustawienia mojego koloru pierwszego planu na biały i mojego koloru tła na czarny, co pozwoli mi narysować gradient od białego do czarnego na masce:

Powrót do domyślnych kolorów.
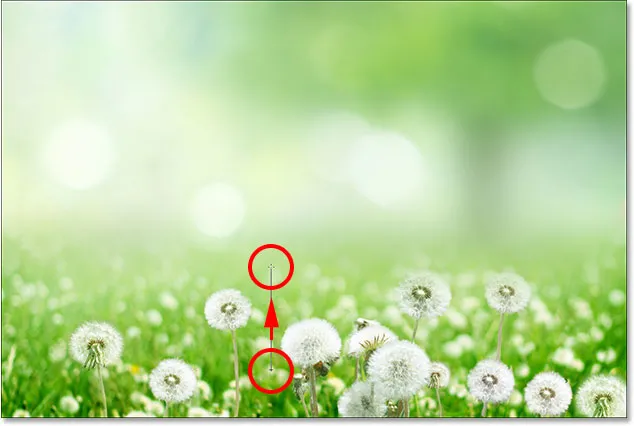
Zacznę od zmieszania dolnej części tego zdjęcia z innymi obrazami. Aby to zrobić, po wybraniu maski warstwy, kliknę w pobliżu dolnej części obrazu, aby ustawić punkt początkowy dla mojego gradientu bieli do czerni. Następnie przytrzymam przycisk myszy i przeciągnę krótką odległość w górę. Będę również naciskać i przytrzymywać klawisz Shift podczas przeciągania, co ponownie ograniczy kąt, pod którym mogę przeciągać, co ułatwi przeciąganie prosto w górę:

Przeciągnięcie krótkiego gradientu białego do czarnego w górę od dołu zdjęcia.
Po zwolnieniu przycisku myszy program Photoshop rysuje gradient na masce warstwy, mieszając dolną część zdjęcia z kompozycją. Jak na razie dobrze:

Wszystkie trzy zdjęcia łączą się teraz.
Wyświetlę maskę, naciskając i przytrzymując Alt (Win) / Option (Mac) i klikając miniaturkę maski dla Warstwy 2:

Przełączanie do widoku maski.
I tutaj widzimy, jak wygląda gradient. Biały obszar na samym dole to miejsce, w którym zdjęcie w Warstwie 2 jest w pełni widoczne. Duży obszar czerni powyżej to miejsce, w którym zdjęcie jest całkowicie ukryte, a krótki obszar przejściowy między nimi to miejsce, w którym zdjęcie zanika, aby odsłonić inne obrazy poniżej:

Gradient biały do czarnego na masce warstwy 2.
Budowanie maski warstwy z większą ilością gradientów
Do tej pory widzieliśmy, jak narysować pojedynczy gradient na masce warstwy przy użyciu gradientu Pierwszego planu do tła w Photoshopie, ale co, jeśli chcę dodać jeszcze więcej zdjęcia w warstwie 2 do kompozycji? Załóżmy na przykład, że chcę również dodać w obszarze w lewym górnym rogu.
Wrócę do oglądania obrazu. Następnie, z wciąż wybranym gradientem Pierwszego planu do tła, białym jako kolor pierwszego planu i czarnym jako kolor tła, kliknę w lewym górnym rogu dokumentu, aby ustawić punkt początkowy mojego gradientu, i przeciągnę w dół po przekątnej do środka zdjęcia:

Rysowanie gradientu białego do czarnego po przekątnej od lewego górnego rogu.
Po zwolnieniu przycisku myszy zauważ, co się stało; Z powodzeniem połączyłem lewy górny róg zdjęcia w Warstwie 2 z kompozycją, ale gdzie jest część u dołu, którą wcześniej dodałem? Już go nie ma:

Dodano lewy górny róg trzeciego obrazu, ale dolna część zniknęła.
Spójrzmy na samą maskę warstwy, aby zobaczyć, co się stało. Tutaj widzimy biały do czarnego gradientu, który został narysowany w lewym górnym rogu, ale zauważmy, że mój oryginalny gradient na dole zniknął. Powodem jest to, że za każdym razem, gdy rysujemy nowy gradient Pierwszego planu do tła, Photoshop rysuje nowy ponad starym. Nie mogę narysować nowego gradientu bez zastąpienia tego, który już tam był:

Nowy gradient zastąpił poprzedni gradient, dodając lewy górny róg zdjęcia, ale usuwając dolny.
Pierwszy plan do przezroczystego gradientu
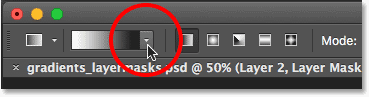
Potrzebujemy sposobu na dodanie wielu gradientów do tej samej maski warstwy. Nie możemy tego zrobić za pomocą gradientu Pierwszego planu do tła, ale możemy to zrobić za pomocą gradientu Pierwszego planu do przezroczystego programu Photoshop. Aby przełączyć gradienty, ponownie otworzę Selektor gradientów, ponownie klikając strzałkę po prawej stronie paska podglądu gradientu na pasku opcji:

Ponowne otwarcie Próbnika gradientu.
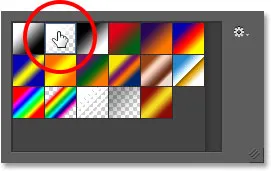
Następnie wybiorę gradient Pierwszy plan do przezroczystego, klikając dwukrotnie jego miniaturę (drugi od lewej, górny rząd):

Wybór gradientu pierwszego planu do przezroczystego.
Gradient Pierwszoplanowy do Przezroczysty jest podobny do gradientu Pierwszoplanowy do Tła, ponieważ używa bieżącego koloru Pierwszoplanowy jako głównego koloru. Duża różnica polega jednak na tym, że nie ma drugiego koloru . Twój główny kolor po prostu przechodzi w przezroczystość . To pozwala nam dodawać wiele Pierwszoplanowych do Przezroczystych gradientów do tej samej maski warstwy!
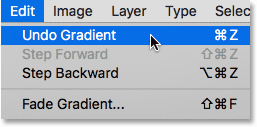
Cofnę gradient, który właśnie dodałem, przechodząc do menu Edycja na pasku menu u góry ekranu i wybierając Cofnij gradient . Mogę też nacisnąć Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze, aby cofnąć to za pomocą szybszego skrótu:

Przejście do Edycja> Cofnij gradient.
Spowoduje to usunięcie lewego górnego rogu warstwy 2 z kompozycji i przywrócenie dolnej części:

Dolna część zdjęcia w warstwie 2 powróciła.
Zostawię kolor pierwszego planu ustawiony na biały, aby narysować gradient biały do przezroczystego. Następnie ponownie narysuję gradient od lewej górnej po przekątnej w dół do środka:

Rysowanie pierwszego planu do przezroczystego gradientu w lewym górnym rogu dokumentu.
Tym razem po zwolnieniu przycisku myszy widzimy, że udało mi się dodać lewy górny róg zdjęcia bez utraty dolnej części:

Zarówno dolny, jak i lewy górny róg warstwy 2 zostały pomyślnie dodane do kompozycji.
Jeśli ponownie spojrzymy na maskę warstwy, zobaczymy, że dzięki gradientowi Pierwszoplanowy do przezroczystego byłem w stanie dodać gradient w lewym górnym rogu bez nadpisywania tego na dole:

Dodano maskę warstwy pokazującą oba gradienty.
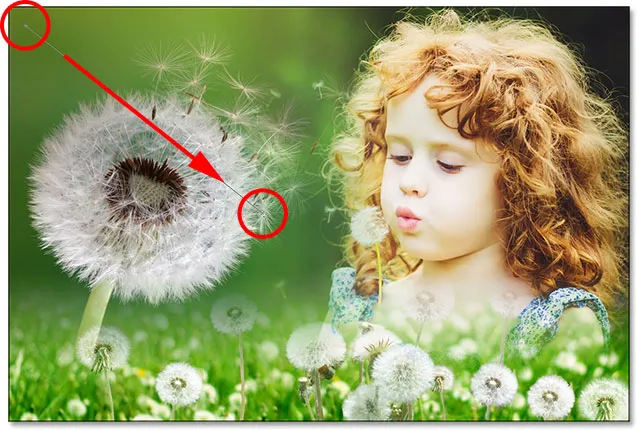
Zrobię to samo z prawym górnym rogiem warstwy 2, dodając go do kompozycji, rysując biały do przezroczystego gradientu od prawego górnego rogu po przekątnej w dół na włosach dziewczyny:

Rysowanie kolejnego gradientu pierwszego planu do przezroczystego gradientu, tym razem w prawym górnym rogu maski.
Zwolnię przycisk myszy, a teraz wtapia się w prawym górnym rogu:

Dodano prawy górny róg warstwy 2.
Patrząc na maskę warstwy, widzimy, że mam teraz trzy gradienty na tej samej masce. Nie byłoby to możliwe w przypadku gradientu Pierwszego planu do tła, ale gradient Pierwszoplanowy do przezroczystego ułatwia:

Prawy górny róg został dodany do maski warstwy.
Na koniec przyniosę nieco więcej obszaru w lewym dolnym rogu warstwy 2, rysując czwarty gradient Pierwszy plan do przezroczystego, tym razem w lewym dolnym rogu:

Rysowanie kolejnego gradientu na pierwszym planie do przezroczystego gradientu na masce.
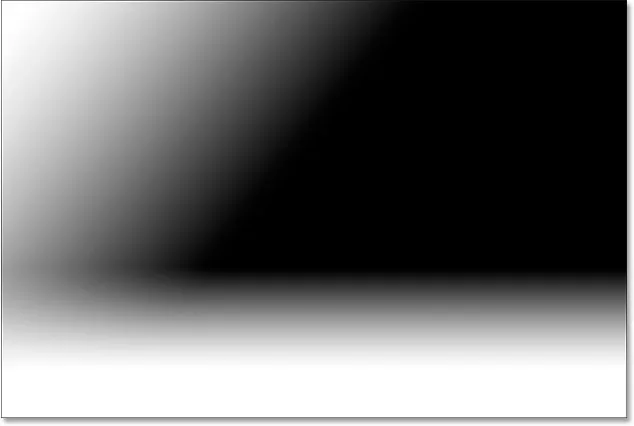
Jeszcze raz spójrzmy na maskę warstwy, w której widzimy wszystkie cztery dodane gradienty:

Maska gotowej warstwy.
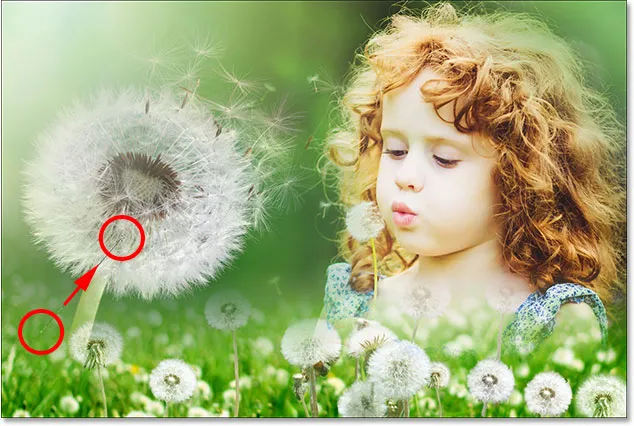
A tutaj, przechodząc z powrotem do widoku obrazu, jest moja ostateczna kompozycja:

Wynik końcowy.
Gdzie dalej
Mamy to! W ten sposób można łatwo połączyć dwa lub więcej zdjęć w jeden obraz kompozytowy, używając warstw, masek warstw, narzędzia Gradient oraz narzędzia Pierwszego planu do tła i Pierwszego planu do przezroczystych gradientów w Photoshopie! W przypadku pokrewnych samouczków dowiedz się, jak mieszać tekstury ze zdjęciami lub jak mieszać zdjęcia, takie jak plakat filmowy z Hollywood! Odwiedź naszą sekcję Podstawy Photoshopa, aby dowiedzieć się więcej o Photoshopie!