Jeśli chodzi o dokonywanie wyborów w Photoshopie, tak naprawdę istnieją dwa rodzaje ludzi - ci, którzy wiedzą, jak korzystać z narzędzia Pióro i ci, którzy mają problemy. Większość ludzi odkłada naukę korzystania z narzędzia Pióro tak długo, jak to możliwe, podczas gdy inni nigdy nie zaczynają go uczyć, uważając, że jest to zbyt mylące, zbyt skomplikowane i po prostu nienaturalne.
Ostatecznie ich praca w Photoshopie cierpi z tego powodu, ponieważ polegają na narzędziu Lasso do prawie wszystkiego, czego nie mogą wybrać za pomocą prostokątnych lub eliptycznych narzędzi markizy. W tym samouczku Adobe Photoshop położymy kres cierpieniom. Dowiemy się, jak łatwo jest dokonywać wyborów za pomocą narzędzia Pióro.
Teraz, kiedy mówię „łatwy”, nie mam na myśli, że przeczytasz ten samouczek i od razu zostaniesz przekształcony w Pen Master. Nauka korzystania z narzędzia Pióro przypomina naukę jazdy na rowerze. Gdy się nauczysz, będzie to całkowicie naturalne i będziesz się zastanawiać, jak ktoś nie może wiedzieć, jak używać czegoś tak prostego. Ale dotarcie do tego punktu wymaga trochę praktyki i wysiłku, a podczas czytania każdej książki na temat jazdy na rowerze możesz nauczyć się podstaw działania pedałów, biegów i hamulców, dopóki nie zaczniesz walczyć na rowerze aby zachować równowagę, gdy zaczyna się prawdziwa nauka.
Jedną z wielkich zalet narzędzia Pióro jest to, że nie jest to coś, co jest wyłączne w Photoshopie. Daleko stąd! Praktycznie każdy popularny program do edycji zdjęć, grafiki i układu stron korzysta z narzędzia Pióro w takiej czy innej formie, więc gdy nauczysz się go używać w Photoshopie, już dobrze rozumiesz, jak używać go w wielu inne programy również!
Gdzie mogę znaleźć narzędzie Pen?
Zanim zaczniemy rozmawiać o tym, czym jest narzędzie Pióro lub jak go używać, powinniśmy najpierw sprawdzić, gdzie go znaleźć w Photoshopie. Narzędzie Pióro znajdziesz w palecie Narzędzia, pogrupowane w Narzędzia kształtów, Narzędzie Tekst oraz Zaznaczanie ścieżek (biała strzałka) i Zaznaczanie bezpośrednie (czarna strzałka) (patrz zdjęcie po lewej).

Narzędzie pióra programu Photoshop
Oczywiście może to rodzić pytanie, dlaczego, jeśli możemy dokonywać selekcji za pomocą narzędzia Pióro, to czy nie jest ono zgrupowane z innymi narzędziami zaznaczania (Prostokątne narzędzie zaznaczania, Eliptyczne narzędzie zaznaczania, Narzędzie Lasso itp.) W u góry palety Narzędzia? Dlaczego jest tam z innymi narzędziami, które wyraźnie nie są narzędziami selekcji?
To doskonałe pytanie i akurat pojawia się równie doskonała odpowiedź, do której zaraz dojdziemy.
Dlaczego nazywa się to narzędziem „długopis”?
Jednym z pierwszych przeszkód w nauce korzystania z narzędzia Pióro, podobnie jak w wielu innych rzeczach w Photoshopie, jest jego nazwa, ponieważ w końcu, jeśli istnieje jedna rzecz, o której wie każdy, kto kiedykolwiek próbował jej użyć, to nie jest to długopis. Przynajmniej nie taki długopis, o jakim zwykle myślisz, gdy słyszysz słowo „długopis”. Spróbuj wpisać swoje imię i nazwisko w ten sam sposób, w jaki możesz podpisać swoje imię na kartce papieru długopisem, a prawdopodobnie skończysz z poskręcanym, splątanym bałaganem i rzeczami zapętlającymi się wokół siebie (oczywiście przypuszczam, że może równie dobrze być jak podpisujesz swoje imię).
 Pierre Bezier
Pierre Bezier
Jeśli więc nie działa jak tradycyjny długopis, dlaczego nazywa się Pen Tool? Przez lata narzędzie Pióro było nazywane kilkoma rzeczami, a przez to nie mam na myśli tego, co mogłeś nazwać w chwilach frustracji. Być może słyszałeś, że to się nazywa Pióro Beziera lub Narzędzie Beziera, a to dlatego, że został stworzony przez mężczyznę o imieniu Pierre Bezier (to on po lewej), francuski inżynier i wszechstronny inteligentny facet, który wymyślił fantazyjna matematyka, która napędza narzędzie podczas pracy w firmie samochodowej Renault (Pen Tool został pierwotnie stworzony, aby pomóc projektować samochody).
Być może słyszałeś również Narzędzie Pióro zwane Narzędziem Ścieżek, i to jest naprawdę najbardziej odpowiednia dla niego nazwa. Narzędzie Pióro służy do rysowania „ścieżek”. Aby dokonać selekcji za pomocą narzędzia Pióro, po prostu przekształcamy ścieżkę lub ścieżki, które narysowaliśmy na selekcje. Zawsze zaczyna się jednak od ścieżki.
Wtyczka shortcodes, działań i filtrów: Błąd w shortcode (ads-basics-middle-2)
Co to jest ścieżka?
„Ścieżka” jest, szczerze mówiąc, czymś, co może wydawać się trochę nie na miejscu w programie takim jak Photoshop. Powodem jest to, że Photoshop jest przede wszystkim programem opartym na pikselach . Zajmuje miliony małych kwadratowych pikseli, które składają się na typowy obraz cyfrowy, i działa z nimi. Z drugiej strony ścieżki nie mają absolutnie nic wspólnego z pikselami, dlatego powiedziałem, że mogą wydawać się nie na miejscu w programie używanym głównie do edycji i rysowania pikseli.
Ścieżka jest tak naprawdę niczym więcej niż linią przechodzącą z jednego punktu do drugiego, linią, która jest całkowicie niezależna i nie dba o piksele pod nią. Linia może być prosta lub może być zakrzywiona, ale zawsze biegnie od jednego punktu do drugiego i, jak wspomniałem, nie ma nic wspólnego z pikselami na obrazie. Ścieżka jest całkowicie oddzielona od samego obrazu. W rzeczywistości ścieżka jest tak oddzielna, że jeśli spróbujesz wydrukować obraz z widoczną na ekranie ścieżką, ścieżka nie pojawi się na papierze. Ponadto, jeśli obraz został zapisany jako plik JPEG.webp i przesłany do strony internetowej, nawet jeśli obraz został zapisany ze ścieżką widoczną na ekranie w Photoshopie, nie zobaczysz go na obrazie w witrynie. Ścieżki są tylko dla twoich oczu i Photoshopa. Nikt ich nigdy nie zobaczy, chyba że przejdą obok komputera podczas pracy.
Zawsze potrzebujemy co najmniej dwóch punktów, aby utworzyć ścieżkę, ponieważ musimy wiedzieć, gdzie ścieżka zaczyna się i gdzie kończy. Jeśli użyjemy wystarczającej liczby punktów, aby sprowadzić naszą ścieżkę z powrotem do tego samego punktu, od którego się zaczęła, możemy tworzyć różne kształty ze ścieżek, dokładnie tak działają różne narzędzia kształtów programu Photoshop. Narzędzie Prostokąt wykorzystuje ścieżki połączone punktami, aby narysować prostokątny kształt. Narzędzie Elipsa używa ścieżek połączonych punktami do narysowania kształtu eliptycznego i tak dalej. Tak też działa narzędzie Tekst programu Photoshop, chociaż uchwyty Photoshopa wpisują się nieco inaczej niż zwykłe kształty, ale cały tekst w Photoshopie jest zasadniczo wykonany ze ścieżek. W rzeczywistości można konwertować tekst na kształty, co daje wszystkie te same opcje edycji ścieżki z typem, który uzyskuje się podczas pracy z kształtami.
Być może słyszałeś także ścieżki określane jako kontury, a to całkiem niezły opis tego, czym jest ścieżka, a przynajmniej tym, czym może być ścieżka. Możemy narysować kwadratową ścieżkę, a jeśli nie zrobimy z nią nic innego, ponieważ nie wypełniamy jej kolorem ani nie nakładamy na niego obrysu, wówczas mamy tylko podstawowy obrys kwadratu. To samo z kółkiem lub dowolnym innym rysowanym przez nas kształtem. Sama ścieżka jest tylko konturem kształtu. Dopiero gdy zrobimy coś ze ścieżką, na przykład wypełnimy ją, zastosujemy obrys lub przekonwertujemy na zaznaczenie, ścieżka stanie się czymś więcej niż podstawowym konturem.
Możesz wybrać całą ścieżkę za pomocą narzędzia wyboru ścieżki (znanego również jako narzędzie „czarnej strzałki”) lub możesz wybrać pojedyncze punkty lub segmenty ścieżki za pomocą narzędzia bezpośredniego wyboru (narzędzie „białej strzałki”). „Segment” ścieżki lub „odcinek linii”, jak się go czasami nazywa, to dowolna ścieżka między dwoma punktami. Na przykład prostokątna ścieżka składałaby się z czterech punktów (po jednym w każdym rogu), a poszczególne ścieżki łączące punkty razem u góry, u dołu, z lewej i prawej strony w celu utworzenia kształtu prostokąta są segmentami ścieżki . Rzeczywista ścieżka jest kombinacją wszystkich poszczególnych segmentów ścieżki, które składają się na kształt.
To może być trochę mylące, więc zobaczmy, co mam na myśli. Otwórz nowy dokument w Photoshopie. Nie ma znaczenia, jaki to rozmiar. Wybiorę rozmiar 640 x 480 z listy ustawień, ale jak powiedziałem, nie ma znaczenia, jaki rozmiar wybierzesz. Wybierz narzędzie Pióro z palety Narzędzia. Możesz także wybrać narzędzie Pióro, naciskając literę P na klawiaturze.
Dwa tryby narzędzia Pióro
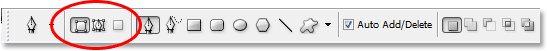
Teraz, zanim przejdziemy dalej, musimy najpierw upewnić się, że pracujemy ze ścieżkami, a to dlatego, że Narzędzie Pióro faktycznie ma dwa różne tryby, w których może pracować, i domyślnie używa drugiego. Po wybraniu narzędzia Pióro, jeśli spojrzymy w górę na pasku opcji u góry ekranu, zobaczymy grupę trzech ikon:

Pasek opcji w Photoshopie pokazuje grupę trzech ikon reprezentujących każdy z trzech trybów Pióra.
Wiem, że powiedziałem, że istnieją dwa tryby, w których narzędzie Pióro może działać, a jednak, jakby dla uproszczenia, istnieją trzy ikony, ale ikona po prawej stronie, czyli ikona Wypełnij piksele, jest wyszarzona i niedostępna podczas pracy za pomocą narzędzia Pióro. Jest dostępny tylko podczas pracy z różnymi Narzędziami Kształtów, więc tak naprawdę są tylko dwie ikony, na które musimy spojrzeć.
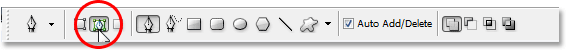
Ikona po lewej to ikona warstw kształtu, znana również jako „nie ta, której chcemy” i jest to ta, która jest domyślnie wybrana. Gdybyśmy mieli pracować z narzędziem Pióro z wybraną tą ikoną, rysowalibyśmy kształty, tak jakbyśmy używali dowolnego z różnych narzędzi kształtu, z tym wyjątkiem, że zamiast rysować predefiniowany kształt, taki jak prostokąt lub elipsa, możemy narysować dowolny kształt, jaki chcemy. Jak już powiedziałem, nie tego chcemy. Chcemy ikonę obok, ikonę Ścieżki, więc śmiało i kliknij ją, aby ją wybrać:

Samouczki Photoshop: Kliknij ikonę „Ścieżki” na pasku opcji, aby pracować ze ścieżkami za pomocą narzędzia Pióro.
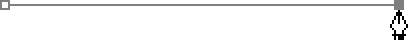
Po wybraniu narzędzia Pióro i ikonie Ścieżki na pasku opcji kliknij raz w dowolnym miejscu dokumentu. Nie klikaj i nie przeciągaj, po prostu kliknij. Gdy to zrobisz, dodasz mały kwadratowy punkt. Powiększałem to tutaj:

Kliknij raz w dokumencie za pomocą narzędzia Pióro, aby dodać punkt.
Ten pierwszy punkt, który właśnie dodaliśmy, jest punktem początkowym naszej ścieżki. W tej chwili nie mamy właściwie ścieżki. Wszystko, co mamy, to punkt wyjścia. „Punkt” jest technicznie nazywany kotwicą lub punktem kotwiczenia i nazywa się tak, ponieważ zakotwicza ścieżkę na swoim miejscu. Ten pierwszy punkt zakotwicza początek ścieżki do tego miejsca w dokumencie. W miarę dodawania kolejnych punktów każdy z nich zakotwicza ścieżkę na miejscu w tym miejscu.
Dodajmy kolejny punkt. Kliknij gdzieś indziej w dokumencie. Gdziekolwiek to zrobi. Kliknę gdzieś po prawej stronie mojego początkowego punktu:

Samouczki Photoshop: Dodaj drugi punkt kontrolny, klikając gdzieś indziej w dokumencie.
Dodałem teraz drugi punkt kontrolny i spójrz, co się stało. Teraz mam linię prostą łączącą oba punkty razem! Ta prosta linia to moja ścieżka. Jak wspomniałem wcześniej, potrzebujemy co najmniej dwóch punktów, aby utworzyć ścieżkę, ponieważ musimy wiedzieć, gdzie ścieżka się zaczyna i gdzie kończy, a teraz, gdy mamy zarówno punkt początkowy, jak i końcowy, Photoshop mógł połączyć dwa punkty razem, tworząc naszą ścieżkę.
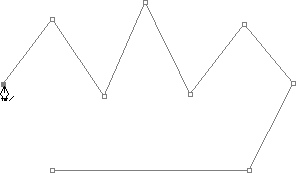
Dodajmy jeszcze kilka punktów dla zabawy. Kliknij kilka razy w różnych miejscach w dokumencie. Ponownie, nie klikaj i nie przeciągaj, po prostu kliknij:

Dodaj dodatkowe punkty, klikając różne miejsca w dokumencie.
Na powyższym obrazku dodałem siedem kolejnych punktów kontrolnych, klikając w różne miejsca za pomocą narzędzia Pióro, i za każdym razem, gdy dodałem jeden, długość mojej ścieżki zwiększała się, ponieważ między poprzednim punktem dodawano „segment” ścieżki nowy punkt. Moja ścieżka składa się teraz z dziewięciu punktów kontrolnych i ośmiu segmentów ścieżki. Mógłbym nadal klikać wewnątrz dokumentu, aby dodać więcej punktów kontrolnych i segmentów ścieżki, ale tak naprawdę chciałbym teraz zamknąć moją ścieżkę, aby uzyskać pełny kształt.
Zamykanie ścieżki
Aby zamknąć ścieżkę, wystarczy ponownie kliknąć początkowy punkt początkowy. Po najechaniu kursorem myszy na punkt początkowy zobaczysz małe kółko w prawym dolnym rogu ikony pióra:

Małe kółko pojawia się w prawym dolnym rogu ikony pióra po najechaniu kursorem na początkowy punkt początkowy ścieżki.
Ten krąg mówi nam, że zbliżamy się do „pełnego koła” naszą ścieżką, kończąc go tam, gdzie się zaczął. Aby go zamknąć, wystarczy kliknąć bezpośrednio punkt początkowy.
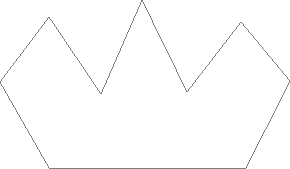
Widzimy poniżej, że moja ścieżka stała się ścieżką zamkniętą i jest teraz podstawowym konturem kształtu:

Ścieżka jest teraz zamknięta, kończąc w punkcie początkowym, tworząc zamkniętą ścieżkę.
Mimo że ta ścieżka została narysowana dla zabawy jako przykład rysowania podstawowej ścieżki za pomocą narzędzia Pióro, mogę z łatwością przekształcić tę ścieżkę w zaznaczenie. W tym celu potrzebujemy palety Ścieżek programu Photoshop i przyjrzymy się temu w następnej kolejności.
Przekształcanie ścieżki w zaznaczenie
Do tej pory sprawdziliśmy, co to jest ścieżka i jak narysować podstawową ścieżkę za pomocą narzędzia Pióro programu Photoshop. Ale jak zabierasz się do dokonywania wyboru ze ścieżki?
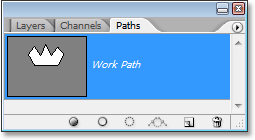
Łatwo! Istnieje kilka sposobów na przekształcenie ścieżki w zaznaczenie, w tym przydatny skrót klawiaturowy, ale zanim przejdziemy do szybkiego sposobu, spójrzmy na sposób oficjalny. „Oficjalny sposób” polega na użyciu palety Ścieżek programu Photoshop, zgrupowanej z paletą Warstwy i paletą Kanały:

Paleta ścieżek programu Photoshop.
Na pierwszy rzut oka paleta Ścieżki wygląda bardzo podobnie do palety Warstwy w Photoshopie, a Adobe celowo to uczyniło, abyś czuł się bardziej komfortowo z niej. Widzimy miniaturę podglądu kształtu właśnie utworzonej ścieżki, a domyślnie Photoshop nazywa ścieżkę „Ścieżką roboczą”, co jest w zasadzie wymyślnym sposobem powiedzenia „tymczasowy”, tak jakbyś tworzył inną ścieżka bez zmiany nazwy tej ścieżki na coś innego, ta zostanie zastąpiona nową ścieżką. Możesz mieć tylko jedną „Ścieżkę roboczą”, więc jeśli chcesz ją zachować, musisz dwukrotnie kliknąć jej nazwę na palecie Ścieżki i nazwać ją inną nazwą przed utworzeniem nowej ścieżki.
Ponieważ moja ścieżka wygląda trochę jak korona, zamierzam dwukrotnie kliknąć nazwę „Ścieżka robocza”, która pojawi się w oknie dialogowym Zapisz ścieżkę programu Photoshop, i zmienię nazwę mojej ścieżki na „Korona”:

Możesz zapisać tymczasową „ścieżkę roboczą”, po prostu zmieniając jej nazwę.
Kiedy skończę, kliknę OK, a teraz, gdy ponownie spojrzę na paletę Ścieżek, widzę, że moja nazwa „Ścieżki roboczej” została przemianowana na „Korona”:

Paleta Ścieżki pokazująca, że ścieżka została przemianowana na „Korona”.
Po zmianie nazwy ścieżka jest teraz zapisywana i nie zniknie na mnie, jeśli utworzę nową ścieżkę. Ponadto wszystkie zapisane ścieżki są zapisywane z dokumentem Photoshop, więc teraz, jeśli zapiszę mój dokument, ścieżka zostanie zapisana wraz z nim, a następnym razem, gdy otworzę dokument, ścieżka nadal będzie tam na palecie Ścieżki.
Zapisanie ścieżki nie jest czymś, co trzeba zrobić, aby zmienić ją w zaznaczenie. W większości przypadków, gdy używasz narzędzia Pióro do dokonywania wyborów, ścieżka nie będzie potrzebna po dokonaniu wyboru z niej, więc nie będzie potrzeby jej zapisywania. Jeśli jednak chcesz go zapisać, po prostu zmień nazwę na coś innego niż „Ścieżka robocza” i zostanie zapisany.
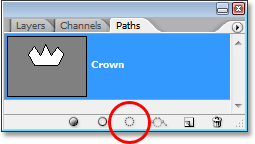
Aby zmienić ścieżkę w zaznaczenie, jeśli spojrzymy na spód palety Ścieżki, zobaczymy kilka ikon. Te ikony pozwalają nam robić różne rzeczy na naszej ścieżce. Pierwsza ikona po lewej to ścieżka Wypełnij ikoną koloru Pierwszego planu, a jak sama nazwa wskazuje, kliknięcie jej spowoduje wypełnienie naszej ścieżki bieżącym kolorem Pierwszego planu. Ciekawe, ale nie tego chcemy. Druga ikona od lewej to ikona Obrys z ikoną pędzla, która zastosuje obrys do naszej ścieżki za pomocą dowolnego pędzla, który obecnie wybraliśmy.
To świetny sposób na tworzenie ciekawych efektów w Photoshopie, ale to, co tutaj robimy, zmieniając ścieżkę w wybór, nie jest tym, czego chcemy. Tym, którego chcemy, jest trzecia ikona od lewej, ścieżka ładowania jako ikona wyboru:

Ikona „Załaduj ścieżkę jako zaznaczenie” u dołu palety Ścieżki.
Jak tylko kliknę tę ikonę, moja ścieżka wewnątrz mojego dokumentu staje się zaznaczeniem, tak jakbym utworzył go za pomocą dowolnego z bardziej popularnych narzędzi zaznaczania Photoshopa:

Ścieżka została teraz przekształcona w zaznaczenie.
To jest takie proste! W rzeczywistości jest to nawet łatwiejsze, ponieważ istnieje skrót klawiaturowy do przekształcania ścieżki w zaznaczenie bez konieczności przełączania się do palety Ścieżki. Gdy narysujesz ścieżkę i jesteś gotowy, aby przekształcić ją w zaznaczenie, po prostu naciśnij Ctrl + Enter (Win) / Command + Return (Mac), aby Photoshop przekonwertował ścieżkę na zaznaczenie.
Do tej pory może być dla ciebie trochę bardziej oczywiste, dlaczego chociaż Narzędzie Pióro jest bardzo narzędziem do zaznaczania, nie jest zgrupowane z innymi narzędziami do zaznaczania u góry palety Narzędzia. Powodem jest to, że narzędzie Pióro jest przede wszystkim narzędziem ścieżki. Tworzy selekcje, tworząc najpierw ścieżki, i dlatego ma więcej wspólnego z różnymi narzędziami kształtów i narzędziem Tekst, z których wszystkie używają ścieżek, niż z podstawowymi narzędziami zaznaczania, takimi jak Prostokątne narzędzie markizy lub Lasso Narzędzie, które dokonuje wyborów tylko na podstawie pikseli.
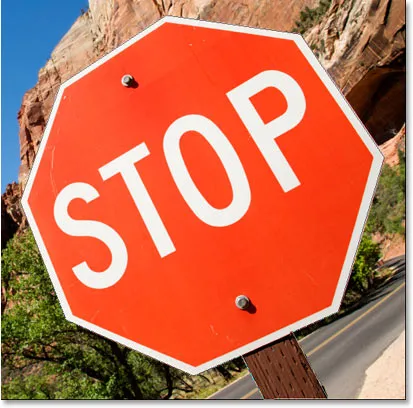
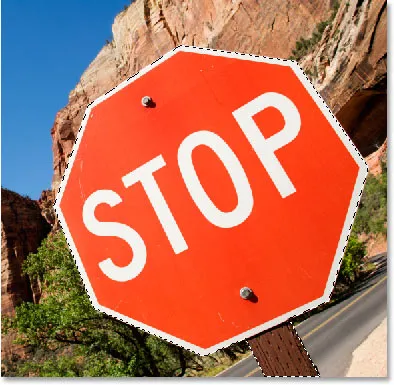
Spójrzmy na praktyczny przykład tego, czego się nauczyliśmy do tej pory. Oto zdjęcie znaku stopu przed skalistymi klifami:

Zdjęcie znaku stop.
Powiedzmy, że chciałem wybrać ten znak stopu, aby móc go skopiować na własną warstwę. Znak stop składa się wyłącznie z szeregu prostych linii, co sprawi, że będzie to wyjątkowo łatwe. Najpierw potrzebuję punktu początkowego na mojej ścieżce, więc zacznę od lewego górnego rogu znaku, klikając raz, aby umieścić początkowy punkt kontrolny. W tym przypadku tak naprawdę nie ma znaczenia, gdzie zaczynam ścieżkę, ale zacznę od lewego górnego rogu:

Kliknięcie raz w lewym górnym rogu znaku stop, aby rozpocząć ścieżkę z początkowym punktem kontrolnym.
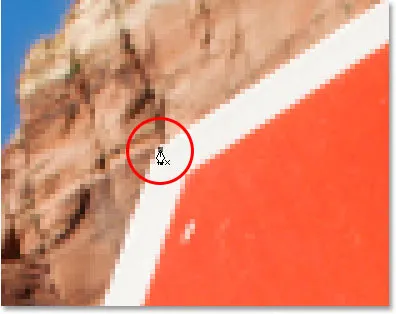
Zauważ, jak powiększam się tutaj po kliknięciu. Łatwiejsze będzie dokonywanie wyborów za pomocą narzędzia Pióro, aby nieco powiększyć obraz. W ten sposób możesz mieć pewność, że trzymasz swoją ścieżkę tylko w obszarze, który chcesz wybrać.
W tej chwili nie mam ścieżki, mam tylko punkt wyjścia dla mojej ścieżki. Aby utworzyć ścieżkę, wystarczy przejść dookoła znaku, dodając punkt zakotwiczenia w każdym rogu, w którym ścieżka musi zmienić kierunek. Gdy dodam każdy punkt kontrolny, pojawi się nowy odcinek ścieżki łączący poprzedni punkt kontrolny z nowym, dopóki nie obejdę całego znaku. Aby zamknąć ścieżkę, po prostu kliknę z powrotem na początkowy punkt początkowy. Trochę trudno to zobaczyć na poniższym zrzucie ekranu, ale teraz mam ścieżkę wokół całego znaku stop, w tym słupka, do którego jest przymocowany, po prostu poruszając się po kliknięciach w rogach, w których ścieżka musi zmienić kierunek:

Ścieżka pojawia się teraz wokół znaku stop na obrazie.
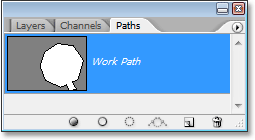
Gdy spojrzę teraz na paletę Ścieżki, widzę bardzo wyraźnie, że mam ścieżkę w kształcie znaku stop:

Paleta Ścieżki programu Photoshop pokazująca ścieżkę narysowaną wokół znaku stop.
Zauważ, jak Photoshop nazwał ścieżkę „Ścieżką roboczą”, co oznacza, że ta ścieżka jest tymczasowa i stracę ją, jeśli utworzę inną ścieżkę, nie zapisując jej najpierw, zmieniając jej nazwę. Nawet jeśli nie utworzę nowej ścieżki, nadal ją zgubię po zamknięciu dokumentu, chyba że najpierw go zapiszę. Nie muszę jednak zapisywać tej ścieżki, więc nie będę się tym martwić. W większości przypadków nie musisz się tym martwić.
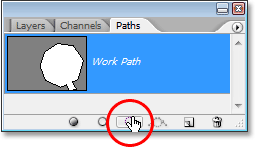
Aby przekonwertować moją ścieżkę na zaznaczenie, kliknę ikonę Ładuj ścieżkę jako ikonę zaznaczenia u dołu palety Warstwy lub równie dobrze mogę nacisnąć Ctrl + Enter (Win) / Command + Return (Mac):

Kliknij ikonę „Załaduj ścieżkę jako zaznaczenie” na palecie Ścieżki lub naciśnij „Ctrl + Enter” (Win) / „Command + Delete” (Mac), aby przekonwertować ścieżkę na zaznaczenie.
Gdy tylko to zrobię, moja ścieżka jest przekształcana w zaznaczenie, a znak stop jest teraz wybrany:

Znak stop jest teraz wybrany po przekształceniu ścieżki w zaznaczenie.
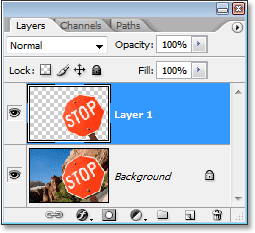
Przejdę z powrotem do palety Warstwy i aby skopiować znak stopu na jego własną warstwę, użyję skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac), który umieszcza znak samodzielnie warstwa powyżej warstwy tła:

Znak stop został teraz skopiowany na osobną warstwę.
Mając teraz znak na swojej własnej warstwie, mogę robić z nim wszystko, co mi się podoba, zamieniając tło innym obrazem lub zmieniając tło na czarno-białe, pozostawiając znak w kolorze, cokolwiek sobie wymyślę. Chodzi o to, że mogłem łatwo wybrać znak, klikając rogi za pomocą narzędzia Pióro, które utworzyło ścieżkę wokół znaku, a następnie po prostu przekształciłem ścieżkę w zaznaczenie.
Jak dotąd w naszym spojrzeniu na dokonywanie selekcji za pomocą narzędzia Pióro w Photoshopie, dowiedzieliśmy się, że Pióro jest narzędziem do zaznaczania, ponieważ są bardziej popularnymi narzędziami zaznaczania Photoshopa, takimi jak prostokątna markiza i narzędzia Lasso, ale zamiast opierać się na selekcjach na pikselach, podobnie jak inne narzędzia, narzędzie Pióro rysuje ścieżki, które można łatwo przekształcić w zaznaczenia, albo z palety Ścieżki, albo za pomocą szybkiego skrótu klawiaturowego.
Dlatego Pióro nie znajduje się u góry palety Narzędzia z tymi innymi narzędziami zaznaczania opartymi na pikselach, ale jest zgrupowane z narzędziami ścieżki, takimi jak różne Narzędzia Kształtów, Narzędzie Tekstu oraz Narzędzia Zaznaczania Ścieżek i Zaznaczania Bezpośredniego . Narzędzie Pióro dotyczy ścieżek, a nie pikseli.
Nauczyliśmy się, że możemy dodawać punkty kontrolne w naszym dokumencie, które zakotwiczają ścieżkę na miejscu, po prostu klikając różne miejsca za pomocą narzędzia Pióro, a gdy dodajemy coraz więcej punktów kontrolnych, tworzymy ścieżkę jako każdy nowy punkt jest połączony z poprzednim punktem nowym segmentem ścieżki. Dowiedzieliśmy się również, że ścieżka jest zwykle nazywana „elementem niedrukowalnym”, co oznacza, że bez względu na to, ile ścieżek dodamy, żadna z nich nie będzie widoczna na papierze, gdy pójdziemy wydrukować obraz . Nie będą również widoczne, jeśli wyświetlimy obraz na stronie internetowej. Ścieżki są widoczne tylko dla nas podczas pracy w programie Photoshop (chociaż inne programy, takie jak Adobe Illustrator, również obsługują ścieżki). Dopiero gdy zrobimy coś ze ścieżką, na przykład wypełnimy go kolorem, zastosujemy do niego obrys lub przekonwertujemy na zaznaczenie, ścieżka stanie się czymś więcej niż tylko podstawowym, niedrukowalnym konturem kształtu.
Widzieliśmy, jak łatwo byłoby użyć narzędzia Pióro do wybrania czegoś w rodzaju znaku stopu poprzez obrysowanie go ścieżką złożoną z szeregu prostych odcinków ścieżki, a następnie przekształcenie ścieżki w zaznaczenie. To świetnie, ale tak naprawdę nie zrobiliśmy jeszcze niczego, czego nie moglibyśmy zrobić łatwiej za pomocą narzędzia Lasso, a nawet lepiej, narzędzia Lasso wielokątne, które zostało zbudowane specjalnie do wybierania płaskich kształtów, takich jak nasz przystanek znak. Są szanse, chyba że masz jakąś dziwną fascynację znakami drogowymi, wcześniej czy później będziesz chciał wybrać coś nieco bardziej interesującego, a przez „interesujący” mam na myśli trudniejsze. Przez „wyzwanie” rozumiem coś, co zawiera krzywe. Zaznaczanie zakrzywionego obiektu w Photoshopie następuje zwykle wtedy, gdy tracisz szacunek dla podstawowych narzędzi zaznaczania. Na szczęście zdarza się też, że narzędzie Pen naprawdę świeci!
Zanim przejdziemy dalej, muszę zauważyć, że wszystko, co do tej pory zrobiliśmy, było dość proste. Kliknij tutaj, kliknij tam, zamień ścieżkę na zaznaczenie, gotowe. Ta kolejna część, w której zajmujemy się rysowaniem krzywych, nie jest wcale taka prosta, chociaż z pewnością nie jest trudna, ale jeśli to jest twój pierwszy raz z narzędziem Pióro lub nie masz z tym dużego doświadczenia, praca z krzywymi może wydawać się trochę nienaturalne, a nawet trochę przytłaczające. To na pewno pojawia się analogia „jazda na rowerze”. Na początku możesz spaść kilka razy i zastanawiać się, jak ktoś to robi, ale im więcej ćwiczysz i im dłużej się go trzymasz, tym bardziej sensowne jest to wszystko zaczyna robić. W mgnieniu oka wyda ci się to drugą naturą i nagle zrozumiesz, dlaczego tak wiele osób przysięga, że Narzędzie Pióra jest największym narzędziem selekcji we wszystkich programach Photoshop! Naprawdę tak jest.
Uzyskiwanie uchwytu na uchwyty kierunkowe
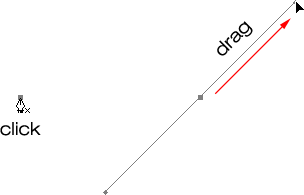
Zacznijmy od Pen Tool. Otwórz nowy pusty dokument Photoshopa lub po prostu usuń to, co dotychczas zrobiłeś w istniejącym dokumencie, aby zacząć od nowa. Następnie z zaznaczonym narzędziem Pióro i opcją Ścieżki na pasku opcji (pamiętaj, że domyślnie jest to opcja Warstwy kształtów, więc musisz upewnić się, że masz zaznaczoną opcję Ścieżki), kliknij raz w dowolnym miejscu w dokumencie, tak jak robiliśmy wcześniej. Tym razem jednak zamiast klikać, aby dodać punkt kontrolny, kliknij, a następnie przeciągnij mysz w niewielkiej odległości od punktu kontrolnego przed zwolnieniem przycisku myszy:

Kliknij w dowolnym miejscu dokumentu za pomocą narzędzia Pióro, a następnie przeciągnij w niewielkiej odległości od punktu kontrolnego.
Gdy skończysz, zobaczysz punkt kontrolny z dwiema wystającymi z niego liniami. Na pierwszy rzut oka możesz myśleć, że udało nam się w jakiś sposób wytyczyć ścieżkę za pomocą narzędzia Pióro. W końcu wygląda na to, że mamy trzy punkty kontrolne, jeden na obu końcach i jeden na środku, z dwoma segmentami ścieżki łączącymi je. Jeśli jednak przyjrzymy się nieco bliżej, zobaczymy, że punkty na obu końcach są nieco mniejsze niż w środku i że w rzeczywistości mają inny kształt. Ten w środku jest kwadratowy i jak widzieliśmy, punkt kontrolny jest kwadratowy, ale te na obu końcach wydają się mieć kształt rombu. Czy niektóre punkty kontrolne są kwadratowe, a niektóre w kształcie rombów?
Nie. Wszystkie punkty kontrolne są kwadratowe i wszystkie mają ten sam rozmiar, co oznacza, że mniejsze punkty w kształcie rombu na końcach nie są punktami kontrolnymi. A jeśli nie są to punkty kontrolne, oznacza to, że linie nie są segmentami ścieżki, ponieważ potrzebujemy co najmniej dwóch punktów kontrolnych, aby utworzyć ścieżkę, a teraz jedynym punktem kontrolnym, jaki mamy, jest ten w środku. Czym więc dokładnie są te linie, które wychodzą z punktu kontrolnego? To uchwyty kierunkowe!
„Ach, uchwyty kierunkowe!” mówisz. "Teraz rozumiem!"
… … …………….
„Zaczekaj, nie, nie wiem. Do cholery, jakie są uchwyty kierunkowe?”
Uchwyty kierunkowe są uchwytami i są używane tylko podczas tworzenia zakrzywionych segmentów ścieżki. Przy tworzeniu segmentów ścieżki prostej nie ma potrzeby używania uchwytów kierunkowych. Zwykle są dwa, chociaż czasami jest tylko jeden i jak już widzieliśmy, wystają z punktów kontrolnych. Nazywa się je „uchwytami”, ponieważ, jak zobaczymy za chwilę, możesz je złapać i przenieść.
Uchwyty kierunkowe kontrolują dwie rzeczy. Kontrolują kąt krzywej i kontrolują długość krzywej i robią to w naprawdę zgrabny sposób. Zazwyczaj są dwa, ponieważ jeden z nich kontroluje kąt i długość krzywej wchodzącej do punktu kotwiczenia, a drugi kontroluje kąt i długość krzywej wypływającej z punktu kotwiczenia.
Zanim przyjrzymy się rysowaniu krzywych za pomocą uchwytów kierunkowych, najpierw zobaczmy, jak kontrolować same uchwyty, ponieważ nasz sukces w rysowaniu krzywych będzie w dużej mierze zależał od naszej zdolności do kontrolowania uchwytów. Nie martw się, to nie, jak mówią, rakieta. Jest tylko kilka prostych rzeczy, których musisz się nauczyć. Widzieliśmy już, jak tworzyć uchwyty kierunku, klikając za pomocą narzędzia Pióro, a następnie przeciągając od punktu kontrolnego. Im dalej od punktu zaczepienia przeciągamy, tym dłuższe będą uchwyty kierunku. Im dłuższy uchwyt, tym dłuższa krzywa. Krótki uchwyt, krótka zakręt. Długi uchwyt, długa zakręt.
Jedną z miłych rzeczy, których nauczysz się dość szybko o narzędziu Pióro, jest to, że jest wyjątkowo wybaczający. Nie ma powodu, aby martwić się poprawnością za pierwszym razem, gdy narysujesz za jej pomocą ścieżki, ponieważ możemy łatwo wrócić i naprawić wszystko, gdy skończymy! Czy umieściłeś punkt kontrolny w niewłaściwym miejscu? Nie ma problemu! Po prostu przenieś go tam, gdzie go potrzebujesz! Zobaczymy, jak to zrobić za chwilę. Czy wyciągnąłeś uchwyt kierunku w złym kierunku? Żaden problem. Chwyć uchwyt i obróć go w żądanym kierunku. Ponownie zobaczymy, jak to zrobić. Czy jeden z twoich kierunków jest za długi czy za krótki? Żaden problem. Po prostu kliknij i przeciągnij go w razie potrzeby dłużej lub krócej (tak, my też zobaczymy, jak to zrobić). Ścieżki są w pełni edytowalne przez cały czas, więc nie ma absolutnie żadnego powodu, aby martwić się popełnieniem błędu lub poprawieniem go za pierwszym razem. Czy to nie sprawia, że czujesz się już trochę lepiej?
Obracanie i zmiana rozmiaru uchwytów kierunkowych
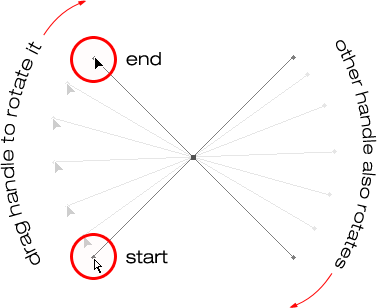
Jak wspomniałem, nazywane są „uchwytami” kierunkowymi, ponieważ można je chwytać jak uchwyty i przenosić. Zobaczmy, jak to zrobić. Najpierw przyjrzymy się, jak obracać oba uchwyty jednocześnie. Używając punktu kontrolnego i dwóch uchwytów kierunkowych, które już utworzyliśmy, przytrzymaj klawisz Ctrl (Win) / Command (Mac). Ikona narzędzia Pióro tymczasowo zmieni się w ikonę Narzędzia zaznaczania bezpośredniego (biała strzałka), a to dlatego, że po wybraniu Narzędzia pióra przytrzymanie „Ctrl / Command” staje się szybkim skrótem do tymczasowego dostępu do Narzędzia zaznaczania bezpośredniego, które jest czego używamy do wybierania różnych części naszej ścieżki. Następnie wystarczy kliknąć bezpośrednio mały kształt rombu na końcu dowolnego z uchwytów kierunkowych (samo kliknięcie „linii” nie zadziała, dlatego zawsze trzeba kliknąć kształt rombu na końcu uchwytu, aby cokolwiek zrobić wraz z nim) i przeciągnij go wokół punktu kontrolnego, aby go obrócić. Podczas obracania jednego z uchwytów drugi uchwyt obraca się wraz z nim w przeciwnym kierunku, podobnie jak piła. Możesz również zauważyć, że jak tylko zaczniesz przeciągać uchwyt, ikona kursora myszy zmieni się ponownie, tym razem w ikonę Narzędzia przenoszenia, ponieważ przenosimy coś z jednego miejsca do drugiego:

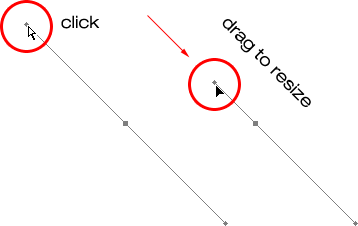
Przytrzymaj „Ctrl” (Win) / „Command” (Mac) i kliknij koniec jednego z uchwytów kierunkowych, a następnie przeciągnij uchwyt, aby obrócić go wokół punktu kontrolnego. Podczas przeciągania jednego uchwytu drugi obraca się w przeciwnym kierunku.
Możesz zwolnić klawisz „Ctrl / Command”, gdy zaczniesz przeciągać uchwyt. Nie musisz przez cały czas go trzymać.
Aby zmienić rozmiar uchwytu kierunkowego podczas obracania go, po prostu przeciągnij koniec uchwytu w kierunku punktu kontrolnego, aby go skrócić lub przeciągnij go od punktu kontrolnego, aby wydłużyć. Jak wspomniałem powyżej, krótszy uchwyt spowoduje, że krzywa będzie krótsza, a dłuższy uchwyt spowoduje, że krzywa będzie dłuższa. Nie możesz jednak zmienić rozmiaru obu uchwytów jednocześnie, więc jeśli musisz zmienić rozmiar obu z nich, musisz przeciągnąć każdy z nich dłużej lub krócej osobno. Jedyną rzeczą, którą możesz zrobić obu z nich jednocześnie, jest ich obrócenie. Jeśli zwolniłeś już przycisk myszy po obróceniu uchwytów, a kursor ponownie zmienił się w ikonę narzędzia Pióro i musisz zmienić rozmiar jednego z uchwytów, musisz jeszcze raz przytrzymać „Ctrl / Command”, aby tymczasowo przełącz się z powrotem do narzędzia Zaznaczanie bezpośrednie, a następnie kliknij i przeciągnij koniec uchwytu, aby zmienić jego rozmiar:

Przeciągnij końce uchwytów w kierunku punktu zakotwiczenia, aby je skrócić, lub przeciągnij je od punktu zakotwiczenia, aby wydłużyć je.
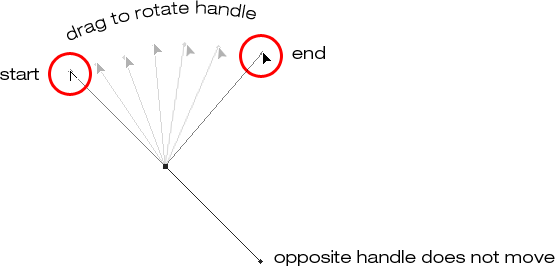
Teraz przyjrzyjmy się, jak obracać uchwyty niezależnie od siebie. To rotate one handle without affecting the other one, first release your mouse button if you've been rotating or resizing the handles so your cursor changes back into the Pen Tool icon. Then, instead of holding down "Ctrl/Command", which moves both handles at once, hold down your Alt (Win) / Option (Mac) key and click on the end of either of the direction handles. You'll see your cursor change into the Convert Point Tool icon, which looks like a simplified arrow made of only two lines, almost like an upside down letter "v" (except that it's not quite upside down). Then, simply drag the handle around the anchor point to rotate it, just as you did before, and this time, the handle will rotate independently of the other one, breaking the connection between them:

Hold down "Alt" (Win) / "Option" (Mac) and click on the end of either of the direction handles, then drag the handle to rotate it around the anchor point independently of the other handle.
Again, you can release your "Alt/Option" key after you've started dragging. You don't have to hold it down the whole time.
You can also resize direction handles using the "Alt/Option" key in exactly the same way as you can with the "Ctrl/Command" key. If you're in the process of rotating a handle, simply drag it in towards the anchor point to make it shorter or away from the anchor point to make it longer. If you've already released your mouse button and your cursor is showing the Pen Tool icon again, you'll need to hold down "Alt/Option" once again, then click on the end of the handle and drag it to resize it.
Is there a difference between resizing the handles using "Ctrl/Command" and using "Alt/Option" to do it? Yes there is. If you haven't yet "broken the connection" between the handles by dragging one independently of the other, resizing a handle using "Ctrl/Command" will keep the handles connected together. It won't resize both handles at once, but it won't break the connection between them either so you'll still be able to rotate them together if you need to. If you resize a handle using "Alt/Option", you'll break the connection between the handles. Even if you don't rotate the handle as you're resizing it, the connection will still be broken.
What if you've broken the connection between the handles by rotating them using "Alt/Option" and then want to rotate them together again? Can you "rebuild the connection", so-to-speak, by selecting one of them while holding down "Ctrl/Command" as before? Good question, and the answer is no. Once you've broken the connection between the handles, the "Ctrl/Command" key on its own won't bring it back. You'll need to select one of the handles while holding Ctrl+Alt (Win) / Command+Option (Mac) at that point in order to move the handles together again.
Quick Summary So Far …
We've covered a lot of information here about working with direction handles, so before we move on and start drawing some actual curves, let's do a quick recap:
- To add an anchor point, simply click with the Pen Tool.
- To add an anchor point with direction handles extending out from it, click with the Pen Tool, then drag away from the anchor point before releasing your mouse button. The further you drag, the longer the direction handles will be.
- To rotate the direction handles together, hold down Ctrl (Win) / Command (Mac), which will temporarily switch you to the Direct Selection Tool, then click on the end of either handle and drag it around the anchor point. The other handle will rotate in the opposite direction.
- To rotate the direction handles independently, hold down Alt (Win) / Option (Mac), which will temporarily switch you to the Convert Point Tool, then click on the end of either handle and drag it around the anchor point. The other handle will not rotate.
- To resize handles without breaking the connection between them, hold down Ctrl (Win) / Command (Mac) to switch to the Direct Selection Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Nadal przewijasz? Pobierz ten samouczek w formacie PDF!
Drawing A Curve
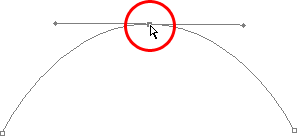
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
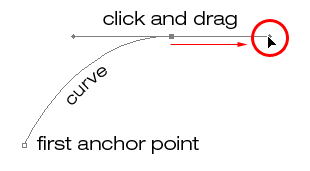
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
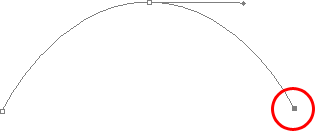
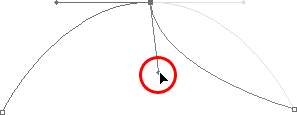
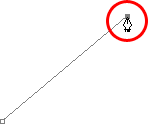
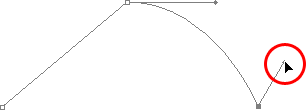
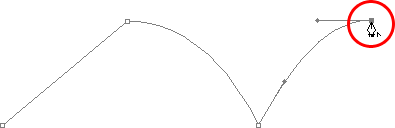
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
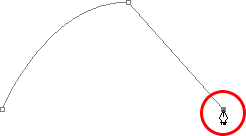
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

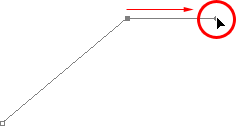
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
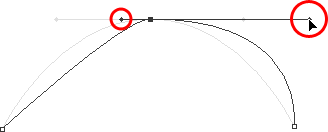
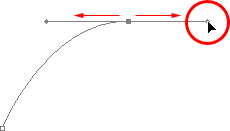
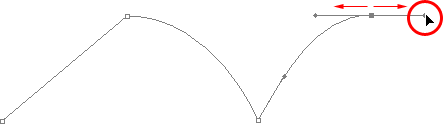
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
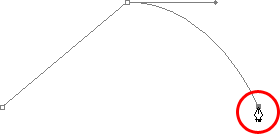
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
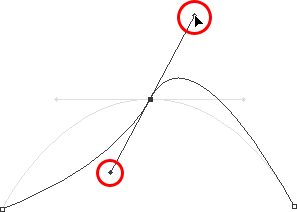
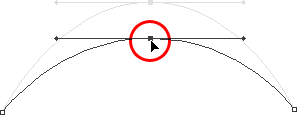
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
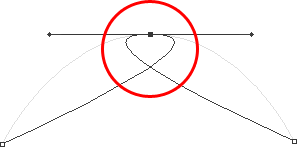
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Pętle mogą być powodowane przez zbyt duże obracanie uchwytów kierunkowych, jak to zrobiłem powyżej, ale częściej są spowodowane zbyt długim uchwytem, który powoduje, że krzywa jest zbyt długa i powoduje, że nakłada się ona na siebie. Jeśli tak się stanie, co czasami zdarza się podczas rysowania ścieżki, po prostu skróć długość uchwytu kierunku. Większość ludzi kończy tworzenie pętli na swojej ścieżce, kiedy zaczynają pracę z Pen Tool, więc nie myśl, że jesteś jedyny. Nie trzeba jednak panikować ani frustrować. Jak powiedziałem, problem najprawdopodobniej jest spowodowany zbyt długim uchwytem kierunku i wszystko, co musisz zrobić, to skrócić uchwyt, aby „odblokować” pętlę!
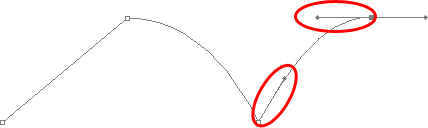
Naciskam Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) jeszcze raz kilka razy, aby cofnąć moje zmiany i zresetować ścieżkę z powrotem do ładnego płynnego łuku, od którego zacząłem. A co powiesz na obracanie uchwytów kierunkowych niezależnie od siebie? Jak dowiedzieliśmy się na poprzedniej stronie, aby oddzielnie obracać uchwyty, zamiast wybierać je za pomocą „Ctrl / Command”, po prostu zaznaczamy je, przytrzymując Alt (Win) / Option (Mac), co daje nam tymczasowy dostęp do Konwertuj Narzędzie punktowe. Kliknij koniec uchwytu, aby go wybrać, a następnie przeciągnij go myszą, aby go obrócić, a tym razem drugi uchwyt pozostanie na miejscu, przerywając połączenie między nimi.
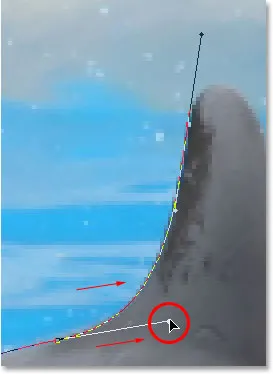
Tutaj wybrałem uchwyt po prawej stronie, przytrzymując „Alt / Option”, a następnie obróciłem go w dół i w lewo. Zauważ, że po raz kolejny kąt segmentu ścieżki po prawej stronie zmienia się w celu dopasowania do nowego kierunku uchwytu, i tym razem uchwyt po lewej stronie, wraz z segmentem ścieżki po lewej, pozostają na swoim miejscu. Moja ścieżka wygląda teraz trochę jak płetwa rekina:

Przytrzymaj „Alt” (Win) / „Option” (Mac), aby tymczasowo uzyskać dostęp do „Convert Point Tool”, a następnie kliknij koniec uchwytu kierunku, aby go wybrać i obrócić go niezależnie od drugiego uchwytu.
Przenoszenie punktu kontrolnego
Jedną rzeczą, na którą jeszcze nie spojrzeliśmy, jest jak przesunąć punkt kontrolny. Jeśli pamiętasz, wspomniałem na poprzedniej stronie, że Narzędzie Pióro jest wybaczające, a jednym z powodów, oprócz tego, że jest on w stanie obracać i zmieniać rozmiar uchwytów kierunkowych po ich utworzeniu, jest to, że możemy łatwo przenieść kotwicę punkty z jednego miejsca na drugie, jeśli to konieczne. Jak już się dowiedzieliśmy, punkty kontrolne zakotwiczają ścieżkę na swoim miejscu. Same punkty kontrolne nie są jednak zakotwiczone na miejscu. Możesz przenieść punkt kontrolny w dowolnym miejscu i czasie, a wszystkie segmenty ścieżki, które są z nim połączone, będą się przesuwać i dostosowywać wraz z nim.
Aby przesunąć punkt kontrolny, przytrzymaj Ctrl (Win) / Command (Mac), aby tymczasowo uzyskać dostęp do narzędzia do zaznaczania bezpośredniego, tak jak już to robiliśmy, a następnie po prostu kliknij punkt kontrolny, aby go zaznaczyć i przeciągnij go w nowe miejsce za pomocą twoja mysz Połączone z nim segmenty ścieżki zostaną przeniesione wraz z nim do nowej lokalizacji. Tutaj przeciągnąłem mój środkowy punkt kontrolny nieco w dół z jego pierwotnej lokalizacji (ponownie, słaba ścieżka oznacza pierwotną lokalizację do porównania). Zwróć uwagę, jak sama ścieżka zmieniła kształt, aby dostosować się do nowej lokalizacji punktu kontrolnego:

Przytrzymaj „Ctrl” (Win) / „Command” (Mac) i kliknij punkt kontrolny, aby go wybrać, a następnie przeciągnij go w nowe miejsce. Wszelkie segmenty ścieżki połączone z punktem będą się z nim poruszać, zmieniając kształt w razie potrzeby.
Zwykle, gdy obrysowujesz obiekt za pomocą ścieżki, aby zaznaczyć go za pomocą narzędzia Pióro, nie musisz przesuwać się do punktu kotwiczenia tak daleko, jak to zrobiłem powyżej, ale bardzo często wracasz wokół swojej ścieżki po stworzyłeś go i trącisz kilkoma punktami zakotwiczenia tu i tam, aby dostroić ścieżkę. Po wybraniu punktu kotwiczenia możesz przesuwać go w górę, w dół, w lewo lub w prawo za pomocą klawiszy strzałek na klawiaturze.
Łączenie prostych ścieżek z krzywymi
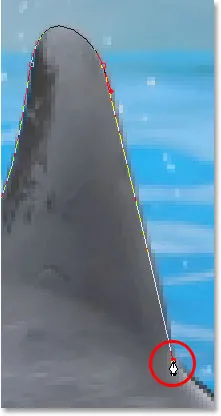
Co jeśli nie chcę, aby oba moje segmenty ścieżki były krzywymi? Co jeśli potrzebowałem, aby pierwszy segment ścieżki był zakrzywiony, ale drugi musiał być prosty? Zobaczmy, jak to zrobić. Mam zamiar usunąć moją istniejącą ścieżkę i zacząć od nowa. Najpierw kliknę, aby dodać punkt kontrolny, aby rozpocząć. Następnie, podobnie jak poprzednio, kliknę, aby dodać drugi punkt kontrolny w górę i na prawo od mojego punktu początkowego, i tym razem wyciągnę uchwyty kierunkowe, które utworzą zakrzywioną ścieżkę łączącą dwa punkty, dając dokładnie to, co miałem na początku tej strony:

Kliknij raz, aby dodać punkt kontrolny, a następnie kliknij, aby dodać drugi punkt kontrolny i przeciągnij uchwyty kierunkowe, aby utworzyć krzywą.
Mam teraz swoją początkową krzywą, ale chcę, aby mój następny segment ścieżki był prosty. Gdybym teraz po prostu kliknął gdzieś, aby dodać kolejny punkt kontrolny, dostałbym inną krzywą, ponieważ ten uchwyt kierunku wystaje z prawej strony ostatniego dodanego punktu kontrolnego. Muszę się pozbyć tego jednokierunkowego uchwytu. Bez uchwytu kierunkowego kontrolującego kąt i długość łuku otrzymujemy linię prostą.
Aby usunąć uchwyt, pozostawiając tylko uchwyt po lewej stronie punktu kontrolnego, wystarczy przytrzymać klawisz Alt (Win) / Option (Mac), który ponownie tymczasowo przełączy mnie na narzędzie Konwertuj punkt, a następnie I wystarczy kliknąć bezpośrednio punkt kontrolny. Kiedy to zrobię, uchwyt kierunkowy po prawej zniknie, pozostawiając tylko ten po lewej:

Przytrzymaj „Alt” (Win) / „Option” (Mac) i kliknij bezpośrednio na punkt kontrolny, aby usunąć uchwyt kierunkowy po prawej stronie, pozostawiając tylko ten po lewej.
Teraz, gdy nie ma uchwytu kierunku, jeśli kliknę, aby dodać nowy punkt kontrolny, otrzymam prosty odcinek ścieżki między dwoma punktami:

Po zniknięciu uchwytu kierunku po prawej stronie kliknięcie, aby dodać nowy punkt kontrolny, dodaje odcinek prostej ścieżki między dwoma punktami.
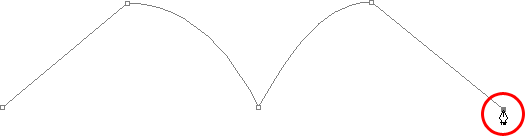
Mam teraz zakrzywiony segment ścieżki po lewej stronie i prosty po prawej! Co jeśli chciałbym dokładnie odwrotnie? Załóżmy, że musiałem zacząć od odcinka prostej ścieżki, a następnie podążać za nim krzywą? Aby to zrobić, najpierw zacznę od kliknięcia, aby dodać początkowy punkt kontrolny. Następnie, ponieważ chcę segmentu prostej ścieżki, wszystko, co muszę zrobić, to kliknąć gdzieś indziej, aby dodać drugi punkt kontrolny i automatycznie otrzymuję prostą ścieżkę łączącą dwa punkty:

Kliknij za pomocą narzędzia Pióro, aby dodać początkowy punkt kontrolny, a następnie kliknij ponownie w innym miejscu, aby dodać drugi punkt kontrolny i utworzyć prosty odcinek ścieżki między nimi.
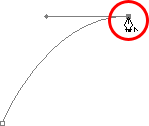
Po kliknięciu przytrzymam przycisk myszy, aby dodać mój drugi punkt kontrolny, ponieważ chcę, aby mój następny segment ścieżki był zakrzywiony, i wiemy, że aby utworzyć krzywą, potrzebujemy uchwytu kierunku. Aby dodać uchwyt rozciągający się z prawej strony mojego punktu kontrolnego, przytrzymam Alt (Win) / Option (Mac), a gdy mój przycisk myszy jest nadal wciśnięty, po prostu przeciągnę w prawo punktu kontrolnego. W tym momencie wraz z nim przeciągnie się uchwyt kierunkowy:

Przytrzymaj „Alt” (Win) / „Option” (Mac) i przeciągnij uchwyt kierunku po prawej stronie punktu kontrolnego.
Zauważ, że uchwyt kierunku rozciągał się tylko z prawej strony punktu zakotwiczenia, a nie z obu stron, pozostawiając mój prosty odcinek ścieżki po lewej stronie. A teraz, kiedy mam uchwyt kierunkowy po prawej stronie, wszystko, co muszę zrobić, aby utworzyć krzywą, to kliknąć, aby dodać trzeci punkt:

Kliknij, aby dodać trzeci punkt kontrolny, który tworzy zakrzywiony segment ścieżki między poprzednim punktem kontrolnym a nowym.
I zaczynamy! Mam teraz prosty segment ścieżki po lewej stronie, a następnie zakrzywiony segment po prawej stronie. Oczywiście większość narysowanych ścieżek będzie składać się z więcej niż trzech punktów kontrolnych. Powiedzmy, że chciałem kontynuować tę ścieżkę, idąc w tym samym ogólnym kierunku w prawo, i chcę, aby mój następny segment ścieżki również był zakrzywiony. Tak jak przed chwilą pozostawiłem przycisk myszy wciśnięty po kliknięciu, aby dodać trzeci punkt. Przytrzymałbym Alt (Win) / Option (Mac) i wyciągnąłem inny uchwyt kierunkowy. Do tej pory przeciągaliśmy uchwyty tylko w prawo, ale tak naprawdę chcesz wyciągnąć uchwyty w ogólnym kierunku, w którym ma podążać krzywa. Chcę utworzyć krzywą, która biegnie w górę i w prawo, więc wyciągnę mały uchwyt w tym samym ogólnym kierunku:

Przeciągnij uchwyty kierunku w ogólnym kierunku krzywej.
Wskazówka! Dobrą praktyką jest trzymanie małych uchwytów kierunkowych podczas ich pierwszego wyciągania, ponieważ tak naprawdę nigdy nie wiesz, jak długo lub pod jakim dokładnie kątem muszą się znajdować, dopóki nie pojawi się rzeczywista krzywa, a krzywa nie pojawi się, dopóki Dodałem oba punkty kontrolne. Po dodaniu obu punktów i pojawieniu się krzywej możesz łatwo cofnąć się i dokonać niezbędnych zmian uchwytów. Możesz nawet poczekać, aż narysujesz całą ścieżkę, zanim zaczniesz martwić się o dostosowanie uchwytów.
Po utworzeniu mojego uchwytu kierunku kliknę, aby dodać czwarty punkt kontrolny i wyciągnę z niego również uchwyty kierunku:

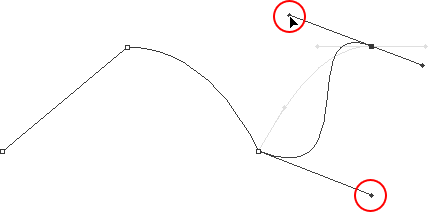
Dodanie czwartego punktu kotwiczenia wraz z wystającymi z niego uchwytami kierunkowymi.
Teraz mam trzeci segment dodany do mojej ścieżki, ten jest krzywą. Zauważ, że ta krzywa ma dwa uchwyty kierujące, które ją kontrolują, jeden rozciągający się z prawej strony mojego trzeciego punktu kontrolnego, a drugi rozciągający się z lewej strony mojego czwartego punktu:

Trzeci segment ścieżki ma teraz dwa uchwyty kierunkowe, jeden na każdym końcu, współpracujące ze sobą w celu sterowania krzywą.
Ogólny kształt tej krzywej jest teraz kontrolowany przez długość i kierunek obu tych uchwytów. Zobacz, co dzieje się z krzywą, gdy poruszam uchwytami. Przeciągnę dolny uchwyt w dół i w prawo i przeciągnę górny uchwyt w górę i w lewo. Przeciągnę też oba te uchwyty dłużej. Słaba krzywa jest oryginałem do porównania:

Zmiana kierunku i / lub długości dowolnego uchwytu zmienia ogólny kształt krzywej. Po obróceniu i przedłużeniu obu uchwytów krzywa ma teraz kształt „S”.
Krzywa ma teraz nieco „S”, a to dlatego, że dolny uchwyt kontroluje kąt i długość krzywej wypływającej z trzeciego punktu kotwiczenia, podczas gdy górny uchwyt kontroluje kąt i długość krzywej, jak wpada do czwartego punktu. Zmiana długości i / lub kierunku dowolnego uchwytu zmieni ogólny kształt krzywej.
Naciskam Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) kilka razy, aby cofnąć wprowadzone zmiany, więc krzywa znów jest w prostym kształcie łuku, tak jak był to moment temu i myślę, że skończę tę ścieżkę innym prostym segmentem, co oznacza, że muszę usunąć uchwyt kierunkowy wystający z prawej strony czwartego punktu kotwiczenia. Nauczyliśmy się już, jak to zrobić, przytrzymując klawisz Alt (Win) / Option (Mac) i klikając bezpośrednio na samym punkcie kontrolnym:

Przytrzymaj „Alt” (Win) / „Option” (Mac) i kliknij bezpośrednio na punkt kontrolny, aby usunąć uchwyt kierunku po prawej stronie.
Po zniknięciu uchwytu kierunku wszystko, co muszę teraz zrobić, aby dodać segment prostej ścieżki, to kliknąć, aby dodać kolejny punkt kontrolny:

Uchwyt kierunku po prawej zniknął, więc możemy dodać odcinek prostej ścieżki, klikając, aby dodać kolejny punkt kontrolny.
Możemy kontynuować tę ścieżkę tak długo, jak chcemy, dodając więcej prostych segmentów i krzywych, ale myślę, że tu się zatrzymamy, ponieważ w tym momencie omawialiśmy wszystko, co musimy wiedzieć o rysowaniu ścieżek za pomocą narzędzia Pióro. To było dużo informacji do zdobycia, zwłaszcza jeśli po raz pierwszy uczysz się o ścieżkach. Jak wspomniałem na początku, nie staniesz się mistrzem pióra, czytając ten samouczek, tak jak nie nauczysz się jeździć na rowerze, prowadzić samochód, nauczyć się pływać lub grać na pianinie po prostu czytać o tym. Ale mam nadzieję, że w tym momencie masz trochę wyczucia, jak rysować ścieżki za pomocą narzędzia Pióro, jak rysować proste segmenty ścieżek, jak rysować krzywe, wyciągając uchwyty kierunkowe, jak zmieniać długość i kąt krzywej poprzez obracanie i zmianę rozmiaru uchwyty i sposób łączenia odcinków prostych i zakrzywionych na ścieżce.
Aby zakończyć nasze spojrzenie na dokonywanie wyborów za pomocą narzędzia Pióro, zobaczmy praktyczny przykład wybierania obiektu za pomocą krzywych.
Tutaj mamy zdjęcie kilku delfinów wyskakujących z wody. Zdecydowanie kilka bardzo krętych stworzeń:

Zdjęcie dwóch delfinów wyskakujących z wody.
Powiedzmy, że chcemy wybrać te delfiny, abyśmy mogli użyć ich do projektu lub kolażu, czy cokolwiek innego. Jeśli spróbujesz je wybrać za pomocą Lasso Tool, co najprawdopodobniej skończyłbyś, gdybyś nie wiedział, jak korzystać z Pen Tool, nie tylko miałbyś trudny czas, miałbyś nawet trudniej jest przekonać się, że jesteś zadowolony z rezultatów, kiedy skończyłeś. Powodem jest to, że Narzędzie Lasso po prostu nie jest w stanie bardzo dobrze dokonywać zakrzywionych zaznaczeń. Największym problemem jest to, że oprócz tego, że jest narzędziem do zaznaczania opartym na pikselach, polega na tym, że masz wystarczająco stabilną rękę, aby płynnie przesuwać ją po krzywych. Nawet jeśli nie cierpisz z powodu uzależnienia od kofeiny, możesz doprowadzić się do szaleństwa, próbując narysować idealnie gładką krzywą za pomocą myszy, a nawet tabletu piórkowego, a kiedy w końcu się poddasz, nadal pozostaniesz z wyborem pełnym szorstkich, postrzępionych krawędzi, które krzyczą „amator!”. Nikt nie lubi nazywać się amatorem, zwłaszcza gdy nie ma takiej potrzeby dzięki Pen Tool!
Najpierw sprawdź obiekt
Ilekroć masz zamiar wybrać coś za pomocą narzędzia Pióro, zanim zaczniesz, poświęć chwilę na dokładne zbadanie obiektu, aby dowiedzieć się, gdzie będziesz musiał umieścić punkty kontrolne. Zapomnij o wszystkich szczegółach obiektu i skup się tylko na jego kształcie. Gdzie są obszary, w których kształt zmienia kierunek? Które części kształtu są proste? Które części są zakrzywione? Jeśli istnieje krzywa, czy jest to gładki, ciągły łuk, czy też kąt zmienia się w punkcie wzdłuż krzywej? Wizualizuj w swoim umyśle, gdzie będziesz musiał umieścić punkty kontrolne, ponieważ kiedy je umieszczasz, zawsze chcesz myśleć o następnym i jak powinien wyglądać segment ścieżki między dwoma punktami.
Narzędzie elegancji
Jeszcze jedną rzeczą, o której należy pamiętać, jest to, że Narzędzie Pióro ma być narzędziem elegancji. To nie jest pistolet do paznokci ani zszywacz. Nie chcesz po prostu klikać wokół swojego kształtu, dodając punkty kontrolne wszystkie „willy nilly” (to termin techniczny). Używając go do rysowania krzywych, chcesz, aby te krzywe były ładne i gładkie, w przeciwnym razie równie dobrze moglibyśmy trzymać się narzędzia Lasso. Aby krzywe płynęły płynnie, musimy ograniczyć liczbę punktów kontrolnych, których używamy do ich tworzenia. Dlatego chcesz poświęcić chwilę na zbadanie obiektu i wizualizację, gdzie powinny znajdować się punkty kontrolne. Jeśli możesz obrysować dużą sekcję kształtu za pomocą tylko jednej krzywej z punktem kotwiczenia na obu końcach, to właśnie chcesz zrobić, ponieważ to da ci wyniki, których szukasz. Wyniki, które krzyczą „zdecydowanie nie amator!”.
Wybierzmy te delfiny. Zacznę swoją ścieżkę na środku zdjęcia, w miejscu, gdzie bok delfina po lewej stronie zachodzi na tylną płetwę delfina po prawej stronie. Nie ma dobrego ani złego miejsca na rozpoczęcie ścieżki. Właśnie tam postanowiłem zacząć. Pierwsza część tego tylnego płetwy jest prosta, więc ponieważ nie potrzebuję uchwytu kierunku, aby utworzyć prosty odcinek ścieżki, po prostu kliknę raz za pomocą mojego narzędzia Pióro, aby dodać mój pierwszy punkt kontrolny, który posłuży jako punkt wyjścia dla mojej ścieżki:

Dodanie pierwszego punktu kontrolnego.
Jak wspomniałem wcześniej, prawdopodobnie przydaje się powiększenie obrazu podczas rysowania ścieżki. Aby przewijać obraz na ekranie podczas powiększania, przytrzymaj klawisz spacji, który tymczasowo przełączy cię do narzędzia ręcznego i pozwoli ci przesuwać obraz po ekranie, klikając go i przeciągając.
Wierzch tego płetwy faktycznie ma niewielką krzywiznę, gdy zbliża się do części ogona delfina, więc dla mojego drugiego punktu kotwiczenia kliknę w punkcie, w którym spotykają się płetwa i ogon, i zamierzam wyciągnij krótkie uchwyty kierunkowe, przeciągając w górę i w prawo w kierunku, w którym porusza się sekcja ogonowa. Zauważ, że utworzyłem teraz delikatną krzywą wzdłuż płetwy:

Dodanie drugiego punktu kontrolnego i wyciągnięcie małych uchwytów kierunkowych w celu dodania lekkiej krzywej do pierwszego segmentu ścieżki.
Idąc dalej wzdłuż ogona, widzę, że pozostaje on na krótkim dystansie, a następnie zakręt w prawo, więc kliknę, aby dodać trzeci punkt kontrolny w miejscu, w którym zaczyna się krzywa. Daje mi to prosty odcinek ścieżki między poprzednim punktem a nowym. Wiem, że z poprzedniego punktu kontrolnego wystaje uchwyt krótkiego kierunku, co normalnie oznacza, że mój nowy odcinek ścieżki będzie krzywą, a nie prostym przekrojem, ale ponieważ uchwyt jest tak krótki i porusza się w tym samym kierunku, co segment ścieżki, nie ma do niego zauważalnej krzywej. Rozważ to jako „najczęściej prosty” segment ścieżki:

Kliknij, aby dodać trzeci punkt kontrolny, tworząc (głównie) prosty odcinek ścieżki.
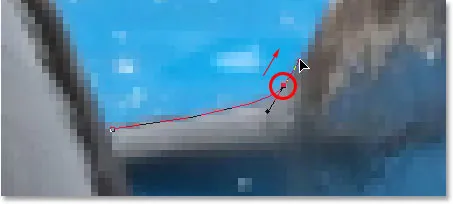
Kontynuując, dochodzimy do pierwszej prawdziwej krzywej na naszej drodze. W tym celu będę musiał wyciągnąć uchwyt kierunku z właśnie dodanego punktu kotwiczenia, więc przytrzymam Alt (Win) / Option (Mac), a następnie przeciągnę uchwyt w ogólnym kierunku gdzie chcę, aby krzywa płynęła na początku. Zauważ, że wyciągam uchwyt tylko z jednej strony punktu kotwiczenia, a nie oba:

Przytrzymaj „Alt” (Win) / „Option” (Mac), aby wyciągnąć uchwyt kierunku z jednej strony punktu kontrolnego.
Aby dodać krzywą, kliknę i przeciągnę w miejsce, w którym kończy się krzywa, kształtując krzywą, gdy wyciągam uchwyty, aż dopasuje się do krzywej ogona delfina. Gdybym musiał, mógłbym także cofnąć się i zmienić długość i kierunek uchwytu na początku krzywej, aby go dostroić, ale w tym przypadku nie muszę tego robić:

Dodanie punktu kotwiczenia na przeciwległym końcu krzywej i wyciągnięcie z niego uchwytów kierunkowych, obracanie i zmienianie ich rozmiaru w razie potrzeby, aż krzywa dopasuje się do krzywej obiektu.
Następny obszar delfina jest dość prosty, aż do momentu, gdy jego grzbiet zacznie się łączyć z płetwą grzbietową, w którym to punkcie jest inna krzywa, więc kliknę, aby dodać punkt kotwiczenia tuż przed krzywą w górę płetwy grzbietowej zaczyna się, co da mi kolejny „głównie prosty” odcinek ścieżki między poprzednim punktem a nowym punktem. Następnie ponownie przytrzymam Alt (Win) / Option (Mac) i przeciągnę uchwyt kierunkowy, przygotowując się do następnego segmentu ścieżki, który będzie zakrzywiony:

Kliknij, aby dodać punkt kontrolny, a następnie przytrzymaj „Alt” (Win) / „Option” (Mac) i przeciągnij uchwyt kierunku, aby przygotować się do następnego segmentu ścieżki.
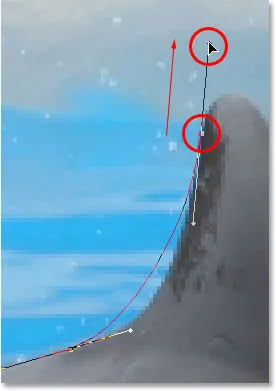
Lewa strona płetwy grzbietowej składa się głównie z jednej ciągłej krzywej w górę, aż zbliży się do samego szczytu, w którym to punkcie zmienia się kształt, więc aby utworzyć tę krzywą, kliknę i przeciągnę w punkcie w pobliżu góry, w którym krzywa zmieni kierunek. Jak widać na zrzucie ekranu, dodaje to zakrzywiony segment ścieżki między poprzednim punktem kotwiczenia a nowym, ale krzywa nie podąża jeszcze wzdłuż kształtu płetwy. Będzie to wymagało dopracowania:

Dodanie krzywej wzdłuż lewej strony płetwy grzbietowej. Krzywa nadal wymaga korekty.
Aby wyregulować krzywą, po prostu przytrzymam klawisz Ctrl (Win) / Command (Mac), co daje mi tymczasowy dostęp do narzędzia do zaznaczania bezpośredniego i przeciągnę uchwyt rozciągający się od dołu punkt kotwiczenia w prawo, aby go wydłużyć, co pociągnie za sobą kąt łuku w prawo wraz z nim, ładnie wyrównując go z krzywą płetwy. Obróciłem też lekko górne uchwyty w kierunku zgodnym z ruchem wskazówek zegara, aby być wybrednym, ale większość regulacji została wykonana przy użyciu dolnego uchwytu:

Dostosuj krzywą, dostosowując uchwyty kierunku.
Aby dodać krzywą wokół górnej części płetwy, kliknę i przeciągnę po przeciwnej stronie, aby dodać kolejny punkt kontrolny z krótkimi uchwytami. Zauważ jednak, że napotykamy na pewien problem. Uchwyt kierunku po lewej stronie łuku jest za długi i odciąga łuk od górnej części płetwy:

Uchwyt kierunku po lewej stronie łuku jest zbyt długi, co powoduje, że krzywa nie podąża za kształtem płetwy.
Aby to naprawić, wszystko, co muszę zrobić, to jeszcze raz przytrzymać Ctrl (Win) / Command (Mac), a następnie kliknąć koniec uchwytu, aby go zaznaczyć i przeciągnąć go krócej, aż krzywa osiągnie odpowiedni kształt:

Skrócenie długości uchwytu kierunku w celu dostosowania kształtu krzywej.
Zakończmy tworzenie naszej ścieżki wokół płetwy grzbietowej. Pozostała część płetwy jest w zasadzie linią prostą, więc kliknę u podstawy płetwy, aby dodać kolejny punkt kontrolny, który dodaje odcinek prostej ścieżki, uzupełniając naszą ścieżkę wokół płetwy:

Dodanie punktu zakotwiczenia u podstawy płetwy, aby zakończyć rysowanie ścieżki wokół niego.
Ponieważ ty i ja bylibyśmy tu cały dzień, gdybym nadal komentował każdy punkt kotwiczenia, uchwyt i segment ścieżki, gdy powoli poruszamy się wokół delfinów, a ponieważ omówiliśmy wszystko, co musimy wiedzieć w tym momencie, Zamierzam narysować resztę ścieżki, przedstawiając oba delfiny:

Oba delfiny są teraz obrysowane ścieżką.
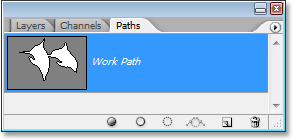
Delfiny zostały teraz obrysowane ścieżką, a jeśli spojrzymy na paletę Ścieżki, możemy zobaczyć, że mamy pewność, że mamy ścieżkę w kształcie delfinów:

Paleta Ścieżki programu Photoshop pokazująca kontur delfinów w miniaturze podglądu.
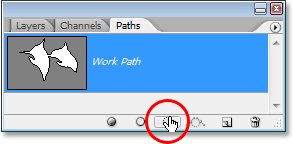
Jak się dowiedzieliśmy, Photoshop automatycznie nazywa ścieżkę „Ścieżką roboczą”, co oznacza, że jest tymczasowa i zostanie zastąpiona, jeśli zaczniemy nową ścieżkę. Jeśli chcesz go zapisać, musisz dwukrotnie kliknąć nazwę „Ścieżka robocza” i zmienić jej nazwę na inną, na przykład w tym przypadku „Delfiny”. Nie będę się tym martwić, ponieważ nie muszę tego ratować. W tym momencie chcę tylko przekonwertować moją ścieżkę na zaznaczenie, a ponieważ jestem już w palecie Ścieżki, zrobię to, klikając ikonę Wczytaj ścieżkę jako zaznaczenie na dole palety:

Kliknięcie ikony „Załaduj ścieżkę jako zaznaczenie” u dołu palety Ścieżki.
Mógłbym także użyć skrótu klawiaturowego Ctrl + Enter (Win) / Command + Return (Mac). Tak czy inaczej przekształca moją ścieżkę w zaznaczenie, a jeśli spojrzę na swoje zdjęcie, widzę, że moja ścieżka rzeczywiście stała się zaznaczeniem wokół delfinów:

Ścieżka wokół delfinów została teraz przekształcona w selekcję.
Gdzie dalej?
Mamy to! Delfiny są teraz wybrane i gotowe na wszelkie plany, jakie mamy dla nich. I tym samym kończymy nasze spojrzenie na ścieżki do rysowania i dokonywanie wyborów za pomocą narzędzia Pióro w Photoshopie! Aby uzyskać więcej informacji na temat narzędzi do zaznaczania w Photoshopie, zobacz nasze Jak wybierać w serii Photoshop. Odwiedź naszą sekcję Podstawy Photoshop, aby uzyskać więcej tematów Photoshop!