W tym samouczku dotyczącym programu Photoshop nauczymy się tworzyć zabawny efekt wyskakujący 3D, podobny do pop-upu dla dzieci, w którym głównym tematem zdjęcia wydaje się być wstawanie i wyskakiwanie z płaskiego obrazu.
Aby dodać jeszcze więcej wyglądu 3D, będziemy zawijać krawędzie zdjęcia za pomocą polecenia Wypaczenia w Photoshopie i dodawać niestandardowy cień pod spodem. Stworzenie efektu wymaga kilku kroków, ale wszystkie są bardzo proste i łatwe. Będę tutaj używać Photoshop CS6, ale każda najnowsza wersja Photoshopa będzie działać.
Oto zdjęcie, od którego zacznę:
 Oryginalny obraz.
Oryginalny obraz.
Oto jak będzie wyglądał wynik końcowy:
 Efekt końcowy.
Efekt końcowy.
Jak stworzyć efekt 3D Pop Up
Krok 1: Wykonaj dwie kopie warstwy tła
Po otwarciu naszego zdjęcia w Photoshopie, jeśli spojrzymy na panel Warstwy, zobaczymy, że nasz obraz siedzi sam na warstwie Tła :
 Warstwa tła zawiera nasz oryginalny obraz.
Warstwa tła zawiera nasz oryginalny obraz.
Zacznijmy od wykonania kilku kopii warstwy. Naciśnij Ctrl + J (Win) / Command + J (Mac) na klawiaturze, aby szybko wykonać pierwszą kopię. Kopia, którą Photoshop automatycznie nazwie „Warstwa 1”, pojawi się nad warstwą tła w panelu Warstwy. Te domyślne nazwy, które Photoshop nadaje nowym warstwom, nie są zbyt przydatne, więc ponieważ ta pierwsza kopia zostanie użyta jako „płaska” wersja naszego obrazu, kliknij dwukrotnie bezpośrednio nazwę warstwy i zmień jej nazwę na płaską . Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować zmianę nazwy:
 Zmień nazwę nowej warstwy z „Warstwa 1 ″ na„ płaska ”.
Zmień nazwę nowej warstwy z „Warstwa 1 ″ na„ płaska ”.
Teraz zrobimy drugą kopię warstwy. Naciśnij ponownie Ctrl + J (Win) / Command + J (Mac) na klawiaturze. Kolejna nowa warstwa, tym razem o nazwie „kopia płaska”, pojawi się nad pozostałymi dwiema warstwami w panelu Warstwy. Będziemy używać tej warstwy do tworzenia naszego wyskakującego efektu, więc kliknij dwukrotnie nazwę warstwy i zmień nazwę wyskakującego okna. Naciśnij klawisz Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować zmianę nazwy. Powinieneś teraz mieć łącznie trzy warstwy:
 Zmień nazwę drugiej kopii z „płaskiej” na „wyskakującą”.
Zmień nazwę drugiej kopii z „płaskiej” na „wyskakującą”.
Krok 2: Wyłącz widoczność nowych warstw
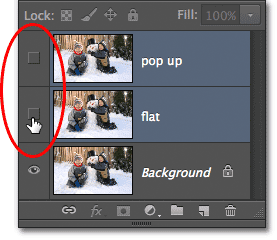
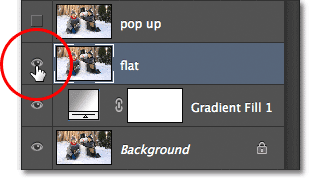
Nie musimy jeszcze widzieć tych dwóch nowych warstw w dokumencie, dlatego kliknij ikonę widoczności warstwy „płaskiej” i „wyskakującej” (gałki ocznej) po lewej stronie każdej warstwy, aby tymczasowo je wyłączyć i ukryj je przed widokiem (nawet jeśli wydaje się, że nic się nie wydarzyło w oknie dokumentu, ponieważ wszystkie trzy nasze warstwy zawierają ten sam obraz):
 Kiedy gałka oczna znika, oznacza to, że warstwy są wyłączone.
Kiedy gałka oczna znika, oznacza to, że warstwy są wyłączone.
Krok 3: Wybierz warstwę tła
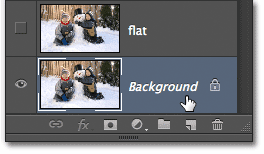
Kliknij oryginalną warstwę tła, aby ją wybrać (wybrane warstwy są podświetlone na niebiesko):
 Wybieranie warstwy tła.
Wybieranie warstwy tła.
Krok 4: Dodaj warstwę wypełnienia gradientem
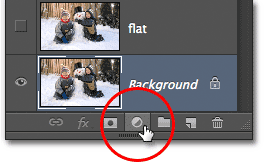
Dodajmy warstwę, która będzie używana jako tło dla naszego efektu. Użyjemy warstwy Wypełnienie gradientem, ponieważ gradienty są nieco bardziej interesujące niż kolory jednolite. Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:
 Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
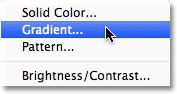
Następnie wybierz Gradient z wyświetlonej listy:
 Wybór warstwy wypełnienia gradientem.
Wybór warstwy wypełnienia gradientem.
Krok 5: Wybierz czarny, biały gradient
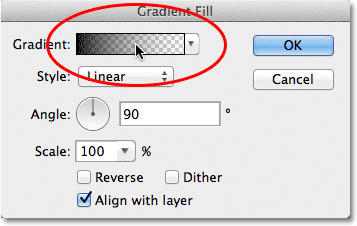
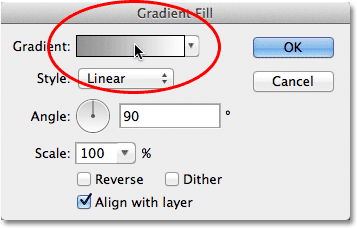
Spowoduje to otwarcie okna dialogowego Wypełnienie gradientem. Kliknij pasek podglądu gradientu u góry okna dialogowego, aby edytować gradient:
 Kliknięcie paska podglądu gradientu.
Kliknięcie paska podglądu gradientu.
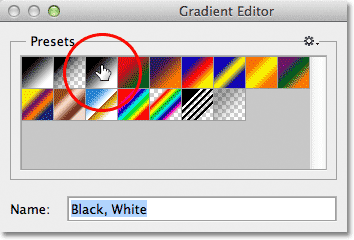
Spowoduje to otwarcie większego okna dialogowego Edytor gradientów z wyborem predefiniowanych gradientów, które możemy wybrać u góry. Wybierz gradient Czarny, biały, klikając jego miniaturę (trzeci od lewego, górnego rzędu):
 Kliknięcie miniatury gradientu Czarno-biały, aby ją wybrać.
Kliknięcie miniatury gradientu Czarno-biały, aby ją wybrać.
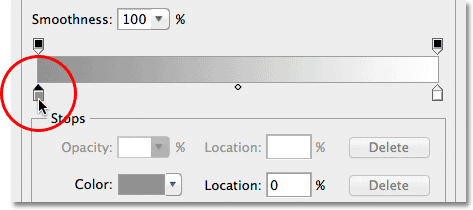
Krok 6: Zamień czarny na jaśniejszy szary
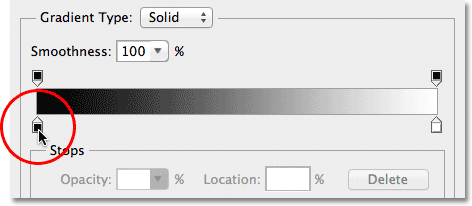
Po wybraniu gradientu Czarny, Biały, edytujmy go i dokonajmy niewielkiej zmiany. Możemy edytować gradienty w dolnej połowie Edytora gradientów. Kliknij dwukrotnie czarny kolor poniżej i po lewej stronie paska podglądu gradientu:
 Dwukrotne kliknięcie czarnego zatrzymania koloru.
Dwukrotne kliknięcie czarnego zatrzymania koloru.
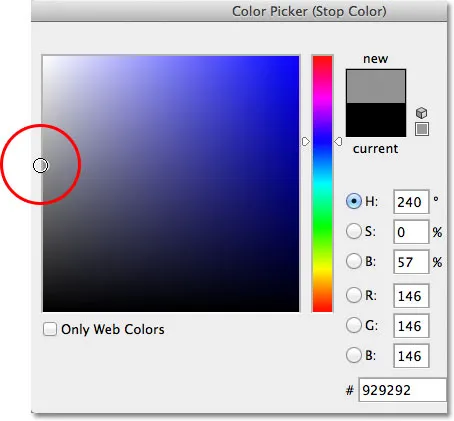
Spowoduje to otwarcie Próbnika kolorów Photoshopa, co pozwoli nam zmienić czerń w gradiencie na inny kolor. Czerń jest nieco zbyt ciemna dla naszego tła, więc wybierz jaśniejszy szary, aby go zastąpić, przynajmniej na razie. Nauczymy się, jak wrócić i zmienić kolory gradientu, jeśli to konieczne, na końcu samouczka:
 Wybór jaśniejszej szarości za pomocą Próbnika kolorów.
Wybór jaśniejszej szarości za pomocą Próbnika kolorów.
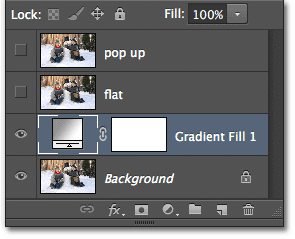
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć Edytor gradientu. Na koniec kliknij OK, aby zamknąć okno dialogowe Wypełnienie gradientem. Jeśli spojrzymy na panel Warstwy, możemy zobaczyć naszą nową warstwę wypełnienia gradientem, siedzącą bezpośrednio nad warstwą tła (ale poniżej dwóch pozostałych warstw):
 Panel Warstwy pokazujący warstwę wypełnienia gradientem nad warstwą tła.
Panel Warstwy pokazujący warstwę wypełnienia gradientem nad warstwą tła.
A jeśli spojrzymy w okno dokumentu, zobaczymy dodane właśnie tło gradientowe:
 Nasze tło gradientowe.
Nasze tło gradientowe.
Krok 7: Wybierz i włącz „płaską” warstwę
Następnie stworzymy „płaską” wersję naszego zdjęcia. Kliknij „płaską” warstwę w panelu Warstwy, aby ją wybrać (aby była podświetlona na niebiesko), a następnie kliknij ikonę widoczności warstwy, aby ponownie włączyć warstwę w oknie dokumentu:
 Wybieranie i włączanie „płaskiej” warstwy.
Wybieranie i włączanie „płaskiej” warstwy.
Twoje zdjęcie pojawi się ponownie w oknie dokumentu, ponieważ „płaska” warstwa znajduje się nad warstwą wypełnienia gradientem i teraz blokuje widok warstwy wypełnienia gradientem:
 Zdjęcie jest ponownie widoczne w oknie dokumentu.
Zdjęcie jest ponownie widoczne w oknie dokumentu.
Krok 8: Wybierz narzędzie Namiot prostokątny
Chwyć prostokątne narzędzie markizy z panelu Narzędzia lub naciśnij literę M na klawiaturze, aby szybko wybrać ją za pomocą skrótu:
 Wybieranie narzędzia Zaznaczanie prostokątne z panelu Narzędzia.
Wybieranie narzędzia Zaznaczanie prostokątne z panelu Narzędzia.
Krok 9: Przeciągnij prostokątny zaznaczenie wewnątrz obrazu
Po wybraniu narzędzia Zaznaczanie prostokątne kliknij i przeciągnij prostokątne zaznaczenie wewnątrz obrazu wokół obszaru, który stanie się płaską wersją zdjęcia. Na razie nie martw się, że dostaniesz coś dokładnie. Wstępna selekcja wokół ogólnego obszaru jest wszystkim, czego potrzebujemy:
 Przeciągnięcie prostokątnego zaznaczenia wewnątrz obrazu.
Przeciągnięcie prostokątnego zaznaczenia wewnątrz obrazu.
Krok 10: Wybierz polecenie Przekształć zaznaczenie
Przekształćmy zarys naszego wyboru, aby nadać mu bardziej perspektywę 3D. W tym celu użyjemy polecenia Przekształć zaznaczenie w Photoshopie. Przejdź do menu Wybierz na pasku menu u góry ekranu i wybierz opcję Przekształć zaznaczenie :
 Przejdź do Wybierz> Przekształć zaznaczenie.
Przejdź do Wybierz> Przekształć zaznaczenie.
Krok 11: Przejdź do trybu perspektywy
Jak tylko wybierzesz opcję Przekształć zaznaczenie, zobaczysz uchwyty przekształcenia (małe kwadraty) wokół konturu zaznaczenia (jeden w każdym rogu i jeden u góry, u dołu, z lewej i prawej strony). Użyjemy tych uchwytów, aby zmienić kształt zaznaczenia, ale zanim to zrobimy, musimy przełączyć polecenie Przekształć zaznaczenie w tryb Perspektywy. Aby to zrobić, kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu w konturze zaznaczenia i wybierz Perspektywa z wyświetlonego menu:
 Wybierz „Perspektywa” z menu.
Wybierz „Perspektywa” z menu.
Krok 12: Przeciągnij uchwyty narożne, aby utworzyć perspektywę 3D
Teraz, gdy jesteśmy w trybie Perspektywy, kliknij uchwyt w lewym górnym rogu konspektu wyboru i, trzymając wciśnięty przycisk myszy, przeciągnij uchwyt w prawo. Przeciwległy uchwyt w prawym górnym rogu wraz z nim przesunie się:
 Przeciągnij lewy górny uchwyt w prawo. Prawy górny uchwyt przesunie się w lewo.
Przeciągnij lewy górny uchwyt w prawo. Prawy górny uchwyt przesunie się w lewo.
Następnie kliknij uchwyt w lewym dolnym rogu konspektu wyboru i ponownie, trzymając wciśnięty przycisk myszy, przeciągnij ten uchwyt na zewnątrz w lewo. Ponieważ nadal jesteśmy w trybie perspektywy, przeciwny uchwyt w prawym dolnym rogu przesunie się wraz z nim:
 Przeciągnij lewy dolny uchwyt w lewo. Prawy dolny uchwyt przesunie się w prawo.
Przeciągnij lewy dolny uchwyt w lewo. Prawy dolny uchwyt przesunie się w prawo.
Krok 13: Przełącz do trybu skalowania
Następnie musimy przełączyć polecenie Przekształć zaznaczenie z trybu Perspektywy do bardziej popularnego trybu skalowania. Kliknij ponownie prawym przyciskiem myszy (Win) / Control (Mac) w konturze zaznaczenia i tym razem wybierz Skaluj z menu:
 Wybierz „Skaluj” z menu.
Wybierz „Skaluj” z menu.
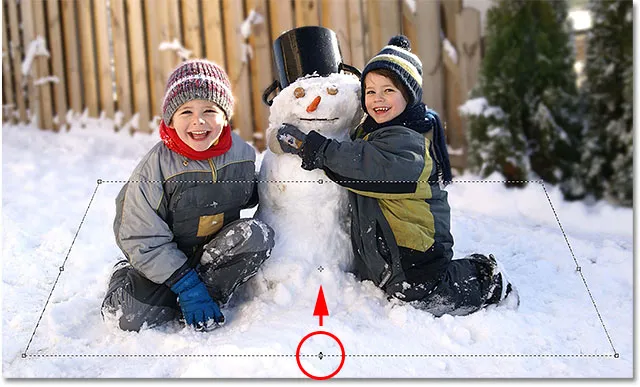
Teraz, gdy jesteśmy w trybie skalowania, kliknij uchwyt u góry obrysu zaznaczenia i, trzymając wciśnięty przycisk myszy, przeciągnij uchwyt w dół:
 Przeciągnij górę konturu zaznaczenia w dół w kierunku środka.
Przeciągnij górę konturu zaznaczenia w dół w kierunku środka.
Na koniec kliknij uchwyt na dole obrysu zaznaczenia, przytrzymaj wciśnięty przycisk myszy i przeciągnij ten uchwyt w górę:
 Przeciągnij dolną krawędź zaznaczenia w górę w kierunku środka.
Przeciągnij dolną krawędź zaznaczenia w górę w kierunku środka.
Kontynuuj przeciąganie uchwytów, aby zmienić kształt konturu wyboru, w razie potrzeby przełączając między trybami Perspektywy i Skalowania, aż kontur selekcji będzie wyglądał, jakby zanikał w oddali. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować i wyjść z polecenia Transform Selection:
 Zarys wyboru wygląda teraz bardziej „3D” (termin techniczny).
Zarys wyboru wygląda teraz bardziej „3D” (termin techniczny).
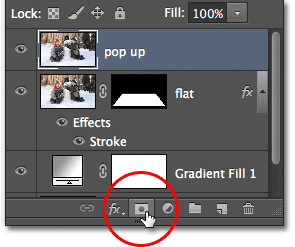
Krok 14: Dodaj maskę warstwy
Po wybraniu naszego miejsca kliknij ikonę Maska warstwy u dołu panelu Warstwy:
 Kliknięcie ikony Maska warstwy.
Kliknięcie ikony Maska warstwy.
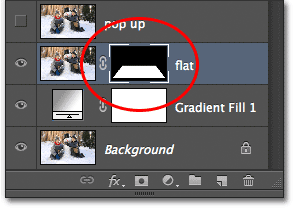
Konwertuje to nasz wybór na maskę warstwy. W panelu Warstwy widzimy nową miniaturkę maski warstwy, która została dodana do „płaskiej” warstwy. Czarny obszar na miniaturze reprezentuje część warstwy, która jest ukryta w widoku w dokumencie, podczas gdy biały obszar reprezentuje część, która pozostaje widoczna w dokumencie:
 Miniatura maski warstwy pojawi się na „płaskiej” warstwie.
Miniatura maski warstwy pojawi się na „płaskiej” warstwie.
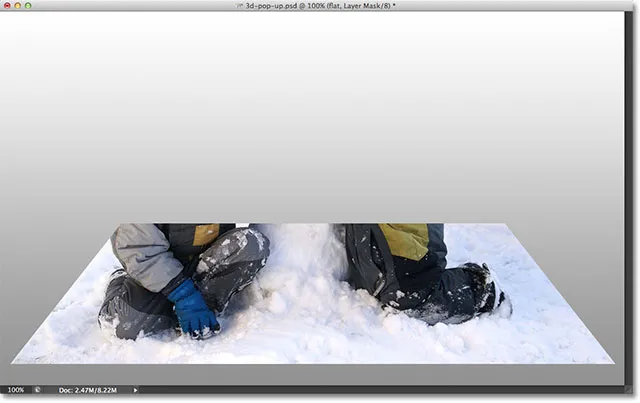
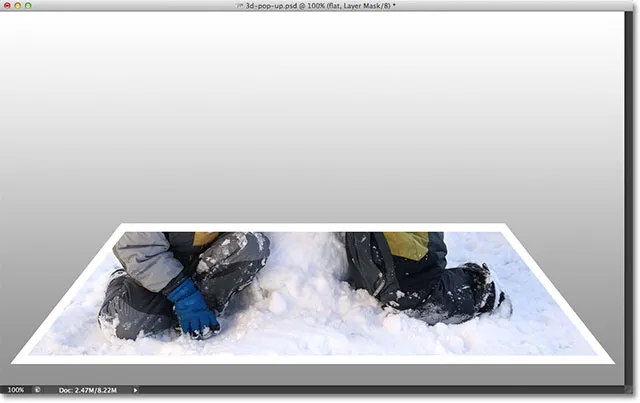
A jeśli spojrzymy w nasze rzeczywiste okno dokumentu, zobaczymy, że wszystko na warstwie, która wypadła poza naszą selekcją, zniknęło, pozostawiając tylko obszar, który był w selekcji:
 Obraz po przekonwertowaniu zaznaczenia na maskę warstwy.
Obraz po przekonwertowaniu zaznaczenia na maskę warstwy.
Krok 15: Dodaj styl białej linii obrysu
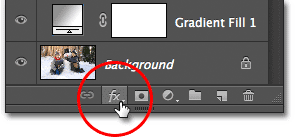
Użyjmy białego obrysu, aby dodać ramkę do zdjęcia. Kliknij ikonę Styl warstwy ( ikonę „FX”) na dole panelu Warstwy:
 Kliknięcie ikony Styl warstwy.
Kliknięcie ikony Styl warstwy.
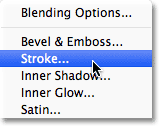
Następnie wybierz Obrys z wyświetlonej listy stylów warstw:
 Wybór stylu warstwy Obrys.
Wybór stylu warstwy Obrys.
Zostanie otwarte okno dialogowe Styl warstwy programu Photoshop. Najpierw musimy zmienić kolor naszego obrysu, więc kliknij próbkę koloru :
 Kliknięcie próbki koloru.
Kliknięcie próbki koloru.
Wybierz biały w Próbniku kolorów, gdy się pojawi, a następnie kliknij OK, aby zamknąć Próbnik kolorów:
 Zmień kolor obrysu na biały za pomocą Próbnika kolorów.
Zmień kolor obrysu na biały za pomocą Próbnika kolorów.
W oknie dialogowym Styl warstwy zmień pozycję obrysu z Zewnętrznego na Wewnętrzny :
 Zmiana opcji Pozycja na Wewnątrz.
Zmiana opcji Pozycja na Wewnątrz.
Na koniec kliknij suwak Rozmiar i zacznij przeciągać go w prawo, aby zwiększyć rozmiar ramki wokół zdjęcia (miej oko na oknie dokumentu podczas przeciągania suwaka). Ustawię rozmiar obrysu na 16 pikseli, ale w zależności od rozdzielczości obrazu może być konieczne ustawienie jeszcze większego rozmiaru, aby uzyskać podobny wynik:
 Zwiększ rozmiar obrysu za pomocą suwaka.
Zwiększ rozmiar obrysu za pomocą suwaka.
Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy. Mamy teraz naszą ramkę na zdjęcia:
 Obraz po dodaniu białego obrysu wokół zdjęcia.
Obraz po dodaniu białego obrysu wokół zdjęcia.
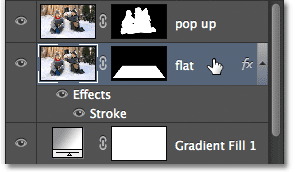
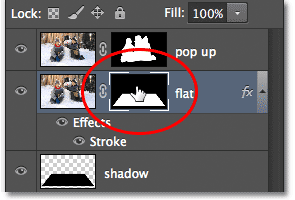
Krok 16: Wybierz i włącz warstwę „pop-up”
Jesteśmy gotowi, aby dodać nasz efekt pop-up. Kliknij warstwę „wyskakującą” w panelu Warstwy, aby ją wybrać, a następnie kliknij jej ikonę widoczności, aby ponownie włączyć warstwę w oknie dokumentu:
 Wybierz górną warstwę i kliknij jej ikonę widoczności.
Wybierz górną warstwę i kliknij jej ikonę widoczności.
Krok 17: Wybierz główny temat
Za pomocą wybranego narzędzia wyboru (Narzędzie Lasso, Narzędzie szybkiego wyboru, Narzędzie pióra itp.) Narysuj zaznaczenie wokół głównego obiektu na zdjęciu. Tutaj wybrałem dwóch chłopców i bałwana. Staraj się, aby twój wybór był jak najbardziej dokładny wokół obszarów, które faktycznie wyskakują ze zdjęcia (innymi słowy, obszary, które ostatecznie pojawią się przed gradientowym tłem), ale możesz narysować luźny wybór wokół dolnych obszarów, które pojawią się przed płaską wersją zdjęcia:
 Wybieranie głównych tematów, które wyskakują z obrazu.
Wybieranie głównych tematów, które wyskakują z obrazu.
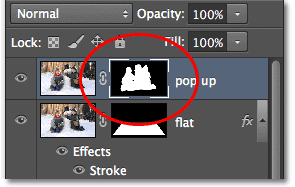
Krok 18: Dodaj maskę warstwy
Po wybraniu naszego głównego tematu kliknij jeszcze raz ikonę Maski warstwy u dołu panelu Warstwy:
 Kliknięcie ikony Maska warstwy.
Kliknięcie ikony Maska warstwy.
Tak jak widzieliśmy wcześniej, Photoshop konwertuje nasz wybór na maskę warstwy, wyświetlając miniaturkę maski na warstwie „pop-up”:
 Panel Warstwy pokazujący nową miniaturkę maski warstwy dla warstwy „wyskakującej”.
Panel Warstwy pokazujący nową miniaturkę maski warstwy dla warstwy „wyskakującej”.
Po dodaniu maski warstwy wybrany przez nas obszar wyskakuje z obrazu:
 Obraz po dodaniu maski drugiej warstwy.
Obraz po dodaniu maski drugiej warstwy.
Krok 19: Wybierz „płaską” warstwę
Zakończmy efekt, zawijając rogi zdjęcia i dodając cień. Kliknij „płaską” warstwę w panelu Warstwy, aby ją wybrać:
 Wybór „płaskiej” warstwy.
Wybór „płaskiej” warstwy.
Krok 20: Załaduj ponownie maskę warstwy jako zaznaczenie
Przytrzymaj klawisz Ctrl (Win) / Command (Mac) na klawiaturze i kliknij bezpośrednio miniaturkę maski „płaskiej” warstwy:
 Naciśnij i przytrzymaj klawisz Ctrl (Win) / Command (Mac) na miniaturze maski warstwy.
Naciśnij i przytrzymaj klawisz Ctrl (Win) / Command (Mac) na miniaturze maski warstwy.
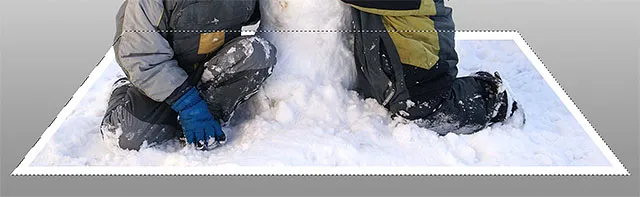
Spowoduje to ponowne załadowanie maski warstwy jako zaznaczenia w oknie dokumentu. Zobaczysz ponownie zarys wyboru wokół płaskiej wersji zdjęcia:
 Kontur wyboru jest ponownie widoczny wokół zdjęcia.
Kontur wyboru jest ponownie widoczny wokół zdjęcia.
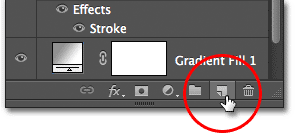
Krok 21: Dodaj nową warstwę poniżej „płaskiej” warstwy
Przytrzymaj Ctrl (Win) / Command (Mac) na klawiaturze jeszcze raz i kliknij ikonę Nowa warstwa u dołu panelu Warstwy:
 Przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij ikonę Nowa warstwa.
Przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij ikonę Nowa warstwa.
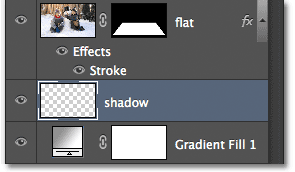
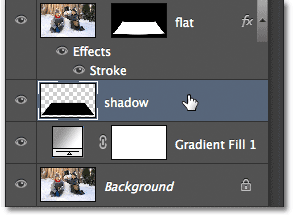
Zwykle Photoshop dodaje nowe warstwy bezpośrednio nad aktualnie wybraną warstwą, ale dodając klawisz Ctrl (Win) / Command (Mac), Photoshop umieszcza nową warstwę pod wybraną warstwą. W naszym przypadku umieszcza go poniżej „płaskiej” warstwy. Kliknij dwukrotnie nazwę nowej warstwy i zmień jej nazwę na „shadow”, a następnie naciśnij Enter (Win) / Return (Mac), aby zaakceptować zmianę nazwy:
 Photoshop dodaje nową warstwę poniżej „płaskiej” warstwy. Zmień nazwę nowej warstwy na „cień”.
Photoshop dodaje nową warstwę poniżej „płaskiej” warstwy. Zmień nazwę nowej warstwy na „cień”.
Krok 22: Wypełnij zaznaczenie nową warstwą kolorem czarnym
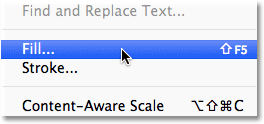
Wypełnijmy nasz wybór na warstwie „cienia” kolorem czarnym. Przejdź do menu Edycja u góry ekranu i wybierz polecenie Wypełnij :
 Przejdź do Edycja> Wypełnij.
Przejdź do Edycja> Wypełnij.
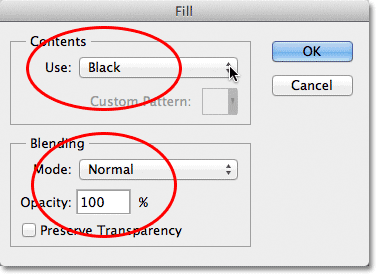
Spowoduje to otwarcie okna dialogowego Wypełnienie programu Photoshop. Zmień opcję Użyj u góry na Czarną, a następnie upewnij się, że opcja Tryb w dolnej połowie okna dialogowego jest ustawiona na Normalna, a opcja Krycie na 100% :
 Okno dialogowe Wypełnij.
Okno dialogowe Wypełnij.
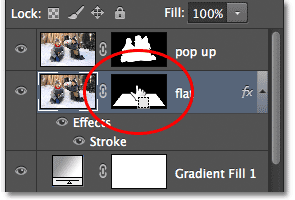
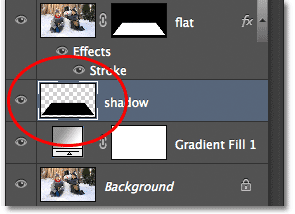
Kliknij OK po zakończeniu, aby zamknąć okno dialogowe. Photoshop wypełnia zaznaczenie na warstwie „cienia” kolorem czarnym. W tej chwili nie możemy go zobaczyć w oknie dokumentu, ponieważ zdjęcie na „płaskiej” warstwie nad nim blokuje go z widoku, ale możemy zobaczyć nasz czarny obszar, jeśli spojrzymy na podgląd warstwy „cienia” miniatura w panelu Warstwy:
 Miniatura podglądu każdej warstwy pokazuje nam, co jest na warstwie, nawet jeśli nie widzimy tego w oknie dokumentu.
Miniatura podglądu każdej warstwy pokazuje nam, co jest na warstwie, nawet jeśli nie widzimy tego w oknie dokumentu.
Krok 23: Wybierz „płaską” maskę warstwy
Wrócimy do cienia po tym, jak zwiniemy rogi naszego zdjęcia, co zrobimy dalej. Kliknij bezpośrednio miniaturkę maski warstwy na warstwie „płaskiej”, aby wybrać maskę:
 Wybieranie maski warstwy „płaskiej” poprzez kliknięcie miniatury maski.
Wybieranie maski warstwy „płaskiej” poprzez kliknięcie miniatury maski.
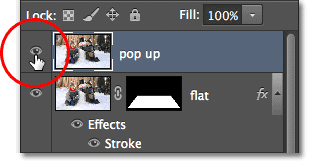
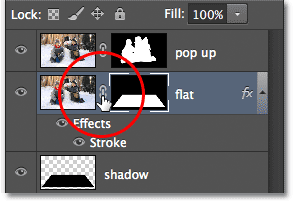
Krok 24: Odłącz warstwę od jej maski
Jeśli przyjrzysz się uważnie, zobaczysz małą ikonę łącza między miniaturką podglądu „płaskiej” warstwy a miniaturką maski w panelu Warstwy. Kliknij ikonę łącza, aby ją usunąć, co spowoduje odłączenie maski od zawartości warstwy:
 Kliknięcie ikony łącza powoduje odłączenie maski od zawartości warstwy (zdjęcia).
Kliknięcie ikony łącza powoduje odłączenie maski od zawartości warstwy (zdjęcia).
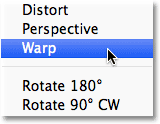
Krok 25: Wybierz polecenie Warp
Po zaznaczeniu miniatury maski warstwy i odłączeniu jej od samego zdjęcia przejdź do menu Edycja u góry ekranu, wybierz opcję Przekształć, a następnie opcję Wypacz :
 Wybierz Edycja> Przekształć> Wypaczenie.
Wybierz Edycja> Przekształć> Wypaczenie.
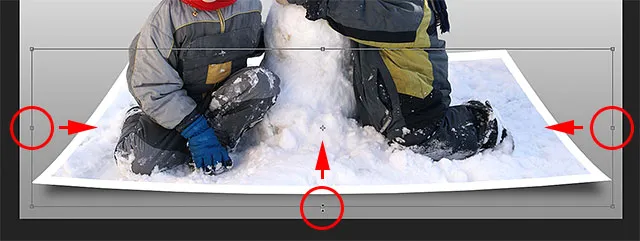
Krok 26: Przeciągnij cztery punkty narożne w górę, aby zwinąć rogi
Wokół zdjęcia pojawi się siatka wypaczeń. Kliknij każdy z czterech narożnych uchwytów na siatce i przeciągnij je w górę. Podczas przeciągania każdego uchwytu zobaczysz, że róg zdjęcia zwija się w górę, a pod zdjęciem odsłaniasz część czarnej „cienia”. Naciśnij klawisz Enter (Win) / Return (Mac), gdy skończysz, aby zaakceptować efekt i wyjść z polecenia Warp:
 Przeciągnij każdy róg siatki w górę, aby wypaczyć zdjęcie i zawinąć rogi.
Przeciągnij każdy róg siatki w górę, aby wypaczyć zdjęcie i zawinąć rogi.
Krok 27: Wybierz warstwę „cienia”
Zakończmy zmiękczając cień pod zdjęciem. Kliknij warstwę „cienia” w panelu Warstwy, aby ją wybrać:
 Wybór warstwy „cienia”.
Wybór warstwy „cienia”.
Krok 28: Zastosuj Gaussian Blur Filter
Przejdź do menu Filtr u góry ekranu, wybierz Rozmycie, a następnie Rozmycie gaussowskie :
 Wybierz Filtr> Rozmycie> Rozmycie gaussowskie.
Wybierz Filtr> Rozmycie> Rozmycie gaussowskie.
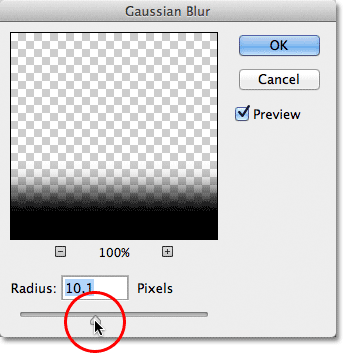
Spowoduje to otwarcie okna dialogowego Rozmycie gaussowskie programu Photoshop. Przeciągnij suwak Promień na dole okna dialogowego w prawo, aby zwiększyć stopień rozmycia zastosowanego do cienia. Im więcej rozmycia zastosujemy, tym bardziej miękkie będą cienie. Zwiększę wartość Promienia do około 10 pikseli, ale w zależności od rozdzielczości obrazu możesz ustawić wyższą wartość Promienia, więc podczas przeciągania należy mieć oko na obraz w oknie dokumentu suwak:
 Zwiększ promień, aby rozmyć i zmiękczyć krawędzie cienia.
Zwiększ promień, aby rozmyć i zmiękczyć krawędzie cienia.
Kliknij OK po zakończeniu, aby zamknąć okno dialogowe. Oto jak wygląda mój cień po zastosowaniu filtra rozmycia:
 Krawędzie cienia są teraz bardziej miękkie dzięki filtrowi Gaussian Blur.
Krawędzie cienia są teraz bardziej miękkie dzięki filtrowi Gaussian Blur.
Krok 29: Zmniejsz krycie cienia
Zmiękczyliśmy krawędzie cienia, ale wciąż jest zbyt ciemny i intensywny. Przejdź do opcji Krycie w prawym górnym rogu panelu Warstwy i zmniejsz krycie warstwy „cienia” ze 100% do 60% :
 Obniżenie krycia warstwy do 60%.
Obniżenie krycia warstwy do 60%.
Po zmniejszeniu krycia cień staje się teraz bardziej widoczny w tle:
 Obraz po zmniejszeniu krycia cienia.
Obraz po zmniejszeniu krycia cienia.
Krok 30: Zmień kształt cienia za pomocą polecenia Bezpłatna transformacja
Ostatnia rzecz. Posprzątajmy trochę cień, aby wyglądał bardziej jak faktycznie pod zdjęciem. Przejdź do menu Edycja i wybierz opcję Bezpłatna transformacja :
 Przejdź do Edycja> Swobodna transformacja.
Przejdź do Edycja> Swobodna transformacja.
To umieszcza pole swobodnej transformacji i uchwyty wokół cienia. Po prostu kliknę i przeciągnę lewy, prawy i dolny uchwyt nieco do środka, aby krawędzie cienia lepiej pokrywały się z krawędziami zdjęcia:
 Przesunięcie lewej, prawej i dolnej krawędzi cienia do wewnątrz.
Przesunięcie lewej, prawej i dolnej krawędzi cienia do wewnątrz.
Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze, aby zaakceptować transformację i wyjść z polecenia Free Transform. Oto mój efekt po niewielkim przekształceniu cienia za pomocą Free Transform:
 Krawędzie cienia teraz lepiej pasują do krawędzi zdjęć.
Krawędzie cienia teraz lepiej pasują do krawędzi zdjęć.
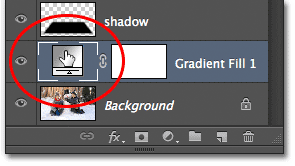
Zmiana koloru gradientu tła
Jeśli zdecydujesz, że nie podoba ci się kolor gradientu tła, jedną z rzeczy, które możesz spróbować, jest próbkowanie koloru bezpośrednio z obrazu w celu użycia go jako tła. Zobaczmy, jak to zrobić. Najpierw kliknij dwukrotnie miniaturkę warstwy wypełnienia gradientem w panelu Warstwy:
 Kliknij dwukrotnie miniaturkę wypełnienia gradientem.
Kliknij dwukrotnie miniaturkę wypełnienia gradientem.
Spowoduje to ponowne otwarcie okna dialogowego Wypełnienie gradientem, tak jak widzieliśmy na początku samouczka. Kliknij pasek podglądu gradientu, aby ponownie edytować gradient:
 Kliknięcie paska podglądu gradientu.
Kliknięcie paska podglądu gradientu.
Spowoduje to ponowne otwarcie Edytora gradientów . Chcę zmienić kolor szary w gradiencie na coś innego, dlatego kliknę dwukrotnie przycisk zatrzymania koloru szarego poniżej i po lewej stronie paska podglądu gradientu:
 Dwukrotne kliknięcie zatrzymania koloru szarego.
Dwukrotne kliknięcie zatrzymania koloru szarego.
Photoshop ponownie otworzy Próbnik kolorów, ale zamiast wybierać kolor z Próbnika kolorów, przesunę kursor myszy bezpośrednio nad sam obraz, co tymczasowo zmieni kursor myszy w ikonę kroplomierza . Aby próbkować kolor, po prostu kliknij żądany kolor na obrazie. Kliknę obszar jasnoniebieski na śniegu. Photoshop daje mi natychmiastowy podgląd na żywo, jak wygląda nowy kolor w gradiencie:
 Wybieranie koloru z obrazu do użycia z gradientem.
Wybieranie koloru z obrazu do użycia z gradientem.
Po wybraniu odpowiedniego koloru kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć Edytor gradientów, a następnie okno dialogowe Wypełnienie gradientem. I z tym skończyliśmy! Dla porównania, oto moje oryginalne zdjęcie:
 Oryginalny obraz.
Oryginalny obraz.
Oto mój końcowy wynik po zastąpieniu szarego gradientu tła kolorem próbkowanym bezpośrednio z obrazu:
 Efekt końcowy.
Efekt końcowy.