Zanim zaczniemy … Ta wersja naszego samouczka Wprowadzenie do programu Photoshop Layers dotyczy programu Photoshop CS5 i wcześniejszych wersji. Jeśli korzystasz z programu Photoshop CC lub CS6, zapoznaj się z naszym w pełni zaktualizowanym samouczkiem Zrozumienie warstw w Photoshopie.
Trudno uwierzyć, że kiedyś w Photoshopie nie istniały warstwy . Jednak wcześniej niż Photoshop 3 (to 3, nie CS3), nie zrobili tego. Trudno w to uwierzyć, mówisz? Chwila, czy ja tak nie powiedziałem? Czy w ogóle zwracasz uwagę? Powinieneś być, ponieważ to ważne rzeczy.
Warstwy są bez wątpienia najważniejszym aspektem programu Photoshop. Nic, co warto robić w Photoshopie, nie może i powinno być zrobione bez warstw. Są tak ważne, że mają własny panel Warstwy, a także własną kategorię Warstwy na pasku menu u góry ekranu. Możesz dodawać warstwy, usuwać warstwy, nazywać warstwy, zmieniać nazwy warstw, przenosić warstwy, dostosowywać warstwy, maskować warstwy, pokazywać i ukrywać warstwy, mieszać warstwy, blokować i odblokowywać warstwy, dodawać efekty do warstw, grupować i rozgrupowywać warstwy, a nawet zmieniać nieprzezroczystość warstw. Warstwy są sercem i duszą Photoshopa. Co najlepsze, warstwy są łatwe do zrozumienia, gdy otoczysz je.
„To świetnie!”, Mówicie, „ale to nie mówi mi, jakie są warstwy”. Dobra uwaga, więc dowiedzmy się!
Możemy spędzić dużo czasu na omawianiu teorii warstw w Photoshopie, tak jak możemy spróbować nauczyć się jeździć na rowerze, czytając wiele teorii na ten temat. Problem polega na tym, że możesz przeczytać każdą książkę i stronę internetową na temat teorii jazdy na rowerze i wciąż upaść na głowę za pierwszym razem, gdy spróbujesz na niej pojeździć (zaufaj mi w tej sprawie). Lepszym sposobem na naukę byłoby po prostu wskoczyć na ten rower i zacząć pedałować, i właśnie w ten sposób dowiemy się o warstwach. Na szczęście podczas korzystania z warstw nie grozi nam ryzyko upadku na głowę, ale możesz założyć kask, jeśli pozwoli ci to poczuć się bezpieczniej.
Jak wyglądałoby życie bez warstw?
Zanim przyjrzymy się, jakie są warstwy i jak z nich korzystać, najpierw zobaczmy, jak wyglądałaby praca w Photoshopie bez warstw! Zaczniemy od utworzenia nowego dokumentu w Photoshopie. Używam tutaj Photoshop CS5, ale każda najnowsza wersja będzie działać dobrze. Przejdź do menu Plik na pasku menu u góry ekranu i wybierz Nowy :
 Przejdź do Plik> Nowy.
Przejdź do Plik> Nowy.
Spowoduje to otwarcie okna dialogowego Nowy dokument. Wprowadź 800 pikseli dla szerokości nowego dokumentu i 600 pikseli dla wysokości . Pozostaw wartość Rozdzielczość ustawioną na 72 piksele / cal. Nie ma szczególnego powodu, dla którego używamy tego rozmiaru poza utrzymywaniem nas obu na tej samej stronie. Na koniec upewnij się, że opcja Zawartość tła jest ustawiona na Biały :
 Ustaw wartość Szerokość na 800 pikseli, a Wysokość na 600 pikseli. Zawartość tła powinna być ustawiona na biały.
Ustaw wartość Szerokość na 800 pikseli, a Wysokość na 600 pikseli. Zawartość tła powinna być ustawiona na biały.
Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe. Twój nowy wypełniony na biało dokument pojawi się na ekranie:
 Nowy dokument
Nowy dokument
Teraz, gdy mamy nowy dokument otwarty i gotowy do pracy, zacznijmy od niego czerpać. W tym przykładzie będziemy utrzymywać naszą „pracę plastyczną” w bardzo prosty sposób, ponieważ tak naprawdę staramy się zrozumieć warstwy, a nie pokazać nasz talent twórczy. Wybierz narzędzie Markiza prostokątna u góry panelu Narzędzia:
 Wybierz prostokątne narzędzie markizy.
Wybierz prostokątne narzędzie markizy.
Po wybraniu narzędzia Zaznaczanie prostokątne kliknij gdzieś w pobliżu lewego górnego rogu dokumentu i przeciągnij prostokątny zaznaczenie. Nie martw się o jego dokładny rozmiar lub lokalizację:
 Kliknij i przeciągnij prostokątne zaznaczenie w lewym górnym rogu dokumentu.
Kliknij i przeciągnij prostokątne zaznaczenie w lewym górnym rogu dokumentu.
Po wyciągnięciu zaznaczenia wypełnijmy go kolorem. Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :
 Przejdź do Edycja> Wypełnij.
Przejdź do Edycja> Wypełnij.
To okno dialogowe jest wypełnieniem. Zmień opcję Użyj w górnej części okna dialogowego na Kolor :
 Zmień opcję Użyj na Kolor.
Zmień opcję Użyj na Kolor.
Jak tylko wybierzesz Kolor, Photoshop otworzy Próbnik kolorów, abyśmy mogli wybrać kolor, którym chcemy wypełnić nasz wybór. Możesz wybrać dowolny kolor. Wybieram czerwony:
 Wybierz kolor z Próbnika kolorów. Dowolny kolor.
Wybierz kolor z Próbnika kolorów. Dowolny kolor.
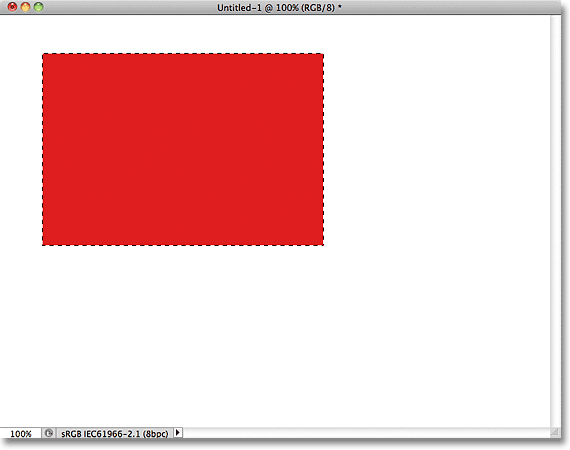
Po wybraniu koloru kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnienie. Photoshop wypełnia zaznaczenie kolorem, który w moim przypadku był czerwony:
 Dokument po wypełnieniu zaznaczenia kolorem czerwonym.
Dokument po wypełnieniu zaznaczenia kolorem czerwonym.
Nie potrzebujemy już konturu zaznaczenia wokół prostokąta, więc usuń zaznaczenie, przechodząc do menu Wybierz u góry ekranu i wybierając Odznacz :
 Przejdź do Wybierz> Odznacz, aby usunąć kontur zaznaczenia wokół prostokąta.
Przejdź do Wybierz> Odznacz, aby usunąć kontur zaznaczenia wokół prostokąta.
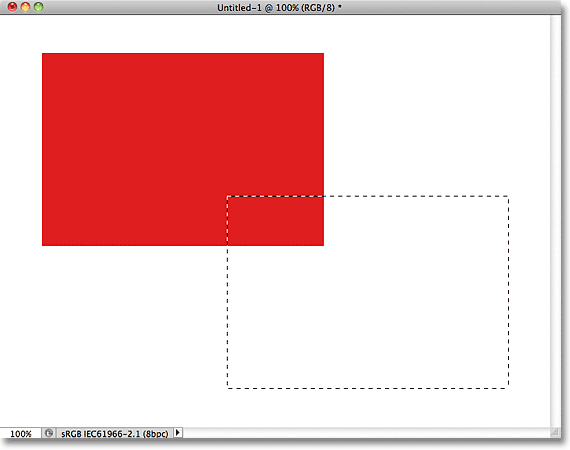
Jak na razie dobrze. W rzeczywistości ten pierwszy prostokąt wypadł tak dobrze, że powinniśmy dodać drugi! Kliknij wewnątrz dokumentu za pomocą narzędzia Rectangular Marquee Tool i przeciągnij inny prostokątny wybór. Dla zabawy rozpocznij zaznaczenie gdzieś nad istniejącym prostokątem, tak aby nowy wybór częściowo na siebie nachodził
 Upewnij się, że nowy wybór częściowo zachodzi na oryginalny prostokąt.
Upewnij się, że nowy wybór częściowo zachodzi na oryginalny prostokąt.
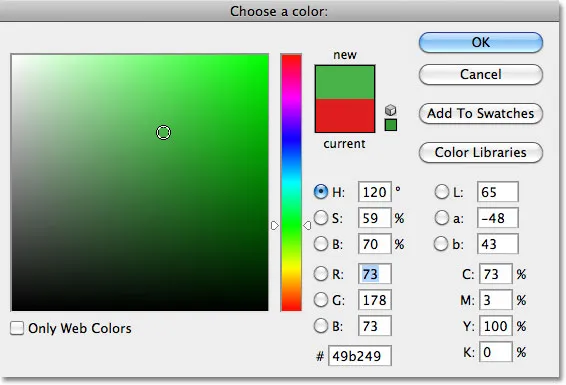
Po dodaniu drugiego wyboru wróć do menu Edycja i wybierz Wypełnij, abyśmy mogli wypełnić go kolorem. Opcja Użyj w górnej części okna dialogowego powinna być już ustawiona na Kolor, ale jeśli po prostu klikniesz OK, aby zamknąć okno dialogowe, Photoshop wypełni zaznaczenie tym samym kolorem, który wybrałeś ostatnim razem, a my nie chcieć. Chcemy innego koloru dla tego drugiego prostokąta, więc kliknij słowo Kolor, a następnie ponownie wybierz Kolor z listy opcji (wiem, wydaje się to dziwne), w którym momencie Photoshop ponownie otworzy Próbnik kolorów. Tym razem wybierz inny kolor. Wybiorę zielony. Ponownie wybierz dowolny kolor, pod warunkiem, że jest to coś innego:
 Wybierz inny kolor dla drugiego prostokąta.
Wybierz inny kolor dla drugiego prostokąta.
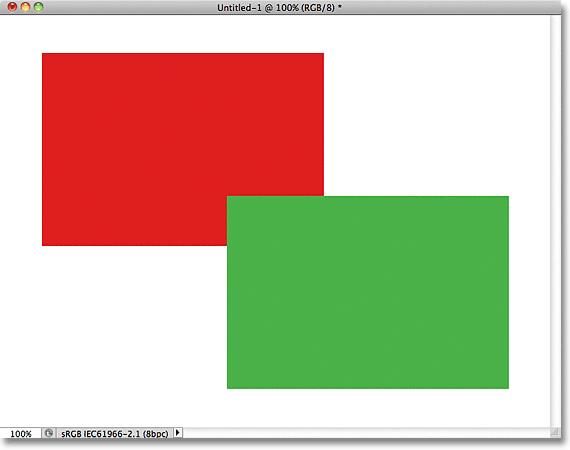
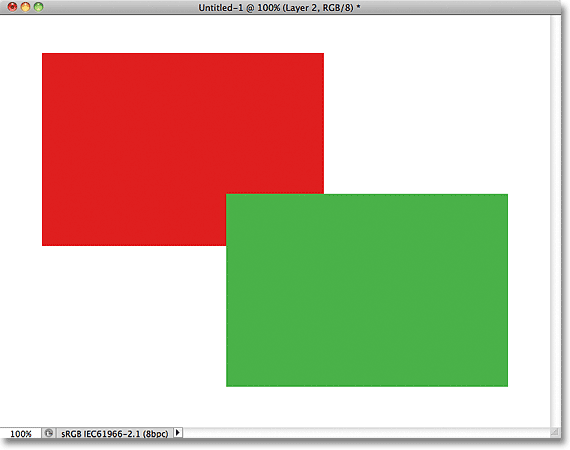
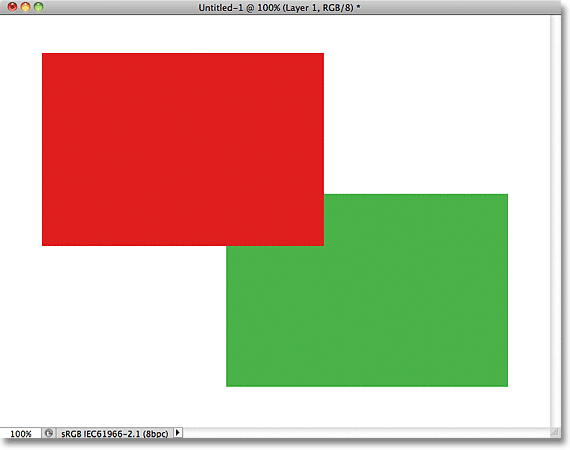
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnienie. Photoshop wypełnia drugi wybór wybranym kolorem. Aby usunąć kontur zaznaczenia z drugiego prostokąta, przejdź do menu Wybierz u góry ekranu i wybierz Odznacz, podobnie jak poprzednio. W dokumencie mamy teraz dwa prostokąty, każdy w innym kolorze. Nagradzane rzeczy:
 Nazywam ten kawałek „dwoma prostokątami, dwoma kolorami, jednym dokumentem”.
Nazywam ten kawałek „dwoma prostokątami, dwoma kolorami, jednym dokumentem”.
Jeśli to nie jest dzieło geniuszu artystycznego, nie wiem, co jest. Chociaż …. hmmm ……..
Teraz, gdy już na to patrzę, nie jestem pewien, czy jestem z czegoś zadowolony. Widzisz, jak zielony prostokąt zachodzi na czerwony? Wiem, że zrobiłem to celowo, ale myślę, że to pomyłka. Mogłoby wyglądać lepiej, gdybym je zamienił, tak aby czerwony prostokąt nachodził na zielony. Tak, to jest problem. Czerwony kształt musi znajdować się przed zielonym kształtem. Wtedy moje arcydzieło będzie kompletne! Wszystko, co muszę tutaj zrobić, to złapać czerwony i przesunąć go nad zielony.
Robimy to przez ….. um … hmm. Chwileczkę, jak to robimy? Myślę, że mamy tutaj problem. Narysowałem czerwony, potem narysowałem zielony, a teraz muszę tylko przesunąć czerwony przed zielony. Brzmi dość prosto, ale jak? Prosta odpowiedź brzmi: nie mogę. Nie ma sposobu, aby przesunąć ten czerwony kształt przed zielony, ponieważ zielony tak naprawdę wcale nie jest przed czerwonym. To tylko złudzenie. W rzeczywistości dwa prostokąty nie są tak naprawdę dwoma prostokątami, a przynajmniej nie są oddzielnymi niezależnymi obiektami. Ponownie, to złudzenie. Zielony kształt po prostu tnie się na czerwony, a piksele, które początkowo były czerwone w oryginalnym prostokącie, zostały zmienione na zielone, kiedy wypełniłem drugą selekcję.
Mówiąc o złudzeniach, dwa prostokąty też tak naprawdę nie znajdują się na białym tle. Całość jest niczym więcej niż jednym, płaskim, dwuwymiarowym obrazem. Wszystko w dokumencie - czerwony kształt, zielony kształt i białe tło - jest zasadniczo sklejone. Nie możemy niczego poruszyć bez przeniesienia wszystkiego .
Rzućmy okiem na panel Warstwy, aby zobaczyć, co się dzieje. Zauważ, że wszystko - dwa prostokąty i białe tło - siedzi na jednej warstwie. Oznacza to, że wszystko jest częścią tego samego płaskiego obrazu:
 Panel Warstwy pokazujący wszystko na warstwie Tła.
Panel Warstwy pokazujący wszystko na warstwie Tła.
Przy całej naszej pracy na jednej warstwie nie mamy wielu opcji, jeśli chcemy coś zmienić. Moglibyśmy cofnąć się przez kolejne kroki, aby dojść do punktu, w którym możemy dokonać zmiany, lub moglibyśmy złomować całość i zacząć od nowa. Żadna z tych opcji nie wydaje mi się bardzo atrakcyjna. Musi istnieć lepszy sposób pracy, taki, który da nam swobodę i elastyczność w dokonywaniu takich prostych zmian bez konieczności cofania i ponawiania czegokolwiek lub rozpoczynania od zera.
Na szczęście jest. Spróbujmy tego samego, ale tym razem przy użyciu warstw!
Teraz, gdy widzieliśmy, jak to jest pracować w Photoshopie bez warstw, zobaczmy, jakie warstwy mogą dla nas zrobić. Najpierw usuńmy dwa dodane przez nas prostokąty, wypełniając dokument kolorem białym. Przejdź do menu Edycja u góry ekranu i ponownie wybierz Wypełnij . Gdy pojawi się okno dialogowe Wypełnienie, zmień opcję Użyj z Kolor na Biały :
 Przejdź do Edycja> Wypełnij, a następnie zmień opcję Użyj na Biały.
Przejdź do Edycja> Wypełnij, a następnie zmień opcję Użyj na Biały.
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop wypełnia dokument kolorem białym i wracamy do miejsca, w którym zaczęliśmy:
 Dokument jest ponownie wypełniony białym kolorem.
Dokument jest ponownie wypełniony białym kolorem.
Wtyczka shortcodes, działań i filtrów: Błąd w shortcode (ads-basics-middle-2)
Panel warstw
Zanim przejdziemy dalej, ponieważ tym razem będziemy używać warstw, rzućmy okiem na „Centrum sterowania” Photoshopa dla warstw - panel Warstwy . Jeśli jest coś, co musimy zrobić w Photoshopie, co ma coś wspólnego z warstwami, to właśnie tam robimy panel Warstwy (lub paleta Warstwy znana we wcześniejszych wersjach Photoshopa). Używamy panelu Warstwy do tworzenia nowych warstw, usuwania istniejących warstw, przenoszenia warstw powyżej i poniżej siebie, włączania i wyłączania warstw w dokumencie, dodawania masek warstw i efektów warstw … lista jest długa i długa, i jest wszystko zrobione z poziomu panelu Warstwy.
W tej chwili panel Warstwy pokazuje nam, że w naszym dokumencie mamy jedną warstwę o nazwie „Tło”. Warstwa tła jest w rzeczywistości specjalnym rodzajem warstwy w Photoshopie, dlatego jej nazwa jest zapisana kursywą, ale przyjrzymy się bliżej warstwie tła w innym samouczku. Po lewej stronie nazwy warstwy znajduje się miniatura podglądu pokazująca nam zawartość naszej warstwy, która jest obecnie wypełniona białym:
 Panel Warstwy programu Photoshop.
Panel Warstwy programu Photoshop.
Kiedy początkowo dodaliśmy do dokumentu nasze dwa prostokąty, oba zostały dodane do warstwy Tła, dlatego nie było sposobu, aby przenieść je niezależnie od siebie. Prostokąty i białe tło skleiły się na płaskim obrazie. Ten sposób pracy w Photoshopie, w którym wszystko jest dodawane do jednej warstwy, jest technicznie określany jako „zły” (tak, to termin techniczny), ponieważ kiedy musisz wrócić i wprowadzić zmiany, napotykasz „problem „(inny termin techniczny). Zobaczmy, co się stanie, jeśli utworzymy taki sam układ jak poprzednio, ale tym razem umieścimy wszystko na osobnej warstwie.
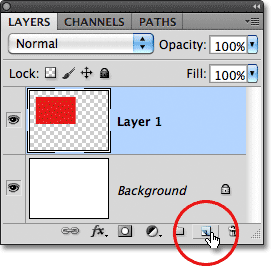
Nasze białe tło jest już na warstwie Tła, więc dodajmy nową warstwę nad nim dla naszego pierwszego prostokąta. Aby dodać nową warstwę, kliknij ikonę Nowa warstwa u dołu panelu Warstwy (jest to ikona bezpośrednio po lewej stronie kosza na śmieci):
 Kliknij ikonę Nowa warstwa.
Kliknij ikonę Nowa warstwa.
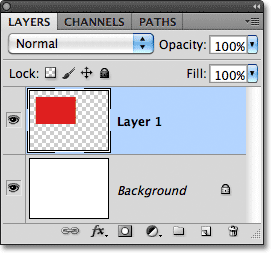
Nowa warstwa pojawi się nad warstwą tła. Photoshop automatycznie nazywa nową warstwę „Warstwą 1”. Jeśli spojrzymy na miniaturę podglądu po lewej stronie nazwy warstwy, zobaczymy, że jest wypełniona wzorem szachownicy, co jest sposobem, w jaki Photoshop mówi nam, że nowa warstwa jest pusta:
 Nowa pusta warstwa o nazwie „Warstwa 1” pojawi się nad warstwą tła.
Nowa pusta warstwa o nazwie „Warstwa 1” pojawi się nad warstwą tła.
Zauważ, że Warstwa 1 jest podświetlona w panelu Warstwy. Oznacza to, że jest to obecnie aktywna warstwa. Wszystko, co dodamy do dokumentu w tym momencie, zostanie dodane do warstwy 1, a nie warstwy tła poniżej. Dodajmy nasz pierwszy prostokąt, tak jak wcześniej. Wybierz narzędzie Markiza prostokątna z panelu Narzędzia, jeśli nie jest jeszcze wybrane, a następnie kliknij gdzieś w lewym górnym rogu dokumentu i przeciągnij prostokątny wybór:
 Rysowanie prostokątnego zaznaczenia.
Rysowanie prostokątnego zaznaczenia.
Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij . Gdy pojawi się okno dialogowe Wypełnienie, zmień opcję Użyj na Kolor, a następnie wybierz kolor prostokąta z Próbnika kolorów . Wybiorę ten sam czerwony kolor, który wybrałem ostatnim razem. Kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnienie. Photoshop wypełnia zaznaczenie wybranym kolorem. Aby usunąć kontur zaznaczenia wokół prostokąta, przejdź do menu Wybierz u góry ekranu i wybierz Odznacz (szybko wykonuję te kroki tutaj po prostu dlatego, że są dokładnie takie same jak poprzednio). Mam teraz pierwszy prostokąt wypełniony czerwonym, tak jak wcześniej:
 Pojawia się pierwszy prostokąt, tym razem na warstwie 1.
Pojawia się pierwszy prostokąt, tym razem na warstwie 1.
Rzućmy okiem na nasz panel Warstwy. W miniaturach podglądu widzimy, że warstwa tła jest nadal wypełniona jednolitą białą, ale tym razem czerwony prostokąt, który właśnie dodałem, znajduje się na warstwie 1, więc jest całkowicie oddzielony od białego tła:
 Czerwony kształt i białe tło są teraz od siebie niezależne.
Czerwony kształt i białe tło są teraz od siebie niezależne.
Dodajmy nasz drugi kształt. Ponownie chcemy, aby została umieszczona na własnej warstwie, co oznacza, że musimy dodać kolejną nową warstwę, klikając ikonę Nowa warstwa na dole panelu Warstwy:
 Kliknij ponownie ikonę Nowa warstwa, aby dodać drugą nową warstwę.
Kliknij ponownie ikonę Nowa warstwa, aby dodać drugą nową warstwę.
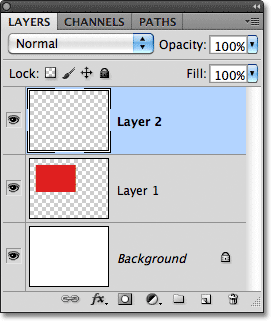
Pojawia się druga nowa warstwa, tym razem powyżej warstwy 1. Photoshop zawsze umieszcza nowe warstwy bezpośrednio nad warstwą, która była aktywna, kiedy kliknęliśmy ikonę Nowa warstwa, a wtedy warstwa 1 była wtedy aktywna. Po raz kolejny Photoshop automatycznie nazwał dla nas nową warstwę, tym razem jako „Warstwa 2”:
 Warstwa 2 jest obecnie pusta, co wskazuje wzorzec szachownicy w miniaturze podglądu.
Warstwa 2 jest obecnie pusta, co wskazuje wzorzec szachownicy w miniaturze podglądu.
W warstwie 2, która jest teraz aktywną warstwą (jest podświetlona w panelu Warstwy), przeciągnij prostokątne zaznaczenie z częścią zaznaczenia pokrywającą się z oryginalnym kształtem. Następnie przejdź do Edycja > Wypełnij, ponownie wybierz Kolor dla opcji Użyj, aby otworzyć Próbnik kolorów, wybierz inny kolor (wybiorę zielony), a następnie kliknij OK, aby zamknąć Próbnik kolorów i OK, aby zamknąć Okno dialogowe Wypełnij. Photoshop wypełnia zaznaczenie kolorem. Przejdź do Wybierz > Odznacz, aby usunąć kontur zaznaczenia z całego kształtu. Gdy skończysz, drugi prostokąt powinien pojawić się w dokumencie w kolorze:
 Drugi prostokąt zostanie dodany.
Drugi prostokąt zostanie dodany.
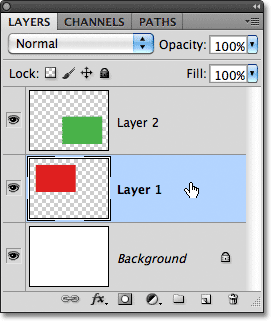
A jeśli spojrzymy na panel Warstwy, zobaczymy, że oryginalny kształt pozostaje sam w warstwie 1, podczas gdy nowy kształt został dodany nad nim w warstwie 2. Białe tło pozostaje na warstwie tła, co oznacza, że wszystkie trzy elementy tworzą nasz dokument (białe tło, czerwony i zielony kształt) są teraz na osobnych warstwach i całkowicie od siebie niezależne:
 Wszystko jest teraz na własnej warstwie.
Wszystko jest teraz na własnej warstwie.
Wcześniej, gdy wszystko znajdowało się na jednej warstwie, odkryliśmy, że nie ma sposobu, aby przesunąć czerwony kształt przed zielony, ponieważ tak naprawdę nie były to dwa osobne kształty. Były to po prostu obszary czerwonych lub zielonych pikseli zmieszanych z obszarami białych pikseli na tej samej warstwie. Ale tym razem, mając wszystko na swojej własnej warstwie, naprawdę mamy dwa osobne kształty, a przesuwanie jednego przed drugim w dokumencie jest łatwe!
W tej chwili zielony kształt pojawia się przed czerwonym w dokumencie, ponieważ zielony kształt znajduje się nad czerwonym w panelu Warstwy. Wyobraź sobie, że gdy patrzysz na warstwy od góry do dołu w panelu Warstwy, patrzysz przez warstwy w dokumencie. Każda warstwa powyżej innej warstwy w panelu Warstwy pojawia się przed nią w dokumencie. Jeśli zawartość dwóch warstw zachodzi na siebie w dokumencie, tak jak robią to nasze kształty, dowolna warstwa znajdująca się poniżej drugiej w panelu Warstwy pojawi się za drugą warstwą w dokumencie. Powyżej = z przodu, poniżej = z tyłu. Twój umysł może to chwilę potrwać, ale to naprawdę takie proste.
Oznacza to, że jeśli chcemy zamienić kształty, aby czerwony pojawił się przed zielonym, wystarczy przesunąć warstwę czerwonego kształtu nad warstwę zielonego. Aby to zrobić, po prostu kliknij warstwę 1, aby ją wybrać i ustawić ją jako warstwę aktywną:
 Kliknij warstwę 1, aby ją wybrać.
Kliknij warstwę 1, aby ją wybrać.
Przytrzymaj przycisk myszy i przeciągnij Warstwę 1 prosto w górę i powyżej Warstwy 2, aż zobaczysz poziomy pasek podświetlenia pojawiający się bezpośrednio nad Warstwą 2:
 Przeciągnij warstwę 1 w górę, aż pasek wyróżnienia pojawi się nad warstwą 2.
Przeciągnij warstwę 1 w górę, aż pasek wyróżnienia pojawi się nad warstwą 2.
Kiedy pojawi się pasek podświetlenia, zwolnij przycisk myszy. Photoshop przenosi warstwę 1 powyżej warstwy 2:
 Warstwa 1 jest teraz wyświetlana nad warstwą 2 w panelu Warstwy.
Warstwa 1 jest teraz wyświetlana nad warstwą 2 w panelu Warstwy.
Czerwony kształt jest teraz powyżej zielonego w panelu Warstwy, czerwony pojawia się przed zielonym w dokumencie:
 Dzięki warstwom łatwo było przesuwać jeden kształt przed drugim.
Dzięki warstwom łatwo było przesuwać jeden kształt przed drugim.
Bez warstw przesunięcie czerwonego kształtu przed zielony nie byłoby możliwe, przynajmniej nie bez dodatkowej pracy i frustracji. Ale wszystko na swojej warstwie było szybkie i łatwe! Warstwy utrzymują wszystko osobno, dzięki czemu możemy pracować nad jednym elementem naszego obrazu bez wpływu na inne. Możemy przesuwać jeden obiekt przed drugim, tak jak tutaj. Możemy zmienić kolor obiektu bez zmiany innych kolorów na obrazie. Możemy rozjaśnić czyjeś oczy, wybielić zęby, rozmazać tło, pozostawiając przed sobą ludzi lub przedmioty ładne i ostre. Warstwy otwierają drzwi do kreatywności w Photoshopie i umożliwiają wszystko, co możliwe.
Gdzie dalej?
Jak wspomniałem wcześniej, wszystko, co ma cokolwiek wspólnego z warstwami w Photoshopie, jest wykonywane z panelu Warstwy, więc przyjrzymy się bliżej panelowi Warstwy! Lub odwiedź naszą sekcję Podstawy Photoshopa, aby dowiedzieć się więcej o Photoshopie!