Poznaj podstawy warstw w Photoshopie, w tym jakie są warstwy, jak działają i dlaczego wiedza o tym, jak używać warstw, jest tak ważna. Dla Photoshopa CC, CS6 i wcześniejszych wersji Photoshopa.
Jeśli jesteś nowym użytkownikiem warstw w Photoshopie, wybrałeś świetne miejsce do rozpoczęcia. Przy pierwszym spojrzeniu na warstwy skupimy się na tym, jakie są warstwy i dlaczego ich potrzebujemy. Zamiast tworzyć coś wymyślnego, użyjemy bardzo prostych narzędzi do narysowania bardzo prostych kształtów. Następnie nauczymy się, jak możemy manipulować tymi kształtami w naszym dokumencie za pomocą warstw! Zaczniemy od stworzenia naszej kompozycji bez warstw i spojrzenia na wyzwania, przed którymi stoimy, próbując wprowadzić nawet proste zmiany. Następnie ponownie utworzymy tę samą kompozycję, tym razem przy użyciu warstw, aby zobaczyć, jak wiele różnic naprawdę robi warstwa.
Podstawy warstw nie zmieniły się wcale przez lata, więc nawet jeśli będę tutaj używać Photoshop CS6, wszystko jest w pełni kompatybilne z Photoshop CC, a także wcześniejszymi wersjami Photoshopa. Więc jeśli jesteś gotowy, aby dowiedzieć się o warstwach, zacznijmy!
Warstwy są bez wątpienia najważniejszym aspektem programu Photoshop. Nic, co warto robić w Photoshopie, nie może, a przynajmniej powinno być zrobione bez warstw. Są tak ważne, że mają własny panel Warstwy, a także własną kategorię Warstwy w pasku menu Photoshopa u góry ekranu. Możesz dodawać warstwy, usuwać warstwy, nazywać i zmieniać nazwy warstw, grupować je, przenosić, maskować, mieszać, dodawać efekty do warstw, zmieniać ich krycie i wiele więcej!
Potrzebujesz dodać tekst do swojego układu? Pojawi się na własnej warstwie Type. Co powiesz na kształty wektorowe? Pojawią się na osobnych warstwach kształtu. Warstwy są sercem i duszą Photoshopa. Dobrze więc, że warstwy są tak łatwe w użyciu i łatwe do zrozumienia, przynajmniej raz, gdy otoczysz je głową.
„To świetnie!”, Mówicie, „ale to nie mówi mi, jakie są warstwy”. Dobra uwaga, więc dowiedzmy się!
Photoshop bez warstw
Zanim przyjrzymy się, jakie są warstwy i jak z nich korzystać, najpierw zobaczmy, jak wyglądałaby praca w Photoshopie bez warstw. Ułatwi to zrozumienie, dlaczego warstwy są tak ważne. Zaczniemy od utworzenia nowego dokumentu Photoshopa. Aby to zrobić, przejdź do menu Plik na pasku menu u góry ekranu i wybierz Nowy :
 Przejście do Plik> Nowy.
Przejście do Plik> Nowy.
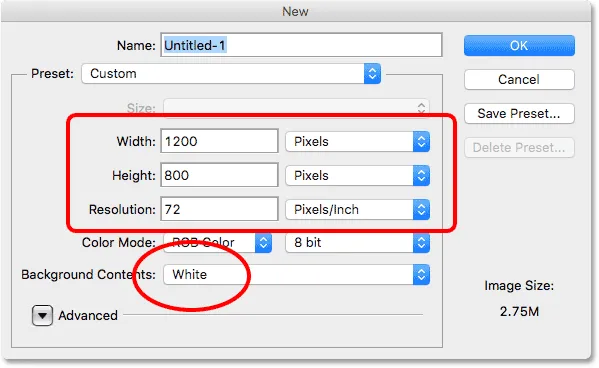
Spowoduje to otwarcie okna dialogowego Nowy. Nie potrzebujemy konkretnego rozmiaru dla naszego dokumentu, ale aby utrzymać nas oboje na tej samej stronie, wpisz 1200 pikseli dla szerokości i 800 pikseli dla wysokości . Możesz pozostawić wartość Rozdzielczość ustawioną na 72 piksele / cal . Na koniec upewnij się, że zawartość tła jest ustawiona na Biała, aby nasz nowy dokument miał jednolite białe tło. Kliknij OK po zakończeniu, aby zamknąć okno dialogowe. Twój nowy wypełniony na biało dokument pojawi się na ekranie:
 Nowe okno dialogowe Photoshopa.
Nowe okno dialogowe Photoshopa.
Rysowanie kwadratowego kształtu
Teraz, gdy mamy już gotowy nowy dokument, narysujmy kilka prostych kształtów. Najpierw narysujemy kwadrat, a do tego użyjemy jednego z podstawowych narzędzi zaznaczania Photoshopa. Wybierz prostokątne narzędzie markizy w górnej części panelu Narzędzia po lewej stronie ekranu:
 Wybieranie narzędzia markizy prostokątnej.
Wybieranie narzędzia markizy prostokątnej.
Aby narysować kwadrat za pomocą narzędzia Zaznaczanie prostokątne, kliknij dowolne miejsce w lewym górnym rogu dokumentu, aby ustawić punkt początkowy zaznaczenia. Następnie, trzymając wciśnięty przycisk myszy, naciśnij i przytrzymaj klawisz Shift i przeciągnij po przekątnej w prawo u dołu. Zwykle narzędzie Zaznaczanie prostokątne rysuje prostokątne zaznaczenia o dowolnym kształcie, ale naciskając i przytrzymując klawisz Shift, mówimy, aby Photoshop wymusił kształt zaznaczenia w idealny kwadrat.
Po narysowaniu zaznaczenia zwolnij przycisk myszy, a następnie zwolnij klawisz Shift. Bardzo ważne jest, aby najpierw zwolnić przycisk myszy, a następnie klawisz Shift, w przeciwnym razie idealny kwadrat zmieni się z powrotem w prostokąt o dowolnym kształcie:
 Rysowanie kwadratowego zaznaczenia za pomocą Prostokątnego narzędzia markizy.
Rysowanie kwadratowego zaznaczenia za pomocą Prostokątnego narzędzia markizy.
Teraz, gdy narysowaliśmy nasz zarys wyboru, wypełnijmy go kolorem. Aby to zrobić, użyjemy polecenia Wypełnij programu Photoshop. Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :
 Przejście do Edycja> Wypełnij.
Przejście do Edycja> Wypełnij.
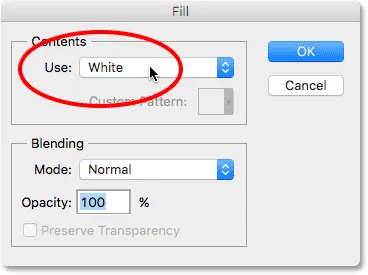
Spowoduje to otwarcie okna dialogowego Wypełnienie. Zmień opcję Użyj w górnej części okna dialogowego na Kolor :
 Zmiana użycia na kolor.
Zmiana użycia na kolor.
Jak tylko wybierzesz Kolor, Photoshop otworzy próbnik kolorów, abyśmy mogli wybrać, którego koloru chcemy użyć. Możesz wybrać dowolny kolor. Wybieram odcień czerwieni:
 Wybierz kolor z Próbnika kolorów. Dowolny kolor.
Wybierz kolor z Próbnika kolorów. Dowolny kolor.
Kliknij OK po zakończeniu, aby zamknąć Próbnik kolorów, a następnie kliknij OK, aby zamknąć okno dialogowe Wypełnienie. Photoshop wypełnia zaznaczenie wybranym kolorem, który w moim przypadku był czerwony:
 Dokument po wypełnieniu zaznaczenia kolorem czerwonym.
Dokument po wypełnieniu zaznaczenia kolorem czerwonym.
Nie potrzebujemy już naszego obrysu zaznaczenia wokół kwadratu, więc usuńmy go, przechodząc do menu Wybierz u góry ekranu i wybierając Odznacz :
 Przejście do Wybierz> Odznacz.
Przejście do Wybierz> Odznacz.
Rysowanie okrągłego kształtu
Jak na razie dobrze. Dodajmy teraz drugi kształt do dokumentu. Dodaliśmy już kwadrat, więc pomieszajmy trochę i dodaj tym razem okrągły kształt. W tym celu użyjemy jednego z podstawowych narzędzi do zaznaczania Photoshopa - eliptycznego narzędzia zaznaczania.
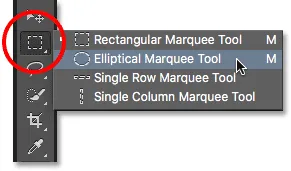
Elliptical Marquee Tool jest zagnieżdżone za prostokątnym narzędziem markizy w panelu Narzędzia. Aby go wybrać, kliknij prawym przyciskiem myszy (Win) / Control (Mac) w Prostokątnym namiocie zaznaczania, a następnie wybierz Elliptical Marquee Tool z menu rozwijanego:
 Wybór narzędzia eliptycznego.
Wybór narzędzia eliptycznego.
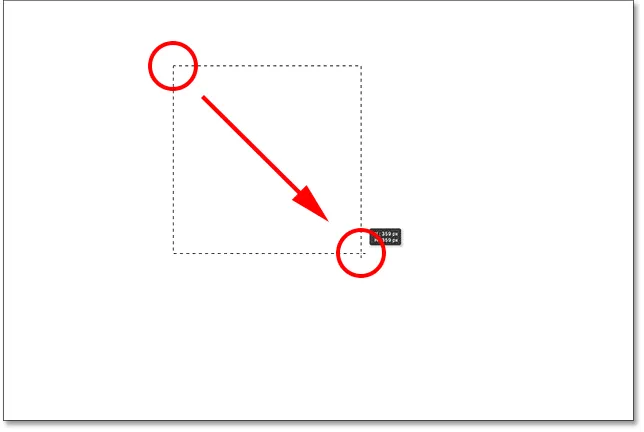
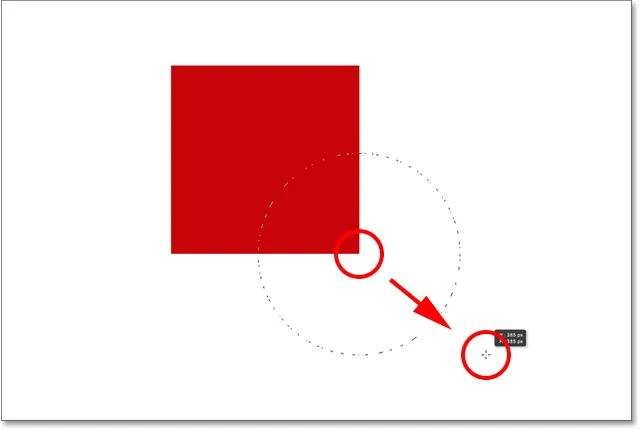
Narysujmy nasz okrągły kształt, aby zachodził na kwadrat. Kliknij w prawym dolnym rogu kwadratu, aby ustawić punkt początkowy wyboru. Następnie, trzymając wciśnięty przycisk myszy, naciśnij i przytrzymaj Shift + Alt (Win) / Shift + Option (Mac) na klawiaturze i przeciągnij od punktu początkowego.
Zazwyczaj narzędzie Eliptyczne narzędzie zaznaczania rysuje dowolne eliptyczne zaznaczenia, ale przytrzymując klawisz Shift podczas przeciągania, wymuszamy kształt w idealne koło. Przytrzymanie klawisza Alt (Win) / Option (Mac) każe Photoshopowi narysować kształt na zewnątrz od miejsca, w którym początkowo kliknęliśmy.
Przeciągnij kształt, aby miał mniej więcej taki sam rozmiar jak kwadrat. Po zakończeniu zwolnij klawisz Shift i Alt (Win) / Option (Mac), a następnie zwolnij przycisk myszy. Ponownie pamiętaj, aby najpierw zwolnić klawisze, a następnie przycisk myszy:
 Rysowanie okrągłego zaznaczenia pokrywającego się z kwadratem.
Rysowanie okrągłego zaznaczenia pokrywającego się z kwadratem.
Po narysowaniu okrągłego konturu zaznaczenia wróć do menu Edycja u góry ekranu i wybierz Wypełnij, aby wypełnić zaznaczenie kolorem. Opcja Użyj w górnej części okna dialogowego Wypełnienie powinna być już ustawiona na Kolor, ponieważ właśnie to ustawialiśmy wcześniej. Ale jeśli po prostu klikniesz OK, aby zamknąć okno dialogowe, Photoshop wypełni zaznaczenie tym samym kolorem, który wybrałeś ostatnim razem, i nie tego chcemy.
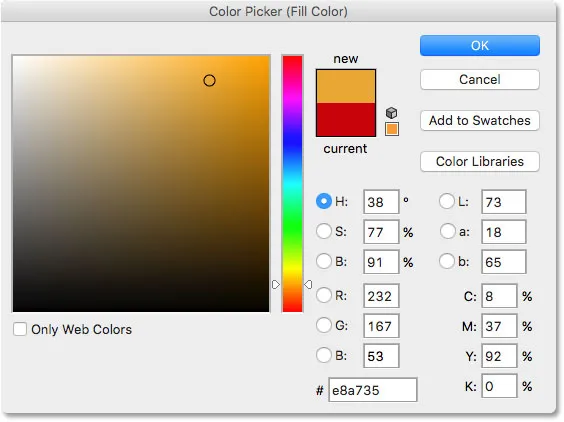
Chcemy innego koloru dla okrągłego kształtu, więc kliknij słowo Kolor, a następnie ponownie wybierz Kolor z listy opcji (wiem, że dziwnie jest wybrać coś, co już zostało wybrane), w którym momencie Photoshop otworzy się ponownie próbnik kolorów . Tym razem wybierz inny kolor. Wybieram pomarańczowy. Ponownie wybierz dowolny kolor:
 Wybierz inny kolor dla drugiego kształtu.
Wybierz inny kolor dla drugiego kształtu.
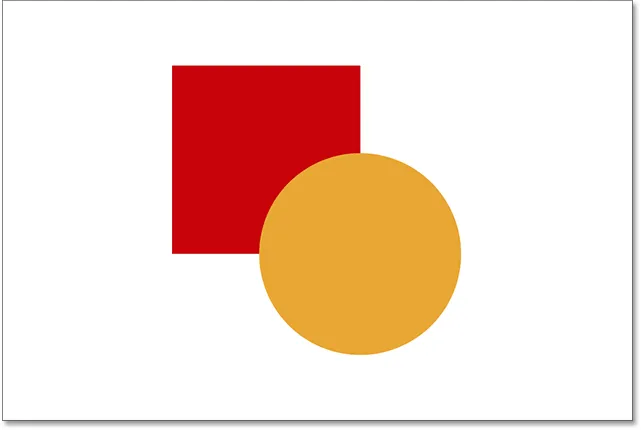
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnienie, w którym to momencie Photoshop wypełnia zaznaczenie kolorem. Aby usunąć kontur zaznaczenia z całego kształtu, przejdź do menu Wybierz u góry ekranu i wybierz Odznacz, podobnie jak poprzednio. Teraz mamy dwa kształty - jeden kwadrat i jeden okrąg - z okręgiem nachodzącym na kwadrat:
 Dokument z dodanymi oboma kształtami.
Dokument z dodanymi oboma kształtami.
Problem…
Narysowaliśmy nasze kształty i wszystko wygląda świetnie. Mimo że…
Teraz, gdy już na to patrzę, nie jestem pewien, czy jestem z czegoś zadowolony. Widzisz, jak pomarańczowy kształt nakłada się na czerwony? Wiem, że zrobiłem to celowo, ale teraz myślę, że to pomyłka. Mogłoby wyglądać lepiej, gdyby czerwony kształt znajdował się przed pomarańczowym. Myślę, że chcę je zamienić. To powinno być dość łatwe, prawda? Wszystko, co muszę zrobić, to złapać czerwony i przesunąć go ponad pomarańczowy.
Aby to zrobić, my … hmm … hmm. Chwileczkę, jak to robimy? Narysowałem czerwony, potem narysowałem pomarańczowy, a teraz muszę tylko przesunąć czerwony przed pomarańczowy. Brzmi dość łatwo, ale … jak?
Prosta odpowiedź brzmi: nie mogę. Nie ma sposobu, aby przesunąć ten czerwony kształt przed pomarańczowym, ponieważ pomarańczowy tak naprawdę wcale nie jest przed czerwonym. To tylko złudzenie. Pomarańczowy kształt po prostu przycina się do czerwonego, a piksele, które początkowo były zabarwione na czerwono, kiedy wypełniałem kwadrat, zmieniły się na pomarańczowe, kiedy wypełniłem koło.
W rzeczywistości te dwa kształty nie są tak naprawdę ustawione przed białym tłem. Znowu to tylko złudzenie. Cała kompozycja jest niczym więcej niż jednym płaskim obrazem . Wszystko w dokumencie - kwadratowy kształt, okrągły kształt i białe tło - jest sklejone.
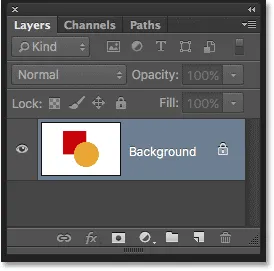
Rzućmy okiem na nasz panel Warstwy, aby zobaczyć, co się dzieje. Panel Warstwy to miejsce, w którym przeglądamy warstwy w naszym dokumencie. Zauważ, że chociaż nie sprawdziliśmy jeszcze warstw i nie podjęliśmy żadnej próby ich samodzielnego dodania, Photoshop automatycznie utworzył dla nas warstwę domyślną. Domyślna warstwa nazywa się Tło, ponieważ służy jako tło dla naszej kompozycji.
Jeśli spojrzymy na lewo od nazwy warstwy, zobaczymy miniaturkę. To jest miniatura podglądu warstwy. Pokazuje nam mały podgląd tego, co znajduje się na warstwie. W tym przypadku widzimy zarówno nasze kształty, jak i białe tło. Ponieważ sami nie dodaliśmy żadnych innych warstw, Photoshop umieścił wszystko, co do tej pory zrobiliśmy na tej domyślnej warstwie tła:
 Panel Warstwy pokazujący wszystko na warstwie Tła.
Panel Warstwy pokazujący wszystko na warstwie Tła.
I to jest problem. Wszystko, co zrobiliśmy, zostało dodane do tej jednej warstwy. Z całą naszą kompozycją na jednej warstwie nie mamy wielu opcji, jeśli chcemy coś zmienić. Moglibyśmy cofnąć się przez kolejne kroki, aby dojść do punktu, w którym możemy dokonać zmiany, lub moglibyśmy złomować całość i zacząć od nowa. Żadna z tych opcji nie wydaje się bardzo atrakcyjna. Musi istnieć lepszy sposób pracy w Photoshopie, taki, który da nam swobodę i elastyczność do zmiany naszego składu bez konieczności cofania kilku kroków lub rozpoczynania od nowa od zera.
Na szczęście jest! Rozwiązaniem jest użycie warstw. Spróbujmy tego samego, ale tym razem przy użyciu warstw!
Weź dwa, tym razem z warstwami
Teraz, gdy widzieliśmy, jak to jest pracować w Photoshopie bez warstw, zobaczmy, jakie warstwy mogą dla nas zrobić. Najpierw usuniemy dwa dodane przez nas kształty. Ponieważ wszystko jest na jednej warstwie, możemy to zrobić po prostu wypełniając warstwę bielą.
Przejdź do menu Edycja u góry ekranu i ponownie wybierz Wypełnij . Gdy pojawi się okno dialogowe Wypełnienie, zmień opcję Użyj z Kolor na Biały :
 Przejdź do Edycja> Wypełnij, a następnie zmień Użyj na biały.
Przejdź do Edycja> Wypełnij, a następnie zmień Użyj na biały.
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop wypełnia dokument kolorem białym i wracamy do miejsca, w którym zaczęliśmy:
 Dokument jest ponownie wypełniony białym kolorem.
Dokument jest ponownie wypełniony białym kolorem.
Wtyczka shortcodes, akcji i filtrów: Błąd w shortcode (reklamy-podstawy-środkowe)
Panel warstw
Przed chwilą wspomniałem, że panel Warstwy to miejsce, w którym oglądamy warstwy w naszym dokumencie. Ale tak naprawdę panel Warstwy to o wiele więcej. W rzeczywistości jest to naprawdę Command Central dla warstw. Jeśli jest coś, co musimy zrobić w Photoshopie, co ma coś wspólnego z warstwami, panel Warstwy jest tam, gdzie to robimy. Używamy panelu Warstwy do tworzenia nowych warstw, usuwania istniejących warstw, zmiany nazw warstw, przenoszenia warstw, włączania i wyłączania warstw w dokumencie, dodawania masek warstw i efektów warstw … lista jest długa. Wszystko to odbywa się z poziomu panelu Warstwy.
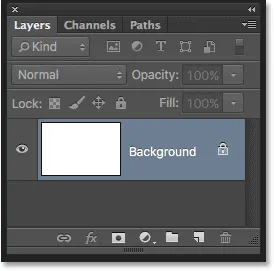
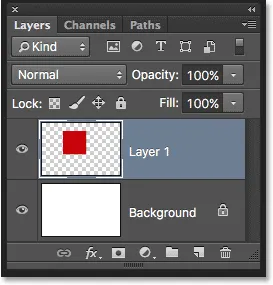
Jak już widzieliśmy, panel Warstwy pokazuje nam, że obecnie w naszym dokumencie znajduje się jedna warstwa - domyślna warstwa tła. Miniatura podglądu po lewej stronie nazwy warstwy pokazuje nam, że warstwa tła jest wypełniona białym:
 Panel Warstwy przedstawiający wypełnioną na biało warstwę tła.
Panel Warstwy przedstawiający wypełnioną na biało warstwę tła.
Kiedy początkowo dodaliśmy do dokumentu nasze dwa kształty, oba zostały dodane do warstwy Tła i dlatego nie było sposobu, aby przenieść je niezależnie od siebie. Kształty i białe tło skleiły się na płaskim obrazie. Ten sposób pracy w Photoshopie, w którym wszystko jest dodawane do jednej warstwy, jest technicznie określany jako „zły”, ponieważ kiedy trzeba wrócić i wprowadzić zmiany, napotyka się na „problem” (inny termin techniczny). Zobaczmy, co się stanie, jeśli utworzymy taki sam układ jak poprzednio, ale tym razem umieścimy wszystko na osobnej warstwie.
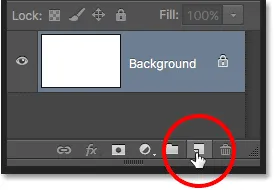
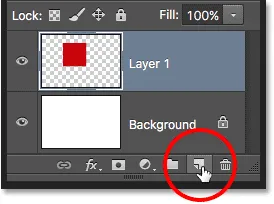
Nasze białe tło jest już na warstwie Tła, więc dodajmy nową warstwę nad nim dla naszego pierwszego kształtu. Aby dodać nową warstwę do dokumentu, po prostu klikamy ikonę Nowa warstwa u dołu panelu Warstwy (druga ikona z prawej):
 Kliknięcie ikony Nowa warstwa.
Kliknięcie ikony Nowa warstwa.
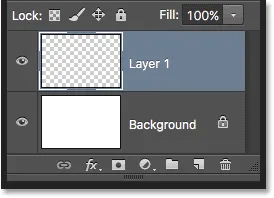
Nowa warstwa pojawi się nad warstwą tła. Photoshop automatycznie nazywa nową warstwę Warstwą 1 . Jeśli spojrzymy na miniaturę podglądu po lewej stronie nazwy warstwy, zobaczymy, że jest ona wypełniona wzorem szachownicy . Wzór szachownicy to sposób, w jaki Photoshop reprezentuje przezroczystość. Innymi słowy, mówi nam, że nowa warstwa jest pusta. Czeka na nas, aby coś z tym zrobić, ale w tej chwili nic nie ma na to:
 Nowa pusta warstwa o nazwie „Warstwa 1” pojawi się nad warstwą tła.
Nowa pusta warstwa o nazwie „Warstwa 1” pojawi się nad warstwą tła.
Zauważ, że warstwa 1 jest podświetlona na niebiesko. Oznacza to, że jest to obecnie aktywna warstwa . Wszystko, co w tym momencie dodamy do dokumentu, zostanie dodane do warstwy aktywnej (Warstwa 1), a nie do warstwy Tła poniżej. Dodajmy nasz pierwszy kształt, tak jak wcześniej. Ponieważ naszym pierwszym kształtem był kwadrat, musimy jeszcze raz wybrać Prostokątne narzędzie markizy z panelu Narzędzia.
Panel Narzędzia pokazuje nam ostatnie narzędzie, które wybraliśmy z grupy. Przez „grupę” rozumiem wszystkie narzędzia, które są zagnieżdżone razem w tym samym miejscu. Ponieważ ostatnim narzędziem, które wybraliśmy z grupy, było narzędzie Elliptical Marquee, jego ikona jest obecnie widoczna w panelu Narzędzia. Aby przełączyć się z powrotem do narzędzia Rectangular Marquee, musimy kliknąć prawym przyciskiem myszy (Win) / Ctrl + Control (Mac) w eliptycznym narzędziu Marquee Tool, a następnie wybrać Rectangular Marquee Tool z menu rozwijanego:
 Wybieranie prostokątnego narzędzia markizy spoza narzędzia eliptycznego.
Wybieranie prostokątnego narzędzia markizy spoza narzędzia eliptycznego.
Trzymając w ręku prostokątne narzędzie markizy, kliknij i przeciągnij zaznaczenie kwadratu podobne do poprzedniego, naciskając i przytrzymując klawisz Shift podczas przeciągania, aby wymusić kształt w idealny kwadrat. Po zakończeniu zwolnij klawisz Shift, a następnie zwolnij przycisk myszy. Tutaj widzimy zarys mojego wyboru:
 Rysowanie innego wyboru kwadratu.
Rysowanie innego wyboru kwadratu.
Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij . Po otwarciu okna dialogowego Wypełnienie zmień opcję Użyj na Kolor, a następnie wybierz kolor kwadratu z Próbnika kolorów . Wybiorę ten sam czerwony kolor, który wybrałem ostatnim razem. Kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnienie.
Photoshop wypełnia zaznaczenie wybranym kolorem. Aby usunąć kontur zaznaczenia z całego kształtu, przejdź do menu Wybierz u góry ekranu i wybierz Odznacz (szybko wykonuję te kroki tutaj po prostu dlatego, że są dokładnie takie same jak poprzednio). Mam teraz swój pierwszy kształt, wypełniony czerwonym, tak jak wcześniej:
 Dokument po ponownym narysowaniu tego samego kwadratowego kształtu.
Dokument po ponownym narysowaniu tego samego kwadratowego kształtu.
Wygląda na to, że nic się nie różni od samego spojrzenia na kompozycję. Mamy kwadratowy kształt na białym tle, tak jak poprzednio. Ale panel Warstwy opowiada teraz inną historię. Miniatury podglądu pokazują nam, że warstwa tła jest nadal wypełniona jednolitą białą warstwą, podczas gdy kwadrat znajduje się teraz na zupełnie oddzielnej warstwie (warstwa 1) powyżej. Oznacza to, że białe tło i kwadratowy kształt nie są już częścią tego samego płaskiego obrazu. Wygląda na to, że są w dokumencie, ale tak naprawdę są to dwa całkowicie oddzielne elementy:
 Kwadratowy kształt i białe tło są teraz od siebie niezależne.
Kwadratowy kształt i białe tło są teraz od siebie niezależne.
Dodajmy nasz drugi kształt. Ponownie chcemy umieścić go na własnej warstwie, co oznacza, że najpierw musimy dodać kolejną nową warstwę do dokumentu, klikając ikonę Nowa warstwa u dołu panelu Warstwy:
 Dodanie kolejnej nowej warstwy.
Dodanie kolejnej nowej warstwy.
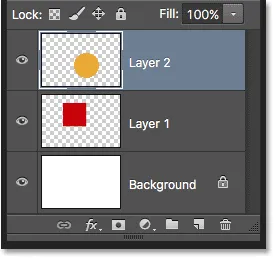
Druga nowa warstwa, Warstwa 2, pojawia się powyżej Warstwy 1. Zwykle chcielibyśmy zmienić nazwy naszych warstw, ponieważ nazwy takie jak „Warstwa 1” i „Warstwa 2” nie mówią nam nic o tym, co jest faktycznie na każdej warstwie. Ale dla naszych celów automatyczne nazwy są w porządku. Zauważ, że po raz kolejny wzór szachownicy w miniaturze podglądu informuje nas, że nowa warstwa jest obecnie pusta:
 Nowa pusta warstwa pojawi się nad warstwą 1.
Nowa pusta warstwa pojawi się nad warstwą 1.
Zauważ też, że Warstwa 2 jest podświetlona na niebiesko, co oznacza, że jest teraz aktywną warstwą. Wszystko, co dodamy do dokumentu, zostanie dodane do warstwy 2. Chwyć eliptyczne narzędzie markizy z panelu Narzędzia (zagnieżdżone za prostokątnym narzędziem markizy) i przeciągnij okrągły zaznaczenie, tak jak poprzednio. Upewnij się, że jego część nachodzi na kwadrat. Następnie wróć do menu Edycja i wybierz Wypełnij . Ponownie wybierz Kolor dla opcji Użyj, aby otworzyć Próbnik kolorów i wybierz kolor dla kształtu. Wybiorę tę samą pomarańczę.
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnienie. Photoshop wypełnia zaznaczenie kolorem. Przejdź do menu Wybierz i wybierz Odznacz, aby usunąć kontur zaznaczenia z całego kształtu. A teraz wróciliśmy do tego, jak wyglądało wcześniej, po dodaniu obu naszych kształtów:
 Oba kształty zostały przerysowane.
Oba kształty zostały przerysowane.
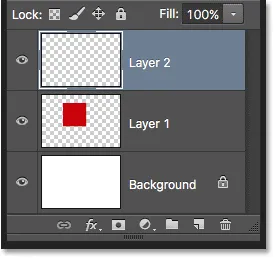
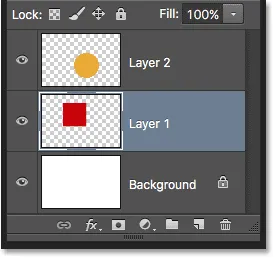
Patrząc w panelu Warstwy, widzimy, że kwadratowy kształt pozostaje sam w warstwie 1, podczas gdy nowy okrągły kształt został umieszczony w warstwie 2. Białe tło pozostaje na warstwie tła, co oznacza, że wszystkie trzy elementy tworzące nasz dokument (białe tło, kwadratowy i okrągły kształt) są teraz na osobnych warstwach i całkowicie od siebie niezależne:
 Każdy element w dokumencie jest teraz na osobnej warstwie.
Każdy element w dokumencie jest teraz na osobnej warstwie.
Zmiana kolejności warstw
Wcześniej, kiedy wszystko było na jednej warstwie, stwierdziliśmy, że nie było sposobu, aby przesunąć kwadratowy kształt przed okrągły, ponieważ tak naprawdę nie były to dwa osobne kształty. Były to po prostu obszary różnokolorowych pikseli zmieszanych z obszarami białych pikseli na tym samym płaskim obrazie. Ale tym razem, mając wszystko na swojej własnej warstwie, naprawdę mamy dwa oddzielne kształty wraz z całkowicie oddzielnym tłem. Zobaczmy, jak możemy użyć naszych warstw, aby łatwo zamieniać kolejność kształtów.
W tej chwili okrągły kształt pojawia się przed kwadratowym kształtem w kompozycji, ponieważ warstwa okrągłego kształtu (Warstwa 2) znajduje się powyżej warstwy kwadratowego kształtu (Warstwa 1) w panelu Warstwy. Wyobraź sobie, że gdy patrzysz na warstwy od góry do dołu w panelu Warstwy, patrzysz przez warstwy w dokumencie. Każda warstwa powyżej innej warstwy w panelu Warstwy pojawia się przed nią w dokumencie. Jeśli zawartość dwóch warstw nakłada się na siebie, tak jak robią to nasze kształty, wówczas dowolna warstwa znajdująca się poniżej drugiej w panelu Warstwy pojawi się za drugą warstwą w kompozycji.
Oznacza to, że jeśli chcemy zamienić kolejność naszych kształtów, aby kwadratowy pojawił się przed okrągłym, wystarczy przesunąć warstwę kwadratowego kształtu (Warstwa 1) powyżej warstwy okrągłego kształtu (Warstwa 2) . Aby to zrobić, po prostu kliknij warstwę 1,
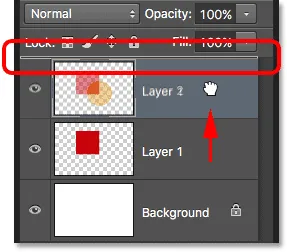
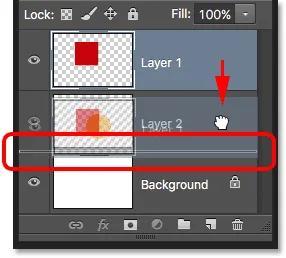
następnie przytrzymaj przycisk myszy i przeciągnij go w górę i powyżej warstwy 2, aż zobaczysz poziomy pasek podświetlania pojawiający się bezpośrednio nad warstwą 2. Pasek informuje nas, gdzie warstwa zostanie przeniesiona, gdy zwolnimy przycisk myszy:
 Przeciąganie warstwy 1 powyżej warstwy 2.
Przeciąganie warstwy 1 powyżej warstwy 2.
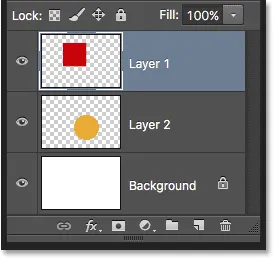
Śmiało, puść przycisk myszy, w którym momencie Photoshop upuszcza warstwę 1 na miejsce powyżej warstwy 2:
 Warstwa 1 jest teraz wyświetlana nad warstwą 2 w panelu Warstwy.
Warstwa 1 jest teraz wyświetlana nad warstwą 2 w panelu Warstwy.
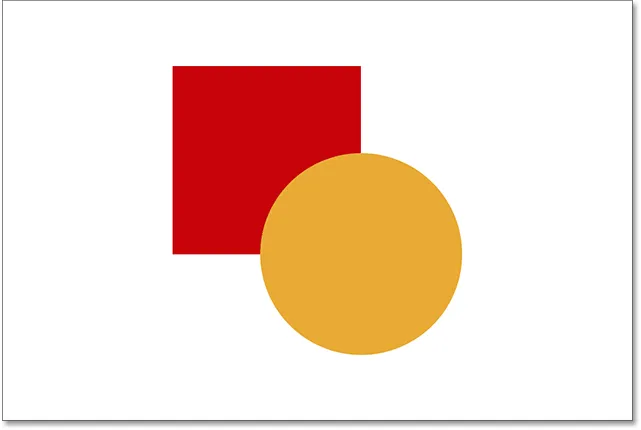
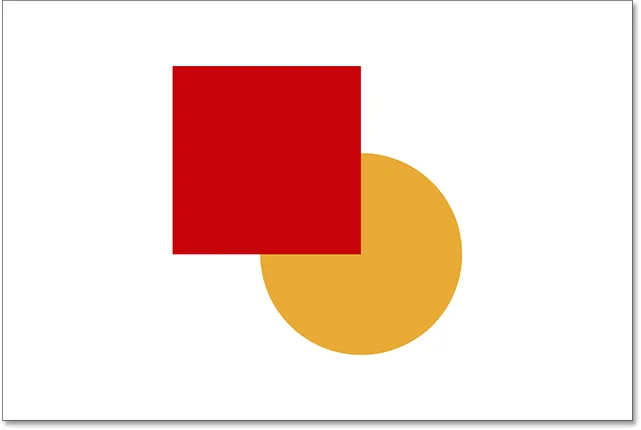
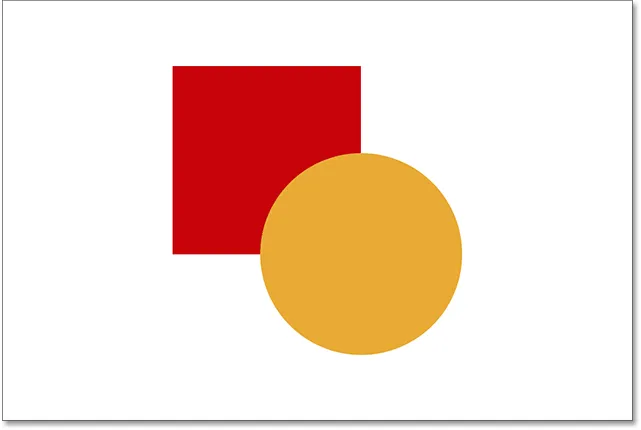
Ponieważ warstwa kwadratu jest teraz powyżej warstwy okrągłego, ich kolejność w kompozycji została odwrócona. Kwadratowy kształt pojawia się teraz przed okrągłym:
 Dzięki warstwom łatwo było przesuwać jeden kształt przed drugim.
Dzięki warstwom łatwo było przesuwać jeden kształt przed drugim.
Bez warstw przesunięcie jednego elementu przed drugim w ten sposób nie byłoby możliwe. Ale wszystko na swojej warstwie nie mogło być prostsze. Warstwy utrzymują wszystko osobno, co pozwala nam wprowadzać zmiany w poszczególnych elementach bez wpływu na całą kompozycję.
Co jeśli zdecyduję później, wiesz co? Wcześniej podobało mi się to lepiej. Chcę przesunąć okrągły kształt, aby znalazł się z powrotem przed kwadratowym. Dzięki warstwom to nie problem! Tak jak możemy przeciągać warstwy ponad inne warstwy, możemy również przeciągać je poniżej innych warstw.
Kliknę warstwę kwadratu (Warstwa 1) i przeciągnę ją z powrotem poniżej warstwy okrągłego kształtu (Warstwa 2). Ponownie pasek podświetlenia pokazuje mi, gdzie warstwa zostanie przeniesiona, gdy zwolnię przycisk myszy:
 Przeciąganie warstwy 1 poniżej warstwy 2.
Przeciąganie warstwy 1 poniżej warstwy 2.
Zwolnię przycisk myszy, aby program Photoshop mógł upuścić warstwę 1 poniżej warstwy 2:
 Warstwa kwadratu znajduje się ponownie poniżej warstwy okrągłego kształtu.
Warstwa kwadratu znajduje się ponownie poniżej warstwy okrągłego kształtu.
Wróciliśmy do widoku okrągłego kształtu przed kwadratowym w kompozycji:
 Kształty powracają do pierwotnego porządku.
Kształty powracają do pierwotnego porządku.
Przenoszenie warstw
Co jeśli naprawdę nie chcemy, aby kształty zachodziły na siebie? Może wyglądałyby lepiej, gdyby były bardziej oddalone od siebie. Ponownie, ponieważ znajdują się na osobnych warstwach, możemy je łatwo przenosić.
Aby przenieść zawartość warstwy, wybierz narzędzie Przenieś programu Photoshop z góry panelu Narzędzia:
 Wybór narzędzia przenoszenia.
Wybór narzędzia przenoszenia.
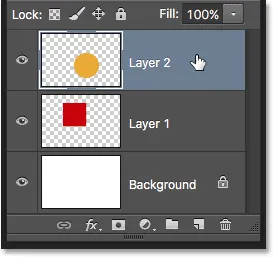
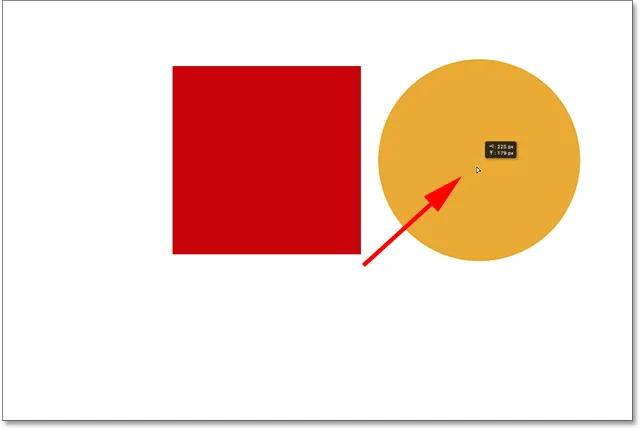
Następnie upewnij się, że wybrano prawidłową warstwę w panelu Warstwy. Mam zamiar przenieść okrągły kształt na prawo od kwadratowego kształtu, więc kliknę warstwę okrągłego kształtu (Warstwa 2), aby go wybrać i uaktywnić. Znów wiem, że jest to teraz warstwa aktywna, ponieważ Photoshop podświetla ją na niebiesko po kliknięciu:
 Kliknięcie warstwy 2, aby ją wybrać.
Kliknięcie warstwy 2, aby ją wybrać.
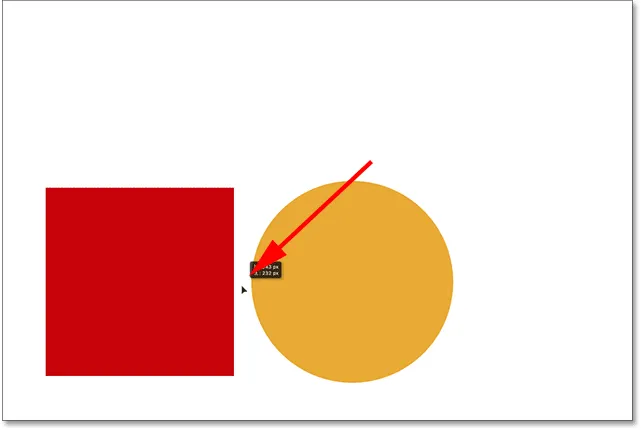
Po zaznaczeniu warstwy 2 kliknę za pomocą narzędzia Move na okrągłym kształcie i przeciągnę go na prawo od kwadratu:
 Warstwy ułatwiają przenoszenie elementów w obrębie kompozycji.
Warstwy ułatwiają przenoszenie elementów w obrębie kompozycji.
Możemy nawet przesuwać oba kształty jednocześnie. W tym celu musimy jednocześnie wybrać obie warstwy kształtów. Mam już wybraną warstwę 2 w panelu Warstwy. Aby wybrać również warstwę 1, wszystko, co muszę zrobić, to nacisnąć i przytrzymać klawisz Shift i kliknąć warstwę 1. Obie warstwy są teraz podświetlone na niebiesko, co oznacza, że obie są zaznaczone:
 Zaznaczanie obu warstw kształtów jednocześnie.
Zaznaczanie obu warstw kształtów jednocześnie.
Po zaznaczeniu obu warstw, jeśli klikniemy i przeciągniemy jedną z nich za pomocą narzędzia Przenieś, oba kształty poruszają się razem:
 Przenoszenie obu kształtów jednocześnie.
Przenoszenie obu kształtów jednocześnie.
Usuwanie warstw
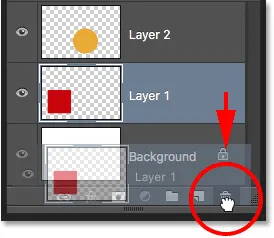
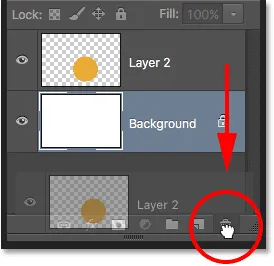
Ostatnią rzeczą, na którą przyjrzymy się w tym samouczku, jest sposób usuwania warstw. Jeśli zdecydujemy, że nie potrzebujemy jednego z kształtów, możemy go usunąć z kompozycji po prostu usuwając jego warstwę. Kliknę warstwę kwadratu (Warstwa 1), aby ją wybrać. Następnie, aby usunąć warstwę, wystarczy przeciągnąć ją do Kosza na dole panelu Warstwy (ikona najdalej po prawej):
 Przeciąganie warstwy 1 do kosza.
Przeciąganie warstwy 1 do kosza.
Po usunięciu warstwy kwadratu w dokumencie pozostaje tylko okrągły kształt (wraz z białym tłem, oczywiście):
 Usunięcie warstwy powoduje usunięcie jej zawartości z dokumentu.
Usunięcie warstwy powoduje usunięcie jej zawartości z dokumentu.
Zrobię to samo z okrągłym kształtem, przeciągając jego warstwę do Kosza:
 Przeciąganie warstwy 2 do kosza.
Przeciąganie warstwy 2 do kosza.
A teraz, po usunięciu obu warstw kształtów, znów wracamy do niczego więcej niż nasze białe tło:
 Oba kształty zostały usunięte. Pozostaje tylko tło.
Oba kształty zostały usunięte. Pozostaje tylko tło.
Dokąd się udać …
Mamy to! Ledwo zarysowaliśmy tutaj powierzchnię, jeśli chodzi o wszystkie rzeczy, które możemy zrobić z warstwami, ale mam nadzieję, że teraz lepiej rozumiesz, jakie są warstwy i dlaczego są tak istotną częścią pracy z Photoshopem. Warstwy pozwalają nam przechowywać wszystkie różne elementy w osobnej kompozycji, dzięki czemu możemy je dodawać, przenosić, edytować, a nawet usuwać bez wpływu na nic innego. A ponieważ warstwy utrzymują elastyczność naszego przepływu pracy, oferują nam poziom kreatywności, który po prostu nie byłby możliwy bez warstw.
Jak wspomniałem wcześniej, wszystko, co ma cokolwiek wspólnego z warstwami w Photoshopie, odbywa się z panelu Warstwy. Teraz, gdy mamy podstawową wiedzę o tym, czym są warstwy i jak one działają, przejdźmy do następnego samouczka w naszym Przewodniku do nauki warstw i dowiedzmy się wszystkiego o panelu Warstwy! Możesz też przejrzeć sekcję Podstawy programu Photoshop, aby uzyskać więcej samouczków!