W tym samouczku dotyczącym programu Photoshop Effcts nauczymy się, jak stworzyć interesujący efekt fotograficzny, wykonując zdjęcie i przekształcając je w serię przeplatających się pasków. W tym samouczku użyjemy kilku warstw i masek warstw, a także kilku masek przycinających i stylu warstwy, a także włączymy siatkę programu Photoshop, aby nam pomóc.
Gdy pierwszy raz zobaczyłem ten efekt Photoshopa, pomyślałem: „Wow, dzieje się tam kilka naprawdę zaawansowanych rzeczy!”. Ale jak w przypadku większości rzeczy w życiu, po kilku minutach zastanowienia zdałem sobie sprawę, jakie to naprawdę proste, jak zobaczymy!
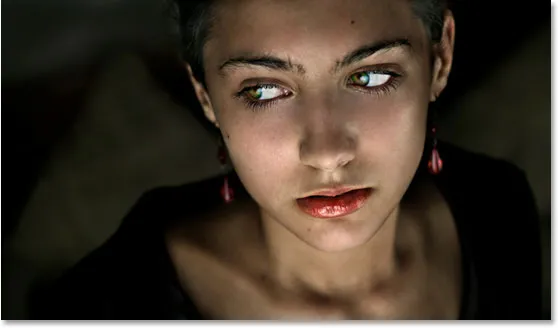
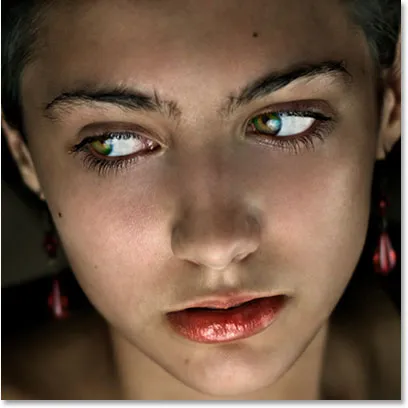
Oto zdjęcie, którego będę używać w tym samouczku. Jest to ten sam obraz, którego użyłem w samouczku Ghosting An Image, ale działa również świetnie z tym efektem:

Oryginalny obraz.
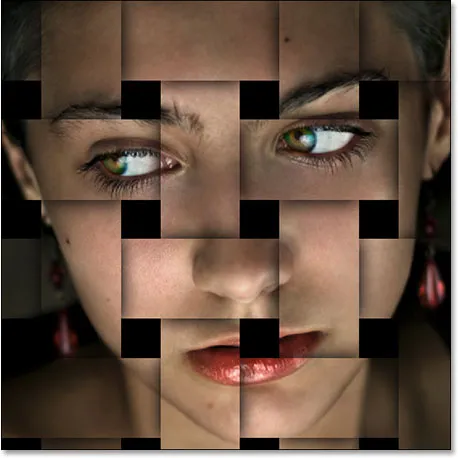
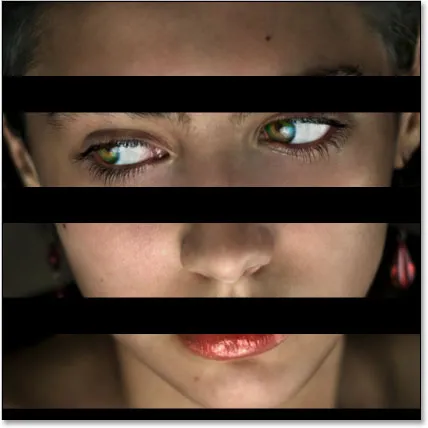
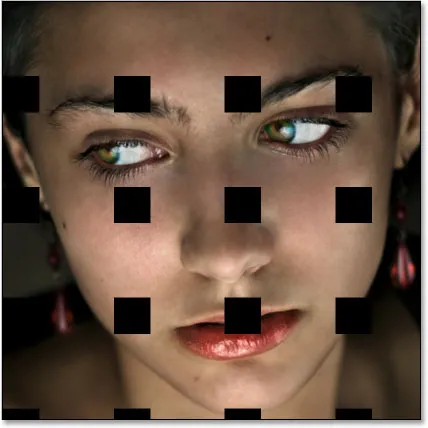
A oto ten sam obraz po przekształceniu go w przeplatające się paski. Zwróć uwagę, w jaki sposób pionowe i poziome paski wydają się naprzemiennie przechodzić między sobą nad i pod sobą (stąd pochodzi część „przeplatania”):

Wynik końcowy.
Ten samouczek pochodzi z naszej serii efektów fotograficznych. Zacznijmy!
Krok 1: Przytnij obraz do kwadratu
Pierwszą rzeczą, którą musimy zrobić, aby uzyskać ten efekt, jest przycięcie obrazu do kwadratu, chociaż technicznie możesz zostawić obraz jako 4x6 lub jakikolwiek inny rozmiar, ale okazuje się, że efekt wygląda najlepiej jak kwadrat, więc przycinajmy to. W tym celu użyjemy narzędzia Crop Tool programu Photoshop, więc wybierz je z palety Narzędzia:

Wybierz narzędzie do przycinania.
Możesz także nacisnąć literę C, aby szybko wybrać ją za pomocą skrótu klawiaturowego. Następnie, po wybraniu narzędzia Kadrowanie, przytrzymaj klawisz Shift i przeciągnij zaznaczenie wokół twarzy osoby. Przytrzymanie Shift mówi Photoshopowi, aby ograniczyć wybór do idealnego kwadratu:

Przytrzymaj „Shift” i przeciągnij kwadratowy wybór wokół twarzy osoby.
Naciśnij klawisz Enter (Win) / Return (Mac), gdy skończysz przeciąganie zaznaczenia, a Photoshop pójdzie naprzód i przycina obraz do kwadratu:

Obraz jest teraz przycięty do kwadratu.
Krok 2: Dwukrotnie skopiuj warstwę tła
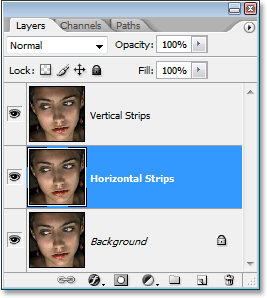
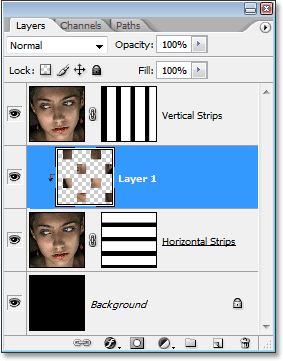
Następną rzeczą, którą zamierzamy zrobić, jest utworzenie kilku kopii naszego obrazu. Jeśli spojrzymy na paletę Warstwy, zobaczymy, że obecnie mamy jedną warstwę o nazwie Tło i zawiera ona nasz oryginalny obraz (lub przynajmniej to, co pozostało z naszego oryginalnego obrazu po jego przycięciu). Musimy kilka razy powielić warstwę tła, więc użyj skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac), aby powielić ją raz, a następnie ponownie użyj tego samego skrótu klawiaturowego, aby utworzyć drugą kopię. Powinieneś zobaczyć teraz trzy warstwy na palecie Warstwy. Kliknij dwukrotnie nazwę warstwy u góry i zmień jej nazwę na „Paski pionowe”, a następnie kliknij dwukrotnie nazwę warstwy poniżej i zmień nazwę na „Paski poziome”:

Naciśnij „Ctrl + J” (Win) / „Command + J” (Mac), aby utworzyć dwie kopie warstwy tła, a następnie zmień nazwę górnej na „Pionowe paski” i dolnej na „Poziome paski”.
Krok 3: Wypełnij warstwę tła kolorem czarnym
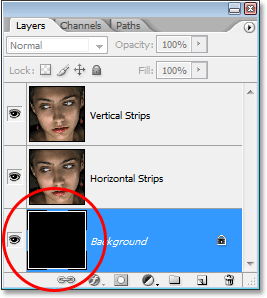
Naciśnij D na klawiaturze, aby zresetować kolory pierwszego planu i tła programu Photoshop do domyślnych czarnych jako kolorów pierwszego planu i białych jako kolorów tła (twoje mogą już mieć ustawione domyślne kolory). Następnie kliknij oryginalną warstwę tła (dolną warstwę) na palecie Warstwy, aby ją wybrać. Wypełnimy go kolorem czarnym, a teraz czarnym kolorem pierwszego planu, możemy użyć skrótu klawiaturowego Alt + Backspace (Win) / Option + Delete (Mac), który wypełnia aktualnie wybraną warstwę bieżącym kolorem pierwszego planu ( czarny). Wygląda na to, że nic się nie stało z obrazem, ponieważ dwie warstwy powyżej warstwy tła blokują jej widok, ale jeśli spojrzymy na paletę warstw, możemy zobaczyć, że miniatura warstwy tła jest teraz wypełniona czernią, co mówi nam, że sama warstwa jest wypełniona czernią:

Wybierz warstwę tła na palecie Warstwy i naciśnij „Alt + Backspace” (Win) / „Option + Delete” (Mac), aby wypełnić ją kolorem czarnym.
Krok 4: Na razie wyłącz górną warstwę
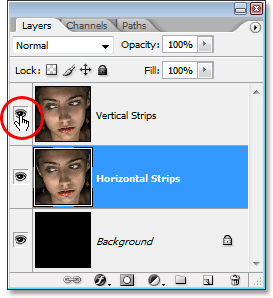
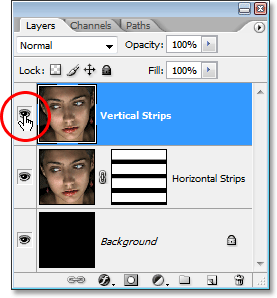
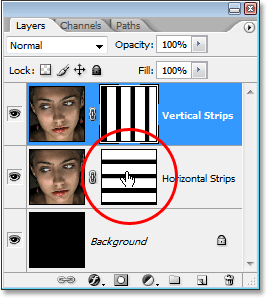
Najpierw utworzymy nasze poziome paski, ale warstwa „Pionowe paski” na górze zasłoni nam widok, dlatego musimy go tymczasowo wyłączyć. W tym celu kliknij ikonę widoczności warstwy ( ikonę „gałki ocznej”) po lewej stronie warstwy „Pionowe paski” na palecie Warstwy. Nie zobaczysz niczego, co stanie się z samym obrazem, ponieważ warstwy „Pionowe paski” i „Poziome paski” są w tej chwili identyczne, ale po kliknięciu ikony gałki ocznej gałka oczna zniknie, informując, że warstwa jest teraz ukryty:

Kliknij ikonę „gałki ocznej” po lewej stronie warstwy „Pionowe paski” na palecie Warstwy, aby tymczasowo wyłączyć warstwę.
Krok 5: Włącz siatkę programu Photoshop
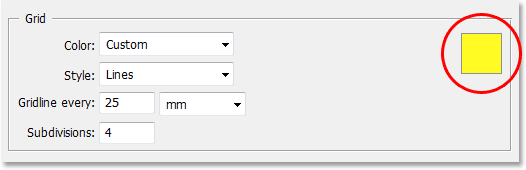
Stworzymy nasze pionowe i poziome paski, a aby nam pomóc, użyjemy siatki programu Photoshop. Przejdź do menu Widok u góry ekranu, wybierz opcję Pokaż, a następnie wybierz opcję Siatka. Możesz także użyć skrótu klawiaturowego Ctrl + „(Win) / Command +” (Mac), aby łatwo włączyć lub wyłączyć siatkę. Gdy pojawi się siatka, jeśli okaże się, że nie widać jej zbyt dobrze, ponieważ kolor siatki wtapia się w kolory obrazu, naciśnij Ctrl + K (Win) / Command + K (Mac), aby szybko wyświetlić Photoshopa Preferencje. Następnie z rozwijanego menu u góry wybierz Przewodniki, Siatkę i Plasterki. Stąd możemy zmienić kolor siatki. W opcjach siatki kliknij próbkę koloru w prawym górnym rogu, co spowoduje wyświetlenie Próbnika kolorów Photoshopa. Wybierz kolor siatki, który będzie widoczny przed obrazem, a następnie kliknij przycisk OK, aby wyjść z Próbnika kolorów. Na poniższym zrzucie ekranu opcji siatki widać, że zmieniłem kolor siatki na żółty:

W razie potrzeby zmień kolor siatki w Preferencjach programu Photoshop.
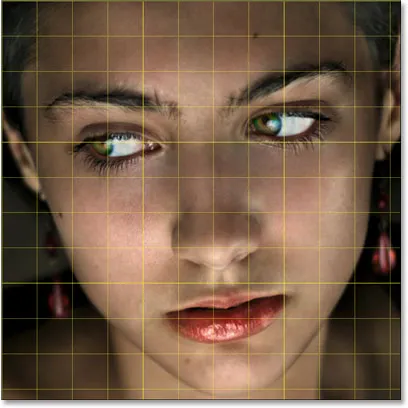
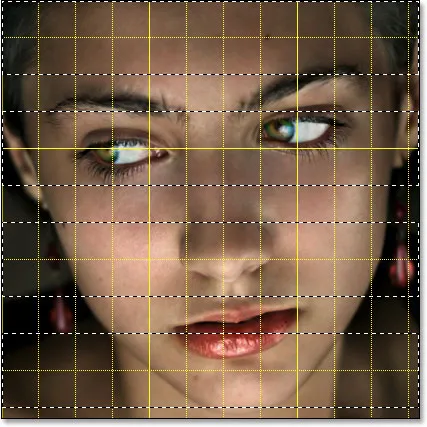
Kliknij przycisk OK, aby wyjść z okna dialogowego Preferencje. Powinieneś teraz zobaczyć swoją siatkę w nowym kolorze (w moim przypadku żółtym) na górze obrazu:

Siatka pokazująca się u góry obrazu.
Krok 6: Przeciągnij serię wyborów poziomych
Najpierw stwórzmy nasze poziome paski. Chwyć swoje prostokątne narzędzie markizy z palety Narzędzia lub naciśnij M na klawiaturze, aby szybko je wybrać:

Wybierz prostokątne narzędzie markizy.
Teraz użyjmy naszej siatki, aby pomóc nam stworzyć nasze poziome paski. Najpierw upewnij się, że warstwa „Poziome paski” jest zaznaczona na palecie Warstwy (aktualnie wybrana warstwa jest podświetlona na niebiesko). Mam zamiar stworzyć poziome paski o wysokości dwóch rzędów siatki, z jednym rzędem siatki oddzielającym je od siebie. Teraz chcę się upewnić, że oczy kobiety są uwzględnione w końcowym efekcie, więc zacznę od przeciągnięcia zaznaczenia wokół dwóch rzędów siatki przed jej oczami. Domyślnie mój wybór jest przyciągany do siatki, gdy przeciągam, aby ułatwić. Jeśli okaże się, że wybór nie jest przyciągany do siatki, przejdź do menu Widok u góry ekranu, wybierz opcję Przyciągaj do, a następnie wybierz opcję Siatka. Powinieneś zobaczyć znacznik wyboru po lewej stronie słowa „Siatka”.
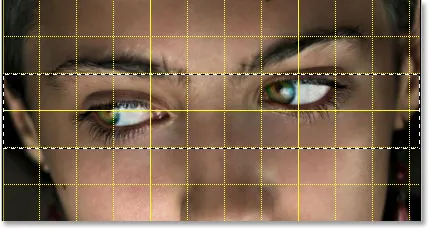
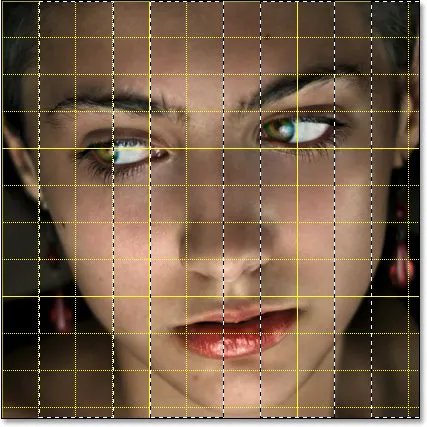
Oto mój wybór wokół dwóch rzędów siatki przed jej oczami:

Przeciągnij zaznaczenie w poziomie o dwa rzędy siatki.
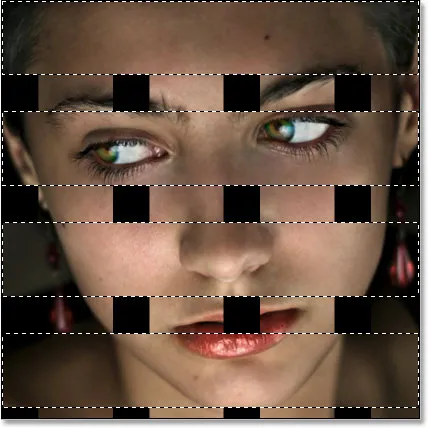
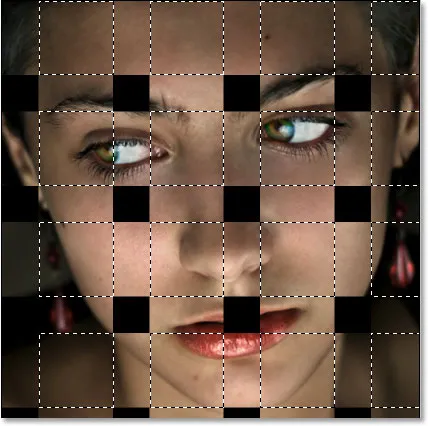
Ten wybór stanie się jednym z naszych poziomych pasków. Teraz stwórzmy resztę. Przytrzymaj klawisz Shift, co powie Photoshopowi, aby dodał kolejne wybory do naszego oryginalnego wyboru, i przeciągnij więcej wyborów poziomych, utrzymując każdy z dwóch rzędów siatki wysoko i pozostawiając jeden wiersz siatki oddzielający każdy wybór. Twój obraz powinien wyglądać tak po zakończeniu:

Przytrzymaj „Shift” i przeciągnij pozostałe poziome zaznaczenia, ustawiając każdy z dwóch rzędów siatki wysoko i pozostawiając jeden wiersz siatki między nimi.
Krok 7: Dodaj maskę warstwy
Po wybraniu opcji poziomych kliknij ikonę Maska warstwy u dołu palety Warstwy, aby dodać maskę warstwy do warstwy „Paski poziome”:

Kliknij ikonę „Maska warstwy” u dołu palety Warstwy.
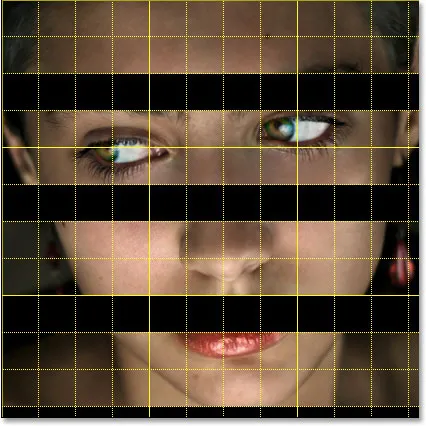
Photoshop dodaje maskę do warstwy i wykorzystuje utworzone przez nas selekcje, aby ustalić, które części warstwy pozostaną widoczne, a które części zostaną ukryte. Obszary znajdujące się w naszych zaznaczeniach poziomych pozostają widoczne, natomiast obszary znajdujące się w kolumnach siatki oddzielających nasze zaznaczenia znikają, odsłaniając czarną warstwę pod spodem:

Po dodaniu maski warstwy program Photoshop ukrywa obszary między naszymi zaznaczeniami, odsłaniając czarną warstwę pod spodem.
Naciskam Ctrl + '(Win) / Command +' (Mac), aby tymczasowo ukryć moją siatkę, abyśmy mogli lepiej widzieć, co się stało. Utworzyliśmy teraz nasze poziome paski:

Poziome paski są teraz tworzone.
Krok 8: Włącz ponownie warstwę „Paski pionowe”
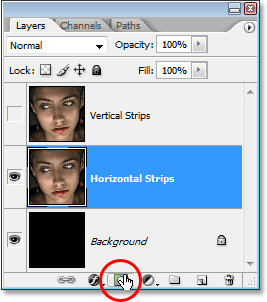
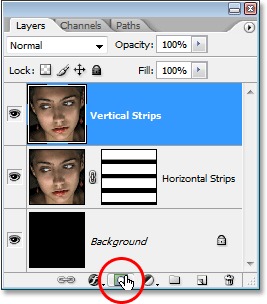
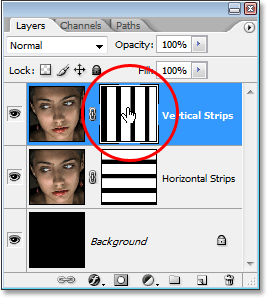
Zrobimy teraz to samo, aby stworzyć nasze pionowe paski. Najpierw kliknij górną warstwę „Pionowe paski” na palecie Warstwy, aby ją wybrać, a następnie kliknij ponownie ikonę widoczności warstwy, aby przywrócić gałkę oczną i ponownie włączyć samą warstwę:

Wybierz warstwę „Pionowe paski” na palecie Warstwy i ponownie kliknij ikonę widoczności warstwy, aby ponownie włączyć warstwę.
Krok 9: Przeciągnij serię pionowych wyborów
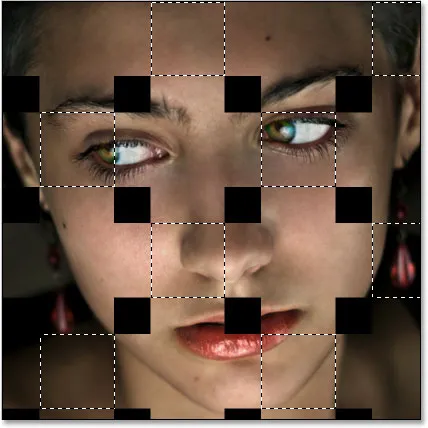
Podobnie jak podczas tworzenia poziomych pasków, przeciągnijmy serię zaznaczeń, tym razem pionowych. Dokonamy selekcji pionowej o szerokości dwóch kolumn siatki, pozostawiając między nimi jedną kolumnę siatki. Użyj narzędzia Prostokątna ramka zaznaczenia, aby przeciągnąć pierwszy zaznaczenie, a następnie przytrzymaj klawisz Shift i przeciągnij pozostałe zaznaczenia. Twój obraz powinien teraz wyglądać następująco:

Przeciągnij serię pionowych zaznaczeń. Ułóż je w szerokości dwóch kolumn siatki i pozostaw jedną kolumnę siatki między każdym wyborem, aby je rozdzielić.
Krok 10: Dodaj maskę warstwy
Po wybraniu naszych pozycji pionowych kliknij ikonę Maska warstwy u dołu palety Warstwy:

Dodaj maskę warstwy do warstwy „Paski pionowe”.
Photoshop dodaje do warstwy maskę warstwy i tak jak poprzednio, korzysta z naszych wyborów, aby określić, które obszary warstwy pozostają widoczne, a które znikają z widoku. Obszary wewnątrz naszych zaznaczeń pozostają widoczne, a obszary znajdujące się wewnątrz kolumn siatki oddzielających nasze zaznaczenia znikają, odsłaniając zarówno warstwę „poziomych pasów”, jak i warstwę wypełnioną czarną warstwą poniżej:

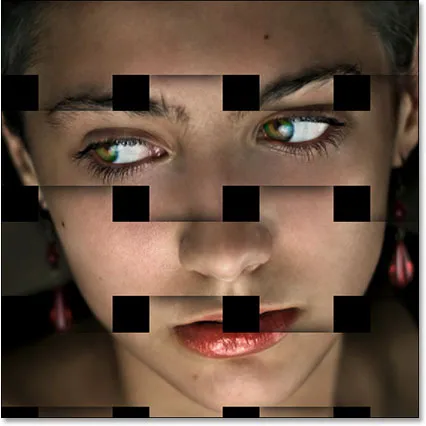
Widoczne są tylko obszary, które były w naszych zaznaczeniach pionowych.
Jeszcze raz wyłączę tymczasowo siatkę za pomocą Ctrl + ' (Win) / Command +' (Mac), abyśmy mogli łatwiej zobaczyć sam obraz. Twój obraz powinien teraz wyglądać mniej więcej tak:

Paski pionowe i poziome są teraz tworzone.
Krok 11: Wybierz wszystkie punkty przecięcia pasów
Mamy nasze pionowe i poziome paski, ale tak naprawdę w tej chwili wygląda to, że mamy kilka czarnych kwadratów pokrywających nasz obraz. Musimy stworzyć iluzję, że paski tka się nad i pod sobą. Aby to zrobić, musimy wybrać obszary, w których przecinają się paski pionowy i poziomy. Zanim to zrobimy, naciśnij Ctrl + '(Win) / Command +' (Mac), aby wyłączyć siatkę, jeśli jeszcze tego nie zrobiłeś, ponieważ już jej nie potrzebujemy. Następnie przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij bezpośrednio miniaturkę maski warstwy „Paski poziome”:

Przytrzymaj „Ctrl” (Win) / „Command” (Mac) i kliknij bezpośrednio miniaturkę maski warstwy „Paski poziome”.
Spowoduje to załadowanie poziomych wyborów z powrotem do obrazu:

Wybory w poziomie są teraz ponownie ładowane na obrazie.
Następnie przytrzymaj Shift + Ctrl + Alt (Win) / Shift + Command + Opcja (Mac) i kliknij bezpośrednio miniaturkę maski warstwy „Paski pionowe”:

Przytrzymaj „Shift + Ctrl + Alt” (Win) / „Shift + Command + Opcja” (Mac) i kliknij bezpośrednio na maskę warstwy „Paski pionowe”.
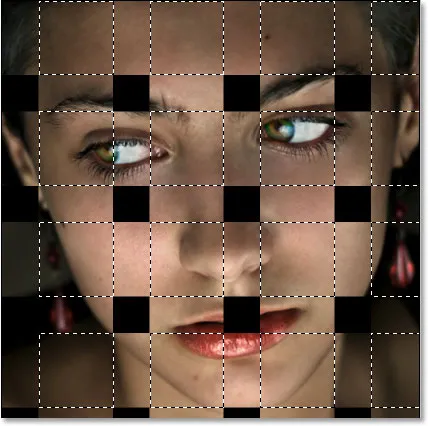
To zrobi dwie rzeczy: po pierwsze, załaduje zaznaczenia pionowe z powrotem do obrazu, a po drugie, powie Photoshopowi, aby zachowywał zaznaczenie tylko wokół obszarów, w których przecinają się zaznaczenia poziome i pionowe. Cała reszta zostaje odznaczona:

Tylko obszary, w których przecinają się poziome i pionowe zaznaczenia, pozostają zaznaczone.
Krok 12: Zapisz wybór
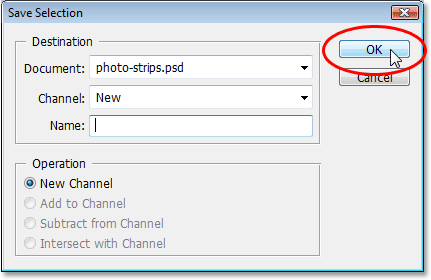
Zanim przejdziemy dalej, musimy zapisać ten wybór. Aby to zrobić, przejdź do menu Wybierz u góry ekranu i wybierz Zapisz wybór. Kiedy pojawi się okno dialogowe „Zapisz zaznaczenie”, po prostu kliknij OK w prawym górnym rogu, aby z niego wyjść:

Zapisz wybór.
Krok 13: Odznacz każdy inny kwadrat wyboru
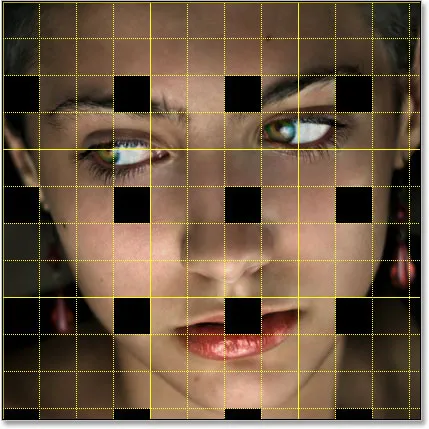
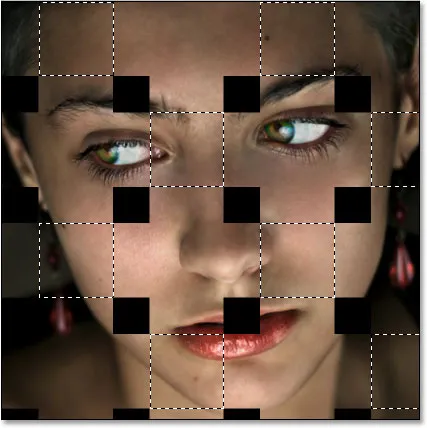
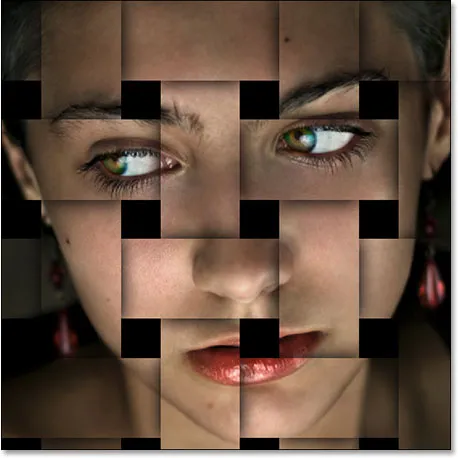
Przy aktywnym narzędziu Rectangular Marquee przytrzymaj wciśnięty klawisz Alt (Win) / Option (Mac) i przeciągnij zaznaczenie wokół każdego innego kwadratu. Spowoduje to usunięcie zaznaczenia zaznaczonych elementów. Kontynuuj przeciąganie wokół każdego innego wyboru kwadratu, aby usunąć zaznaczenie, aż pozostanie tylko połowa oryginalnych zaznaczeń kwadratowych. Twój obraz powinien wyglądać następująco:

Odznacz każdy inny kwadrat, aż pozostanie tylko połowa z nich.
Krok 14: Skopiuj zaznaczenie do nowej warstwy
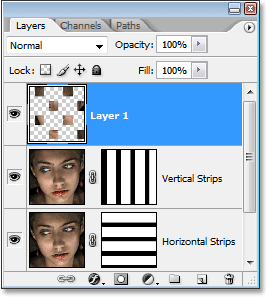
Kliknij miniaturę warstwy „Poziome paski” na palecie Warstwy, aby ją wybrać. Następnie naciśnij Ctrl + J (Win) / Command + J (Mac), aby skopiować wybrane obszary na nową warstwę. Nie zobaczysz niczego, co się stanie z samym obrazem, ale jeśli spojrzysz na paletę Warstwy, zobaczysz nową warstwę o nazwie „Warstwa 1” dodaną między warstwami „Poziome paski” i „Pionowe paski”, która zawiera nasz kwadrat wybrane obszary:

Naciśnij „Ctrl + J” (Win) / „Command + J” (Mac), aby skopiować wybrane obszary na nową warstwę.
Krok 15: Utwórz maskę przycinającą
Po wybraniu nowej warstwy przejdź do menu Warstwa u góry ekranu i wybierz opcję Utwórz maskę przycinającą . Możesz także użyć skrótu klawiaturowego Ctrl + Alt + G (Win) / Command + Option + G (Mac). Tak czy inaczej „przycina” nową warstwę do warstwy poniżej. Nie widzimy żadnej różnicy w samym obrazie, ale w palecie Warstwy widzimy, że nowa warstwa jest teraz wcięta w prawo, co mówi nam, że jest przycinana przez warstwę poniżej:

Przytrzymaj „Ctrl” (Win) / „Command” (Mac) i kliknij miniaturkę warstwy warstwy „Paski poziome”.
Krok 16: Załaduj ponownie zapisany wybór
Przywróćmy zaznaczenie, które zapisaliśmy przed chwilą, i możemy to zrobić z łatwością za pomocą skrótu klawiaturowego Ctrl + Alt + 4 (Win) / Command + Option + 4 (Mac):

Załaduj ponownie zapisany wybór.
Krok 17: Odznacz opcje wyboru przeciwnych kwadratów
Przy nadal zaznaczonym narzędziu Rectangular Marquee ponownie naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) i przeciągnij wokół każdego innego kwadratu, aby odznaczyć. Tym razem jednak chcesz zachować kwadratowe zaznaczenia, które usunąłeś za pierwszym razem, i usuń zaznaczenie wszystkich tych, które zachowałeś, aby po zakończeniu obraz wyglądał następująco:

Przytrzymaj „Alt” (Win) / „Option” (Mac) i przeciągnij zaznaczenia wokół kwadratowych zaznaczeń, aby je odznaczyć. Zachowaj te, które wcześniej odznaczyłeś, i odznacz te, które zachowałeś.
Krok 18: Skopiuj zaznaczenie do nowej warstwy
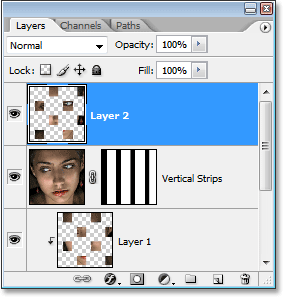
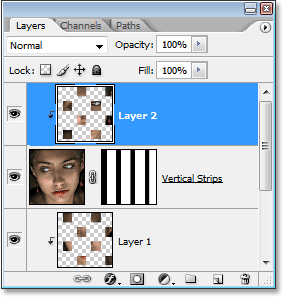
Kliknij warstwę „Pionowe paski” u góry palety Warstwy, aby ją wybrać, a następnie naciśnij Ctrl + J (Win) / Command + J (Mac), aby skopiować wybrane obszary na nową warstwę. Ponownie, nie zobaczymy, co się stanie z samym obrazem, ale paleta Warstwy pokazuje nam nową warstwę o nazwie „Warstwa 2” powyżej warstwy „Pionowe paski”, która zawiera wybrane przez nas kwadratowe obszary:

Paleta Warstwy pokazująca nową warstwę u góry zawierającą wybrane przez nas kwadratowe obszary.
Krok 19: Utwórz maskę przycinającą
Tak jak przed chwilą, przejdź do menu Warstwa i wybierz Utwórz maskę przycinającą lub naciśnij Ctrl + Alt + G (Win) / Command + Option + G (Mac), aby utworzyć maskę przycinającą. Teraz widzimy nową warstwę wciętą z prawej strony, która mówi nam, że jest przycinana przez warstwę „Pionowych pasków” poniżej:

Nowa warstwa jest teraz przycinana przez warstwę „Pionowe paski” poniżej.
Krok 20: Dodaj styl warstwy zewnętrznej poświaty
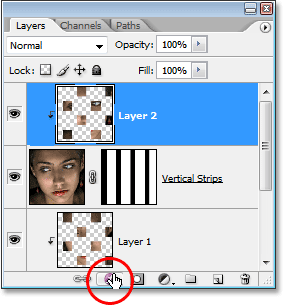
Przy nadal zaznaczonej górnej warstwie kliknij ikonę Style warstw u dołu palety Warstwy:

Kliknij ikonę „Style warstw”.
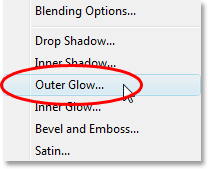
Wybierz opcję Blask zewnętrzny z wyświetlonej listy stylów warstw:

Wybierz styl warstwy „Blask zewnętrzny”.
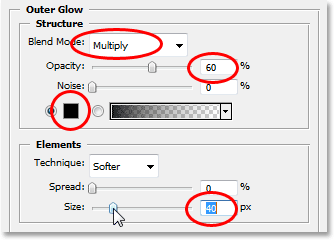
Spowoduje to wyświetlenie okna dialogowego „Styl warstwy” z ustawionymi pośrodku opcjami „Blask zewnętrzny”. Zamienimy nasz „blask” w cień i aby to zrobić, musimy zmienić tryb mieszania u góry z Multiply . Nie chcemy też żółtego jako koloru cienia, więc kliknij próbkę koloru tuż pod słowem „Hałas”, która wywołuje Próbnik kolorów Photoshopa, i wybierz czarny kolor. Kliknij OK po wybraniu czerni, aby wyjść z Próbnika kolorów. Obniż wartość Krycia do około 60%, aby cień nie był tak ciemny i intensywny. Na koniec w sekcji „Elementy” w środku okna dialogowego podnieś wartość Rozmiar do około 40 pikseli:

Zmień opcje „Blask zewnętrzny” zaznaczone na czerwono powyżej.
Może być konieczne dostosowanie wartości „Rozmiar” w zależności od rozmiaru i rozdzielczości używanego obrazu. Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Twój obraz powinien teraz wyglądać mniej więcej tak. Prawie skończyliśmy:

Obraz po zastosowaniu stylu warstwy do „Warstwy 2”.
Krok 21: Skopiuj i wklej styl warstwy do „warstwy 1”
Teraz pozostaje tylko zastosować dokładnie ten sam styl warstwy Outer Glow do „Warstwy 1”. Zamiast dodawać kolejną zewnętrzną poświatę i musimy ponownie zmienić wszystkie ustawienia w opcjach, możemy po prostu skopiować nasz styl warstwy z „warstwy 2” i wkleić ją do „warstwy 1”. Aby to zrobić, przejdź do menu Warstwa u góry ekranu, wybierz Styl warstwy, a następnie wybierz Kopiuj styl warstwy . Następnie kliknij „Warstwa 1” na palecie Warstwy, aby ją wybrać, wróć do menu Warstwa, ponownie wybierz Styl warstwy i tym razem wybierz Wklej styl warstwy .
Gdy to zrobisz, blask zewnętrzny wraz ze wszystkimi zmienionymi przez nas ustawieniami zostanie wklejony do „warstwy 1”, a efekt „przeplatania pasków fotograficznych” zostanie zakończony:

Skopiuj i wklej styl warstwy Zewnętrzna poświata z „Warstwy 2” na „Warstwę 1”, aby zakończyć efekt.
Mamy to! Oto jak stworzyć efekt przeplatania pasków zdjęć w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!