
Różnice między HTML5 a XHTML
HTML to język opracowany głównie dla Internetu. Był to pierwszy język oparty na Internecie. Prawie wszystkie rzeczy wyświetlane w przeglądarce są wykonywane za pomocą HTML. HTML ma kluczowe znaczenie dla procesu tworzenia stron internetowych. HTML można zdefiniować jako posiadający statyczną strukturę, organizację i jego zawartość. Najpierw tworzony jest podstawowy dokument HTML, zwany także dokumentem znaczników, a następnie inne elementy dynamiczne witryny są zwykle osadzane w tym pliku, czy to funkcja oparta na JavaScript, która dodaje interaktywność lub skrypty po stronie serwera, aby połączyć witrynę ze źródłem danych, oraz następnie pliki CSS, które dodają elementy stylistyczne do strony. Wszystkie te pliki można połączyć z plikiem HTML, tworząc prawie jak szkielet witryny.
HTML5 vs XHTML to nowsze wersje HTML. Tam, gdzie XHTML jest zasadniczo HTML4 z kilkoma dodatkowymi funkcjami, HTML5 jest najnowszą wersją.
W tym artykule HTML5 vs XHTML porównamy kluczowe zalety każdej z tych technologii i zrozumiemy ich kluczową różnicę między HTML5 a XHTML.
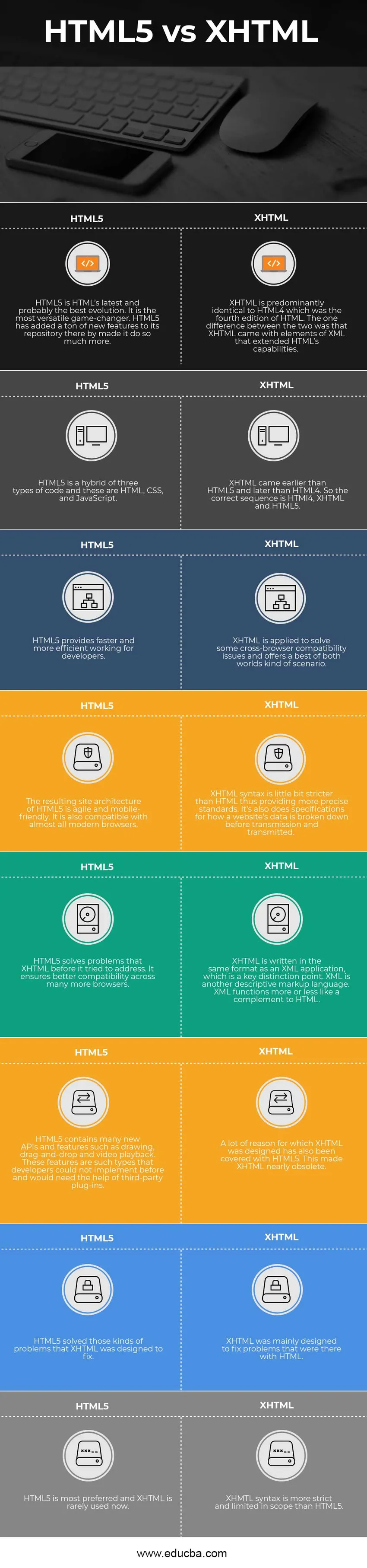
Bezpośrednie porównanie między HTML5 a XHTML (infografiki)
Poniżej znajduje się 8 najważniejszych różnic między HTML5 a XHTML 
Kluczowe różnice między HTML5 a XHTML
Zarówno HTML5, jak i XHTML są popularnymi wyborami na rynku; omówmy niektóre z głównych różnic między HTML5 a XHTML. HTML5 nie jest tak naprawdę odrzuceniem XHTML. HTML5 ma niektóre z najczęściej używanych funkcji zarówno HTML 4, jak i XHTML. To samo zostało wymienione poniżej:
- Prosty typ dokumentu: -
Definicja doctype (lub tak często wymieniana jako główny kod, od którego zaczyna się każda strona) dla XHTML była naprawdę skomplikowana. Na przykład nawet ludzie, którzy nauczali na zajęciach i pisali książki o HTML5, nigdy nie mogliby zapamiętać tego typu dokumentów. Zawsze musieli go skopiować i wkleić. Z drugiej strony HTML5 ma bardzo prostą i przejrzystą definicję dokumentu. Jest to tak łatwe, że po raz kolejny można utworzyć stronę internetową z pamięci.
- Separacja treści i stylu: -
HTML5 najczęściej nie zawiera znaczników stylu z HTML 4. Zamiast tego HTML5 wymaga od programistów użycia CSS do wszelkiego rodzaju stylizacji. Podobnie, ramki i układ oparty na tabeli nie są zachęcane na korzyść układu w stylu CSS.
- Wsparcie walidacji: -
Sprawdzanie poprawności jest w rzeczywistości bardzo przydatnym narzędziem, dlatego HTML5 można zweryfikować podobnie jak XHTML. Walidator W3C od teraz obsługuje HTML5, a wiele innych narzędzi do sprawdzania poprawności jest również dostępnych online. Walidacja jest łatwym sposobem na wyeliminowanie błędów kodowania, może i znacznie uprościć kodowanie, gdy użytkownicy zaczną dodawać obsługę programowania do dokumentów kodowych.
- Surowa tradycja: -
Standardy kodowania HTML5 są bardziej podobne do XHTML niż inny wariant HTML 4. Chociaż nadal można używać niestandardowego kodowania w HTML5, większość programistów stosuje surowe standardy XHTML, aby zapewnić łatwiejszy odczyt kodu innym osobom i bardziej przewidywalny.
- Ścisła integracja z CSS i innymi językami programowania: -
Najważniejszą cechą HTML5 jest prawdopodobnie jego pokora. Podczas gdy HTML nadal dominuje i jest głównym językiem Internetu, gdy pojawia się dystrybucja kontroli na inne języki, HTML5 jest wyraźnym zwycięzcą. HTML5 został zaprojektowany jako mechanizm, który łączy wiele dodatkowych technologii, takich jak CSS do projektowania wizualnego, języki po stronie serwera, takie jak PHP do sterowania serwerem, JavaScript do programowania po stronie klienta i bazy danych.
- Nowsze możliwości: -
Kilka nowych funkcji HTML5 nie jest w zasadzie, technicznie HTML, ale rozwija się w wielu innych powiązanych technologiach, takich jak zintegrowane bazy danych lub nowe funkcje CSS, nowa składnia JavaScript itp.
Tabela porównawcza HTML5 a XHTML
Podstawowe porównanie między HTML5 a XHTML omówiono poniżej:
|
HTML5 |
XHTML |
| HTML5 to najnowsza i prawdopodobnie najlepsza ewolucja HTML. Jest to najbardziej wszechstronny zmieniacz gier. HTML5 dodał mnóstwo nowych funkcji do swojego repozytorium, dzięki czemu robi o wiele więcej. | XHTML jest głównie identyczny z HTML4, który był czwartym wydaniem HTML. Jedną różnicą między nimi było to, że XHTML zawiera elementy XML, które rozszerzają możliwości HTML. |
| HTML5 to hybryda trzech rodzajów kodu, a są to HTML, CSS i JavaScript. | XHTML pojawił się wcześniej niż HTML5, a później niż HTML4. Tak więc poprawna sekwencja to HTMl4, XHTML i HTML5. |
| HTML5 zapewnia programistom szybszą i bardziej wydajną pracę. | XHTML jest stosowany do rozwiązania niektórych problemów ze zgodnością w różnych przeglądarkach i oferuje najlepsze z obu scenariuszy. |
| Powstała architektura strony HTML5 jest zwinna i przyjazna dla urządzeń mobilnych. Jest również kompatybilny z prawie wszystkimi nowoczesnymi przeglądarkami. | Składnia XHTML jest nieco bardziej rygorystyczna niż HTML, dzięki czemu zapewnia bardziej precyzyjne standardy. Zawiera także specyfikacje dotyczące podziału danych na stronie internetowej przed przesłaniem i przesłaniem. |
| HTML5 rozwiązuje problemy, które XHTML próbował rozwiązać. Zapewnia lepszą kompatybilność z wieloma innymi przeglądarkami. | XHTML jest napisany w tym samym formacie co aplikacja XML, co jest kluczowym punktem odróżniającym. XML to kolejny opisowy język znaczników. Funkcje XML są mniej więcej komplementem dla HTML |
| HTML5 zawiera wiele nowych interfejsów API i funkcji, takich jak rysowanie, przeciąganie i upuszczanie oraz odtwarzanie wideo. Te funkcje są tego typu, których programiści nie mogli wcześniej wdrożyć i potrzebowaliby pomocy wtyczek innych firm. | Wiele powodów, dla których XHTML został zaprojektowany, zostało również opisanych w HTML5. To spowodowało, że XHTML był prawie przestarzały. |
| HTML5 rozwiązało problemy, które XHTML miał rozwiązać | XHTML został zaprojektowany głównie do rozwiązywania problemów związanych z HTML |
| Najbardziej preferowany jest HTML5, a XHTML jest obecnie rzadko używany. | Składnia XHMTL jest bardziej rygorystyczna i ma ograniczony zakres niż HTML5. |
Wniosek - HTML5 vs XHTML
HTML zaczął jako bardzo prosty język do projektowania stron internetowych, jak wspomniano w części wstępnej. XHTML powstał jako potrzeba, gdy tworzenie stron internetowych wykroczyło poza ograniczony horyzont, a profesjonalni programiści potrzebowali języka wykraczającego poza możliwości HTML 4. Surowa wersja XHTML zwana także jako Extensible Hypertext Markup Language pojawiła się wtedy na zdjęciu i została uznana za znacznie bardziej precyzyjną i przewidywalną i odporną na błędy niż HTML 4.
Później XHTML nie mógł się naprawdę przyzwyczaić. Programiści, zwłaszcza ci, którzy integrowali wiele języków programowania w swoim projekcie, takich jak JavaScript i PHP, uwielbiali XHTML Strict, ale przynosiło to zbyt małe korzyści, a ogromna liczba stron nigdy nie zadała sobie trudu, aby dostosować się do nowych standardów. Tak więc, kiedy nadszedł czas, aby stworzyć nowy standard, konsorcjum World Wide Web zdecydowało się na wsparcie HTML5, a nie XHTML 2.
Polecany artykuł
To był przewodnik po największej różnicy między HTML5 a XHTML. Tutaj omawiamy również różnice między kluczem HTML5 a XHTML za pomocą infografiki i tabeli porównawczej. Możesz także zapoznać się z następującymi artykułami HTML5 i XHTML, aby dowiedzieć się więcej -
- HTML a XML - najważniejsze różnice
- HTML vs HTML5
- HTML5 vs JavaScript - Niesamowite porównania
- HTML a JavaScript