
Omówienie opcji Kontynuuj w JavaScript
Poniższy artykuł zawiera zarys Kontynuuj w JavaScript. Instrukcja Continue kończy wykonywanie bieżącej iteracji w oznaczonej pętli. Przeskakuje nad iteracją w pętli. Instrukcja Continue steruje przepływem w pętli. Jest używany w While Loop, Do While Loop i For Loop. Podczas wykonywania programu, podczas kompilacji, jeśli występuje instrukcja ciąg dalszy, pętla zatrzymuje się przy bieżącej iteracji i rozpoczyna nową iterację.
Składnia
Continue;
Inna metoda wykorzystująca odniesienie do etykiety
Continue labelname;
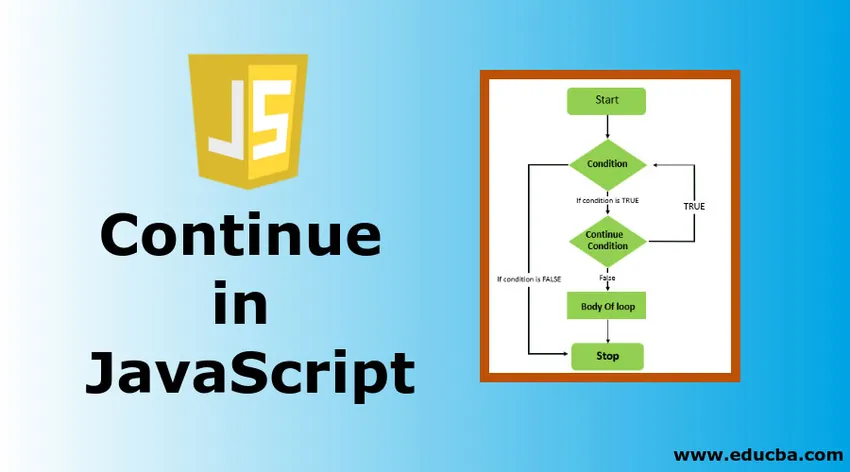
Schemat przepływu

Jak działa instrukcja Statement w JScript?
Instrukcja kontynuacji przeskakuje nad iteracją. Jeśli wystąpi warunek wymieniony w pętli, wówczas łamie warunek i kontynuuje następną iterację. Instrukcja kontynuacji bez etykiety lub z etykietą referencyjną przeskoczy tylko jedną iterację pętli.
Kiedy podajemy określone warunki w pętli for, jeśli warunek, while i robimy pętlę while. Instrukcja Continue pominie warunek wymieniony w pętli i wykona następną iterację.
1. Korzystanie z pętli For i If
Przykład 1
Wynik:

Przykład nr 2
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Wynik:

W powyższym przykładzie napisaliśmy program, który drukuje tylko liczbę parzystą za pomocą instrukcji continu. Powyższy kod zignoruje liczby nieparzyste za pomocą instrukcji kontynuacji i wypisuje tylko liczby parzyste.
2. Używanie list nieparzystych podczas wyświetlania w pętli
Przykład
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
Lista liczb nieparzystych
var x = 1;
var y = 0;
var z = 0;
document.getElementById („wynik”). innerHTML = "Lista nieparzystych:";
podczas gdy (x <= 10)
(
z = x% 2;
if (z! == 0)
(
var newParagraph1 = document.createElement („p”);
var newText1 = document.createTextNode (x);
newParagraph1.appendChild (newText1);
document.body.appendChild (newParagraph1);
y = y + x;
)
x ++;
)
Wynik:

3. Kontynuuj instrukcję w Do While Loop
Przykład
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
Wynik:

4. Korzystanie z warunku If
Przykład
If condition
var text = "";
var j;
for(j = 0; j < 10; j++)
(
if(j === 5)
(
continue;
)
text += + j + "
";
)
document.getElementById("continue if condition").innerHTML = text;
Wynik:

W powyższym przykładzie użyliśmy instrukcji Continue w warunku if. Kiedy wykonamy program od 0 do 9, tylko 5 zostanie pominiętych. Reszta wszystkie liczby zostaną wydrukowane na wydruku.
5. JavaScript Kontynuuj z instrukcją na etykiecie
Przykład
Continue Label Statement
for(var j = 1; j < 5; j++)(
inner:
for (var k = 0; k < 5; k++)(
if (k == 2)(
document.writeln("skip");
continue inner;
)
document.writeln("j : " + j + ", k :" + k);
)
document.writeln();
)
Wynik:

6. Kontynuuj wyciąg bez warunku
Przykład
Example for continue
Resulting value y
document.getElementById("Example for continue").innerHTML =
'var j; var x = 0;
' +
'for (j=1; j<=4; j++) (
' +
' if (j===3) ( continue )
' +
' x = x + j;
' +
')';
var j;
var y = 0;
for (j=1; j<=4; j++) (
if (j===3)
( continue
)
y = y + i;
)
document.getElementById("Results").innerHTML = y;
| |
|---|---|
| |
Example for continue
Resulting value y
document.getElementById("Example for continue").innerHTML =
'var j; var x = 0;
' +
'for (j=1; j<=4; j++) (
' +
' if (j===3) ( continue )
' +
' x = x + j;
' +
')';
var j;
var y = 0;
for (j=1; j<=4; j++) (
if (j===3)
( continue
)
y = y + i;
)
document.getElementById("Results").innerHTML = y;
Wynik:

Tutaj, w powyższym programie, wynik wynosi 7.
7. Kontynuuj instrukcję za pomocą For, If Loop
Przykład
continue statement for if Loop
continue statement for if Loop
continue statement for if Loop
continue statement for if Loop
Wynik
var newPara = document.createElement („p”);
var newText = document.createTextNode („Lista liczb nieparzystych”);
newPara.appendChild (newText);
document.body.appendChild (newPara);
var z = 0;
var y = 0;
dla (y = 1; y <= 10; y ++)
(
jeśli (y% 2 === 0)
(
kontyntynuj;
)
var newPara = document.createElement („p”);
var newText1 = document.createTextNode (y);
newPara.appendChild (newText1);
document.body.appendChild (newPara);
)
Wynik:

Wniosek - kontynuuj w JavaScript
Kontynuacja może być użyta do przeskoczenia z jednego warunku lub iteracji w celu uzyskania pożądanego wyniku. Istnieje wiele sposobów użycia instrukcji „kontynuuj” w programie. Możemy podać określone warunki w pętlach i użyć instrukcji Kontynuuj, aby pominąć te warunki tylko w określonym czasie. Można użyć instrukcji kontynuacji, aby wprowadzić zmiany w danych wyjściowych. Wyobraź sobie, że chcesz drukować tylko liczby parzyste. Następnie za pomocą instrukcji kontynuacji można wydrukować tylko liczby parzyste z powyższego programu. W każdej z iteracji musimy sprawdzić, czy j jest nieparzyste. Jeśli j jest nieparzyste, powinniśmy przerwać iterację za pomocą instrukcji „Continue”. Jeśli j jest parzyste, kontynuujemy iterację i pintujemy tylko parzyste wartości.
Polecane artykuły
To był przewodnik po kontynuowaniu w JavaScript. Tutaj omawiamy składnię, schemat blokowy i jak działa instrukcja Continu w JavaScript? Możesz także zapoznać się z następującymi artykułami, aby dowiedzieć się więcej -
- Słowa kluczowe JavaScript
- Kontynuuj Instrukcja w C ++
- Kompilatory JavaScript
- Instrukcja Case w JavaScript