
Co to jest TypeScript?
TypeScript może być obiektowym językiem programowania stworzonym i obsługiwanym przez Microsoft Corporation. Jest to nadzbiór JavaScript i zawiera wszystkie jego komponenty, a także wie, że może to być nowoczesny JavaScript z klasami, typami opcjonalnymi, interfejsami jeszcze więcej.
Jest to język silnie napisany. Przeglądarka internetowa nie może uruchomić TypeScript.
Kompilator TypeScript kompiluje kod i dostaje się do kodu JavaScript, który jest uruchamiany w przeglądarce internetowej.
Proces instalacji
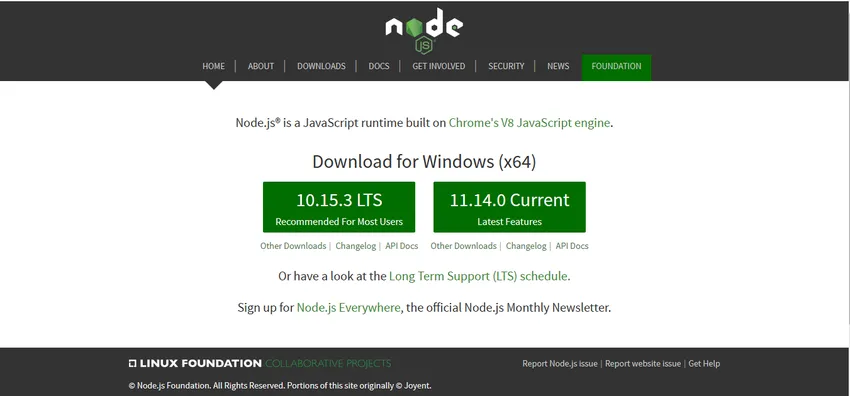
1. Najpierw zainstaluj Node js na swoim komputerze, ponieważ obsługiwany jest NPM (Menedżer pakietów węzłów).
2. Przejdź do strony nodejs.org i pobierz ją.

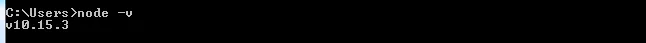
3. Zainstaluj Node js, a następnie otwórz wiersz polecenia lub terminal i sprawdź wersję węzła za pomocą typu node - v i naciśnij klawisz Enter

4. Możesz teraz skonfigurować Typescript według NPM. Ponownie za pomocą wiersza polecenia lub terminala wpisz następne polecenie, aby skonfigurować Typescript:

5. To polecenie może zainstalować Typescript globalnie, umożliwiając korzystanie z niego w każdym projekcie. Po zakończeniu konfiguracji możesz sprawdzić wersję przez tsc -v

6. Możesz teraz używać maszynopisu. Wygeneruj nowy plik z edytora kodu, a rozszerzenie tego pliku powinno mieć rozszerzenie .ts
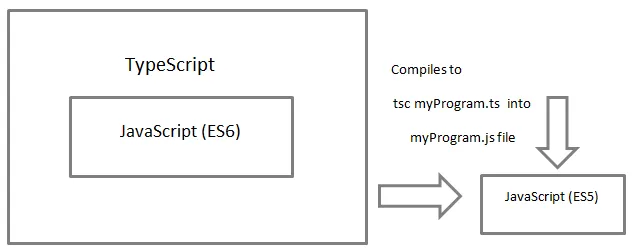
7. Przeglądarki internetowe nie rozumieją programu Typescript, dlatego Kompilator TypeScript kompiluje kod i konwertuje na JavaScript.

8. To polecenie natychmiast tworzy plik JavaScript, a także konwertuje program Typescript do rozszerzenia .js.
Na przykład jest tworzony plik myProgram.ts w pliku JavaScript myProgram.js.

Silne pisanie
TypeScript obsługuje ES (ECMAScript) 6 lub ES 2015 Wersja JavaScript, ale ES 2015 nie są obsługiwane we wszystkich przeglądarkach od czasu konwersji TypeScript na wersję ES5. ES5 obsługuje i działa we wszystkich przeglądarkach.
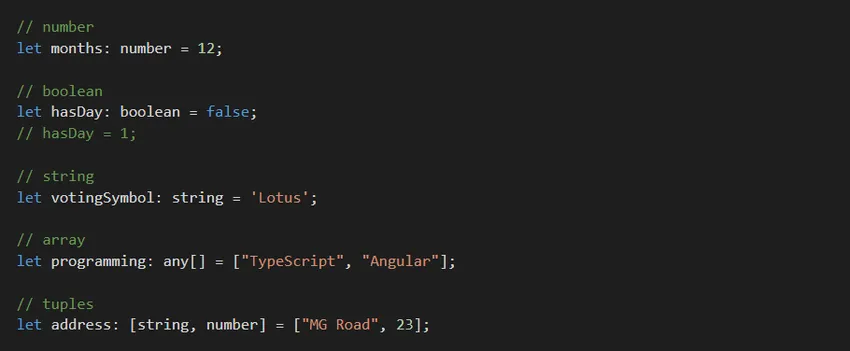
Kontynuujmy, korzystając z kluczowych funkcji maszynopisu. Różni się od JS, jesteśmy w stanie określić typy każdej z naszych zmiennych, ponieważ liczba, łańcuch, wartość logiczna, tablica, krotki, wyliczenia, dowolne i wiele innych.
Poniżej możesz zobaczyć kilka przykładów silnego pisania:

Obiektowa funkcja TypeScript
Może to być prosty obiektowy język programowania oferujący solidne funkcje, w tym klasy, interfejsy, moduły, dziedziczenie i tak dalej.
Na przykład możemy zdefiniować klasę:

Utworzyliśmy teraz klasę ludzką, a także możemy generować instancje za pomocą nowego słowa kluczowego.
Po przypisaniu obiektu Human () nie musimy ponownie wyrażać jego typu. Można to zrobić natychmiast za pomocą maszynopisu.
W programowaniu obiektowym mamy podstawową metodę znaną jako konstruktor (). Każda pojedyncza klasa oferuje zasadniczo domyślną metodę konstruktora, a także jest znana tak, jakbyśmy tworzyli instancję tej klasy:
W programowaniu obiektowym modyfikatory dostępu są wykorzystywane do ograniczania lub zezwalania na dostęp do zmiennych klasy z zewnątrz. Znajdziesz 3 różne rodzaje modyfikatorów dostępu:
Publiczny - umożliwia dostęp spoza klasy.
Prywatny - nie umożliwia dostępu spoza klasy.
Chroniony - umożliwia dostęp tylko w klasie, jak również w klasach pochodnych.
Zalety
- Może to być prosty język programowania obiektowego; napisanie programu w TypeScript jest bardzo proste.
- Można to wykorzystać zarówno do rozwoju po stronie klienta, jak i po stronie serwera.
- Kompilator może konwertować do programu obsługującego JavaScript, który działa we wszystkich przeglądarkach internetowych.
- Ma doskonałą obsługę narzędzi dzięki IntelliSense, tj. Kompilację programów TypeScript oraz IntelliSense. Podobnie jak kod, który można dodać, IntelliSense daje skuteczne wskazówki.
- Program w TypeScript jest znacznie bardziej czytelny. Programista może również szybciej dodać lub wymienić program, ponieważ pomaga im pamiętać o tym, jak każdy fragment kodu jest opisany.
- Program jest prosty, a także czysty w TypeScript. Podobnie jak programiści piszący program, tak, że wpisywanie statyczne w TypeScript znajduje błędy, które pozwalają im stworzyć bardziej niezawodny program i zachować go.
Dlaczego powinniśmy używać TypeScript?
- Refaktoryzacja kodu w języku dynamicznym jest dodatkowo trudniejsza do opracowania, aby utrzymać dobry program, TypeScript może pomóc w refaktoryzacji programu za pomocą odpowiedniego oprogramowania.
- Jakość programu można przeprowadzić za pomocą oprogramowania do analizy statycznej, które wykorzystuje głównie program typu statycznego. Jeśli tak, TypeScript jest świetny.
- Przeglądarki internetowe nie zapewniają doskonałego wykonania wszystkich funkcji. Musisz obsługiwać starsze przeglądarki internetowe. Maszynopis ułatwia charakterystykę i może się kompilować do starszych emisji.
W jaki sposób ta technologia pomoże ci w rozwoju kariery?
- Może to być język używany w Angular2 do Angular7. W przeciwieństwie do JavaScript, można go opisać jako dość prosty język, który może znacznie preferować C #. Wydaje się organiczny w porównaniu do JavaScript.
- W przeciwieństwie do React.JS Angular, jest to w większości platforma MVC, która może być ważna dla każdego rodzaju aplikacji internetowej o przyzwoitym rozmiarze.
- Może to być coraz bardziej znane w środowisku Front-end. Obecnie wiele z tych osób chce pracować lub może uczyć się TypeScript w ramach swojego przyszłego projektu.
Te dwa czynniki są doskonałe i pomogą ci przewidzieć wspaniałą przyszłość na najbliższe pięć lat.
Wniosek
- Poprawia to szybkość podczas refaktoryzacji. Kompilator lepiej pomaga wychwytywać błędy niż posiadać punkty, które nie działają w czasie wykonywania.
- TypeScript będzie jednym z najlepszych rodzajów dokumentacji, jakie możesz mieć. Sygnatura funkcji jest twierdzeniem, podobnie jak treść funkcji.
Zapewnia wiele korzyści dla Twojej wydajności, a następnie wiedzy programisty. Zauważyliśmy, że dodanie go do bieżącego projektu JavaScript jest proste, a także zapewnia minimalny narzut. TypeScript absolutnie nie tylko różni się od Angular, dodatkowe skuteczne fronty frontend, w tym React i Vue, zaczynają się łączyć z TypeScript, aby umożliwić programistom tworzenie aplikacji, które mogą być niezawodne, przyjazne dla środowiska i skalowalne. JavaScript i TypeScript stale się rozwijają, choć nie konkurują ze sobą. Służy do ulepszania, a także ulepszania JavaScript - na pewno go nie zastępuje. W niedalekiej przyszłości wszystkie z nich będą miały takie same wyniki, w tym dobre wyniki. TypeScript pozostaje statycznie wpisywanym zamiennikiem.
Polecane artykuły
To był przewodnik po Co to jest TypeScript ?. Tutaj omówiliśmy użycie, rozwój kariery, funkcje i proces instalacji TypeScript. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Wprowadzenie do JavaScript
- Co to jest Open Cart?
- Co to jest OLTP?
- Ważne z wizualizacji danych za pomocą Tableau
- Różne operacje związane z krotkami