Dowiedz się, jak skalować i zmieniać rozmiar zdjęć w Photoshopie bez utraty jakości za pomocą inteligentnych obiektów! Poznasz różnicę między zmianą rozmiaru normalnego obrazu a zmianą rozmiaru inteligentnego obiektu oraz dlaczego inteligentne obiekty zawsze wyglądają lepiej.
Inteligentne obiekty mają wiele zalet, ale jedną z największych jest to, że pozwalają nam zmieniać rozmiar zdjęć w sposób nieniszczący . Zwykle, gdy skalujemy obraz, aby go zmniejszyć, Photoshop zmniejsza go, wyrzucając piksele. A kiedy te piksele znikną, nie ma możliwości ich odzyskania. Nazywa się to destrukcyjną edycją, ponieważ powoduje trwałą zmianę oryginalnego obrazu. W tym przypadku straciliśmy piksele.
Później, jeśli spróbujemy powiększyć obraz, a nawet powrócić do jego oryginalnego rozmiaru, wynik nie będzie wyglądał tak dobrze. Jest tak, ponieważ odrzucając piksele, utraciliśmy szczegóły na obrazie, a Photoshop nie może magicznie odtworzyć szczegółów, których już nie ma. Wszystko, co może zrobić, to wziąć pozostałe szczegóły i powiększyć je. W zależności od tego, jak duży jesteś, możesz skończyć z blokowym lub rozmytym bałaganem.
Ale inteligentne obiekty w Photoshopie są inne. Inteligentny obiekt to pojemnik, w którym znajduje się obraz i chroni go przed uszkodzeniem. Wszystko, co robimy z inteligentnym obiektem, jest wykonywane na samym inteligentnym obiekcie, a nie na obrazie. Jeśli skalujemy inteligentny obiekt, aby go zmniejszyć, wygląda na to, że przeskalowaliśmy obraz. Ale wszystko, co naprawdę zrobiliśmy, to przeskalowanie inteligentnego obiektu. Obraz w nim zawsze pozostaje w oryginalnym rozmiarze z zachowaniem wszystkich pikseli i szczegółów. Oznacza to, że jeśli będziemy musieli ponownie powiększyć obraz, możemy to zrobić bez utraty jakości. W rzeczywistości, bez względu na to, ile razy zmieniamy rozmiar inteligentnego obiektu, obraz zawsze wygląda ostro i ostro. Zobaczmy, jak to działa.
Będę korzystał z Photoshopa CC, ale ponieważ inteligentne obiekty zostały wprowadzone w Photoshop CS2 po raz pierwszy, każda wersja CS2 i więcej będzie działać. Zacznijmy!
Konfigurowanie porównania side-by-side
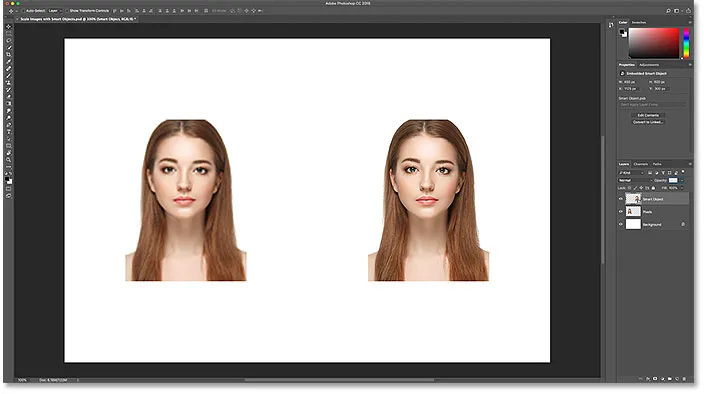
Aby zobaczyć zaletę zmiany rozmiaru obrazu jako obiektu inteligentnego, szybko skonfigurujmy nasz dokument, abyśmy mogli zobaczyć porównanie między zmianą rozmiaru normalnego obrazu a wielkością obiektu inteligentnego. Jeśli chcesz tylko przejść do faktycznego porównania, możesz przejść do sekcji Zmiana rozmiaru zdjęć w porównaniu z obiektami inteligentnymi poniżej.
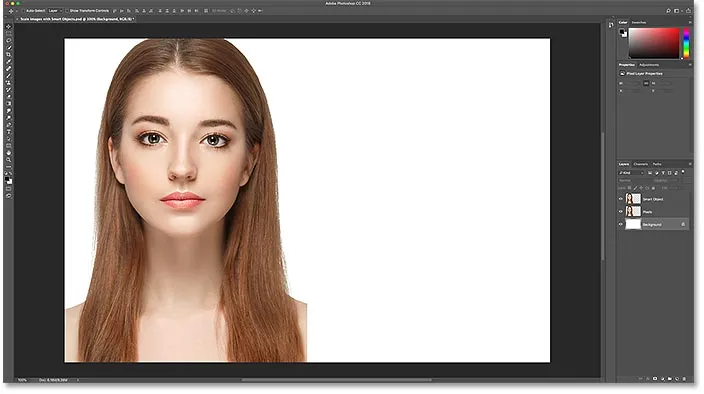
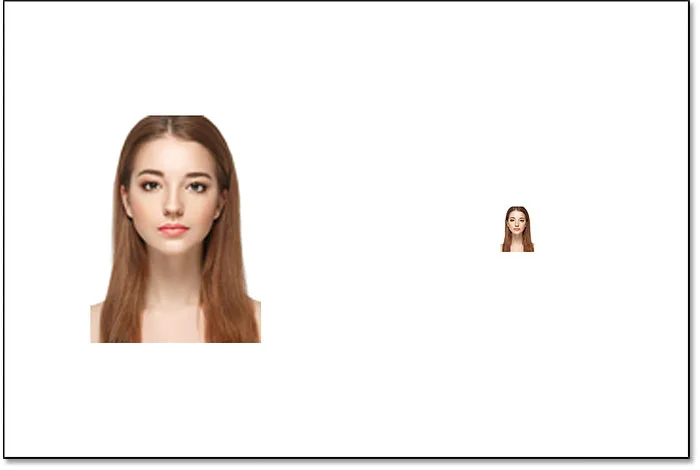
Aby to zrobić, możesz otworzyć dowolny obraz w Photoshopie. Użyję tego obrazu, który pobrałem z Adobe Stock:

Oryginalny obraz. Kredyt na zdjęcie: Adobe Stock.
Wtyczka shortcodes, akcji i filtrów: Błąd w shortcode (reklamy-podstawy-środkowe)
Jeśli spojrzymy na panel Warstwy, zobaczymy obraz na warstwie Tła:

Panel Warstwy pokazujący obraz na warstwie Tła.
Wykonywanie dwóch kopii obrazu
Musimy wykonać dwie kopie obrazu; jeden dla normalnej wersji pikselowej i jeden dla inteligentnego obiektu. Aby wykonać pierwszą kopię, przejdź do menu Warstwa na pasku menu, wybierz Nowy, a następnie wybierz Warstwa przez kopiowanie :

Przejście do Warstwa> Nowa> Warstwa przez kopiowanie.
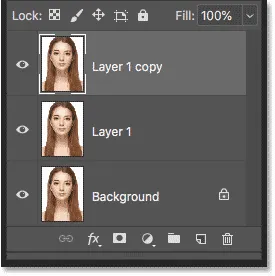
W panelu Warstwy kopia obrazu pojawia się nad oryginałem:

Pojawia się pierwsza kopia.
Aby zrobić drugą kopię, tym razem użyję skrótu klawiaturowego, którym jest Ctrl + J (Win) / Command + J (Mac). Druga kopia pojawia się nad pozostałymi:

Pojawia się druga kopia.
Zmiana nazw warstw
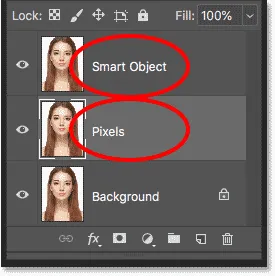
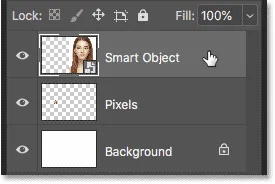
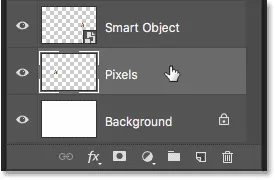
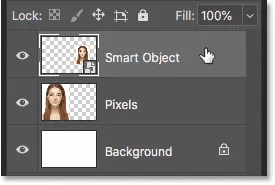
Zmieńmy nazwy naszych kopii, abyśmy wiedzieli, który jest który. Kliknij dwukrotnie nazwę górnej warstwy („Kopia warstwy 1”) i zmień jej nazwę na „Obiekt inteligentny”. Naciśnij Enter (Win) / Return (Mac), aby zaakceptować. Następnie kliknij dwukrotnie nazwę „Warstwa 1” poniżej i zmień nazwę na „Piksele”. Ponownie naciśnij Enter (Win) / Return (Mac), aby zaakceptować. Mamy teraz warstwę, którą przekonwertujemy na inteligentny obiekt u góry, a warstwę, która pozostanie normalną warstwą opartą na pikselach poniżej:

Zmienianie nazw dwóch górnych warstw.
Wypełnianie warstwy tła białym
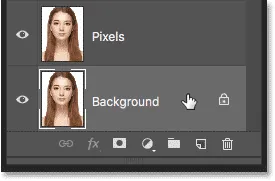
Nie potrzebujemy już obrazu na warstwie Tła, więc wypełnijmy tło kolorem białym. Kliknij warstwę tła, aby ją wybrać:

Wybieranie warstwy tła.
Następnie przejdź do menu Edycja i wybierz Wypełnij :

Przejście do Edycja> Wypełnij.
W oknie dialogowym Wypełnienie ustaw opcję Zawartość na Biały, a następnie kliknij przycisk OK:

Wybór koloru białego jako wypełnienia.
A jeśli spojrzymy na miniaturę warstwy tła w panelu Warstwy, zobaczymy, że warstwa jest teraz wypełniona białym:

Warstwa tła została wypełniona kolorem białym.
Dodanie więcej miejsca na płótnie
Aby dopasować obie wersje obrazu obok siebie, musimy dodać więcej miejsca na płótnie. Przejdź do menu Obraz i wybierz Rozmiar płótna :

Przejście do obrazu> rozmiar płótna.
W oknie dialogowym Rozmiar płótna ustaw Szerokość na 200 procent, a Wysokość na 100 procent . Pozostaw opcję Względne niezaznaczoną. A w siatce Kotwicy wybierz kwadrat w środkowej lewej części. Spowoduje to umieszczenie całej dodatkowej przestrzeni po prawej stronie obrazu. Kliknij przycisk OK, aby zamknąć okno dialogowe:

Okno dialogowe Rozmiar płótna.
Aby wyśrodkować nowe płótno na ekranie, przejdę do menu Widok i wybiorę Dopasuj na ekranie :

Wybór trybu wyświetlania Dopasuj do ekranu.
A ponieważ mój obraz jest wystarczająco mały, aby zmieścić się całkowicie na ekranie przy 100-procentowym powiększeniu, wrócę do trybu przeglądania i wybiorę 100% :

Wybór trybu widoku 100%.
I tutaj widzimy dodatkową przestrzeń płótna, która została dodana:

Dokument z dodatkową przestrzenią roboczą po prawej stronie.
Przenoszenie obrazów obok siebie
Aby przenieść jeden z obrazów w nowe miejsce, wybierz narzędzie Przenieś z paska narzędzi:

Wybór narzędzia przenoszenia.
W panelu Warstwy kliknij warstwę „Inteligentny obiekt” u góry, aby ją wybrać:

Wybieranie warstwy „Inteligentny obiekt”.
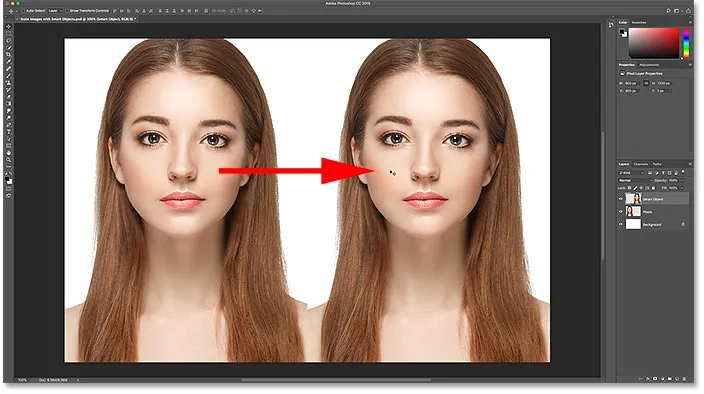
Następnie kliknij obraz i przeciągnij go w nowe miejsce po prawej stronie. Naciśnij i przytrzymaj klawisz Shift podczas przeciągania, aby ograniczyć kierunek, w którym można się poruszać, co ułatwi przeciąganie. Mamy teraz obraz, który pozostanie obrazem pikselowym po lewej stronie i obraz, który przekonwertujemy na inteligentny obiekt po prawej:

Przeciągnięcie obrazu z warstwy „Inteligentny obiekt” do nowej przestrzeni roboczej.
Przekształcanie warstwy w inteligentny obiekt
Na koniec, aby przekonwertować obraz po prawej stronie na inteligentny obiekt, upewnij się, że warstwa „Inteligentny obiekt” jest zaznaczona w panelu Warstwy:

Należy wybrać warstwę „Inteligentny obiekt”.
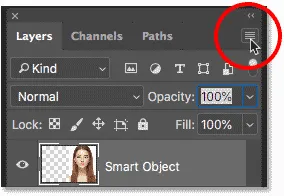
Kliknij ikonę menu w prawym górnym rogu panelu Warstwy:

Otwieranie menu panelu Warstwy.
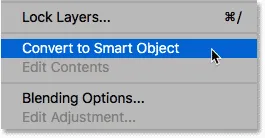
A następnie wybierz z listy opcję Konwertuj na inteligentny obiekt :

Wybierz „Konwertuj na inteligentny obiekt”.
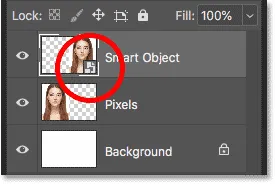
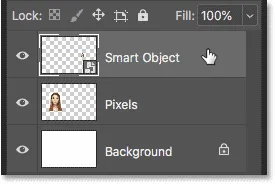
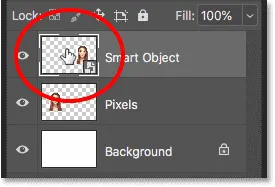
Photoshop konwertuje warstwę na inteligentny obiekt, a ikona inteligentnego obiektu pojawia się w miniaturze warstwy:

Inteligentne obiekty wyświetlają ikonę w prawym dolnym rogu miniatury.
Powiązane: Jak tworzyć inteligentne obiekty w Photoshopie
Zmiana rozmiaru obrazów w porównaniu do inteligentnych obiektów w Photoshopie
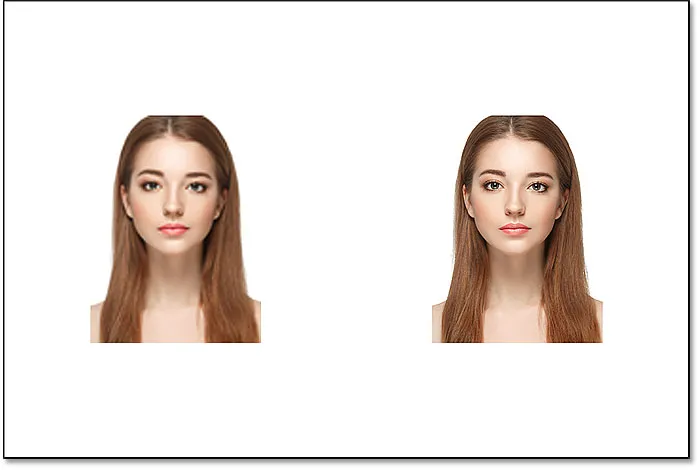
Teraz, gdy mamy już skonfigurowany dokument, zobaczmy, co się stanie, gdy zmieniamy rozmiar normalnej warstwy opartej na pikselach i porównujemy ją z tym, co dzieje się, gdy zmieniamy rozmiar inteligentnego obiektu. Skalujemy obie wersje w dół, aby je zmniejszyć (znane jako skalowanie w dół ), a następnie powiększymy je ( skalowanie w górę ) i porównamy wyniki.
Skalowanie obrazu w dół
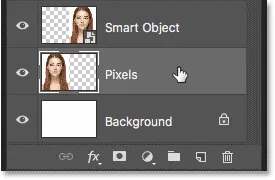
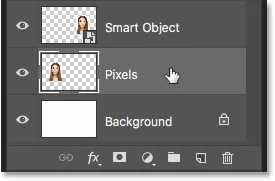
Zaczniemy od wersji pikselowej po lewej stronie. Kliknę warstwę „Piksele”, aby ją wybrać:

Wybieranie warstwy „Piksele”.
Aby przeskalować obraz i go pomniejszyć, wybiorę polecenie Free Transform w Photoshopie, przechodząc do menu Edycja i wybierając Free Transform :

Przejście do Edycja> Darmowa transformacja.
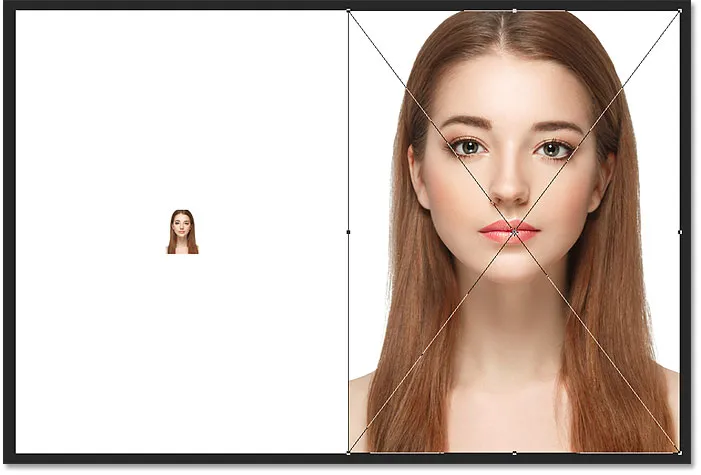
Spowoduje to umieszczenie pola swobodnej transformacji i uchwytów wokół obrazu:

Pole Free Transform i uchwyty pojawiają się wokół wersji pikseli po lewej stronie.
Dowiedz się, jak przekształcić podstawowe umiejętności i skróty programu Photoshop
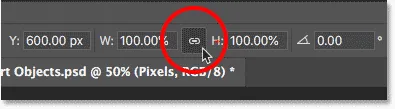
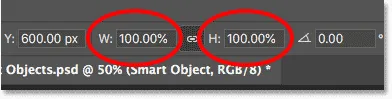
Skalujmy szerokość i wysokość obrazu do zaledwie 10% oryginalnego rozmiaru. Możemy zmienić jego rozmiar, naciskając i przytrzymując klawisz Shift oraz przeciągając dowolny z narożnych uchwytów. Ponieważ jednak znamy dokładny rozmiar, którego potrzebujemy, łatwiej jest po prostu wprowadzić go na pasku opcji. Najpierw upewnij się, że opcje Szerokość ( W ) i Wysokość ( H ) są połączone, klikając ikonę łącza między nimi:

Kliknięcie ikony łącza.
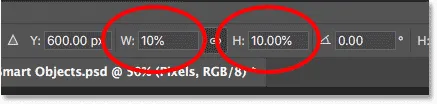
Następnie zmień wartość Szerokość na 10% . Ponieważ szerokość i wysokość są ze sobą połączone, wartość wysokości zmienia się automatycznie na 10% :

Ustawienie nowej szerokości i wysokości obrazu na 10 procent.
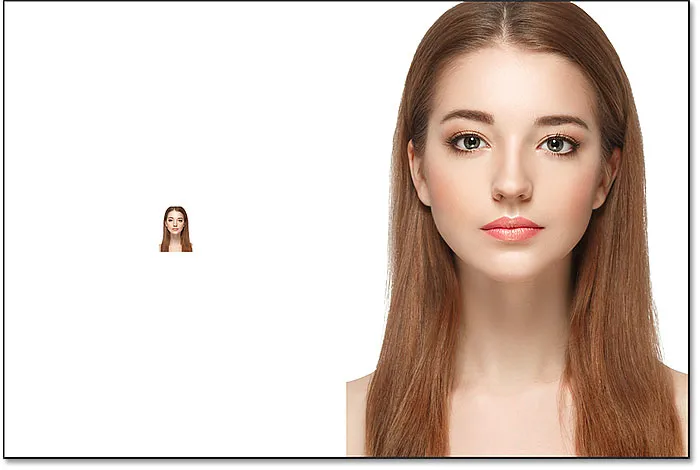
Naciśnij Enter (Win) / Return (Mac), aby zaakceptować nowe wartości, a następnie naciśnij Enter (Win) / Return (Mac), aby zamknąć Free Transform. I tutaj widzimy, że wersja pikselowa po lewej jest teraz znacznie mniejsza:

Szerokość i wysokość wersji pikselowej zostały zmniejszone do 10 procent.
Zmniejszenie skali inteligentnego obiektu
Zróbmy to samo z inteligentnym obiektem po prawej stronie. Kliknę inteligentny obiekt w panelu Warstwy, aby go wybrać:

Wybór inteligentnego obiektu.
Następnie wrócę do menu Edycja i wybiorę opcję Bezpłatna transformacja :

Przejdę ponownie do Edycja> Darmowa transformacja.
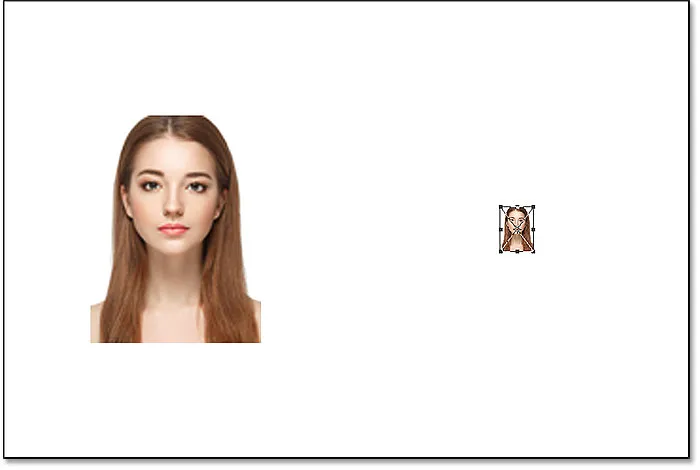
Tym razem uchwyty swobodnej transformacji pojawiają się wokół inteligentnego obiektu po prawej stronie:

Dokument pokazujący uchwyty swobodnej transformacji wokół inteligentnego obiektu.
Na pasku opcji połączę ze sobą pola Szerokość i Wysokość:

Kliknięcie ikony łącza.
A potem zmienię wartość Szerokość na 10% . Wartość Wysokość zmienia się wraz z nią:

Skalowanie szerokości i wysokości inteligentnego obiektu do tych samych 10%.
Porównywanie wyników
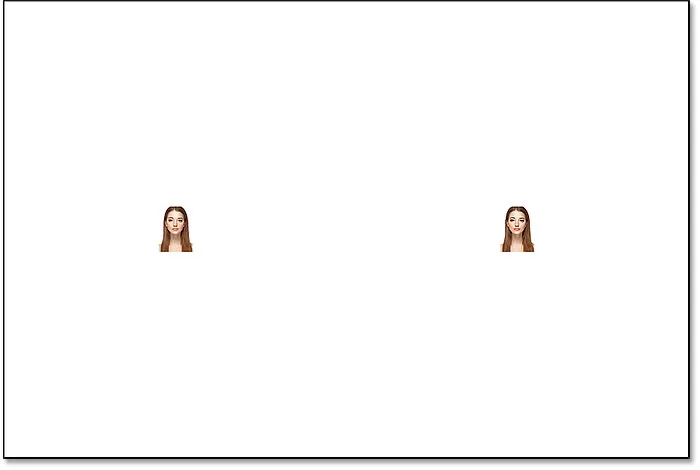
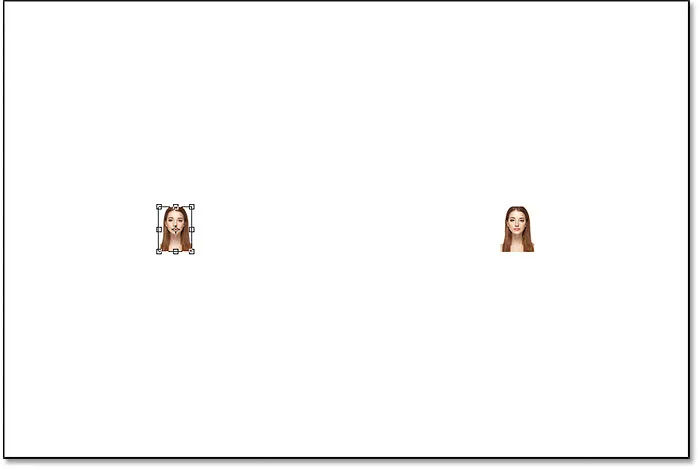
Naciskam Enter (Win) / Return (Mac), aby zaakceptować nowe wartości, a następnie ponownie naciskam Enter (Win) / Return (Mac), aby zamknąć Free Transform. Obie wersje obrazu są teraz zmniejszane do tego samego rozmiaru. A przy tym rozmiarze oba wyglądają dokładnie tak samo. Nie ma jeszcze oczywistej różnicy między wersją pikselową a obiektem inteligentnym:

Dokument po skalowaniu obu wersji.
Skalowanie obrazu
Ale teraz, gdy zmniejszyliśmy obrazy, zobaczmy, co się stanie, jeśli spróbujemy je powiększyć. Zaczniemy od wersji pikselowej po lewej stronie. Kliknę warstwę „Piksele” w panelu Warstwy, aby ją wybrać:

Wybieranie warstwy „Piksele”.
Następnie wrócę do menu Edycja i wybiorę opcję Bezpłatna transformacja :

Przejdę ponownie do Edycja> Darmowa transformacja.
Pole Free Transform ponownie pojawia się wokół wersji pikselowej:

Pole Swobodne przekształcanie otacza obraz pikseli po lewej stronie.
Wartości szerokości i wysokości
Ale zwróć uwagę na wartości Szerokość i Wysokość na pasku opcji. Mimo że zmniejszyliśmy szerokość i wysokość wersji pikseli do 10%, Photoshop informuje nas, że obraz w jakiś sposób powrócił do 100% swojego pierwotnego rozmiaru:

Wartości szerokości i wysokości wersji pikselowej powróciły do 100 procent.
Jeśli widzimy wyraźnie, że obraz jest teraz znacznie mniejszy niż wcześniej, to jak szerokość i wysokość mogą powrócić do 100 procent? Powodem jest to, że kiedy przeskalowaliśmy wersję piksela i zmniejszyliśmy ją, Photoshop zmniejszył ją, odrzucając piksele. W tym przypadku wziął 90% pikseli z szerokości i 90% pikseli z wysokości i po prostu je usunął. Oznacza to, że zmniejszamy się do 1 na 100 pikseli, które mieliśmy wcześniej, lub o 1 procent oryginalnego obrazu. Więc kiedy Photoshop mówi nam teraz, że szerokość i wysokość powróciły do 100%, nie oznacza to, że wróciliśmy do 100% pierwotnego rozmiaru. Oznacza to, że jesteśmy w 100% nowym rozmiarze, co oznacza, ile pikseli pozostało po zmniejszeniu.
Skalowanie obrazu do 50% jego pierwotnego rozmiaru
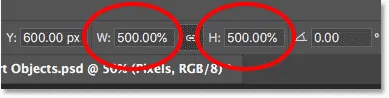
Zobaczmy, co się stanie, jeśli ponownie przeskalujemy obraz. Zaczniemy od skalowania szerokości i wysokości od 10% do 50% oryginalnego rozmiaru. Aby to zrobić, muszę zwiększyć zarówno szerokość, jak i wysokość ze 100% do 500% :

Skalowanie szerokości i wysokości obrazu opartego na pikselach o 500%.
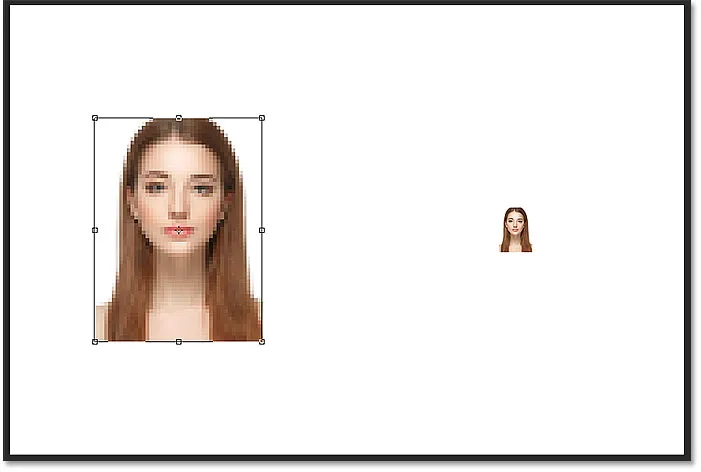
Naciskam Enter (Win) / Return (Mac) na klawiaturze, aby zaakceptować nowe wartości. Ale zanim zakończę Wolną Transformację, możemy już zobaczyć, co się dzieje. Zamiast dodawać nowe piksele i nowe szczegóły do obrazu, Photoshop po prostu pobiera piksele z mniejszej wersji i powiększa je. W rzeczywistości o wiele większy, że kwadratowe kształty pikseli są teraz bardzo oczywiste:

Photoshop powiększa wersję pikseli, powiększając piksele.
Nacisnę ponownie Enter (Win) / Return (Mac) na klawiaturze, aby zamknąć Free Transform. W tym momencie Photoshop próbuje wyczyścić obraz i połączyć ze sobą piksele, ale efekt wygląda bardzo miękko i rozmazany. To nie jest coś, czego chciałbyś użyć:

Wynik po przeskalowaniu wersji piksela po lewej stronie o 500%.
Dowiedz się, jak najlepiej powiększać obrazy w Photoshop CC
Skalowanie inteligentnego obiektu
Porównajmy to z tym, co dzieje się, gdy zwiększamy skalę inteligentnego obiektu. Wybiorę inteligentny obiekt w panelu Warstwy:

Wybór inteligentnego obiektu.
Następnie wrócę jeszcze raz do menu Edycja i wybiorę opcję Bezpłatna transformacja :

Przejdę ponownie do Edycja> Darmowa transformacja.
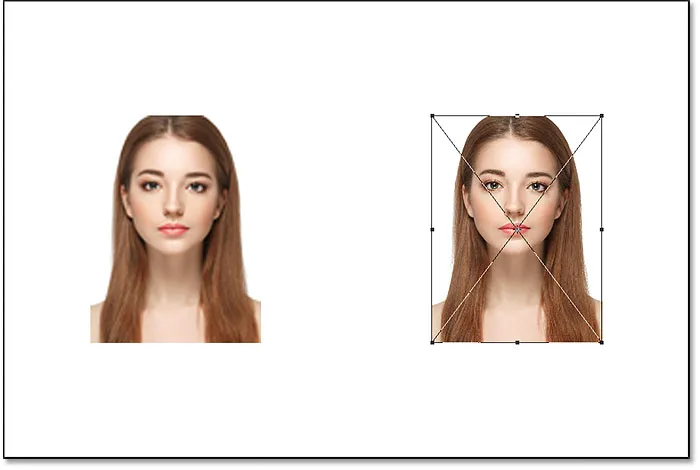
Tym razem uchwyty swobodnej transformacji pojawiają się wokół inteligentnego obiektu po prawej stronie:

Pole swobodnej transformacji otacza inteligentny obiekt po prawej stronie.
Wartości szerokości i wysokości
Jeśli spojrzymy na pasek opcji, zauważymy już różnicę między pikselową wersją obrazu a obiektem inteligentnym. W wersji pikselowej Photoshop resetuje wartości Szerokość i Wysokość do 100% po zmianie rozmiaru. Ale inteligentny obiekt wciąż pokazuje szerokość i wysokość zaledwie 10% . W przeciwieństwie do wersji pikselowej Photoshop nadal pamięta oryginalny rozmiar inteligentnego obiektu i wie, że obecnie oglądamy go w innym rozmiarze niż oryginalny:

Szerokość i wysokość inteligentnego obiektu są nadal ustawione na 10%.
Skalowanie inteligentnego obiektu do 50% jego pierwotnego rozmiaru
Zwiększę szerokość i wysokość z 10% oryginalnego rozmiaru do 50%. Ale zamiast wpisywać 500%, jak to zrobiłem z wersją pikselową, z inteligentnym obiektem, jest to o wiele łatwiejsze. Mogę tylko ustawić obie wartości na 50%:

Zwiększanie szerokości i wysokości inteligentnego obiektu z 10% do 50%.
Nacisnę Enter (Win) / Return (Mac), aby zaakceptować nowe wartości. I zanim zakończę Free Transform, znów widzimy różnicę między wersją pikselową a inteligentnym obiektem. Aby przeskalować obraz po lewej, Photoshop po prostu wziął pozostałe piksele z mniejszej wersji i powiększył je, co spowodowało bardzo blokowy obraz. Ale inteligentny obiekt po prawej stronie wygląda znacznie lepiej. W rzeczywistości wygląda tak samo dobrze jak oryginał, tylko mniejszy:

Skalowany obiekt inteligentny już wygląda lepiej niż wersja pikselowa.
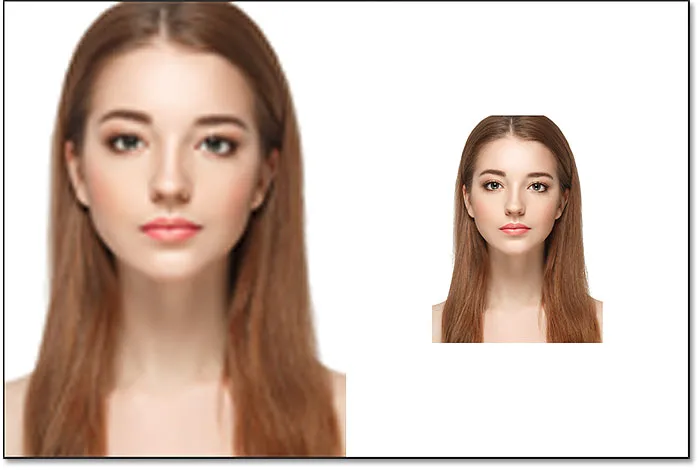
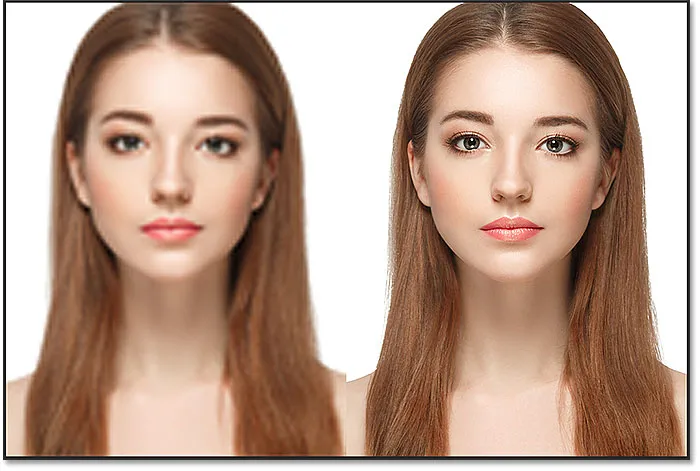
Wciśnę Enter (Win) / Return (Mac) ponownie, aby zamknąć Free Transform. I tym razem Photoshop nie musi nic robić, aby wyczyścić obraz, ponieważ inteligentny obiekt już wygląda świetnie. Kiedy porównamy go do wersji pikselowej po lewej, inteligentny obiekt wygląda ostro i ostro z dużą ilością szczegółów, podczas gdy wersja pikselowa wygląda znacznie gorzej:

Inteligentny obiekt przetrwał skalowanie bez zadrapań. Wersja pikselowa nie miała tyle szczęścia.
Dlaczego inteligentny obiekt wygląda lepiej
Dlaczego więc inteligentny obiekt wygląda o wiele lepiej niż wersja pikselowa? Wynika to z działania inteligentnych obiektów. Inteligentny przedmiot to po prostu pojemnik, w którym znajduje się coś. W tym przypadku trzyma nasz wizerunek. Kiedy skalujemy inteligentny obiekt, aby go powiększyć lub zmniejszyć, zmieniamy rozmiar kontenera, a nie to, co jest w nim. Zmniejszenie pojemnika powoduje, że obraz w nim wygląda na mniejszy. A jeśli powiększymy pojemnik, obraz wewnątrz będzie wyglądał na większy. Ale zawsze wpływamy na kontener (inteligentny obiekt), a nie na jego zawartość.
Wyświetlanie obrazu wewnątrz inteligentnego obiektu
W rzeczywistości możemy otworzyć inteligentny obiekt i wyświetlić jego zawartość, klikając dwukrotnie miniaturkę inteligentnego obiektu w panelu Warstwy:

Dwukrotne kliknięcie miniatury obiektu inteligentnego.
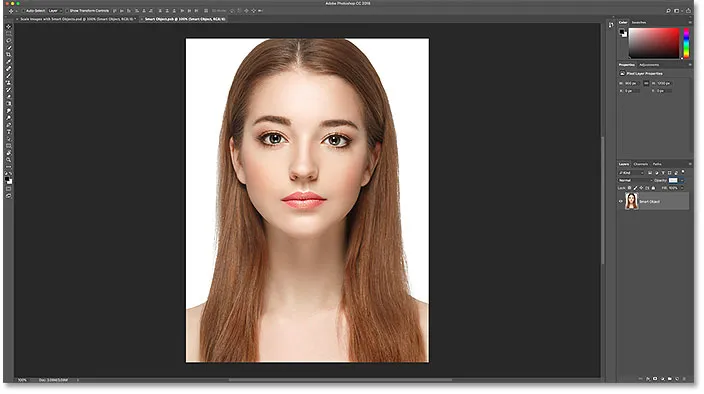
Zawartość inteligentnego obiektu jest otwierana w osobnym dokumencie, a tutaj widzimy oryginalny obraz. Mimo że dwukrotnie przeskalowaliśmy szerokość i wysokość inteligentnego obiektu, najpierw do 10%, a następnie z powrotem do 50%, obraz w nim pozostaje w oryginalnym rozmiarze, bez utraty jakości. Bez względu na to, ile razy zmieniamy rozmiar inteligentnego obiektu, nie ma to wpływu na znajdujący się w nim obraz, dlatego inteligentny obiekt zawsze wygląda świetnie:

Wyświetlanie oryginalnego obrazu, nadal w oryginalnym rozmiarze, wewnątrz inteligentnego obiektu.
Aby zamknąć inteligentny obiekt, przejdź do menu Plik i wybierz Zamknij :

Przejście do Plik> Zamknij.
A teraz wracamy do głównego dokumentu

Powrót do głównego dokumentu Photoshopa.
Powiązane: Jak edytować zawartość inteligentnego obiektu w Photoshopie
Skalowanie obrazu z powrotem do oryginalnego rozmiaru
Na koniec zobaczmy, co się stanie, gdy przeskalujemy obie wersje obrazu z powrotem do oryginalnego rozmiaru. Zacznę od wersji pikselowej po lewej stronie, wybierając ją w panelu Warstwy:

Ponowne wybranie warstwy „Piksele”.
Następnie wrócę do menu Edycja i wybiorę opcję Bezpłatna transformacja :

Przejście do Edycja> Darmowa transformacja.
Uchwyty swobodnej transformacji pojawiają się wokół wersji pikseli po lewej stronie. Na pasku opcji program Photoshop ponownie zresetował wartości szerokości i wysokości z powrotem do 100%:

Wartości szerokości i wysokości wersji pikselowej ponownie powracają do 100 procent.
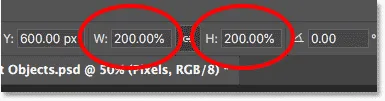
Ponieważ wiemy, że oba mają w rzeczywistości 50% swojego pierwotnego rozmiaru, muszę podwoić ich rozmiar, ustawiając obie wartości na 200% :

Zwiększenie szerokości i wysokości wersji pikselowej o 200%.
Naciskam Enter (Win) / Return (Mac) na klawiaturze raz, aby zaakceptować nowe wartości, a następnie ponownie, aby zamknąć Free Transform. Oto, jak wygląda wersja pikselowa po skalowaniu szerokości i wysokości do 10%, a następnie do 50%, a teraz z powrotem do 100%. Jak widzimy, wynik wygląda bardzo miękko i brakuje dużej części oryginalnego detalu:

Wynik po skalowaniu wersji piksela do pierwotnego rozmiaru.
Skalowanie inteligentnego obiektu do jego pierwotnego rozmiaru
Następnie kliknę inteligentny obiekt w panelu Warstwy, aby go wybrać:

Wybór inteligentnego obiektu.
Potem wrócę po raz ostatni do menu Edycja i wybiorę opcję Bezpłatna transformacja :

Przejście do Edycja> Darmowa transformacja.
Uchwyty swobodnej transformacji pojawiają się wokół inteligentnego obiektu po prawej stronie. Ale na pasku opcji zauważ, że ponownie Photoshop wciąż pamięta, że oglądamy inteligentny obiekt z jego Szerokością i Wysokością ustawioną na zaledwie 50%:

Wartości szerokości i wysokości obiektu inteligentnego są nadal ustawione na 50 procent.
Aby przywrócić oryginalny rozmiar inteligentnego obiektu, wystarczy zmienić szerokość i wysokość z 50% na 100% :

Ustawienie wartości szerokości i wysokości inteligentnego obiektu z powrotem na 100%.
Wciśnę Enter (Win) / Return (Mac) raz, aby zaakceptować zmiany, a następnie ponownie, aby zamknąć Free Transform, a oto wynik. Podczas gdy wersja pikselowa po lewej wyraźnie straciła jakość obrazu, inteligentny obiekt po prawej wygląda dobrze jak nowy. Ponownie dlatego, że zmienialiśmy rozmiar samego inteligentnego obiektu, a nie jego zawartości, więc obraz w nim nigdy nie został zmieniony:

Wynik po skalowaniu obu wersji do ich oryginalnego rozmiaru.
Przekraczanie oryginalnego rozmiaru (i dlaczego należy go unikać)
Ostatnią rzeczą, o której należy pamiętać, jest to, że podczas gdy inteligentne obiekty mają wyraźną przewagę nad obrazami opartymi na pikselach podczas skalowania i zmiany rozmiaru, przewaga ma zastosowanie tylko wtedy, gdy utrzymujesz inteligentny obiekt w jego pierwotnym rozmiarze lub mniejszym. Próba skalowania inteligentnego obiektu większego niż jego pierwotny rozmiar nie ma żadnej korzyści.
Przekraczając 100%, prosisz Photoshopa o utworzenie szczegółów, których nie ma, tak jak w przypadku obrazu opartego na pikselach. Rezultat będzie taki sam, niezależnie od tego, czy jest to inteligentny obiekt, czy nie. Photoshop po prostu weźmie oryginalne piksele i powiększy je, a wynik nie będzie wyglądał tak dobrze. Aby skorzystać z inteligentnych obiektów, upewnij się, że nie wykraczasz poza oryginalny rozmiar obrazu.
Mamy to! W ten sposób można skalować i zmieniać rozmiar obrazów bez utraty jakości za pomocą inteligentnych obiektów w Photoshopie! Aby uzyskać więcej informacji na temat inteligentnych obiektów, dowiedz się, jak tworzyć inteligentne obiekty, jak edytować inteligentne obiekty, jak kopiować inteligentne obiekty, jak scalać warstwy jako inteligentne obiekty lub jak pracować z edytowalnymi inteligentnymi filtrami! I nie zapomnij, wszystkie nasze samouczki Photoshop są teraz dostępne do pobrania w postaci plików PDF!