
Wprowadzenie do pasków postępu Bootstrap
Prawie programiści byliby dobrze znani z Bootstrap. Wyświetla postęp, ile użytkownik zrobił / ukończył. Bootstrap zapewnia pewną klasę do wyświetlania pasków postępu. Ta klasa jest zbudowana w bibliotece bootstrap. Paski postępu wyświetlają stan postępu użytkownikom, tj. Wskazują, ile pokryli ze swojego zadania. Pasek postępu może mieć postać modułu ładującego, paska lub może mieć wiele innych postaci. Wyświetla procent ukończenia zadania / zdarzenia. Implementację pasków postępu można szybko osiągnąć na stronach internetowych za pomocą klas dostarczonych przez Bootstrap.
Co to są paski postępu Bootstrap?
Pasek postępu wyświetla postęp bieżącego zadania, na przykład, ile zadania zostało ukończone i ile jest w toku. Odnosi się do paska postępu utworzonego przez Bootstrap.
Dlatego można go utworzyć za pomocą klasy „progress” w elemencie macierzystym, a najnowszy element potomny będzie miał klasę „progress-bar”. możemy zobaczyć następujący zrzut ekranu paska postępu.

Poniżej podano kod HTML paska postępu mającego inny status postępu ukończenia. Te paski postępu są tworzone za pomocą bootstrap. widzimy element nadrzędny zawierający klasę „progress” bootstrap i jego element potomny zawierający „pasek postępu” klasy dostarczony przez bibliotekę bootstrap.
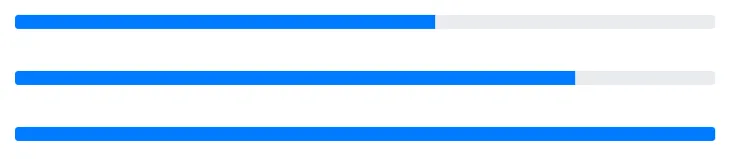
60% Complete
80% Complete
60% Complete
80% Complete
Aby utworzyć pasek postępu / moduły ładujące, biblioteka ładowania początkowego powinna być zawarta na stronie.
Rodzaje pasków postępu ładowania początkowego
Mogą mieć różne typy i różne funkcje.
- Domyślny pasek postępu,
- Pasek postępu z etykietą
- Pasek postępu w paski
- Kolorowy pasek postępu
- Animowany pasek postępu
Przyjrzyjmy się szczegółowo tym typom, jak wspomniano poniżej:
1. Domyślny pasek postępu
Domyślny pasek postępu można dodać za pomocą biblioteki Bootstrap, pewne predefiniowane klasy używane w elemencie nadrzędnym i podrzędnym w celu utworzenia domyślnego paska postępu. Powyższy przykład najlepiej pasuje do domyślnego paska postępu.

2. Pasek postępu z etykietą
Pasek postępu z etykietą jest podobny do domyślnego, zawiera także wartość na pasku niezależnie od tego, co zostało przetworzone. Można to utworzyć, dodając element „60% Complete” pomiędzy elementem potomnym.
Wysokość paska postępu jest kontrolowana przez wysokość elementu nadrzędnego zawierającego klasę „progress”.
np. W podanym poniżej przykładzie element rozpiętości dodany pomiędzy elementem potomnym. Ten element zakresu będzie widoczny jako etykieta na paskach postępu.
60% Complete
80% Complete
60% Complete
80% Complete
W podanym poniżej przykładzie widzimy, że dodany zakres jest widoczny jako wartość paska postępu na środku paska jako etykieta, dlatego jest znany jako pasek postępu z etykietą.

3. Pasek postępu w paski
Pasek postępu w paski wygląda nieco inaczej. widzimy, że klasa bootstrap „paski postępu” w elemencie wewnętrznym daje rozebrany jak widok elementu. Poniżej podano kod HTML dla paska postępu w paski.
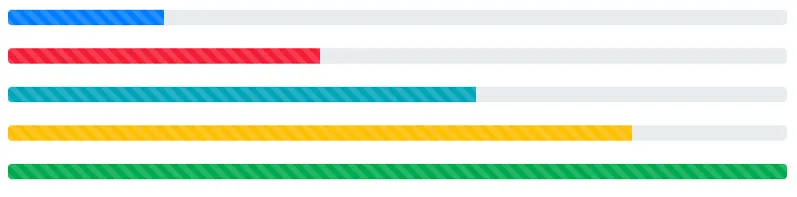
Poniżej widok paska postępu w paski.

4. Kolorowy pasek postępu
Na powyższym pasku postępu można dodawać różne kolory do paska postępu za pomocą klas bootstrap. niektóre z tych klas podano poniżej
- bg-sukces
- bg-info
- bg-ostrzeżenie
- bg-niebezpieczeństwo
Powyższe klasy są znane jako klasy użyteczności w tle.
Powyższe klasy w wewnętrznym elemencie HTML mogą dodawać kolory do paska postępu, jak pokazano na poniższym zrzucie ekranu.

5. Animowany pasek postępu
Odnosi się to do paska postępu z animacją. Biblioteka Bootstrap zapewnia klasę „aktywną” w celu dodania animacji na pasku postępu. Ilekroć zmienia się stan postępu, stan postępu zmienia się powoli do stanu zaktualizowanego.
Jeśli w utworzonym pasku postępu dostępna jest klasa „aktywna”, a ich stan postępu zmienia się na nowy. W tym scenariuszu pasek postępu będzie powoli przechodził do tego nowego stanu, albo status postępu wzrośnie albo spadnie.
Wniosek
Jest to mądrzejszy i skuteczniejszy sposób przedstawienia statusu postępu. Reprezentacja paska postępu może opisywać zbyt wiele informacji, których nie można opisać w kilku zdaniach. Przed utworzeniem paska postępu ładowania początkowego ważne jest włączenie biblioteki aplikacji ładowania początkowego do aplikacji.
Polecane artykuły
To jest przewodnik po paskach postępu Bootstrap. Tutaj omawiamy wprowadzenie, typy wraz z kodami. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Co to jest Bootstrap?
- Komponenty Bootstrap
- Co to jest WebSocket?
- Rodzaje stron internetowych
- Jak utworzyć pasek postępu w JavaFX?