
Różnice między Angular JS a Angular 2
Angular JS to platforma typu open source, która nadaje dynamiczny charakter stronom internetowym lub aplikacjom internetowym. Angular JS użył języka HTML do rozszerzenia swojej składni i pomaga w bardziej wydajnym tworzeniu aplikacji. HTML jest używany głównie jako język statyczny; Angular JS służy do jego dynamiki. Angular JS może być wykorzystywany do tworzenia aplikacji na urządzenia mobilne lub stacjonarne również jako dodatek do aplikacji internetowych. Angular 2 jest zbudowany na nowoczesnym JavaScript, który używa ES6. Angular 2 jest następcą AngularJS. Jest to również platforma typu open source służąca do opracowywania frontonu dla aplikacji internetowych. Został napisany w TypeScript. Jest również kompatybilny z urządzeniami mobilnymi i na wszystkich platformach, takich jak Windows, Mac i Linux.
Angular JS
- Angular JS został opracowany przez Google w 2010 roku. Został napisany w JavaScript. Angular JS jest zgodny z koncepcją MVC (Model View Controller). Główną ideą MVC jest rozróżnienie między warstwą danych, logiki i widoku. Widok odbiera dane z modelu, który służy do wyświetlenia użytkownikowi.
- Gdy użytkownik wchodzi w interakcję z aplikacją, wykonując działania, kontroler zmienił dane w modelu, a następnie widok wyświetla informacje po tym, jak informuje model o zmianach. W Angular JS dane są przechowywane we właściwościach obiektu, kontrolery są klasami JS, a widokiem jest DOM (Document Object Model). Angular JS ma takie funkcje, jak deklaratywne szablony, wstrzykiwanie zależności, dyrektywy itp.
Kątowy 2
- W Angular 2 Typescript ma świetne funkcje do tworzenia aplikacji, takich jak moduły, klasy, dekoratory, interfejsy, modyfikatory dostępu, IntelliSense i błędy czasu kompilacji, dzięki czemu programowanie jest łatwiejsze i lepsze. Aby rozpocząć pracę z Angular 2, musisz zainstalować node.js i npm zainstalować na komputerze.
- ES oznacza ECMA Scripts, a ES6 został wydany w 2015 roku z nowymi funkcjami, takimi jak obsługa języków dla klas, modułów itp. Ma bogaty system szablonów, który jest szeroko stosowany w programowaniu aplikacji dla Angular 2.
- Angular 2 jest wykorzystywany głównie ze względu na wbudowaną funkcję obsługi komunikacji z usługami zaplecza, która sprawia, że logika po stronie serwera wykonuje się łatwo i szybko. Posiada funkcje takie jak szybkie ładowanie stron, metodologię wiązania danych, lepszy czas renderowania i bardziej ekspresyjny dzięki zastosowaniu instrukcji warunkowych i zmiennych lokalnych.
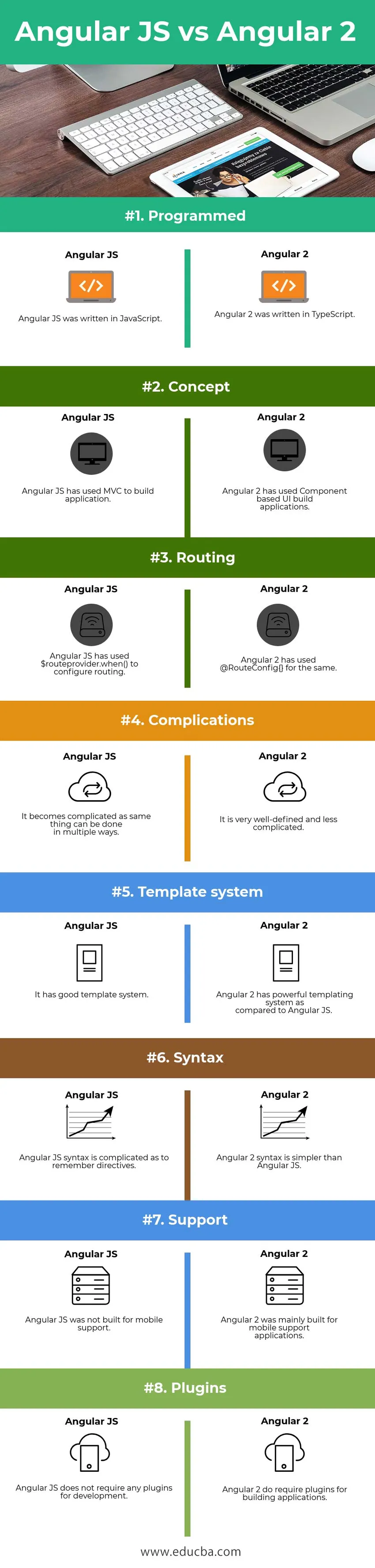
Bezpośrednie porównanie między Angular JS a Angular 2
Poniżej znajduje się porównanie 8 najlepszych między Angular JS a Angular 2 
Kluczowe różnice między Angular JS a Angular 2
Poniżej znajduje się lista punktów opisujących kluczową różnicę między Angular JS a Angular 2
- Angular JS użył do programowania kontrolerów i obiektu $ scope. W Angular 2 zostały one zastąpione komponentami i dyrektywami dotyczącymi rozwoju.
- Angular JS zastosował filtry do odfiltrowania danych. W Angular 2 nazwy filtrów są zmieniane na rury.
- W Angular JS trudno było stworzyć wyszukiwarkę z aplikacją jednostronicową. W Angular 2 łatwiej jest utworzyć przyjazną wyszukiwarce jednostronicową aplikację za pomocą renderowania danych po stronie serwera.
- Aplikacja Angular JS nie może być używana w wyższych wersjach angular. Angular 2 ma kompatybilność wsteczną, której można również używać w Angular 4.
- Angular JS różni się całkowicie od Angular 2. Angular 2 nie jest zaktualizowaną wersją Angular JS
- Aplikacja Angular JS staje się ogólnie wolna. Kąt 2 jest wielokrotnie szybszy niż kątowy JS.
- W Angular JS „ powtarzanie ng ” jest używane do iteracji elementów. W Angular 2 do tego samego używa się * ngFor . W tym zmieniono składnię dyrektyw strukturalnych.
- W Angular JS nie możemy definiować zmiennych. W Angular 2 programiści mogą definiować zmienną lokalną za pomocą skrótu (#) z nazwami zmiennych.
- W Angular JS, ng-bind służy do obsługi jednokierunkowego wiązania danych. W Angular 2 (wartość) służy do obsługi tego samego.
- W Angular JS model ng używany do obsługi dwukierunkowego wiązania danych. W Angular 2 ((ngmodel)) służy do obsługi tego samego.
- W Angular JS, kliknięcie ng używane jako dyrektywa zdarzenia. W Angular 2 właściwości i zdarzenia można wykorzystać bezpośrednio, zawijając zdarzenia i właściwości HTML w nawiasie. Dla właściwości stosuje się nawias kwadratowy (). W przypadku zdarzeń używana jest nawias ().
Polecane kursy
- Ukończ szkolenie An Studio Techniques R Studio
- Szkolenie online na temat AngularJS
- Pakiet szkoleniowy ISTQB poziomu 1
- Kurs z podstaw testowania oprogramowania
Tabela porównawcza Angular JS vs Angular 2
Poniżej znajduje się szczegółowe porównanie Angular JS vs Angular 2
| PODSTAWA DO
PORÓWNANIE | Angular JS | Kątowy 2 |
| Zaprogramowany | Angular JS został napisany w JavaScript. | Angular 2 został napisany w TypeScript. |
| Pojęcie | Angular JS użył MVC do zbudowania aplikacji. | Angular 2 używał aplikacji do budowania interfejsu użytkownika opartych na komponentach. |
| Wytyczanie | Angular JS użył $ routeprovider.when () do skonfigurowania routingu. | Angular 2 użył @Route Config () do tego samego. |
| Powikłania | Staje się to skomplikowane, ponieważ to samo można zrobić na wiele sposobów. | Jest bardzo dobrze zdefiniowany i mniej skomplikowany. |
| System szablonów | Ma dobry system szablonów. | Angular 2 ma potężny system szablonów w porównaniu do Angular JS. |
| Składnia | Składnia kątowa JS jest skomplikowana, jeśli chodzi o zapamiętywanie dyrektyw. | Składnia Angular 2 jest prostsza niż Angular JS. |
| Wsparcie | Angular JS nie został zbudowany dla wsparcia mobilnego. | Angular 2 został zbudowany głównie dla aplikacji mobilnych. |
| Wtyczki | Angular JS nie wymaga żadnych wtyczek do programowania. | Angular 2 wymaga wtyczek do budowania aplikacji. |
Wniosek Angular JS vs Angular 2
Angular JS i Angular 2 stanowią platformę do opracowania aplikacji internetowej w bardzo krótszym czasie i wydajniej. Angular JS jest zawsze dostępny do testów jednostkowych. Jest stosowany głównie w SPA, co przyspiesza rozwój. Jest łatwy do zrozumienia i prosty do nauczenia dla programistów JavaScript.
Angular 2 jest konceptualizowany w aplikacjach mobilnych. Zapewnia ulepszone wstrzykiwanie zależności i prosty routing. Daje nam platformę do pisania kodu w wielu językach. Angular 2 nie będzie brany pod uwagę przy tworzeniu prostych aplikacji internetowych.
Angular JS jest nadal przydatny dla osób początkujących, ponieważ mogą go łatwo zrozumieć. Oba Angular JS kontra Angular 2 są w większości różne. Nauka Angular JS nie jest konieczna, możesz bezpośrednio zacząć od Angular 2 i budować aplikacje front-end. Angular 2 ma podejście mobilne.
Angular przyspiesza rozwój front-endu, ponieważ przyspiesza rozwój. Duże aplikacje można łatwo obsługiwać pod kątem. Może działać lepiej z komponentami. Każdy Angular ma swoje mocne obszary i istotne funkcje do wykorzystania. Angular wydał swoje wyższe wersje również z nowymi funkcjami i lepszą wydajnością.
Polecany artykuł
Jest to wskazówka dotycząca różnicy między Angular JS i Angular 2, ich znaczenia, porównania między głowami, kluczowych różnic, tabeli porównawczej i wniosków. Możesz także przejrzeć następujące artykuły, aby dowiedzieć się więcej -
- Jakie są cechy Angular vs Knockout
- Angular JS vs Angular Co jest korzystne
- Dowiedz się, różnice kątowe kontra Bootstrap
- Węzeł JS vs Java - Który jest lepszy
- Angular vs JQuery - 6 przydatnych porównań
- Big Data vs Data Science - czym się różnią?
- Angular vs React - Co jest korzystne
- C ++ vs Java - Poznaj 8 najważniejszych różnic
- C ++ vs Go: Który jest najlepszy
- Angular 2 vs Vue JS: Różnice