
Różnica między Angular 5 a Angular 4
Angular może być idealnym wyborem, jeśli chodzi o budowanie aplikacji internetowej, która ma wiele i złożoną logikę biznesową. Wszystko, co dotyczy Angulara 4, dotyczy również wersji Angulara 5. Jednak niektóre podstawowe pojęcia dotyczące Angulara od samego początku, takie jak kontrolery, zakres, dyrektywa i moduły, zostały zastąpione, ale nadal wiąże się z tym poczucie złożoności. Udoskonalenia usługi i nowe funkcje, w tym poprawki błędów z wersji 4, są dostarczane w wersji 5. Główną atrakcją przybywającą z Angularem 5 jest jednak jego szybkość i wykonanie. Ładowanie Angula 5. przyspiesza ładowanie czasu wykonywania. Kompilator został poprawiony, choć nieznacznie. Diagnostyka generowana przez kompilator jest nieco ulepszona, gdy dekorator ma nieprawidłowe wyrażenie, co powoduje szybszą odbudowę. Pomaga także w kompilacji przyrostowej kompilacji produkcyjnych.
Angular 4 jest wynikiem kompletnego przeglądu wersji Angular 1. Potrzebuje wysokich umiejętności programistycznych, ponieważ pojawia się z zestawem złożoności. W wersji 4 pakiet animacji został wyciągnięty z rdzenia i umieszczony w osobnym pakiecie. Można przy tym włączyć również kilka zalet, takich jak wyszukiwanie dokumentacji, funkcje automatycznego uzupełniania, takie jak funkcje. Dzięki tej wersji elementy nadrzędne i podrzędne mogą być koordynowane między przejściami stron, dzięki ulepszeniu animacji. Szablon jest cytowany jako tag ng-template zamiast. Programiści, którzy używają przestarzałego szablonu po aktualizacji do wersji Angular 4, mogą łatwo zidentyfikować tę nową funkcję przez główny zespół Angular. Zespół Core Angular zaktualizował również wersję 4 do TypeScript w wersji 2.2. Zwiększy to bezpieczeństwo aplikacji Angular. Szybkość NGC byłaby znacznie większa, co skutkowałoby znacznie lepszą kontrolą typu podczas programu.
Angular 5 ma kilka innych ulepszonych funkcji. Wcześniejsza wersja 5, wcześniejsza wersja, taka jak 4.3, została uruchomiona z HttpClient w ramach @ angular / common jako mniejszy, ale skuteczny sposób na wysłanie żądania internetowego. Ale w wersji 5 ten HttpClient jest zastępowany przez HttpClientModule, który ląduje pod pakietem @ angular / common / HTTP dla wszystkich aplikacji. Jeśli ktoś chce zaktualizować HttpClient, konieczne staje się zastąpienie HttpModule modułem klienta HTTP. Kolejną mile widzianą funkcją jest obsługa AppShell. Do renderowania aplikacji używany jest router. Aplikację należy po prostu wstawić za pomocą poleceń takich jak -ng generuj powłokę aplikacji. Również w wersji 5 można zdecydować, czy ograniczyć znaki nowej linii, białe znaki i tabulatory z poziomu aplikacji, a także z poziomu komponentu.
W wersji 4 parametry trasy są udostępniane w postaci mapy, a jej wykonanie może odbywać się za pomocą prostych wywołań metod. Wszystkie operacje aktualizacji można teraz wykonywać efektywnie dzięki nowej usłudze znanej jako tagi Meta. Dlatego w wersji 4 znacznie poprawiono bezpieczeństwo aplikacji i szybkość wykonywania kompilatora ng. W ten sposób można łatwo wykryć błędy kodowania, takie jak definiowanie zmiennej i informowanie TypeScript, że wartości puste i niezdefiniowane mogą być wstawiane jako wartość zmiennej. Dodanie dyrektywy ngComponentOutlet umożliwia programistom tworzenie deklaratywnego komponentu dynamicznego.
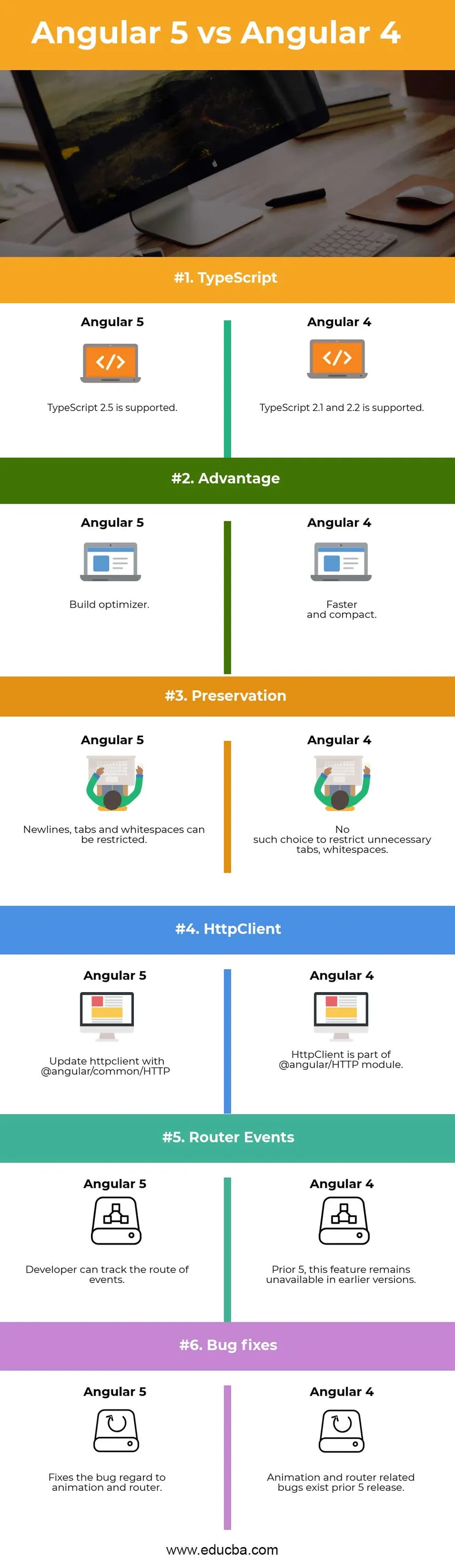
Porównanie bezpośrednio między Angular 5 a Angular 4 (Infografika)
Poniżej znajduje się 6 najważniejszych różnic między Angular 5 a Angular 4: 
Kluczowe różnice między Angular 5 a Angular 4
Zarówno Angular 5 vs Angular 4 są popularnymi wyborami na rynku; omówmy niektóre z głównych różnic między Angular 5 a Angular 4:
- Angular 5 został wydany w listopadzie 2017 r., Z wieloma ekscytującymi funkcjami, podczas gdy Angular 2 został wydany w marcu 2017 r., Z dużym skokiem wydania z wersji 2.
- Angular 5 ma znaczną poprawę dzięki kompilatorowi, obsługuje funkcję przyrostową aplikacji, podczas gdy Angular 4 nie ma w sobie wbudowanego rozszerzenia kompilatora.
- Angular 5 daje wybór ograniczenia białych znaków, tabulatorów i nowych linii, które są niepotrzebne, podczas gdy Angular 4 nie daje ci możliwości ograniczenia niepotrzebnych białych znaków, tabulatorów i nowych linii.
- Angular 5 ma interfejs API do przesyłania stanu Angular Universal, z którym stan aplikacji między klientem a serwerem może być współużytkowany, podczas gdy Angular 4 jest pozbawiony tego API pomiędzy interakcją klient-serwer.
- Angular 5 ma optymalizator kompilacji, który faktycznie pomaga usunąć niepotrzebny kod z aplikacji, podczas gdy Angular 4 nie posiada funkcji podobnej do optymalizatora kompilacji.
- Angular 5 ma pakiet @ angular / component / HTTP i wprowadził nowy moduł o nazwie HttpClientModule, natomiast Angular 4 ma pakiet @ angular / HTTP z modułem o nazwie HttpClient.
- Angular 5 ma wyrażenia lambda, daje bardziej zwarty kod, podczas gdy Angular 4 używa funkcji nazewnictwa zamiast lambda.
- Angular 5 ma obsługę TypeScript 2.5, natomiast Angular 4 obsługuje wersje TypeScript 2.2 i 2.1.
- W Angular 5 dodano nowe zdarzenia cyklu życia routera, które umożliwiają programistom bardziej żywą zdolność śledzenia, podczas gdy Angular 4 ma konwencjonalne podejście do śledzenia zdarzeń cyklu życia.
- Angular 5 obsługuje wiele nazw dyrektyw i komponentów, podczas gdy Angular 4 nie obsługuje wielu schematów nazewnictwa.
Tabela porównawcza Angular 5 vs Angular 4
Poniżej znajduje się najwyższe porównanie między Angular 5 a Angular 4:
|
Podstawa porównania między Angular 5 a Angular 4 |
Kątowy 5 |
Kątowy 4 |
| Maszynopis | Obsługiwany jest TypeScript 2.5 | Obsługiwany jest TypeScript 2.1 i 2.2 |
| Korzyść | Zbuduj optymalizator | Szybszy i kompaktowy |
| Ochrona | Znaki nowej linii, tabulatory i białe znaki mogą być ograniczone | Nie ma takiego wyboru, aby ograniczyć niepotrzebne karty, białe znaki |
| HttpClient | Zaktualizuj httpclient za pomocą @ angular / common / HTTP | HttpClient jest częścią modułu @ angular / HTTP |
| Zdarzenia routera | Deweloper może śledzić trasę wydarzeń | W wersji wcześniejszej niż 5 ta funkcja pozostaje niedostępna we wcześniejszych wersjach |
| Poprawki błędów | Naprawiono błąd związany z animacją i routerem | Błędy związane z animacją i routerem istnieją przed wydaniem 5 |
Wniosek - Angular 5 vs. Angular 4
Powstaje ostatnie pytanie, które jest najlepszą platformą do tworzenia stron internetowych między Angular 5 a Angular 4. Jednak wybór właściwej i odpowiedniej wersji zawsze będzie trudny. Ponieważ regularne aktualizacje pojawiają się w regularnych odstępach czasu, decyzja o wyborze wersji jest trudna. Deweloper musi wziąć pod uwagę kilka czynników, takich jak szczegóły projektu, wymagania klienta, złożoność wdrożenia określonej funkcjonalności.
Tworzenie aplikacji przy użyciu Angular zapewnia podstawowe funkcje, takie jak bezpieczeństwo, elastyczność i skalowalność. Od momentu wprowadzenia Angulara 4 znacznie poprawiono wydajność i szybkość. Angular 5 ma własny zestaw funkcji, takich jak optymalizator kompilacji, którego wcześniej brakowało w wersji 4. Nie tylko to, ale rozważanych jest również wiele innych zmian w kilku obszarach. Wersja jest łatwa dla programistów, co stanowi lepszy i odpowiedni wybór do tworzenia stron internetowych. Deweloper może dostosować style i ograniczenia, które są dołączone do każdej wersji. To samo dotyczy również Angulara. Ostatecznie zdolność programisty do radzenia sobie ze złożonością projektu i zrozumienia nowej funkcjonalności dostarczanej z określoną wersją. Jeśli to zrozumienie jest żywe, wdrożenie określonej wersji nie powinno być trudnym zadaniem, aby spełnić wymagania klienta.
Polecany artykuł
To był przewodnik po największej różnicy między Angular 5 a Angular 4. Tutaj omawiamy również kluczowe różnice Angular 5 vs Angular 4 z infografikami i tabelą porównawczą. Możesz także zapoznać się z następującymi artykułami Angular 5 vs. Angular 4, aby dowiedzieć się więcej -
- ReactJS vs Angular 4
- Angular 2 vs Vue JS
- Ember js vs Angular js
- Angular 2 vs ReactJS