
Różnice między TypeScript Type a Interface
TypeScript jest otwartym językiem skryptowym używanym do tworzenia aplikacji. Pisanie maszynowe przekłada się na JavaScript i jest nazywane nadzbiorem JavaScript. Kompilator TypeScript o nazwie „tsc” napisany tylko w maszynopisie i jest również kompilowany do JavaScript. TypeScript jest używany głównie do tworzenia aplikacji javascript po stronie klienta i serwera. Interfejs można rozszerzyć o inne interfejsy. TypeScript pozwala również na dziedziczenie interfejsu z wielu interfejsów. Interfejs może być dziedziczony na dwa sposoby: Dziedziczenie pojedynczego interfejsu i dziedziczenie wielu interfejsów. Interfejs jest częścią maszynopisu, tylko interfejsu nie można przekonwertować na JavaScript.
Przyjrzyjmy się szczegółowo o TypeScript vs. Interface:
Maszynopis został zaprojektowany i opracowany przez firmę Microsoft w 2012 roku. TypeScript składa się z trzech składników: języka, kompilatora maszyn, usługi języka maszynopisu (TLS). Język odnosi się do składni, słów kluczowych i adnotacji typu. Kompilator konwertuje instrukcje na javascript, który jest napisany pismem maszynowym. TLS służy do obsługi wspólnego zestawu typowych operacji edytora, takich jak uzupełnianie instrukcji, formatowanie kodu itp. TypeScript rozszerza swoje funkcje o inne biblioteki, takie jak Node.js, D3.js, JQuery itp. Typescript deklaruje własną składnię, gdy deklaruje typ danych zmiennej obok nazwy zmiennej.
TypeScript ma wiele funkcji, takich jak sprawdzanie czasu kompilacji, wnioskowanie o typie, usuwanie typu, interfejsy, typ wyliczony, rodzajowy, przestrzenie nazw, krotka, oczekiwanie, klasy, moduły, parametry opcjonalne lub domyślne, funkcje anonimowe. Jest bardziej skalowalny i możemy budować solidne komponenty. Jest również niezależny od platformy, przeglądarki i systemu operacyjnego. Przedstawia programistom metodę wyrażania zmiennych, tablic i właściwości w niestandardowy sposób javascript.
TypeScript jest lepszy od innych języków skryptowych, takich jak Dart. TypeScript nie wymaga określonej konfiguracji środowiska do wykonania. Można go uruchomić tam, gdzie JavaScript może działać z łatwością. Korzyści z używania maszynopisu polegają na tym, że skompiluje kod i sprawdzi błędy kompilacji. Znajduje również błąd składniowy i informuje przed uruchomieniem skryptu. TypeScript ma funkcję opcjonalnego pisania statycznego i systemu wnioskowania o typach za pośrednictwem usługi języka maszynopisu (TLS). Typ zmiennej można wywnioskować na podstawie usługi językowej (TLS) na podstawie jej wartości, jeśli typ nie jest zadeklarowany dla zmiennej.
Typy TypeScript mają inny zestaw typów i wartości obsługiwanych przez język. Typy sprawdzą przydzielone wartości do zmiennych przed ich zapisaniem lub wykonaniem dla aplikacji. Typ może być trzech typów: 1. Dowolny typ: - Użycie dowolnego typu danych oznacza, że nie można sprawdzić typu zmiennej. 2. Wbudowany typ: - typy danych, które już istnieją w systemie, takie jak liczba, łańcuch, wartość logiczna, nieważne, puste i niezdefiniowane. Null oznacza, że zmienna została ustawiona na obiekt, którego wartość jest niezdefiniowana. Niezdefiniowany oznacza, że zmienna nie ma przypisanej wartości ani obiektu. 3. Typy danych zdefiniowane przez użytkownika: - typy danych zadeklarowane przez użytkownika, takie jak wyliczenia, klasy, tablice itp. Jeden z typów jest również określany jako Alias typu
Interfejs TypeScript odnosi się do składni, której system musi przestrzegać. Jest to wirtualna struktura istniejąca w kontekście maszynopisu. Służy głównie do sprawdzania typu. Jest to po prostu umowa strukturalna, która określa właściwości obiektu, który ma podobną nazwę i typ. Interfejs definiuje również metody i zdarzenia. Zawiera jedyną deklarację członków. Elementy interfejsu powinny być deklarowane przez klasę pochodną.
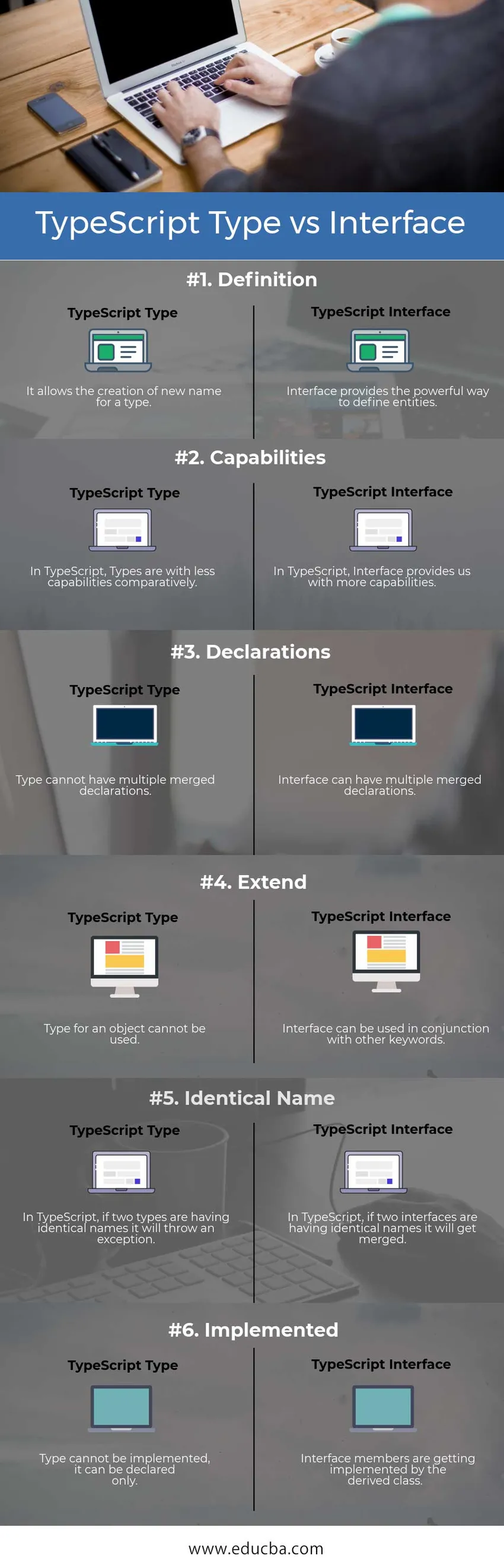
TypeScript Type vs Interface Infographics
Poniżej znajduje się 6 najważniejszych różnic między TypeScript Type a Interface 
Kluczowe różnice między TypeScript Type a Interface
Poniżej znajdują się listy punktów, opisujące kluczowe różnice między TypeScript Type a Interface
- Deklaracja typu TypeScript może wprowadzić nazwę dowolnego rodzaju, w tym typu pierwotnego, zjednoczenia lub typu przecięcia. Deklaracja interfejsu zawsze wprowadzała nazwany typ obiektu.
- Składnia Type może być zapisana jako „type ABC = (a: number; b: liczba;) ”. Składnię interfejsu można zapisać jako „interfejs ABC = (a: number; b: liczba;) ”.
- W TypeScript typ nie tworzy na przykład nowej nazwy. W TypeScript interfejs może utworzyć nową nazwę, której można używać wszędzie.
- Typ nie ma funkcji rozszerzania. Interfejs może rozszerzać także wiele interfejsów i klas.
- Typ jest używany głównie wtedy, gdy trzeba użyć typu unii lub krotki. W maszynopisie czasami programiści nie mogą wyrazić niektórych kształtów za pomocą interfejsu.
Bezpośrednie porównanie między TypeScript Type a Interface
Poniżej znajduje się najwyższe porównanie między TypeScript Type a Interface
| Podstawa porównania między TypeScript Type a Interface | TypeScript Type | Interfejs TypeScript |
| Definicja | Pozwala na utworzenie nowej nazwy dla typu. | Interfejs zapewnia potężny sposób definiowania jednostek. |
| Możliwości | W TypeScript typy mają stosunkowo mniej możliwości. | W TypeScript interfejs zapewnia nam więcej możliwości. |
| Deklaracje | Typ nie może mieć wielu połączonych deklaracji. | Interfejs może mieć wiele scalonych deklaracji. |
| Poszerzać | Nie można użyć typu dla obiektu. | Interfejs może być używany w połączeniu z innymi słowami kluczowymi. |
| Identyczna nazwa | W TypeScript, jeśli dwa typy mają identyczne nazwy, wygeneruje wyjątek. | W TypeScript, jeśli dwa interfejsy mają identyczne nazwy, zostanie scalony. |
| Zaimplementowano | Typu nie można zaimplementować, można go tylko zadeklarować. | Członkowie interfejsu są implementowani przez klasę pochodną. |
Wniosek: TypeScript Type vs Interface
Typ a interfejs TypeScript są ważnymi pojęciami pisma maszynowego. Aliasy typu są czasami podobne do interfejsów. Wpisz Alias, że prymityw nie jest zbyt użyteczny, choć można go użyć do dokumentacji. Może być ogólny jak interfejsy, w których możemy po prostu dodawać parametry i używać ich po prawej stronie deklaracji.
Interfejs ma funkcję opcjonalnych właściwości. Interfejsy te można zapisać podobnie jak inne interfejsy. Opcjonalną właściwość można oznaczyć symbolem „?” na końcu nazwy nieruchomości podczas jej deklarowania. Zaletą korzystania z tej właściwości jest to, że mogą to być dostępne właściwości. Zapobiega również korzystaniu z właściwości, które nie są częścią interfejsu. Ma inne funkcje, takie jak korzystanie z właściwości tylko do odczytu, sprawdzanie nadmiaru właściwości, typy funkcji, typy indeksów, typy klas i typy hybrydowe
Maszynopis jest obecnie popularny wśród deweloperów Angular i jest szeroko stosowany do tworzenia aplikacji. Powyżej wyjaśniono różnicę między typem maszynopisu a interfejsem, która pomaga poznać ich podstawowe rzeczy. Każdy z nich ma własne zastosowanie do pracy nad drugim.
Polecany artykuł
Jest to przewodnik po najważniejszych różnicach między TypeScript Type a Interface. Tutaj omawiamy również różnice między kluczem TypeScript Type a Interface z infografikami i tabelą porównawczą. Możesz także zapoznać się z następującymi artykułami -
- TypeScript vs JavaScript
- JavaScript vs C #
- Interfejs Java a klasa abstrakcyjna
- Języki programowania a języki skryptowe
- Najbardziej niesamowite funkcje C # i Js
- Funkcje Node.js i Asp.net