
Różnica między C # a JavaScript
Dzisiaj omówimy dwa najpopularniejsze języki programowania, a mianowicie C # vs JavaScript. Zanim przejdziemy głębiej do tematu, zrozumiemy podstawy języków programowania C # vs JavaScript.
Co to jest JavaScript?
JavaScript jest łatwy do nauczenia się języka programowania. JavaScript jest zgodny ze standardami ECMAScript wraz z niektórymi własnymi dodatkowymi funkcjami, które nie występują w standardzie ECMAScript. JavaScript to język skryptowy, który został po raz pierwszy wprowadzony w 1995 roku przez Netscape.
Początkowo JavaScript był używany jako język programowania po stronie klienta. Stopniowo wraz z udoskonalaniem języka dodawano kolejne nowe funkcje, aby rozszerzyć obsługę skryptów po stronie serwera, oprogramowania PDF i edytora tekstu. Obecnie JavaScript jest dość popularnym i szeroko stosowanym językiem skryptowym, obok CSS i HTML, do tworzenia interaktywnych i pięknych stron internetowych.
Co to jest C #?
Kiedy Microsoft podjął inicjatywę .NET w około 2000 roku, wprowadził C # zatwierdzony przez Europejskie Stowarzyszenie Producentów Komputerów (ECMA) i Międzynarodową Organizację Normalizacyjną (ISO). Symbol skrótu „#” w języku C # jest powszechnie nazywany słowem „SHARP”.
C # to obiektowy język programowania, który jest w pełni zintegrowany z Visual Studio IDE. Struktura kodowania C # przypomina Java. C # wymaga kompilacji, a zatem może być kompilowany na różnych platformach. C # jest również częścią platformy Microsoft .NET.
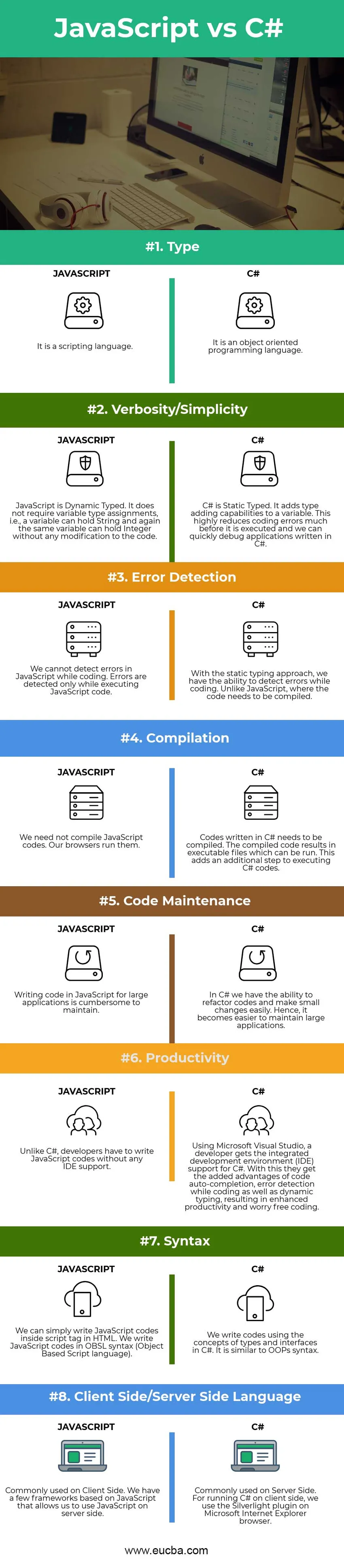
Bezpośrednie porównanie między C # a JavaScript (infografiki)
Poniżej znajduje się 8 najważniejszych różnic między C # a JavaScript 
Przykłady:
Poniżej znajdują się najważniejsze przykłady między C # a JavaScript
- Poniższy przykład pokazuje przykładowy skrypt JavaScript działający, który w przeglądarce pokazuje tekst, a po kliknięciu tekstu zmieniamy kolor tekstu.
JavaScript
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
- Poniższy przykład drukuje nasz ulubiony ciąg Hello World za pomocą C #.
DO#
C# using System;
namespace HelloWorldApplication
(
class HelloWorld
(
static void Main(string() args)
(
/* my first program in C# */
Console.WriteLine("Hello World");
Console.ReadKey();
)
)
)
- Poniższy przykład pokazuje, w jaki sposób skrypt JavaScript może być skryptowany, więc uruchomienie go w przeglądarce internetowej powoduje wyświetlenie przycisku. Po kliknięciu przycisku możemy zobaczyć datę i godzinę.
JavaScript
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
- Poniższy przykład pokazuje, jak korzystać z odczytu i zapisu plików za pomocą klasy FileStream w C #.
DO#
using System;
using System.IO;
namespace FileIOApplication
(
class Program
(
static void Main(string() args)
(
FileStream F = new FileStream("test.dat", FileMode.OpenOrCreate, FileAccess.ReadWrite);
for (int i = 1; i <= 20; i++)
(
F.WriteByte((byte)i);
)
F.Position = 0;
for (int i = 0; i <= 20; i++)
(
Console.Write(F.ReadByte() + " ");
)
F.Close();
Console.ReadKey();
)
)
)
- Z powyższych przykładów możemy po prostu skopiować i wkleić przykładowe kody JavaScript, wkleić je do pliku tekstowego i zmienić rozszerzenie pliku na .html. Umożliwi nam to wykonanie kodów. Do uruchamiania przykładów C # możemy użyć C # IDE, tj. Microsoft Visual Studio lub użyć wiersza poleceń do skompilowania kodów C #.
- Jak omówiliśmy wcześniej, dla obu powyższych przykładów JavaScript działa w dowolnej przeglądarce. Ale C # to więcej programowania po stronie serwera na serwerze Windows.
- JavaScript jest słabo wpisany, podczas gdy C # jest mocno wpisany. Z powyższych przykładów widzimy użycie klas i typów w C #, podczas gdy nie ma definicji typów dla JavaScript.
Tabela porównawcza C # a JavaScript
Jak widać, istnieje wiele Porównanie między C # a JavaScript. Spójrzmy na najlepsze porównanie między C # a JavaScript -
| Podstawa porównania między C # a JavaScript |
DO# |
JAVASCRIPT |
| Rodzaj | Jest to obiektowy język programowania. | To jest język skryptowy. |
| Szczegółowość / prostota | C # ma typ statyczny. Dodaje możliwość dodawania typu do zmiennej. To znacznie zmniejsza błędy kodowania znacznie przed jego uruchomieniem i możemy szybko debugować aplikacje napisane w języku C #. | JavaScript jest dynamiczny. Nie wymaga przypisania typu zmiennej, tzn. Zmienna może przechowywać ciąg znaków i ponownie ta sama zmienna może przechowywać liczbę całkowitą bez modyfikacji kodu. |
| Wykrywanie błędów | Dzięki metodzie pisania statycznego mamy możliwość wykrywania błędów podczas kodowania. W przeciwieństwie do JavaScript, gdzie kod musi zostać skompilowany. | Nie możemy wykryć błędów w JavaScript podczas kodowania. Błędy są wykrywane tylko podczas wykonywania kodu JavaScript. |
| Kompilacja | Kody napisane w języku C # muszą zostać skompilowane. Skompilowany kod tworzy pliki wykonywalne, które można uruchomić. To dodaje dodatkowy krok do wykonywania kodów C #. | Nie musimy kompilować kodów JavaScript. Nasze przeglądarki je obsługują. |
| Konserwacja kodu | W języku C # mamy możliwość łatwego refaktoryzowania kodów i wprowadzania małych zmian. Dzięki temu utrzymanie dużych aplikacji staje się łatwiejsze | Pisanie kodu w JavaScript dla dużych aplikacji jest kłopotliwe w utrzymaniu. |
| Wydajność | Korzystając z Microsoft Visual Studio, programista otrzymuje obsługę zintegrowanego środowiska programistycznego (IDE) dla języka C #. Dzięki temu zyskują dodatkowe zalety automatycznego uzupełniania kodu, wykrywania błędów podczas kodowania, a także dynamicznego pisania, co skutkuje zwiększoną produktywnością i bezproblemowym kodowaniem. | W przeciwieństwie do C #, programiści muszą pisać kody JavaScript bez obsługi IDE. |
| Składnia | Piszemy kody przy użyciu pojęć typów i interfejsów w języku C #. Jest podobny do składni OOP. | Możemy po prostu pisać kody JavaScript wewnątrz tagu skryptu w HTML. Piszemy kody JavaScript w składni OBSL (język skryptów obiektowych). |
| Język po stronie klienta / po stronie serwera | Powszechnie używane po stronie serwera. Do uruchamiania C # po stronie klienta używamy wtyczki Silverlight w przeglądarce Microsoft Internet Explorer. | Powszechnie stosowane po stronie klienta. Mamy kilka frameworków opartych na JavaScript, które pozwalają nam używać JavaScript po stronie serwera. |
Wniosek - C # vs JavaScript
Zasadniczo JavaScript jest językiem skryptowym opracowanym przez Netscape Communications. Początkowo został zaprojektowany do tworzenia aplikacji klienckich, ale później wprowadzono także obsługę kodowania po stronie serwera. Istnieje kilka struktur opartych na JavaScript, takich jak JQuery, Angular.js, ReactJS i Meteor.js, aby wymienić tylko kilka. JavaScript ma rosnącą społeczność i stale aktualizuje się o nowe funkcje.
C # to zorientowany obiektowo język programowania opracowany przez Microsoft, a kierownikiem projektu jest Anders Hejlsberg. Kody C # są łatwe do nauczenia, jeśli mamy podstawową znajomość języków programowania Java lub C ++. Najnowsza wersja C # to 15.7.2 i jest używana wraz z Microsoft Visual Studio 2017.
W oparciu o wymagania organizacyjne większość prac po stronie klienta jest wykonywana w JavaScript. Większość stron, które przeglądamy, używa JavaScript. Mimo że C # ma swoje zalety, JavaScript jest bardziej popularny i łatwo możemy znaleźć ekspertów. C # jest również popularny, ale nieco przestarzały pod względem użytkowania.
Polecany artykuł
To był przewodnik po największej różnicy między C # a JavaScript. Tutaj omawiamy również różnice między kluczem C # a JavaScript za pomocą infografiki i tabeli porównawczej. Możesz także zapoznać się z następującymi artykułami w języku C # vs JavaScript, aby dowiedzieć się więcej -
- C vs C #
- JavaScript vs JQuery
- Python vs C #
- JavaScript vs AngularJS
- Inwestowanie aktywne a pasywne: funkcje