
Wprowadzenie do tekstu 3D w Photoshopie
Photoshop to niesamowite oprogramowanie do projektowania i zabawa z tekstem 3D w Photoshopie to także świetna zabawa. Tekst 3D zapewnia trójwymiarowy widok i realistyczny wygląd tekstu. W samouczku dotyczącym tekstu 3D nauczysz się różnych formacji, kształtowania, dostosowywania, a także wyrównywania tekstu 3D. Tutaj rzucisz mi okiem na „Jak tworzyć tekst 3D w Photoshopie” w bardzo łatwy i przyjemny sposób. Do tego ćwiczenia będziesz mieć minimalną wersję CS6 programu Photoshop i uzyskasz najlepszy wynik w wersji CC.
Kroki tworzenia tekstu 3D w Photoshopie
Tutaj nauczysz się tekstów 3D krok po kroku. Zacznijmy od spokojnego umysłu i bawmy się dobrze w naszej pracy.
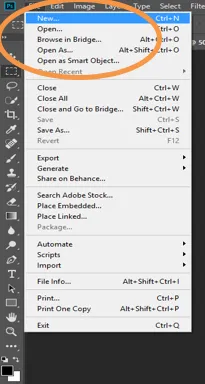
Krok 1: Przejdź do opcji Plik i kliknij Nowy.

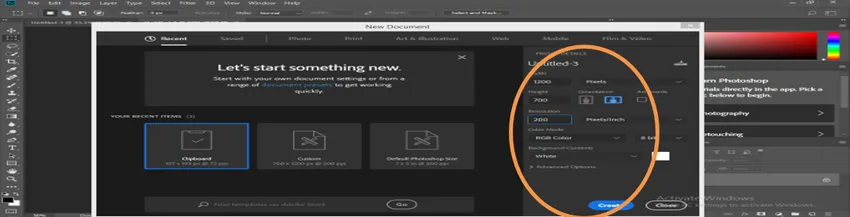
Wykonując powyższy krok, otworzymy okno dialogowe w naszym obszarze roboczym. W tym oknie dialogowym ustawię szerokość strony 1200 pikseli i wysokość 700 pikseli oraz rozdzielczość 200 pikseli / niszę, aby uzyskać najlepszy wynik. Jako tło dokumentu wybiorę biały kolor, który możesz zabrać dowolnym kolorem zgodnie z tekstem.
Tutaj możesz ustawić tryb kolorów, tj. RGB lub CMYK do różnych celów. Kliknij przycisk Utwórz w oknie dialogowym, aby ustawić te pomiary.

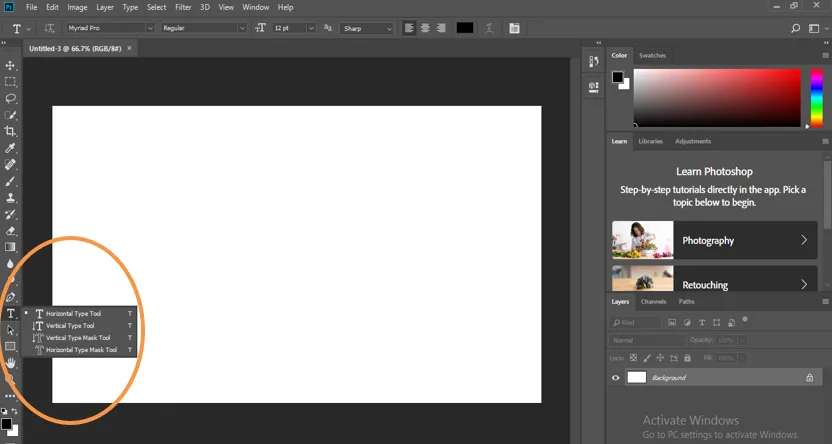
Krok 2: Przejdź do Panelu narzędzi, a tutaj zabierzemy narzędzie tekstowe z paska narzędzi.

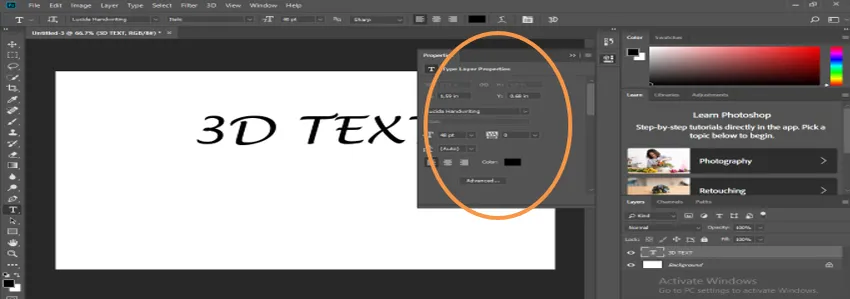
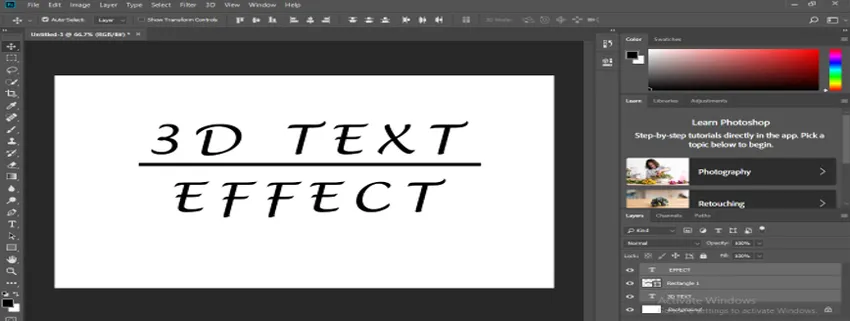
I napiszę „TEKST 3D” jako mój tekst dla efektu 3D i kliknę OK w prawym górnym rogu, jak pokazano na powyższym obrazku. Wybierając tekstowi najlepszy efekt 3D, lepiej wziąć dużą literę tekstu, tak jak ja. Możesz zmienić rozmiar tekstu zgodnie z własnymi właściwościami Text Text, tj. „Przełącz panele znaków i akapitów” w prawym górnym rogu obszaru roboczego.
Po kliknięciu tej opcji pojawi się okno dialogowe, teraz zmieniam rozmiar tekstu i usuwam luki między tekstem, aby uzyskać lepszy wygląd, możesz ustawić go według własnego uznania i wziąć go na środku, trzymając prawy przycisk myszy i przeciągnij go na środek.

Dodam podkreślenie poniżej mojego tekstu przez narzędzie prostokąta, aby mój tekst był skuteczny, a także napiszę inny tekst, tj. „EFEKT” i zarządzam jego rozmiarem i odstępami tekstowymi zgodnie z moim poprzednim tekstem, wykonując te same kroki, co poprzedni tekst.

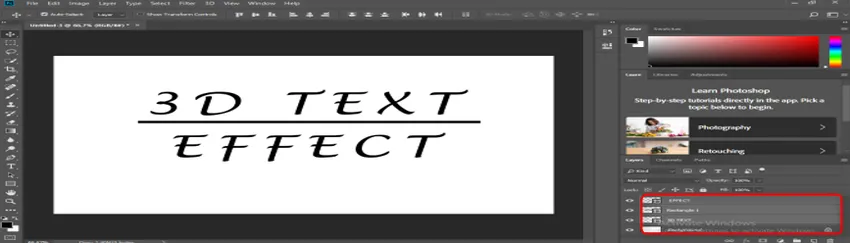
Krok 3: Teraz będziemy pracować z warstwami.
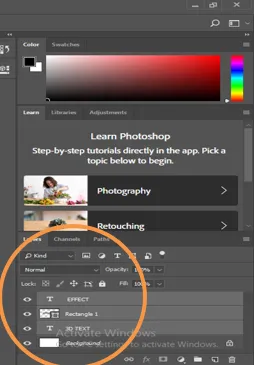
Tutaj mamy cztery warstwy w naszym bieżącym obszarze roboczym, tj. Warstwę 3D TEXT, warstwę Prostokąta 1, warstwę EFEKTU i warstwę Tła.

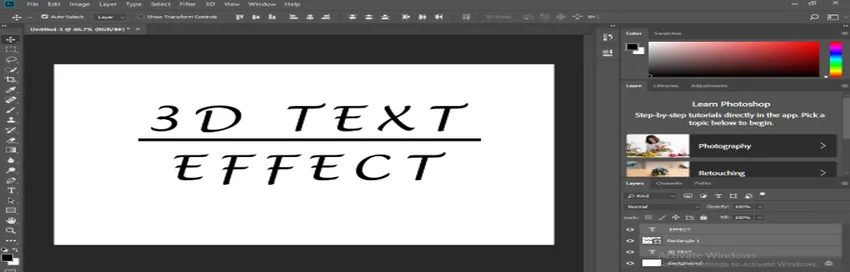
Wyrównamy wszystkie trzy warstwy tekstu do środka, używając narzędzia przenoszenia z panelu narzędzi z tłem.

Wyniki warstw,

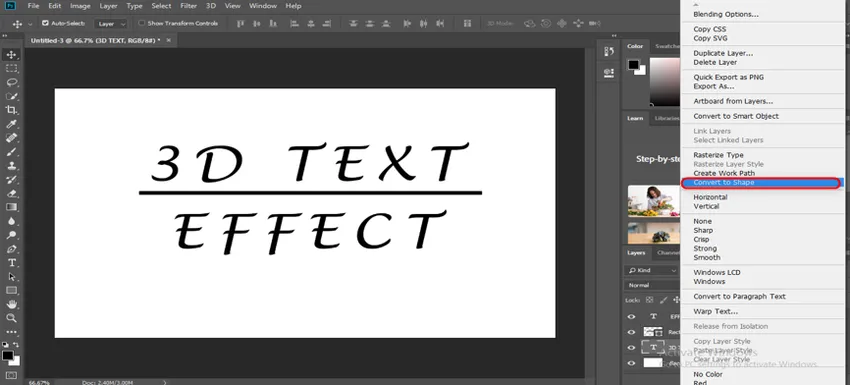
Krok 4: Konwertuj na warstwy Kształt i Scal.
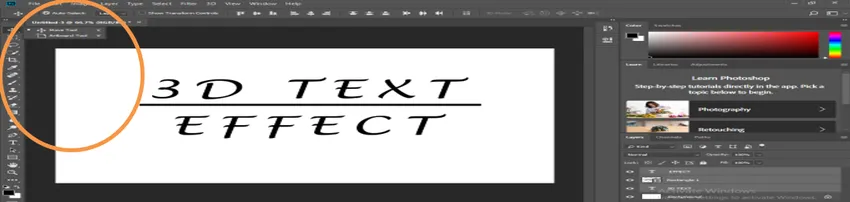
Aby przekonwertować tekst na kształt, kliknij prawym przyciskiem myszy opcję „Warstwa tekstu 3D”, a następnie kliknij opcję „przekonwertuj na kształt”. Zrobimy to samo z warstwą EFFECT.

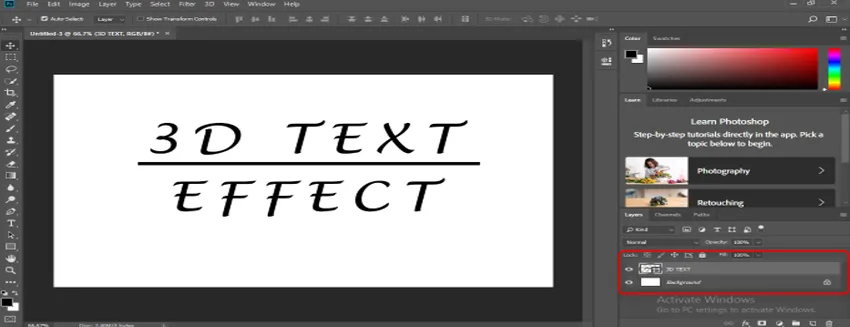
Teraz połączę wszystkie powyższe trzy warstwy, wybierając je. Aby wybrać, kliknij jedną warstwę i przytrzymaj klawisz Ctrl, a następnie kliknij kolejno kolejną dwuwarstwową, a następnie Ctrl + E w celu scalenia.

Teraz będziemy mieć nową scaloną warstwę.

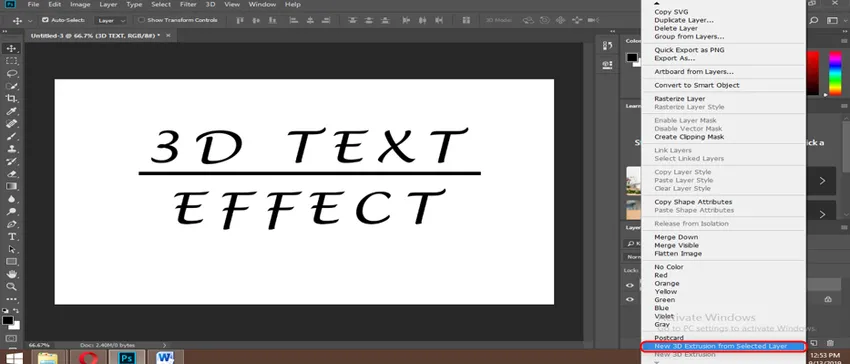
Kliknij tę warstwę prawym przyciskiem myszy i wybierz opcję „Nowe wyciągnięcie 3D z wybranej warstwy”.

Po tym kroku stwierdzimy, że nasz tekst zostanie przekonwertowany na 3D i będzie miał kształt pracy 3D w naszym obszarze roboczym.

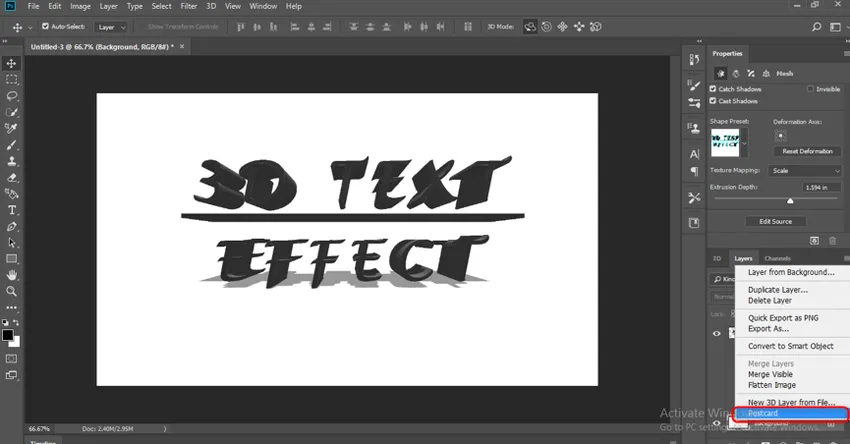
Krok 5: Konwersja tła na pocztówkę.
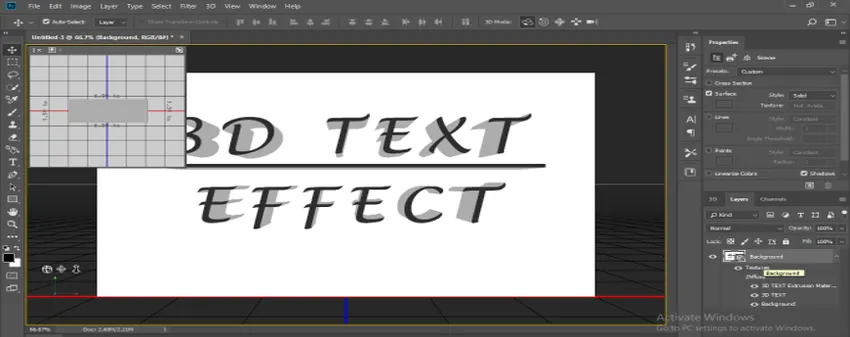
Przejdź na warstwę tła i kliknij ją prawym przyciskiem myszy i wybierz opcję pocztówki, klikając ją.

Wybierz warstwę tła i warstwę tekstową 3D, przytrzymując klawisz Ctrl i klikając je jeden po drugim, a następnie naciskając Ctrl + E, aby je scalić.

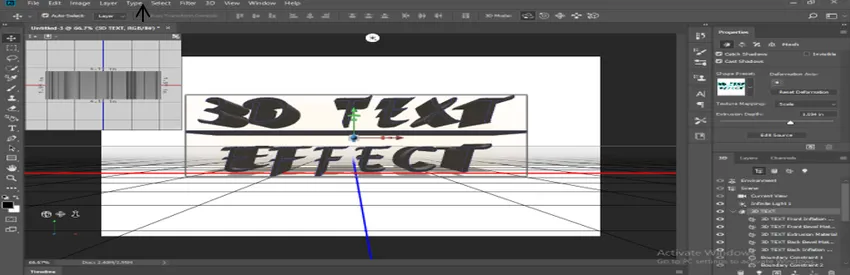
Krok 6: Ustaw parametry tekstu 3D.
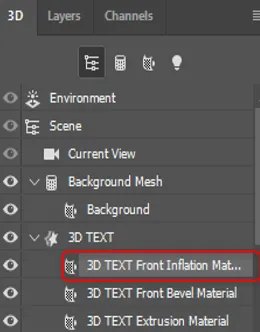
Tutaj mamy trzy opcje w naszym obszarze roboczym w prawym dolnym rogu, tj. 3D, Warstwy i Kanały. Możemy przejść do dowolnej opcji w dowolnym momencie, po prostu klikając je, aby ustawić ich parametry.

Teraz kliknij opcję 3D z tej opcji, aby ustawić parametry tekstu 3D, kliknij opcję efektów, a następnie ponownie kliknij „efekt inflacji przedniego materiału”.

Tutaj możesz ustawić różne parametry tekstu 3D, jeden po drugim, aby nadać mu efektowny wygląd. W opcji 3D istnieje wiele efektów, które możemy dostosować do naszych potrzeb.
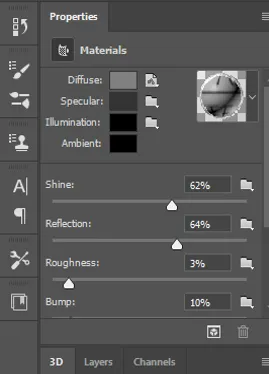
W prawym górnym rogu pojawi się okno dialogowe z tytułem „Właściwości”. Teraz ustawię pewną wartość tekstu 3D, aby dać lepszy efekt naszemu tekstowi 3D.

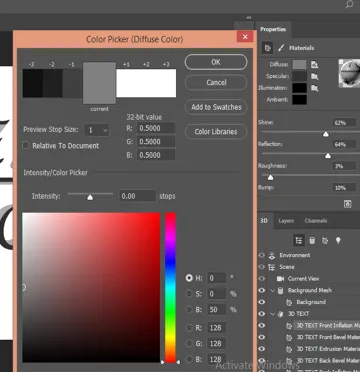
Tutaj ustawię blask i refleks według mnie, możesz ustawić, jak chcesz. Możesz także zmienić kolor tekstu, klikając tutaj opcję rozproszoną, co chcesz w tekście 3D.

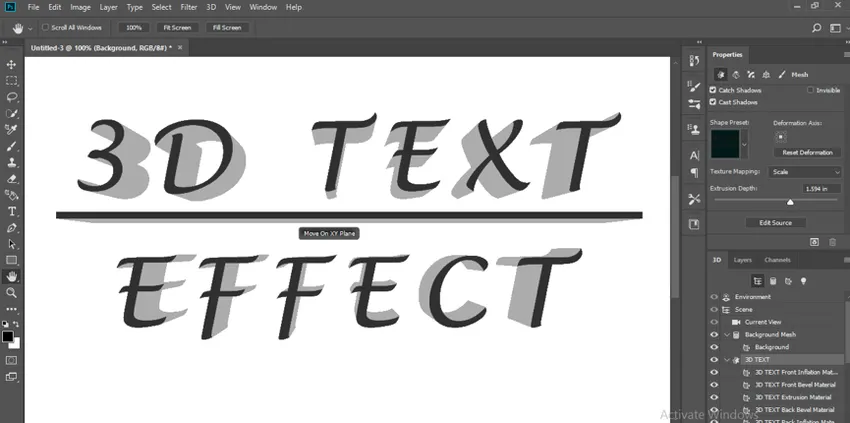
Oto twój ostateczny efekt tekstu 3D.

Możesz zastosować więcej efektów w tekście 3D krok po kroku, aby nadać mu realistyczny wygląd.
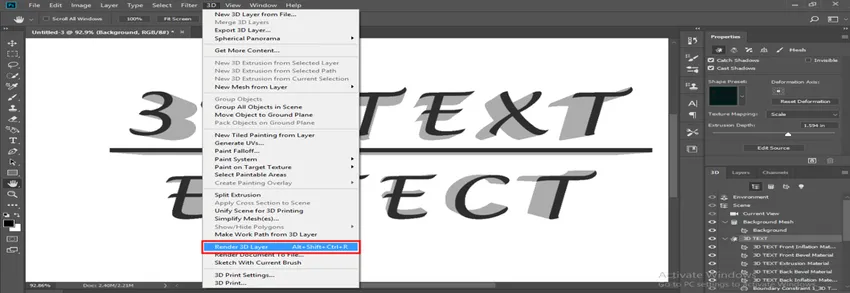
Krok 7: Daj Renderowanie tekstowi 3D.
Aby renderować, kliknij opcję 3D i wybierz opcję Renderuj warstwę 3D, aby uzyskać efekt renderowania tekstu 3D.

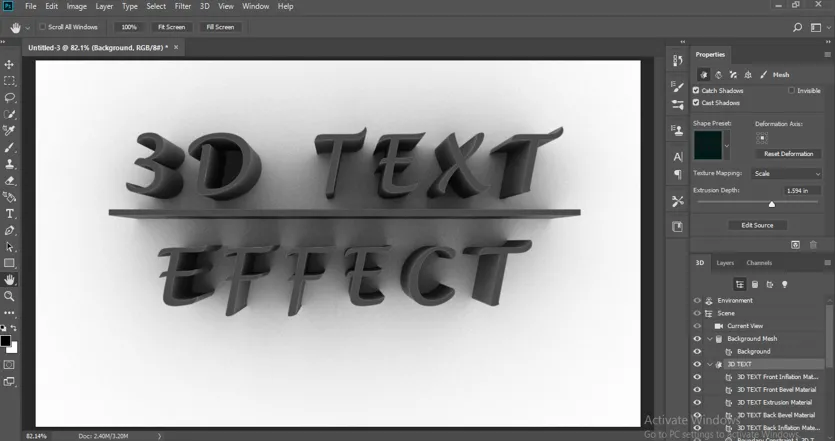
Tutaj możesz zobaczyć efekt renderowania w moim tekście 3D wygląda bardzo fajnie. Możesz także zrobić ten efekt we własnym tekście 3D.

Wniosek
Teraz spójrz na siebie po wykonaniu 5 prostych kroków, dzięki którym z łatwością sprawisz, że efekt tekstowy 3D w Photoshopie będzie świetny. Przekonasz się, że tworzenie tekstu 3D w Photoshopie nie jest ciężką pracą, w rzeczywistości przypomina zabawę z tekstem w obszarze roboczym.
Polecane artykuły
Jest to przewodnik po tekście 3D w Photoshopie. Tutaj omawiamy przegląd i kroki, aby utworzyć tekst w Photoshopie z ilustracjami. Możesz również przejrzeć nasze podane artykuły, aby dowiedzieć się więcej-
- Samouczki do tworzenia tekstu 3D w Blenderze
- Jakie są rodzaje efektów 3D w programie Illustrator
- Wprowadzenie do oprogramowania do animacji 3D
- Poznaj najlepsze oprogramowanie do modelowania 3D
- Efekty 3D w After Effects