W tym samouczku pokażę, jak w Photoshopie łatwo utworzyć efekt tekstu z trzciny cukrowej. Zaczniemy od stworzenia bezszwowego, powtarzającego się wzoru trzciny cukrowej z czerwonymi i zielonymi paskami. Następnie nauczymy się, jak stosować wzór do tekstu i jak łączyć go ze stylami warstw, aby tworzyć zaokrąglone, błyszczące litery z trzciny cukrowej. Na końcu tego samouczka nauczymy się, jak skopiować efekt trzciny cukrowej i od razu zastosować ją do dowolnej liczby warstw Type, ile potrzebujemy. Będę używać programu Photoshop CC, ale każda najnowsza wersja programu Photoshop będzie działać.
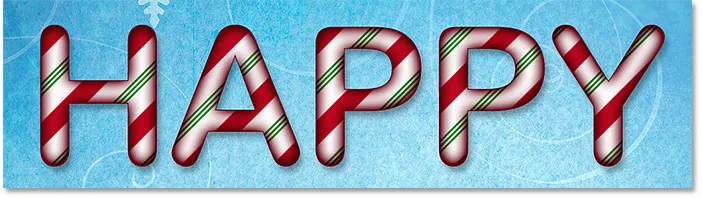
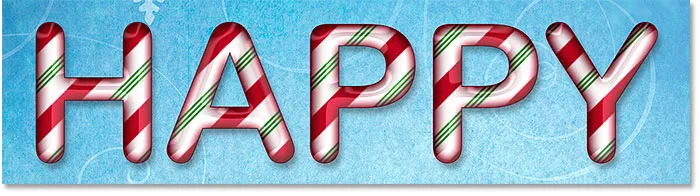
Oto jak będzie wyglądał końcowy tekst trzciny cukrowej:

Tekst świątecznej trzciny cukrowej stworzony w Photoshopie.
Zacznijmy!
Jak stworzyć powtarzalny wzór Candy Cane
Krok 1: Utwórz nowy dokument programu Photoshop
Zaczniemy od wykonania wzoru trzciny cukrowej, którego użyjemy do wypełnienia tekstu. W tym celu utworzymy nowy dokument Photoshopa. Przejdź do menu Plik na pasku menu i wybierz Nowy :

Przejście do Plik> Nowy.
W oknie dialogowym Nowy dokument ustaw szerokość i wysokość na 200 pikseli . Ustaw rozdzielczość na 72 piksele / cal, a zawartość tła na białą . Kliknij Utwórz lub OK (w zależności od używanej wersji programu Photoshop), aby utworzyć nowy dokument:

Tworzenie nowego dokumentu Photoshopa o wymiarach 200 x 200 pikseli.
Krok 2: Wybierz narzędzie Prostokąt
Po otwarciu nowego dokumentu na ekranie wybierz narzędzie Prostokąt z paska narzędzi:

Wybór narzędzia prostokąta.
Krok 3: Ustaw tryb narzędzia na kształt
Na pasku opcji upewnij się, że tryb narzędzia jest ustawiony na Kształt :

Ustawienie Trybu narzędzia na Kształt na pasku opcji.
Krok 4: Ustaw kolor kształtu na czerwony
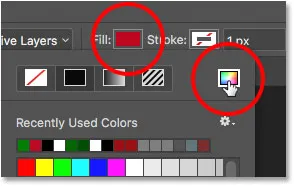
Kliknij próbkę koloru wypełnienia :

Kliknięcie próbki koloru wypełnienia.
W opcjach Typu wypełnienia kliknij ikonę Próbnika kolorów w prawym górnym rogu:

Otwieranie Próbnika kolorów.
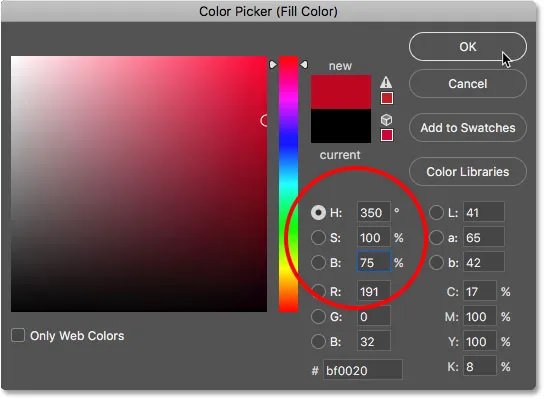
W Próbniku kolorów wybierz odcień czerwieni, ustawiając wartość H (Barwa) na 350, wartość S (Nasycenie) na 100, a wartość B (Jasność) na 75 . Kliknij przycisk OK, aby zamknąć próbnik kolorów.

Wybór czerwonego trzciny cukrowej z Próbnika kolorów.
Gdy kolor wypełnienia jest teraz ustawiony na czerwony, upewnij się, że obrys kształtu jest ustawiony na Brak :

Opcja Obrys powinna być ustawiona na Brak.
Krok 5: Narysuj pierwszy kształt
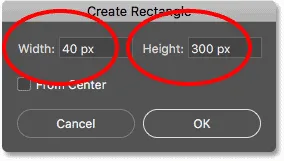
Kliknij wewnątrz dokumentu. Nie klikaj i nie przeciągaj, po prostu kliknij. Photoshop otworzy okno dialogowe Utwórz prostokąt . Ustaw Szerokość na 40 pikseli, a Wysokość na 300 pikseli, a następnie kliknij OK:

Tworzenie nowego prostokąta o wymiarach 40 x 300 pikseli.
Photoshop rysuje kształt, ale nie we właściwym miejscu:

Kształt został narysowany, ale należy go zmienić.
Krok 6: Zmień położenie kształtu
Aby wyśrodkować kształt, przejdź do menu Edycja i wybierz opcję Ścieżka swobodnej transformacji :

Przejście do Edycja> Ścieżka swobodnej transformacji.
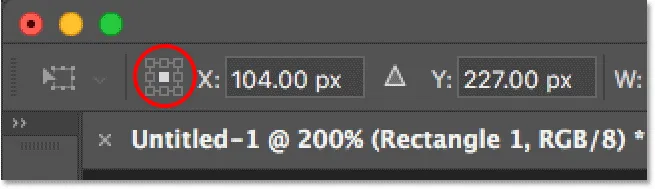
Po lewej stronie paska opcji upewnij się, że środkowe pole jest zaznaczone w siatce zakotwiczenia, co powinno być domyślnie. Powiększiłem go tutaj, aby siatka była lepiej widoczna:

Upewnij się, że środkowy punkt siatki Kotwicy jest zaznaczony.
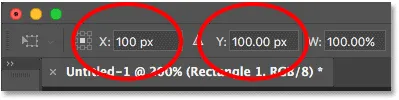
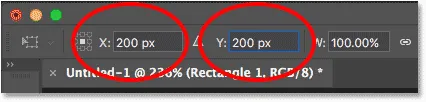
Następnie zmień wartości X i Y na 100 pikseli (połowa szerokości i wysokości naszego dokumentu 200 x 200 pikseli). Centruje to kształt w dokumencie:

Zmiana pozycji X i Y na 100 px.
Krok 7: Zmień kąt na 45 stopni
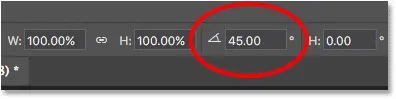
Aby obrócić kształt, ustaw Kąt na pasku opcji na 45 °:

Zmiana kąta na 45 stopni.
Naciśnij dwukrotnie klawisz Enter (Win) / Return (Mac) na klawiaturze, raz, aby zaakceptować nowe ustawienia, a następnie ponownie, aby wyjść z polecenia Ścieżka swobodnej transformacji. Photoshop zapyta, czy chcesz zmienić kształt na żywo w zwykłą ścieżkę. Kliknij Tak:

Kliknięcie Tak, aby zmienić aktywny kształt w zwykłą ścieżkę.
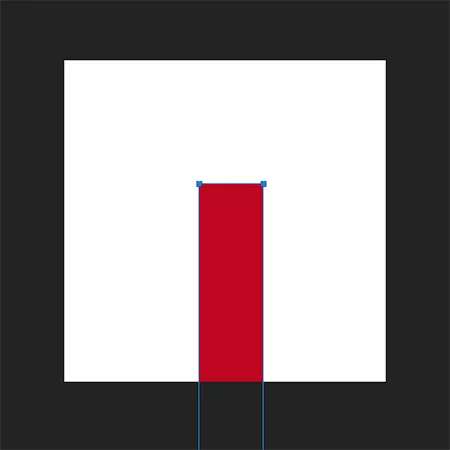
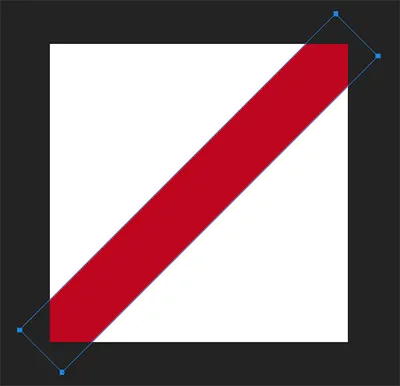
Pierwszy kształt jest teraz wyśrodkowany i obrócony w dokumencie, a my mamy nasz pierwszy pasek z trzciny cukrowej:

Pierwszy pasek jest dodawany na środku.
Krok 8: Skopiuj i przenieś kształt
Naciśnij Ctrl + Alt + T (Win) / Command + Option + T (Mac) na klawiaturze. Spowoduje to utworzenie kopii kształtu i ponowne otwarcie polecenia Ścieżka transformacji swobodnej. Zobaczysz pole swobodnej transformacji i uchwyty wokół kształtu. Aby przenieść kopię kształtu do lewego górnego rogu dokumentu, przejdź do paska opcji i zmień wartości X i Y na 0 px :

Zmiana pozycji X i Y dla drugiego kształtu na 0 px.
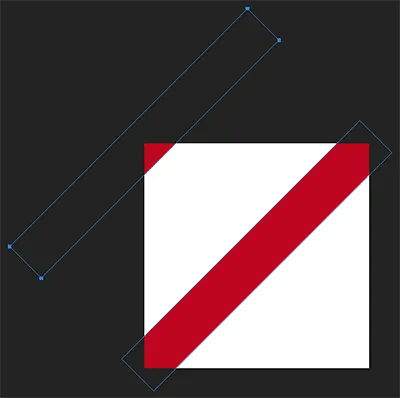
Naciśnij dwukrotnie klawisz Enter (Win) / Return (Mac), jeden raz, aby zaakceptować nowe ustawienia i ponownie, aby wyjść z polecenia Ścieżka swobodnej transformacji. Drugi kształt znajduje się teraz w górnym rogu, a mamy drugi pasek z trzciny cukrowej:

Drugi pasek został dodany w lewym górnym rogu.
Krok 9: Wykonaj kolejną kopię i przenieś ją
Ponownie naciśnij Ctrl + Alt + T (Win) / Command + Option + T (Mac) na klawiaturze, aby utworzyć kolejną kopię kształtu i ponownie otworzyć ścieżkę swobodnej transformacji. Na pasku opcji ustaw wartości X i Y na 200 pikseli :

Zmiana pozycji X i Y trzeciego kształtu na 200 pikseli.
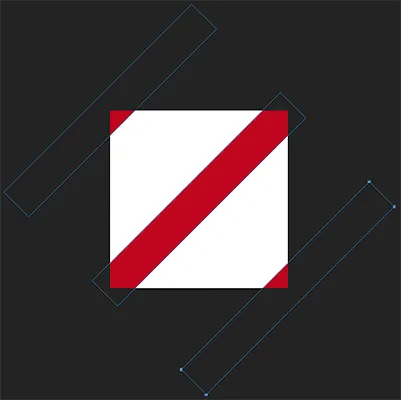
Naciśnij Enter (Win) / Return (Mac) raz, aby zaakceptować ustawienia, a następnie ponownie, aby wyjść z polecenia Ścieżka swobodnej transformacji, a teraz mamy trzeci kształt i trzeci pasek trzciny cukrowej w prawym dolnym rogu dokumentu:

Trzeci pasek został dodany w prawym dolnym rogu.
Krok 10: Narysuj nowy, mniejszy kształt
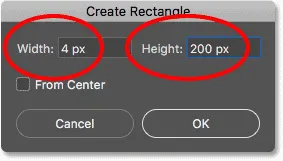
Dodaliśmy kilka większych pasków, więc dodajmy teraz kilka mniejszych. Kliknij wewnątrz dokumentu za pomocą narzędzia Prostokąt, aby ponownie otworzyć okno dialogowe Utwórz prostokąt . Tym razem ustaw szerokość na zaledwie 4 piksele, a następnie ustaw wysokość na 200 px . Kliknij przycisk OK, aby zamknąć okno dialogowe:

Rysowanie mniejszego kształtu.
Photoshop rysuje czwarty kształt, tym razem mniejszy, ale znów umieszcza go w niewłaściwym miejscu:

Dodano nowy, cieńszy kształt.
Krok 11: Zmień położenie kształtu
Przejdź do menu Edycja i wybierz opcję Free Transform Path, lub naciśnij Ctrl + T (Win) / Command + T (Mac) na klawiaturze:

Przejdę ponownie do Edycja> Ścieżka dowolnej transformacji.
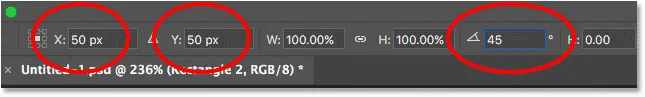
Na pasku opcji ustaw wartości X i Y na 50 pikseli, a następnie ustaw Kąt na 45 ° :

Ustawianie wartości X, Y i kąta dla nowego kształtu.
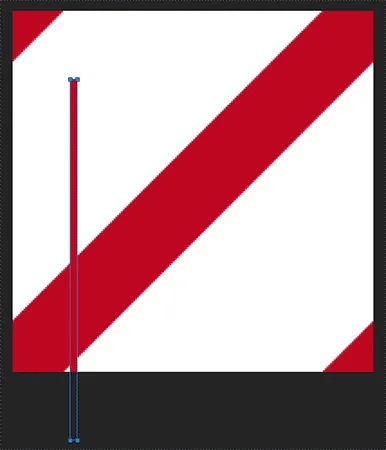
Naciśnij dwukrotnie klawisz Enter (Win) / Return (Mac) na klawiaturze. Photoshop ponownie zapyta, czy chcesz przekształcić kształt na żywo w zwykłą ścieżkę. Kliknij Tak, a teraz nowy kształt zostanie umieszczony między dwoma większymi kształtami w lewym górnym rogu:

Pierwszy z cieńszych pasków jest na swoim miejscu.
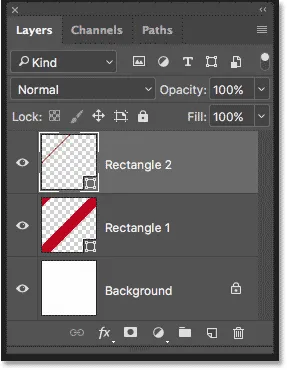
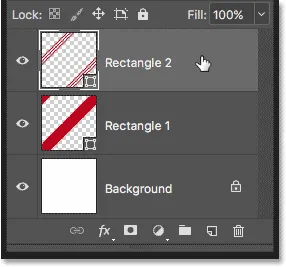
Jeśli spojrzymy na panel Warstwy, zobaczymy, że nasze trzy większe kształty znajdują się na jednej warstwie kształtu o nazwie „Prostokąt 1” bezpośrednio nad warstwą tła. Nowy mniejszy kształt znajduje się na osobnej warstwie kształtu o nazwie „Rectangle 2” u góry:

Panel Warstwy pokazuje większe i mniejsze kształty na osobnych warstwach.
Krok 12: Skopiuj i przenieś kształt
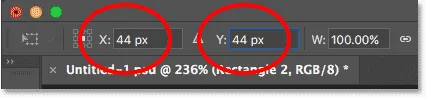
Naciśnij Ctrl + Alt + T (Win) / Command + Option + T (Mac), aby wykonać kopię mniejszego kształtu i otwórz polecenie Ścieżka swobodnej transformacji. Następnie na pasku opcji ustaw wartości X i Y na 44 piksele :

Ustawienie wartości X i Y dla piątego kształtu na 44 px.
Naciśnij dwukrotnie klawisz Enter (Win) / Return (Mac), a teraz kopia mniejszego paska pojawi się tuż nad i po lewej stronie oryginału:

Drugi mniejszy pasek jest dodawany nad pierwszym.
Krok 13: Zrób kolejną kopię i przenieś ją
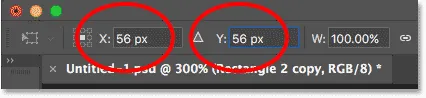
Ponownie naciśnij Ctrl + Alt + T (Win) / Command + Option + T (Mac), aby skopiować kształt i otworzyć ścieżkę swobodnej transformacji. Na pasku opcji ustaw wartości X i Y na 56 pikseli . Naciśnij dwukrotnie klawisz Enter (Win) / Return (Mac), aby zaakceptować i zamknąć ścieżkę swobodnej transformacji:

Ustawienie wartości X i Y dla szóstego kształtu na 56 px.
W lewym górnym rogu mamy teraz trzy mniejsze paski w równych odstępach:

Dodano trzeci mniejszy pasek.
Krok 14: Wybierz wszystkie trzy mniejsze kształty
Skopiujemy trzy mniejsze paski i przeniesiemy je w prawy dolny róg wzoru. Wybierz narzędzie wyboru ścieżki ( narzędzie czarnej strzałki) z paska narzędzi:

Wybór narzędzia wyboru ścieżki.
Przeciągnij ramkę na wszystkie trzy mniejsze paski, aby je wybrać:

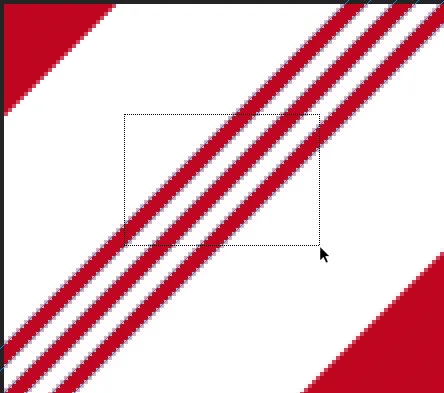
Przeciąganie po wszystkich trzech mniejszych pasach za pomocą narzędzia wyboru ścieżki.
Krok 15: Skopiuj i przenieś paski
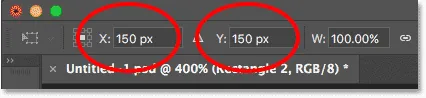
Po zaznaczeniu pasków naciśnij klawisze Ctrl + Alt + T (Win) / Command + Option + T (Mac), aby utworzyć ich kopię i otworzyć polecenie Ścieżka swobodnej transformacji. Następnie na pasku opcji ustaw wartości X i Y na 150 pikseli :

Ustawienie wartości X i Y w celu przesunięcia kopii mniejszych pasków na miejsce.
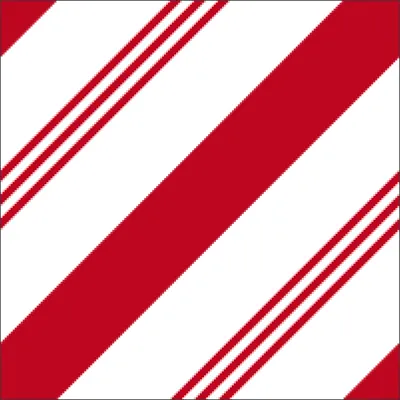
Naciśnij dwukrotnie klawisz Enter (Win) / Return (Mac), aby zaakceptować nowe wartości i wyjść ze ścieżki swobodnej transformacji. A teraz mamy kopię mniejszych pasków w prawym dolnym rogu. Naciśnij Enter (Win) / Return (Mac) po raz trzeci, aby usunąć kontury ścieżek z kształtów:

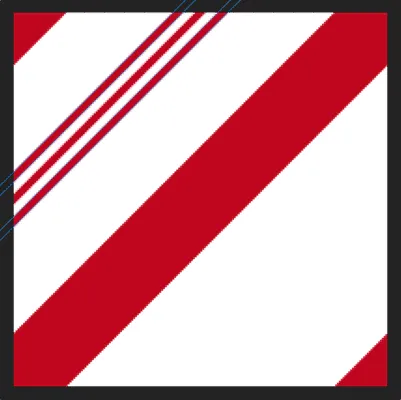
Początkowy wzór pasków z trzciny cukrowej jest kompletny.
Krok 16: Zmień kolor mniejszych pasków na zielony
Jeśli jesteś zadowolony z czerwonych pasków z trzciny cukrowej, możesz pominąć ten krok, ale myślę, że wzór wygląda lepiej z mniejszymi paskami w kolorze zielonym. Aby zmienić kolor mniejszych pasków, upewnij się, że warstwa „Kształt prostokąta 2” jest zaznaczona w panelu Warstwy:

Upewnij się, że wybrane są mniejsze kształty.
Kliknij próbkę koloru wypełnienia na pasku opcji, a następnie kliknij ikonę próbnika kolorów w opcjach typu wypełnienia:

Zmiana koloru mniejszych pasków.
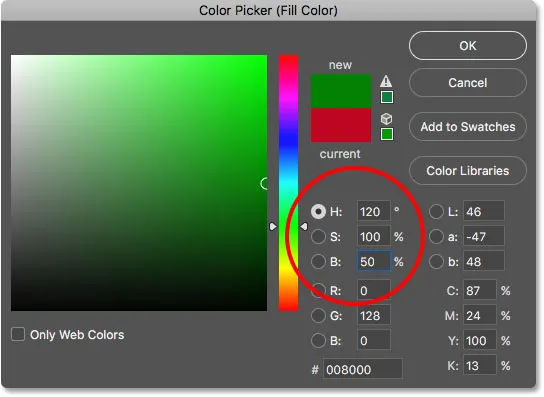
W Próbniku kolorów wybierz odcień zieleni, ustawiając wartość H na 120, wartość S na 100, a wartość B na 50 . Następnie kliknij OK, aby zamknąć Próbnik kolorów:

Wybieranie koloru zielonego z Próbnika kolorów.
A teraz mniejsze paski są zielone, podczas gdy większe paski pozostają czerwone, co uzupełnia nasz wzór trzciny cukrowej:

Ostateczny wzór pasków z trzciny cukrowej.
Krok 17: Zdefiniuj kształty jako wzór
Aby przekształcić kształty w rzeczywisty wzór Photoshopa, przejdź do menu Edycja i wybierz Zdefiniuj wzór :

Przejście do Edycja> Zdefiniuj wzór.
Nazwij wzór „Candy Cane”, a następnie kliknij OK:

Nazywanie nowego wzoru „Candy Cane”.
Tworzenie tekstu trzciny cukrowej
W tym momencie nasz wzór trzciny cukrowej jest gotowy! Zobaczmy, jak zastosować go do jakiegoś tekstu i sprawić, by litery wyglądały bardziej jak cukierki. Aby zaoszczędzić czas, przejdę do osobnego dokumentu, w którym już dodałem biały tekst przed tłem o tematyce świątecznej (tło płatka śniegu z Adobe Stock). Aby uzyskać najlepsze wyniki, wybierz czcionkę z zaokrąglonymi literami. Używam Arial Rounded MT Bold :

Niektóre zwykły biały tekst przed niebieskim tłem.
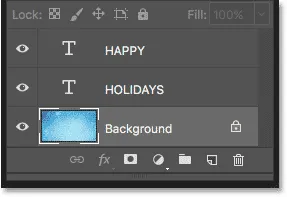
Jeśli spojrzymy na mój panel Warstwy, zobaczymy, że każde słowo znajduje się na osobnej warstwie Typu . Zacznę od dodania efektu trzciny cukrowej do jednego ze słów, a następnie pokażę, jak szybko skopiować cały efekt z jednej warstwy Type na drugą:

Każde słowo zostało dodane na osobnej warstwie Type.
Krok 1: Wybierz warstwę typu
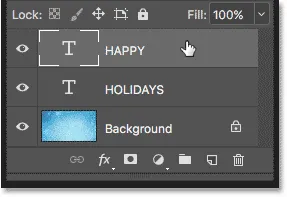
Zacznij od wybrania warstwy tekstowej w panelu Warstwy. Wybiorę słowo „SZCZĘŚLIWY”:

Wybieranie jednej z warstw typu.
Krok 2: Dodaj styl warstwy nakładki wzoru
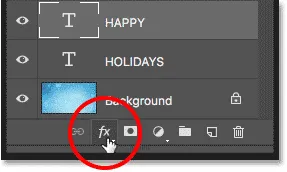
Aby stworzyć efekt tekstu z trzciny cukrowej, użyjemy stylów warstw Photoshopa. Kliknij ikonę Style warstw (ikona efektów ) na dole panelu Warstwy:

Kliknięcie ikony Style warstw.
Następnie, aby wypełnić tekst wzorem trzciny cukrowej, wybierz z listy Wzór nakładki :

Dodawanie stylu warstwy Nakładka wzoru.
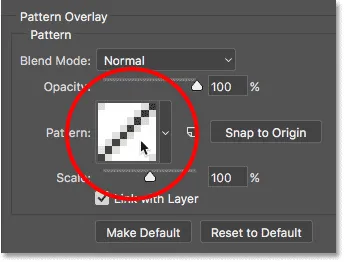
Program Photoshop otworzy okno dialogowe Styl warstwy z opcjami Nakładka wzoru w środkowej kolumnie. Kliknij próbkę wzoru, aby wybrać inny wzór:

Kliknięcie próbki.
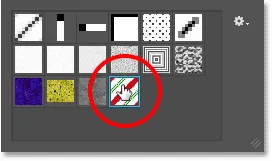
Kliknij dwukrotnie miniaturkę wzoru trzciny cukrowej, aby ją wybrać:

Wybór wzoru trzciny cukrowej.
To natychmiast wypełnia wybrany typ paskami trzciny cukrowej:

Typ z zastosowanym wzorem trzciny cukrowej.
Krok 3: Dostosuj rozmiar wzoru
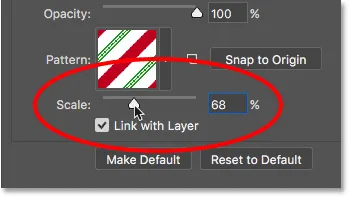
Użyj suwaka Skala pod próbką, aby dostosować rozmiar i wygląd wzoru w obrębie liter. Niższe wartości skali zmniejszają wzór, więc powtarza się częściej. Wartość, która działa najlepiej, będzie zależeć od rozmiaru tekstu. Obniżę kopalnię do 68%:

Obniżenie wartości skali w celu zmniejszenia wzoru.
A oto jak wyglądają litery ze zmniejszonym wzorem:

Wynik po obniżeniu wartości skali.
Krok 4: Zastosuj cień
Aby pomóc oddzielić litery od tła, dodamy cień. Nadal w oknie dialogowym Styl warstwy wybierz opcję Cień w kolumnie po lewej stronie:

Wybieranie stylu warstwy Cienia.
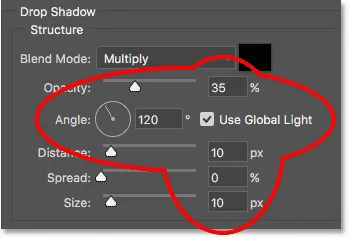
W opcjach Drop Shadow ustaw Krycie na 35% . Włącz opcję Użyj globalnego światła, a następnie ustaw kąt na 120 ° . Ustawię moje wartości Odległość i Rozmiar na 10 pikseli, ale możesz wypróbować różne wartości w zależności od rozmiaru obrazu:

Opcje Drop Shadow.
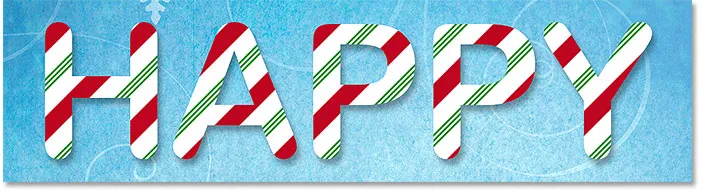
Oto tekst z zastosowanym cieniem:

Efekt po zastosowaniu cienia.
Krok 5: Dodaj obrys
Dodajmy także cienką kreskę wokół liter. Wybierz obrys z lewej strony okna dialogowego Styl warstwy:

Wybieranie stylu warstwy Obrys.
W opcjach Obrys kliknij próbkę koloru, aby zmienić kolor obrysu:

Kliknięcie próbki koloru obrysu.
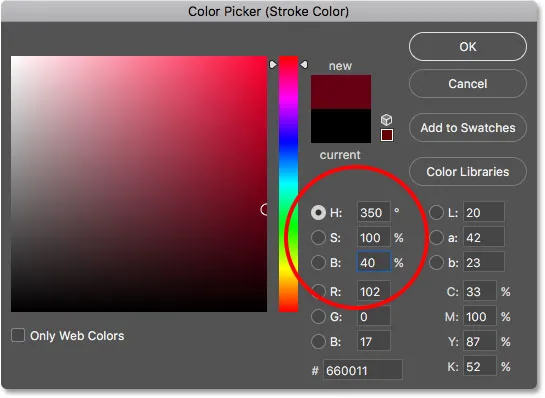
W Próbniku kolorów ustaw wartość H na 350, wartość S na 100, a wartość B na 40, a następnie kliknij przycisk OK:

Wybieranie czerwonego dla koloru obrysu.
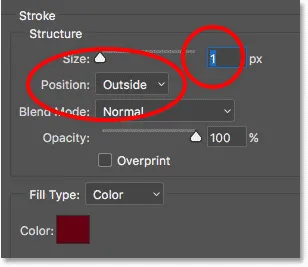
Z powrotem w opcjach Obrys ustaw rozmiar na 1 piksel (2 piksele mogą działać lepiej w przypadku większych obrazów), a następnie zmień pozycję na Zewnątrz :

Opcje obrysu.
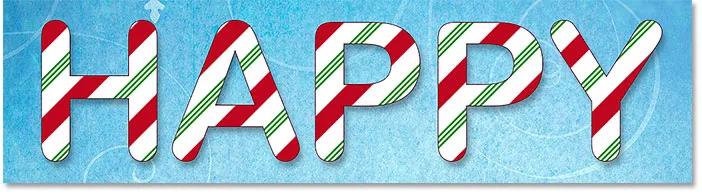
A oto tekst z zastosowanym obrysem. Jak dotąd efekt wygląda raczej wyraźnie. Następnie sprawimy, że litery będą wyglądały na zaokrąglone i błyszczące:

Efekt po zastosowaniu obrysu.
Krok 6: Dodaj blask wewnętrzny
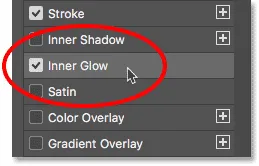
Wybierz Blask wewnętrzny po lewej stronie okna dialogowego Styl warstwy:

Dodawanie stylu warstwy Blask wewnętrzny.
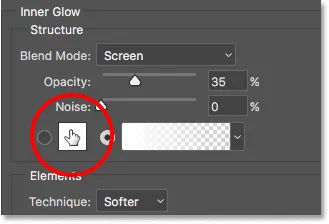
Kliknij próbkę koloru, aby zmienić kolor poświaty:

Kliknięcie próbki koloru Wewnętrzna poświata.
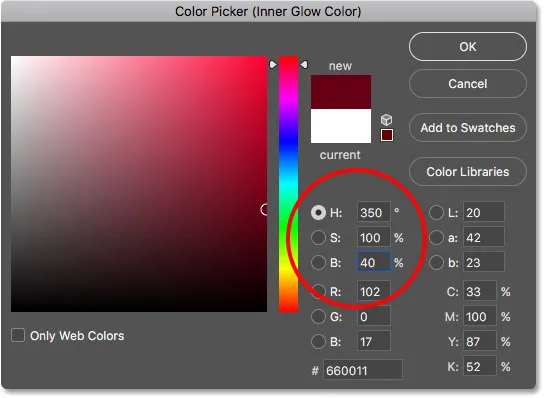
W Próbniku kolorów wybierz ten sam kolor, którego użyliśmy do obrysu, ustawiając H na 350, S na 100 i B na 40, a następnie kliknij OK:

Ustawienie blasku wewnętrznego na ten sam kolor co obrys.
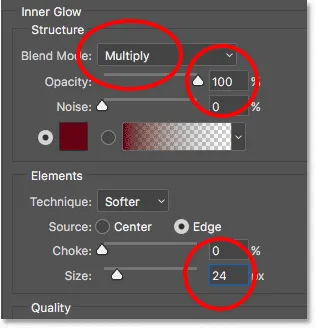
Z powrotem w opcjach wewnętrznego blasku zmień tryb mieszania z ekranu na mnożenie i zwiększ krycie do 100% . Następnie zwiększ wartość Rozmiar do około 24 pikseli :

Opcje wewnętrznego blasku.
Może być konieczne eksperymentowanie z wartością Rozmiar w zależności od rozmiaru tekstu. W rezultacie pożądane jest, aby wewnętrzna poświata rozciągała się od zewnętrznych krawędzi liter do wewnątrz do prawie ich środków, co tworzy iluzję okrągłości:

Litery są teraz zaokrąglone po dodaniu blasku wewnętrznego.
Krok 7: Zastosuj fazowanie i wytłaczanie
Na koniec, aby litery były błyszczące, wybierz Fazowanie i wytłaczanie po lewej stronie okna dialogowego Styl warstwy:

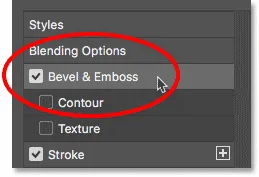
Dodawanie stylu warstwy Fazowanie i wytłaczanie.
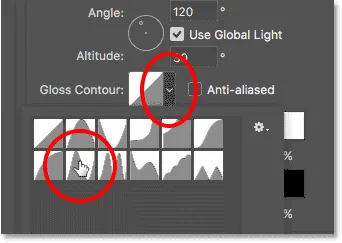
W sekcji Cieniowanie opcji Faza i wytłoczenie kliknij małą strzałkę obok miniatury Kontur połysku, a następnie wybierz kontur Pierścienia, klikając dwukrotnie jego miniaturę (drugi od lewego, dolnego rzędu):

Wybieranie konturu pierścienia.
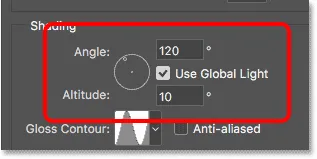
Nadal w sekcji Cieniowanie upewnij się, że wybrana jest opcja Użyj globalnego światła . Pozostaw Kąt ustawiony na 120 °, ale obniż wysokość do 10 ° :

Opcje kąta i wysokości.
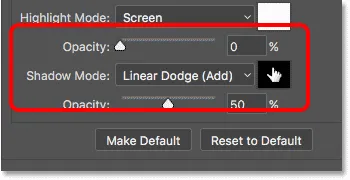
W trybie podświetlenia zmniejsz krycie do 0% . Następnie dla trybu cienia zmień tryb mieszania z Pomnóż na Unikanie liniowe (Dodaj), a następnie kliknij próbkę koloru :

Opcje trybu podświetlenia i cienia.
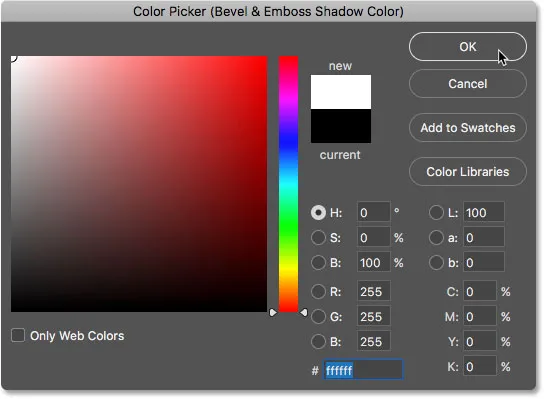
W Próbniku kolorów wybierz kolor biały dla koloru cienia, a następnie kliknij przycisk OK:

Wybierając biały, klikając w lewym górnym rogu kwadratu.
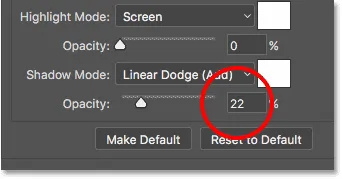
Następnie zmniejsz krycie w trybie cienia do 22%:

Obniżenie Krycia dla Trybu Cienia.
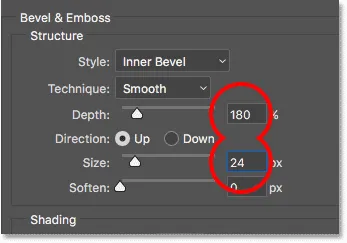
W sekcji Struktura u góry opcji Fazowanie i wytłaczanie pozostaw Styl ustawiony na Fazowanie wewnętrzne, a Technika na Gładkie . Następnie zwiększ Głębokość do 180%, a Rozmiar do 24px . Podobnie jak w przypadku niektórych innych opcji, które sprawdziliśmy, może być konieczne eksperymentowanie z głębokością i rozmiarem w zależności od tekstu:

Zwiększanie wartości głębokości i rozmiaru.
Kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy, a efekt tekstowy trzciny cukrowej jest zakończony:

Ostateczny efekt trzciny cukrowej.
Krok 8: Skopiuj style warstw do warstw innego typu
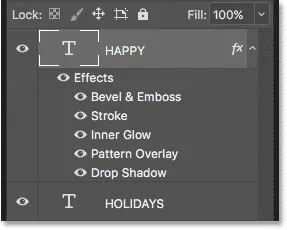
Jeśli spojrzymy na panel Warstwy, zobaczymy wszystkie style warstw, które zostały dodane do warstwy Typ u góry:

Style warstw są wymienione poniżej warstwy Typ.
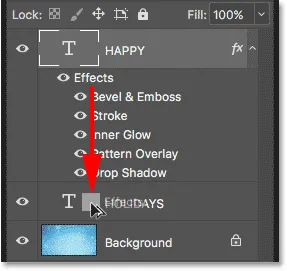
Aby skopiować style warstw do innej warstwy Type, naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) na klawiaturze, a następnie kliknij słowo „Efekty” i przeciągnij go bezpośrednio na drugą warstwę Type:

Przeciąganie stylów warstw na drugą warstwę tekstową, przytrzymując klawisz Alt / Option.
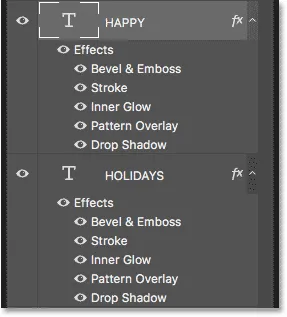
Zwolnij przycisk myszy, a następnie zwolnij klawisz Alt / Option. Photoshop kopiuje wszystkie style warstw na drugą warstwę typu:

Style warstw zostały skopiowane z jednej warstwy Type na drugą.
A w dokumencie widzimy, że oba słowa zostały teraz przekształcone w słodkie, pyszne słodycze z trzciny cukrowej:

Wynik po skopiowaniu stylów trzciny cukrowej na drugą warstwę typu.
Mamy to! W ten sposób można utworzyć tekst świątecznej trzciny cukrowej w Photoshopie! Aby uzyskać kolejny zabawny efekt tekstowy, dowiedz się, jak zmienić kolor na złoty w Photoshopie. Lub coś bardziej związanego z zimą, dodaj spadający śnieg do swoich zdjęć! Odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących Photoshopa!