
Wprowadzenie do CSS
W tym samouczku nauczymy się pojęcia CSS, jak on działa, jak go używać, jak poprawia wygląd i kilka innych aspektów CSS. Masz pomysł na projektowanie stron internetowych? Jeśli Twoja odpowiedź brzmi „tak”, pokochasz ten samouczek, a jeśli nie, gratulacje! Będziesz odkrywać najpiękniejszą część projektowania stron internetowych.
Co to jest CSS?
Rozumiem, czym jest CSS i w czym naprawdę pomaga. Musiałeś widzieć strony internetowe w Internecie. Na przykład po otwarciu Facebooka pojawia się interaktywny ekran, na którym można zobaczyć obrazy, odtworzyć wideo, napisać komentarze i wykonać kilka czynności. Cóż, mój przyjacielu, nazywamy to stroną internetową. Tak więc, aby stworzyć stronę internetową, potrzebujemy HTML, który jest językiem znaczników służącym do tworzenia struktury strony internetowej.
Ograniczeniem HTML jest to, że możemy tylko nadać kształt i rozmiar stronie internetowej, ale nie możemy sprawić, by wyglądała atrakcyjnie, a tutaj jest miejsce, w którym się pojawia. Oznacza Kaskadowy Arkusz Stylów, który pozwala nam wykorzystywać różne atrybuty, aby tworzyć strona wygląda pięknie, atrakcyjnie lub profesjonalnie. Zmiana struktury tabel lub podziałów, kolorowanie tekstu, ustawianie marginesów i dopełniania, wybór czcionki tekstowej to tylko kilka rzeczy, które możemy z tym zrobić.
Definicja
Można to zdefiniować jako język arkusza stylów używany do modyfikowania wyglądu lub struktury strony internetowej. Mówiąc najprościej, jest to język używany do ozdabiania strony internetowej. Strona internetowa zazwyczaj składa się ze struktury, projektu i funkcjonalności strony klienta. Struktura jest zapewniana przez HTML, funkcjonalność strony klienta zapewnia język skryptowy o nazwie JavaScript, a projekt zapewnia CSS.
Obecna wersja CSS to CSS 4, która została wydana 24 marca 2017 r. Najnowsza wersja jest szybsza niż ostatnia wersja, czyli CSS 3. Nie można jej używać samodzielnie i należy ją zintegrować z HTML, aby zaimplementować jej efekt. Oparty na sposobie integracji z HTML, miał trzy typy: wbudowany, wewnętrzny i zewnętrzny. W programie Inline kody muszą być zapisywane w tym samym wierszu, w wewnętrznym, kody muszą być zdefiniowane między znacznikiem stylu wewnątrz znacznika head a zewnętrznym, plik musi być połączony ze stroną HTML.
W jaki sposób CSS sprawia, że praca jest tak łatwa?
Kaskadowy arkusz stylów ułatwia interakcję ze stroną internetową. Pozwala nam zaprojektować stronę internetową w sposób zapewniający dobrą obsługę i umożliwiający łatwą nawigację. Portretuje stronę internetową w coś przyzwoitego, czego nie można zrobić przy pomocy samego HTML. Oprócz korzyści, sprawia, że strona jest nieco cięższa, ale z drugiej strony może być również odpowiednio używana do zarządzania rozmiarem strony internetowej.
Z jednej strony zapewnia użytkownikom łatwość pracy, z drugiej zapewnia projektantom łatwość implementacji. Na podstawie tego, ile kodów CSS należy dodać, możesz wybrać spośród wbudowanego, wewnętrznego i zewnętrznego stylu CSS. Z każdym trybem stylizacji oferuje bardzo łatwy mechanizm wprowadzania stylu na stronie internetowej.
Co możesz zrobić z CSS?
W tej sekcji szczegółowo zobaczymy, co możemy zrobić za pomocą CSS. Do tego czasu zrozumieliśmy, że CSS jest szczególnie wykorzystywany do ozdabiania strony internetowej. Teraz nadszedł czas, aby sprawdzić, jak może nam pomóc. Poniżej znajduje się kilka punktów, które pokazują możliwości CSS.
1. Modyfikacja struktury strony internetowej
Możemy zmienić kształt tabeli i div, które nadają strukturę stronie internetowej. Oferuje atrybuty, które można wykorzystać do zakrzywiania wierzchołków prostokąta i wykonywania wielu takich rzeczy.
2. Praca z czcionką
Pozwala nam zmienić czcionkę i kolor tekstu. Możemy wybrać jeden z kolorów, po prostu wpisując jego nazwę w odpowiednim atrybucie. Krótko mówiąc, może również ozdobić teksty.
3. Poprawia komfort użytkowania
Korzystając z kaskadowego arkusza stylów, deweloper może poprawić jakość strony internetowej, co ostatecznie zapewni niesamowite wrażenia użytkownika. Ułatwia także nawigację użytkownikom.
4. Twórz dobre efekty
Używając CSS raz możesz zaimplementować takie efekty jak efekt cienia, który sprawia, że rzeczy wyglądają bardzo atrakcyjnie. Generowanie cienia może brać udział w strukturze i innych elementach, takich jak tekst.
Praca z CSS
Oto najbardziej użyteczna i kluczowa sekcja, która da nam wyobrażenie o tym, jak faktycznie możemy pracować z CSS lub go wdrożyć lub zintegrować z nim stronę internetową. Tutaj zobaczymy, jak pracować z różnymi rodzajami stylizacji. Więc zacznijmy.
1. Inline CSS
W wbudowanym CSS umieszczamy kody CSS w jednym wierszu wraz ze znacznikiem HTML. Zwykle używamy wbudowanego CSS, gdy musimy użyć tego formatu tylko raz lub jeśli formatowanie wymaga tylko kilku atrybutów do dodania. Chociaż nie jest często używany w rzeczywistym rozwoju stron internetowych, powinien nauczyć się wszystkiego.
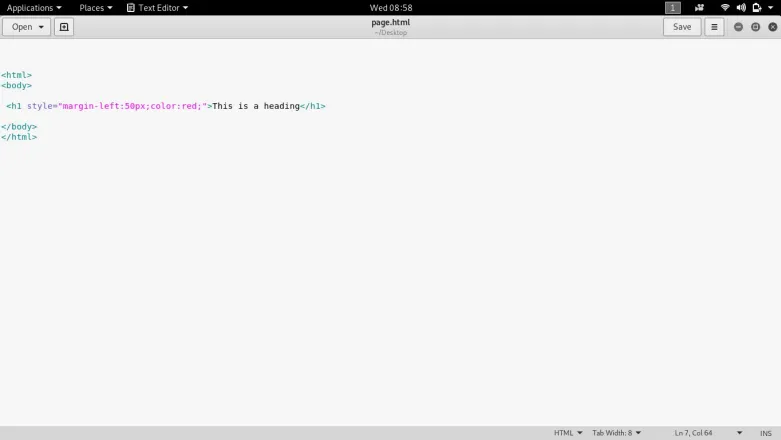
Wejście

Wynik

- Oto obraz wejścia. Zobaczysz, że kody są napisane w kolorze lawendowym, a także obecne wraz z kodem HTML.
- Aby zapewnić margines dla nagłówka z lewego marginesu lewy, zastosowano atrybut, a 50 PX to wartość atrybutu, która określa, jak długi powinien być margines.
- Aby zmienić kolor nagłówka, zastosowano atrybut koloru. Czerwony to wartość atrybutu, dzięki któremu nagłówek wygląda na czerwony.
2. Wewnętrzny CSS
Mówi się, że kaskadowy arkusz stylów jest wewnętrzny, gdy funkcje zostały przypisane do dowolnego znacznika, więc niezależnie od tego, gdzie znacznik jest zdefiniowany, domyślnie odziedziczy wszystkie funkcje przypisane do tego znacznika. Aby wprowadzić wewnętrzny, kod CSS musi być zapisany między znacznikiem stylu w sekcji head.
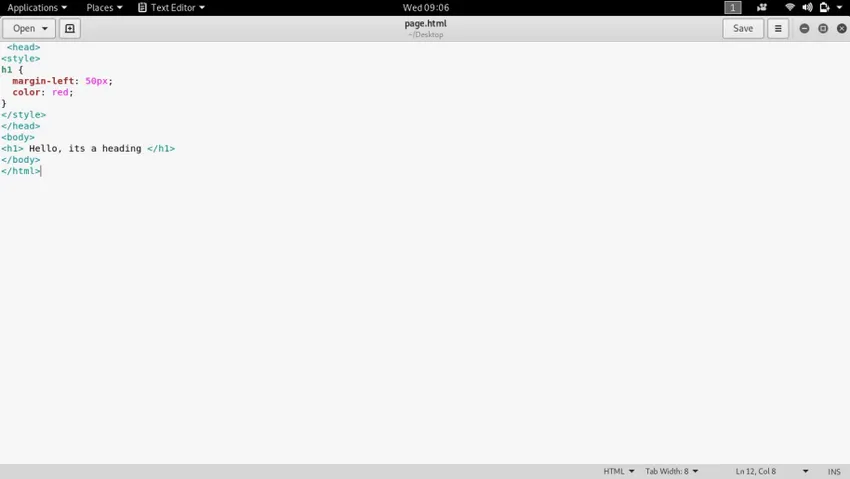
Wejście

Wynik

- Tutaj zastosowaliśmy te same atrybuty w znaczniku h1, co zrobiliśmy w przykładzie wbudowanego CSS. Jedyną różnicą jest sposób, w jaki został zdefiniowany na stronie internetowej
- Aby zaimplementować wewnętrzny, ten kod jest zapisywany pomiędzy
- h1 (atrybuty ..) oznacza, bez względu na atrybuty, zostaną one zastosowane automatycznie do wszystkich tekstów zapisanych między znacznikiem h1.
3. Zewnętrzny CSS
Nazywa się to zewnętrznym, ponieważ w tym typie należy utworzyć plik CSS, który jest następnie łączony ze stroną internetową w celu wprowadzenia funkcji zdefiniowanych tagów. To sprawia, że rozmiar głównej strony internetowej jest bardzo lekki, ponieważ do pisania tej strony internetowej nie są wymagane kody CSS. Cały kod będzie zawarty w osobnym pliku CSS, który będzie powiązany z tą stroną internetową.
Dane wejściowe do pliku HTML

Plik wejściowy CSS

Wynik

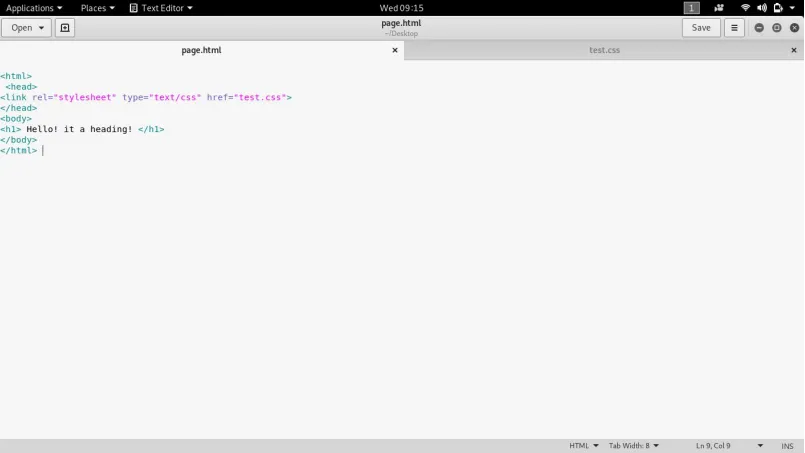
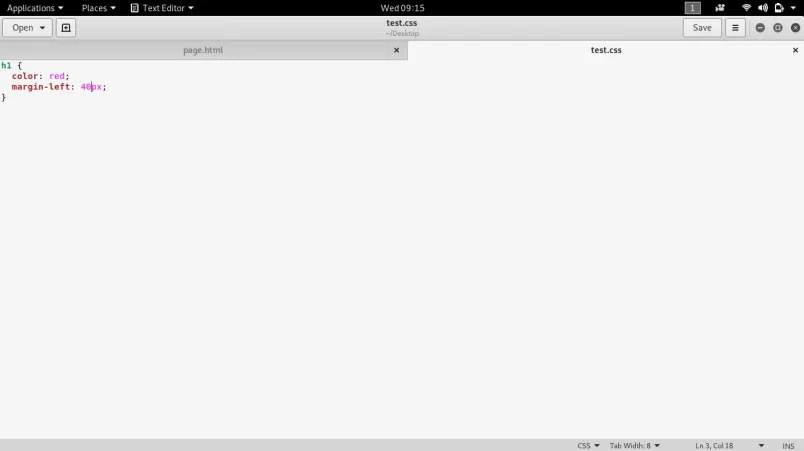
- Tutaj stworzyliśmy osobny plik o nazwie test.css, który jest połączony z główną stroną HTML za pomocą tagu link oraz jego atrybutem real i style.
- Atrybuty zostały zdefiniowane dla znacznika h1 w pliku CSS.
- Po pomyślnym połączeniu pliku CSS z plikiem HTML odziedziczył on funkcje znacznika h1 z pliku test.css.
Zalety
Dodaje przyzwoitości stronie internetowej. Dzięki temu strona internetowa jest lepszą platformą interakcji, w której użytkownicy mogą czuć się komfortowo podczas pracy z aplikacją internetową. Istnieje wiele rzeczy, które można osiągnąć za pomocą CSS. Będziemy uważać na niektóre typowe zalety CSS, które sprawiają, że jest to bardzo ważna część projektowania stron internetowych, a zwłaszcza tworzenia interfejsu użytkownika.
1. Upraszcza interfejs użytkownika
Czasami strona internetowa, która została zaprojektowana wyłącznie za pomocą HTML, wygląda bardzo okropnie. Dodaje zadziwienie stronie internetowej i sprawia, że wygląda fajnie i prosto, dzięki czemu użytkownik może skoncentrować się na swojej pracy.
2. Udekoruj stronę internetową
Kaskadowy język arkuszy stylów jest używany do dekoracji strony internetowej, aby wyglądała przyzwoicie. W CSS znajduje się kilka atrybutów, które można wykorzystać łącznie do zaprojektowania strony internetowej.
3. Dostosuj układ strony internetowej
Ma różne atrybuty, które działają ze strukturą strony internetowej i sprawiają, że jest taka, jak chce deweloper. Umożliwia projektantom stron internetowych dostosowanie interfejsu aplikacji, tak aby pasował do żądanej domeny.
4. Łatwy do zintegrowania
Dzięki temu zapewnia nam wiele korzyści, integracja CSS z HTML-em nie jest nawet trudna. Istnieją różne sposoby wprowadzania CSS na stronie internetowej, z których każdy może być bardzo łatwo wykorzystany.
5. Łatwe kodowanie
Zrozumieliśmy już, że CSS nie jest językiem programowania, ale językiem stylizacji. Istnieje stała i ograniczona liczba atrybutów, o których należy pamiętać, dzięki czemu kodowanie CSS jest naprawdę bardzo łatwe.
Wymagane umiejętności
- Bardzo ważne jest, aby zrozumieć, jakiego rodzaju umiejętności potrzebujemy do pracy z nim. Cóż, w tej sekcji mamy pojęcie o tym, czego będziemy potrzebować, aby kodować w CSS. Ale znowu przejdziemy przez umiejętności, które mogą nam pomóc w kodowaniu CSS.
- Jak już wspomniano, CSS nie jest językiem programowania, więc jasne jest, że logika nie będzie tutaj wymagana, ale tak, ma pewien zestaw atrybutów, które należy zapamiętać. W oparciu o wymaganie będziesz mógł dostosować wartości dla odpowiedniego atrybutu, ale zanim dodamy wartości do dowolnego atrybutu, musimy wiedzieć, jakie wartości akceptuje.
- Aby w tym zakodować, powinniśmy rozumieć HTML, ponieważ CSS polega na ładnej integracji z układem udostępnianym przez HTML, aby można było wygenerować przyzwoitą stronę internetową. Aby główne umiejętności, które będziemy musieli kodować w CSS.
Zakres
Jest to wiecznie zielony język stylizacji, który pozwala nam zaprojektować stronę internetową. Wszyscy wiemy, że Internet jest wielką rzeczą we współczesnym okresie i nadal będzie się rozwijał. Ponieważ Internet polega głównie na uzyskiwaniu dostępu do informacji dostarczanych przez strony internetowe, projektant stron internetowych będzie miał wiele możliwości. Oprócz bycia projektantem stron internetowych, można również rozwijać swoją karierę w tworzeniu interfejsu użytkownika.
Kto jest odpowiedni do nauki technologii CSS?
Jest oczywiste, że każdy, kto chce się czegoś nauczyć, może być najlepszą publicznością, ale ściślej mówiąc, uczniowie zajmujący się projektowaniem stron internetowych w swoich przedmiotach mogą nauczyć się CSS. Na poziomie profesjonalnym jest to niezbędna technologia dla projektantów stron internetowych. Widziałem wiele osób, które zawsze chciały stworzyć własną stronę internetową, aby mogły być również najlepszymi odbiorcami tego samouczka lub technologii CSS.
W jaki sposób ta technologia pomoże ci w rozwoju kariery?
Odgrywa to istotną rolę w projektowaniu stron internetowych. Wraz z wykładniczym wzrostem liczby użytkowników Internetu ma również wzrosnąć liczba stron internetowych. A jeśli popyt wzrośnie, szanse i wzrost na pewno nadejdą energicznie. W ciągu najbliższych kilku lat liczba projektantów stron internetowych ma gwałtownie wzrosnąć.
Ponadto ludzie, którzy pracują jako projektant stron internetowych w dowolnej organizacji, stają się bardzo biegli w tej technologii i zwykle wykonują również pracę freelancera. Platformy internetowe, takie jak Freelancer.com, upwork.com i tak dalej, łączą freelancerów z osobą, która chce zatrudnić freelancerów. Projektowanie stron internetowych jest czymś, co można zrobić również zdalnie, więc istnieje ogromna szansa na uzyskanie projektów z zagranicy.
Wniosek
Jest to najlepsza i najważniejsza część projektowania stron internetowych. Pozwala deweloperowi sprawić, że strona internetowa będzie wyglądać znacznie lepiej, niż można by to zrobić za pomocą samego HTML. Jest to język stylizacji, który może współpracować ze strukturą strony internetowej i może dodawać różne funkcje do tagów, aby wyglądać dobrze. Zawsze był najlepszy spośród kilku technologii i utrzyma swoją pozycję na dłużej.
Polecane artykuły
To był przewodnik po CSS. Tutaj omówiliśmy działanie i zalety CSS, a także najlepszych firm wdrażających tę technologię. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Różnice między CSS a CSS3
- Jak korzystać z poleceń CSS
- Co to jest PowerShell?
- Co to jest Python?