W tym samouczku Efekty tekstowe nauczymy się, jak pochłaniać tekst w wiązkach światła i kolorów, które promieniują przez niego i wokół niego. Ta wersja samouczka została w pełni przepisana i zaktualizowana dla programu Photoshop CS6 . Jeśli używasz wcześniejszej wersji programu Photoshop, powinieneś postępować zgodnie z oryginalnym samouczkiem Kolorowa seria zdjęć światła.
Tutaj stworzymy efekt. Oczywiście jest to tylko jeden przykład tego efektu. Możesz wybrać dowolny tekst i kolory:

Kolorowy efekt rozbłysku światła.
Utworzenie tego efektu tekstowego wymaga kilku kroków, ale wszystkie są w pełni wyjaśnione i łatwe do naśladowania, nawet jeśli dopiero zaczynasz korzystać z Photoshopa. Po raz kolejny ta wersja samouczka jest przeznaczona specjalnie dla użytkowników Photoshop CS6. W przypadku wcześniejszych wersji programu Photoshop zapoznaj się z oryginalnym samouczkiem. Zacznijmy!
Krok 1: Utwórz nowy dokument programu Photoshop
Zacznijmy od zera, tworząc nowy dokument dla efektu. Przejdź do menu Plik na pasku menu u góry ekranu i wybierz Nowy :

Przejście do Plik> Nowy.
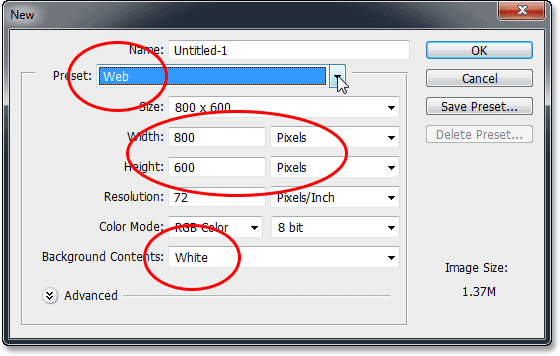
Otwiera to okno dialogowe Nowy dokument, w którym możemy ustawić różne opcje dla naszego nowego dokumentu, w tym jego wymiary. W tym samouczku postaram się uprościć, wybierając opcję Web dla opcji Preset u góry okna dialogowego, która automatycznie ustawia szerokość na 800 pikseli, a wysokość na 600 pikseli . Ustawia także wartość Rozdzielczości na 72 piksele na cal, ale jeśli nie tworzysz tego efektu do drukowania, nie musisz się martwić o rozdzielczość. Opcja Treść tła u dołu powinna być ustawiona na Biały . Kliknij przycisk OK, gdy skończysz, aby zamknąć okno dialogowe, a na ekranie otworzy się nowy biały dokument Photoshopa:

Okno dialogowe Nowy dokument.
Krok 2: Dodaj swój tekst
Teraz, gdy mamy nasz nowy dokument, dodajmy trochę tekstu. Wybierz narzędzie Tekst z panelu Narzędzia po lewej stronie ekranu:

Wybór narzędzia Tekst.
Naciśnij literę D na klawiaturze, aby szybko zresetować kolory pierwszego planu i tła do wartości domyślnych, co spowoduje ustawienie koloru pierwszego planu na czarny (i koloru tła na biały). Photoshop używa bieżącego koloru pierwszego planu jako koloru tekstu, co oznacza, że kolor tekstu będzie teraz również czarny.
Następnie wybierz czcionkę na pasku opcji u góry ekranu. Ten efekt będzie działał najlepiej z grubymi literami, więc wybiorę Impact i ustawię początkowy rozmiar mojej czcionki na 72 pt . Zobaczymy, jak łatwo zmienić rozmiar tekstu po dodaniu go. Aby uzyskać więcej informacji na temat pracy z tekstem w Photoshopie, zapoznaj się z naszym pełnym samouczkiem Photoshop Type Essentials:

Ustawianie opcji czcionek na pasku opcji.
Mając narzędzie Tekst w ręku, opcje czcionki i czarny jako kolor tekstu, kliknij wewnątrz dokumentu i dodaj tekst. Wpiszę słowa „LIGHT BURST”:

Dodanie mojego tekstu
Po zakończeniu kliknij znacznik wyboru na pasku opcji, aby zaakceptować i wyjść z trybu edycji tekstu:

Kliknięcie znacznika wyboru na pasku opcji.
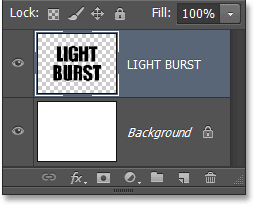
Jeśli spojrzymy szybko na panel Warstwy, zobaczymy, że tekst pojawia się na warstwie Typu nad wypełnioną białą warstwą Tła:

Panel Warstwy pokazujący nowo dodaną warstwę typu.
Krok 3: Zmień rozmiar tekstu za pomocą swobodnej transformacji
Jeśli twój tekst wydaje się zbyt mały, podobnie jak mój, możemy łatwo zmienić jego rozmiar za pomocą polecenia Free Transform programu Photoshop. Przejdź do menu Edycja u góry ekranu i wybierz Free Transform :

Przejście do Edycja> Darmowa transformacja.
Powoduje to umieszczenie pola swobodnej transformacji i uchwytów (małych kwadratów) wokół tekstu. Aby zmienić rozmiar tekstu, kliknij i przeciągnij dowolny z narożnych uchwytów . Naciśnij i przytrzymaj klawisz Shift podczas przeciągania uchwytów, aby ograniczyć proporcje tekstu, aby nie zniekształcić kształtu liter (pamiętaj, aby zwolnić przycisk myszy przed zwolnieniem klawisza Shift). Możesz także przenieść tekst na miejsce, klikając dowolne miejsce w ramce swobodnej transformacji i przeciągając myszą. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze, aby zaakceptować i wyjść z trybu swobodnej transformacji:

Kliknij i przeciągnij uchwyty narożne, aby zmienić rozmiar tekstu.
Krok 4: Rasteryzuj warstwę typów
Następnie musimy przekonwertować nasz tekst z warstwy Type na piksele, proces znany jako rasteryzacja . Przejdź do menu Typ (nowość w CS6) u góry ekranu i wybierz Rasterize Type Layer :

Przejście do Type> Rasterize Type Layer.
Wydaje się, że z tekstem nic się nie stało, ale jeśli spojrzymy na panel Warstwy, zobaczymy, że nasza warstwa Typu została przekonwertowana na standardową warstwę opartą na pikselach:

Warstwa Type jest teraz warstwą opartą na pikselach.
Krok 5: Zapisz tekst jako zaznaczenie
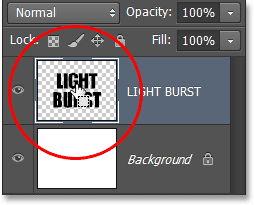
Musimy utworzyć zarys wyboru z naszego tekstu, a następnie zapisać wybór, abyśmy mogli go później załadować ponownie. Aby utworzyć kontur zaznaczenia, naciśnij i przytrzymaj klawisz Ctrl (Win) / Command (Mac) na klawiaturze i kliknij bezpośrednio miniaturę podglądu warstwy tekstowej w panelu Warstwy:

Kliknięcie miniatury podglądu przy wciśniętym klawiszu Ctrl (Win) / Command (Mac).
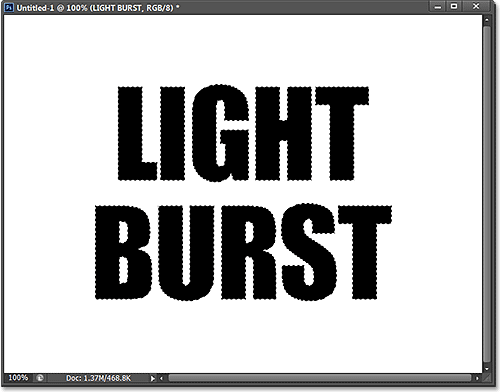
Photoshop ładuje zaznaczenie wokół liter:

Wokół tekstu pojawi się kontur wyboru.
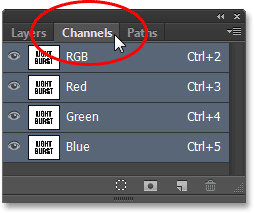
Aby zapisać wybór, przełącz się do panelu Kanały, klikając jego nazwę . Znajdziesz panel Kanały zgrupowane obok panelu Warstwy:

Kliknij kartę panelu Kanały.
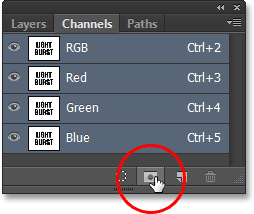
Następnie kliknij ikonę Zapisz wybór jako kanał na dole panelu Kanały (druga ikona od lewej):

Kliknięcie ikony Zapisz wybór jako kanał.
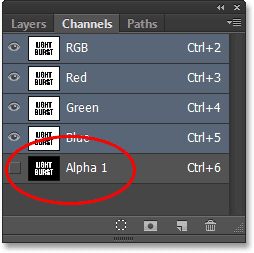
Nowy kanał o nazwie Alpha 1 pojawi się poniżej kanałów czerwonego, zielonego i niebieskiego. Nasz wybór został zapisany:

Wybór został zapisany jako nowy kanał o nazwie Alpha 1.
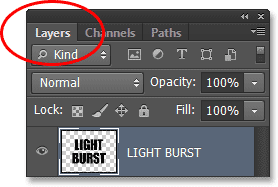
Wróć z panelu Kanały do panelu Warstwy, klikając jego nazwę:

Powrót do panelu Warstwy.
Nie potrzebujemy już obrysu zaznaczenia wokół tekstu, więc przejdź do menu Wybierz u góry ekranu i wybierz Odznacz . Lub po prostu naciśnij Ctrl + D (Win) / Command + D (Mac) na klawiaturze, aby usunąć zaznaczenie za pomocą skrótu:

Przejście do Wybierz> Odznacz.
Krok 6: Wypełnij obszar wokół tekstu kolorem białym
Kliknij ikonę widoczności warstwy tła (małą gałkę oczną), aby tymczasowo ukryć na chwilę warstwę tła:

Kliknięcie ikony widoczności dla warstwy tła.
Gdy ukryta jest biała warstwa tła, w dokumencie widzimy tylko warstwę tekstową. Szaro-biały wzór szachownicy otaczający litery to sposób przezroczystości w programie Photoshop, co oznacza, że cała przestrzeń wokół tekstu na warstwie jest obecnie pusta:

Obszar otaczający tekst na warstwie jest przezroczysty.
Musimy wypełnić puste miejsce kolorem białym bez wpływu na czarny tekst i możemy to zrobić za pomocą polecenia Wypełnij programu Photoshop. Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :

Przejście do Edycja> Wypełnij.
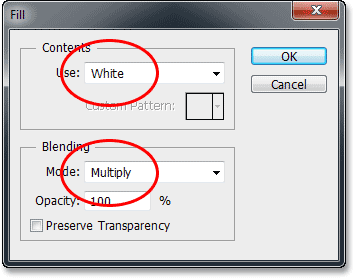
Spowoduje to otwarcie okna dialogowego Wypełnienie. Ustaw opcję Użyj u góry na Biały, a następnie ustaw opcję Tryb mieszania na Mnożenie :

Ustawianie opcji Wypełnij.
Kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnij, a program Photoshop wypełni biały obszar przezroczystym obszarem otaczającym litery. Ustawienie trybu mieszania na Mnożenie nie miało wpływu na czarne litery:

Tylko przezroczysty obszar wokół tekstu był wypełniony białym.
W tym momencie możesz ponownie włączyć warstwę tła, klikając ponownie ikonę widoczności warstwy. Wyłączyliśmy tylko tymczasowo, abyśmy mogli zobaczyć, co się dzieje z poleceniem Wypełnij na warstwie tekstowej:

Ponowne kliknięcie ikony widoczności warstwy tła.
Krok 7: Zastosuj Gaussian Blur Filter
Musimy dodać niewielką ilość rozmycia do naszego tekstu i możemy to zrobić za pomocą filtra Rozmycie gaussowskie. Przejdź do menu Filtr u góry ekranu, wybierz Rozmycie, a następnie Rozmycie gaussowskie :

Przejście do Filtr> Rozmycie> Rozmycie gaussowskie.
Po otwarciu okna dialogowego Rozmycie gaussowskie przeciągnij suwak u dołu, aby ustawić wartość Promienia na około 4 piksele :

Ustawienie wartości Promienia na 4 piksele.
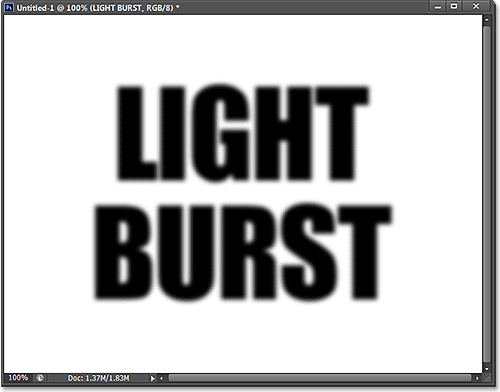
Kliknij przycisk OK, aby zamknąć okno dialogowe. Oto mój tekst z zastosowanym rozmyciem:

Tekst po zastosowaniu filtra Rozmycie gaussowskie.
Krok 8: Zastosuj filtr Solarize
Ponownie przejdź do menu Filtr u góry ekranu, ale tym razem wybierz Stylizacja, a następnie Solarize :

Przejście do Filtr> Stylizacja> Solaryzacja.
Nie ma okna dialogowego dla filtra Solaryzuj. Photoshop po prostu stosuje go do warstwy tekstowej, a teraz tekst pojawia się jako jasnoszary kontur na czarnym tle:

Tekst po zastosowaniu filtra solaryzacyjnego.
Krok 9: Rozjaśnij tekst za pomocą funkcji Auto Tone
Musimy rozjaśnić tekst i możemy to zrobić bardzo szybko, korzystając z jednej z automatycznych korekt obrazu w Photoshopie. Przejdź do menu Obraz u góry ekranu i wybierz opcję Auto Tone . Dla naszych celów tutaj naprawdę nie ma znaczenia, czy wybierzesz Auto Tone, Auto Contrast czy Auto Color, ponieważ zasadniczo pracujemy z czarno-białym obrazem. Wybrałem Auto Tone tylko dlatego, że jest to pierwszy na liście:

Przejście do obrazu> Auto Tone.
Po zastosowaniu funkcji Auto Tone tekst jest teraz znacznie jaśniejszy:

Tekst po zastosowaniu regulacji Auto Tone.
Krok 10: Zduplikuj warstwę tekstową
Musimy wykonać kopię naszej warstwy tekstowej. Przejdź do menu Warstwa u góry ekranu, wybierz Nowy, a następnie wybierz Warstwa przez kopiowanie . Lub szybszym sposobem na zduplikowanie warstwy jest po prostu naciskając Ctrl + J (Win) / Command + J (Mac) na klawiaturze:

Przejście do Warstwa> Nowa> Warstwa przez kopiowanie.
Kopia warstwy tekstowej pojawi się nad oryginałem w panelu Warstwy:

Panel Warstwy pokazujący kopię warstwy tekstowej.
Krok 11: Zastosuj filtr współrzędnych biegunowych
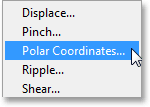
Po zaznaczeniu kopii warstwy tekstowej (podświetlonej na niebiesko) w panelu Warstwy, przejdź do menu Filtr u góry ekranu, wybierz Zniekształć, a następnie wybierz Współrzędne biegunowe :

Przejdź do Filtr> Zniekształć> Współrzędne biegunowe.
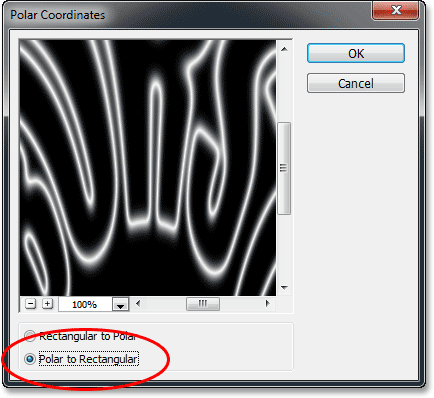
Po otwarciu okna dialogowego Współrzędne biegunowe wybierz opcję Biegun do prostokąta na samym dole, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe:

Wybór opcji biegunowej na prostokątną.
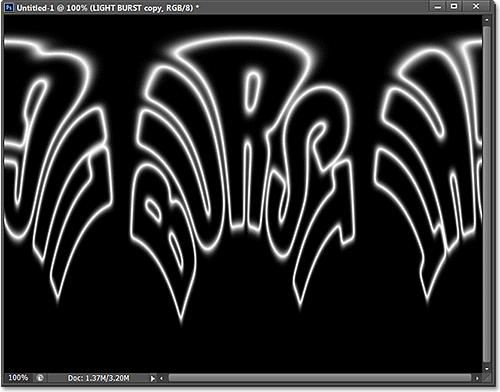
Twój tekst będzie teraz wyglądał mniej więcej tak:

Tekst po zastosowaniu filtra Współrzędne biegunowe.
Krok 12: Obróć obraz
Za chwilę zastosujemy filtr wiatru Photoshopa do obrazu, ale filtr wiatru działa tylko poziomo, więc zanim go uruchomimy, musimy obrócić nasz obraz na bok. Aby to zrobić, przejdź do menu Obraz u góry ekranu, wybierz Obrót obrazu, a następnie wybierz 90 ° CW (zgodnie z ruchem wskazówek zegara):

Przejście do obrazu> obrót obrazu> 90 ° CW.
Obraz powinien teraz zostać obrócony zgodnie z ruchem wskazówek zegara:

Obraz został obrócony o 90 ° zgodnie z ruchem wskazówek zegara.
Krok 13: Odwróć obraz
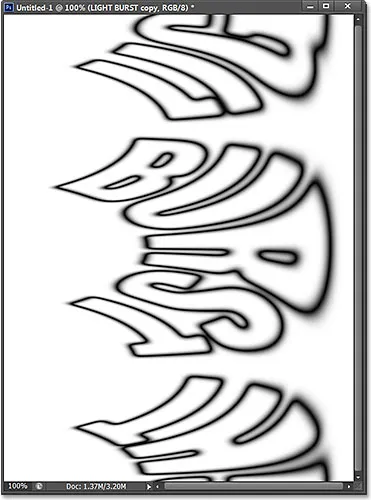
Następnie musimy odwrócić obraz, czyniąc czarne obszary białymi, a białe obszary czarnymi. Przejdź do menu Obraz, wybierz Dopasowania, a następnie Odwróć . Lub naciśnij Ctrl + I (Win) / Command + I (Mac) na klawiaturze:

Przejdź do Obraz> Dopasowania> Odwróć.
Obraz jest teraz odwrócony:

Obraz po odwróceniu wartości jasności.
Krok 14: Zastosuj filtr wiatru trzy razy
Aby stworzyć coś, co ostatecznie stanie się wiązką światła, użyjemy filtra Wiatru. Przejdź do menu Filtr, wybierz Stylizacja, a następnie wybierz Wiatr :

Przejście do Filtr> Stylizacja> Wiatr.
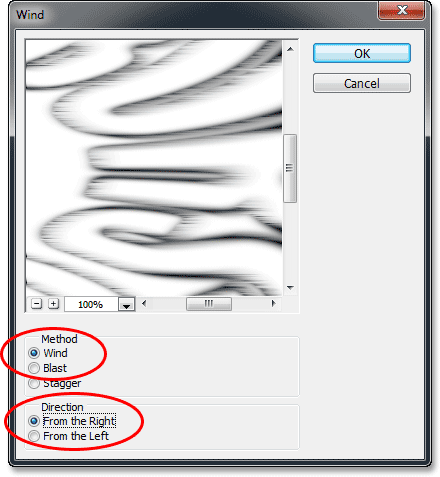
Kiedy pojawi się okno dialogowe Wiatr, ustaw opcję Metoda na Wiatr, a następnie ustaw Kierunek na Od prawej :

Opcje filtra wiatru.
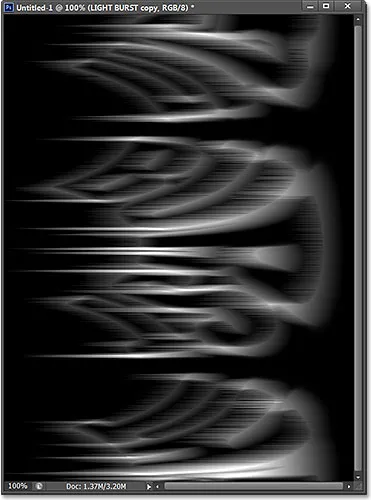
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop zastosuje filtr wiatru do obrazu. W rzeczywistości musimy zastosować filtr jeszcze dwa razy, ale zamiast wybierać go ponownie z menu Filtr, po prostu naciśnij Ctrl + F (Win) / Command + F (Mac) na klawiaturze. Jest to przydatny skrót do ponownego zastosowania ostatniego użytego filtra (wraz z zastosowanymi ustawieniami). Naciśnij Ctrl + F (Win) / Command + F (Mac) jeszcze raz, aby ponownie zastosować filtr Wiatru po raz drugi (więc teraz został zastosowany w sumie trzy razy). Twój obraz powinien teraz wyglądać mniej więcej tak:

Obraz po zastosowaniu trzykrotnie filtra wiatru.
Krok 15: Ponownie odwróć obraz
Następnie musimy ponownie odwrócić obraz, więc ponownie przejdź do menu Obraz, wybierz Dopasowania, a następnie Odwróć lub naciśnij Ctrl + I (Win) / Command + I (Mac) na klawiaturze:

Przejdź do Obraz> Dopasowania> Odwróć.
Tekst po raz kolejny wydaje się jasnoszary na czarnym tle:

Obraz po ponownym odwróceniu.
Krok 16: Ponownie rozjaśnij tekst za pomocą funkcji Auto Tone
Ponownie rozjaśnijmy tekst, wracając do menu Obraz i wybierając Auto Tone :

Wracając do Image> Auto Tone.
I ponownie tekst wydaje się jaśniejszy:

Tekst po ponownym zastosowaniu polecenia Auto Tone.
Krok 17: Ponownie zastosuj filtr wiatru jeszcze trzy razy
Naciśnij trzy razy Ctrl + F (Win) / Command + F (Mac) na klawiaturze, aby ponownie zastosować filtr wiatru trzy razy do obrazu:

Obraz po zastosowaniu trzykrotnie filtra wiatru.
Krok 18: Obróć obraz
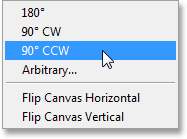
Skończyliśmy z filtrem wiatru, więc obróćmy obraz z powrotem do jego pierwotnej orientacji. Przejdź do menu Obraz, wybierz Obrót obrazu, a następnie wybierz 90 ° w lewo (w lewo):

Przejście do obrazu> obrót obrazu> 90 ° w lewo.
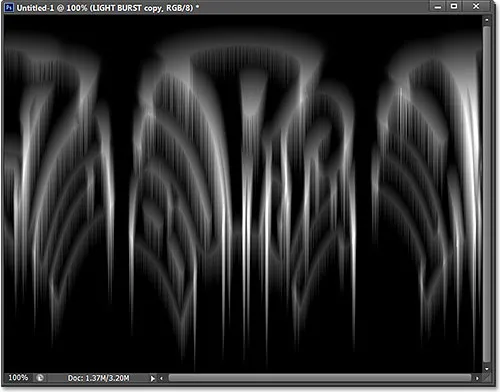
Obraz powraca teraz do pierwotnej pozycji:

Obraz po obróceniu go w lewo.
Krok 19: Ponownie zastosuj filtr współrzędnych biegunowych
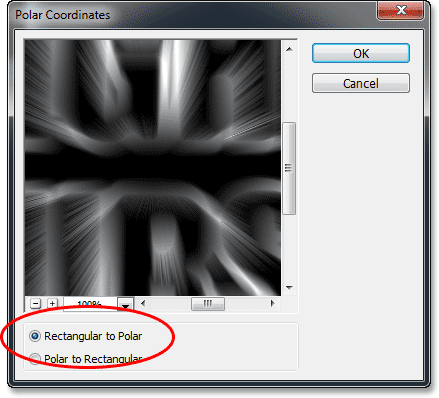
Przejdź do menu Filtr, wybierz Zniekształć, a następnie wybierz Współrzędne biegunowe . Tym razem, gdy pojawi się okno dialogowe, wybierz opcję Prostokątna do biegunowej u dołu:

Wybór opcji Prostokątnej na Polarną.
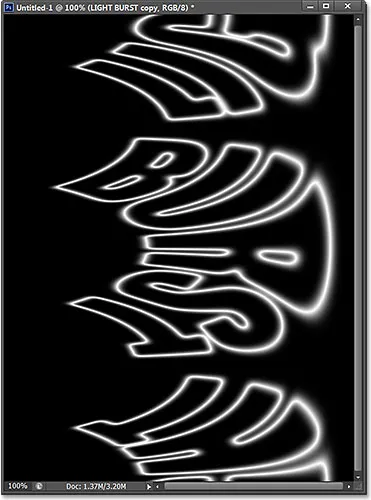
Kliknij przycisk OK, aby zastosować filtr Współrzędne biegunowe i wyjść z okna dialogowego. Efekt rozbłysku światła zaczyna nabierać kształtu:

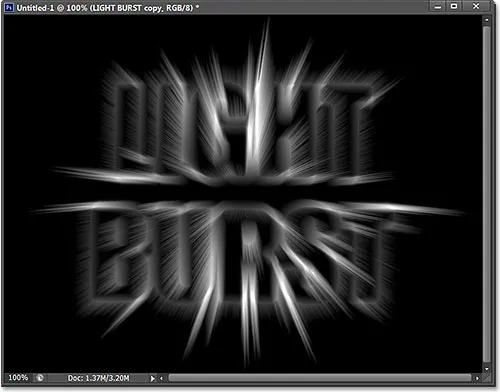
Obraz po ponownym zastosowaniu filtra Współrzędne biegunowe.
Krok 20: Zmień tryb mieszania warstw na ekran
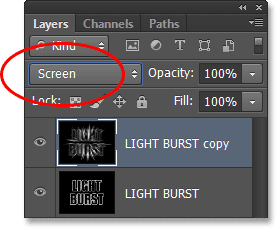
Następnie musimy pozwolić, aby nasza oryginalna warstwa tekstowa poniżej wyświetlała się przez wiązki światła, i możemy to zrobić, po prostu zmieniając tryb mieszania górnej warstwy. Opcja Tryb mieszania znajduje się w lewym górnym rogu panelu Warstwy (domyślnie jest to pole Normalne). Kliknij pole i wybierz Ekran z wyświetlonej listy trybów mieszania:

Zmiana trybu mieszania warstwy z normalnego na ekranowy.
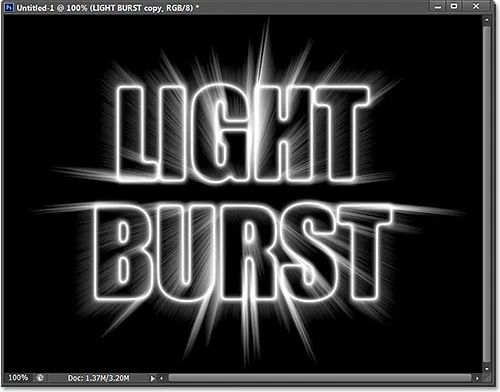
Po ustawieniu trybu mieszania na ekran wiązki światła wydają się teraz świecić przez tekst:

Efekt po zmianie trybu mieszania na Screen.
Krok 21: Dodaj warstwę wypełnienia gradientem
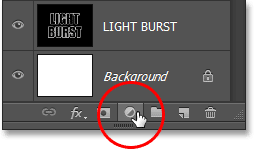
Dodajmy do efektu trochę bardzo potrzebnego koloru, a zrobimy to za pomocą warstwy Wypełnienie gradientem. Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
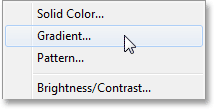
Wybierz Gradient u góry listy:

Dodawanie gradientowej warstwy wypełnienia.
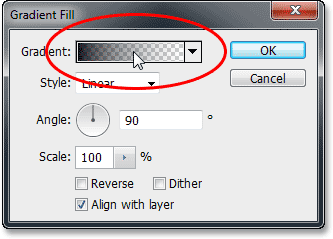
Spowoduje to otwarcie okna dialogowego Wypełnienie gradientem. Kliknij pasek podglądu gradientu u góry, aby otworzyć Edytor gradientów :

Kliknięcie paska podglądu gradientu.
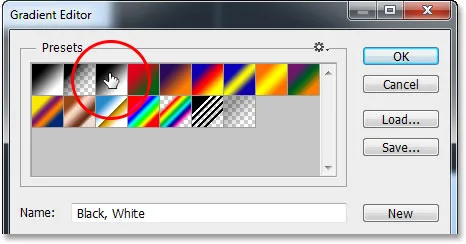
Gdy pojawi się Edytor gradientów, wybierz wstępnie ustawiony gradient Czarno-biały, klikając jego miniaturę u góry okna dialogowego (trzecia miniatura od lewego, górnego rzędu). To da nam wyjściową podstawę gradientu i, co najważniejsze, upewni się, że oba kolory są ustawione na 100% krycia:

Kliknięcie miniatury gradientu Czarno-biały.
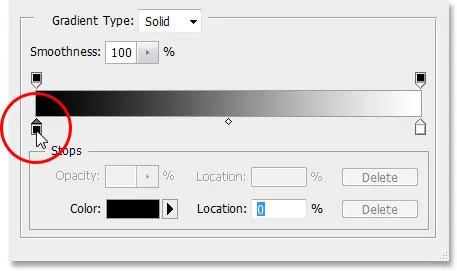
Dolna połowa Edytora gradientów to miejsce, w którym możemy edytować gradient. Kliknij dwukrotnie wypełniony czarną kreską kolor poniżej lewego końca dużego paska podglądu gradientu:

Dwukrotne kliknięcie czarnego punktu zatrzymania koloru po lewej stronie.
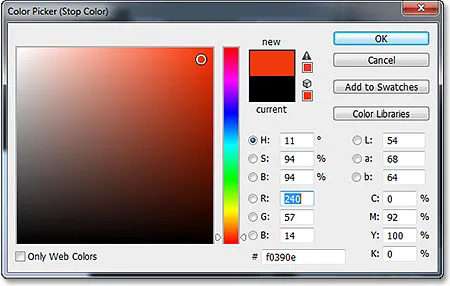
Spowoduje to otwarcie Próbnika kolorów Photoshopa, w którym możemy zastąpić czerń w gradiencie dowolnym kolorem, który nam się podoba. Wybieram czerwonawo-pomarańczowy kolor. Kliknij OK po wybraniu nowego koloru, aby zamknąć Próbnik kolorów:

Wybór nowego koloru dla lewej strony gradientu.
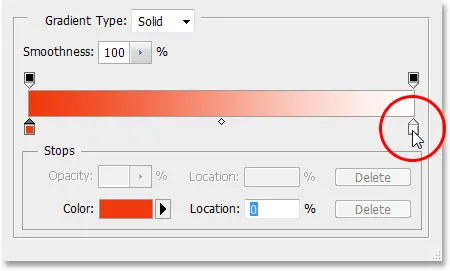
Następnie zrób to samo z drugą stroną gradientu w Edytorze gradientu. Kliknij dwukrotnie wypełnioną białą kreską kolor poniżej prawej strony paska podglądu gradientu:

Dwukrotne kliknięcie białego koloru zatrzymania po prawej stronie.
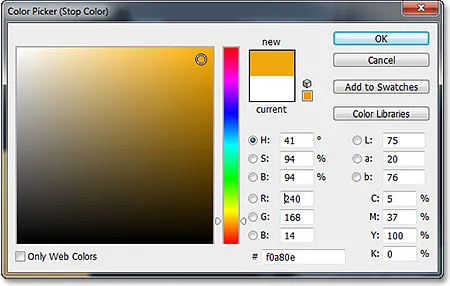
Wybierz nowy kolor dla prawej strony gradientu z Próbnika kolorów . Wybieram pomarańczowo-żółty. Kliknij OK po zakończeniu, aby ponownie zamknąć Próbnik kolorów:

Wybieranie nowego koloru dla prawej strony gradientu.
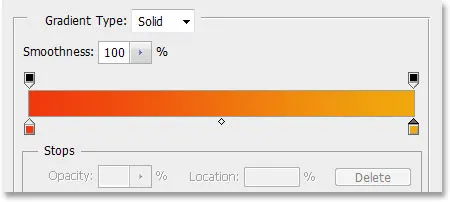
Oto mój edytowany gradient z nowymi niestandardowymi kolorami. Jeśli jesteś zadowolony z wybranych kolorów, kliknij przycisk OK, aby zamknąć Edytor gradientu, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnienie gradientem:

Nowy niestandardowy gradient.
Krok 22: Zmień tryb mieszania warstwy wypełnienia gradientem na kolor
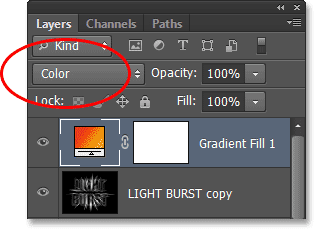
W tej chwili gradient wypełni cały dokument od góry do dołu, co oczywiście nie jest tym, czego chcemy. Chcemy tylko, aby pokolorował nasz tekst i wiązki światła. Aby rozwiązać problem, wystarczy zmienić tryb mieszania warstwy wypełnienia gradientem z Normalnego na Kolor :

Zmiana trybu mieszania warstwy wypełnienia Gradientem na Kolor.
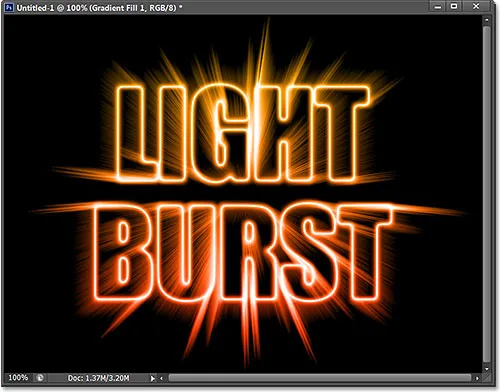
Gdy tryb mieszania jest ustawiony na Kolor, efekt jest teraz kolorowany przez gradient:

Efekt po zmianie trybu mieszania na Kolor.
Krok 23: Przekształć oryginalną warstwę tekstową w inteligentny obiekt
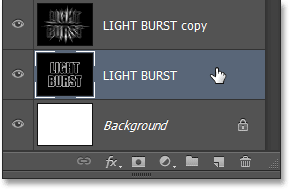
Mamy ostatni filtr do zastosowania do efektu i należy go zastosować do oryginalnej warstwy tekstowej, więc najpierw kliknij oryginalną warstwę tekstową w panelu Warstwy, aby ją wybrać i uaktywnić:

Wybieranie oryginalnej warstwy tekstowej.
Filtr, którego będziemy używać, to Radial Blur, ale problem z Radial Blur polega na tym, że nie daje nam podglądu na żywo wyników, co oznacza, że nie widzimy efektu rozmycia, dopóki nie zastosujemy filtr, a to kiepski sposób na pracę. Na szczęście istnieje prosty sposób na rozwiązanie tego problemu, a najpierw konwersję warstwy na obiekt inteligentny . Po wybraniu oryginalnej warstwy tekstowej kliknij małą ikonę menu w prawym górnym rogu panelu Warstwy:

Kliknięcie ikony menu.
Wybierz Konwertuj na inteligentny obiekt z wyświetlonego menu:

Wybieranie polecenia Konwertuj na obiekt inteligentny.
Nic się nie wydarzy w oknie dokumentu, ale w prawym dolnym rogu miniatury podglądu warstwy w panelu Warstwy pojawia się mała ikona Inteligentnego obiektu, informując nas, że warstwa jest teraz Inteligentnym obiektem:

Warstwa jest teraz obiektem inteligentnym.
Krok 24: Zastosuj inteligentny filtr Radial Blur
Wszelkie filtry, które teraz stosujemy do naszego inteligentnego obiektu, staną się inteligentnymi filtrami, a wielką zaletą inteligentnych filtrów jest to, że możemy cofać się i zmieniać ustawienia filtrów tyle razy, ile chcemy, bez dokonywania trwałych zmian (lub uszkodzeń) obrazu . Zastosujmy filtr Radial Blur. Przejdź do menu Filtr, wybierz Rozmycie, a następnie Rozmycie promieniowe :

Przejście do Filtr> Rozmycie> Rozmycie promieniowe.
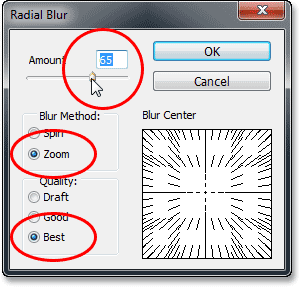
Otworzy się okno dialogowe Rozmycie promieniowe. Ustaw metodę rozmycia, aby powiększyć, a jakość na najlepszą, a następnie ustaw wartość Kwota u góry na około 65, przeciągając suwak. Nie martw się o prawidłowe ustawienie wartości Kwota, ponieważ ponieważ jest to inteligentny filtr, zawsze możemy wrócić i zmienić go później:

Okno dialogowe Rozmycie promieniowe.
Kliknij przycisk OK, aby zamknąć okno dialogowe. Oto efekt zastosowanego Radial Blur:

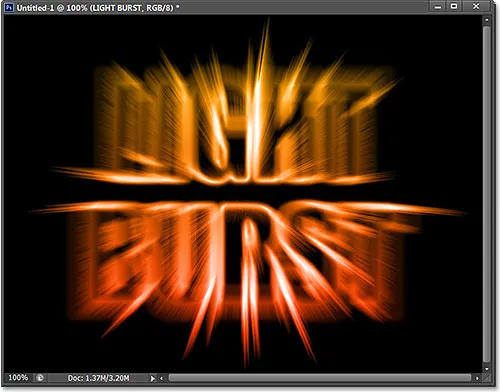
Efekt po zastosowaniu filtra Radial Blur.
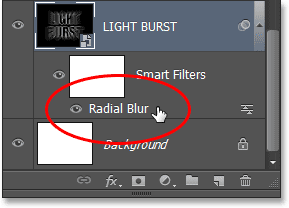
Jeśli spojrzysz na warstwę tekstową w panelu Warstwy, zobaczysz bezpośrednio pod nią inteligentny filtr Radial Blur. Jeśli chcesz wypróbować inną wartość Kwota dla rozmycia, po prostu kliknij dwukrotnie nazwę filtra, aby ponownie otworzyć okno dialogowe Rozmycie promieniowe, a następnie ustaw nową wartość Kwota. Kliknij OK, aby zamknąć okno dialogowe, a Photoshop zaktualizuje wyniki w oknie dokumentu. Możesz to zrobić tyle razy, ile chcesz, nie uszkadzając obrazu:

Kliknij dwukrotnie inteligentny filtr Radial Blur, aby w razie potrzeby ponownie otworzyć jego okno dialogowe.
Krok 25: Dodaj nową pustą warstwę
Prawie skończyliśmy. Kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa.
Photoshop dodaje nową pustą warstwę o nazwie Warstwa 1 między dwiema warstwami tekstowymi:

Panel Warstwy pokazujący nową pustą warstwę.
Krok 26: Załaduj zaznaczenie z panelu kanałów
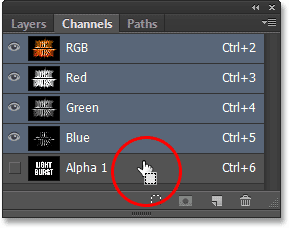
Pamiętasz ten wybór, który zapisaliśmy w kroku 5? Czas wreszcie go załadować. Aby to zrobić, przełącz się z powrotem do panelu Kanały (obok panelu Warstwy), klikając jego nazwę . Następnie naciśnij i przytrzymaj klawisz Ctrl (Win) / Command (Mac) na klawiaturze i kliknij kanał Alpha 1 poniżej kanałów czerwonego, zielonego i niebieskiego:

Przytrzymaj Ctrl (Win) / Command (Mac) i kliknij Alpha 1.
Spowoduje to załadowanie zaznaczenia, a kontur wyboru pojawi się ponownie w dokumencie:

Ponownie pojawi się kontur wyboru z oryginalnego tekstu.
Krok 27: Wypełnij zaznaczenie kolorem czarnym
Wróć do panelu Warstwy, klikając jego nazwę, a następnie przejdź do menu Edycja i wybierz Wypełnij :

Przejście do Edycja> Wypełnij.
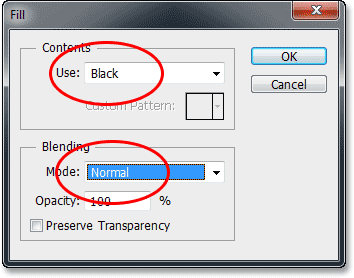
W oknie dialogowym Wypełnienie ustaw opcję Użyj na Czarny, a tryb mieszania na Normalny :

Upewnij się, że tym razem Tryb mieszania jest ustawiony na Normalny, a nie Mnożenie.
Kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnij. Photoshop wypełnia zaznaczenie kolorem czarnym. Aby szybko usunąć kontur zaznaczenia, po prostu naciśnij Ctrl + D (Win) / Command + D (Mac) na klawiaturze. I z tym skończyliśmy! Oto mój efekt końcowy:

Wynik końcowy.
Mamy to! W ten sposób można stworzyć kolorowy efekt wybuchu światła w Photoshop CS6. Zapoznaj się z naszymi sekcjami Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!