
Wprowadzenie do Reverse w JavaScript
JavaScript zawiera wbudowaną funkcję o nazwie reverse (), która służy do odwracania tablicy lub łańcucha. Możemy również odwrócić liczbę za pomocą różnych metod. Albo możemy zapisać liczbę w postaci tablicy lub łańcucha i odwrócić tablicę za pomocą wbudowanej funkcji, lub możemy odwrócić liczbę za pomocą pętli (do, while, do-while itp.). Omówimy, jak odwrócić tablicę, ciąg lub liczbę w javascript w następnym artykule.
Logika, aby dowiedzieć się wstecz w JavaScript
Weźmy na przykład, że chcemy cofnąć liczbę wprowadzoną przez użytkownika w javascript. Odwrócenie liczby można również nazwać implementacją palindromu.
Program poprosi o podanie numeru i cofnie numer za ciebie. Można to wykonać w różnych językach uznanych za ważną koncepcję.
1. Do cofania za pomocą wbudowanej funkcji
Możemy odwrócić liczbę za pomocą funkcji strzałek lub funkcji zwykłej.
Należy podać regularną funkcję z wyraźną wartością, która zostanie zwrócona jako wynik, natomiast funkcje Arrow zwracają wartość, która ma charakter niejawny.
Fragment kodu napisany przy użyciu funkcji strzałki
const reverse =number=>parseFloat(number.toString().split('').reverse().join(''))*Math.sign(number)
Rozwiązywanie przy użyciu funkcji regularnej
function reverse(number) (
return (
parseFloat(
num
.toString()
.split('')
.reverse()
.join('')
) * Math.sign(number)
)
)
Number.toString () przekształca liczbę wejściową w typ danych zwany łańcuchem. Następnie liczba.split ('') przekształca ciąg znaków w tablicę znaków. Number.reverse (), Jeśli liczby są ułożone w kolejności, to funkcja odwraca elementy w tablicy zgodnie z odwrotną kolejnością.
number.join (''), Łączy odwrócone znaki w celu utworzenia pojedynczego ciągu danych.
parseFloat (liczba) konwertuje liczbę „liczba” na liczbę zmiennoprzecinkową z ciągu. Należy tutaj zauważyć, że funkcja parseFloat działa na końcu na odwróconej liczbie i usuwa wszelkie wiodące zera (nawet jeśli znajduje się w pierwszym wierszu funkcji).
Liczba * Math.sign (liczba), ta funkcja pomaga w pomnożeniu liczby z poprzedzającym znakiem podanego pierwotnego wejścia.
2. Do odwrócenia liczby za pomocą pętli
Reverse = function(num) (
var reversed_number = 0;
while (num != 0) (
reversed_number *= 10;
reversed_number += number % 10;
num -= num % 10;
num /= 10;
)
return reversed_number;
)
Ta metoda wymagałaby użycia operatora modułu (%). Funkcja odwrotna zawiera pętlę, która działa, dopóki liczba (wprowadzona przez użytkownika) nie osiągnie 0. Na początku wartość zostanie ustawiona na zero, a następnie zostanie pomnożona przez dziesięć kolejno. Liczba jest następnie zwiększana o liczbę mod 10. Oryginalny numer (który wprowadził użytkownik) będzie zmniejszany o liczbę mod 10 za każdym razem, gdy nastąpi ta transakcja. Jako ostatni krok do ukończenia jednej wewnętrznej pętli liczba jest dzielona przez dziesięć.
Jeśli jednak liczba wprowadzona przez użytkownika jest liczbą dziesiętną, dostosuj liczbę, aby stała się liczbą całkowitą, i wykonaj te same kroki, jak wspomniano w powyższym akapicie, na końcu dostosuj odwrócony wynik dziesiętny.
Używamy Math.pow () z bazą 10 i wykładnikiem, aby zrobić to samo. Jest to standardowa funkcja matematyczna zaczerpnięta ze standardowej biblioteki JavaScript.
rev = func(num) (
var newrev = 0;
var exp = num.indexOf('.');
if (exp !== -1) (
num *= Math.pow(10, num.length – exp – 1);
)
while (num != 0) (
newrev *= 10;
newrev += num % 10;
num -= num % 10;
num /= 10;
)
if (exp !== -1) (
newrev /= Math.pow(10, exp);
)
return newrev;
)
Odwracanie tablicy
Oto następująca przykładowa wzmianka poniżej
Przykład 1
This is JAVASCRIPT Array reversing Method
var test_arr = (0, 1, 2, 3). reverse();
document.write(“The reversed array is : “ + test_arr );
Wynik:
Odwrócona tablica to: 3, 2, 1, 0
Test_arr.reverse () służy do odwrócenia tablicy. Pierwszy element staje się ostatnim elementem i na odwrót. Dlatego ta metoda zmienia pierwotną tablicę. Można jednak również odwrócić tablicę bez modyfikowania tablicy oryginalnej.
Przykład nr 2
var origArray = (10, 20, 30, 40, 50);
var reverse = function(array)(
var origArray = array;
var newArray = ();
for (var i = origArray.length-1; i>=0; i--)
(
newArray.push(origArray (i))
)
return newArray
)
reverse(origArray)
Nowa tablica jest tworzona, a elementy nowej tablicy są wpychane do
odwrotna kolejność pierwszej tablicy (która ma zostać odwrócona). Tak więc oryginalna tablica
pozostał niezmodyfikowany i zostanie utworzona nowa tablica. Użycie tego kodu zużywa więcej pamięci w systemie, więc zajmuje mniej miejsca, ale daje szansę na zapisanie oryginalnego numeru w celach informacyjnych. Tę metodę można zastosować, jeśli chcemy dla nas wprowadzić oryginalny numer.
Odwracanie ciągu
Poniżej znajduje się sposób na odwrócenie łańcucha w javascript.
function revString(str) (
var splitString = str.split(“”);
var revArray = splitString.reverse();
var joinArray = revArray.join(“”);
return joinArray;
)
revString(“Test”);
Wynik:
tseT
Funkcja split () dzieli ciąg na tablicę ciągów, dzieląc ciąg na małe wiele podciągów. Tablica podciągów jest odwracana za pomocą funkcji reverse (), a następnie tworzony jest nowy ciąg przez połączenie wszystkich elementów w tablicy za pomocą metody join ().
Odwracanie liczby za pomocą pętli While
Oto następująca przykładowa wzmianka poniżej
Przykład
//reverse_number.html
reverse_number.html
function revNum()
(
var number = prompt("Please enter the number which needs to be to be reveresed :", " ");
var n= number;
var rev = 0, remaining;
while (n>0)
(
remaining = n % 10;
rev = rev * 10 + remaining ;
n = Math.floor(n/10);
)
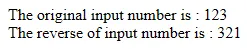
document.write("The original input number is : " +number+ "
The reverse of input number is : " +rev+ "\n");
)
Wynik:


Wniosek - Odwróć w JavaScript
JavaScript zawiera wbudowaną funkcję odwracania tablicy lub łańcucha. Możemy odwrócić liczbę za pomocą funkcji lub za pomocą pętli. Liczby można również konwertować na tablice lub ciągi, a następnie można zastosować tę samą metodę, aby je odwrócić, podobnie jak w przypadku tablic i ciągów.
Polecane artykuły
To jest przewodnik po odwróceniu w JavaScript. Tutaj omawiamy logikę, aby dowiedzieć się o odwróceniu w JavaScript i odwracaniu liczby za pomocą pętli While. Możesz także spojrzeć na następujący artykuł, aby dowiedzieć się więcej -
- Wzory w JavaScript
- Funkcje JavaScript
- Konstruktor w JavaScript
- Tablice w JavaScript
- Palindrom w C ++