Dowiedz się, jak utworzyć niestandardowy pędzel błyszczący w Photoshopie. Następnie naucz się używać pędzla, aby dodać magiczny blask do zdjęcia!
Photoshop sprawia, że tworzenie błyszczących pędzli i błyszczących szlaków jest niezwykle łatwe. W pierwszej części tego samouczka stworzymy nasz błyszczący pędzel od zera za pomocą kilku wbudowanych pędzli Photoshopa, aby dodać różnorodne błyski do naszego projektu. Następnie, po utworzeniu pędzla błyszczącego, zamieniamy go w błyszczący ślad za pomocą potężnych opcji pędzla dynamicznego Photoshopa, aby kontrolować zachowanie pędzla podczas malowania. Na koniec dodamy efekt rozmycia do błyszczącego szlaku i nadamy mu kolorowy blask, aby wyglądał bardziej magicznie.
W grę wchodzi kilka kroków, ale wszystkie są bardzo proste i jak zawsze wyjaśniam każdy krok, abyśmy mogli pójść dalej.
Ta wersja samouczka została zaktualizowana i rozszerzona dla Photoshop CC, ale jest w pełni kompatybilna z Photoshop CS6. Jeśli używasz wersji CS5 lub starszej, powinieneś postępować zgodnie z oryginalną wersją tego samouczka.
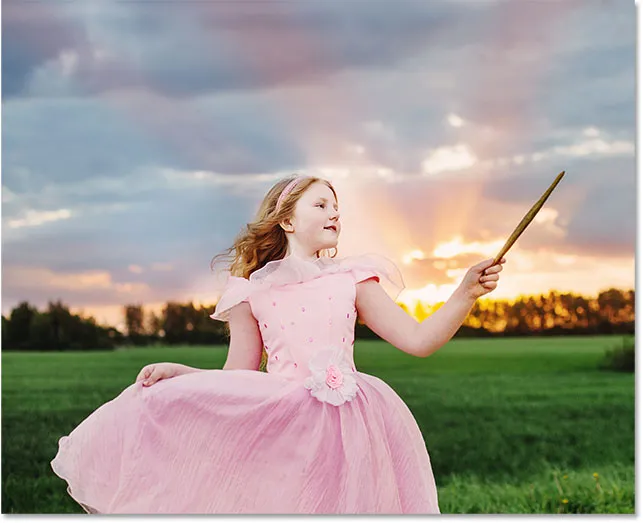
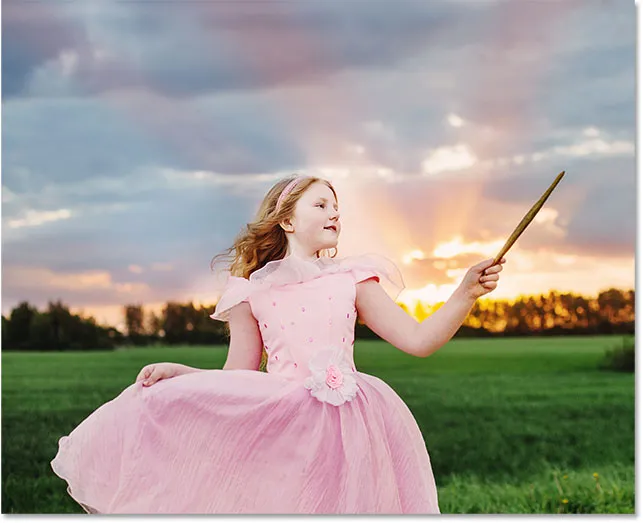
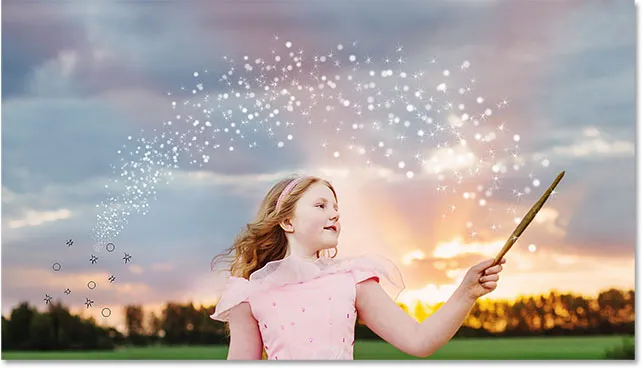
Oto zdjęcie, którego będę używać w tym samouczku. Pobrałem ten z Adobe Stock:

Oryginalny obraz. Kredyt na zdjęcie: Adobe Stock.
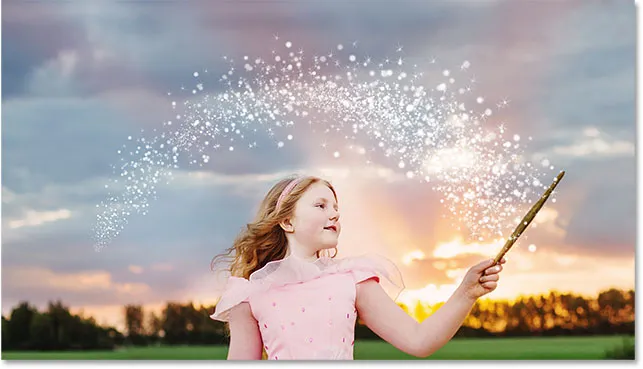
A oto jak to będzie wyglądać, kiedy skończymy:

Wynik końcowy.
Tworzenie błyszczącego pędzla
Krok 1: Utwórz nowy dokument programu Photoshop
Jak wspomniałem, dodamy nasz błyskotliwy szlak za pomocą niestandardowego pędzla „błyszczącego”, więc pierwszą rzeczą, którą musimy zrobić, to stworzyć nasz pędzel. W tym celu musimy utworzyć nowy dokument Photoshopa. Przejdź do menu Plik na pasku menu u góry ekranu i wybierz Nowy :

Przejście do Plik> Nowy.
Spowoduje to otwarcie okna dialogowego Nowy dokument . W programie Photoshop CC 2017 firma Adobe całkowicie przeprojektowała okno dialogowe Nowy dokument, więc wyświetlana wersja zależy od używanej wersji programu Photoshop. Jeśli używasz Photoshop CC tak jak ja (a twoja kopia CC jest aktualna), zobaczysz przeprojektowaną wersję. Jeśli używasz Photoshop CS6, zobaczysz starszą, tradycyjną wersję. Najpierw przyjrzymy się przeprojektowanej wersji. Następnie, aby zachować samouczek również w wersji CS6, przyjrzymy się wersji tradycyjnej. Nie martw się, to zajmuje tylko minutę.
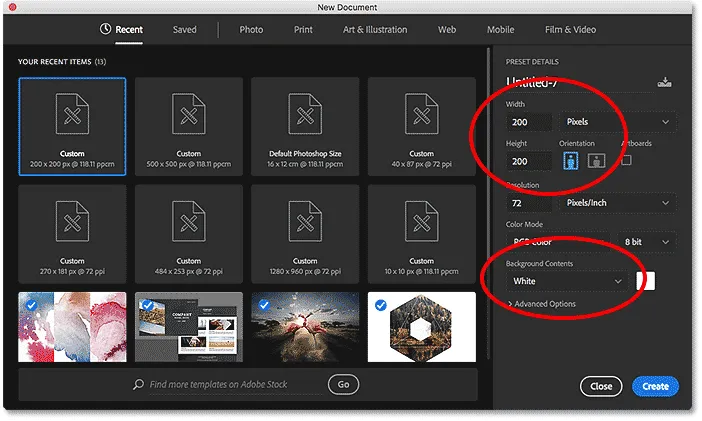
Najpierw w programie Photoshop CC na ekranie pojawi się przeprojektowane okno dialogowe Nowy dokument. Większość okna dialogowego zajmuje duży obszar pokazujący miniatury zarówno ostatnio otwieranych dokumentów, jak i ostatnio używanych rozmiarów dokumentów. Możesz zignorować ten obszar. To, czego chcemy, to panel Szczegóły ustawień po prawej stronie. Tutaj wprowadzamy własne niestandardowe ustawienia dokumentu.
Chcemy utworzyć kwadratowy dokument dla naszego pędzla, więc ustaw zarówno szerokość, jak i wysokość na 200, a następnie zmień typ pomiaru na piksele . Zignoruj wartość Rozdzielczość, ponieważ dotyczy ona tylko drukowania i nie ma wpływu na to, co widzimy na ekranie. Jedyną inną opcją, o którą musimy się tutaj martwić, jest upewnienie się, że zawartość tła jest ustawiona na biały . Po zakończeniu kliknij przycisk Utwórz w prawym dolnym rogu, aby zamknąć okno dialogowe i utworzyć dokument:

Okno dialogowe Nowy dokument w Photoshop CC.
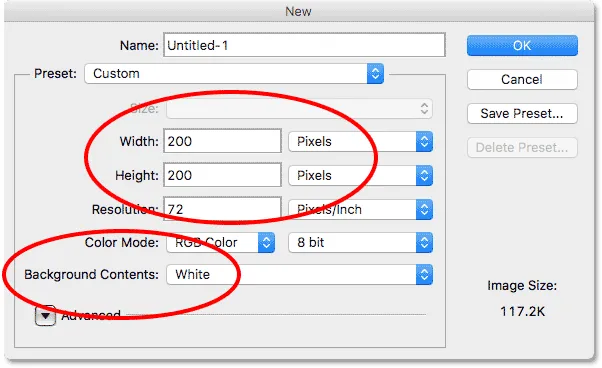
Jeśli korzystasz z programu Photoshop CS6, zobaczysz okno dialogowe Nowy dokument w starym stylu, ale ustawienia, które musimy wprowadzić, są takie same. Ustaw zarówno szerokość, jak i wysokość na 200 pikseli i upewnij się, że zawartość tła jest ustawiona na biały . Kliknij OK po zakończeniu, aby zamknąć okno dialogowe i utworzyć nowy dokument:

Okno dialogowe Nowy dokument w Photoshop CS6.
Na ekranie pojawi się nowy dokument o wymiarach 200 x 200 pikseli, wypełniony białym:

Nasz nowy dokument o wymiarach 200 x 200 pikseli.
Krok 2: Wybierz narzędzie Pędzel
Po utworzeniu naszego nowego dokumentu wybierz narzędzie Pędzel z paska narzędzi po lewej stronie ekranu. Możesz także wybrać narzędzie Pędzel, naciskając literę B na klawiaturze. Tak czy inaczej działa:

Wybieranie narzędzia pędzla.
Krok 3: Ustaw kolor pierwszego planu na czarny
Następnie musimy ustawić kolor pędzla na czarny . Program Photoshop używa naszego obecnego koloru pierwszego planu jako koloru pędzla, więc najszybszym sposobem ustawienia koloru pierwszego planu na czarny jest naciśnięcie litery D na klawiaturze. Spowoduje to zresetowanie kolorów pierwszego planu i tła do wartości domyślnych, dzięki czemu kolor pierwszego planu będzie czarny (a kolor tła biały).
Nasze obecne kolory pierwszego planu i tła możemy zobaczyć w dwóch próbkach kolorów u dołu paska narzędzi. Kolor pierwszego planu (górna lewa próbka) powinien być teraz czarny:

Naciśnij D (dla opcji „Domyślne”), aby ustawić kolor pierwszego planu na czarny.
Krok 4: Wybierz pędzel „Star 70 Pixels”
Tworzony przez nas pędzel „iskierka” to tak naprawdę mieszanka kilku pędzli dostarczanych z programem Photoshop. Możesz eksperymentować z różnymi kombinacjami pędzli, aby stworzyć swój własny, niepowtarzalny pędzel, ponieważ jest kilka takich, które dobrze by działały. Możesz też użyć tego, który będziemy tutaj tworzyć.
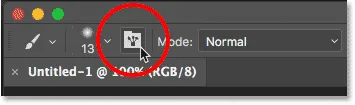
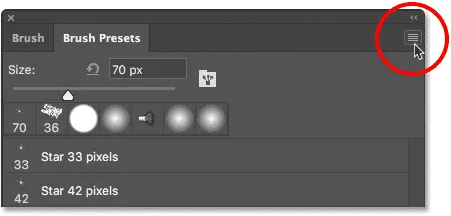
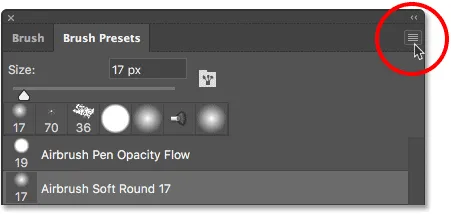
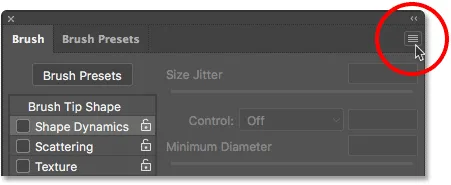
Aby wybrać nasz pierwszy pędzel, przy aktywnym narzędziu Pędzel kliknij ikonę przełączania panelu Pędzel na pasku opcji u góry ekranu:

Kliknięcie ikony przełączania panelu Pędzel.
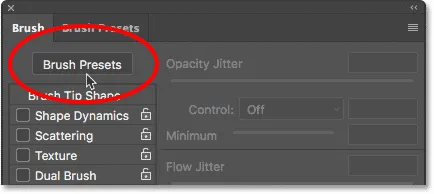
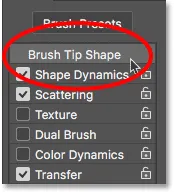
Spowoduje to otwarcie głównego panelu pędzla programu Photoshop. Aby wyświetlić listę gotowych pędzli dołączonych do programu Photoshop, kliknij przycisk Wstępne pędzle :

Kliknięcie przycisku Ustawienia pędzla w panelu Pędzel.
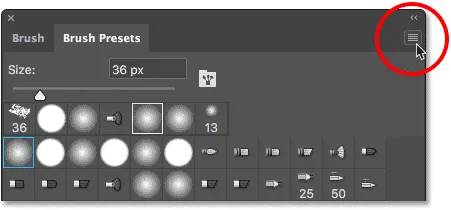
To przełącza nas z panelu Pędzel do panelu Ustawienia wstępne pędzla, w którym widzimy małe miniatury pędzli, które są aktualnie ładowane do Photoshopa. Aby ułatwić nam wybieranie określonych pędzli z listy, przełączmy się z widoku miniatur do widoku listy. Kliknij ikonę menu w prawym górnym rogu panelu Ustawienia wstępne pędzla:

Kliknięcie ikony menu w panelu Ustawienia pędzla.
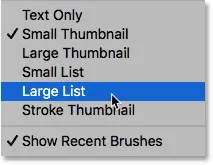
Następnie wybierz z menu Mała lista lub Duża lista . Wybiorę dużą listę, aby ułatwić nam zobaczenie:

Wybór opcji Duża lista z menu.
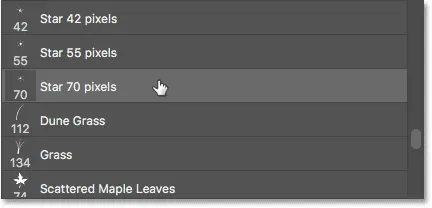
Teraz, gdy możemy zobaczyć nazwy ustawień wstępnych pędzla, przewiń listę w dół, aż znajdziesz pędzel Star 70 Pixels . Kliknij, aby go wybrać:

Wybieranie pędzla „Star 70 Pixels”.
Krok 5: Kliknij pędzlem kilka losowych miejsc
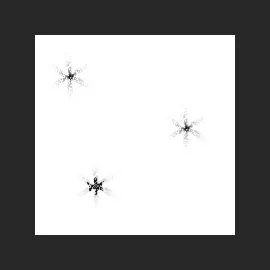
Po zaznaczeniu pędzla „Star 70 Pixels” kliknij kilka przypadkowych miejsc, aby dodać kilka pierwszych „błyskotek”. Trzy lub cztery kliknięcia powinny załatwić sprawę:

Kliknięcie dodaje pierwsze „iskierki”.
Krok 6: Załaduj zestaw „Okrągłe pędzle o rozmiarze”
Drugi pędzel, którego użyjemy, nie znajduje się w domyślnych pędzlach Photoshopa, więc będziemy musieli załadować jeden z pozostałych zestawów pędzli, które są dołączone do Photoshopa. Kliknij jeszcze raz ikonę menu w prawym górnym rogu panelu Wstępnych ustawień pędzla:

Ponowne kliknięcie ikony menu Ustawienia pędzla.
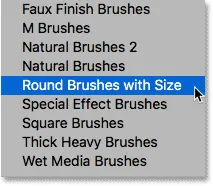
W dolnej połowie menu zobaczysz listę innych zestawów pędzli, które możemy wybierać. Wybierz zestaw okrągłych pędzli o rozmiarze, klikając go:

Wybór zestawu pędzli „Okrągłe szczotki o rozmiarze”.
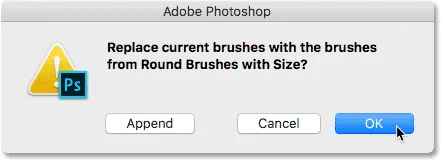
Photoshop zapyta, czy chcesz zastąpić bieżące pędzle pędzlami z zestawu „Okrągłe pędzle o rozmiarze”. Kliknij OK . Możesz łatwo przywrócić domyślne pędzle Photoshopa w dowolnym momencie, wracając do tego samego menu i wybierając Resetuj pędzle:

Kliknięcie OK, aby zastąpić bieżące pędzle nowymi.
Krok 7: Wybierz pędzel „Airbrush Soft Round 17”
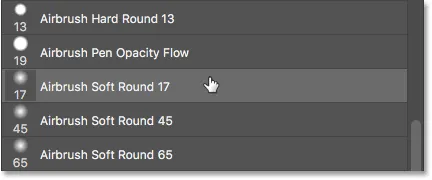
Po załadowaniu nowego zestawu pędzli przewiń listę w dół, aż znajdziesz Airbrush Soft Round 17 . Kliknij, aby go wybrać:

Wybór „Airbrush Soft Round 17”.
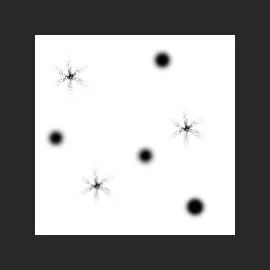
Krok 8: Kliknij kilka losowych punktów za pomocą nowego pędzla
Tak jak przed chwilą poprzedni pędzel, kliknij trzy lub cztery losowe miejsca, aby dodać więcej błysków. Ponieważ jest to aerograf, im dłużej przytrzymujesz przycisk myszy po kliknięciu, tym bardziej kształt pędzla „wypełni się” w kierunku jego krawędzi. Aby uzyskać jeszcze większą różnorodność, zmieniaj czas przytrzymania przycisku myszy po kliknięciu.
Jeśli nie podoba Ci się miejsce kliknięcia, naciśnij Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze, aby cofnąć ostatnie kliknięcie, a następnie spróbuj ponownie:

Klikanie bardziej losowych miejsc za pomocą nowego pędzla.
Krok 9: Załaduj zestaw „Różne pędzle”
Przejdźmy do trzeciego pędzla. Ponownie będziemy musieli załadować inny zestaw pędzli do Photoshopa, więc ponownie kliknij ikonę menu w prawym górnym rogu panelu Presetów pędzla:

Ponowne kliknięcie ikony menu.
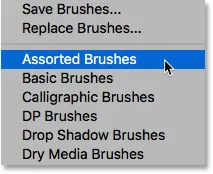
Tym razem wybierz zestaw pędzli Assorted z góry listy:

Wybieranie „Assorted Brushes” z menu.
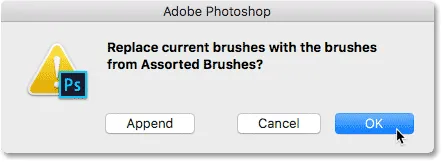
Photoshop ponownie zapyta, czy chcesz zastąpić istniejące pędzle nowymi. Kliknij OK :

Zastąpienie poprzednich pędzli zestawem „Różne pędzle”.
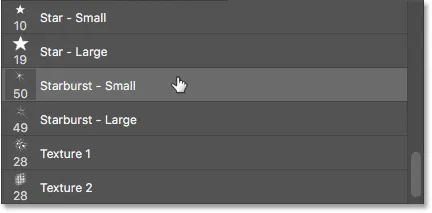
Krok 10: Wybierz pędzel „Starburst - Small”
Po załadowaniu Assorted Brushs przewiń listę w panelu Preset pędzla, aż znajdziesz Starbust - Small brush. Kliknij, aby go wybrać:

Wybór pędzla „Starburst - Small”.
Krok 11: Kliknij kilka losowych miejsc
Kliknij kilka losowych miejsc, aby dodać nasz trzeci i ostatni rodzaj blasku do projektu:

Dodanie kilku ostatnich błysków.
Krok 12: Zdefiniuj nowe wstępne ustawienie pędzla
Dodaliśmy nasze iskierki. Wszystko, co musimy teraz zrobić, to zapisać nasz projekt jako pędzel. Aby to zrobić, przejdź do menu Edycja u góry ekranu i wybierz Zdefiniuj ustawienie pędzla :

Przejście do Edycja> Zdefiniuj wstępne ustawienie pędzla.
Photoshop otworzy okno dialogowe, w którym możemy nadać naszemu nowemu pędzelowi nazwę. Nazwij go „Sparkle Brush”:

Nazywanie nowego pędzla.
Po zakończeniu kliknij OK, a twoja nowa błyszcząca szczotka zostanie utworzona! W tym momencie możesz zamknąć dokument, ponieważ nie musimy już go otwierać. Nie ma również potrzeby zapisywania dokumentu, gdy Photoshop pyta, ponieważ pędzel jest już utworzony.
Krok 13: Otwórz swoje zdjęcie
Teraz, gdy stworzyliśmy pędzel, jesteśmy gotowi, aby dodać nasz błyskotliwy ślad do zdjęcia. Otwórz zdjęcie, którego chcesz użyć. Ponownie, oto obraz, którego używam:

Oryginalny obraz. Kredyt na zdjęcie: Adobe Stock.
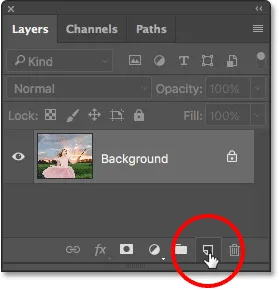
Krok 14: Dodaj nową pustą warstwę
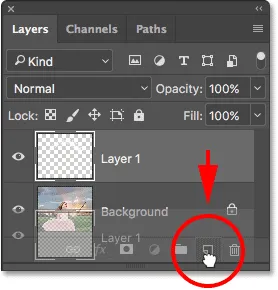
Chcemy, aby ślad blasku był oddzielony od zdjęcia (aby nie wprowadzać żadnych trwałych zmian w oryginale), dlatego umieszczamy ślad blasku na jego własnej warstwie. Aby dodać nową warstwę, kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa.
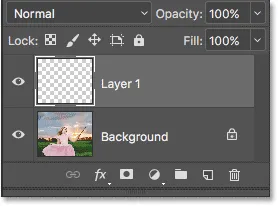
Photoshop tworzy nową pustą warstwę, nazywa ją „Warstwą 1” i umieszcza nad obrazem na warstwie tła:

Panel Warstwy pokazujący nową pustą warstwę nad obrazem.
Krok 15: Wybierz narzędzie Pędzel
Wybierz narzędzie Pędzel z paska narzędzi, jeśli nie jest jeszcze wybrane:

Wybieranie narzędzia pędzla.
Krok 16: Ustaw kolor pierwszego planu na biały
Nasz błyskotliwy ślad nie wyglądałby imponująco, pomalowaliśmy go na czarno, więc zmieńmy kolor pierwszego planu na biały . Najpierw naciśnij literę D na klawiaturze, aby upewnić się, że kolory pierwszego planu i tła są ustawione na wartości domyślne: czarny jako kolor pierwszego planu i biały jako kolor tła. Następnie naciśnij literę X na klawiaturze, aby zamienić je, dzięki czemu kolor pierwszego planu będzie biały:

Naciśnij „D”, a następnie „X”, aby ustawić kolor pierwszego planu na biały.
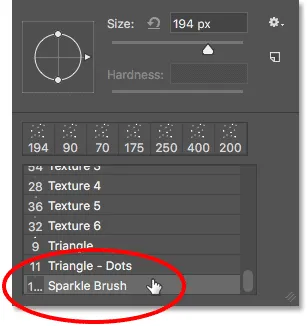
Krok 17: Wybierz pędzel Sparkle
Po wybraniu narzędzia Pędzel kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu obrazu, aby szybko otworzyć selektor pędzla Photoshopa i wybrać z listy „Sparkle Brush”:

Wybieranie „Sparkle Brush” z selektora Preset pędzla.
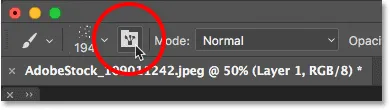
Krok 18: Otwórz panel pędzla
Przed malowaniem za pomocą pędzla musimy najpierw ustawić niektóre z dynamicznych elementów sterujących pędzla w Photoshopie. Otwórz panel Pędzel, klikając ikonę przełączania panelu Pędzel na pasku opcji:

Kliknięcie ikony przełączania panelu Pędzel na pasku opcji.
Krok 19: Wyczyść sterowanie pędzlem
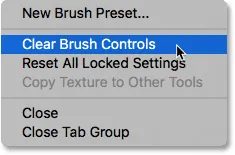
Usuńmy wszystkie elementy sterujące pędzla, które mogą być już aktywne, klikając ikonę menu w prawym górnym rogu panelu Pędzel:

Kliknij ikonę menu panelu Pędzel.
Następnie wybierz Wyczyść elementy sterujące pędzlem z listy:

Wybierz „Wyczyść sterowanie pędzlem” z menu.
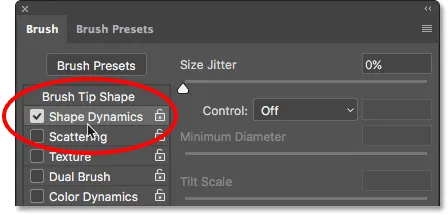
Krok 20: Wybierz kategorię „Dynamika kształtu”
Kontrolki pędzla są podzielone na kategorie, a kategorie znajdują się po lewej stronie panelu Pędzel. Najpierw otwórzmy kategorię Dynamika kształtu, wybierając ją na górze listy. Ponieważ wybieramy różne kategorie, upewnij się, że kliknąłeś bezpośrednio na samą nazwę kategorii, a nie wewnątrz pola wyboru, inaczej włączysz kategorię, ale nie będziesz mieć dostępu do żadnej z jej opcji:

Kliknięcie bezpośrednio na kategorię „Dynamika kształtu”.
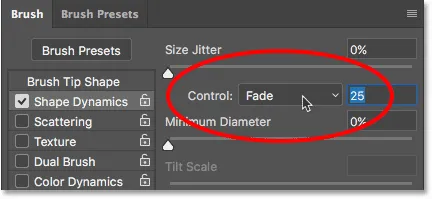
Krok 21: Ustaw opcje „Sterowanie” i „Kąt”
Po wybraniu Shape Dynamics zobaczysz suwak Rozmiar Jitter u góry opcji, a bezpośrednio pod nim zobaczysz opcję Kontroli . Nie jest to do końca oczywiste, ale ta opcja sterowania jest technicznie opcją „Kontrola wielkości”. Pozwala nam wybrać, co, jeśli w ogóle, będzie kontrolować rozmiar pędzla podczas malowania. Zmień opcję sterowania na Zanikanie . Na razie możesz pozostawić domyślną wartość 25, ale pamiętaj, gdzie ją znaleźć, ponieważ możesz chcieć wrócić i zmienić ją później:

Zmiana „Kontroli” na „Zanikanie” i pozostawienie wartości ustawionej na 25.
Ustawiając opcję Kontroli rozmiaru na „Zanikanie”, Photoshop stopniowo zmniejszy rozmiar pędzla do zera podczas malowania pociągnięcia pędzla i zrobi to przy użyciu określonej przez nas liczby „kroków”, która w tym przypadku jest 25. Być może będziesz musiał poeksperymentować z liczbą kroków, aby twój błyskotliwy ślad właściwie zanikł wraz z twoim wizerunkiem (dlatego wspomniałem, że powinieneś pamiętać, gdzie znaleźć tę wartość), ale 25 to dobre miejsce, aby zacząć.
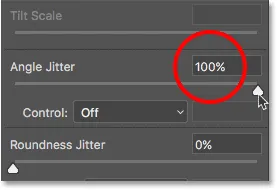
Również w sekcji Dynamika kształtu zwiększ Jitter kąta do 100% . Pozwoli to Photoshopowi obracać kąt pędzla podczas malowania, dzięki czemu nasze iskierki będą wyglądały bardziej losowo, a mniej jak powtarzający się wzór:

Zwiększenie „Angle Jitter” do 100%.
Krok 22: Wybierz kategorię „Rozpraszanie”
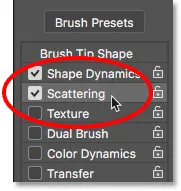
Następnie wybierz kategorię Rozpraszanie, bezpośrednio poniżej Dynamiki kształtu:

Przejście do kategorii Rozpraszanie.
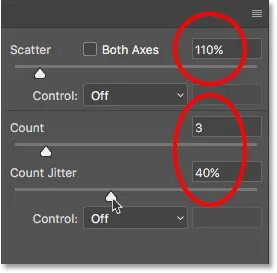
Krok 23: Ustaw opcje „Scatter” i „Count”
Zwiększ wartość rozproszenia do 110%, a następnie zwiększ wartość Count do 3 i Count Jitter do około 40% :

Ustawianie opcji rozpraszania.
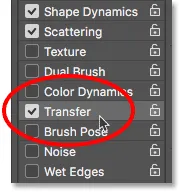
Krok 24: Wybierz kategorię „Transfer”
Otwórzmy jeszcze jedną kategorię, tym razem Transfer :

Otwieranie kategorii Transfer.
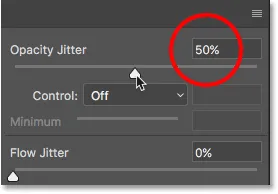
Krok 25: Zwiększ „Nieprzezroczystość Jittera” do 50%
Zwiększ wartość Jittera krycia do 50% . Spowoduje to dodanie losowych poziomów przezroczystości do naszych błyskotek:

Zwiększenie wartości „Jitter krycia” do 50%.
Krok 26: Kliknij „Kształt końcówki pędzla”
Na koniec przejdźmy do ogólnych opcji pędzla, klikając Kształt końcówki pędzla bezpośrednio nad kategorią Dynamika kształtu:

Kliknięcie „Kształt końcówki pędzla”.
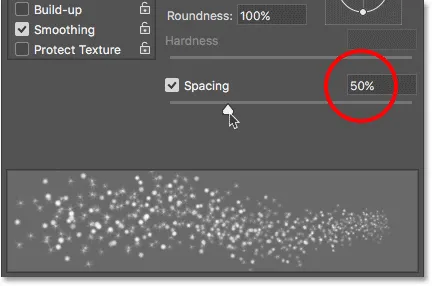
Krok 27: Zwiększ „Odstęp” do 50%
Na dole opcji zwiększ wartość Odstęp do 50% . Odstęp określa maksymalną długość pociągnięcia pędzla (nasz szlak blasku). Podobnie jak w przypadku wartości zanikania, którą oglądaliśmy wcześniej w kategorii Dynamika kształtu, być może trzeba trochę poeksperymentować z odstępami, aby uzyskać odpowiednią długość błyszczącego szlaku.
Na samym dole panelu Pędzel, pod suwakiem Odstępy, zobaczysz podgląd tego, jak będzie wyglądać szlak blasku po zastosowaniu wszystkich naszych opcji pędzla:

Zwiększenie „Odstępów” do 50%.
Dodawanie ścieżki ruchu
Krok 28: Pomaluj swój błyszczący blask
Stworzyliśmy nasz błyszczący pędzel i ustawiliśmy wszystkie opcje sterowania pędzlem w panelu Pędzel. Dodaliśmy również nową pustą warstwę, aby utrzymać nasz błyskotliwy ślad, i ustawiliśmy kolor pierwszego planu na biały. Teraz część zabawy. W końcu możemy pomalować nasz błyszczący blask!
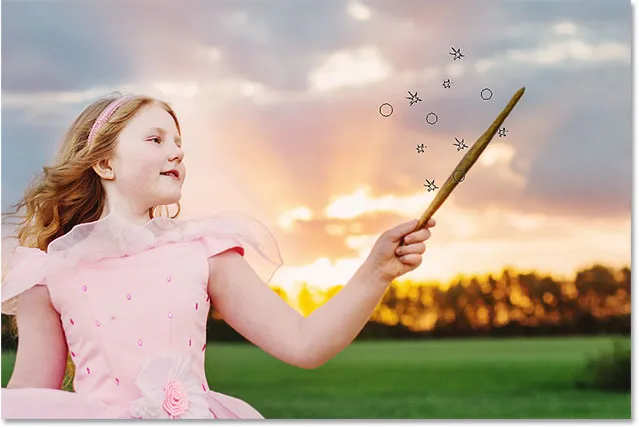
Ustaw kursor pędzla na lub po prawej lub lewej stronie źródła błyszczącego śladu. W moim przypadku źródłem jest magiczna różdżka dziewczyny, więc ustawię kursor na lewo od niej. Będziesz chciał dopasować rozmiar kursora pędzla do rozmiaru obiektu, co oznacza, że najprawdopodobniej będziesz musiał zmienić rozmiar pędzla. Najłatwiej to zrobić za pomocą klawiatury. Naciśnij kilkakrotnie lewy klawisz wspornika ( ( ), aby zmniejszyć pędzel lub prawy klawisz wspornika ( ) ), aby go powiększyć.
Tutaj widzimy mój kursor pędzla, ze wszystkimi jego małymi iskierkami, umieszczony głównie po lewej stronie różdżki, ale również nieco go nakładający:

Ustaw kursor pędzla w miejscu, w którym chcesz rozpocząć szlak blasku.
Aby pomalować błyszczącą ścieżkę, naciśnij i przytrzymaj przycisk myszy, a następnie po prostu przeciągnij w kierunku, w którym chcesz płynąć błyszczącym szlakiem. W moim przypadku przeciągnę nad głową dziewczyny i po jej drugiej stronie, jakby stworzyła iskrzący szlak, machając różdżką w powietrzu.
Zwróć uwagę, w jaki sposób Photoshop zanika rozmiar pędzla (i ślad blasku) podczas przeciągania dalej od punktu źródłowego, aż w końcu pędzel całkowicie zanika. Jest to wynik opcji Zanikanie, którą ustawiliśmy w sekcji Dynamika kształtu panelu Pędzel:

Naciśnięcie i przytrzymanie przycisku myszy, a następnie przeciągnięcie nad dziewczyną na drugą stronę.
Nie martw się, że za pierwszym razem dostaniesz błyszczący szlak. Jeśli nie jesteś zadowolony, po prostu naciśnij Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze, aby cofnąć, a następnie spróbuj ponownie.
Jeśli ślad zanika zbyt szybko (lub zbyt szybko), ponownie naciśnij Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze, aby go cofnąć. Następnie wróć do panelu Pędzel i wypróbuj inną wartość Zanikanie w kategorii Dynamika kształtu (krok 21). Możesz także spróbować dostosować wartość Odstępu, aby zmienić maksymalną długość śladu (krok 27). Nie ma pośpiechu, więc możesz eksperymentować, dopóki nie będziesz zadowolony z wyniku.
Krok 29: Pomaluj dodatkowe ślady, aby dodać więcej błyskotek (opcjonalnie)
Jeśli stwierdzisz, że na szlaku nie ma wystarczającej ilości „iskierki”, po prostu pomaluj drugą ścieżkę nad pierwszą, aby ją powiększyć. W moim przypadku najpierw zmniejszę rozmiar pędzla, naciskając klawisz lewej klamry ( ( ) na klawiaturze), a następnie ponownie ustawię kursor pędzla na lewo od różdżki i pomaluj drugą, nieco mniejszą, błyszczącą ścieżkę przez środek pierwszego:

Malowanie drugiego, mniejszego szlaku przez pierwszy, aby dodać więcej iskier.
Aby dodać jeszcze więcej błysków bliżej samej różdżki, ponownie zmniejszę rozmiar pędzla, naciskając kilka razy klawisz lewego nawiasu ( ( ). Następnie wyciągnę kilka mniejszych ścieżek, jeden z bliższej dolnej części różdżki i jednej z bliższej góry. Nawet kilka razy kliknę na samą różdżkę, aby dodać kilka dodatkowych błysków u źródła. Oto mój wynik:

Rezultat po pomalowaniu kilku mniejszych ścieżek ponad początkową, większą.
Krok 30: Zduplikuj „warstwę 1”
Nasz błyszczący blask znajduje się na „warstwie 1” nad obrazem. Zróbmy kopię warstwy, klikając „Warstwa 1” i przeciągając ją w dół na ikonę Nowa warstwa u dołu panelu Warstwy:

Przeciągnięcie „warstwy 1” na ikonę nowej warstwy.
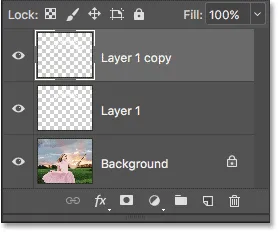
Photoshop tworzy kopię warstwy, nazywa ją „Kopią warstwy 1” i umieszcza ją nad oryginałem. Zwykle chcielibyśmy zmienić nazwy naszych warstw i nadać im nazwy bardziej opisowe, ale ponieważ potrzebujemy tylko kilku warstw do tego efektu, tak naprawdę nie jest to potrzebne:

Kopia „warstwy 1” pojawi się nad oryginałem.
Krok 31: Zastosuj Gaussian Blur Filter
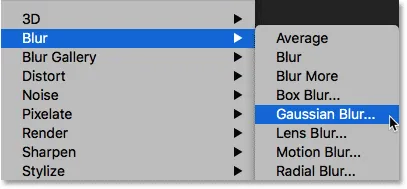
Dodajmy blasku naszym blaskom, dodając niewielki efekt rozmycia do utworzonej przez nas zduplikowanej warstwy. Zrobimy to za pomocą filtru Gaussian Blur w Photoshopie. Przejdź do menu Filtr u góry ekranu, wybierz Rozmycie, a następnie wybierz Rozmycie gaussowskie :

Przejście do Filtr> Rozmycie> Rozmycie gaussowskie.
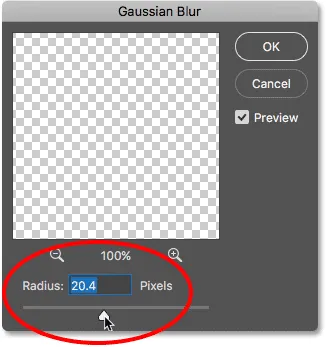
Spowoduje to otwarcie okna dialogowego Rozmycie gaussowskie, w którym suwak Promień znajduje się u dołu. Wartość Promień kontroluje stopień zastosowanego rozmycia. Miej oko na swoje zdjęcie, przeciągając suwak w prawo. Im dalej przeciągasz, tym więcej rozmycia zastosujesz, tworząc delikatny blask wokół iskier.
Dokładna wymagana wartość będzie zależeć od rozmiaru obrazu. W przypadku większego obrazu, takiego jak ten, którego używam, wartość Promienia od 15 do 20 pikseli działa dobrze. W przypadku mniejszych obrazów warto użyć mniejszej wartości:

Zwiększenie wartości Promienia, aby rozmyć iskierki i stworzyć delikatny blask.
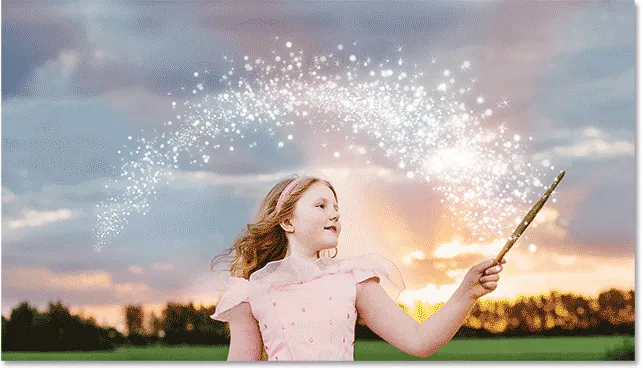
Kliknij przycisk OK, aby zamknąć okno dialogowe Rozmycie gaussowskie, a oto mój wynik. Błyszczący szlak zdecydowanie zaczyna wyglądać bardziej „magicznie”:

Szlak blasku po zastosowaniu filtra Rozmycie Gaussa.
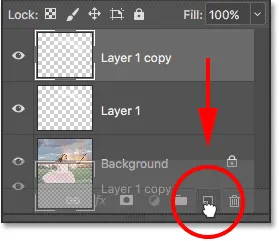
Krok 32: Zduplikuj warstwę „Kopiuj warstwę 1”
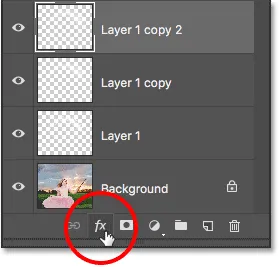
Zróbmy kopię zamazanej warstwy, klikając „Kopia warstwy 1” i przeciągając ją w dół na ikonę Nowa warstwa u dołu panelu Warstwy. Po zwolnieniu przycisku myszy program Photoshop umieści jego kopię o nazwie „Warstwa 1 kopia 2” nad innymi warstwami:

Przeciągnięcie górnej warstwy na ikonę Nowa warstwa.
Krok 33: Dodaj styl warstwy „Blask zewnętrzny”
Aby zakończyć efekt, dodajmy trochę koloru do blasku wokół iskier. W tym celu użyjemy stylu warstwy Outer Glow. Kliknij ikonę Style warstw (ikona „FX”) na dole panelu Warstwy:

Kliknięcie ikony Style warstw.
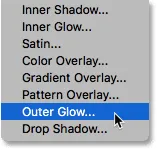
Następnie wybierz Blask zewnętrzny z listy:

Wybieranie stylu warstwy Zewnętrzna poświata.
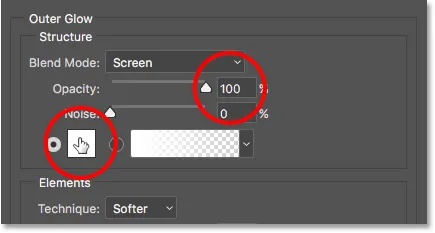
Spowoduje to otwarcie okna dialogowego Styl warstwy z ustawieniem opcji Blask zewnętrzny w środkowej kolumnie. Po pierwsze, zwiększ Krycie blasku do 100% . Ułatwi to zobaczenie wybranego przez nas koloru. Następnie, aby wybrać kolor, kliknij próbkę koloru :

Zwiększenie krycia do 100%, a następnie kliknięcie próbki koloru.
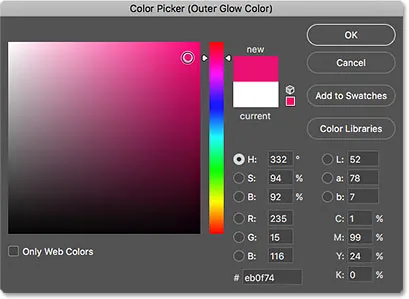
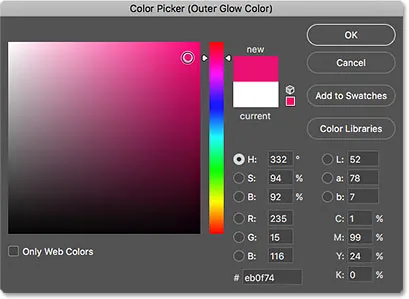
Wybierz kolor, którego chcesz użyć, z Próbnika kolorów Photoshopa. W moim przypadku wybiorę czerwonawo-różowy, aby dopasować kolor sukienki dziewczynki:

Wybór koloru blasku z Próbnika kolorów.
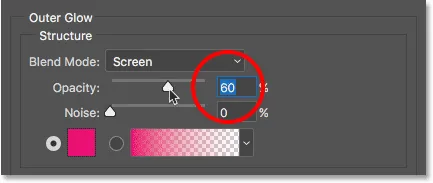
Kliknij przycisk OK, aby zamknąć Próbnik kolorów. Następnie w oknie dialogowym Styl warstwy zmniejsz krycie blasku, aby zmniejszyć jego intensywność. Obniżę kopalnię do 60% :

Obniżenie krycia stylu warstwy Zewnętrzna poświata.
Kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy. I z tym skończyliśmy! Tutaj, po dodaniu koloru do mojego błyszczącego szlaku za pomocą stylu warstwy Outer Glow, jest mój końcowy wynik:

Obniżenie krycia stylu warstwy Zewnętrzna poświata.
I z tym skończyliśmy! Tutaj, po dodaniu koloru do błyszczącego szlaku, oto mój końcowy wynik:

Ostatni efekt „błyszczącego szlaku”.
Mamy to! W ten sposób można utworzyć od podstaw niestandardowy pędzel z błyszczącym blaskiem i użyć pędzla, aby dodać magiczny blask do zdjęcia! Mam nadzieję, że Ci się podobało. Zapoznaj się z naszą sekcją Efekty fotograficzne, w której znajdziesz więcej samouczków z efektami Photoshop!