
Wprowadzenie do kontrolek formularzy HTML
HTML jest językiem znaczników do tworzenia stron internetowych. Określa strukturę i zachowanie strony internetowej. HTML składa się z tagów i elementów, które pomagają w tworzeniu stron internetowych. Elementy te można zgrupować w formularzu, aby zbierać dane od użytkownika w sposób przyjazny dla użytkownika. Pamiętaj jednak, że HTML jest protokołem bezstanowym, co oznacza, że nie może niczego przechowywać, a dane zostaną odświeżone podczas odświeżania strony.
Kontrola formularzy HTML
Istnieją różne typy kontroli formularzy, które są zdefiniowane w kodzie HTML, te kontrole są odpowiedzialne za zaakceptowanie danych wejściowych użytkownika w określony sposób. Rzućmy okiem na różne rodzaje dostępnych formantów formularza w HTML.
1) Kontrola tekstu wejściowego
Kontrolki tekstu wejściowego służą do gromadzenia danych użytkownika w postaci dowolnego tekstu. Na stronie internetowej utworzy prostokątne pole, w którym użytkownicy mogą wprowadzać dane.
Istnieją różne typy kontrolek tekstu wejściowego, których można używać w formularzach HTML. Rzućmy okiem na różne typy kontrolek tekstu wejściowego.
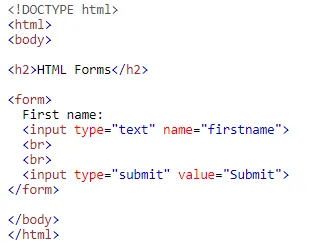
- Kontrola tekstu wejściowego w jednym wierszu
Pozwala to użytkownikowi wprowadzić tylko jedną linię danych. Typowym przykładem takich kontrolek tekstu wejściowego jest wprowadzanie nazwy, pola wyszukiwania, miasta itp.


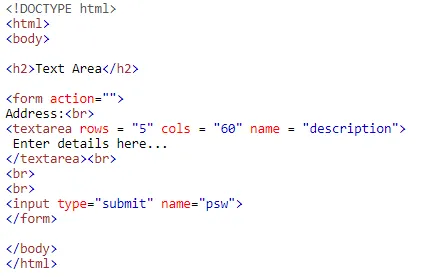
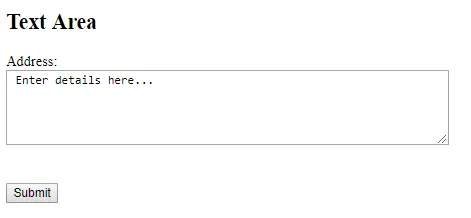
- Kontrola tekstu wejściowego w wielu wierszach
Ten typ kontroli wejścia umożliwia użytkownikowi wprowadzanie danych z wielu linii. Typowe użycie takich kontrolek wejściowych dotyczy komentarzy, adresów, opisu i tak dalej.


Tutaj wiersze wskazują liczbę wierszy w polu tekstowym, a kolumna wskazuje liczbę kolumn.
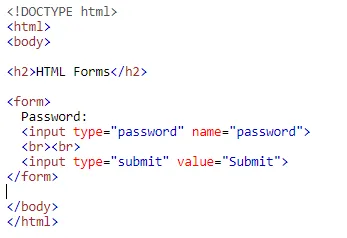
- Kontrola wprowadzania hasła
Jak sama nazwa wskazuje, jest to zwykle używane w polu hasła. Działa to w taki sam sposób jak wejściowe pole tekstowe, ale ze względów bezpieczeństwa tekst jest maskowany.


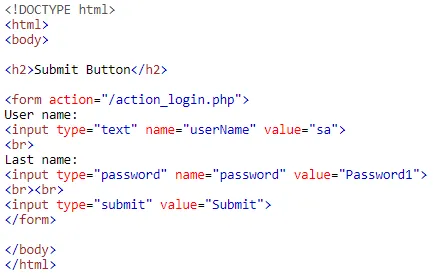
2) Prześlij typ wejścia
Gdy typem wprowadzania jest przesyłanie, wykonuje akcję zdefiniowaną w akcji formularza i wysyła dane formularza do serwera.

Tutaj nazwa użytkownika i hasło zostaną przesłane na serwer po zdarzeniu kliknięcia przycisku Prześlij. Akcją w formularzu jest metoda serwera, która przyjmuje dane wejściowe.
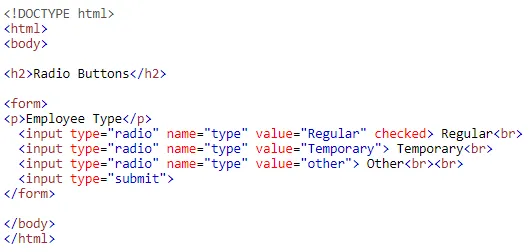
3) Rodzaj wejścia Radio
Przyciski opcji są używane, gdy oczekuje się, że użytkownicy wypełnią dane jako wartość boolowską lub gdy tylko jedno wejście jest prawdziwe z wielu opcji. Typowym przykładem użycia przycisków opcji jest określenie płci, rodzaju pracownika (regularny / tymczasowy) i tak dalej.


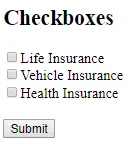
4) Pole wyboru typu wejścia
Pole wyboru pozwala użytkownikowi wybrać dowolne informacje, które są prawdziwe w jego przypadku. Jest to bardzo wygodny sposób przyjmowania danych, gdy możliwe dane wejściowe są już znane.
Na przykład, jeśli chcesz odebrać rodzaj ubezpieczenia posiadanego przez osobę fizyczną, możesz to łatwo zrobić za pomocą pól wyboru, ponieważ opcje byłyby ograniczone.


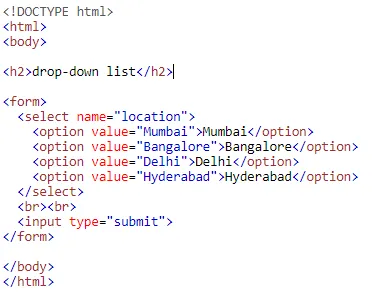
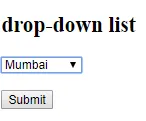
5) Lista rozwijana Rodzaj wejścia
Lista rozwijana umożliwia użytkownikowi wybranie jednej z wielu możliwych opcji. Jest to bardzo przyjazny dla użytkownika sposób na uzyskanie szczegółowych informacji od użytkownika, ponieważ zapewnia wyczerpującą listę możliwych opcji, które pomagają użytkownikowi zidentyfikować opcję, która najbardziej mu odpowiada.
Na przykład lista rozwijana z listą miasta, do którego pracownik może należeć


6) Typ wejścia Optgroup
Optgroup działa w podobny sposób jak na liście rozwijanej, jedyną różnicą jest to, że optgroup pozwala logicznie pogrupować niektóre opcje pod jednym parasolem. Pomaga użytkownikowi szybko zidentyfikować odpowiednią opcję za pomocą etykiety optgroup.
Na przykład listy rozwijane z listą miast różnych stanów w Indiach pogrupowane według stanów.

7) Zestaw pól
Fieldset to kolejny przydatny znacznik w formularzu HTML, który pozwala programistom logicznie pogrupować niektóre elementy sterujące w ramach jednej legendy. Pomaga to deweloperowi w udzieleniu Użytkownikowi jasnej instrukcji, czego można się spodziewać w tej sekcji.
Na przykład zestaw pól dla strony logowania


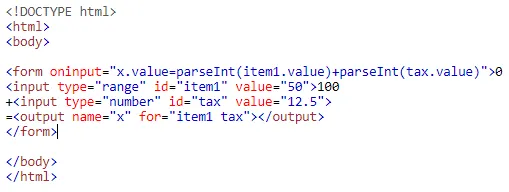
8) Tag wyjściowy HTML
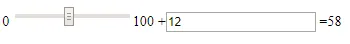
Ten tag wyjściowy został wprowadzony w HTML5. Pozwala natychmiast wyświetlić wynik obliczeń. Jest to bardzo przydatne, gdy użytkownik musi natychmiast wykonać obliczenia i zobaczyć wyniki. Typowym przykładem takich przypadków jest sytuacja, gdy użytkownik chce sprawdzić sumę wszystkich produktów znajdujących się w koszyku.


W powyższym przykładzie zdefiniowaliśmy przedział cenowy produktu od 0 do 100 i można go zmienić w czasie wykonywania, inne pole tekstowe, które ma wartość 12, to podatek nakładany na tę pozycję, można go również zmienić w czasie wykonywania. Wynik wyjściowy 58 jest sumą obu wartości.
Uwaga: ten znacznik nie jest obsługiwany w Edge 12 lub Internet Explorer wcześniejszej wersji.
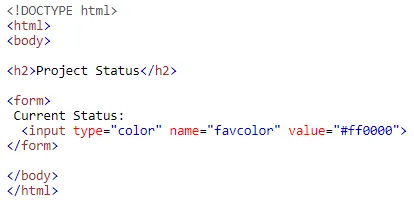
9) Typ wejścia Kolor
W formularzu często wymagane jest tylko pokazanie koloru zamiast tekstu. Kolor tekstu wejściowego w HTML 5 pozwoli ci to zrobić. Pokazuje kolor, który chcesz wyświetlić w formularzu. Typowym scenariuszem, w którym jest używany, jest pokazanie statusu projektu lub fazy.


Uwaga : kolor nie jest obsługiwany w niektórych wersjach Internet Explorera i Edge.
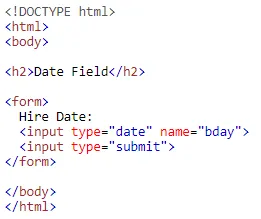
10) Rodzaj wejścia Data
Data typu danych wejściowych jest powszechnie stosowana, gdy pole typu danych jest wymagane przez użytkownika, może to być dowolna data urodzenia, data zatrudnienia, data rozwiązania umowy itp. Został wprowadzony w HTML 5, a format daty zmienia się nieco wraz ze zmianą przeglądarki.


Wniosek
- Wraz z wprowadzeniem HTML 5 nastąpił ogromny wzrost liczby obsługiwanych kontrolek HTML. Te formanty HTML mogą mieć różne efekty i kolory za pomocą CSS 3 i JavaScript / jQuery / Angular JS.
- W tym artykule omówiliśmy wszystkie powszechnie używane kontrolki formularzy HTML. Istnieje wiele elementów sterujących, takich jak ukryty, reset, tydzień, adres URL, czas, e-mail, plik, data-godzina lokalna, obraz, tel, które nie zostały omówione w tym artykule. Bardzo ważne jest sprawdzenie zgodności tych kontrolek z przeglądarką przed zaimplementowaniem tego w projekcie, ponieważ wiele wersji przeglądarki nie obsługuje formantów HTML 5.
Polecane artykuły
To był przewodnik po kontrolkach formularzy HTML. Tutaj omawiamy wprowadzenie i różne rodzaje kontroli formularzy, które są zdefiniowane w HTML. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Atrybuty HTML
- Tagi w formacie HTML
- Arkusze stylów HTML
- Kariera w HTML
- Ramki HTML
- Bloki HTML
- HTML5 Nowe elementy
- Ustaw kolor tła w HTML za pomocą przykładu