
Różnica między CSS a JavaScript
Cascading Style Sheets (CSS) to dialekt szablonowy wykorzystywany do wskazania wprowadzenia archiwum zapisanego w dialekcie znaczników, takim jak HTML. CSS to uznana innowacja w sieci WWW, w pobliżu HTML oprócz JavaScript. Dokument CSS zmniejsza trudności, a także powtarza się w treści. JavaScript, często nazywany JS, jest nienormalnym stanem, przetłumaczonym dialektem programistycznym. Jest to dialekt, który jest dodatkowo przedstawiany jako potężny, żałośnie skomponowany, oparty na modelach i wielu światopoglądach. Jako dialekt obejmujący wiele światów JavaScript wzmacnia style programowania oparte na okazjach, utylitarne, a także istotne (licząc obiekty ułożone oprócz modeli).
Co to jest CSS?
CSS ma na celu umożliwienie podziału wprowadzenia i treści, w tym projektu, odcieni i stylów tekstowych. Ta partycja może zwiększyć otwartość treści, dać dalszą elastyczność i kontrolę w szczególności w najważniejszych punktach wprowadzających, umożliwić innym stronom internetowym współdzielenie aranżacji poprzez określenie odpowiedniego CSS w innym. Podział konfiguracji i materiału dodatkowo ułatwia wyświetlanie powiązanej strony znaczników w kilku stylach dla różnych technik renderowania, na przykład na ekranie, w druku, za pomocą głosu (za pomocą programu opartego na dyskursie lub użytkownika ekranu), również na Gadżety fizyczne w alfabecie Braille'a. CSS dodatkowo posiada zasady dotyczące projektowania do wyboru, jeśli substancja trafi do telefonu komórkowego. Tytuł Kaskadowanie rozpoczyna się od wstępnie zdefiniowanego planu nachylenia, aby wybrać regułę stylu, która ma być stosowana, jeśli więcej niż jeden standard pasuje do określonego komponentu. Ta struktura potrzeb kaskadowych nie jest zaskakująca. Dane CSS są nadzorowane przez konsorcjum World Wide Web (W3C). Treść / CSS typu mediów internetowych (typ MIME) została zarejestrowana do użytku z CSS przez RFC 2318 w marcu 1998 roku. W3C oferuje bezpłatną korzyść z zatwierdzania CSS w stosunku do rekordów CSS.
Niezależnie od HTML, różnorodne dialekty znaczników zwiększają wykorzystanie CSS, w tym XHTML, zwykły XML, SVG i XUL. Część zalet CSS obejmuje szybsze układanie stron, łatwą konserwację, lepsze style HTML, kompatybilność z wieloma urządzeniami, globalne wytyczne internetowe i oszczędza czas.
Co to jest JavaScript?
Oprócz HTML i CSS JavaScript jest jednym z trzech głównych postępów w sieci WWW. JavaScript pozwala na oryginalne strony, a jest to niezbędny element aplikacji internetowych. Zdecydowanie większość stron korzysta z niego.
Ponadto, każda prawdziwa przeglądarka internetowa ma dedykowany silnik JavaScript do jej wykonania. Posiada interfejs API do pracy z zawartością, klastrami, datami, zwykłymi artykulacjami i niezbędną kontrolą DOM. Niemniej jednak sam dialekt nie posiada żadnych operacji wejścia / wyjścia, na przykład organizacji, pojemności, ani ilustracji biur, w zależności od stanu hosta, w którym jest wszczepiony. Po pierwsze, bezpośrednio zaktualizowana strona klienta w przeglądarkach internetowych, silniki JavaScript są koordynowane przez kilka różnych rodzajów programowania hosta, włączając po stronie serwera w serwery i bazy danych, a także projekty inne niż internetowe, na przykład edytory tekstu i programowanie PDF, a także w sytuacjach wykonawczych, w których JavaScript jest otwarty do tworzenia wszechstronnych aplikacji i obszarów roboczych, w tym gadżetów w obszarze roboczym. Chociaż istnieją podstawowe zewnętrzne podobieństwa między JavaScript i Java, w tym nazwa dialektu, gramatyka i oddzielne biblioteki standardowe, oba dialekty są szczególne i kontrastują znacznie w planie; Na JavaScript wpłynęło użycie programowych dialektów, na przykład Self i Scheme.
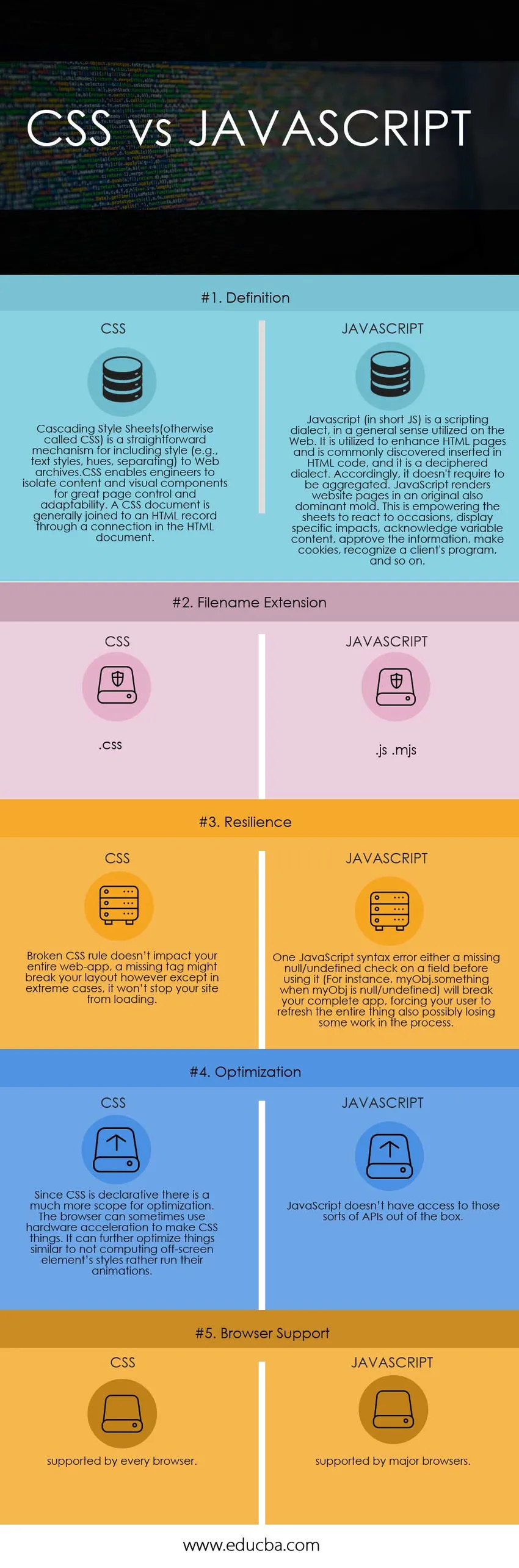
Bezpośrednie porównanie między CSS a JavaScript (infografiki)
Poniżej znajduje się 5 najważniejszych różnic między CSS a JavaScript

Kluczowe różnice między CSS a JavaScript
Zarówno CSS, jak i JavaScript są popularnymi wyborami na rynku; omówmy niektóre z głównych różnic między CSS a JavaScript
- Cascading Style Sheets (CSS) to aplikacja używana do tworzenia lub organizowania stron internetowych. CSS nie działa sam, mimo że łączy się w biodrach z dialektami na budowach. Jest produkowany głównie do użytku z HTML i XML, aby dać inżynierom witryny i klientom dodatkową kontrolę nad ich formatami, na przykład stylizacją, lokalizowaniem i strukturą pokazu. Każdy program internetowy wzmacnia CSS. I odwrotnie, JavaScript jest odpowiednio przeznaczony dla stron wykorzystujących HTML. Jest obsługiwany przez wszystkie prawdziwe aplikacje, na przykład Internet Explorer i Firefox. Za pomocą JavaScript możesz dołączyć więcej możliwości i komunikacji do swojej strony. JavaScript jest dialektem skryptowym, zwykle wszczepionym specjalnie w stronę stron HTML. Za pomocą JavaScript można reagować na określone składniki HTML po ich kliknięciu. Może również odróżniać program gościa, czytać i zmieniać treść części, a także bardzo dobrze może być wykorzystywany do odzyskiwania i przechowywania danych z komputera gościa.
- CSS jest znacznie bardziej akceptowalny i niezbędny w odniesieniu do organizacji i strukturyzacji strony internetowej. JavaScript jest dalej rozwijany i daje więcej możliwości i współpracy dla strony internetowej.
- Każdy program stanowi podstawę CSS, az drugiej strony JavaScript jest wspierany tylko przez prawdziwe aplikacje.
- JavaScript może zatwierdzać ramki, może być wykorzystywany do postrzegania programów gości i może być wykorzystywany do odzyskiwania oprócz dodatkowych danych z komputerów gości.
- Tag należy wykorzystać do obsługi JavaScript, co ciekawe, CSS bezpośrednio charakteryzuje komponent HTML.
Tabela porównawcza CSS a JavaScript
Poniżej znajduje się najwyższe porównanie między CSS a JavaScript
| Podstawa porównania między CSS a JavaScript |
CSS |
JavaScript |
| Definicja | Kaskadowe arkusze stylów (inaczej zwane CSS) to prosty mechanizm włączania stylu (np. Stylów tekstu, odcieni, separacji) do archiwów internetowych. CSS umożliwia inżynierom izolowanie treści i komponentów wizualnych w celu zapewnienia doskonałej kontroli strony i możliwości dostosowania. Dokument CSS jest zazwyczaj dołączany do rekordu HTML poprzez połączenie w dokumencie HTML. | JavaScript (w skrócie JS) jest dialektem skryptowym, ogólnie używanym w sieci. Jest on wykorzystywany do ulepszania stron HTML i jest często odkrywany jako wstawiany do kodu HTML, i jest to rozszyfrowany dialekt. W związku z tym nie wymaga agregacji. JavaScript renderuje strony internetowe w oryginalnej, dominującej formie. Umożliwia to arkuszom reagowanie na sytuacje, wyświetlanie konkretnych wpływów, potwierdzanie zmiennej treści, zatwierdzanie informacji, tworzenie plików cookie, rozpoznawanie programu klienta i tak dalej. |
| Rozszerzenie nazwy pliku | .css | .js .mjs |
| Sprężystość | Złamana reguła CSS nie wpływa na całą aplikację internetową, brakujący tag może uszkodzić układ, jednak z wyjątkiem skrajnych przypadków nie powstrzyma ładowania witryny. | Jeden błąd składni JavaScript albo brakujące pole zerowe / niezdefiniowane w polu przed jego użyciem (na przykład myObj.something, gdy myObj ma wartość zerową / niezdefiniowaną) spowoduje uszkodzenie całej aplikacji, zmuszając użytkownika do odświeżenia całej rzeczy, a także może stracić trochę pracy w trakcie. |
| Optymalizacja | Ponieważ CSS jest deklaratywny, możliwości optymalizacji są znacznie większe. Przeglądarka może czasami wykorzystywać przyspieszenie sprzętowe, aby tworzyć CSS. Może dalej optymalizować rzeczy podobne do nie obliczania stylów elementów poza ekranem, a raczej uruchamiać ich animacje. | JavaScript nie ma dostępu do tego rodzaju interfejsów API od razu po wyjęciu z pudełka. |
| Obsługa przeglądarki | obsługiwane przez każdą przeglądarkę. | obsługiwany przez główne przeglądarki. |
Wniosek - CSS a JavaScript
Mówiąc wprost, JavaScript jest dalszym rozwiniętym dialektem do planowania stron internetowych. Nie ograniczasz się do pisania pism, tabel, pudeł i barw. Za pomocą JavaScriptu możesz również tworzyć ożywianie, dodawać okazje do zdjęć i ustawiać okazję planowania, która wykona działanie po upływie określonego czasu. Z drugiej strony CSS jest odpowiedzialny za plan strony internetowej - jak wszystko wygląda, na przykład barwy i gdziekolwiek komponenty są na stronie.
Polecane artykuły
To był przewodnik po największej różnicy między CSS a JavaScript. Tutaj omawiamy również różnice między CSS a JavaScript z infografikami i tabelą porównawczą. Możesz także zapoznać się z poniższymi artykułami, aby dowiedzieć się więcej
- Java vs JavaScript | Kluczowe różnice
- JavaScript vs VBScript | Najważniejsze różnice
- Różnica między CSS a HTML
- CSS vs CSS3 | Porównanie