
Co to jest Adobe Muse?
Adobe Muse to aplikacja, którą projektanci stron internetowych lubią tworzyć witryny bez konieczności uczenia się, jak to kodować, i która jest tworzona przez Adobe Creative Suite. Zasadniczo istnieje wiele aplikacji do projektowania stron internetowych od zera, ale program Adobe Muse zajmuje pierwsze miejsce w rankingu projektantów stron internetowych, ze względu na planowanie witryny oraz konfigurowanie stron wzdłuż strony wzorcowej i układu strony jest bardzo łatwe i przyjazne dla użytkownika. Menu aplikacji aktualizują się automatycznie o pięknie struktury stron z najlepszymi relacjami w witrynie, aby zaimponować klientom dynamicznym doświadczeniem użytkowników w witrynach. Oszczędza czas dzięki aktualizacji nowych i odpowiednich kodów HTML, składni i obrazów odpowiednich dla witryny oraz tworzeniu ciekawych blogów. Publikacja najnowszej zmodyfikowanej strony internetowej do hostingu witryny natychmiast po przygotowaniu strony.
Nowe i inne w oprogramowaniu:
Adobe Muse to najlepsza i szybka aplikacja do projektowania firmy Adobe. Najnowsza wersja oprogramowania Adobe to 18.1, która została wydana w marcu 2018 r. Kilka nowych aktualizacji i rzeczy, które sprawiają, że aplikacja jest przeznaczona dla projektantów stron internetowych:
1) Przyjazny interfejs użytkownika wszystko jest na wyciągnięcie ręki. Każdą modyfikację można wykonać, wybierając, przeciągając i upuszczając bez kodowania.
2) Projektant może skopiować atrybucję z jednej strony witryny do nowej witryny programistycznej lub w obrębie strony, klikając prawym przyciskiem myszy i wybierając kopię atrybucji i wklejając ją w razie potrzeby
- Style postaci
- Style akapitowe
- Style punktorów
- Style łączy
3) Pokaż część Widget podczas edycji.
4) Strony internetowe w trakcie projektowania można zapisywać i otwierać za pomocą logowania w chmurze Adobe Muse.
5) Nowy interfejs ekranu startowego ma opcję przeglądania poprzednich stron internetowych, dowiedz się, jak tworzyć strony internetowe i połączyć się z pomocą.
6) Tworzenie pliku kopii zapasowej po konwersji pliku.
7) Wiele więcej.
Narzędzia Adobe Muse:
Program do tworzenia stron internetowych z wygodnym kodowaniem z dobrymi układami wizualnymi.
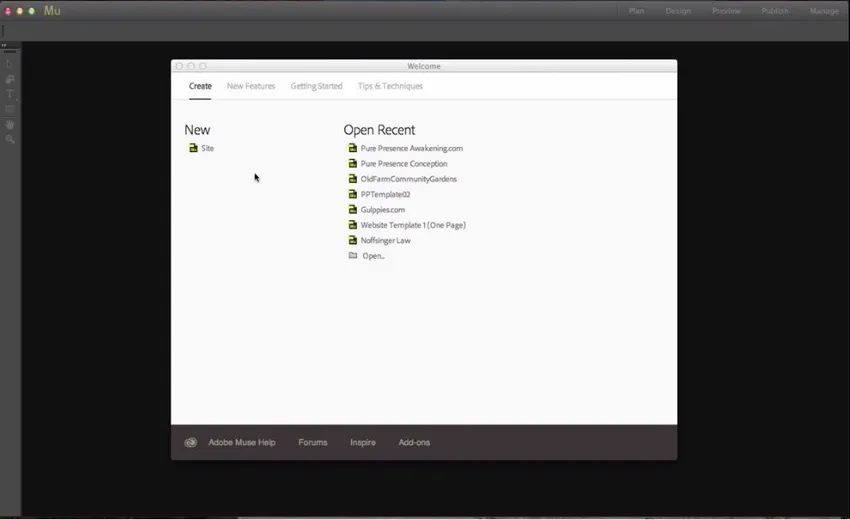
- Po otwarciu Adobe Muse domyślny ekran aplikacji wygląda następująco

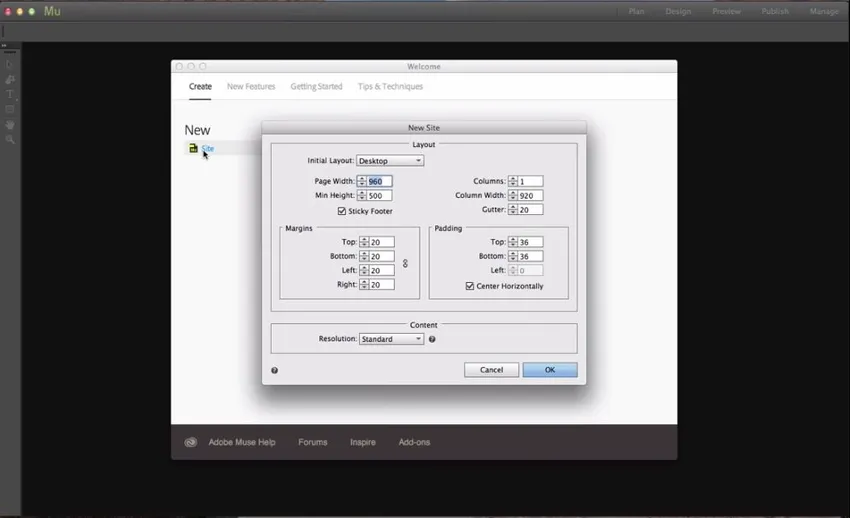
- Aby utworzyć nową witrynę, przejdź do Nowa i kliknij witrynę. Następnie rozmiar strony i szczegółowość strony internetowej można ustawić na potrzeby strony internetowej dla telefonu, tabletu na komputer, a następnie szerokość i wysokość strony, Kolumny do równego kadrowania treści, wypełnienie i marginesy określają ich wartości w pikselach. Ustaw rozdzielczość na standard zgodny z wieloma operacjami i oblicza, że strona ładuje się szybko, ponieważ powolni ludzie mogą opuszczać stronę z powodu wolnego ładowania.

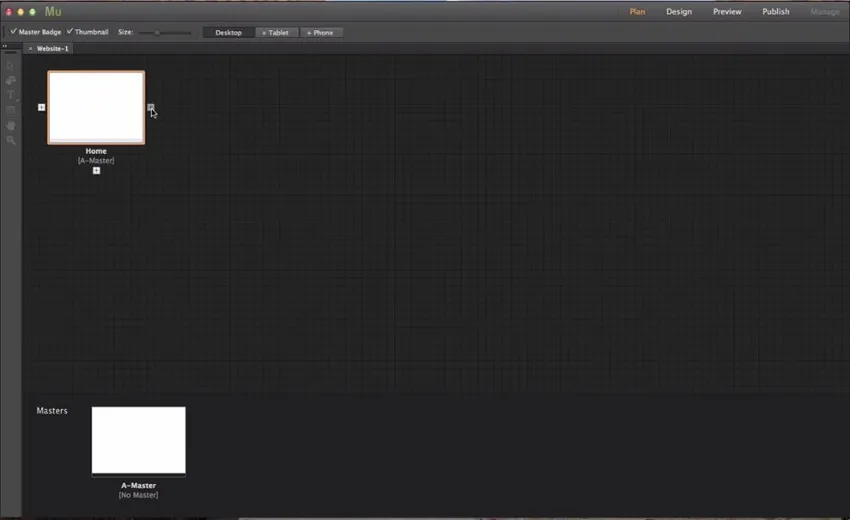
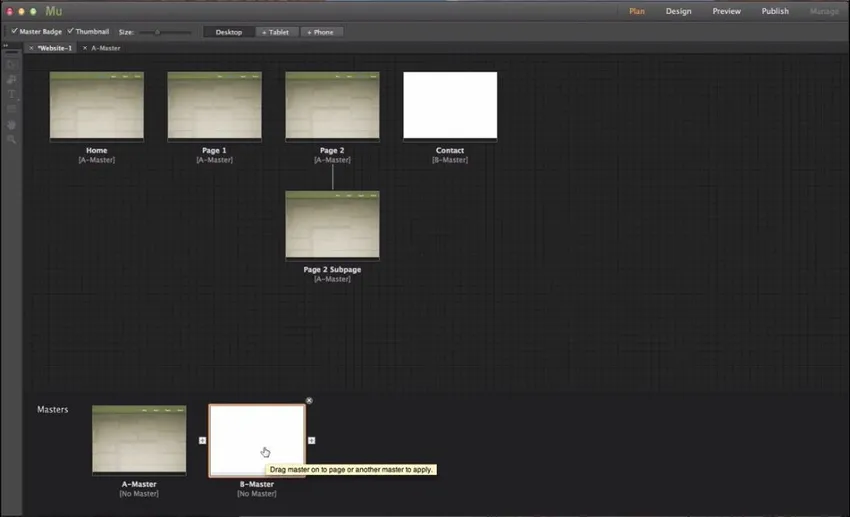
- Po otwarciu strony widzimy stronę główną i stronę wzorcową o nazwie A Master.
Dodawanie stron jest naprawdę proste, oprócz strony głównej mamy przycisk „+”, klikając go nowa strona zostanie dodana.
- Dodawanie podstron można wykonać, klikając „+” u dołu pod stroną.

- Mamy kilka elementów, które są stałe na wszystkich stronach witryny, takich jak kolor tła, logo, dane kontaktowe i wiele innych do edycji strony wzorcowej A, więc zmiany zostaną zastosowane do wszystkich stron na niej.
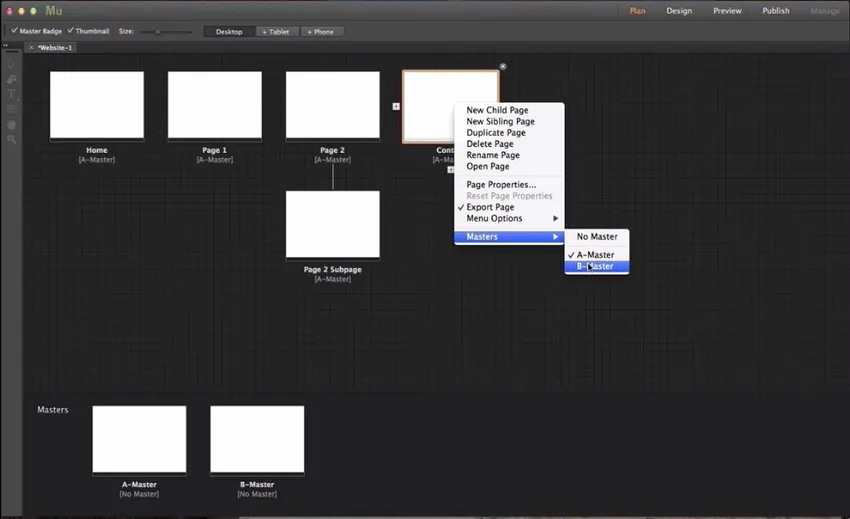
- Aby utworzyć inną stronę wzorcową, kliknij „ + ” obok strony wzorcowej.
- Aby zmienić strony z wzorca A na wzorzec B, kliknij prawym przyciskiem myszy stronę i wybierz wzorce, a następnie wybierz stronę wzorcową, na której ma być strona.

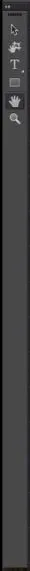
Zacznijmy od narzędzia do tego Podwójne kliknięcie na Mistrzu, Cios to pasek narzędzi, który zawiera narzędzia takie jak Wybierz narzędzie, Narzędzie kadrowania, Narzędzie tekstowe, Narzędzie prostokątne, Narzędzie ręczne i Narzędzie powiększające.
Pasek narzędzi

-
Narzędzie selekcji: -
Aby wybrać wiele składników na stronie, takich jak tekst, obraz, dziennik, grafika itp. I zmodyfikować je.
-
Narzędzie kadrowania: -
Aby przyciąć zawartość strony internetowej i witrynę do wymaganego rozmiaru artykułu zgodnie z projektem.
-
Narzędzie tekstowe: -
Aby dodać tekst na stronie internetowej.
-
Narzędzie prostokątne: -
Aby wybrać lub utworzyć kwadratowe lub prostokątne kolumny i wiersze w witrynie
-
Narzędzie ręczne: -
Aby przesuwać na stronie internetowej.
-
Narzędzie powiększające: -
Aby powiększyć lub pomniejszyć stronę internetową.
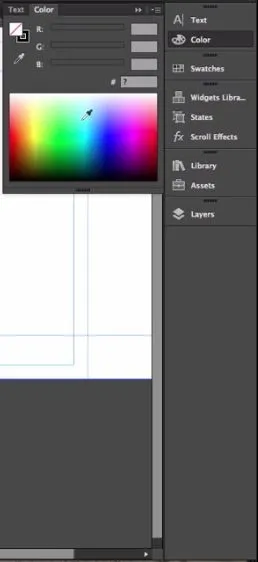
W prawej skrzynce z narzędziami znajduje się 9 narzędzi
-
Tekst: -
Pomaga w zmianie frontu, rozmiaru i ustawień tekstu na stronie internetowej.
-
Kolor: -
Wykonuj kolorowe wymazy na spoczynkowych lub nowych prostokątnych przegubowych stronach.
-
Próbki: -
Domyślne kolory pochodzą z.

-
Biblioteka widżetów: -
Kilka narzędzi, których można użyć, przeciągając i upuszczając na stronie internetowej.
-
Stany:
Jeśli chcemy mieć stan, najazd i stan normalny i który pomaga użytkownikom wiedzieć, że mogą kliknąć i uzyskać więcej informacji na ten temat.
-
Efekty przewijania: -
przewijanie stron i interaktywne strony dla większej zabawy.
-
Biblioteka: -
dla jeszcze kilku zdjęć i dodatkowych klinów ze źródeł.
-
Zapewnia:
kiedy zastosowaliśmy obraz na stronie, ścieżka obrazu zostanie automatycznie zaktualizowana, a obrazy zostaną zapisane w folderze aserts. Publikowanie stron internetowych jest łatwe, ponieważ obrazy są już zepsute.
-
Warstwy: -
W programie Adobe Muse warstwy są takie same, jak używane w Photoshopie i Illustratorze do ustawiania i pracy na różnych warstwach przy projektowaniu strony.
Kliknij dwukrotnie warstwę, aby zmienić jej nazwę.
Strony zostaną automatycznie zaktualizowane poprzez dodanie treści.
Ponadto mamy narzędzie do projektowania stron, które:
-
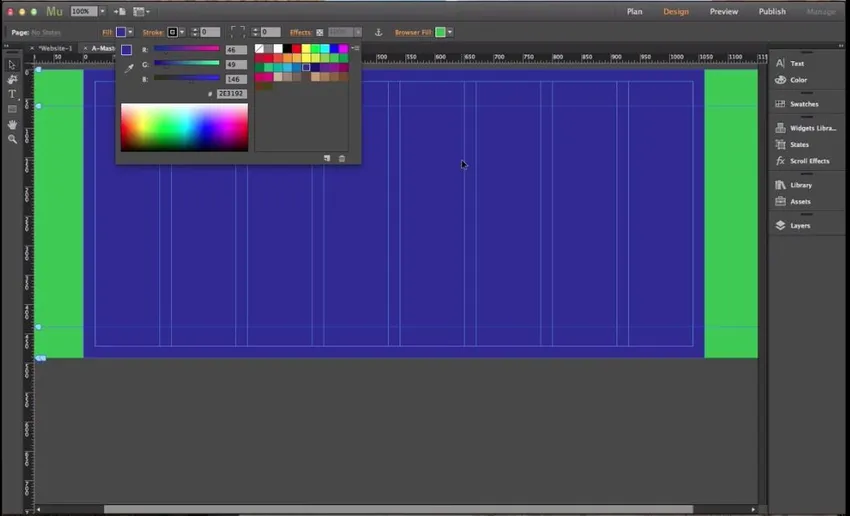
Wypełnienie przeglądarki: -
Pomaga w ustawieniu pełnej przeglądarki z jednolitym kolorem jako zielonym na poniższym obrazku.
-
Wypełnienie strony: -
Pomaga w wypełnieniu strony internetowej, która ma być wypełniona odpowiednim przykładem koloru fioletowego na poniższym obrazku.

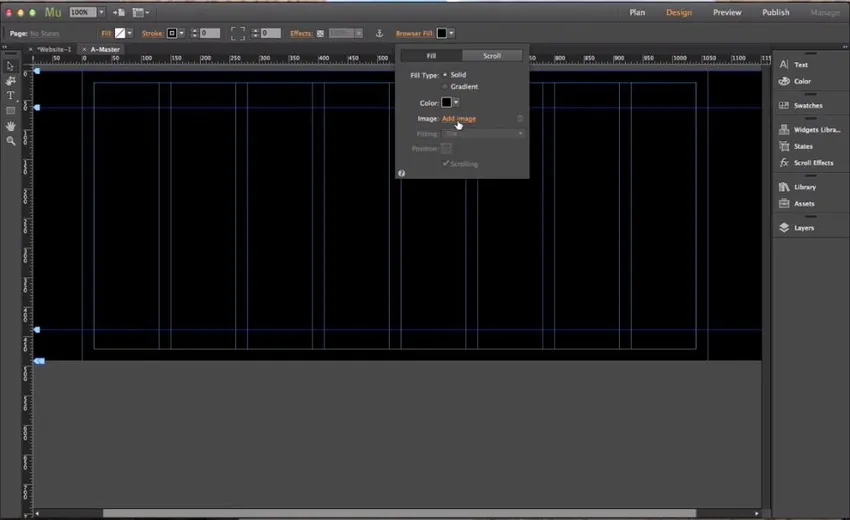
- Aby ustawić obraz tła dla strony internetowej Kliknij Przeglądaj obraz i wybierz Dodaj obraz i wybierz obraz, który chcesz ustawić jako tło strony.

- Po przesłaniu obrazu zostaną włączone opcje dopasowania i położenia, za pomocą których można ustawić obraz tła poprzez skalowanie lub orientowanie zgodnie z wymaganiami.
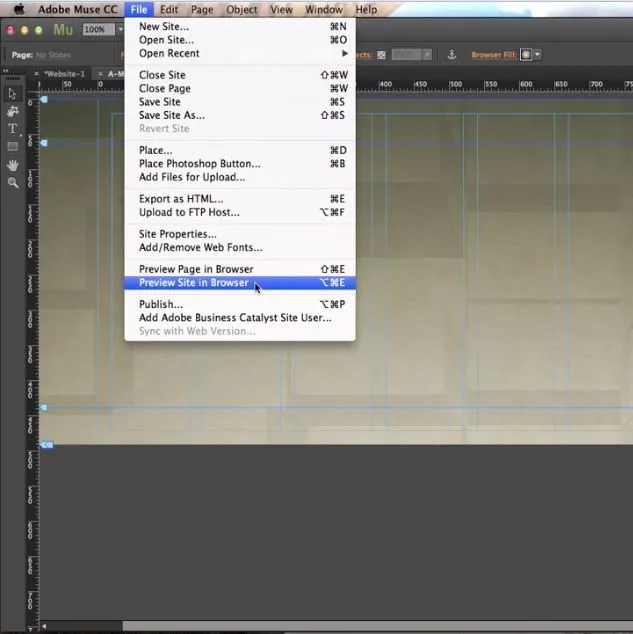
- Aby sprawdzić, czy tło jest odpowiednie dla przeglądarki, czy nie, możemy wyświetlić podgląd w przeglądarce za pomocą
- Po kliknięciu pliku i wybraniu podglądu strony w przeglądarce domyślna przeglądarka otworzy stronę do przeglądu.

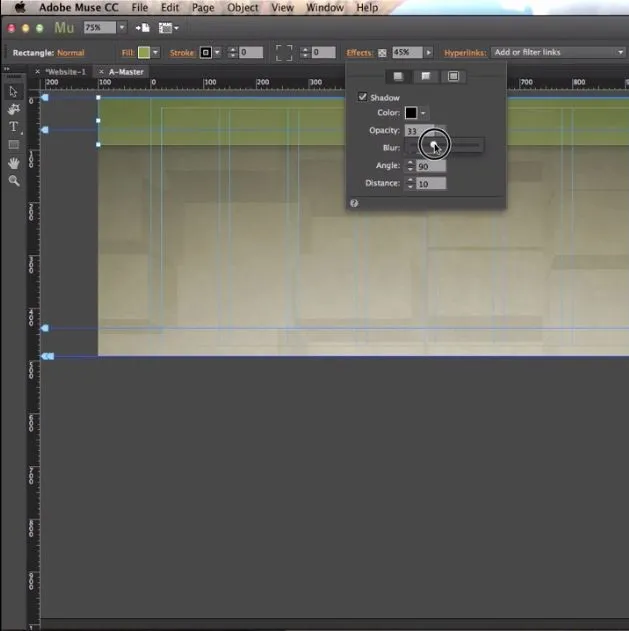
- Wybierz narzędzie prostokąta i wybierz część do podania informacji
- Kliknij Efekty, które mogą dodawać efekty do wybranej prostokątnej sekcji
- Zacienianie, krycie, odległość kątowa i Rozmycie oraz kilka innych mikstur, aby sekcja wyglądała dobrze wizualnie.

- Wybierz Plik, wybierz miejsce i prześlij zdjęcia do artykułu na stronie.

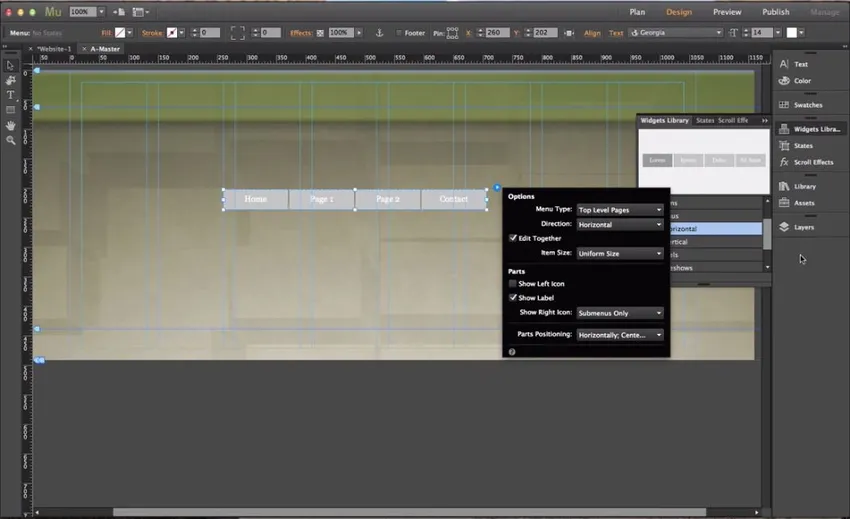
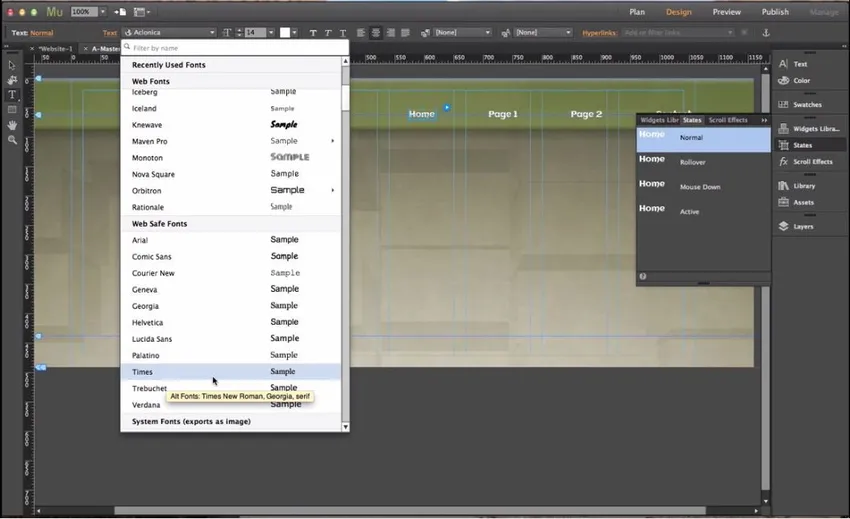
- Aby dodać, Strona główna i wszystkie przyciski menu przejdź do widżetów i wybierz próbkę menu i przeciągnij na stronę, aby je mieć i rozpocząć edycję zgodnie z wymaganiami.

- Używając stanów, tekst może być edytowany do wymaganego rozmiaru frontu i wielu innych.
- Wybierz Widok i włącz Inteligentne linie pomocnicze, aby narzędzie przyciągało obrazy i tekst do najbliższego obszaru prowadnic.
- Aby powiększyć witrynę zgodnie z dodawaniem treści, niż oczekiwano, kliknij prawym przyciskiem myszy stronę i wyłącz pozycję stopki.

Po edycji strony wzorcowej wszystkie strony połączone z wzorcem otrzymały podobną treść jak na powyższym obrazku.
Tworzenie prostego projektu / ilustracji
-
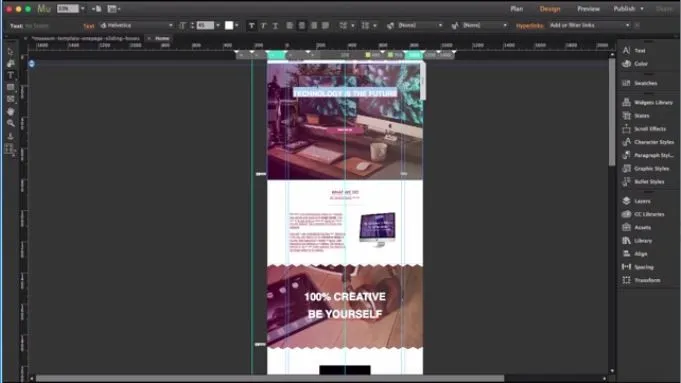
Zaprojektujmy nową stronę internetową w Adobe Muse
- Wybierz odpowiedni szablon strony internetowej, który jest dostępny online, co naprawdę oszczędza czas na przygotowanie podstawowej struktury strony.
- Zmień teksty i zawartość zgodnie z nowymi wymaganiami z szablonu.
- W razie potrzeby zmień tło, tekst, obrazy i logo na wymagany kolor.
- Użyj kreatorów, aby dodać nowe opcje lub edytować istniejące raz.
- Aby zwiększyć i dostosować zawartość, przeciągnij kursor narożny każdej zawartości po wybraniu.
- Dodaj kontakt, mapę i linki kierujące do mediów społecznościowych u dołu strony.
- Przejrzyj całą stronę i sfinalizuj ją.
- Otwórz go w przeglądarce i sprawdź, jak to wygląda.

Polecane artykuły
To był przewodnik, aby dowiedzieć się, co to jest Adobe Muse. W tym miejscu omówiliśmy podstawowe pojęcia i cechy Adobe Muse Tools. Możesz także przejrzeć następujące artykuły:
- Co to jest Adobe InDesign
- Polecenia Adobe Photoshop
- Co to jest Adobe Premiere Pro
- Który program Adobe Photoshop jest dla mnie odpowiedni?
- Wtyczki Adobe Premiere Pro
- Korekcja kolorów i klasyfikacja materiału wideo
- Zainstaluj Adobe Premiere Pro