
Wprowadzenie do wykresu słupkowego JavaFX
W JavaFX wykresy słupkowe służą do wyświetlania danych w postaci prostokątnych słupków, w których wysokość i długość są oparte na proporcji wartości. Wykres słupkowy można utworzyć, tworząc instancję klasy JavaFX.scene.chart.BarChart. Przyjrzyjmy się szczegółowo składni, konstruktorowi i metodom wykresu słupkowego JavaFX.
Składnia:
BarChart ll = new BarChart(x, y);
Tutaj xiy są dwiema osiami wykresu.
Konstruktory wykresu słupkowego JavaFX
Wykres słupkowy JavaFX ma trzy konstruktory.
BarChart (Oś X, Oś Y): Nowe wystąpienie Wykresu słupkowego zostanie utworzone z określoną osią.
BarChart (oś X, oś Y, ObservableList D) : Nowa instancja Wykresu słupkowego zostanie utworzona z określoną osią i danymi.
BarChart (oś X, oś Y, ObservableList D, podwójna kategoria Gap) : Zostanie utworzone nowe wystąpienie Wykresu słupkowego ze wspomnianą luką w osi, danych i kategorii.
Metody wykresu słupkowego JavaFX
Istnieje kilka metod wykonywania różnych funkcji wykresu słupkowego.
dataItemAdded (Series s, int index, XYChart.Data i) : Gdy element danych i jest dodawany do serii s, wywoływana jest ta metoda.
dataItemChanged (Data i): Gdy element danych i zostanie zmieniony, wywoływana jest ta metoda. Przedmiotem może być wartość x, wartość y lub wartość dodatkowa.
dataItemRemoved (Data i, XYChart.Series s): Gdy element danych i zostanie usunięty i nadal widoczny na wykresie, wywoływana jest ta metoda.
layoutPlotChildren (): W celu zaktualizowania i rozmieszczenia potomków wydruku, ta metoda zostanie wywołana.
seriesAdded (Series s, int sIndex): Seria s zostanie dodana do wykresu.
seriesRemoved (Series s): Gdy seria s jest usuwana i nadal widoczna na wykresie, wywoływana jest ta metoda.
updateLegend (): Ta metoda zostanie wywołana, gdy seria zostanie usunięta lub dodana, a legenda musi zostać zaktualizowana.
barGapProperty (): Przerwa, która musi znajdować się między słupkami tej samej kategorii.
categoryGapProperty (): Przerwa, która musi znajdować się między słupkami oddzielnych kategorii.
getBarGap () : wartość właściwości barGap zostanie zwrócona.
getBarGap (): wartość właściwości barGap zostanie zwrócona.
getCategoryGap (): wartość właściwości CategoryGap zostanie zwrócona.
setBarGap (double v): zostanie ustawiona wartość właściwości barGap.
setCategoryGap (double v): Wartość właściwości CategoryGap zostanie ustawiona.
Jak utworzyć wykres słupkowy JavaFX?
Aby utworzyć wykres słupkowy JavaFX, można wykonać następujące kroki.
1. Utwórz klasę
Utwórz klasę, która będzie się opierać na klasie aplikacji. W tym celu zaimportuj klasę JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Skonfiguruj osie X i Y.
Istnieją dwa rodzaje osi - CategoryAxis i NumberAxis. Szczegóły dotyczące osi należy wymienić w następujący sposób.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Utwórz wykres słupkowy
Utwórz instancję klasy javafx.scene.chart.BarChart. Poniższa składnia jest używana dla BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Dodaj dane do serii i wykresu
Jest to najważniejszy krok w tym procesie, w którym tworzona jest instancja dla XYChart.Series. Następnie wartości, które muszą zostać wyświetlone na wykresie, zostaną dodane przy użyciu poniższej składni.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Dodaj dane do serii utworzonych powyżej, używając poniższej składni.
ll.getData().add(sr);
5. Skonfiguruj grupę i scenę
Następnie zostanie utworzona grupa i scena. Scena jest tworzona przez utworzenie klasy javafx. scena po utworzeniu grupy. Wtedy tylko grupa może zostać przekazana jako jeden z argumentów na scenie.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Program do implementacji wykresu słupkowego JavaFX
Zobaczmy teraz różne programy JavaFX do implementacji wykresu słupkowego, aby lepiej je zrozumieć.
Program 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
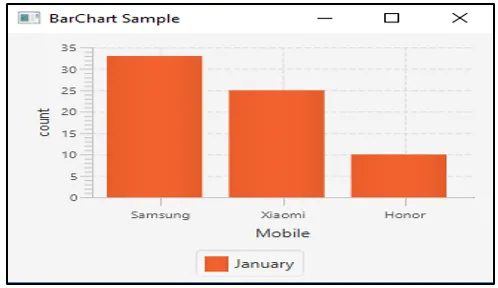
Wynik:

Pionowy wykres słupkowy jest tworzony z 3 kategorii Samsung, Xiaomi, Honor, liczą na oś y i mobilną na osi x.
Program 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
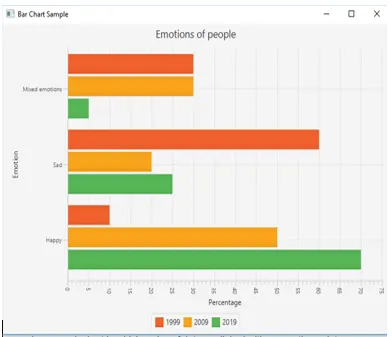
Wynik:

W tym programie tworzony jest poziomy wykres słupkowy z 3 kategoriami, procentem na osi x i emocjami na osi y.
Wniosek
Istnieje kilka wykresów używanych do reprezentowania danych. Wykres słupkowy to jeden z takich wykresów, na którym dane są reprezentowane w prostokątnych słupkach.
Polecane artykuły
Jest to przewodnik po wykresie słupkowym JavaFX. Tutaj omawiamy również sposób tworzenia wykresu słupkowego JavaFX, jego składni, konstruktora, metody i przykładów. Możesz także zapoznać się z następującymi artykułami, aby dowiedzieć się więcej -
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame w Javie
- Co to jest JDK?
- Etykieta JavaFX
- Jak utworzyć pole wyboru w JavaFX z przykładami?
- Przykłady implementacji pola wyboru w Bootstrap
- Kompletny przewodnik po języku JavaFX Color
- Metody JavaFX VBox z przykładowym kodem
- Jak utworzyć menu w JavaFX z przykładami?