W tym samouczku dotyczącym efektów tekstowych w Photoshopie nauczymy się, jak używać stylów warstw w Photoshopie, aby łatwo wyglądać jak tekst zrobiony z plastiku. Aby stworzyć efekt, użyjemy niektórych „konturów”, które będziemy ładować, ponieważ domyślnie nie są one dla nas łatwo dostępne, ale nie martw się, ładowanie ich jest łatwe, i tak jest wszystko, co będziemy robić.
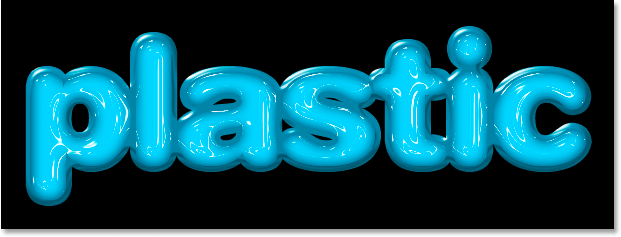
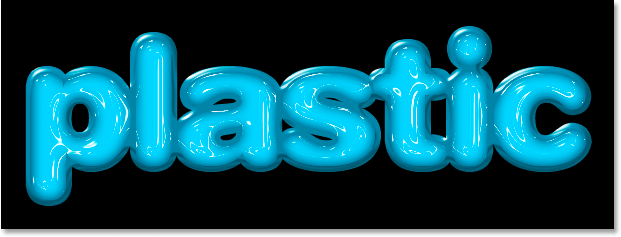
Oto efekt, który zamierzamy:

Wynik końcowy.
Zacznijmy!
Krok 1: Otwórz nowy dokument programu Photoshop
Pierwszą rzeczą, którą musimy zrobić, to otworzyć nowy dokument, więc zróbmy to szybko za pomocą skrótu klawiaturowego Ctrl + N (Win) / Command + N (Mac). Spowoduje to wyświetlenie okna dialogowego Nowy dokument programu Photoshop. Wybierz dowolny rozmiar. Użyję ustawionego rozmiaru 640 x 480, jak pokazano poniżej:

Utwórz nowy dokument Photoshopa.
Krok 2: Wypełnij dokument kolorem czarnym
Naciśnij literę D na klawiaturze, aby zresetować kolory pierwszego planu i tła, aby czarny stał się kolorem pierwszego planu, a biały - kolorem tła. Następnie użyj skrótu klawiaturowego Alt + Backspace (Win) / Option + Delete (Mac), aby wypełnić nowy dokument kolorem pierwszego planu, który w tym przypadku jest czarny:

Naciśnij „Alt + Backspace” (Win) / „Option + Delete” (Mac), aby wypełnić nowy dokument czarnym kolorem.
Krok 3: Dodaj swój tekst do dokumentu
Chwyć narzędzie Tekst z palety Narzędzia lub naciśnij T, aby szybko uzyskać do niego dostęp za pomocą skrótu klawiaturowego:

Wybierz narzędzie Tekst z palety Narzędzia programu Photoshop.
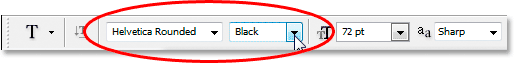
Następnie, po wybraniu narzędzia Tekst, przejdź do paska opcji u góry ekranu i wybierz czcionkę. Użyję do mojego Helvetica Rounded Black. Możesz wybrać dowolną czcionkę spośród zainstalowanych w systemie. Większa, grubsza czcionka działa najlepiej w przypadku tego efektu:

Wybierz czcionkę na pasku opcji.
Naciśnij literę X na klawiaturze, aby zamienić kolory pierwszego planu i tła, dzięki czemu biały stanie się kolorem pierwszego planu. Zamierzamy wybrać lepszy kolor dla naszego tekstu za pomocą Stylów warstw, ale na razie biały będzie w porządku. Następnie z wybraną czcionką i białym kolorem pierwszego planu kliknij wewnątrz dokumentu i dodaj tekst. Wpiszę słowo „plastik”:

Kliknij wewnątrz dokumentu programu Photoshop i dodaj tekst.
Zmień rozmiar tekstu zgodnie z potrzebami za pomocą polecenia Bezpłatna transformacja programu Photoshop, naciskając Ctrl + T (Win) / Comand + T (Mac), co powoduje wyświetlenie pola Bezpłatna transformacja i uchwytów wokół tekstu. Przytrzymaj klawisz Shift, aby ograniczyć proporcje tekstu, i przeciągnij dowolny z narożnych uchwytów, aby zmienić rozmiar tekstu. Przytrzymaj klawisz Alt (Win) / Option (Mac), a także przeciągnij, aby wymusić zmianę rozmiaru tekstu od jego środka. Naciśnij klawisz Enter (Win) / Return (Mac), gdy jesteś zadowolony z rozmiaru tekstu, aby zaakceptować zmianę.
Krok 4: Wybierz kolor tekstu za pomocą stylu warstwy „Nakładka koloru”
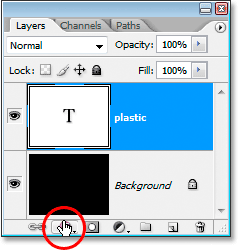
Po dodaniu tekstu do dokumentu zaczniemy tworzyć efekt „plastyczny”, a pierwszą rzeczą, którą zrobimy, jest wybranie dla niego lepszego koloru. Po zaznaczeniu warstwy tekstowej kliknij ikonę Style warstw u dołu palety Warstwy:

Kliknij ikonę „Style warstw” u dołu palety Warstwy.
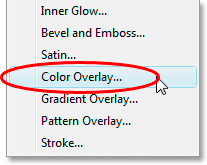
Wybierz nakładkę kolorów z wyświetlonej listy stylów warstw:

Wybierz styl warstwy „Nakładka koloru”.
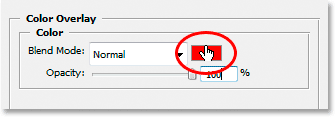
Spowoduje to wyświetlenie okna dialogowego Styl warstwy ustawionego na opcje „Kolor nakładki” w środkowej kolumnie. Kliknij próbkę koloru po prawej stronie opcji „Tryb mieszania”, aby wybrać nowy kolor tekstu:

Kliknij próbkę koloru, aby wybrać nowy kolor tekstu.
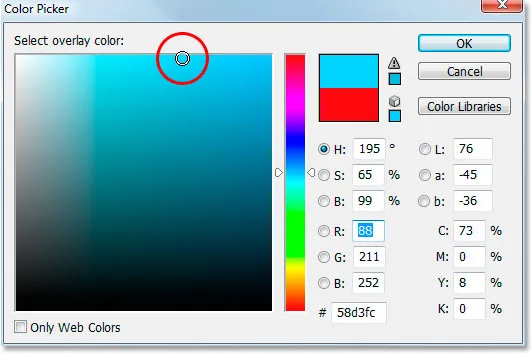
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Wybieram jasnoniebieski kolor mojego tekstu. Wybierz dowolny kolor, ale spróbuj wybrać jaśniejszy odcień koloru:

Wybierz kolor tekstu za pomocą Próbnika kolorów Photoshopa.
Kliknij OK po wybraniu koloru, aby wyjść z Próbnika kolorów. Twój tekst pojawi się teraz w wybranym kolorze w dokumencie:

Tekst pojawi się teraz w wybranym kolorze.
Powinienem zauważyć, że tak naprawdę nie zmieniliśmy tutaj koloru tekstu, mimo że teraz jest wyświetlany w innym kolorze. Technicznie tekst jest nadal biały. Po prostu nałożyliśmy na niego nowy kolor przy użyciu stylu warstwy Kolorowa nakładka. Gdybyśmy mieli wyłączyć style warstw, czego nie zrobilibyśmy, ale gdybyśmy tak zrobili, tekst byłby ponownie biały.
Krok 5: Dodaj cień wewnętrzny do tekstu za pomocą stylu warstwy „Blask wewnętrzny”
Następnie nadamy naszemu tekstowi bardziej trójwymiarowy wygląd, dodając wewnętrzny cień. Obecnie istnieje styl warstwy „Wewnętrzny cień”, ale nie będziemy go używać, ponieważ ogranicza się to do uzyskania cienia kierunkowego. Chcemy, aby tekst był otoczony cieniem, więc zamiast używać gotowego cienia wewnętrznego, który daje nam Photoshop, stworzymy własny styl warstwy Cienia Wewnętrznego, przekształcając styl Blasku Wewnętrznego w cień.
Aby to zrobić, kliknij słowa Blask wewnętrzny na liście Style warstw po lewej stronie okna dialogowego Styl warstwy. Upewnij się, że kliknąłeś bezpośrednio na słowa. Nie klikaj po prostu wewnątrz pola wyboru, ponieważ wystarczy włączyć efekt. Chcemy dostępu do opcji efektu, a do tego musisz kliknąć samą nazwę:

Kliknij słowa „Blask wewnętrzny” po lewej stronie okna dialogowego Styl warstwy.
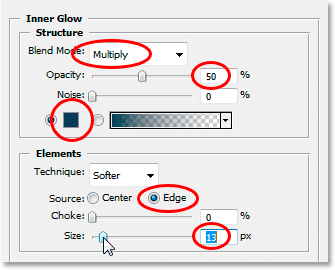
Środkowa kolumna okna dialogowego Styl warstwy zmieni się, pokazując opcje „Blask wewnętrzny”:

Opcje „Blask wewnętrzny” w oknie dialogowym Styl warstwy.
Aby zmienić „wewnętrzny blask” na „wewnętrzny cień”, wystarczy zmienić tryb mieszania u góry. Kliknij strzałkę skierowaną w dół po prawej stronie słowa „Ekran” i zmień tryb mieszania na Mnożenie . Nasz blask jest teraz cieniem, a przynajmniej będzie cieniem, gdy wybierzemy dla niego ciemniejszy kolor. Domyślny żółty nie będzie działał zbyt dobrze jako cień, więc kliknij próbkę koloru bezpośrednio pod słowem „Hałas”, co spowoduje powrót do Próbnika kolorów Photoshopa, i wybierz znacznie ciemniejszą wersję koloru, który wybrałeś dla tekstu . Jako tekst wybrałem jasnoniebieski, więc jako cień wybiorę ciemnoniebieski. Zmniejsz krycie cienia do około 50%, aby nie było tak intensywne. Upewnij się, że wybrano opcję Edge ( Źródło), a na koniec zwiększ rozmiar cienia do około 13 pikseli .
Twój tekst będzie teraz wyglądał mniej więcej tak:

Tekst po zastosowaniu wewnętrznego cienia.
Krok 6: Zastosuj styl warstwy „Fazowanie i wytłaczanie”
Następnie dodamy efekt „Fazowanie i wytłaczanie” do naszego tekstu, więc kliknij bezpośrednio słowa Fazowanie i wytłaczanie na liście Stylów warstw po lewej stronie okna dialogowego Styl warstw. Ponownie upewnij się, że kliknąłeś bezpośrednio na słowa, a nie tylko wewnątrz pola wyboru:

Kliknij słowa „Fazowanie i wytłaczanie” po lewej stronie okna dialogowego Styl warstwy.
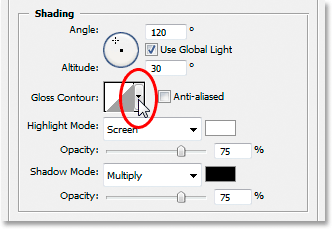
Środkowa kolumna okna dialogowego Styl warstwy zmieni się na opcje fazowania i wytłaczania. Pierwszą rzeczą, którą chcemy tutaj zrobić, jest załadowanie nowego „Konturu połysku”, więc zejdź do miejsca, w którym jest napisane „Kontur połysku” w opcjach „Cieniowania” i kliknij strzałkę skierowaną w dół po prawej stronie miniatury podglądu konturu :

Kliknij strzałkę skierowaną w dół po prawej stronie miniatury podglądu konturu.
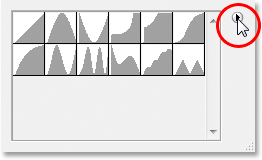
Następnie kliknij strzałkę skierowaną w prawo w prawym górnym rogu wyskakującego pola wyboru konturu:

Kliknij strzałkę skierowaną w prawo w prawym górnym rogu pola wyboru konturu.
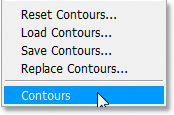
Następnie wybierz Kontury na dole listy, która się pojawi, aby załadować nowy zestaw konturów, które nie są dla nas domyślnie dostępne:

Wybierz „Kontury”, aby załadować nowy zestaw konturów.
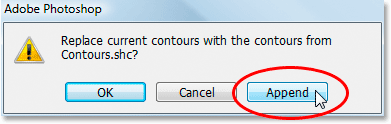
Photoshop zapyta Cię, czy chcesz zastąpić oryginalne kontury nowymi konturami, czy po prostu dodać nowe na dole listy. Kliknij Dołącz :

Kliknij „Dołącz”, aby dodać nowe kontury na dole oryginalnych.
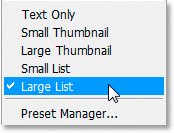
Zobaczysz nowe kontury dodane na dole oryginałów. Aby uprościć nam sprawę, zamiast próbować opisać kształt konturu do kliknięcia, kliknij ponownie strzałkę w prawo w prawym górnym rogu i wybierz opcję Duża lista z opcji, abyśmy mogli zobaczyć zarówno miniaturę podgląd konturu i nazwy konturu obok każdej miniatury:

Wybierz „Duża lista” z opcji, aby zobaczyć zarówno miniatury podglądu konturu, jak i nazwy każdego konturu.
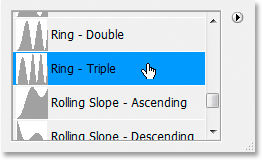
Teraz, gdy możemy zobaczyć rzeczywiste nazwy każdego konturu, przewiń listę w dół, aż dojdziesz do tej o nazwie Ring-Triple i kliknij ją dwukrotnie, aby ją wybrać:

Kliknij dwukrotnie kontur „Potrójny pierścień”, aby go wybrać.
Po wybraniu konturu „Potrójny pierścień” zmieńmy pozostałe opcje fazowania i wytłaczania:

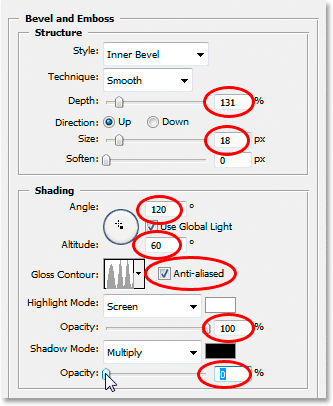
Zmień opcje fazowania i wytłaczania zaznaczone na czerwono.
To są ustawienia, których użyłem dla mojego tekstu. Może być konieczne ich nieznaczne zmodyfikowanie w zależności od używanej czcionki i rozmiaru tekstu. Zaczynając od góry i idąc w dół, zwiększ Głębokość do około 131%, a Rozmiar do około 18 pikseli . W opcjach „Cieniowania” ustaw Kąt na 120 °, jeśli jeszcze nie jest, i ustaw Wysokość na 60 ° . Upewnij się, że Wygładzanie jest zaznaczone obok miniatury podglądu konturu. Zwiększ krycie trybu podświetlenia aż do 100%, a na koniec zmniejsz krycie trybu cienia do 0% .
Twój tekst powinien teraz wyglądać mniej więcej tak:

Tekst po zastosowaniu stylu warstwy Faza i Wytłoczenie.
Krok 7: Zastosuj styl warstwy „Kontur”
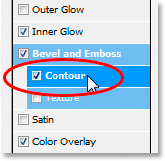
Kliknij słowo Kontur po lewej stronie okna dialogowego Styl warstwy. Jest bezpośrednio pod słowami „Faza i płaskorzeźba”:

Kliknij słowo „Kontur” po lewej stronie okna dialogowego Styl warstwy.
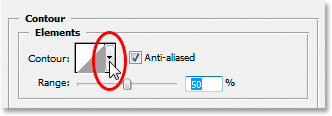
Środkowa kolumna okna dialogowego Styl warstwy zmieni się na Opcje konturu. Użyjemy innego konturu niż te, które załadowaliśmy przed chwilą. Kliknij strzałkę skierowaną w dół po prawej stronie miniatury podglądu konturu:

Kliknij strzałkę skierowaną w dół po prawej stronie miniatury podglądu konturu.
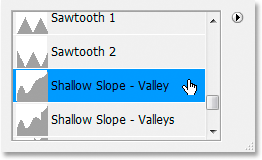
Tym razem przewiń listę w dół, aż dojdziesz do tej o nazwie Shallow Slope-Valley . Kliknij go dwukrotnie, aby go wybrać:

Przewiń listę w dół do konturu „Płytka zbocze-dolina” i kliknij dwukrotnie, aby ją wybrać.
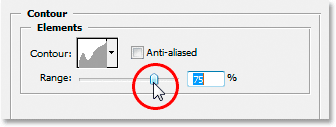
Możesz dokładnie dopasować efekt „błyszczący” do własnych upodobań, przeciągając suwak Zakres w lewo lub w prawo, aż będziesz zadowolony z rezultatów. Przeciągnę moją w prawo i zwiększę Zasięg do około 85%:

Dostrój efekt, dostosowując wartość „Zakres”.
Oto mój tekst po dodaniu stylu warstwy konturu:

Tekst po zastosowaniu stylu warstwy konturu.
Kliknij OK, aby na razie wyjść z okna dialogowego Styl warstwy.
Krok 8: Zduplikuj warstwę tekstową
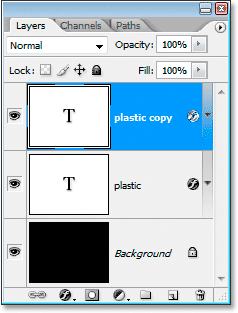
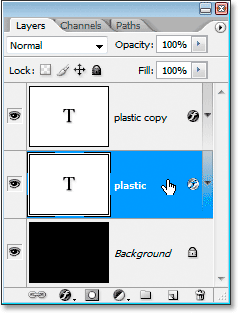
Naciśnij Ctrl + J (Win) / Command + J (Mac), aby powielić warstwę tekstową, dzięki czemu będziesz mieć dwie warstwy tekstowe w palecie Warstwy:

Powiel warstwę tekstową.
Następnie kliknij oryginalną warstwę tekstową na palecie Warstwy, aby ją wybrać, więc ponownie pracujemy nad oryginałem, a nie powieloną warstwą tekstową nad nim:

Kliknij oryginalną warstwę tekstową, aby wybrać ją ponownie.
Krok 9: Dodaj obrys do tekstu
Po ponownym zaznaczeniu oryginalnej warstwy tekstowej kliknij ponownie ikonę Styl warstwy u dołu palety Warstwy i tym razem wybierz Obrys na dole listy:

Wybierz „Obrys” z listy Stylów warstw.
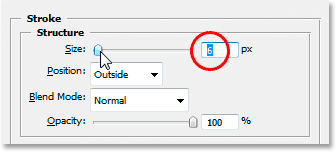
Wyskoczy okno dialogowe Styl warstwy z opcjami Obrys w środkowej kolumnie. Najpierw zwiększ rozmiar obrysu do około 6 pikseli :

Przeciągnij suwak, aby zwiększyć rozmiar obrysu.
Następnie kliknij próbkę koloru obrysu, aby wybrać nowy kolor obrysu:

Kliknij próbkę koloru w opcjach Obrys.
Program Color Picker pojawia się ponownie. Zamiast wybierać kolor bezpośrednio w Próbniku kolorów, przesuń kursor myszy nad tekstem. Zobaczysz, jak kursor myszy zmienia się w ikonę Kroplomierza . Kliknij w pobliżu krawędzi jednej z liter, aby wypróbować odcień koloru mniej więcej w połowie między najjaśniejszymi i najciemniejszymi kolorami w tekście:

Próbkuj kolor z tekstu, który jest mniej więcej w połowie między najjaśniejszymi i najciemniejszymi kolorami tekstu.
Kliknij przycisk OK, aby po zakończeniu wyjść z Próbnika kolorów.
Krok 10: Zastosuj styl „Faza i wytłoczenie” do obrysu
Wróć z powrotem do opcji „Fazowanie i wytłaczanie”, klikając słowa Fazowanie i wytłaczanie po lewej stronie okna dialogowego Styl warstwy:

Kliknij słowa „Fazowanie i wytłaczanie”, aby ponownie uzyskać dostęp do opcji Fazowanie i wytłaczanie.
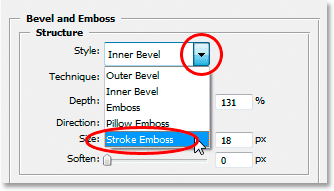
Okno dialogowe Styl warstwy zmieni się, aby ponownie wyświetlić opcje fazowania i wytłaczania w środkowej kolumnie. Chcemy zastosować styl Fazowanie i wytłoczenie do samego obrysu, więc aby to zrobić, kliknij strzałkę skierowaną w dół po prawej stronie słów „Faza wewnętrzna” i zmień Styl na Wytłoczenie obrysu :

Zmień „Styl” fazowania i wytłoczenia na „Stroke Emboss”.
Prawie skończyliśmy. Wróć do opcji „Kontur połysku” i ponownie kliknij strzałkę skierowaną w dół po prawej stronie miniatury podglądu konturu. Tym razem przewiń listę w dół, aż dojdziesz do tej o nazwie Shallow Slope-Valley . Kliknij go dwukrotnie, aby go wybrać:

Przewiń listę w dół do konturu „Płytka zbocze-dolina” i kliknij dwukrotnie, aby ją wybrać.
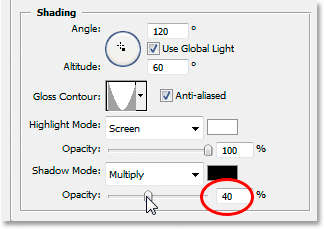
Gdy jesteś na dole opcji fazowania i wytłaczania, zwiększ krycie w trybie cienia do około 40% :

Zwiększ krycie w trybie cienia do 40%.
Na koniec wróć na górę i obniż wartość Głębokość do około 41%, a następnie zwiększ Rozmiar, przeciągając suwak w prawo, aż zobaczysz, jak litery się łączą. Zwiększyłem moje do 24 pikseli. Kliknij OK, jeśli jesteś zadowolony z wyników, by wyjść z okna dialogowego Styl warstwy i gotowe! Oto końcowy efekt „plastikowego tekstu”:

Wynik końcowy.
Gdzie dalej?
Mamy to! Odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!