
Wprowadzenie do tła w After Effects
Adobe After Affect początkowo opracowany przez członków firmy Science and Art Effect, a później został zatrudniony przez systemy Adobe. After Effect, jak sama nazwa wskazuje, jest używany w różnych rodzajach edycji pracy fotograficznej, pracy kinematograficznej itp. Posiada szeroki zakres obszarów roboczych, takich jak edycja wideo, edycja zdjęć, praca animacyjna itp. Tło jest podstawową częścią oprogramowanie Adobe After Effect i zarządzając tłem w efekt końcowy, możemy tworzyć bardzo skuteczne projekty. Możemy edytować, maskować i animować nasze tło zgodnie z naszym przeznaczeniem. Tutaj pokażę ci, jak edytować i animować swoje tło po efekcie.
Edytowanie i animowanie tła w After Effects
Tutaj nauczę Cię o tle w oprogramowaniu Adobe After Effect w bardzo prosty i interesujący sposób. Rozpocznijmy nasz samouczek edycji tła krok po kroku:
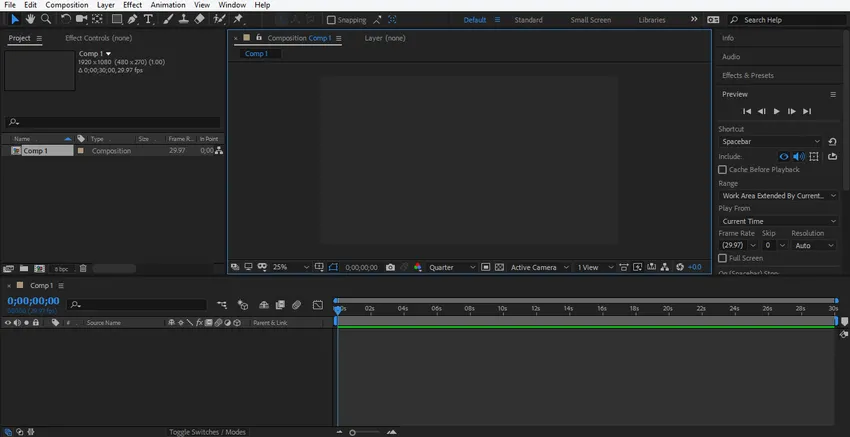
- Jest to interfejs użytkownika oprogramowania Adobe After Effect. W interfejsie użytkownika mamy inną sekcję, którą jest obszar kompozycji, obszar warstwy, obszar klatki kluczowej, panel narzędzi itp.

Krok 1: weźmiemy nowy skład jako tło. W tym celu kliknij Nowa kompozycja, która jest obecna w obszarze roboczym.

Krok 2: Lub kliknij tę zakładkę, aby utworzyć nową kompozycję.

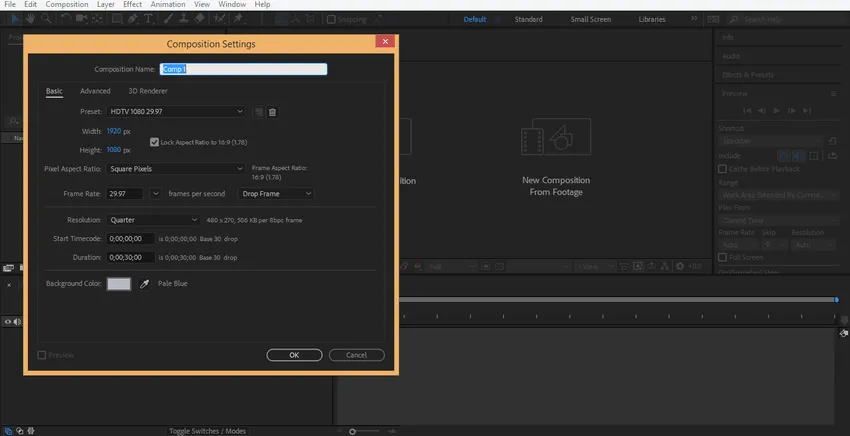
Krok 3: Zostanie otwarte okno dialogowe z ustawieniami kompozycji.

Krok 4: Tutaj możesz ustawić parametr kompozycji, który jest nazwą kompozycji, rozmiarem kompozycji, kolorem kompozycji, czasem trwania animacji, a następnie kliknij kartę ok, aby zastosować ustawienia. Przyjmę tutaj domyślny parametr dla mojej kompozycji.

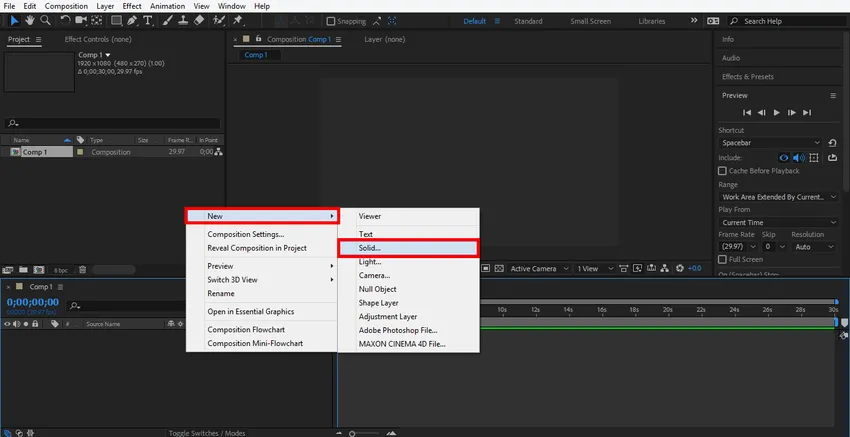
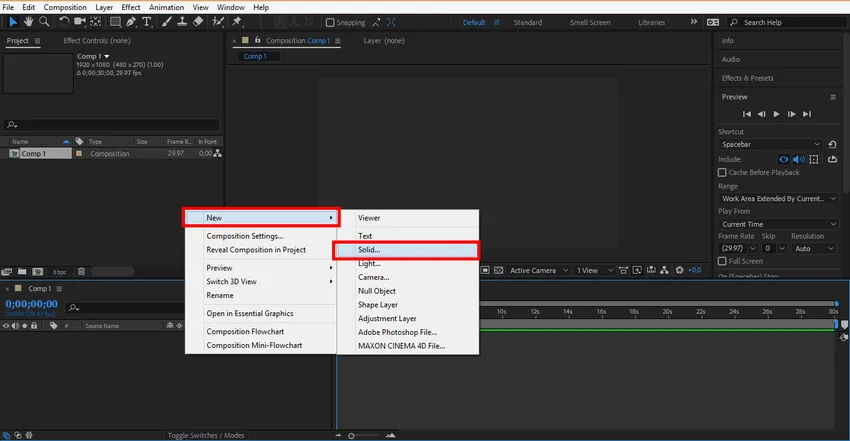
Krok 5: Teraz będziemy edytować nasze tło z wypełnieniem gradientowym. W celu wypełnienia gradientem kliknij prawym przyciskiem myszy ten obszar, a następnie przejdź do nowego i kliknij bryłę, aby utworzyć nową warstwę bryłową.

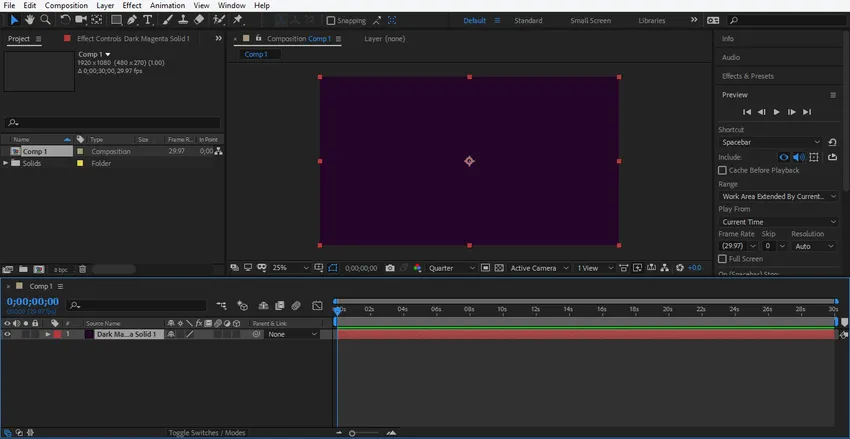
Krok 6: Solidna warstwa zostanie znaleziona nad naszą warstwą kompozycji.

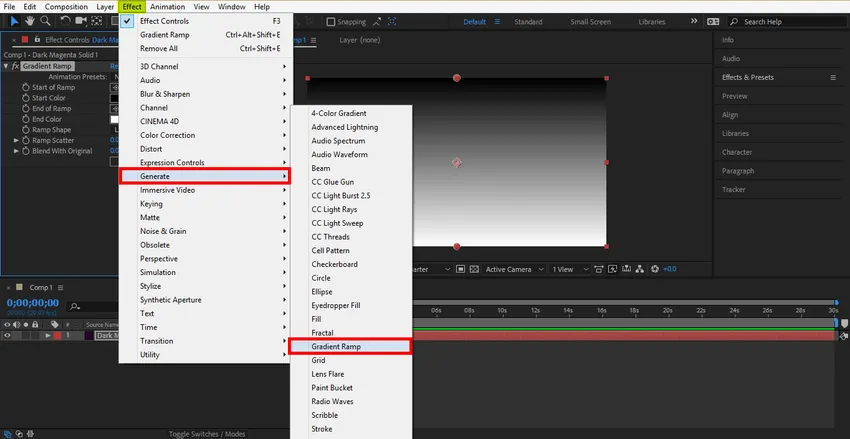
Krok 7: Przejdź do opcji Efekt u góry obszaru roboczego, przejdź do Generuj z listy rozwijanej i kliknij Rampa gradientu, aby zastosować gradient na tle.

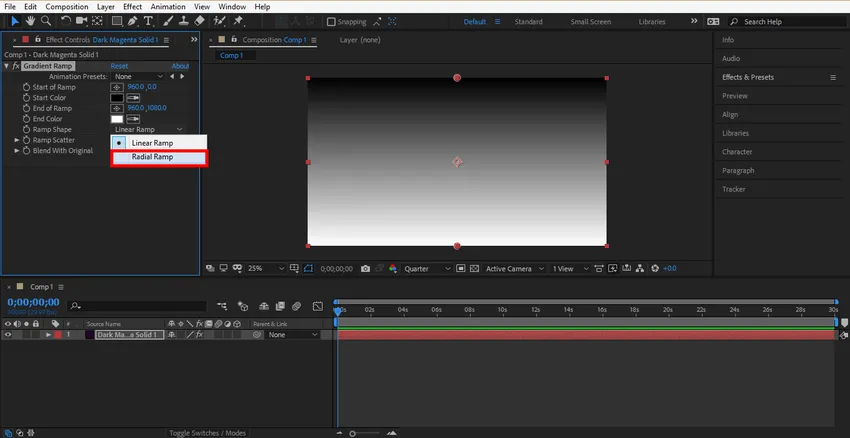
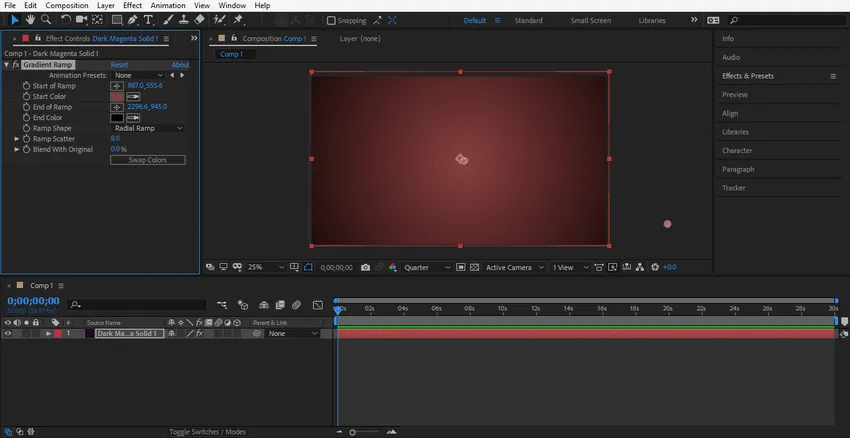
Krok 8: Wybierz Radial Ramp z tego miejsca, aby uzyskać taran radialny w tle, możesz również wybrać Linear zgodnie ze swoim wyborem.

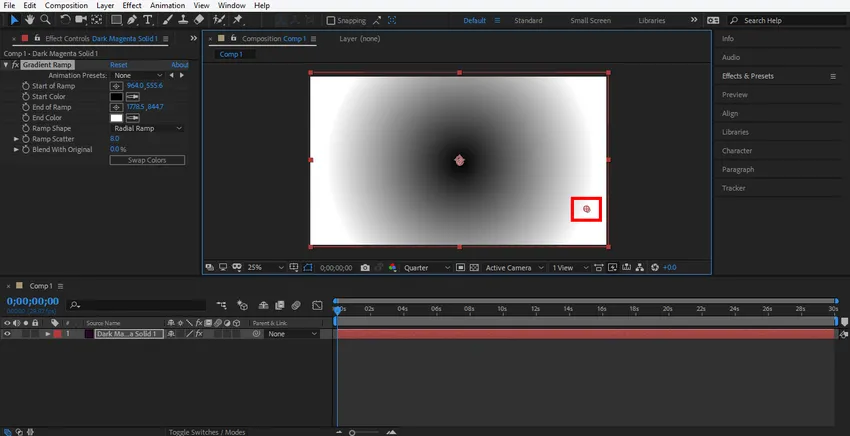
Krok 9: Trzymając i przeciągając tę okrągłą ikonę plusa, możesz zmienić promień gradientu promieniowego lub ręcznie zmienić parametr opcji Koniec rampy w celu zmiany promienia.

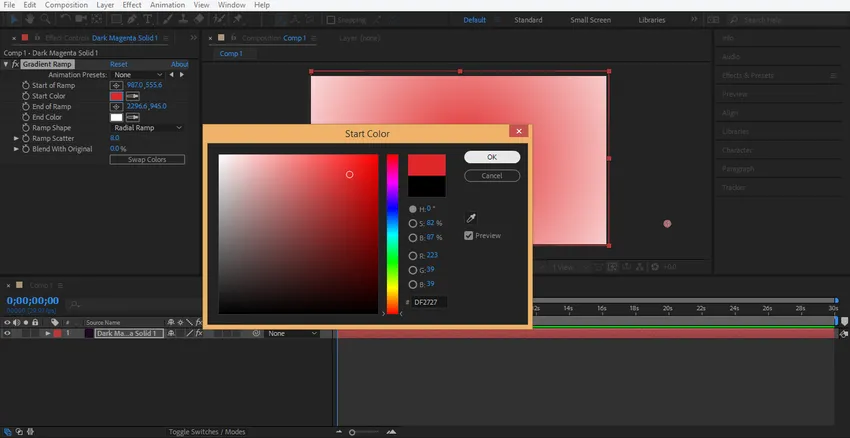
Krok 10: Możesz także zmienić kolor gradientu. Kliknij dwukrotnie opcję Start Color parametru gradientu, aby zmienić kolor na środku.

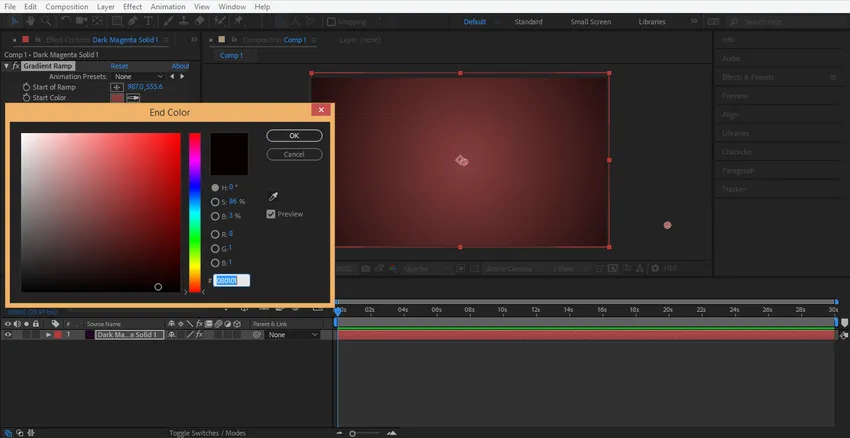
Krok 11: Ponownie kliknij dwukrotnie opcję Kolor końcowy parametru gradientu, aby zmienić kolor zewnętrznego koloru gradientu.

Krok 12: To jest ostateczny kolor gradientu na naszym tle.

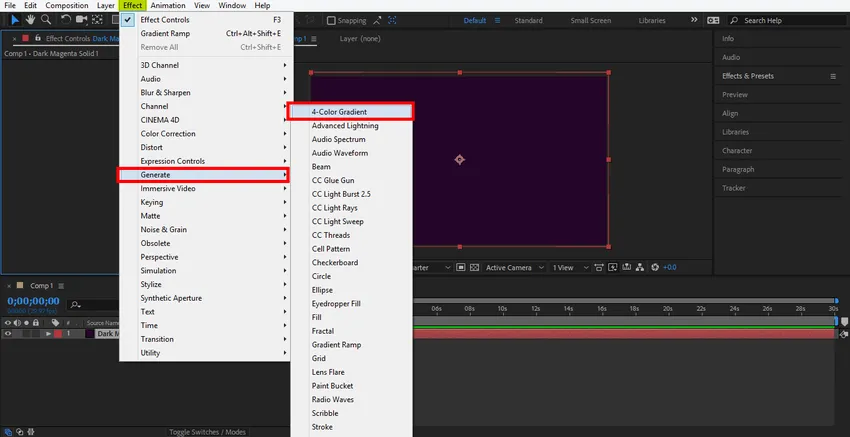
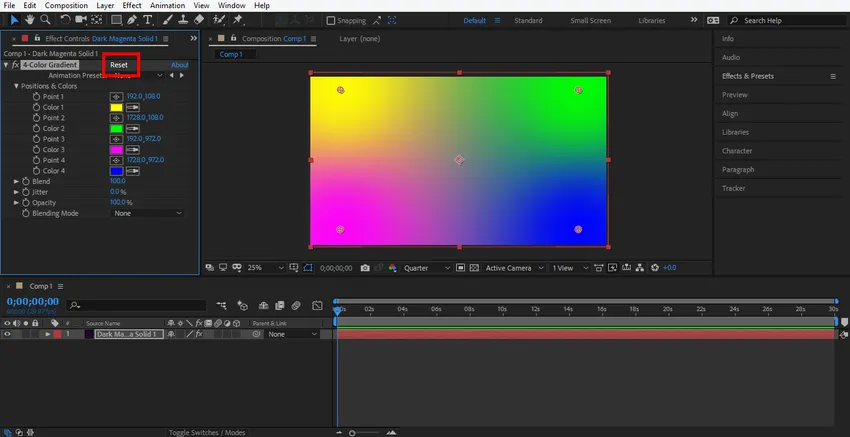
Krok 13: Teraz możesz zastosować wielokolorowy jako gradient w tle, przejdź do opcji Efekt u góry obszaru roboczego, a następnie przejdź do Generuj i kliknij 4-kolorowy Gradient.

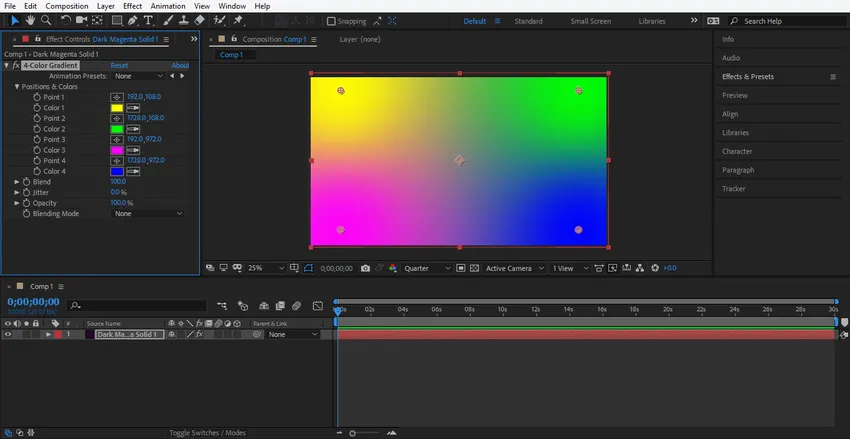
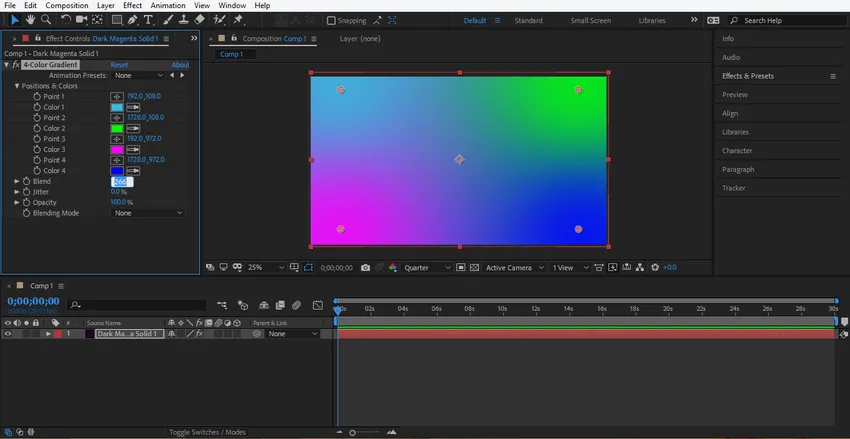
Krok 14: Tutaj możesz ustawić wszystkie 4 kolory według ciebie.

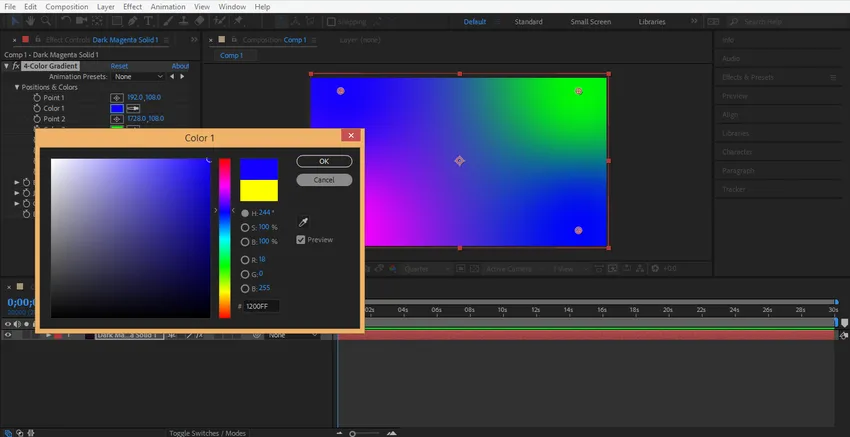
Krok 15: Aby zmienić konkretny kolor, kliknij dwukrotnie ikonę tego koloru i wybierz kolor.

Krok 16: Teraz zwiększ parametr opcji Mieszaj, aby uzyskać gładkość gradientowych kolorów tła.

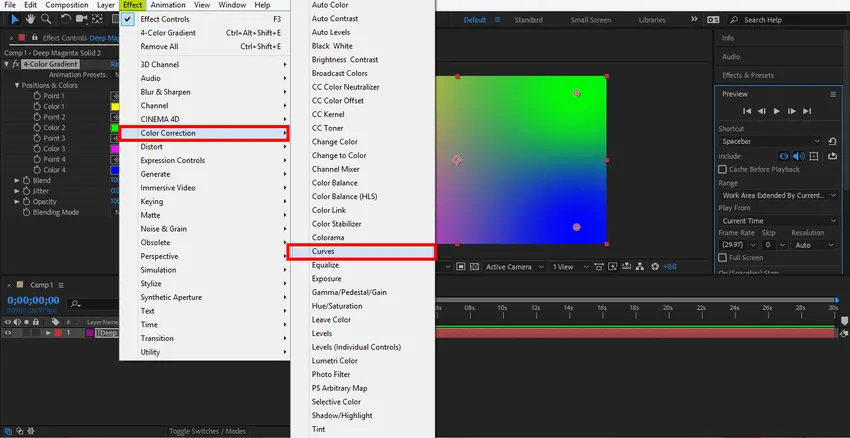
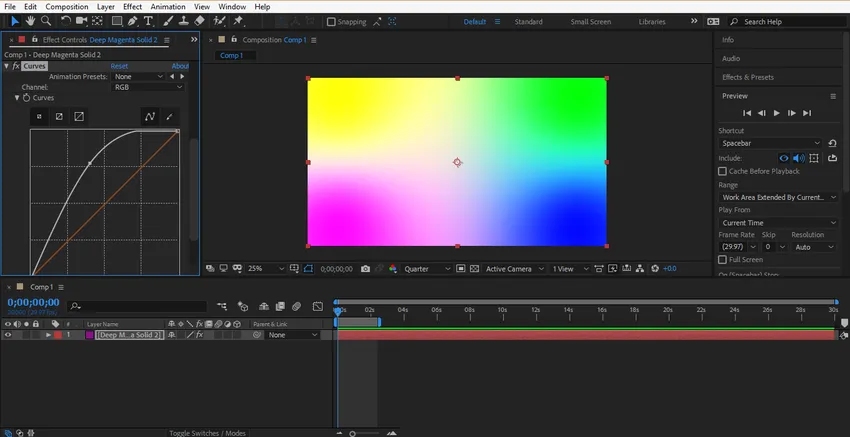
Krok 17: Możesz również ustawić kolor według opcji korekcji koloru. Przejdź do opcji Efekt u góry obszaru roboczego, następnie przejdź do opcji Korekta koloru i kliknij opcję Krzywa.

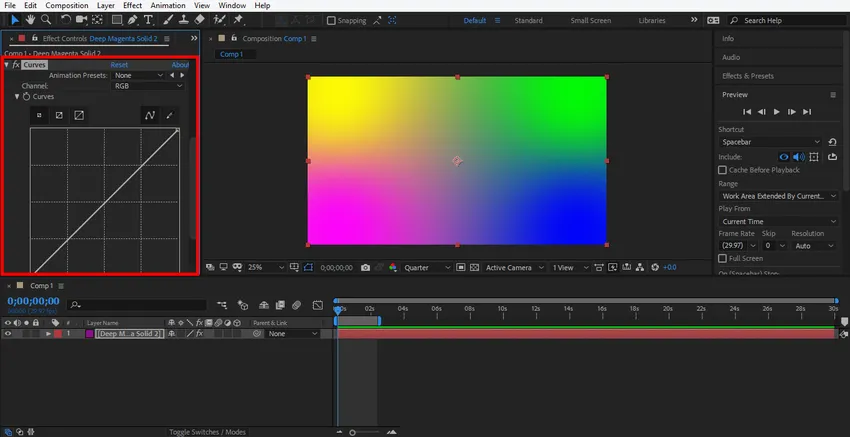
- Teraz w tej sekcji zostanie wygenerowana krzywa.

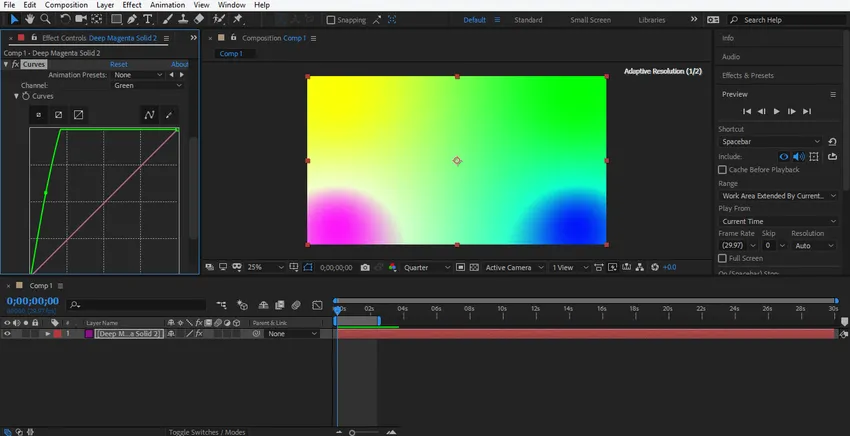
Krok 18: Zmieniając kształt krzywej, możesz zmienić kolory gradientu.

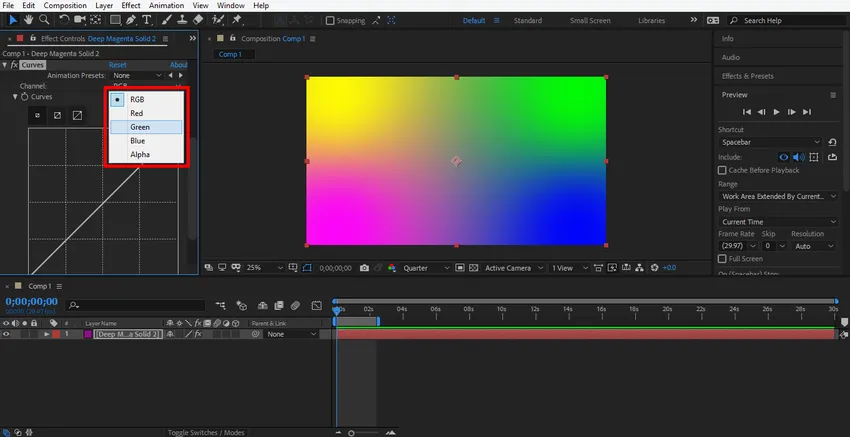
Krok 19: Lub możesz zmienić dowolny konkretny kolor i wybrać kolor z tego miejsca.

Krok 20: I zmień kształt tej krzywej kolorów, aby zmienić proporcję tego koloru w gradiencie.

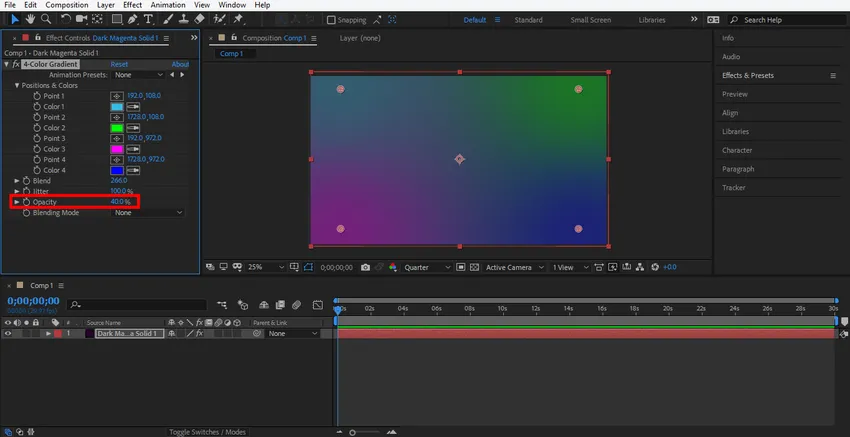
Krok 21: Możesz ustawić Krycie gradientu zgodnie z Tobą, zmieniając dane opcji Krycie.

Krok 22: Jeśli chcesz zresetować parametry koloru gradientu, kliknij kartę Resetuj parametr parametru koloru gradientu.

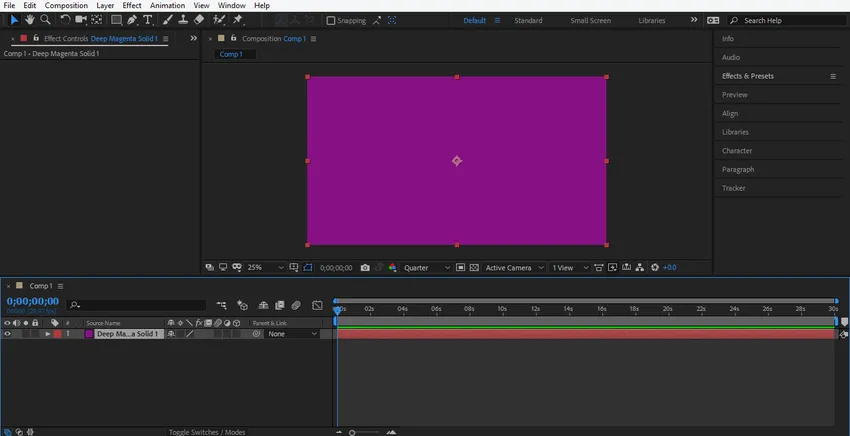
Krok 23: Teraz będziemy animować nasze pochodzenie. Kliknij tę sekcję prawym przyciskiem myszy, a następnie przejdź do opcji Nowa i kliknij opcję bryła.

Krok 24: Wybierz kolor jednolitej warstwy, tak jak to zrobiliśmy w poprzednich krokach.

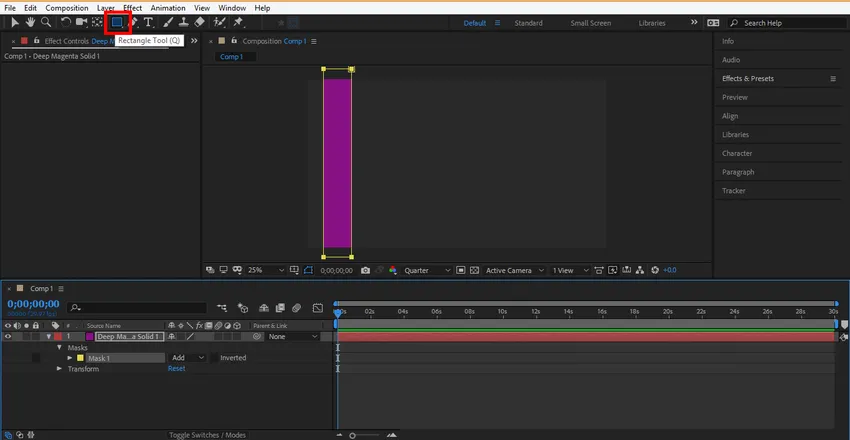
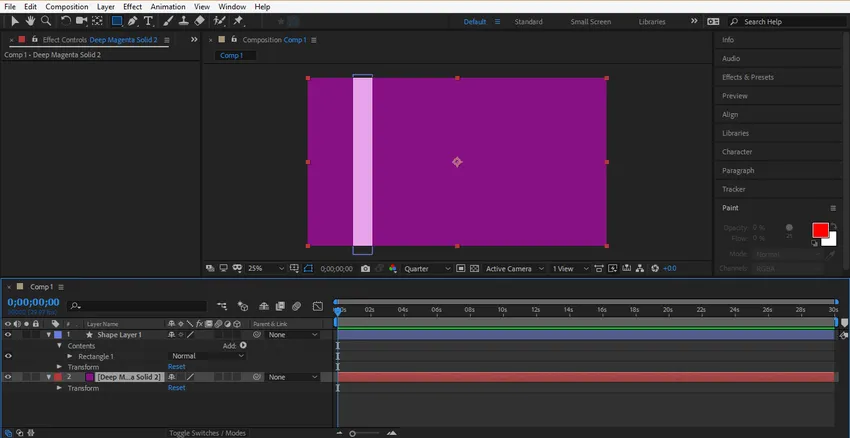
Krok 25: Teraz weź narzędzie prostokąta z panelu narzędzi u góry obszaru roboczego i narysuj prostokąt podczas rysowania.

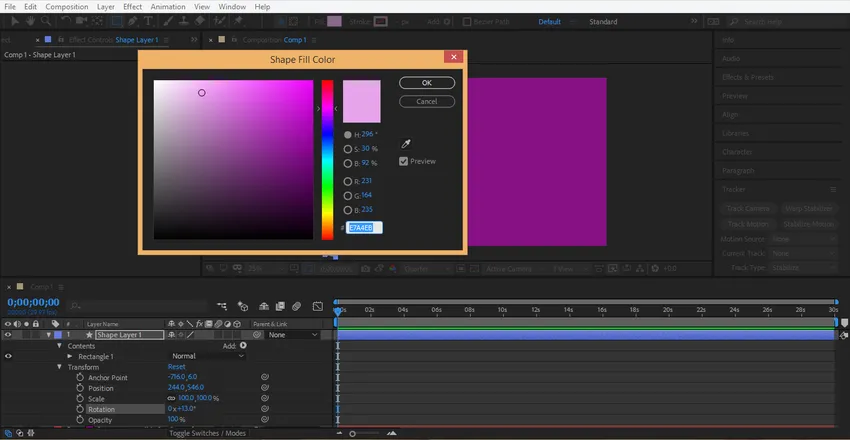
Krok 26: Możesz zmienić kolor prostokąta z opcji Wypełnienie w sekcji panelu narzędzi.

Krok 27: Jako kolor prostokąta wybiorę stąd jasnoróżowy kolor.

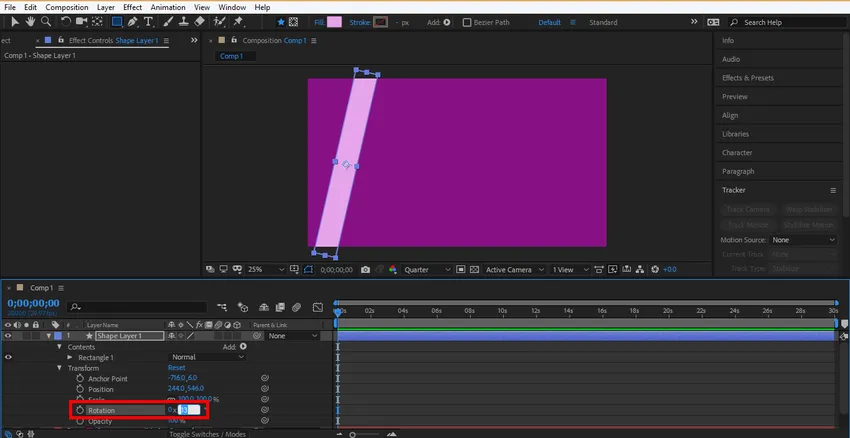
Krok 28: Teraz obrócę prostokąt pod właściwością obrotu prostokąta pod pewnym kątem.

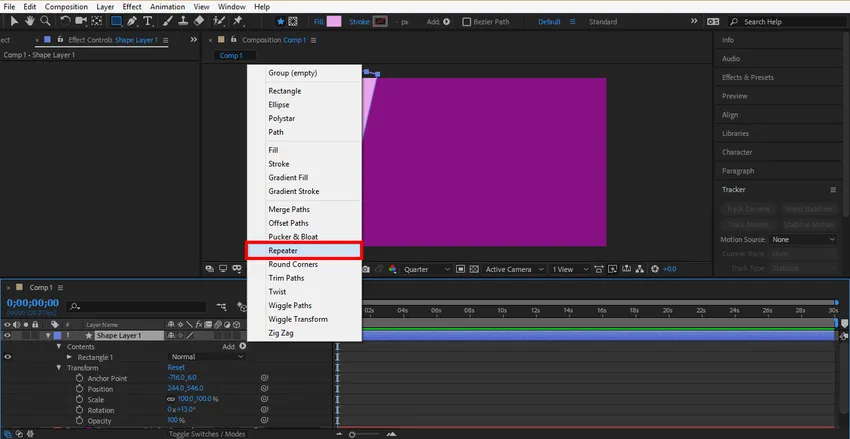
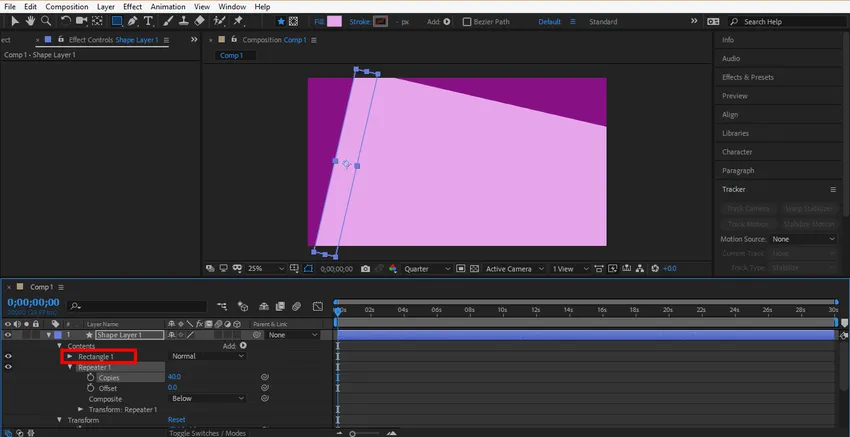
Krok 29: Teraz kliknij kartę Dodaj w sekcji warstwy warstwy kształtu 1 i kliknij tutaj Repeater.

Krok 30: Teraz zwiększ liczbę kopii i kliknij małą strzałkę na warstwie prostokąta, a następnie kliknij opcję Kopie i zwiększ liczbę kopii stąd.

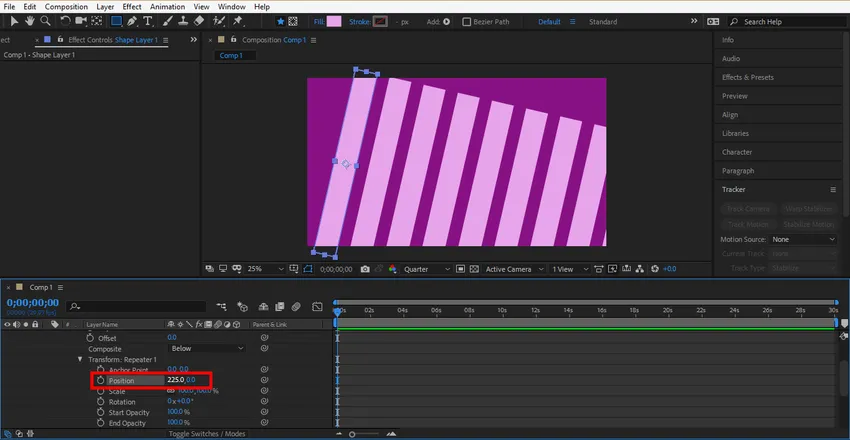
Krok 31: I zwiększ wartość pozycji X repeatera.

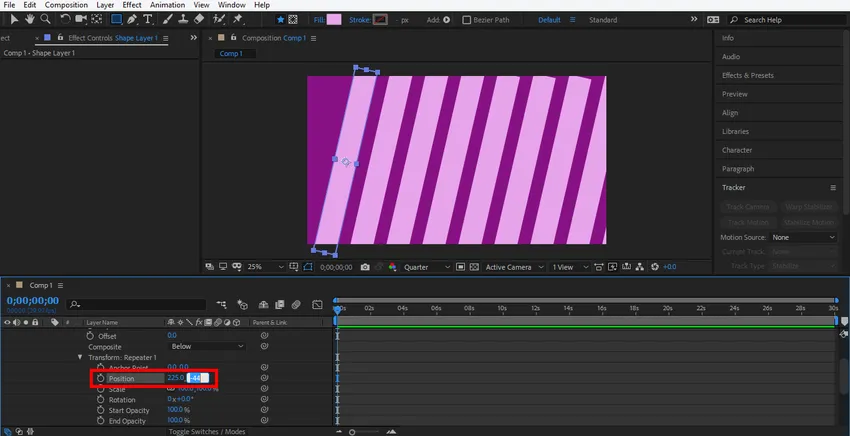
Krok 32: Zmień wartość pozycji Y, aby ustawić repeater we właściwej pozycji.

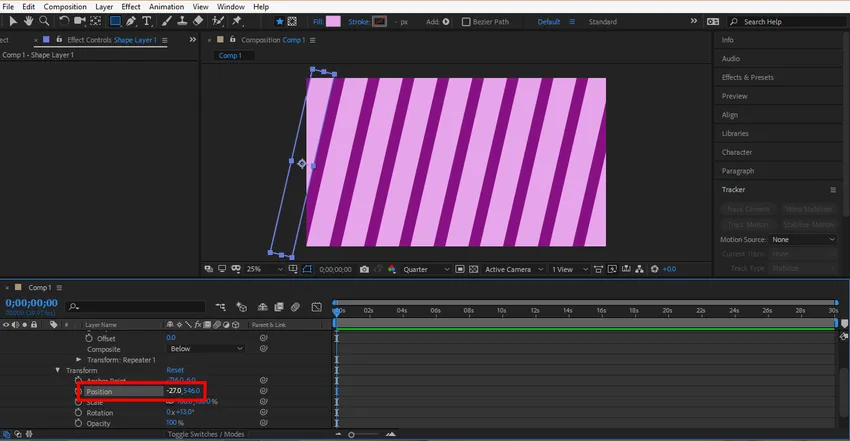
Krok 33: Teraz zmień wartość pozycji X parametru Przekształć, aby pokryć całe tło repeaterów.

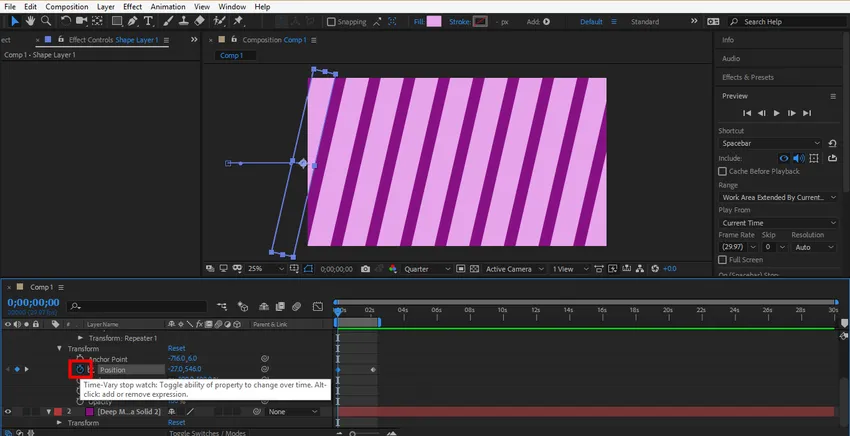
Krok 34: Teraz animujemy pozycję repeatera. Kliknij ikonę zegara pozycji, aby wygenerować klatkę kluczową dla animacji.

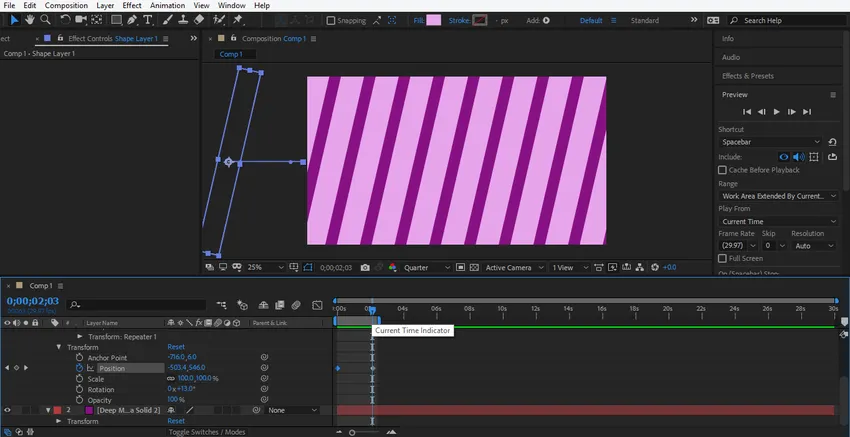
Krok 35: Teraz ustaw głowicę odtwarzania klatki kluczowej animacji na 2 sekundy i zmień wartość pozycji, abyśmy mogli wygenerować ruchomy wygląd dla animacji naszego tła.

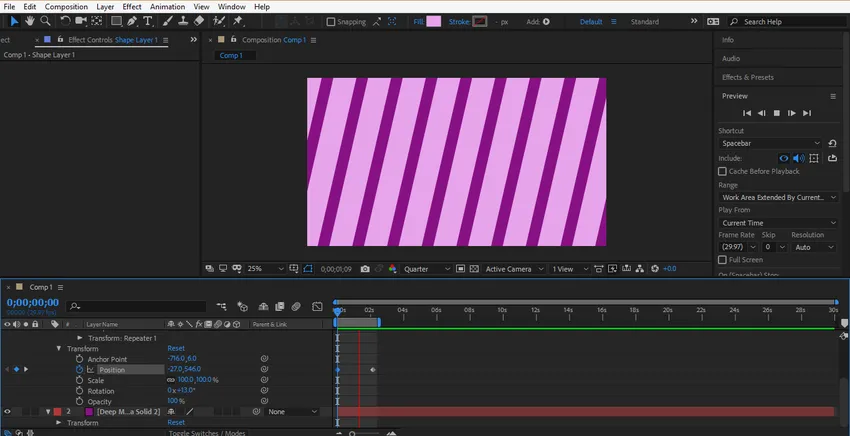
Krok 36: Przeciągnij głowicę odtwarzania w punkcie początkowym lewym przyciskiem myszy i naciśnij spację z klawiatury, aby odtworzyć animację.

- W ten sposób możesz animować swoje tło na różne sposoby i uczynić je coraz bardziej efektywnym dla twojego projektu. Możesz także zmienić tło filmu i nadać mu swoje. Zobaczymy to w następnym samouczku.
Wniosek
Tutaj ze mną nauczyłeś się, jak edytować i animować tło w oprogramowaniu After Effect. Po dobrej znajomości edycji tła możesz łatwo utworzyć tło dla swojego projektu w After Effect z własnymi efektami i dać mu bardzo skuteczny widok, aby przyciągał wzrok widza.
Polecane artykuły
Jest to przewodnik po tle w After Effects. Tutaj omawiamy etapy edycji i animacji tła po efektach. Możesz również przejrzeć nasze inne powiązane artykuły, aby dowiedzieć się więcej-
- Przezroczyste tło w After Effects
- Usuń białe tło w programie Illustrator
- Usuń tło w programie Illustrator
- Narzędzie Gumka tła w Photoshopie
- Zasady animacji
- Animacja we Flashu
- Narzędzie Gumka w Photoshopie
- Metody tworzenia efektów deszczu