
Wprowadzenie do Drag and Drop w HTML
Przeciągnij i upuść są teraz jedną z najnowszych funkcji zawartych w HTML. Przeciągnij i upuść jest procesem, który rozpoczyna się, gdy użytkownik wybierze element do przeciągania i umieści ten element w komponencie do przeciągania i umieści go w określonej lokalizacji. Wykorzystuje model zdarzeń Document Object Model (DOM), a także niektóre zdarzenia przeciągania pochodzące ze zdarzeń myszy. Działa jako najpotężniejszy interfejs odpowiedzialny za kopiowanie, nagrywanie, usuwanie elementów za pomocą myszy. W najnowszym HTML funkcjonalność przeciągnij i upuść działa na najnowszych wydarzeniach, takich jak dragstart, przeciągnij podobnie jak wiele innych zdarzeń.
Wydarzenia dla Drag and Drop
Istnieje wiele zdarzeń zawartych w najnowszej funkcji przeciągnij i upuść (dnd), zobaczmy jeden po drugim w następujący sposób:
| Sr No | Wydarzenia | Szczegóły Opis |
| 1 | Opór | Przeciąganie elementu (elementu lub tekstu) po przesunięciu myszy za pomocą elementu do przeciągnięcia. |
| 2) | Dragstart | Pierwszym krokiem przeciągania i upuszczania jest przeciąganie. Jest wykonywany, gdy użytkownik rozpocznie przeciąganie obiektu do wymaganej lokalizacji. |
| 3) | Dragenter | Zdarzenie Dragenter jest używane, gdy wskaźnik myszy przesuwa się nad elementem docelowym. |
| 4 | Dragleave | To zdarzenie jest używane, gdy użytkownik zwolni mysz z elementu. |
| 5 | Dragover | To zdarzenie ma miejsce, gdy do elementu jest używana mysz. |
| 6 | Upuszczać | To zdarzenie jest używane na końcu procesu przeciągania i upuszczania dla operacji elementu upuszczanego. |
| 7 | Dragend | Jest to jedno z najważniejszych nawet w tym procesie zwalniania przycisku myszy z elementu w celu zakończenia procedury przeciągania. |
| 8 | Dragexit | Ten status zdarzenia, że element nie jest już przenoszony na proces przeciągania w trybie pilnego wyboru elementu. |
Zobaczmy kilka atrybutów danych, na których nastąpi operacja Przeciągnij i upuść:
1. dataTransfer.dropEffect (= wartość): Ten atrybut służy do wskazania, która operacja jest aktualnie wykonywana. można ustawić, aby zastąpił już wybraną operację. Zawarte w nim wartości, takie jak kopia, link, brak lub przeniesienie.
2. dataTransfer.effectAllowed (= wartość): dowolne dozwolone operacje, które zostaną zwrócone przez ten atrybut. Można również ustawić, aby zmienić już wybraną operację.
3. dataTransfer.files: Ten atrybut danych służy do pobierania listy plików, które zostaną przeciągnięte.
4. dataTransfer.addElement (element): Służy do wstawiania już istniejącego elementu do listy innych elementów, które są przydatne do renderowania informacji zwrotnej przeciągania.
5. dataTransfer.setDragImage (element, x, y): Ten atrybut jest trochę taki sam jak powyżej do aktualizowania informacji zwrotnej dotyczącej przeciągania i pomaga zmienić już istniejącą informację zwrotną
6. dataTransfer.clearData ((format)): Pomaga użytkownikowi usunąć dane z już zdefiniowanego formatu. Jeśli użytkownik pominął argument, dział IT usunie wszystkie dane.
7. dataTransfer.setData (format, dane): Jest to jeden z popularnych atrybutów używanych do dodawania określonych danych.
8. data = dataTransfer.getData (format): ten atrybut w operacji przeciągania i przeciągania służy do wyodrębniania określonych danych. W przypadku, gdy nie ma takich samych danych, powróci do pustego ciągu
Składnia Drag and Drop w HTML
Oto kilka kroków definiujących składnię przeciągania i upuszczania:
Wybierz obiekt do przeciągnięcia: ustaw atrybut true dla niego.
Rozpocznij przeciąganie obiektu:
function dragStart(ev)()
Upuść obiekt:
function dragDrop(ev)()
Przykłady przeciągania i upuszczania w HTML
Poniższy przykład pokaże, jak dokładnie będzie działać operacja przeciągania i upuszczania w HTML:
Przykład 1
Kod:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
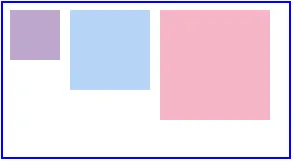
Dane wyjściowe: Przed opcją przeciągnij i upuść dane wyjściowe będą wyglądać jak pokazano poniżej:

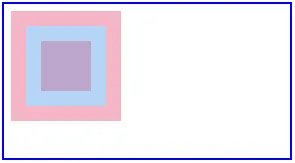
Po wykonaniu operacji przeciągnij i upuść dane wyjściowe będą następujące:

Przykład nr 2
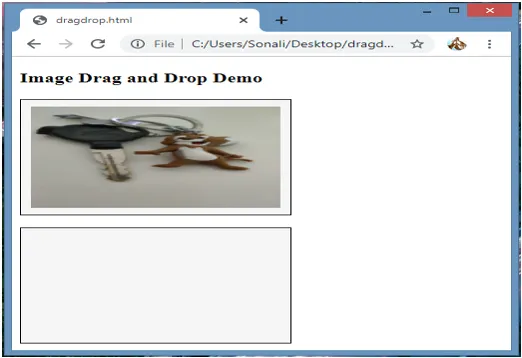
Tutaj zobaczymy kolejny przykład, w którym przeniesiemy obraz z jednej lokalizacji do innej określonej lokalizacji, jak pokazano poniżej:
Kod:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Przeciągnij i upuść obraz demonstracyjny
ondragstart = "dragStart (event)">
ondragover = "allowDrop (event)">
Dane wyjściowe: Przed operacją przeciągania i upuszczania dane wyjściowe to:

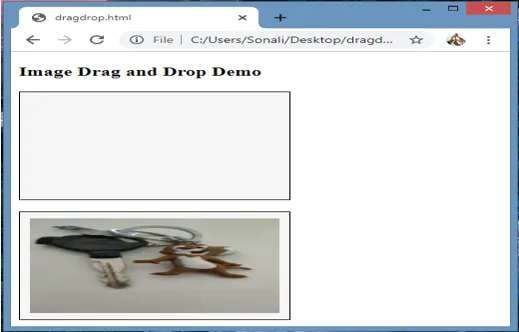
Po zakończeniu operacji przeciągnij i upuść będzie wyglądać następująco:

Przykład nr 3
W tym przykładzie zobaczymy, jak przeciągnąć i upuścić plik w określonej lokalizacji:
Kod:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (event); ">
DROP PLIKI TUTAJ …
funkcja dodrop (zdarzenie)
(
var dt = event.dataTransfer;
var files = dt.files;
dla (var i = 0; i <files.length; i ++) (
wyjście („Plik” + i + ”: \ n („ + (typeof files (i))) + ”):„ +
pliki (i) .name + "");
)
)
wyjście funkcji (tekst)
(
document.getElementById („filedemo”). textContent + = text;
)
Wynik:

Wniosek
Przeciąganie i upuszczanie HTML jest jednym z najważniejszych elementów interfejsu użytkownika, które będą używane do różnych celów, takich jak kopiowanie, usuwanie lub nagrywanie. Działa na różnych zdarzeniach i atrybutach wymienionych powyżej. Wykonuje operację, gdy wybierzesz jakiś obiekt, a następnie upuścisz go w określonym miejscu.
Polecane artykuły
To jest przewodnik po Drag and Drop w HTML. Tutaj omawiamy, jak dokładnie operacja przeciągania i upuszczania będzie działać w HTML wraz z odpowiednimi przykładami. Możesz także spojrzeć na następujący artykuł, aby dowiedzieć się więcej -
- Mapa drzewa w Tableau
- Twórz tabele w HTML
- Tagi tabeli HTML
- Style list HTML