
Różnice między XHTML a HTML5
XHTML kontra HTML5 są częścią języka znaczników. Są to odmiany tego samego języka znaczników. Oba XHTML kontra HTML5 mają swoje unikalne możliwości, reprezentacje od momentu powstania technologii internetowych. Wszystko, co jest widoczne jako część technologii internetowej, jest częścią języka znaczników, kaskadowych arkuszy stylów i interaktywnych skryptów front-end. Podczas korzystania z nowych języków programowania, takich jak Python, Ruby dostarcza maszynie instrukcje, te języki znaczników dostarczają komputerom informacje. Zobaczmy różnicę między językami znaczników XHTML i HTML5.
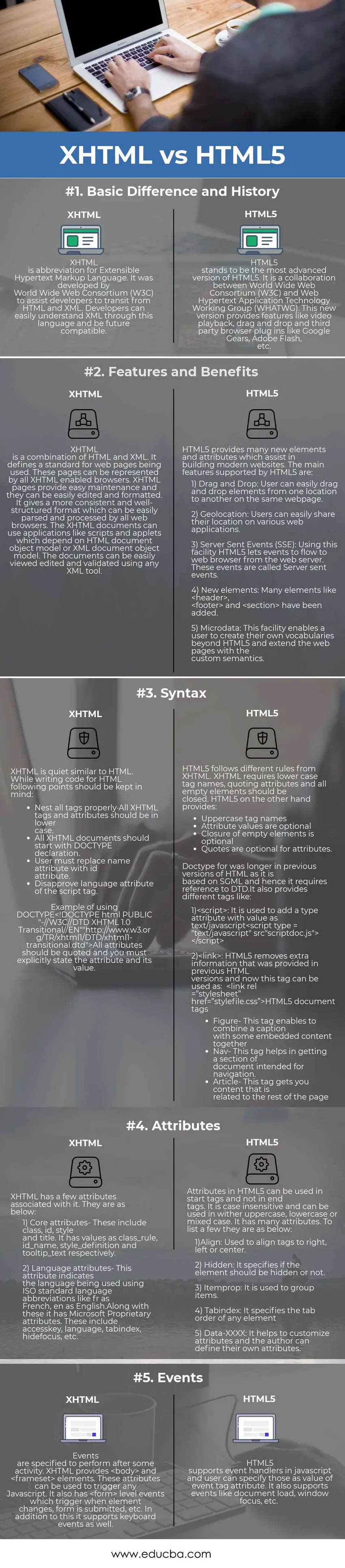
Porównanie między XHTML a HTML5
Poniżej znajduje się porównanie Top 5 między XHTML a HTML5 
Kluczowe różnice między XHTML a HTML5
Poniżej znajdują się listy punktów, opisujące Kluczową Różnicę między XHTML a HTML5
- XHTML to połączenie HTML i XML, natomiast HTML5 to wersja HTML.
- XHTML ma swoje własne wymagania dotyczące analizowania, podczas gdy HTML nie ma żadnych konkretnych wymagań i używa własnych.
- W XHTML wszystkie tagi, jeśli są otwarte, powinny zostać zamknięte. HTML5 jest pod tym względem mniej rygorystyczny.
- HTML5 ma prostszy zestaw znaków i nie musi dodawać atrybutów typu i elementów stylu.
- XHTML ma ograniczenia dotyczące znaczników i może być zagnieżdżony między sobą. HTML nie ma takich ograniczeń.
Tabela porównawcza XHTML vs HTML5
Poniżej znajdują się listy punktów, opisz porównanie XHTML z HTML5
| Podstawa porównania między XHTML a HTML5 | XHTML | HTML5 |
| Podstawowa różnica i historia | XHTML to skrót od Extensible Hypertext Markup Language. Został on opracowany przez konsorcjum World Wide Web (W3C), aby pomóc programistom w przejściu z HTML i XML. Programiści mogą łatwo zrozumieć XML za pomocą tego języka i być kompatybilnym w przyszłości. | HTML5 jest najbardziej zaawansowaną wersją HTML5. Jest to współpraca między konsorcjum World Wide Web Consortium (W3C) a grupą roboczą ds. Technologii hipertekstowej Web Application (WHATWG). Ta nowa wersja zapewnia funkcje takie jak odtwarzanie wideo, przeciąganie i upuszczanie oraz wtyczki przeglądarek innych firm, takie jak Google Gears, Adobe Flash itp. |
| Cechy i zalety | XHTML to połączenie HTML i XML. Określa standard używanych stron internetowych. Strony te mogą być reprezentowane przez wszystkie przeglądarki obsługujące XHTML. Strony XHTML zapewniają łatwą konserwację i można je łatwo edytować i formatować. Daje bardziej spójny i dobrze zorganizowany format, który można łatwo analizować i przetwarzać we wszystkich przeglądarkach internetowych. Dokumenty XHTML mogą korzystać z aplikacji, takich jak skrypty i aplety, które zależą od modelu obiektowego dokumentu HTML lub modelu obiektowego dokumentu XML. Dokumenty można łatwo przeglądać, edytować i sprawdzać za pomocą narzędzia XML. | HTML5 zapewnia wiele nowych elementów i atrybutów, które pomagają w tworzeniu nowoczesnych stron internetowych. Główne funkcje obsługiwane przez HTML5 to:
1) Przeciągnij i upuść: Użytkownik może łatwo przeciągać i upuszczać elementy z jednej lokalizacji do drugiej na tej samej stronie internetowej. 2) Geolokalizacja: użytkownicy mogą łatwo udostępniać swoją lokalizację w różnych aplikacjach internetowych. 3) Zdarzenia wysłane przez serwer (SSE): Korzystanie z tego narzędzia pozwala HTML5 na przesyłanie zdarzeń do przeglądarki internetowej z serwera WWW. Te zdarzenia są nazywane zdarzeniami wysyłanymi przez serwer. 4) Nowe elementy: Wiele elementów takich jak i zostało dodanych. 5) Mikrodane: Ta funkcja umożliwia użytkownikowi tworzenie własnych słowników poza HTML5 i rozszerzanie stron internetowych o niestandardową semantykę. |
| Składnia | XHTML jest dość podobny do HTML. Podczas pisania kodu dla HTML należy pamiętać o następujących kwestiach:
Przykład użycia DOCTYPE „Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Wszystkie atrybuty powinny być cytowane i musisz jawnie podać atrybut i jego wartość. | HTML5 stosuje inne zasady niż XHTML. XHTML wymaga nazw małych liter, atrybutów cytowania i wszystkie puste elementy powinny być zamknięte.
Z drugiej strony HTML5 zapewnia:
Doctype for był dłuższy we wcześniejszych wersjach HTML, ponieważ jest oparty na SGML i dlatego wymaga odniesienia do DTD. Zapewnia również różne tagi, takie jak: 1): Służy do dodawania atrybutu typu o wartości jako text / javascript 2): HTML5 usuwa dodatkowe informacje, które były podawane w poprzednich wersjach HTML, a teraz ten tag może być używany jako: Tagi dokumentów HTML5
|
| Atrybuty | XHTML ma kilka atrybutów z tym związanych. Są jak poniżej:
1) Podstawowe atrybuty - obejmują one klasę, identyfikator, styl i tytuł. Ma wartości odpowiednio: class_rule, id_name, style_definition i tooltip_text. 2) Atrybuty językowe - ten atrybut wskazuje język używany przy użyciu standardowych skrótów językowych ISO, takich jak fr jako francuski, en jako angielski. Wraz z nimi ma własności Microsoft Proprietary. Należą do nich klucz dostępu, język, tabindex, hidefocus itp. | Atrybutów w HTML5 można używać w tagach początkowych, a nie w tagach końcowych. Jest niewrażliwy na wielkość liter i może być używany z dużymi, małymi lub mieszanymi literami. Ma wiele atrybutów. Aby wymienić kilka, są one jak poniżej:
1) Wyrównaj: Służy do wyrównywania znaczników do prawej, lewej lub środkowej. 2) Ukryty: Określa, czy element powinien być ukryty, czy nie. 3) Itemprop: Służy do grupowania przedmiotów. 4) Tabindex: Określa kolejność tabulatorów dowolnego elementu 5) Dane XXXX: Pomaga dostosować atrybuty, a autor może zdefiniować własne atrybuty. |
| Wydarzenia | Zdarzenia są określone do wykonania po pewnej aktywności. XHTML zapewnia i elementy. Tych atrybutów można użyć do uruchomienia dowolnego Javascript. Ma również zdarzenia poziomu, które są wyzwalane, gdy zmienia się element, formularz jest przesyłany itp. Oprócz tego obsługuje również zdarzenia klawiatury. | HTML5 obsługuje procedury obsługi zdarzeń w javascript, a użytkownik może określić je jako wartość atrybutu tagu zdarzenia. Obsługuje również zdarzenia takie jak ładowanie dokumentu, fokus okna itp. |
Wniosek - XHTML vs HTML5
Dlatego oba języki XHTML i HTML5 są językami znaczników i mają własne możliwości, które ułatwiają tworzenie aplikacji internetowych. Zapewniają strukturę i organizację wszystkim aplikacjom, ale muszą sprostać wyzwaniom związanym z wymaganiami mobilnymi i responsywnym projektowaniem.
Polecany artykuł
Jest to przewodnik po różnicach między XHTML a HTML5, ich znaczeniu, porównaniu bezpośrednim, różnicach kluczowych, tabeli porównawczej i wnioskach. Możesz także przejrzeć następujące artykuły, aby dowiedzieć się więcej -
- Porównanie HTML a XML
- HTML5 vs Flash Który z nich jest lepszy
- HTML5 a JavaScript
- Niesamowite różnice między HTML a HTML5
- Różnice między HTML a CSS
- Porównanie HTML a XHTML
- SAP vs Oracle Który z nich jest lepszy
- Bootstrap vs Jquery i ich zalety
- Bootstrap vs WordPress i jego funkcje
- Bootstrap vs interfejs użytkownika jQuery: Korzyści