W tym samouczku dotyczącym efektów programu Photoshop przyjrzymy się, jak łatwo stworzyć efekt układanki programu Photoshop, umożliwiając przekształcenie dowolnego zdjęcia w układankę ! A przynajmniej stworzymy złudzenie, że zdjęcie składa się z małych puzzli, chociaż przypuszczam, że możesz później wydrukować zdjęcie, wyciąć wszystkie elementy nożyczkami i zrobić z niego prawdziwą układankę, ale jako Lubię powiedzieć, dlaczego manipulowanie rzeczywistością, gdy fałszowanie rzeczy w Photoshopie jest o wiele łatwiejsze.
Jak zobaczymy, wiele pracy nad naszym efektem układanki zostało już dla nas wykonane dzięki filtrowi Texturizer Photoshopa i darmowej teksturze, z którą Photoshop jest dostarczany, chociaż musimy załadować teksturę do siebie, którą będziemy nauczyć się robić. Ale pójdziemy jeszcze dalej i zobaczymy, jak sprawić, by wyglądało to tak, jakby niektórych elementów wciąż brakowało, nadając naszej łamigłówce wygląd „w toku”.
Powinienem z góry wspomnieć, że chociaż ten efekt fotograficzny jest bardzo łatwy do zrobienia, niektóre z tego samouczka wymagają użycia narzędzia Pióro, a ponieważ wyjaśnienie, jak działa narzędzie Pióro w Photoshopie, wymagałoby osobnego samouczka, zakładam tutaj że już wiesz, jak go używać. Dobra wiadomość jest taka, że narzędzie Pióro ma własny osobny samouczek, więc jeśli potrzebujesz pomocy z narzędziem Pióro, zapoznaj się z naszym pełnym samouczkiem Wybieranie za pomocą narzędzia Pióro, który znajdziesz w sekcji Podstawy programu Photoshop .
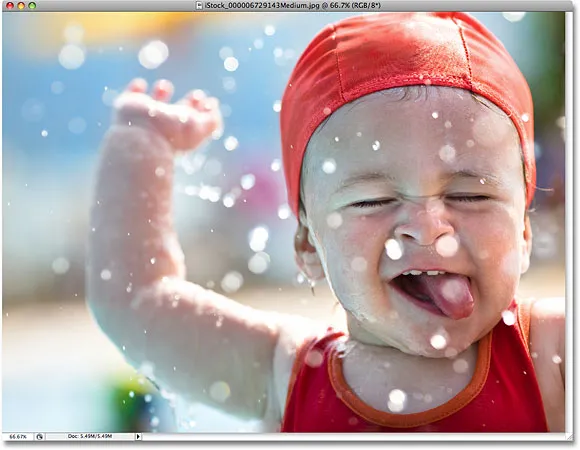
Oto zdjęcie, którego będę używać w tym samouczku, mały facet, który najwyraźniej jest dość podekscytowany tym, że jego zdjęcie zamieniło się w puzzle:

Oryginalne zdjęcie.
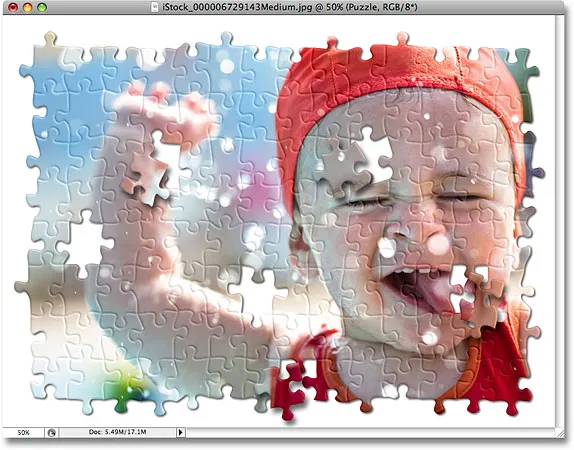
A oto jak to będzie wyglądać z zastosowanym efektem układanki Photoshop:

Ten sam obraz po zastosowaniu efektu układanki Photoshop.
Krok 1: Zduplikuj warstwę tła
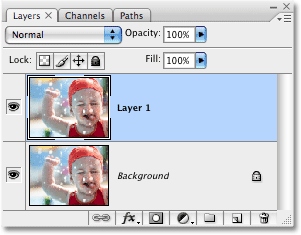
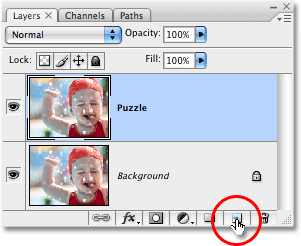
Po otwarciu naszego zdjęcia w Photoshopie, pierwszą rzeczą, którą musimy zrobić, jest kopia naszej warstwy tła, która jest warstwą, która zawiera nasze zdjęcie i jest obecnie jedyną warstwą, którą mamy. Wykonanie kopii tej warstwy pozwoli nam zrobić wszystko, co zechcemy, bez szkody dla naszego obrazu, ponieważ zawsze będziemy mieli oryginał na warstwie tła, na którym w razie potrzeby będziemy mogli wrócić. Najprostszym sposobem na wykonanie kopii warstwy jest użycie skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac). Jeśli spojrzymy na naszą paletę Warstwy po naciśnięciu skrótu klawiaturowego, widzimy, że mamy teraz dwie warstwy. Oryginalna warstwa tła znajduje się na dole, a kopia warstwy, którą Photoshop automatycznie nazwał „warstwą 1”, znajduje się nad nią:

Paleta Warstwy pokazująca nowo utworzoną „warstwę 1” siedzącą nad warstwą tła.
Krok 2: Zmień nazwę nowej warstwy „Puzzle”
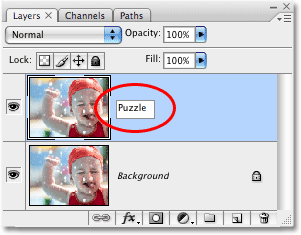
Doskonałym nawykiem, do którego można się przyzwyczaić podczas pracy w Photoshopie, jest nadawanie warstwom bardziej opisowych nazw. Może to nie wydawać się tak ważne, gdy pracujesz tylko z kilkoma warstwami, ale często zdarza się, że nagle pracujesz z 50 warstwami, 100 warstwami lub więcej, a jeśli wszystkie twoje warstwy mają nazwy takie jak „Warstwa 1”, Layer 56 ”i„ Layer 83 Copy 4 ”, będziesz się kopał za to, że nie poświęcisz kilku sekund na nadanie warstwom bardziej pomocnych i opisowych nazw. W tym przypadku użyjemy „Warstwy 1” jako naszego głównego efektu układanki, dlatego zamierzam dwukrotnie kliknąć bezpośrednio nazwę warstwy i zmienić jej nazwę na „Układanka”:

Zmień nazwę „Warstwy 1” na „Puzzle”.
Naciśnij klawisz Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować zmianę nazwy.
Krok 3: Dodaj nową pustą warstwę poniżej warstwy „Układanka”
Następnie musimy dodać nową pustą warstwę poniżej warstwy „Puzzle”, aby pojawiła się między warstwą „Puzzle” a warstwą tła. Obecnie mamy warstwę „Puzzle” wybraną w palecie Warstwy. Wiemy, że jest wybrany, ponieważ jest podświetlony na niebiesko. Zwykle za każdym razem, gdy dodajemy nową warstwę, Photoshop automatycznie umieszcza ją nad którąkolwiek aktualnie wybraną warstwą, więc gdybyśmy teraz kliknęli ikonę Nowa warstwa u dołu palety Warstwy, otrzymalibyśmy nową pustą warstwa powyżej warstwy „Puzzle”. Nie tego chcemy, więc jest przydatna sztuczka. Przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij ikonę Nowa warstwa:

Przytrzymaj „Ctrl” (Win) / „Command” (Mac) i kliknij ikonę Nowa warstwa na palecie Warstwy.
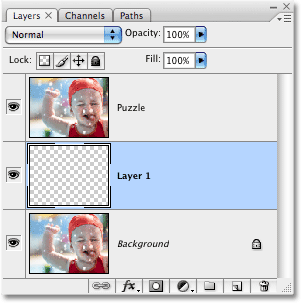
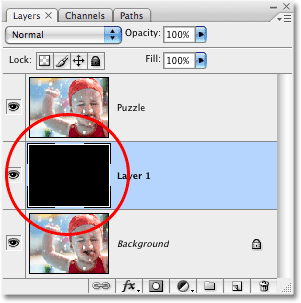
Dodając klawisz Ctrl / Command do kroku, mówimy Photoshopowi, aby dodał nową warstwę i umieścił ją poniżej aktualnie wybranej warstwy. Widzimy teraz na palecie Warstwy, że mamy nową pustą warstwę, ponownie nazwaną „Warstwa 1”, umieszczoną między warstwami „Układanka” i tła:

Nowa pusta warstwa pojawia się między warstwami „Puzzle” i warstwami tła.
Krok 4: Wypełnij nową warstwę kolorem czarnym
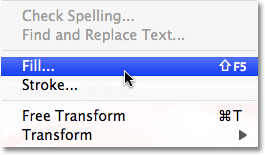
Ta warstwa zostanie wykorzystana jako tło dla naszego efektu, a przynajmniej na razie użyję czerni jako koloru tła, co oznacza, że muszę wypełnić tę warstwę czernią (później zobaczymy jak zmienić kolor tła, jeśli to konieczne). Program Photoshop ma polecenie zbudowane specjalnie do takiego zadania, które nazywa się po prostu poleceniem Wypełnij. Znajdziesz go, przechodząc do menu Edycja u góry ekranu i wybierając Wypełnij:

Przejdź do Edycja> Wypełnij.
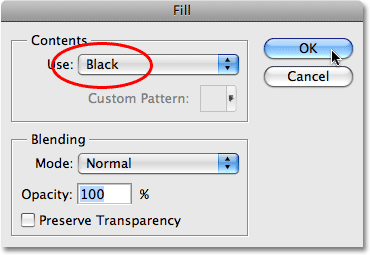
Pojawi się okno dialogowe Wypełnij. Ustaw opcję Zawartość u góry okna dialogowego na Czarny, a następnie kliknij OK, aby wyjść z okna dialogowego:

Ustaw opcję Spis treści na Czarny.
Wydaje się, że nic się nie wydarzyło w naszym oknie dokumentu, ponieważ zdjęcie na warstwie „Układanka” obecnie blokuje wszystko inne, ale jeśli spojrzymy na miniaturę podglądu warstwy „Warstwa 1” na palecie Warstwy, która daje nam mały podgląd tego, co znajduje się na warstwie, widzimy, że „warstwa 1” została w rzeczywistości wypełniona czernią:

Miniatura podglądu warstwy dla „warstwy 1” jest teraz wypełniona czernią.
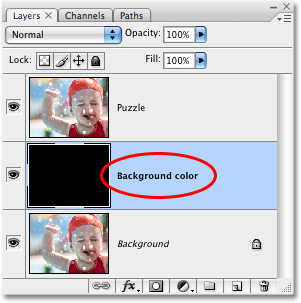
Zgodnie z tym, co powiedziałem przed chwilą o zmianie nazw warstw, zamierzam dwukrotnie kliknąć nazwę tej warstwy („Warstwa 1”) i zmienić jej nazwę na „Kolor tła”:

Zmień nazwę nowej warstwy na „Kolor tła”.
Krok 5: Raz jeszcze wybierz warstwę „Układanka”
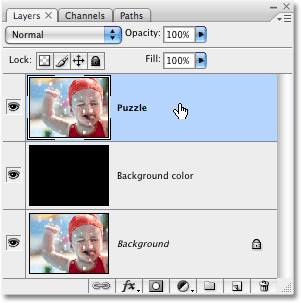
Następnie będziemy tworzyć nasze elementy układanki, ale musimy wybrać odpowiednią warstwę, a na razie nie. Mamy wybraną warstwę „Kolor tła”, ale potrzebujemy warstwy „Puzzle”, dlatego kliknij warstwę „Puzzle” na palecie Warstwy, aby ją wybrać:

Kliknij warstwę „Puzzle” na palecie Warstwy, aby ją wybrać.
Jesteśmy teraz gotowi przekształcić zdjęcie w puzzle!
Krok 6: Otwórz okno dialogowe filtru „Texturizer” programu Photoshop
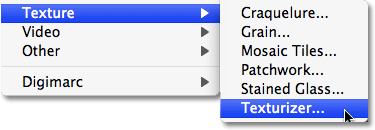
Jak wspomniałem na początku tego samouczka, większość pracy nad tworzeniem puzzli jest już dla nas wykonana dzięki jednej z tekstur zainstalowanych za darmo w Photoshopie. Niestety, mimo że tekstura znajduje się na dysku twardym i jest gotowa do użycia, w rzeczywistości nie jest ładowana do programu Photoshop, a przynajmniej nie automatycznie. Musimy załadować go do siebie, ale zanim to zrobimy, musimy uruchomić filtr Texturizer programu Photoshop, więc przejdź do menu Filtr u góry ekranu, wybierz Teksturę, a następnie wybierz Teksturator:

Przejdź do Filtr> Tekstura> Texturizer.
Krok 7: Załaduj teksturę „Puzzle”
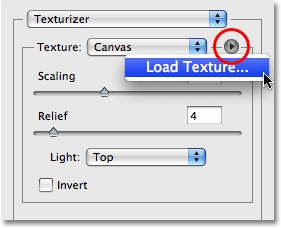
Spowoduje to wyświetlenie dużego okna dialogowego filtru Texturizer z oknem podglądu po lewej stronie i opcjami filtra po prawej stronie. Musimy załadować teksturę „Puzzle”, którą Photoshop zainstalował na dysku twardym, więc kliknij małą strzałkę po prawej stronie opcji wyboru Tekstury po prawej stronie okna dialogowego, która wyświetla menu z tylko jedną opcją, Załaduj teksturę. Kliknij, aby go wybrać:

Kliknij małą strzałkę po prawej stronie opcji wyboru tekstury, a następnie wybierz „Załaduj teksturę”.
Spowoduje to otwarcie okna dialogowego Załaduj teksturę, umożliwiając nam przejście do naszej tekstury. Szukana tekstura „Puzzle” znajduje się w katalogu programu Photoshop na dysku twardym, niezależnie od miejsca instalacji programu Photoshop. Na komputerze PC (Windows) domyślna lokalizacja instalacji znajduje się na dysku C:, więc najpierw przejdź do dysku C:, a następnie otwórz folder Program Files. W folderze Program Files znajdziesz folder Adobe, a w folderze Adobe znajdziesz folder Photoshop. Rzeczywista nazwa folderu Photoshop będzie zależeć od używanej wersji programu Photoshop. Na przykład, jeśli używasz Photoshopa CS3 tak jak ja tutaj i zainstalowałeś Photoshopa w domyślnej lokalizacji, folder Photoshopa będzie w C: \ Program files \ Adobe \ Photoshop CS3.
Na komputerze Mac rzeczy są nieco łatwiejsze. Znajdziesz folder Photoshop w katalogu aplikacji na dysku twardym. Ponownie, rzeczywista nazwa twojego folderu Photoshop będzie zależeć od używanej wersji Photoshopa.
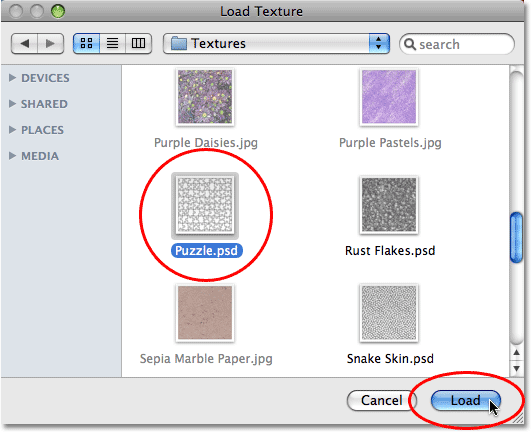
Po zlokalizowaniu folderu programu Photoshop kliknij go dwukrotnie, aby go otworzyć. W folderze znajduje się folder Presets. Kliknij go dwukrotnie, aby go otworzyć, a teraz poszukaj folderu Tekstury. Kliknij dwukrotnie, aby go otworzyć, a zobaczysz wszystkie tekstury, które zainstalował dla nas Photoshop. Do wyboru jest ich sporo, ale tym, którego chcemy dla naszego efektu układanki, jest tekstura Układanki. Kliknij na nią, aby ją wybrać, a następnie kliknij przycisk Załaduj, aby załadować teksturę:

Przejdź do folderu tekstury w katalogu programu Photoshop, a następnie wybierz teksturę układanki.
Krok 8: Dostosuj opcje tekstury
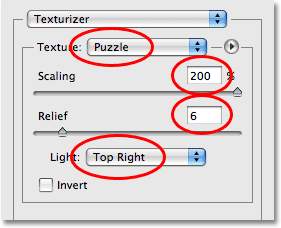
Po załadowaniu tekstury Puzzle powinieneś zobaczyć, że opcja Tekstura w oknie dialogowym Texturizer jest teraz ustawiona na Puzzle. Jeśli z jakiegoś powodu tak nie jest, wybierz teksturę Puzzle z listy. Następnie, używając okna podglądu po lewej stronie okna dialogowego jako przewodnika, dostosuj opcje tekstury. Ustawienia, których użyjesz, będą w dużej mierze zależeć od twojego obrazu i tego, jak duże mają być twoje puzzle. W moim przypadku chcę, aby elementy układanki były tak duże, jak to możliwe, dlatego zwiększę opcję skalowania do 200%. Opcja Reliefu poniżej określa, jak silny będzie wygląd puzzli na obrazie. Ustawię moje na 6. Ponownie, ustawienia, których używasz, mogą być inne. Na koniec ustaw opcję Światła, która określa źródło światła dla puzzli, w prawym górnym rogu:

Dostosuj opcje tekstury układanki, korzystając z obszaru podglądu po lewej stronie okna dialogowego jako przewodnika.
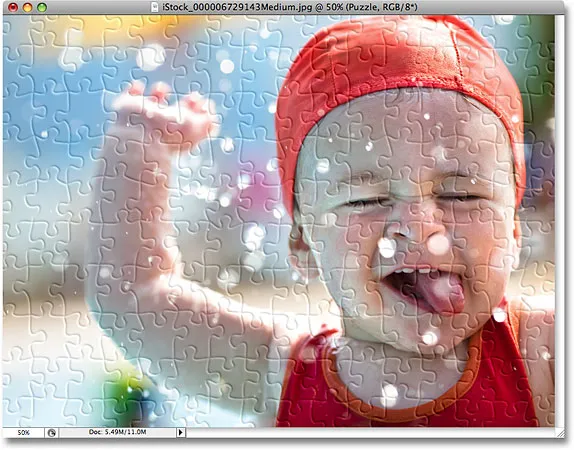
Kliknij OK po zakończeniu, aby wyjść z okna dialogowego Texturizer i zastosować teksturę do obrazu. Oto moje zdjęcie z zastosowaną teksturą układanki:

Zdjęcie wydaje się teraz podzielone na części układanki.
Podstawowy efekt układanki jest już ukończony, ale przejdźmy dalej i usuń niektóre elementy, tak jakby układanka wciąż była w toku. Zrobimy to następnie!
Krok 9: Wybierz narzędzie Pióro
Jest to część samouczka, w której musisz wiedzieć, jak korzystać z narzędzia Pióro w Photoshopie. Powodem, dla którego będziemy używać narzędzia Pióro, jest to, że musimy być w stanie narysować zaznaczenia wokół poszczególnych elementów układanki, a elementy mają wiele krzywych. Możesz spróbować wybrać elementy za pomocą narzędzia Lasso lub narzędzia Lasso wielokątne, ale najprawdopodobniej zauważysz, że wyniki wyglądają niechlujnie i postrzępione, podczas gdy narzędzie Pióro zostało zaprojektowane specjalnie do rysowania krzywych i da ci znacznie lepszy wygląd wyniki.
Jeśli korzystasz już z narzędzia Pióro, dalsza część tego samouczka będzie łatwa, ponieważ Pióro jest naprawdę bardzo prostym narzędziem, z którego można korzystać, gdy tylko zorientujesz się, jak to działa. Jeśli terminy takie jak „ścieżki”, „punkty kontrolne” i „uchwyty kierunku” są dla Ciebie nowe lub nie masz pewności, czy je rozumiesz, zapoznaj się z naszym pełnym samouczkiem Dokonywanie wyborów za pomocą narzędzia Pióro w sekcji Podstawy programu Photoshop gdzie znajdziesz wszystko, co musisz wiedzieć.
Najpierw, zanim będziemy mogli użyć narzędzia Pióro, musimy go wybrać, więc albo pobierz go z palety Narzędzia, albo po prostu naciśnij literę P na klawiaturze:

Wybierz narzędzie Pióro.
Krok 10: Wybierz opcję „Ścieżki” na pasku opcji
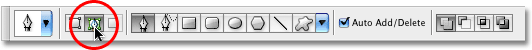
Po wybraniu narzędzia Pióro wyszukaj na pasku opcji u góry ekranu i upewnij się, że jest zaznaczona opcja Ścieżki, ponieważ musimy narysować ścieżkę za pomocą pióra, a nie kształtu wektorowego lub opartego na pikselach:

Wybierz opcję „Ścieżki” na pasku opcji.
Krok 11: Narysuj ścieżkę wokół jednego z elementów układanki
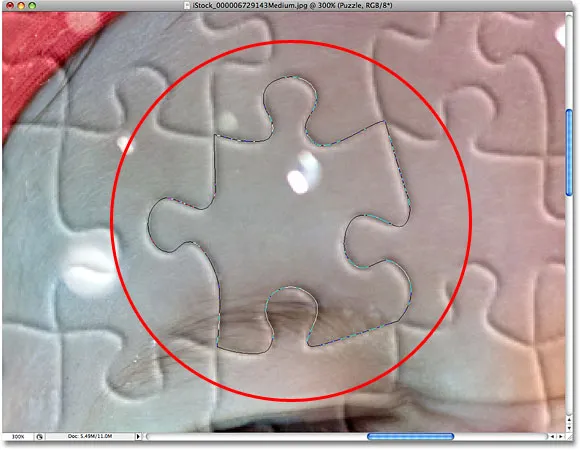
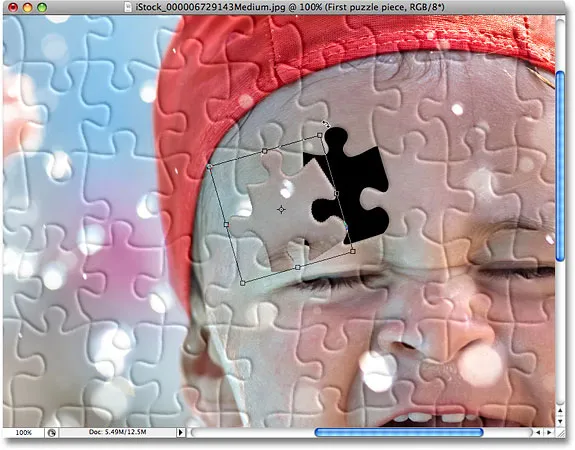
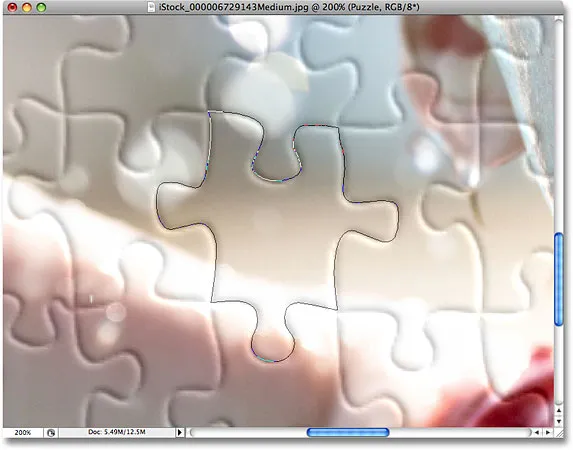
Użyj narzędzia Pióro, aby narysować ścieżkę wokół jednego z elementów układanki. Wytniemy ten kawałek z układanki i sprawimy, że będzie unosić się tuż nad układanką, gotowy do zatrzaśnięcia na miejscu. Tak naprawdę nie ma znaczenia, który kawałek wybierzesz. Wybiorę kawałek nad prawym okiem chłopca (jego prawy, lewy). Przejdź przez element, dodając punkty kontrolne i przeciągając uchwyty kierunkowe, dopóki nie narysujesz ścieżki wokół całego kształtu. W razie potrzeby możesz powiększyć element, naciskając Ctrl + spację (Win) / Command + spację (Mac), aby tymczasowo uzyskać dostęp do narzędzia Zoom, a następnie klikając kilka razy element, aby go powiększyć. Ścieżka może być trochę trudna do zobaczenia na zrzucie ekranu, więc zakreśliłem fragment, który nakreśliłem:

Narysowano ścieżkę wokół jednego z elementów układanki.
Krok 12: Przekształć ścieżkę w zaznaczenie
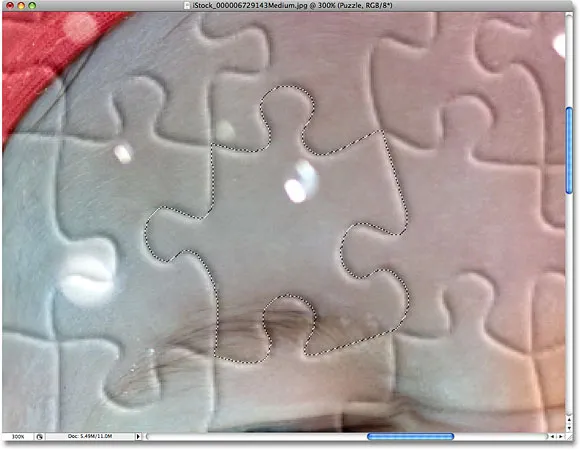
Po zakończeniu rysowania ścieżki wokół pierwszego elementu układanki naciśnij Ctrl + Enter (Win) / Command + Return (Mac) na klawiaturze, aby przekształcić ścieżkę w kształt. Zobaczysz zarys bryły ścieżki w zarys wyboru:

Naciśnij „Ctrl + Enter” (Win) / „Command + Return” (Mac), aby przekonwertować ścieżkę na zaznaczenie.
Krok 13: Wytnij zaznaczenie na jego własnej warstwie
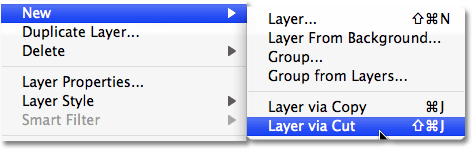
Wycinamy wybrany element układanki z warstwy „Puzzle” i umieszczamy go na własnej warstwie, pozostawiając pustą dziurę w warstwie „Puzzle” na swoim miejscu. Upewnij się, że nadal masz zaznaczoną warstwę „Układanka” na palecie Warstwy, a następnie przejdź do menu Warstwa u góry ekranu, wybierz Nowy, a następnie wybierz Warstwę przez cięcie:

Przejdź do Warstwa> Nowa> Warstwa przez cięcie.
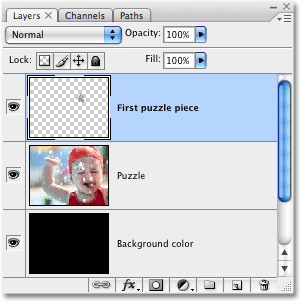
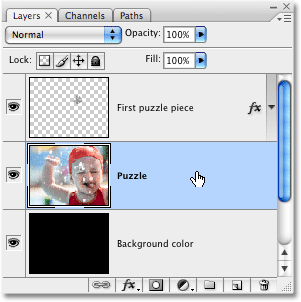
To wycina kawałek z warstwy „Puzzle” i umieszcza go na własnej warstwie nad warstwą „Puzzle”, co możemy zobaczyć na palecie Warstwy. Kawałek znajduje się teraz na górnej warstwie, którą Photoshop ponownie nazwał „Warstwą 1”. Zamienię nazwę tej warstwy na „Pierwszy kawałek układanki”:

Kawałek układanki pojawia się teraz na własnej warstwie powyżej warstwy „Układanka”.
Krok 14: Przesuń i obróć kawałek układanki z darmową transformacją
Sprawimy, że ten kawałek układanki będzie wyglądał, jakby miał zostać zatrzaśnięty na miejscu. Naciśnij Ctrl + T (Win) / Command + T (Mac) na klawiaturze, aby wyświetlić pole Free Transform programu Photoshop i uchwyty wokół elementu układanki, a następnie kliknij dowolne miejsce poza polem Free Transform i przeciągnij myszą, aby obrócić element. Po jego obróceniu kliknij dowolne miejsce w polu swobodnej transformacji i przeciągnij myszą, aby przenieść element z pierwotnej lokalizacji. Pamiętaj, że chcemy, aby było oczywiste, że ten kawałek należy do tego miejsca, więc nie przesuwaj go zbyt daleko ani nie obracaj zbyt mocno.
Podczas przesuwania elementu zauważysz, że miejsce, w którym kawałek przed chwilą siedział, teraz wydaje się być wypełnione czernią. To dlatego, że wycięliśmy dziurę w warstwie „Układanka”, a czarny z warstwy „Kolor tła” poniżej pokazuje:

Użyj swobodnej transformacji, aby poruszać i obracać element układanki.
Naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować transformację i wyjść z polecenia Free Transform.
Krok 15: Dodaj cień
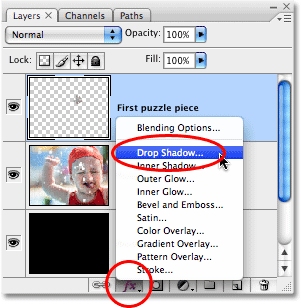
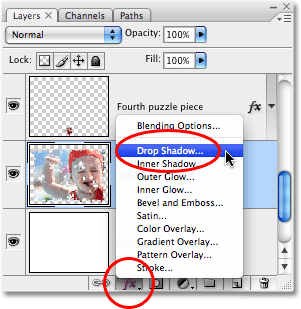
Aby nadać kostce bardziej wygląd 3D, tak aby wyglądała, jakby unosiła się nad kostką, dodajmy cień. Kliknij ikonę Styl warstwy u dołu palety Warstwy, a następnie wybierz opcję Cień z listy:

Wybierz „Cień” z listy stylów warstw.
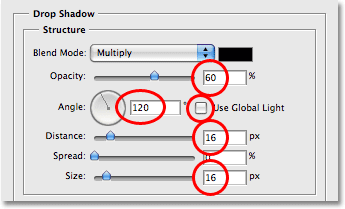
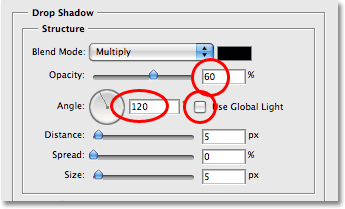
Spowoduje to wyświetlenie okna dialogowego Styl warstwy ustawionego na opcje Cień w środkowej kolumnie. Zmniejsz krycie cienia do około 60%, aby nie było tak intensywne. Odznacz opcję Użyj globalnego światła i ustaw Kąt cienia na 120 °. Zwiększ odległość do około 16 pikseli, a następnie zwiększ również rozmiar do około 16 pikseli. Jak zwykle może być konieczne dostosowanie tych ustawień obrazu:

Zmień opcje zakreślone na czerwono.
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Oto mój obraz po nałożeniu cienia na element układanki:

Cień wydaje się teraz unosić nieco powyżej reszty układanki.
Krok 16: Raz jeszcze wybierz warstwę „Układanka”
Wycięliśmy jeden z elementów układanki i unoszą się nad nim. Tym razem całkowicie usuńmy jeden z elementów. Musimy mieć wybraną warstwę „Układanka”, więc kliknij ją na palecie Warstwy:

Wybierz warstwę „Puzzle” na palecie Warstwy.
Krok 17: Narysuj ścieżkę wokół innego elementu układanki za pomocą narzędzia Pióro
Wybierz inny element układanki i użyj narzędzia Pióro, aby narysować ścieżkę wokół niego, tak jak wcześniej:

Narysuj ścieżkę wokół innego elementu układanki za pomocą narzędzia Pióro.
Krok 18: Przekształć ścieżkę w zaznaczenie
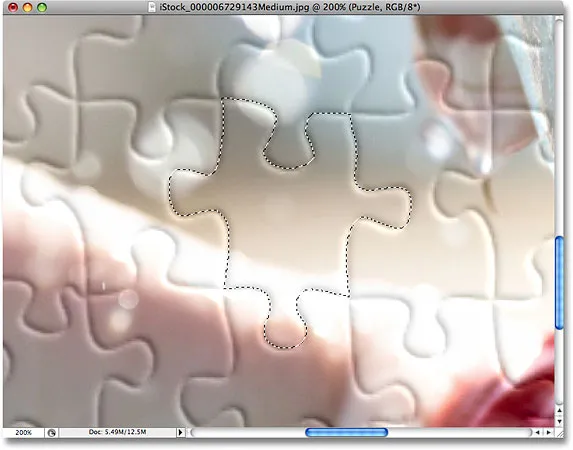
Ponownie, jak poprzednio, naciśnij Ctrl + Enter (Win) / Command + Return (Mac), aby szybko przekonwertować ścieżkę na zaznaczenie:

Przekształć ścieżkę w zaznaczenie.
Krok 19: Usuń zaznaczenie
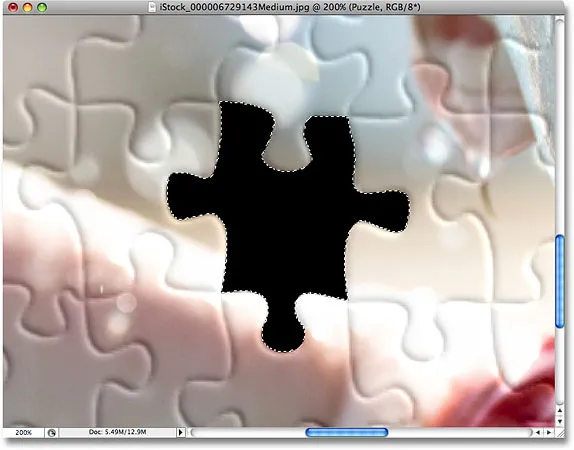
Wszystko, co zrobimy z tym kawałkiem, to całkowite usunięcie go z układanki, a do tego wszystko, co musimy zrobić, to nacisnąć klawisz Delete na klawiaturze. Spowoduje to usunięcie elementu układanki, pozostawiając dziurę w warstwie „Układanka”, która pozwala na wyświetlenie czarnego tła:

Naciśnij klawisz Delete, aby usunąć element układanki z obrazu.
Naciśnij Ctrl + D (Win) / Command + D (Mac), aby odznaczyć wybór, usuwając kontur zaznaczenia. Oto moje zdjęcie po usunięciu drugiego elementu układanki:

Naciśnij klawisz Delete, aby usunąć element układanki z obrazu.
Kontynuuj usuwanie kilku kolejnych elementów z układanki, wycinając kawałek i unosząc go nad układankę (kroki 11–15) lub po prostu usuwając kawałek całkowicie (kroki 16–19). Zawsze upewnij się, że masz zaznaczoną warstwę „Układanka” na palecie Warstwy za każdym razem, gdy chcesz wyciąć lub usunąć kawałek.
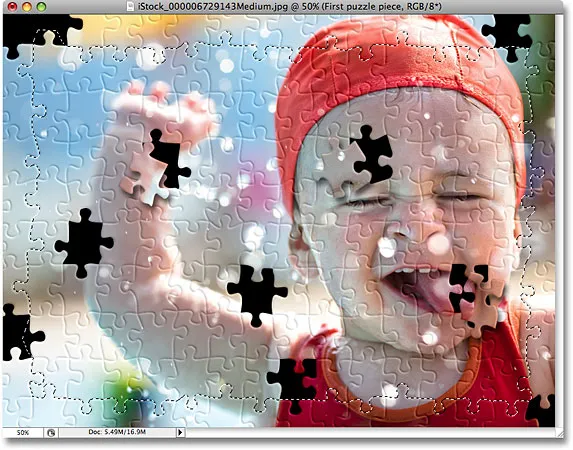
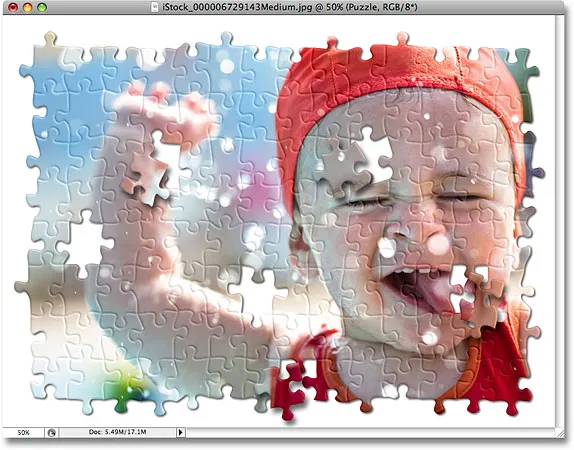
Oto mój obraz po wycięciu i usunięciu kilku kolejnych elementów układanki:

Wytnij lub usuń więcej elementów układanki, aby dodać efekt.
Krok 20: Narysuj ścieżkę wokół wszystkich elementów krawędzi (opcjonalnie)
Te ostatnie kroki są opcjonalne, ale zamierzam nadać mojemu zdjęciu ciekawszą ramkę, usuwając wszystkie elementy układanki wzdłuż krawędzi. Ponownie jest to opcjonalne, ale jeśli chcesz podążać dalej, użyj narzędzia Pióro, aby narysować jedną ciągłą ścieżkę wzdłuż wewnętrznych krawędzi wszystkich elementów, które biegną wzdłuż krawędzi zdjęcia, tak jak to zrobiłem tutaj. Ponieważ trudno jest zobaczyć ścieżkę na zrzucie ekranu, wyróżniłem ją na żółto:

Narysuj ścieżkę za pomocą narzędzia Pióro wzdłuż wewnętrznych krawędzi wszystkich elementów na krawędziach zdjęcia.
Krok 21: Przekształć ścieżkę w zaznaczenie
Po narysowaniu ścieżki naciśnij Ctrl + Enter (Win) / Command + Return (Mac), aby szybko przekonwertować ścieżkę na zaznaczenie:

Naciśnij „Ctrl + Enter” (Win) / „Command + Return” (Mac), aby przekonwertować ścieżkę na zaznaczenie.
Krok 22: Odwróć zaznaczenie
Chcemy usunąć wszystkie elementy, które biegną wzdłuż krawędzi układanki, co oznacza, że musimy mieć wybrane elementy krawędzi. W tej chwili mamy jednak wszystko oprócz wybranych elementów krawędzi. Musimy odwrócić nasz wybór, aby wszystko, co jest obecnie zaznaczone, zostało odznaczone, a wszystko, co obecnie nie jest zaznaczone, zostanie zaznaczone. Aby to zrobić, przejdź do menu Wybierz u góry ekranu i wybierz opcję Odwróć:

Przejdź do Wybierz> Odwróć, aby odwrócić wybór.
Zostaną teraz wybrane wszystkie elementy układanki wzdłuż krawędzi zdjęcia:

Elementy wzdłuż krawędzi układanki są teraz zaznaczone.
Krok 23: Usuń elementy krawędzi
Po zaznaczeniu elementów krawędziowych upewnij się, że na palecie Warstwy wybrano warstwę „Układanka”, a następnie naciśnij klawisz Delete na klawiaturze, aby je usunąć. Naciśnij Ctrl + D (Win) / Command + D (Mac), aby usunąć kontur zaznaczenia:

Elementy krawędzi są teraz usuwane.
Jeśli wolisz używać bieli jako tła zamiast czerni, po prostu kliknij warstwę „Kolor tła” na palecie Warstwy, aby ją wybrać, a następnie przejdź do menu Edycja u góry ekranu i wybierz opcję Wypełnij, aby wyświetlić w górę okna dialogowego Wypełnij. Wybierz biały dla opcji Zawartość zamiast czarnego, a następnie kliknij OK, aby wyjść z okna dialogowego:

Aby zmienić kolor tła na biały, wybierz warstwę „Kolor tła”, a następnie wybierz polecenie Wypełnij z menu Edycja i ustaw Zawartość na Biały.
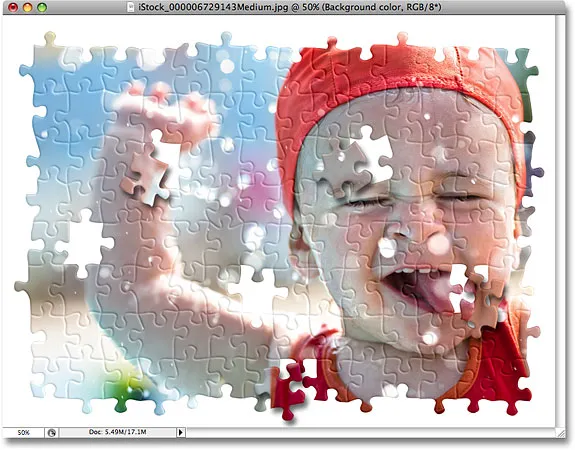
To wypełnia tło białym:

Tło zostało zmienione na białe.
Krok 24: Dodaj cień do głównej układanki (opcjonalnie)
Ten ostatni krok jest naprawdę konieczny tylko wtedy, gdy zdecydujesz się użyć bieli jako koloru tła zamiast czerni. Dodamy delikatny cień do głównej układanki i oczywiście, jeśli twój kolor tła jest czarny, a cień jest czarny, nie będziesz w stanie zobaczyć cienia, więc możesz pominąć ten ostatni krok jeśli nadal używasz czerni jako tła.
Aby dodać cień do głównej układanki, najpierw wybierz warstwę „Układanka” na palecie Warstwy, a następnie kliknij ikonę Styl warstwy na dole palety Warstwy i wybierz opcję Cień z listy:

Wybierz warstwę „Puzzle”, a następnie kliknij ikonę Style warstw i wybierz „Cień”.
To ponownie wywołuje okno dialogowe Styl warstwy programu Photoshop ustawione na opcje Cień w środkowej kolumnie. Zmniejsz opcję Krycie do 60%, aby zmniejszyć intensywność cienia, a następnie odznacz opcję Użyj globalnego światła i ustaw Kąt na 120 °. Możesz pozostawić pozostałe opcje ustawione na wartości domyślne:

Zmień opcje zastosowania Cienia do głównej układanki.
Kliknij OK, gdy skończysz, aby wyjść z okna dialogowego Styl warstwy i gotowe! Tutaj, po zastosowaniu cienia do mojej głównej układanki, jest mój końcowy efekt:

Ostateczny efekt „puzzle Photoshopa”.
Mamy to! W ten sposób można stworzyć efekt układanki z obrazem w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!