
Różnice między Angular 2 a Vue JS
Angular v2 jest platformą aplikacji internetowych typu open source, opracowaną przez Angular Team w Google. Komponenty w Angular 2 pomagają tworzyć aplikacje w wielu modułach. Jest to platforma oparta na TypeScript, która jest kompletnym przepisaniem od zespołu, który zbudował Angular JS. Angular 2 ma lepsze możliwości obsługi zdarzeń, potężne szablony i lepszą obsługę urządzeń mobilnych. Vue jest frameworkiem JavaScript stworzonym przez Evan You, po wykorzystaniu Angular JS w wielu projektach w Google. Celem Vue jest uporządkowanie i uproszczenie tworzenia stron internetowych. Vue można łatwo zintegrować z innymi projektami i bibliotekami. Jego instalacja jest dość prosta, nawet początkujący mogą zacząć budować interfejsy użytkownika od słowa „go”.
Przyjrzyjmy się szczegółowo o Angular2 i Vue Js:
- Angular 2 oferuje wiele funkcji, co czyni go jednym z najczęściej używanych frameworków. Wcześniejsze wersje Angulara skupiały się na kontrolerze, ale teraz się zmieniły. Strategia komponent nad kontrolerem jest w praktyce w Angular 2.
- Vue zostało pierwotnie wydane w lutym 2014 roku. Dzięki Vue rozwój interfejsu użytkownika może być bardziej przystępny. Programiści mogą łatwiej odebrać, ponieważ jest mniej opiniowany. Architektura Vue jest stopniowo dostosowywana, jest to jedna z kluczowych zalet Vue.
- To pomaga w lepszym utrzymaniu aplikacji przez pewien czas. Wszelkie zmiany dokonane w komponencie nie wpłyną na drugi, co spowoduje mniej kruchy kod.
- Podstawowa biblioteka Vue koncentruje się przede wszystkim na deklaratywnym renderowaniu i kompozycji komponentów i może być osadzona na istniejących stronach. Jeśli chodzi o projektowanie systemów reaktywnych, Vue może szybko uratować życie. Vue dba o funkcje, które platforma musi zapewnić programistom, tj. Wydajność, elastyczność i łatwość użytkowania. Vue to duży skok, jeśli chodzi o elastyczność i łatwość użytkowania. Zapewnia również płynną konfigurację i dostosowanie do konkretnych potrzeb już istniejących stron internetowych.
- Angular 2 oparty jest na TypeScript, który jest nadzbiorem JavaScript i jest utrzymywany przez Microsoft. Tak więc, każda znajomość TypeScript pomógłaby deweloperowi szybko rozpocząć pracę z Angular 2. Usługi są także kluczową cechą Angular 2, która jest zestawem kodów, które mogą być współużytkowane przez różne komponenty aplikacji. Wszelkie aplikacje Angular 2 składają się z komponentów stanowiących logiczną granicę funkcjonalności aplikacji. Komponenty są dalej podzielone na klasę, metadane i szablon.
- Vue korzysta z DOM (Document Object Model), który jest również używany przez inne frameworki JavaScript, takie jak React, Ember itp. Zamiast bezpośredniej zmiany DOM, zmieni replikę DOM, ostateczne zmiany zostaną zaktualizowane do rzeczywistych DOM, który użytkownicy zobaczą zmiany.
- Najlepszym sposobem na rozpoczęcie pracy z Angular 2 jest użycie Angular CLI, który uruchomiłby projekt. Zawiera wszystko, programista musi od razu zacząć pisać aplikację Angular 2. Wynikowa aplikacja składa się z modułów funkcji, a każdy moduł funkcji może mieć wiele komponentów do oddzielenia funkcji.
Bezpośrednie porównanie między Angular 2 a Vue JS:
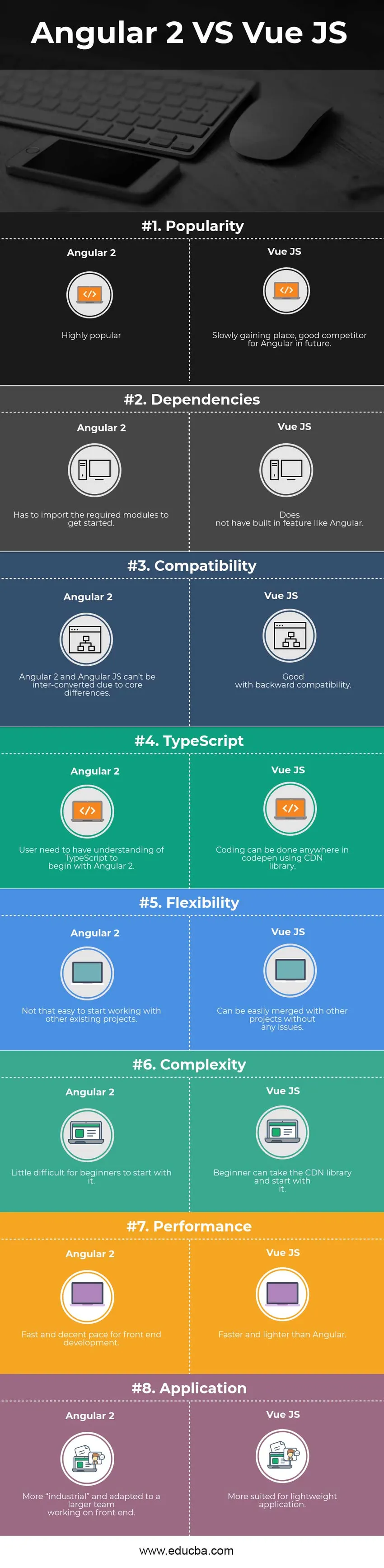
Poniżej znajduje się 8 najlepszych porównań między Angular 2 a Vue JS 
Kluczowe różnice między Angular 2 a Vue JS
Zarówno Angular 2 vs Vue JS są popularnymi wyborami na rynku; omówmy niektóre z głównych różnic między Angular 2 a Vue JS:
- Angular 2 to świetna opcja do budowania dużych projektów, w których Vue JS jest idealny do lekkich projektów.
- Angular 2 nie musi być instalowany osobno, należy go dodać jak każdy inny plik, aby można go było używać w aplikacjach, podczas gdy Vue JS używa CLI lub CDN do instalacji.
- Angular 2 jest frameworkiem i może być używany z dowolnym językiem programowania zaplecza, takim jak PHP, Java itp., Podczas gdy Vue JS jest ściśle oparty na interfejsie i używa osobno HTML, CSS i JS.
- Angular 2 został stworzony w całości przy użyciu TypeScript, podczas gdy Vue JS korzysta ze składni szablonów opartej na HTML i został stworzony z wykorzystaniem koncepcji takich jak Modele i Komponenty.
- Angular 2 obsługuje aplikacje oparte na MVC i oprogramowanie dla przedsiębiorstw, podczas gdy Vue JS najlepiej nadaje się do lekkich aplikacji jednostronicowych, zapewniając łatwy interfejs.
- Angular 2 jest frameworkiem open source dla front-endu aplikacji, podczas gdy Vue JS jest open source i progresywnym frameworkiem do budowania interfejsów użytkownika.
- Angular 2 implementuje wzorzec MVC (Model-View-Controller), podczas gdy Vue skupia się głównie na ViewModel, co oznacza, że możemy wyświetlać wyświetlanie części danych.
- Potrzebny jest czas, aby przyzwyczaić się do Angular 2, podczas gdy nauka krzywej dla Vue JS jest stosunkowo łatwiejsza niż Angular 2, Można zbudować nietrywialną aplikację z Vue JS w ciągu kilku godzin, co nie jest możliwe z Angular 2.
- Angular 2 to front-endowa platforma aplikacji internetowych, podczas gdy Vue JS to progresywna platforma idealna do tworzenia aplikacji jednostronicowych.
- Angular 2 jest opiniowany, co oznacza, że istnieje pewien sposób, w jaki aplikacja powinna być zorganizowana, podczas gdy Vue JS jest modułowy i elastyczny.
Tabela porównawcza Angular 2 vs Vue JS
Spójrzmy na najlepsze Porównanie Angular 2 vs Vue JS poniżej -
| Podstawa porównania między Angular 2 a Vue JS | Kątowy 2 | Vue JS |
| Popularność | Bardzo popularny | Powoli zdobywając miejsce, dobry konkurent dla Angulara w przyszłości |
| Zależności | Musi zaimportować wymagane moduły, aby rozpocząć | Nie ma wbudowanej funkcji takiej jak Angular |
| Zgodność | Angular 2 i Angular JS nie mogą być konwertowane ze względu na podstawowe różnice | Dobry z kompatybilnością wsteczną |
| Maszynopis | Użytkownik musi posiadać znajomość TypeScript, na początek Angular 2 | Kodowanie można wykonać w dowolnym miejscu w codepen przy użyciu biblioteki CDN |
| Elastyczność | Niełatwo jest rozpocząć pracę z innymi istniejącymi projektami | Można łatwo łączyć z innymi projektami bez żadnych problemów |
| Złożoność | Początkowo mało trudne dla początkujących | Początkujący może wziąć bibliotekę CDN i zacząć od niej |
| Występ | Szybkie i przyzwoite tempo rozwoju front-endu | Szybszy i lżejszy niż Angular |
| Podanie | Bardziej „przemysłowy” i dostosowany do większego zespołu pracującego na froncie | Bardziej odpowiedni do lekkich zastosowań |
Wniosek Angular 2 vs Vue JS
Jeśli programiści szukają łatwiejszego tworzenia produktu, powinni wybrać Vue JS. Byłaby to bardziej pomocna opcja, gdy podstawy JavaScript nie są zbyt silne. Jeśli twoim frontonem jest społeczność Laravel, zdecydowanie powinieneś wybrać Vue JS, ponieważ społeczność Laravel uważa Vue JS za najbardziej preferowaną platformę. Zmniejszy całkowity czas procesu o 50%, a także zwolni miejsce na serwerze.
Angular 2 jest lepszą opcją dla programistów, którzy znają już TypeScript i poszukują platformy aplikacji internetowych. Jeśli ktoś chce tworzyć ciężkie aplikacje internetowe z kilkoma komponentami i złożonymi wymaganiami, Angular 2 byłby idealnym wyborem. Można również przejść do Angular 2, jeśli istnieje potrzeba wyboru istniejących komponentów w nowym projekcie.
Na koniec dnia jego wymaganie i uzasadnienie biznesowe dotyczące projektu, który decydowałby o wykorzystaniu technologii. Angular 2 jest bardziej kompletnym pakietem dla aplikacji, podczas gdy Vue JS jest lepszy dla szybkiej, jednostronicowej aplikacji internetowej, zapewniającej front-endowe krawędzie rozwoju aplikacji.
Polecany artykuł
To był przewodnik po najważniejszych różnicach między Angular 2 a Vue JS. Tutaj omawiamy również kluczowe różnice Angular 2 vs Vue JS z infografikami i tabelą porównawczą. Możesz także zapoznać się z następującymi artykułami -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Angular JS vs Vue JS
- Vue.js vs jQuery
- Niesamowity przewodnik na temat ściągawki Bootstrap 4