W tym samouczku Efekty fotograficzne dowiedz się, jak zrobić normalnie ostre, proste krawędzie obrazu i sprawić, by wyglądały na zużyte, podarte i wyblakłe, tak jakby zdjęcie było znacznie starsze niż w rzeczywistości. Teraz zaktualizowane do Photoshopa CC i CS6.
Tworzenie efektu „zużytych, podartych krawędzi fotograficznych” jest łatwe. Potrzebujemy tylko kilku warstw, kilku masek warstw, niektórych stylów warstw i jednego z wbudowanych pędzli Photoshopa! Jak zawsze będę omijał każdy krok po drodze.
Ta wersja samouczka została w pełni zaktualizowana do programów Photoshop CS6 i Photoshop CC (Creative Cloud). Jeśli korzystasz z programu Photoshop CS5 lub wcześniejszego, zapoznaj się z naszym oryginalnym samouczkiem Efekt zużytych, rozdartych krawędzi zdjęć.
Możesz użyć dowolnego zdjęcia, które ci się podoba, ale najlepiej działa na obrazach, które mają już starszy wygląd. Oto zdjęcie, którego będę używać (zdjęcie Bodie, Kalifornia z Fotolia):

Oryginalny obraz.
A oto jak będzie wyglądał końcowy efekt „zużytych, podartych krawędzi”, gdy skończymy:

Efekt końcowy.
Jak tworzyć zużyte, podarte krawędzie fotograficzne
Krok 1: Zduplikuj warstwę tła
Po otwarciu obrazu w Photoshopie w panelu Warstwy zobaczysz, że siedzi on na warstwie tła, która jest obecnie jedyną warstwą w dokumencie:

Panel Warstwy pokazujący zdjęcie na warstwie Tła.
Pierwszą rzeczą, którą musimy zrobić, jest zduplikowanie tej warstwy. Przejdź do menu Warstwa na pasku menu u góry ekranu, wybierz Nowy, a następnie wybierz Warstwa przez kopiowanie . Lub naciśnij Ctrl + J (Win) / Command + J (Mac) na klawiaturze, aby wybrać to samo polecenie za pomocą przydatnego skrótu:

Przejście do Warstwa> Nowa> Warstwa przez kopiowanie.
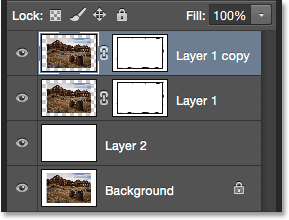
Nic się nie stanie z obrazem w głównym obszarze dokumentu, ale jeśli spojrzymy ponownie w panelu Warstwy, zobaczymy, że Photoshop utworzył kopię warstwy Tła i umieścił ją na nowej warstwie o nazwie Warstwa 1 powyżej oryginału:

Warstwa 1 pojawia się teraz nad warstwą tła.
Powiązane: Dowiedz się wszystkiego o warstwach w Photoshopie
Krok 2: Dodaj więcej przestrzeni na płótnie
Następnie dodajmy dodatkowe miejsce na płótnie wokół obrazu. Przejdź do menu Obraz u góry ekranu i wybierz Rozmiar płótna :

Przejście do obrazu> rozmiar płótna.
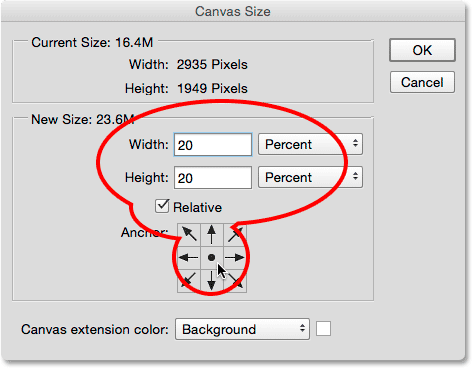
Otworzy się okno dialogowe Rozmiar płótna programu Photoshop. Najpierw upewnij się, że zaznaczona jest opcja Względna, która mówi Photoshopowi, aby zaczął od naszego bieżącego rozmiaru obszaru roboczego i dodał do niego więcej miejsca. Następnie ustaw zarówno szerokość, jak i wysokość na około 20 procent . To powinno dać nam więcej niż wystarczająco miejsca do pracy. Na koniec upewnij się, że środkowe pole w siatce Anchor jest zaznaczone, aby Photoshop wiedział, aby równomiernie dodać dodatkową przestrzeń wokół obrazu:

Okno dialogowe Rozmiar płótna.
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop dodaje dodatkowe miejsce na płótnie wokół zdjęcia:

Dodano dodatkowe miejsce na płótnie.
Krok 3: Dodaj nową pustą warstwę poniżej warstwy 1
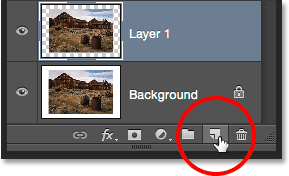
Następnie musimy dodać nową pustą warstwę między naszymi dwoma istniejącymi warstwami. Naciśnij i przytrzymaj klawisz Ctrl (Win) / Command (Mac) na klawiaturze, a następnie kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa, trzymając wciśnięty klawisz Ctrl (Win) / Command (Mac).
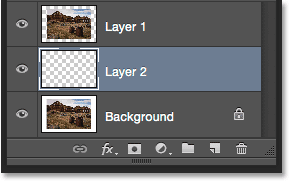
Zwykle Photoshop dodałby nową warstwę powyżej warstwy 1, ale przytrzymując klawisz Ctrl (Win) / Command (Mac) po kliknięciu ikony Nowa warstwa, poprosiliśmy Photoshop o dodanie jej poniżej warstwy 1. Nasza nowa pusta warstwa (warstwa 2) pojawia się teraz między warstwą 1 a warstwą tła:

Nowo dodana warstwa 2.
Krok 4: Wypełnij nową warstwę kolorem białym
W tej chwili nasza nowa warstwa jest pusta. Musimy wypełnić go bielą, która posłuży jako tło dla efektu. Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :

Przejście do Edycja> Wypełnij.
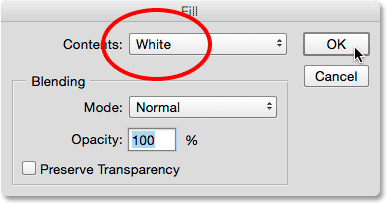
Spowoduje to otwarcie okna dialogowego Wypełnienie programu Photoshop. Ustaw opcję Contents * u góry na White, a następnie kliknij OK (* w wersjach programu Photoshop wcześniejszych niż CC 2014 opcja Contents nosi nazwę Use ):

Ustawienie opcji Contents (Use) na White.
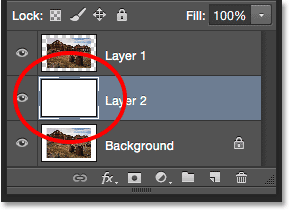
Nie będzie wyglądało na to, że coś się wydarzyło w głównym obszarze dokumentu, ale jeśli spojrzymy na miniaturę podglądu dla Warstwy 2 w panelu Warstwy, zobaczymy, że warstwa jest teraz wypełniona białym:

Miniatury podglądu pokazują nam zawartość każdej warstwy.
Krok 5: Wybierz górną warstwę
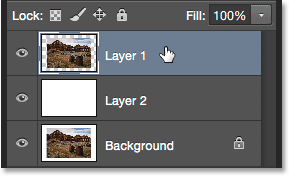
Kliknij Warstwę 1 w panelu Warstwy, aby ją wybrać i uaktywnić:

Wybór warstwy 1.
Krok 6: Dodaj maskę warstwy
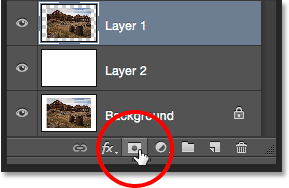
Po wybraniu warstwy 1 kliknij ikonę Dodaj maskę warstwy u dołu panelu Warstwy:

Kliknięcie ikony Dodaj maskę warstwy.
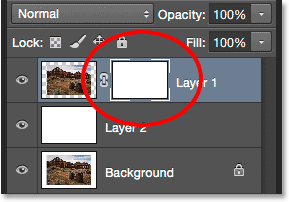
Po prawej stronie miniatury podglądu w warstwie 1 pojawia się wypełniona białą miniatura maski warstwy, informując nas, że maska warstwy została dodana:

Pojawi się miniatura maski warstwy.
Powiązane: Zrozumienie masek warstw w Photoshopie
Krok 7: Wybierz narzędzie Pędzel
Wybierz narzędzie Pędzel programu Photoshop z panelu Narzędzia po lewej stronie ekranu. Możesz także wybrać narzędzie Pędzel, naciskając literę B na klawiaturze:

Chwytanie narzędzia pędzla.
Krok 8: Wybierz szorstki okrągły pędzel z włosia 100 pikseli
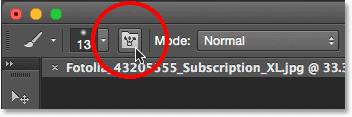
Po wybraniu narzędzia Pędzel kliknij ikonę panelu Pędzel na pasku opcji u góry ekranu:

Kliknięcie ikony panelu Pędzel na pasku opcji.
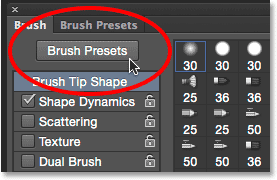
Spowoduje to otwarcie głównego panelu pędzla programu Photoshop. Kliknij przycisk Ustawienia pędzla w lewym górnym rogu panelu, aby wyświetlić listę domyślnych pędzli, które możemy wybrać:

Kliknięcie przycisku Ustawienia pędzla.
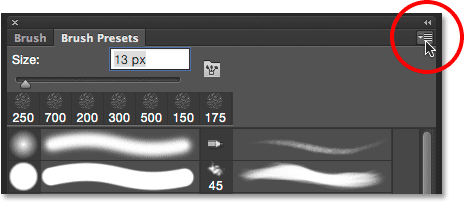
Potrzebujemy specjalnego pędzla do naszego efektu, więc aby łatwiej go znaleźć, kliknij ikonę małego menu w prawym górnym rogu panelu Pędzel:

Kliknięcie ikony menu.
Następnie wybierz opcję Mała lista lub Duża lista z wyświetlonego menu. Wybiorę dużą listę. Spowoduje to wyświetlenie rzeczywistych nazw pędzli, a nie tylko miniatur lub pociągnięć pędzla:

Wybieranie dużej listy z menu.
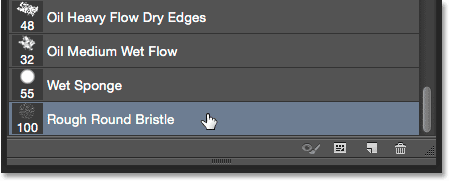
Przewiń listę w dół, aż znajdziesz 100-krotny szorstki pędzel z włosia, a następnie kliknij go, aby go wybrać:

Wybór pędzla Szorstki okrągły włosie 100 pikseli.
Krok 9: Ustaw kolor pierwszego planu na czarny
Będziemy używać pędzla i maski warstwy, aby ukryć niektóre krawędzie wokół zdjęcia, ale aby to zrobić, musimy malować na masce warstwy kolorem czarnym . Program Photoshop używa bieżącego koloru pierwszego planu jako koloru pędzla, dzięki czemu możemy szybko ustawić kolor pierwszego planu na czarny.
Najpierw upewnij się, że maska warstwy, a nie sama warstwa, jest aktywna, klikając miniaturkę maski warstwy w panelu Warstwy. Biała ramka wokół miniatury informuje, że maska została wybrana:

Upewnij się, że maska warstwy jest zaznaczona.
Po wybraniu maski naciśnij literę D na klawiaturze, aby przywrócić domyślne ustawienia kolorów pierwszego planu i tła. Dzięki temu kolor pierwszego planu będzie biały, a kolor tła czarny (te domyślne kolory zostałyby odwrócone, gdyby wybrana była sama warstwa, a nie maska). Następnie naciśnij literę X na klawiaturze, aby zamienić kolory, aby kolor pierwszego planu stał się czarny. Obecne kolory pierwszego planu i tła można zobaczyć w próbkach kolorów u dołu panelu Narzędzia. Próbka na pierwszym planie (w lewym górnym rogu) powinna być teraz wypełniona czernią:

Próbka na pierwszym planie (w lewym górnym rogu) powinna być czarna.
Krok 10: Pomaluj krawędzie obrazu
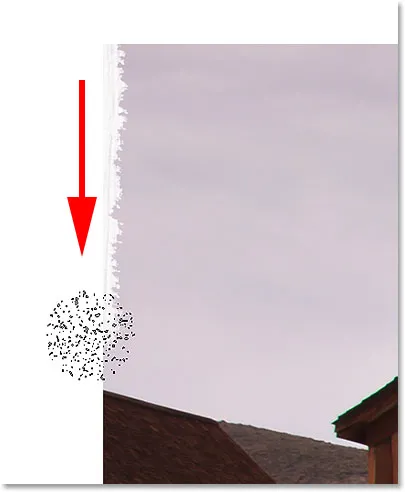
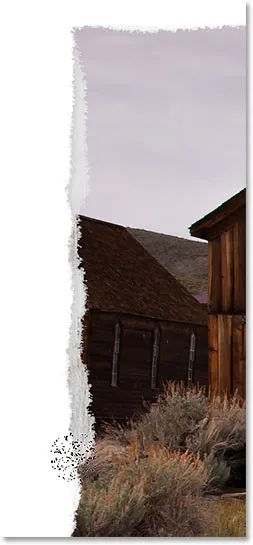
Mając w ręku narzędzie Pędzel, wybraną maskę warstwy i czarny jako kolor pierwszego planu, jesteśmy gotowi do tworzenia zużytych, podartych krawędzi. Zaczniemy od lewej strony obrazu. Ustaw końcówkę pędzla tak, aby znajdowała się w lewym górnym rogu dokumentu, tak aby tylko około jedna trzecia pędzla wystawała na sam obraz. Reszta pędzla powinna znajdować się poza obrazem w białej przestrzeni na płótnie. Kliknij raz, a następnie trzymając wciśnięty przycisk myszy, przeciągnij krótki pociągnięcie pędzla w dół wzdłuż lewej górnej krawędzi. Ponieważ malujemy na masce warstwy, a nie na samym obrazie, nie zobaczysz czarnego pociągnięcia pędzlem. Zamiast tego krawędź zacznie znikać:

Malowanie krótkiego pociągnięcia w dół od lewego górnego rogu.
Jak widać na powyższym zrzucie ekranu, moje początkowe pociągnięcie pędzla nie całkowicie ukryło krawędź, a to z powodu kształtu pędzla. Najprawdopodobniej będziesz musiał kilka razy pomalować ten sam obszar, aby całkowicie ukryć krawędź:

Malowanie wielokrotnie w tym samym obszarze, aż do zniknięcia krawędzi.
Jeśli okaże się, że domyślny rozmiar pędzla jest za duży lub za mały dla obrazu, możesz zmienić jego rozmiar za pomocą klawiatury. Kilkakrotne naciśnięcie klawisza lewego wspornika ( ( ) spowoduje zmniejszenie pędzla; prawy klawisz wspornika ( ) ) powiększy go.
Kontynuuj pracę po lewej stronie obrazu, malując krótkie pociągnięcia pędzlem, zawsze pozostawiając około dwóch trzecich końcówki pędzla poza obrazem w obszarze białego płótna, aby nie usunąć zbyt dużej krawędzi. Jeśli popełnisz błąd, możesz cofnąć ostatnie pociągnięcie pędzla, naciskając Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze. Możesz też cofnąć wiele pociągnięć pędzla, naciskając kilkakrotnie Ctrl + Alt + Z (Win) / Command + Option + Z (Mac):

Kontynuacja w dół po lewej stronie obrazu.
Po osiągnięciu lewego dolnego rogu zdjęcia kontynuuj dookoła reszty obrazu, aż wrócisz do lewego górnego rogu, od którego zacząłeś. Po zakończeniu krawędzie powinny wyglądać mniej więcej tak:

Początkowy efekt rozdartych krawędzi.
Krok 11: Zduplikuj warstwę
Teraz, gdy nasz początkowy efekt poszarpanych krawędzi jest zakończony, musimy zrobić kopię tego, co zrobiliśmy. Naciśnij Ctrl + J (Win) / Command + J (Mac) na klawiaturze, aby szybko powielić warstwę:

Kopia warstwy 1 pojawi się nad oryginałem.
Krok 12: Ukryj górną warstwę
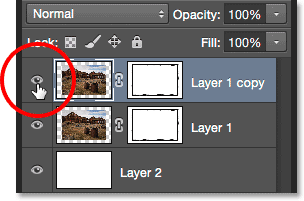
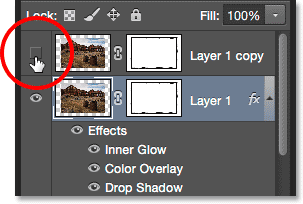
Nie potrzebujemy jeszcze utworzonej przez nas kopii, więc tymczasowo ukryjmy ją przed widokiem w dokumencie. Aby to zrobić, kliknij ikonę widoczności (ikonę gałki ocznej) na górnej warstwie:

Kliknięcie ikony widoczności górnej warstwy.
Krok 13: Wybierz warstwę 1
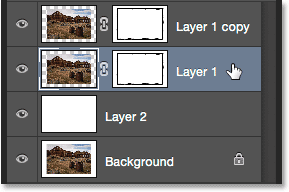
Po wyłączeniu górnej warstwy wybierz ponownie warstwę 1, klikając ją w panelu Warstwy:

Kliknięcie warstwy 1, aby ją uaktywnić.
Krok 14: Dodaj nakładkę koloru
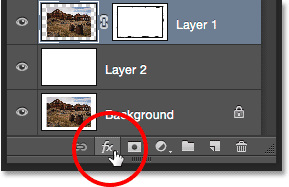
Dodajmy efekty do tej warstwy. Kliknij ikonę Style warstw (ikona efektów ) na dole panelu Warstwy:

Kliknięcie ikony Style warstw.
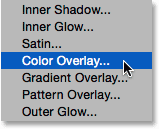
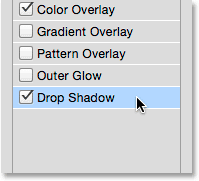
Pierwszym efektem, który dodamy, jest nakładka kolorów, która wypełni zawartość warstwy jednolitym kolorem. Wybierz go z wyświetlonej listy stylów warstw:

Wybór efektu warstwy kolorowej nakładki.
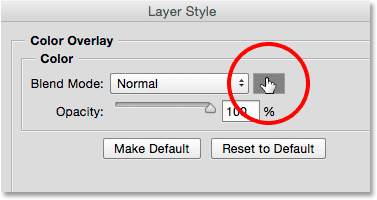
Spowoduje to otwarcie okna dialogowego Styl warstwy programu Photoshop z ustawionymi opcjami nakładki koloru w środkowej kolumnie. Musimy wybrać kolor, więc kliknij próbkę koloru po prawej stronie opcji Tryb mieszania:

Kliknięcie próbki koloru.
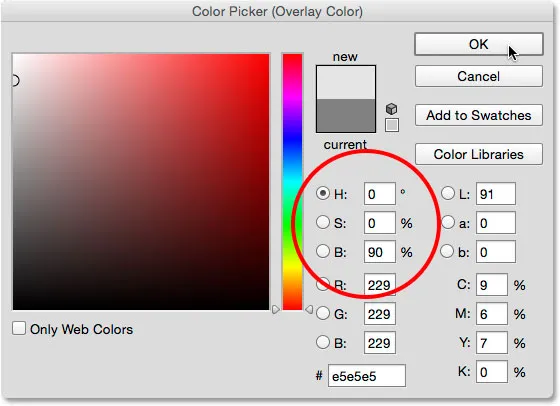
Po otwarciu Próbnika kolorów wybierz jasnoszary. Jeśli chcesz użyć tego samego odcienia szarości, którego używam, ustaw wartość H (Barwa) na 0 °, wartość S (Nasycenie) na 0 %, a wartość B (Jasność) na 90 %:

Wybór jasnoszarego z Próbnika kolorów.
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, ale nie zamykaj jeszcze okna dialogowego Styl warstwy, ponieważ mamy jeszcze kilka efektów do dodania. Twój obraz powinien być teraz wypełniony szarym kolorem w dokumencie. Ta szarość posłuży za papier za zdjęciem. Zobaczysz, co mam na myśli, kiedy zaczniemy malować więcej krawędzi:

Obraz po zastosowaniu efektu nakładki kolorów.
Krok 15: Dodaj blask wewnętrzny
Przy nadal otwartym oknie dialogowym Styl warstwy kliknij słowa Blask wewnętrzny na liście stylów warstw po lewej stronie. Pamiętaj, aby kliknąć same słowa, a nie tylko wewnątrz pola wyboru, w przeciwnym razie po prostu włączysz blask wewnętrzny, ale nie będziesz miał dostępu do jego opcji:

Wybieranie stylu wewnętrznego blasku poprzez kliknięcie jego nazwy.
Środkowa kolumna okna dialogowego Styl warstwy zmienia się z opcji Nakładka koloru na opcje Blask wewnętrzny. Mimo że nazwa efektu to Blask wewnętrzny, w rzeczywistości użyjemy go jako cienia, aby przyciemnić krawędzie wokół obrazu. Aby zmienić go z blasku na cień, najpierw zmień opcję Tryb mieszania u góry z ekranu na mnożenie . Następnie kliknij próbkę koloru, aby zmienić jej kolor:

Zmiana trybu mieszania na Mnożenie i kliknięcie próbki koloru.
Po otwarciu Próbnika kolorów wybierz czarny, a następnie kliknij OK, aby go zamknąć:

Zmiana koloru blasku wewnętrznego na czarny.
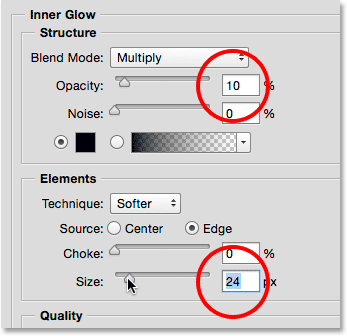
Z powrotem w oknie dialogowym Styl warstwy, zmniejsz Krycie do 10%, a następnie zwiększ wartość Rozmiar do około 24 px, tak aby przyciemnić krawędzie:

Obniżenie Krycia i zwiększenie wartości Rozmiar.
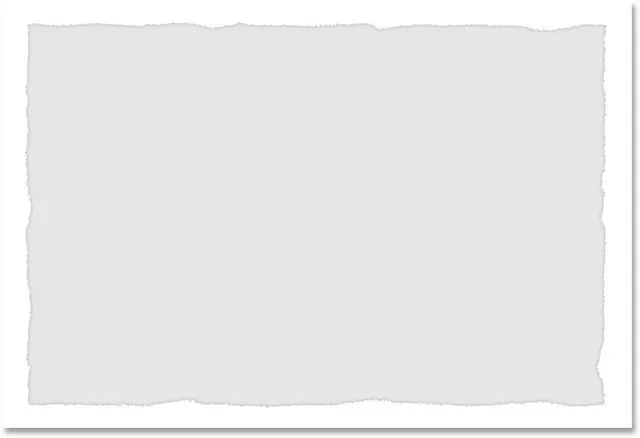
Pozostaw okno dialogowe Styl warstwy otwarte, ponieważ wciąż mamy jeszcze jeden efekt do dodania. Oto mój obraz z zastosowaną nakładką koloru i wewnętrzną poświatą:

Krawędzie są teraz ciemniejsze po zastosowaniu efektu Blask wewnętrzny.
Krok 16: Dodaj cień
Na koniec dodajmy cień za obrazem. Kliknij słowa Upuść cień na dole listy efektów po lewej stronie okna dialogowego Styl warstwy. Ponownie pamiętaj, aby kliknąć same słowa, a nie tylko wewnątrz pola wyboru, w przeciwnym razie nie będziesz mieć dostępu do opcji Drop Shadow:

Wybieranie efektu Upuść cień, klikając jego nazwę.
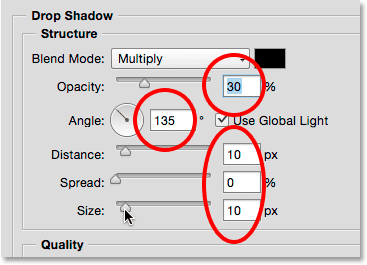
Po wybraniu opcji Cień obniż wartość Krycia cienia do około 30%, aby było dość subtelne, a następnie zmień Kąt na około 135 ° . Na koniec zwiększ odległość i rozmiar cienia do około 10 pikseli :

Opcje Drop Shadow.
Skończyliśmy dodawać nasze efekty, więc kliknij OK, aby zamknąć okno dialogowe Styl warstwy. Oto mój obraz z zastosowanymi wszystkimi trzema efektami (Nakładka koloru, Blask wewnętrzny i Cień):

Obraz po zastosowaniu wszystkich efektów trójwarstwowych.
Krok 17: Włącz ponownie górną warstwę
Ponownie włącz górną warstwę w dokumencie, klikając ponownie jej ikonę widoczności w panelu Warstwy:

Kliknięcie pustego kwadratu, aby ponownie włączyć górną warstwę.
Krok 18: Wybierz maskę warstwy
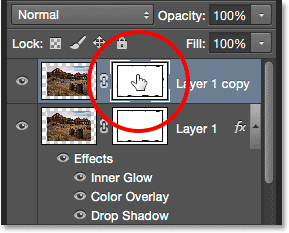
Po ponownym włączeniu górnej warstwy wybierz maskę warstwy, klikając miniaturkę maski :

Kliknięcie miniatury maski warstwy.
Krok 19: Pomaluj więcej krawędzi
Po wybraniu maski górnej warstwy wróć wokół krawędzi obrazu za pomocą pędzla, używając krótkich pociągnięć, tak jak na początku, aby usunąć jeszcze więcej krawędzi. Malując obszary, odsłaniasz jasnoszary na warstwie poniżej (szary, który dodaliśmy ze stylami warstw), tworząc iluzję, że zdjęcie zużyło się wokół krawędzi i pozostaje tylko papier za nim. Tak jak poprzednio, ze względu na kształt pędzla, musisz kilka razy pomalować ten sam obszar, jeśli chcesz całkowicie ukryć krawędź:

Malowanie więcej krawędzi.
Ponownie możesz zmienić rozmiar pędzla, jeśli to konieczne, naciskając lewy klawisz wspornika ( ( ), aby go zmniejszyć lub prawy klawisz wspornika ( ) ), aby go powiększyć. Jeśli popełnisz błąd, naciśnij Ctrl + Z (Win) / Command + Z (Mac), aby cofnąć ostatni pociągnięcia pędzla, lub Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), aby cofnąć wiele pociągnięć.
Kontynuuj malowanie na wszystkich czterech bokach obrazu. Oto mój dotychczasowy efekt. Prawie skończyliśmy:

Krawędzie naprawdę zaczynają wyglądać na zużyte.
Krok 20: Zmniejsz krycie pędzla do 50%
Zakończmy efekt malując jeszcze kilka odcinków krawędzi. Ale tym razem, zamiast całkowicie ukrywać krawędź, po prostu ją wyciemnimy. Aby to zrobić, musimy zmniejszyć krycie naszego pędzla. Opcja Krycie znajdziesz na pasku opcji. Obniż go do 50% :

Obniżenie krycia pędzla do 50%.
Krok 21: Pomaluj kilka odcinków krawędzi
Następnie pomaluj kilka kolejnych obszarów krawędzi. Obniżone krycie pędzla pozwala obrazowi częściowo pokazać pociągnięcia, tworząc wyblakły wygląd. Nie trzeba malować wzdłuż całej krawędzi. Kilka losowych sekcji tutaj i wszystko, czego potrzebujesz:

Malowanie na przypadkowych obszarach, aby je zaniknąć.
Kontynuuj wzdłuż krawędzi, aby zanikać losowe sekcje, aż będziesz zadowolony z wyników. Jedyne, co pozostało do zrobienia w tym momencie, to odciąć dodatkową przestrzeń płótna wokół obrazu, co zrobimy dalej:

Zużyte, podarte i teraz wyblakłe krawędzie.
Krok 22: Odetnij dodatkową przestrzeń płótna
Aby usunąć dodatkowe miejsce na płótnie, przejdź do menu Obraz u góry ekranu i wybierz Przytnij :

Przejście do obrazu> Przytnij.
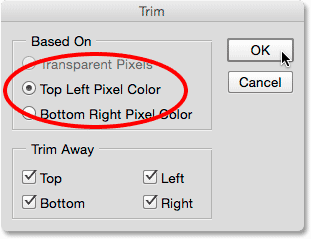
Po otwarciu okna dialogowego Przytnij upewnij się, że u góry wybrany jest Kolor lewego górnego piksela i że wszystkie cztery opcje ( Góra, Dół, Lewy i prawy ) są zaznaczone u dołu (które są domyślnie):

Wybieranie „Kolor lewego górnego piksela” w oknie dialogowym Przytnij.
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop przycina białe płótno, pozostawiając nam końcowy wynik: „zużyte, podarte krawędzie”:

Wynik końcowy.