W poprzednim samouczku nauczyliśmy się, jak dodawać wiele obrysów wokół tekstu w Photoshopie, po prostu tworząc wiele kopii naszej warstwy Type i dodając efekt warstwy obrysu do każdej kopii, z każdym obrysem ustawionym na inny rozmiar. W tym samouczku nauczymy się bardziej interesującego sposobu tworzenia podobnego efektu tekstowego zawierającego wiele konturów, tym razem wykorzystując moc inteligentnych obiektów Photoshopa! Adobe po raz pierwszy wprowadził inteligentne obiekty z powrotem w Photoshop CS2, co oznacza, że będziesz potrzebować CS2 lub nowszej wersji. Będę tu używał Photoshop CS5, ale wystarczy każda wersja CS2 w górę.
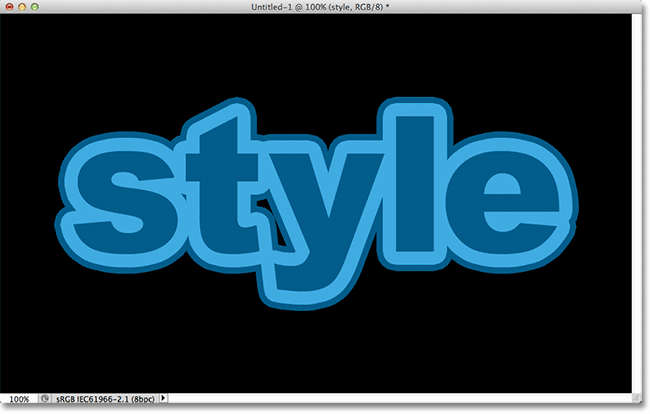
Oto końcowy rezultat, nad którym będę pracował. Oczywiście kolory i rozmiary obrysu potrzebne do projektu mogą być zupełnie inne, ale kroki tworzenia efektu będą takie same:

Wiele pociągnięć tekstu za pomocą inteligentnych obiektów.
Zacznijmy!
Krok 1: Dodaj początkowy obrys do tekstu
Oto dokument programu Photoshop, od którego zaczynam, składający się z pojedynczej warstwy Type zawierającej słowo „style” (ponieważ będziemy używać stylów warstw do dodawania obrysów) przed czarnym tłem:

Oryginalny dokument.
Jeśli spojrzymy na mój panel Warstwy, zobaczymy warstwę Tekst nad warstwą Tła. Warstwa Type jest obecnie aktywna (podświetlona na niebiesko):

Panel Warstwy.
Aby dodać początkową kreskę wokół liter, kliknę ikonę Efekty warstw u dołu panelu Warstwy:

Kliknięcie ikony Efekty warstw.
Następnie wybiorę Obrys z dołu wyświetlonej listy efektów warstw:

Wybór efektu warstwy obrysu.
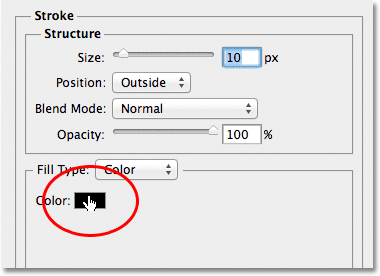
Spowoduje to otwarcie okna dialogowego Styl warstwy programu Photoshop z opcjami Obrysu pojawiającymi się w środkowej kolumnie. Najpierw wybiorę kolor dla mojego obrysu, klikając próbkę koloru na dole opcji:

Kliknięcie próbki koloru.
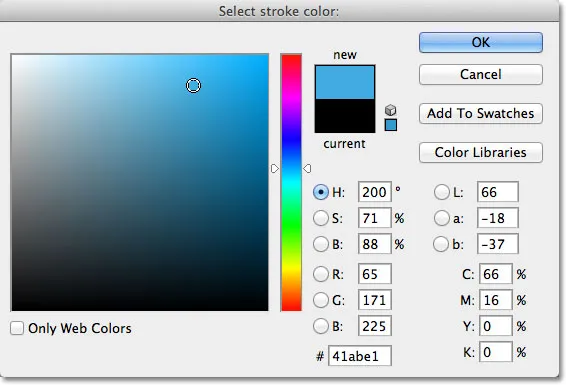
Spowoduje to otwarcie Próbnika kolorów Photoshopa. Ponieważ mój tekst ma dość ciemny odcień niebieskiego, wybieram jaśniejszy odcień niebieskiego dla obrysu. Oczywiście możesz wybrać dowolny kolor potrzebny do swojego projektu:

Wybór jasnoniebieskiego z Próbnika kolorów.
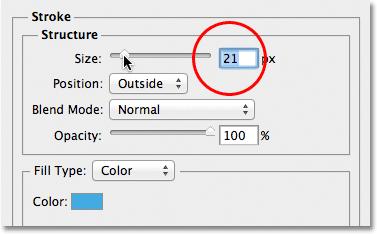
Po wybraniu mojego koloru kliknę przycisk OK, aby zamknąć Próbnik kolorów. Chcę gruby obrys wokół liter, więc zwiększę swój obrys Rozmiar do 21 px :

Zwiększenie rozmiaru pociągnięcia do 21 pikseli.
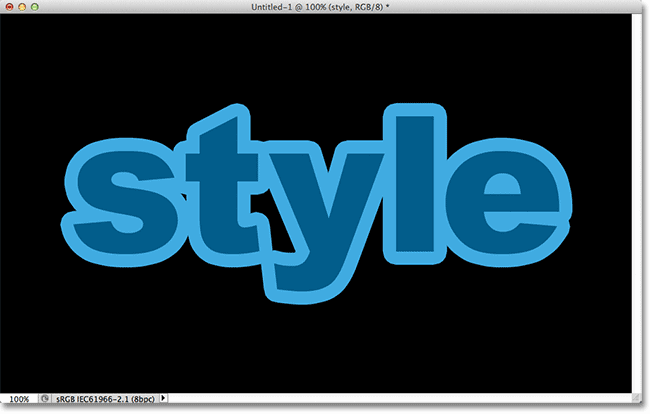
Gdy jesteś zadowolony z wyglądu obrysu, kliknij OK, aby zamknąć okno dialogowe Styl warstwy. Oto jak wygląda mój tekst z dodanym początkowym obrysem:

Pierwszy obrys pojawia się wokół tekstu.
Krok 2: Przekształć warstwę typu w inteligentny obiekt
Chcę teraz dodać drugi obrys wokół początkowego obrysu, ale staje się to interesującym problemem. Domyślnie Photoshop pozwala nam dodawać tylko jeden efekt Obrysu na warstwę. Gdybym miał ponownie kliknąć ikonę Efekty warstwy u dołu panelu Warstwy i ponownie wybrać Obrys z listy, Photoshop otworzyłby ponownie okno dialogowe Styl warstwy z ustawionymi opcjami Obrys, ale wszystko, co mogłem Zrób to, edytując opcje właśnie dodanego obrysu, zmieniając jego kolor, rozmiar lub dowolną z innych opcji, ale nie mogłem dodać drugiego obrysu.
Przynajmniej nie mogłem dodać drugiego pociągnięcia wokół samego tekstu. Ale co, jeśli moglibyśmy jakoś umieścić tekst w kontenerze, a następnie dodać nowy obrys wokół kontenera? Jak się okazuje, właśnie to możemy zrobić za pomocą inteligentnych obiektów Photoshopa! Inteligentny obiekt jest zasadniczo wirtualnym kontenerem dla zawartości warstwy, a wszystko, co musimy zrobić, to przekształcić naszą warstwę tekstową w inteligentny obiekt, w którym to momencie możemy dodać drugi obrys wokół inteligentnego obiektu!
Aby to zrobić, kliknij ikonę menu w prawym górnym rogu panelu Warstwy. Spowoduje to otwarcie listy różnych opcji:

Kliknięcie ikony menu.
Wybierz Konwertuj na inteligentny obiekt z listy opcji menu:

Wybór Konwertuj na inteligentny obiekt.
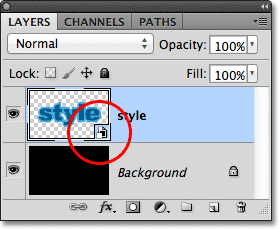
Wydaje się, że nic się nie zmieniło w oknie dokumentu, ale jeśli spojrzymy na panel Warstwy, zobaczymy, że warstwa Typ została przekonwertowana na Obiekt inteligentny. Ikona inteligentnego obiektu jest wyświetlana w prawym dolnym rogu miniatury podglądu:

Warstwa Type jest teraz obiektem inteligentnym.
Krok 3: Dodaj obrys wokół inteligentnego obiektu
Gdy tekst znajduje się teraz wewnątrz inteligentnego obiektu, kliknij ikonę Efekty warstw u dołu panelu Warstwy i jeszcze raz wybierz Obrys z dołu listy:

Wybór innego efektu warstwy obrysu, tym razem dla obiektu inteligentnego.
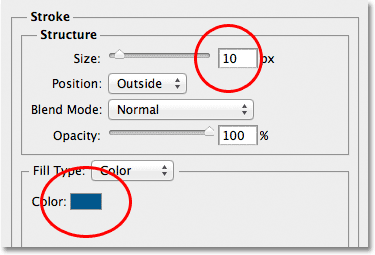
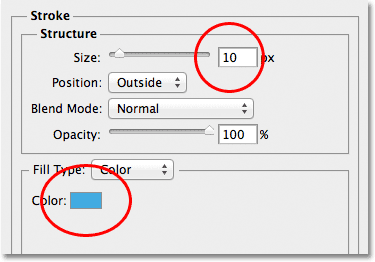
Photoshop ponownie otworzy okno dialogowe Styl warstwy ustawione na opcje Obrys. Aby zmienić kolor obrysu, kliknę próbkę koloru, tak jak wcześniej, a kiedy pojawi się Próbnik kolorów, wybiorę ten sam ciemniejszy odcień niebieskiego, co mój tekst. Pozostawię opcję Rozmiar nowego obrysu ustawioną na domyślną wartość 10px, co sprawi, że drugi obrys będzie cieńszy niż początkowy:

Ustawienie nowego obrysu na ten sam kolor co tekst i pozostawienie jego rozmiaru ustawionego na 10 pikseli.
Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy. Jeśli spojrzymy na mój tekst w oknie dokumentu, zobaczymy, że drugi obrys pojawia się teraz wokół początkowego. Mimo że wygląda na to, że nowy obrys znajduje się wokół tekstu, w rzeczywistości dotyczy obiektu inteligentnego zawierającego tekst:

Drugi, ciemnoniebieski obrys pojawia się teraz wokół początkowego obrysu.
Krok 4: Powtórz kroki 2 i 3, aby dodać więcej pociągnięć (opcjonalnie)
Photoshop pozwala nam zagnieżdżać inteligentne obiekty wewnątrz innych inteligentnych obiektów, co oznacza, że możemy użyć tej techniki, aby dodać jeszcze więcej pociągnięć, jeśli chcemy! Wystarczy powtórzyć kroki 2 i 3. Najpierw przekonwertuj bieżący inteligentny obiekt na nowy inteligentny obiekt, klikając ikonę menu w prawym górnym rogu panelu Warstwy i wybierając z listy opcję Konwertuj na inteligentny obiekt . Spowoduje to umieszczenie bieżącego obiektu inteligentnego w nowym. Następnie dodaj obrys wokół nowego inteligentnego obiektu, klikając ikonę Efekty warstw u dołu panelu Warstwy i wybierając Obrys z listy.
Dodam trzeci obrys wokół mojego tekstu, tym razem ustawiony na ten sam jaśniejszy odcień niebieskiego, co początkowy obrys. Zostawiam jego rozmiar ustawiony na tę samą wartość domyślną 10px:

Dodanie trzeciego obrysu wokół tekstu (po utworzeniu kolejnego nowego obiektu inteligentnego).
Kliknę OK, aby zamknąć okno dialogowe Styl warstwy, i teraz mam trzy pociągnięcia wokół tekstu! Jak się dowiedzieliśmy, wygląda na to, że mam trzy pociągnięcia wokół tekstu. W rzeczywistości tylko wewnętrzny obrys znajduje się wokół samego tekstu. Środkowy obrys znajduje się wokół inteligentnego obiektu zawierającego tekst, a zewnętrzny obrys wokół nowego inteligentnego obiektu zawierającego oryginalny inteligentny obiekt (który zawiera tekst):

Wynik końcowy.
Gdzie dalej?
Mamy to! W ten sposób można szybko i łatwo dodawać wiele pociągnięć wokół tekstu w Photoshopie za pomocą inteligentnych obiektów! Zapoznaj się z naszymi sekcjami Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!