W tym samouczku pokażę krok po kroku, jak utworzyć efekt tekstowy ognia w Photoshopie, pochłaniając twoje litery w płonącym płomieniu. Zaczniemy od dodania tekstu początkowego, a następnie podpalimy go za pomocą filtra wiatru Photoshopa, filtra Skraplania, warstw dopasowania i efektów warstw! Zmiksujemy tekst z płomieniami za pomocą narzędzia Pędzel i maski warstwowej. I poprawimy efekt ognia za pomocą kilku tekstur, które stworzymy od podstaw.
Oto, jak będzie wyglądał efekt tekstu ognistego, gdy skończymy:

Efekt końcowy.
Zacznijmy!
Część 1: Dodawanie tekstu
Zaczniemy od utworzenia nowego dokumentu i dodania początkowego tekstu.
Korzystam z najnowszej wersji Photoshop CC, ale każdy krok jest w pełni kompatybilny z Photoshop CS6.
Krok 1: Utwórz nowy dokument Photoshopa
Zacznij od utworzenia nowego dokumentu Photoshopa. Przejdź do menu Plik na pasku menu i wybierz Nowy :

Przejście do Plik> Nowy.
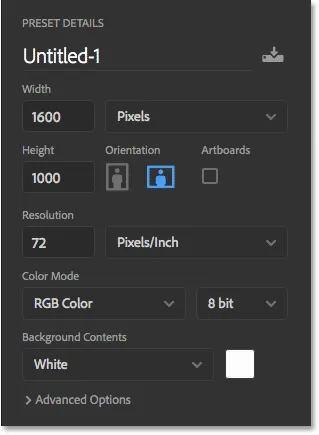
W tym samouczku ustaw szerokość dokumentu na 1600 pikseli, wysokość na 1000 pikseli, a rozdzielczość na 72 piksele / cal . Na razie pozostaw zawartość tła w kolorze białym . A następnie, aby utworzyć dokument, kliknij Utwórz lub OK w zależności od używanej wersji programu Photoshop:

Nowe ustawienia dokumentu.
Krok 2: Wypełnij nowy dokument kolorem czarnym
Zmień tło dokumentu z białego na czarny, przechodząc do menu Edycja i wybierając Wypełnij :

Przejście do Edycja> Wypełnij.
W oknie dialogowym Wypełnienie ustaw Zawartość na Czarny, a następnie kliknij OK:

Ustawienie zawartości na czarny.
Photoshop wypełnia tło kolorem czarnym:

Tekst ognia będzie ładnie wyróżniał się na czarnym tle.
Krok 3: Dodaj swój tekst
Aby dodać tekst, chwyć narzędzie Tekst z paska narzędzi:

Wybór narzędzia Tekst.
Na pasku opcji wybierz czcionkę. Pójdę z czymś prostym, jak Times New Roman Bold . Ustaw rozmiar tekstu na 72 pt, aby dać nam największy jak dotąd ustawiony rozmiar:

Wybór czcionki i rozmiaru czcionki na pasku opcji.
Nadal na pasku opcji ustaw kolor tekstu na biały, klikając próbkę koloru :

Zmiana koloru typu.
A następnie wybierając biel w Próbniku kolorów. Kliknij przycisk OK, aby go zamknąć:

Ustawienie koloru typu na biały.
Po wybraniu czcionki i koloru pisma kliknij dokument i dodaj tekst. Wpiszę słowo „OGIEŃ”. Tekst będzie wyglądał na zbyt mały, ale naprawimy to następnie:

Dodanie tekstu
Aby zaakceptować, kliknij znacznik wyboru na pasku opcji:

Kliknięcie znacznika wyboru.
Krok 4: Zmień rozmiar i przenieś tekst za pomocą swobodnej transformacji
Aby zmienić rozmiar tekstu, przejdź do menu Edycja i wybierz opcję Przekształć swobodnie :

Przejście do Edycja> Darmowa transformacja.
Następnie naciśnij i przytrzymaj klawisz Shift i przeciągnij jeden z narożnych uchwytów na zewnątrz. Przytrzymanie klawisza Shift blokuje kształty liter na miejscu, aby ich nie zniekształcić. Po zakończeniu zwolnij przycisk myszy, a następnie zwolnij klawisz Shift:

Przytrzymując Shift i przeciągając uchwyty narożne, aby zmienić rozmiar tekstu.
Aby przenieść tekst, kliknij wewnątrz pola Swoboda transformacji i przeciągnij go na miejsce. Zrób miejsce na płomienie wzdłuż górnej części liter, przeciągając tekst w dół do dolnej połowy dokumentu:

Przeciąganie tekstu na miejsce.
Aby zaakceptować, ponownie kliknij znacznik wyboru na pasku opcji:

Kliknięcie znacznika wyboru, aby zamknąć Swobodną transformację.
Część 2: Rysowanie płomieni wokół tekstu
Krok 5: Rasteryzuj typ
W panelu Warstwy widzimy nasz tekst na warstwie typu powyżej warstwy tła:

Panel Warstwy pokazujący warstwę Typ.
Konwertuj tekst na piksele, klikając prawym przyciskiem myszy (Win) / klawiszem Control (Mac) na warstwie Type i wybierając z menu opcję Rasterize Type :

Wybieranie polecenia Rasterize Type.
Photoshop konwertuje tekst na normalną warstwę:

Typ został przekonwertowany na piksele.
Krok 6: Zduplikuj warstwę tekstową
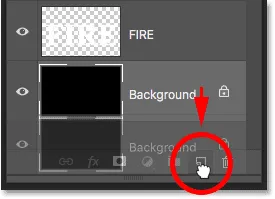
Utwórz kopię warstwy, przeciągając ją w dół na ikonę Nowa warstwa u dołu panelu Warstwy:

Duplikowanie warstwy tekstowej.
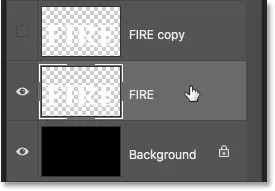
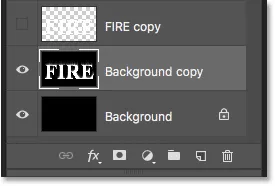
Krok 7: Wyłącz kopiowanie
Kopia pojawi się nad oryginałem. Na razie wyłącz kopię, klikając jej ikonę widoczności :

Wyłączanie górnej warstwy.
Krok 8: Wybierz oryginalną warstwę tekstową
Następnie kliknij oryginalną warstwę tekstową, aby ją wybrać:

Wybieranie oryginalnej warstwy tekstowej.
Dowiedz się wszystkiego o warstwach dzięki naszemu kompletnemu przewodnikowi edukacyjnemu!
Krok 9: Obróć tekst o 90 ° zgodnie z ruchem wskazówek zegara
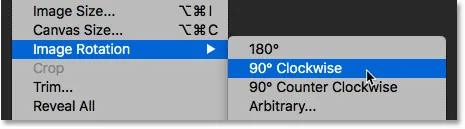
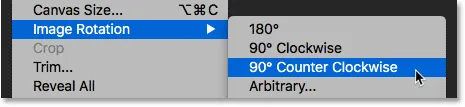
Jesteśmy gotowi stworzyć nasze płomienie i zaczniemy od zastosowania filtra wiatru Photoshopa. Problem w tym, że filtr wiatru działa tylko od lewej do prawej lub od prawej do lewej. Nie działa w pionie i potrzebujemy, aby nasze płomienie wyglądały, jakby wznosiły się ponad literami. Zanim zastosujemy filtr, najpierw musimy obrócić tekst. Przejdź do menu Obraz, wybierz Obrót obrazu, a następnie wybierz 90 ° zgodnie z ruchem wskazówek zegara :

Przejście do obrazu> obrót obrazu> 90 ° zgodnie z ruchem wskazówek zegara.
Spowoduje to obrócenie całego dokumentu, łącznie z tekstem, na bok:

Tekst po obróceniu obrazu zgodnie z ruchem wskazówek zegara.
Krok 10: Zastosuj filtr wiatru
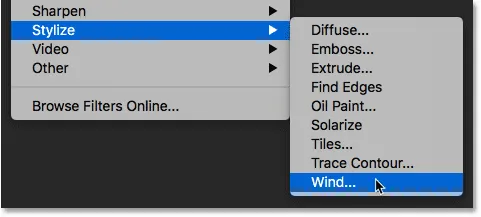
Po obróceniu tekstu przejdź do menu Filtr, wybierz Stylizacja, a następnie wybierz Wiatr :

Przejście do Filtr> Stylizacja> Wiatr.
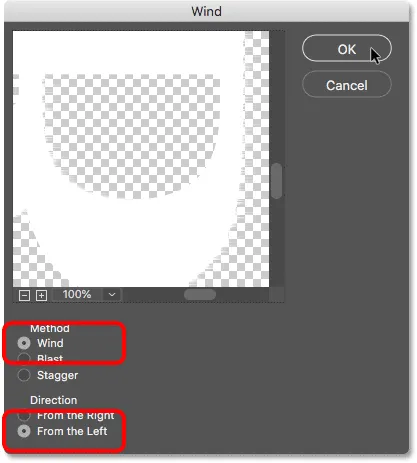
W oknie dialogowym Wiatr ustaw Metodę na Wiatr, a Kierunek na Od lewej, a następnie kliknij OK:

Ustaw metodę na „Wiatr”, a kierunek na „Od lewej”.
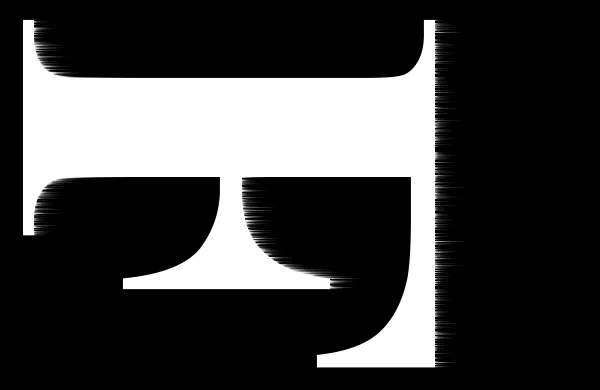
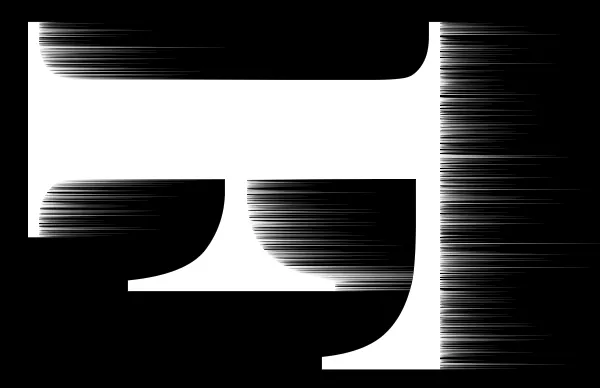
Jeśli przyjrzysz się uważnie, zobaczysz małe smugi lub kolce rozciągające się na zewnątrz wzdłuż prawej krawędzi każdej litery. Tutaj powiększyłem literę F, aby były lepiej widoczne:

Małe smugi pojawiają się wzdłuż prawej krawędzi.
Krok 11: Ponownie zastosuj filtr wiatru jeszcze dwa razy
Aby wydłużyć smugi, ponownie zastosuj filtr Wiatru. Wróć do menu Filtr, a ponieważ Wiatr był ostatnim zastosowanym filtrem, znajdziesz go na górze listy:

Uruchom filtr wiatru po raz drugi, przechodząc do opcji Filtr> Wiatr.
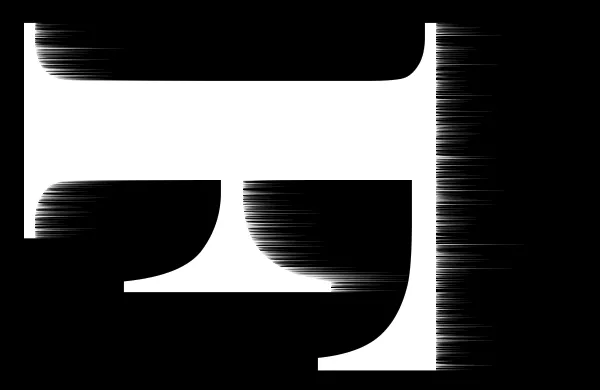
Po uruchomieniu go po raz drugi smugi są bardziej widoczne:

Efekt po ponownym uruchomieniu filtra wiatru.
Zastosuj filtr wiatru po raz trzeci, wybierając go ponownie u góry menu Filtr:

Uruchomienie filtra wiatru po raz trzeci.
A teraz smugi są tak długo, jak potrzebujemy:

Efekt po trzech przejściach filtra wiatru.
Krok 12: Obróć tekst o 90 ° w lewo
Skończyliśmy z filtrem wiatru, więc obróć tekst z powrotem do jego pierwotnej orientacji, przechodząc do menu Obraz, wybierając Obrót obrazu, a tym razem wybierając 90 ° w lewo :

Przejście do obrazu> obrót obrazu> 90 ° w lewo.
Po obróceniu tekstu smugi wznoszą się teraz w górę do góry:

Obraz powraca teraz do pierwotnej pozycji.
Krok 13: Zastosuj filtr Rozmycie gaussowskie
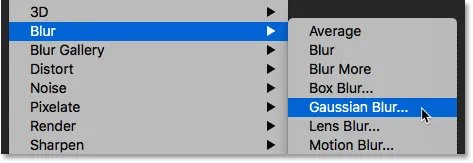
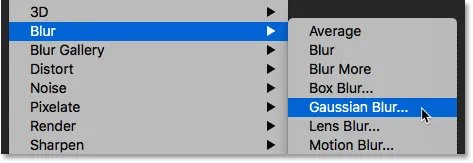
Aby złagodzić smugi, zastosuj rozmycie. Przejdź do menu Filtr, wybierz Rozmycie, a następnie wybierz Rozmycie gaussowskie :

Przejście do Filtr> Rozmycie> Rozmycie gaussowskie.
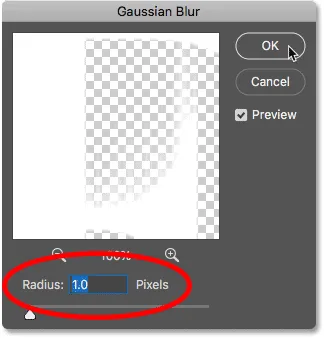
W oknie dialogowym Rozmycie gaussowskie wybierz niską wartość Promienia około 1 piksela, a następnie kliknij OK:

Rozmywanie efektu filtra wiatru, aby go zmiękczyć.
Smugi mają teraz bardziej miękki wygląd:

Efekt po zastosowaniu Rozmycia Gaussa.
Krok 14: Zduplikuj warstwę tła
Z powrotem w panelu Warstwy utwórz kopię warstwy tła, przeciągając ją w dół na ikonę Nowa warstwa :

Duplikowanie warstwy tła.
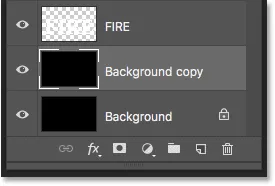
Kopia pojawi się nad oryginałem:

Nowa warstwa „Kopia w tle”.
Krok 15: Scal warstwy kopiowania tekstu i tła
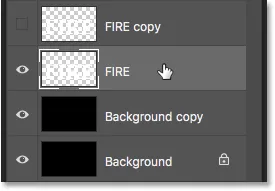
Scal warstwę tekstową z warstwą „Kopia w tle”, klikając warstwę tekstową, aby ją wybrać:

Wybieranie warstwy tekstowej.
Następnie kliknij warstwę prawym przyciskiem myszy (Win) / Control (Mac) i wybierz polecenie Scal w dół z menu:

Wybieranie polecenia Scal w dół.
To łączy obie warstwy w jedną warstwę:

Warstwy tekstu i „Kopiowanie w tle” są teraz scalone w jedną.
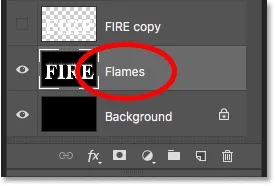
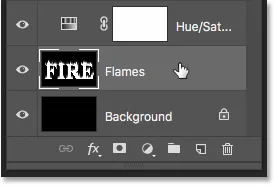
Krok 16: Zmień nazwę scalonej warstwy „Flames”
Kliknij dwukrotnie nazwę „Kopia w tle”, aby ją podświetlić, a następnie zmień nazwę warstwy na „Płomienie”. Naciśnij Enter (Win) / Return (Mac), aby zaakceptować:

Zmiana nazwy scalonej warstwy „Flames”.
Krok 17: Narysuj płomienie za pomocą filtra Liquify
Po wybraniu warstwy „Płomienie” przejdź do menu Filtr i wybierz opcję Skraplanie :

Przejście do Filtr> Upłynnienie.
Wybierz narzędzie Forward Warp
W oknie dialogowym Filtr skraplania upewnij się, że na pasku narzędzi po lewej stronie zaznaczono narzędzie Przesunięcie do przodu :

Wybieranie narzędzia Forward Warp.
Ustaw rozmiar pędzla
Następnie w opcjach narzędzia pędzla po prawej ustaw rozmiar pędzla na około 100 pikseli :

Począwszy od pędzla 100 pikseli.
Wypacz smugi
Pierwszą rzeczą, którą musimy zrobić, jest nadanie im smug, które stworzyliśmy za pomocą filtra Wiatru, bardziej delikatnego wyglądu. Kliknij wewnątrz pasm w różnych miejscach i przeciągnij myszką w niewielkiej odległości, w lewo lub w prawo, aby delikatnie wypaczać je i tworzyć subtelne, losowe krzywe. Wystarczy kliknąć, przeciągnąć, zwolnić przycisk myszy, a następnie kliknąć i przeciągnąć ponownie w innym obszarze. Na razie staraj się nie klikać w same litery. Po prostu wypacz i poruszaj pasmami:

Przeciąganie w lewo i prawo wzdłuż pasm, aby je wypaczać.
Napraw błędy za pomocą narzędzia Rekonstrukcja
Jeśli popełnisz błąd, cofnij ostatni krok, naciskając Ctrl + Z (Win) / Command + Z (Mac). Lub wybierz narzędzie Rekonstrukcja z paska narzędzi, a następnie pomaluj obszar, aby cofnąć zastosowane wypaczenie. Po usunięciu błędu wróć do narzędzia Forward Warp Tool i kontynuuj wypaczanie smug:

Możesz cofnąć wypaczenie za pomocą narzędzia rekonstrukcji.
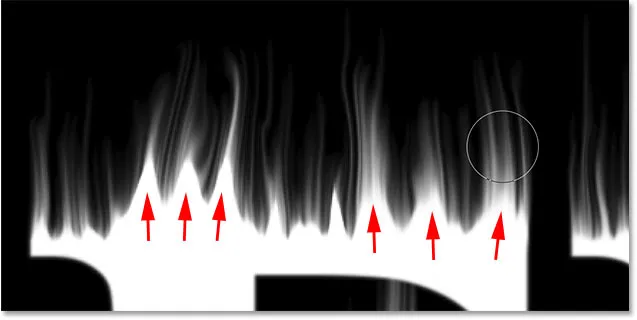
Nie zapomnij dołączyć smug w środkowej i dolnej części liter. Jeśli chcesz dostosować rozmiar pędzla, naciśnij lewy i prawy klawisz wspornika na klawiaturze. Lewy wspornik (() zmniejsza pędzel, a prawy wspornik ()) powiększa go. Kiedy skończysz, powinieneś skończyć z czymś podobnym do tego, co tutaj mam:

Smugi po dodaniu początkowej wypaczenia.
Zmniejsz rozmiar pędzla i narysuj małe płomienie
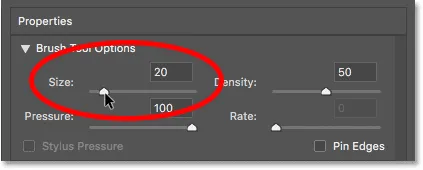
Z powrotem w Opcjach pędzla zmniejsz rozmiar pędzla do około 20 pikseli :

Obniżenie rozmiaru pędzla.
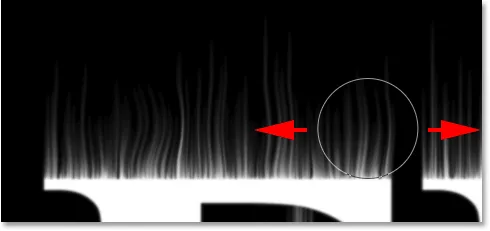
Tym razem, aby stworzyć małe płomienie, kliknij wewnątrz liter i przeciągnij w górę do pasm. Próbuj przeciągać w różnych kierunkach, aby uzyskać różnorodność, a nawet podążaj ścieżką pasm, aby uzyskać dodatkowy efekt:

Rysowanie małych płomieni wzdłuż górnych liter.
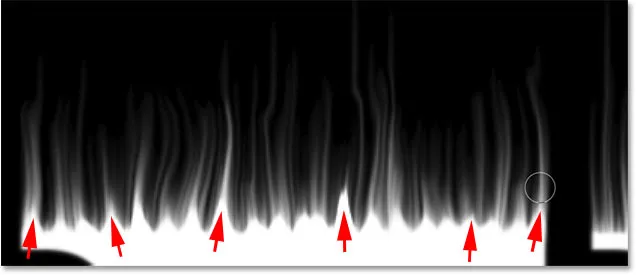
Ponownie, jeśli popełnisz błąd, naciśnij Ctrl + Z (Win) / Command + Z (Mac), aby cofnąć ostatni krok. Kiedy skończysz z górą liter, zrób to samo z dolną i środkową sekcją. Wynik powinien wyglądać mniej więcej tak:

Wynik po narysowaniu małych płomieni.
Zwiększ rozmiar pędzla i rysuj większe płomienie
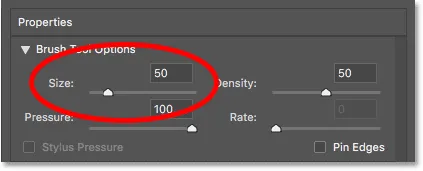
Zwiększ rozmiar pędzla do około 50 pikseli :

Wybór większego rozmiaru pędzla.
Następnie kliknij losowe miejsca wewnątrz liter i przeciągnij w górę, aby stworzyć większe płomienie. Ponownie przeciągnij w różnych kierunkach dla różnorodności:

Rysowanie większych płomieni za pomocą większego pędzla.
Oto mój wynik po dodaniu większych płomieni:

Większe płomienie zostały dodane.
Zwiększ rozmiar pędzla i narysuj największe płomienie
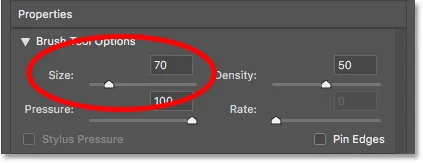
Na koniec zwiększ rozmiar pędzla do około 70 pikseli :

Ustawienie rozmiaru pędzla na 70 pikseli.
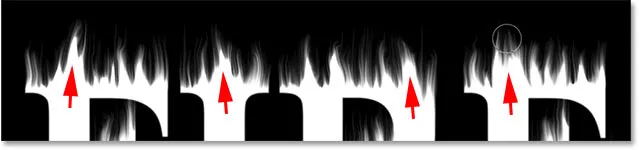
A następnie kliknij i przeciągnij, aby dodać kilka jeszcze większych płomieni wzdłuż gór. Jeden na list powinien to zrobić:

Dodanie kilku większych płomieni w celu wzmocnienia efektu.
Po zakończeniu kliknij przycisk OK, aby zamknąć filtr Upłynnianie, a oto mój wynik:

Wynik filtra skroplin.
Część 3: Farbowanie płomieni
Krok 18: Dodaj dwie warstwy dopasowania Barwa / Nasycenie
W tej chwili nasze płomienie są po prostu białe, więc dodajmy im trochę koloru.
Dodaj pierwszą warstwę dopasowania Barwa / Nasycenie
W panelu Warstwy kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu:

Dodanie nowej warstwy dopasowania.
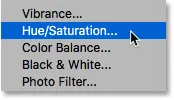
Następnie wybierz Barwa / Nasycenie z listy:

Wybór barwy / nasycenia.
Warstwa dopasowania pojawia się bezpośrednio nad warstwą „Płomienie”:

Dodano pierwszą warstwę dopasowania Barwa / Nasycenie.
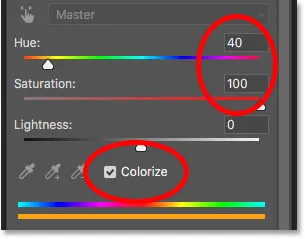
Kontrolki i opcje dla warstwy dopasowania pojawiają się w panelu Właściwości programu Photoshop. Najpierw włącz opcję Koloruj . Następnie ustaw wartość Barwa na 40, a Nasycenie na 100 :

Kontrolki Barwa / Nasycenie w panelu Właściwości.
Dodaje to ciepłą żółć do szczytów płomieni:

Wynik z pierwszą warstwą dopasowania Barwa / Nasycenie.
Dodaj drugą warstwę dopasowania Barwa / Nasycenie
Dodaj drugą warstwę dopasowania Barwa / Nasycenie, ponownie klikając ikonę Nowa warstwa wypełnienia lub dopasowania w panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
I wybierając Hue / Saturation z listy:

Ponownie wybierając Barwa / Nasycenie.
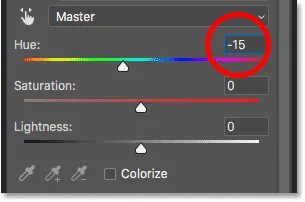
W panelu Właściwości tym razem pozostaw opcję Koloruj niezaznaczoną i po prostu ustaw wartość Barwa na -15 :

Ustawienie Odcienia na -15.
To zmienia kolor płomieni z żółtego na pomarańczowy:

Wynik z drugą warstwą dopasowania Barwa / Nasycenie.
Krok 19: Zmień tryb mieszania na Overlay
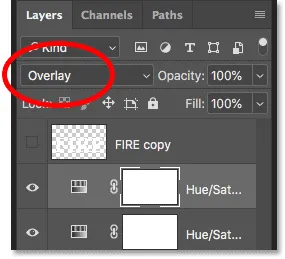
Aby zmieszać kolory z dwóch warstw dopasowania Barwa / Nasycenie, zmień tryb mieszania drugiej z Normalnej na Nakładkę :

Zmiana trybu mieszania warstw na Overlay.
To łączy zarówno pomarańczowy, jak i żółty:

Wynik po zmianie trybu mieszania.
Krok 20: Dodaj dostosowanie poziomów powyżej warstwy „Płomienie”
Aby zmienić pozostałe białe obszary na żółte, wybierz warstwę „Płomienie”:

Wybieranie warstwy „Płomienie”.
Następnie kliknij ikonę Nowa warstwa wypełnienia lub dopasowania :

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
I tym razem wybierz poziomy :

Dodawanie warstwy dopasowania Poziomy.
Photoshop dodaje warstwę dopasowania Poziomy bezpośrednio nad warstwą „Płomienie”:

Dodano warstwę dopasowania Poziomy.
Krok 21: Obniż maksymalny poziom wyjściowy
W panelu Właściwości zobaczysz dwie wartości dla poziomów wyjściowych ; jeden ustawiony na 0, a drugi na 255. Pierwsza wartość kontroluje minimalny poziom jasności warstw poniżej warstwy dopasowania, a druga kontroluje maksymalną jasność. Aby zgasić płomienie i tekst z białego na żółty, zmniejsz drugą wartość z 255 do 185 :

Obniżenie maksymalnej jasności Poziom wyjściowy do 185.
A oto wynik. Białe obszary są teraz żółte, ale pomarańczowe pasemka nadal pozostają na szczytach płomieni:

Wynik po obniżeniu poziomu wyjściowego.
Część 4: Kolorowanie tekstu
Teraz, gdy dodaliśmy trochę kolorów do płomieni, pokolorujmy sam tekst. Zrobimy to za pomocą efektów warstw Photoshopa.
Krok 22: Wybierz i włącz górną warstwę
Z powrotem w panelu Warstwy kliknij górną warstwę (warstwę „Kopia POŻAROWA”), aby ją wybrać, a następnie włącz warstwę, klikając jej ikonę widoczności :

Zaznaczanie i włączanie warstwy tekstowej.
Krok 23: Zmień nazwę warstwy
Ponieważ jest to nasza główna warstwa tekstowa, kliknij dwukrotnie jej nazwę, aby ją podświetlić, a następnie zmień nazwę warstwy na „Tekst”. Naciśnij Enter (Win) / Return (Mac), aby zaakceptować:

Zmiana nazwy górnej warstwy na „Tekst”.
Krok 24: Dodaj efekt warstwy Gradient Overlay
Po wybraniu warstwy „Tekst” kliknij ikonę Style warstw (ikona „efekt”) na dole panelu Warstwy:

Kliknięcie ikony Style warstw.
A następnie wybierz z listy opcję Nakładka gradientu :

Dodawanie efektu warstwy Gradient Overlay.
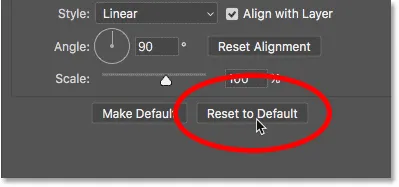
Resetowanie domyślnych wartości gradientu
Otworzy się okno dialogowe Styl warstwy programu Photoshop ustawione na opcje Nakładki gradientowej. Najpierw kliknij przycisk Resetuj do domyślnych, aby upewnić się, że zaczynamy od ustawień domyślnych:

Resetowanie nakładki gradientu do ustawień domyślnych.
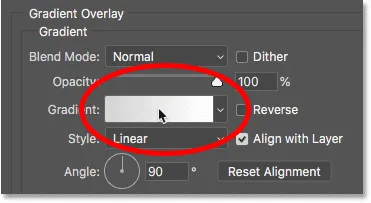
Edycja gradientu
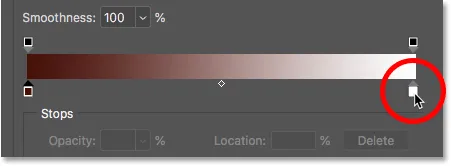
Aby edytować gradient, kliknij próbkę koloru :

Kliknięcie próbki koloru.
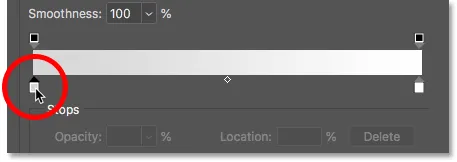
W Edytorze gradientu kliknij dwukrotnie punkt zatrzymania koloru poniżej lewego końca gradientu:

Edycja lewego koloru.
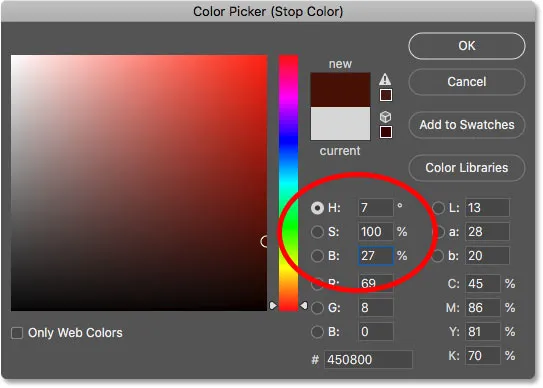
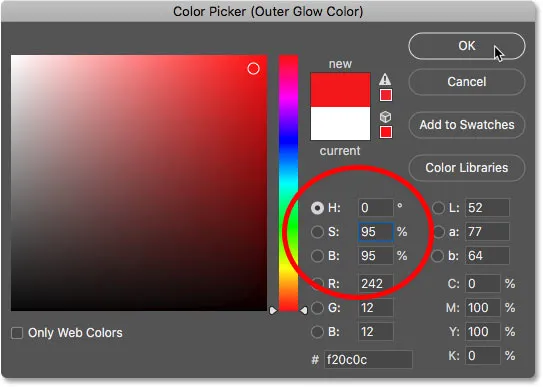
Następnie w Próbniku kolorów wybierz ciemnoczerwony, ustawiając wartość Barwa (H) na 7, wartość Nasycenie (S) na 100, a wartość Jasność (B) na 27 . Kliknij przycisk OK, aby zamknąć próbnik kolorów:

Ustawienie lewego koloru gradientu na ciemnoczerwony.
W Edytorze gradientu kliknij dwukrotnie punkt zatrzymania koloru poniżej prawego końca gradientu:

Edycja odpowiedniego koloru.
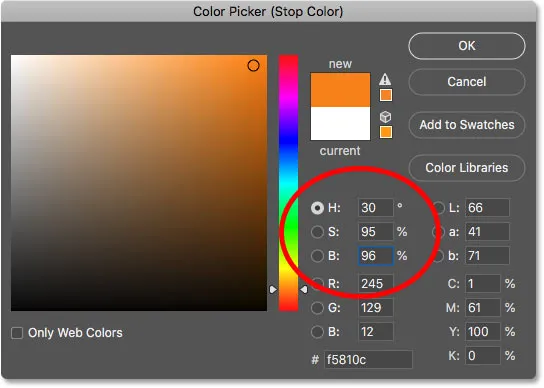
W Próbniku kolorów wybierz jaśniejszy kolor pomarańczowy, ustawiając Odcień na 30, Nasycenie na 95, a Jasność na 96 :

Ustawienie właściwego koloru gradientu na pomarańczowy.
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć Edytor gradientu, ale pozostaw otwarte okno dialogowe Styl warstwy. Tekst jest teraz pokolorowany gradientem:

Wynik po dodaniu nakładki gradientu do tekstu.
Krok 25: Dodaj styl warstwy Blask zewnętrzny
W oknie dialogowym Styl warstwy wybierz Blask zewnętrzny z listy efektów po lewej stronie:

Dodanie efektu warstwy Zewnętrzna poświata.
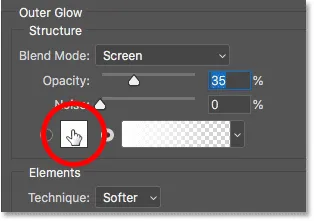
Następnie w opcjach Blask zewnętrzny kliknij próbkę koloru, aby zmienić kolor blasku:

Kliknięcie próbki koloru Blasku Zewnętrznego.
I w Próbniku kolorów wybierz jasnoczerwony. Ustawię wartość Barwy na 0, Nasycenie na 95, a Jasność również na 95 . Następnie kliknij OK, aby zamknąć Próbnik kolorów:

Wybierając jaskrawoczerwoną poświatę zewnętrzną.
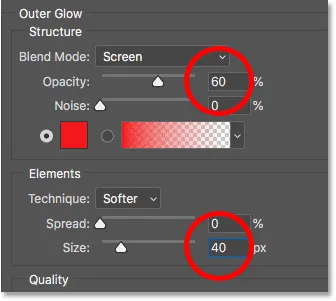
Wróć do opcji Blask zewnętrzny, dostosuj Krycie, aby kontrolować jasność blasku, oraz Rozmiar, aby kontrolować odległość, na jaką blask rozciąga się na zewnątrz od tekstu. Ustawię Krycie na 60%, a Rozmiar na 40 pikseli :

Ustawianie krycia i wielkości zewnętrznego blasku.
Oto efekt z czerwonym blaskiem nałożonym na litery:

Wynik z zastosowanym zewnętrznym blaskiem.
Krok 26: Dodaj blask wewnętrzny
Nadal w oknie dialogowym Styl warstwy wybierz Blask wewnętrzny po lewej stronie:

Dodanie efektu warstwy Blask wewnętrzny.
W opcjach Blask wewnętrzny kliknij próbkę koloru :

Zmiana koloru blasku wewnętrznego.
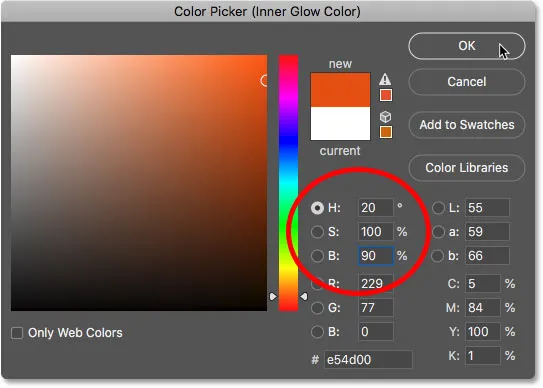
A w Próbniku kolorów wybierz jasny pomarańczowy. Ustawię Odcień na 20, Nasycenie na 100, a Jasność na 90 . Po zakończeniu kliknij przycisk OK, aby zamknąć próbnik kolorów:

Wybieranie koloru pomarańczowego dla blasku wewnętrznego.
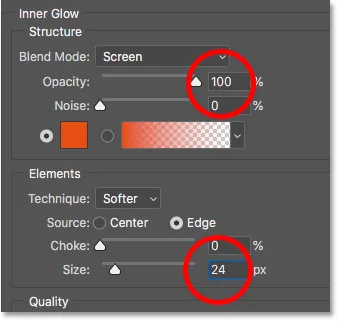
I wreszcie, wracając do opcji Wewnętrznego blasku, zwiększ Krycie aż do 100%, a następnie ustaw Rozmiar na około 24 piksele :

Ustawianie krycia i wielkości wewnętrznego blasku.
Skończyliśmy z naszymi stylami warstw, więc kliknij OK, aby zamknąć okno dialogowe Styl warstwy. Oto wynik wszystkich trzech efektów warstwy zastosowanych do tekstu:

Wynik z zastosowanymi wszystkimi efektami trzech warstw.
Część 5: Mieszanie tekstu z płomieniami
W tej chwili tekst wygląda jakby stał przed płomieniami. Zmiksujemy tekst z płomieniami za pomocą maski warstwowej.
Krok 27: Dodaj maskę warstwy do warstwy tekstowej
Przy nadal aktywnej warstwie „Tekst” kliknij ikonę Dodaj maskę warstwy u dołu panelu Warstwy:

Dodanie maski warstwy do warstwy „Tekst”.
Miniatura maski warstwy „Tekst” pojawia się obok miniatury maski „Tekst”:

Miniatura maski warstwy.
Krok 28: Wybierz narzędzie Pędzel
Chwyć narzędzie Pędzel z paska narzędzi:

Wybieranie narzędzia pędzla.
Krok 29: Ustaw kolor pędzla na czarny
Musimy pomalować maskę warstwy czarną, więc upewnij się, że kolor pierwszego planu (kolor pędzla) jest ustawiony na czarny :

Ustaw kolor pędzla na czarny.
Krok 30: Maluj wzdłuż krawędzi litery, aby wtopić się w płomienie
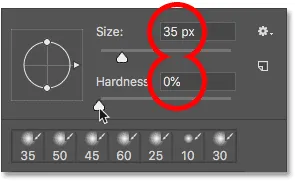
Kliknij dokument prawym przyciskiem myszy (Win) / Control (Mac) w dokumencie, aby wyświetlić opcje pędzla. Następnie obniż twardość do 0%, aby malować miękkim pędzlem, i ustaw rozmiar na 30-40 pikseli . Naciśnij Enter (Win) / Return (Mac), aby zamknąć opcje pędzla:

Ustaw rozmiar i twardość pędzla.
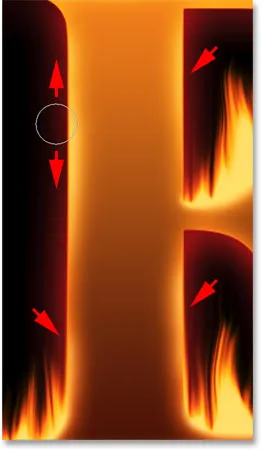
Następnie zacznij od malowania wzdłuż górnych liter. Ostre krawędzie tekstu znikną w płomieniach. Staraj się malować bardziej falistą linią niż prostą:

Malowanie wzdłuż górnej części pierwszej litery, aby wtopić krawędź w płomienie.
Jeśli popełnisz błąd, naciśnij Ctrl + Z (Win) / Command + Z (Mac), aby go cofnąć. Następnie kontynuuj malowanie, aż góra każdej litery będzie wyglądać, jakby topiła się w ogniu:

Wynik po zmieszaniu górnej części liter.
Kiedy skończysz z górami, zrób to samo ze środkowymi i dolnymi krawędziami liter, malując wzdłuż nich, aby wtopić je w płomienie. Użyj lewego i prawego klawisza wspornika na klawiaturze, jeśli chcesz dostosować rozmiar pędzla:

Maluj wzdłuż pozostałych krawędzi, aby wtopić je również w płomienie.
Aby dodać efekt, użyj większego pędzla (naciśnij kilka razy prawy klawisz nawiasu klamrowego) i maluj wzdłuż innych krawędzi liter, aby dodać blasku tym obszarom. Trzymaj większość kursora pędzla poza literą, tak aby przechodziła nad nią tylko zewnętrzna krawędź:

Malowanie wzdłuż losowych części krawędzi, aby dodać blasku.
Oto mój wynik po malowaniu wzdłuż krawędzi. Prawie skończyliśmy:

Efekt po zmieszaniu tekstu z płomieniami.
Część 6: Dodawanie tekstury do efektu
Dodajmy teksturę, zarówno do samego tekstu, jak i do płomieni.
Krok 31: Dodaj nową warstwę
Przy nadal aktywnej warstwie „Tekst” kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Dodanie nowej warstwy.
Nowa pusta warstwa pojawi się nad warstwą „Tekst”. Stworzymy teksturę za pomocą filtru chmur w Photoshopie, dlatego kliknij dwukrotnie nazwę warstwy, aby ją podświetlić, a następnie zmień nazwę na „Chmury”. Naciśnij Enter (Win) / Return (Mac), aby zaakceptować:

Zmień nazwę nowej warstwy na „Chmury”.
Krok 32: Zastosuj filtr Chmury
Na pasku narzędzi upewnij się, że kolory pierwszego planu i tła są ustawione na wartości domyślne (czarno-biały). Jeśli nie są, naciśnij D na klawiaturze, aby je zresetować:

Domyślne kolory pierwszego planu i tła.
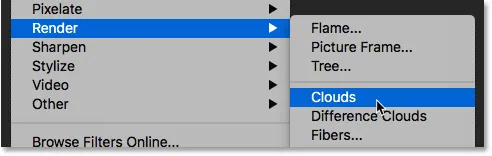
Następnie przejdź do menu Filtr, wybierz Renderuj, a następnie wybierz Chmury :

Przejdź do Filtr> Renderuj> Chmury.
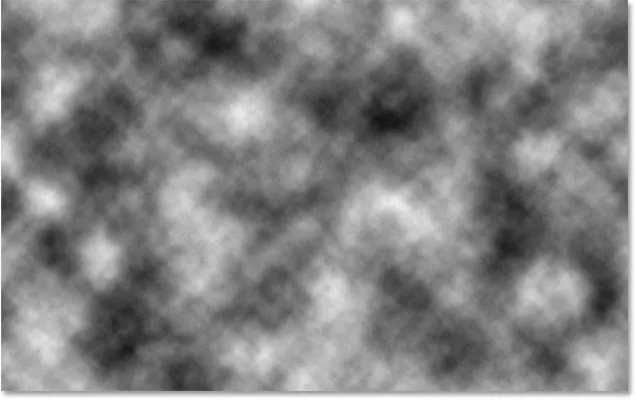
Photoshop wypełnia warstwę losowymi czarno-białymi „chmurami”, tymczasowo blokując widok tekstu:

Dokument po uruchomieniu filtru Chmury.
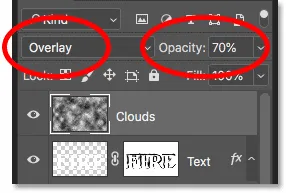
Aby zmieszać teksturę chmury z tekstem i płomieniami, zmień tryb mieszania warstwy „Chmury” z Normalnej na Nakładkę . Następnie dostosuj intensywność tekstury, zmniejszając krycie warstwy do około 70% :

Łącząc teksturę chmury z tekstem.
A oto wynik z dodaną teksturą. Jest to głównie widoczne w tekście, ale możesz również zobaczyć subtelne światła i cienie we płomieniach:

Wmieszano efekt z teksturą chmury.
Krok 33: Dodaj kolejną nową warstwę
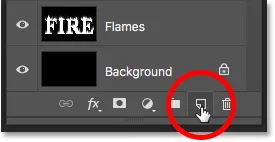
Dodamy jeszcze jedną teksturę, tym razem w celu zwiększenia płomieni. Kliknij ponownie ikonę Nowa warstwa u dołu panelu Warstwy:

Dodanie kolejnej nowej warstwy.
Nowa warstwa pojawi się powyżej warstwy „Chmury”. Drugą teksturę utworzymy za pomocą filtra Włókna Photoshopa, więc zmień nazwę tej warstwy na „Włókna”:

Warstwa „Włókna” zostanie użyta do dodania tekstury do płomieni.
Krok 34: Zastosuj filtr Włókna
Upewnij się, że kolory pierwszego planu i tła są nadal ustawione na czarno-biały:

Filtry Chmury i Włókna używają kolorów pierwszego planu i tła.
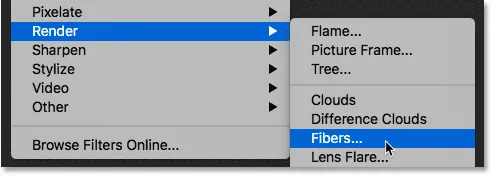
Następnie przejdź do menu Filtr, wybierz Renderuj, a następnie wybierz Włókna :

Przejdź do Filtr> Renderuj> Włókna.
W oknie dialogowym Włókna zaakceptuj ustawienia domyślne i kliknij OK:

Domyślne ustawienia Fibers będą działać.
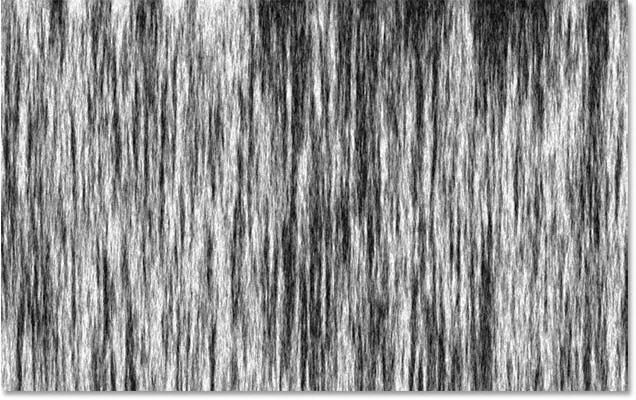
Photoshop wypełnia warstwę losowym wzorem włókien, ponownie blokując efekt tekstu z widoku:

Tekstura utworzona za pomocą filtra Włókna.
Krok 35: Rozmyj teksturę Rozmyciem Gaussa
Zmiękcz teksturę, przechodząc do menu Filtr, wybierając Rozmycie, a następnie wybierając Rozmycie gaussowskie :

Przejście do Filtr> Rozmycie> Rozmycie gaussowskie.
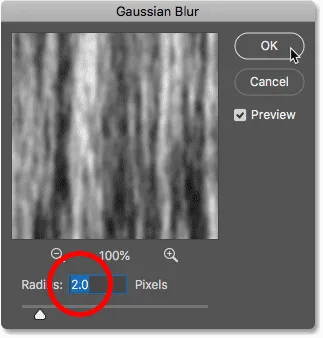
W oknie dialogowym Rozmycie gaussowskie ustaw wartość Promień na 2 piksele, a następnie kliknij przycisk OK:

Nakładając małe rozmycie na włókna.
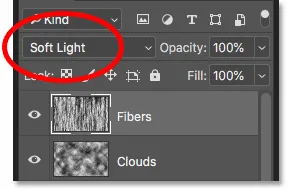
Krok 36: Zmień tryb mieszania na Miękkie światło
Następnie, aby wtopić włókna w płomienie, zmień tryb mieszania warstwy „Włókna” na Miękkie światło :

Zmiana trybu mieszania warstw „Włókna” na Miękkie światło.
Problem w tym, że łączy teksturę nie tylko z płomieniami, ale także z tekstem, który nie wygląda dobrze:

Wynik po zmianie trybu mieszania tekstury „Włókna”.
Krok 37: Dodaj czarną maskę warstwy
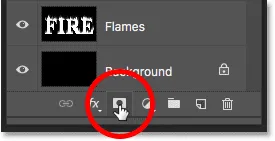
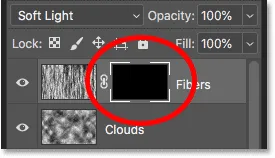
Aby to naprawić, naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) i kliknij ikonę Dodaj maskę warstwy w panelu Warstwy:

Przytrzymaj Alt (Win) / Option (Mac) i dodaj maskę warstwy.
Powoduje to dodanie maski warstwy do warstwy „Włókna” i wypełnienie maski kolorem czarnym, co ukrywa całą teksturę przed widokiem:

Klawisz Alt (Win) / Option (Mac) wypełnił maskę kolorem czarnym zamiast białym.
Krok 38: Namaluj teksturę w płomieniach
Zmień kolor pędzla z czarnego na biały, naciskając klawisz X na klawiaturze, aby zamienić kolory pierwszego planu i tła:

Naciśnij X, aby ustawić kolor pędzla na biały.
Następnie użyj lewego lub prawego klawisza wspornika na klawiaturze, aby zmienić rozmiar pędzla w razie potrzeby, i pomaluj płomienie, aby przywrócić teksturę włókien:

Pomaluj płomienie, aby przywrócić teksturę.
Jeśli popełnisz błąd i przypadkowo pomalujesz tekst, naciśnij X, aby zamienić kolor pędzla z białego na czarny, a następnie pomaluj błąd, aby go ukryć. Następnie naciśnij ponownie X, aby zamienić kolor pędzla z powrotem na biały i kontynuować malowanie nad płomieniami. A tutaj po pomalowaniu tekstury jest mój końcowy wynik „ognistego tekstu”:

Efekt końcowy.
Mamy to! W ten sposób podpalasz tekst w Photoshopie! Możesz również dowiedzieć się, jak zamienić tekst w złoto, jak tworzyć tekst retro z lat 80., jak tworzyć pyszny tekst z trzciny cukrowej i więcej w naszej sekcji Efekty tekstowe w Photoshopie!