W tym samouczku dotyczącym efektów tekstowych w Photoshopie stworzymy prosty efekt odbicia tekstu. Ten efekt był wszędzie stosowany w reklamie i jak zobaczymy, jest to bardzo łatwe do zrobienia.
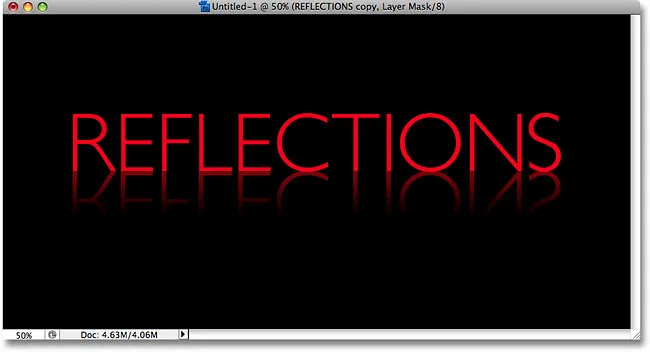
Oto odbicie, które stworzymy:

Ostateczny efekt odbicia tekstu.
Zacznijmy!
Krok 1: Utwórz nowy dokument programu Photoshop
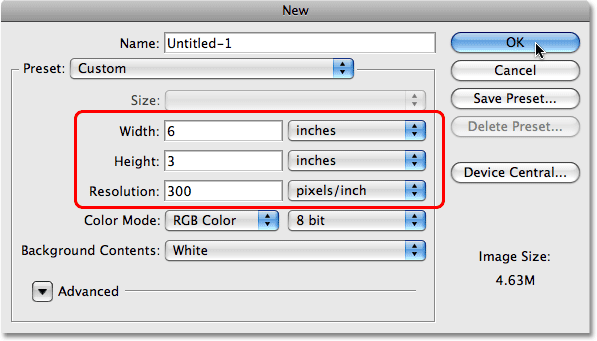
Utwórz nowy pusty dokument programu Photoshop, przechodząc do menu Plik u góry ekranu i wybierając Nowy . Możesz także utworzyć nowy dokument za pomocą skrótu klawiaturowego Ctrl + N (Win) / Command + N (Mac). W obu przypadkach pojawia się okno dialogowe Nowy dokument programu Photoshop. Wprowadź wymiary potrzebne do dokumentu. W tym samouczku zamierzam wprowadzić 6 cali dla szerokości mojego dokumentu, 3 cale dla wysokości i rozdzielczość 300 pikseli / cal . Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego. Twój nowy pusty dokument pojawi się na ekranie:

Utwórz nowy pusty dokument Photoshopa.
Krok 2: Wypełnij nowy dokument kolorem czarnym
Ten krok jest opcjonalny, ale użyję czarnego jako koloru tła dla mojego dokumentu zamiast domyślnego białego. Jeśli wolisz pozostać przy bieli, możesz pominąć ten krok. Aby wypełnić dokument kolorem czarnym, przejdź do menu Edycja u góry ekranu i wybierz Wypełnij, aby wyświetlić polecenie Wypełnij programu Photoshop:

Przejdź do Edycja> Wypełnij.
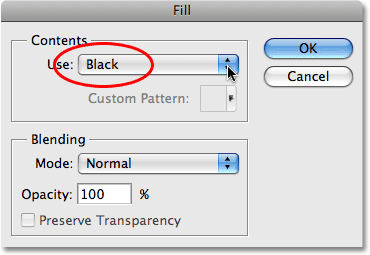
Możesz także wybrać polecenie Wypełnij za pomocą skrótu klawiaturowego Shift + F5 . W obu przypadkach pojawia się okno dialogowe Wypełnij. W górnej części okna dialogowego znajduje się sekcja Spis treści, z jedną opcją o nazwie Użyj . Wybierz Czarny z listy po prawej stronie słowa Użyj:

Wybierz Czarny w sekcji Zawartość u góry okna dialogowego Wypełnienie.
Kliknij OK, gdy skończysz, aby wyjść z okna dialogowego, a Photoshop wypełni dokument czarnym kolorem:

Tło dokumentu jest teraz wypełnione kolorem czarnym.
Krok 3: Wybierz narzędzie Tekst
Aby dodać tekst do dokumentu, potrzebujemy Typu tekstu programu Photoshop. Możesz go kliknąć na palecie Narzędzia, aby go wybrać, lub w celu szybszego naciśnięcia litery T na klawiaturze, aby wybrać go za pomocą skrótu:

Wybierz narzędzie Tekst.
Krok 4: Wybierz czcionkę
Po wybraniu narzędzia Tekst przejdź do paska opcji u góry ekranu i wybierz czcionkę, której chcesz użyć do uzyskania efektu. Wybór czcionek zależy od czcionek zainstalowanych na komputerze. Będę trzymać się czegoś prostego i wybiorę Gill Sans Light dla mojego efektu. Na razie nie martw się rozmiarem czcionki:

Wybierz czcionkę z paska opcji.
Krok 5: Wybierz kolor tekstu
Następnie musimy wybrać kolor dla naszego tekstu. Istnieje kilka różnych sposobów wyboru koloru tekstu w Photoshopie. W tym samouczku zamierzam użyć bardzo prostego i szybkiego sposobu, którym jest wybranie gotowego koloru z palety Próbki . Przełącz się na paletę Próbki, która domyślnie jest pogrupowana między paletą Kolor i Styl. Paleta Próbki zawiera kolekcję próbek kolorów, które są domyślnie instalowane w programie Photoshop. Aby wybrać jeden z kolorów, po prostu przesuń kursor myszy nad próbkę koloru. Zobaczysz, jak kursor zmienia się w kroplomierz. Kliknij próbkę kroplomierzem, aby wybrać kolor. Wybieram czerwoną próbkę w lewym górnym rogu:

Wybierz kolor tekstu, klikając próbkę koloru na palecie Próbki.
Krok 6: Dodaj swój tekst
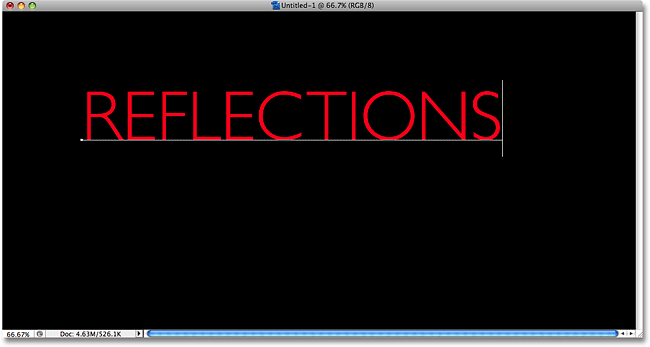
Po wybraniu koloru kliknij w dowolnym miejscu dokumentu i dodaj tekst. Napiszę słowo „REFLEKSJE”, wielkimi literami:

Dodaj swój tekst do dokumentu.
Po zakończeniu kliknij znacznik wyboru na pasku opcji, aby zaakceptować tekst i wyjść z trybu edycji tekstu:

Kliknij znacznik wyboru na pasku opcji, aby zaakceptować tekst.
Krok 7: Zmień rozmiar tekstu w razie potrzeby z bezpłatną transformacją
Jeśli chcesz zmienić rozmiar tekstu, przejdź do menu Edycja u góry ekranu i wybierz opcję Przekształć swobodnie lub naciśnij skrót klawiaturowy Ctrl + T (Win) / Command + T (Mac). Tak czy inaczej, wywołuje polecenie Photoshop Free Transform, które pozwoli nam łatwo zmienić rozmiar tekstu i przenieść go również w razie potrzeby:

Przejdź do Edycja> Swobodna transformacja.
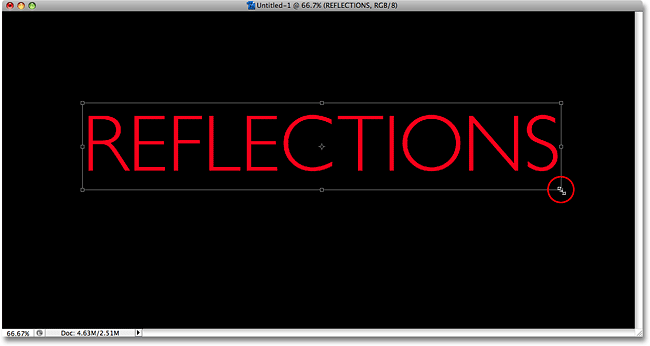
Po wybraniu zobaczysz pole Przekształcanie swobodne, a wokół tekstu w dokumencie pojawią się uchwyty. Aby zmienić rozmiar tekstu, przytrzymaj klawisz Shift, co zapobiegnie przypadkowemu zniekształceniu proporcji szerokości do wysokości tekstu podczas zmiany rozmiaru, a następnie po prostu kliknij jeden z czterech narożnych uchwytów (małe kwadraty) i przeciągnij je do środka, aby zmniejszyć tekst lub na zewnątrz, aby go powiększyć. Aby przenieść tekst, kliknij dowolne miejsce w polu Swobodne przekształcanie i przeciągnij tekst w nowe miejsce. Po prostu nie klikaj małego symbolu docelowego w samym środku pola, w przeciwnym razie przesuniesz symbol docelowy, a nie tekst. Chcę powiększyć tekst, trzymając Shift i przeciągając uchwyt w prawym dolnym rogu na zewnątrz. Przeciągnę też trochę tekst w dół, aby dolna część tekstu była bliżej poziomego środka dokumentu:

Użyj swobodnej transformacji, aby zmienić rozmiar i / lub przenieść tekst w razie potrzeby.
Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować transformację i wyjść z polecenia Free Transform.
Krok 8: Zduplikuj warstwę tekstową
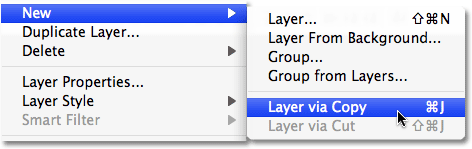
Teraz, gdy mamy już tekst, możemy zacząć tworzyć efekt odbicia. Pierwszą rzeczą, której potrzebujemy, jest kopia naszego tekstu, więc powielmy warstwę tekstową, przechodząc do manu Warstwy u góry ekranu, wybierając Nowy, a następnie wybierając Warstwę przez Kopiowanie . Lub, aby uzyskać znacznie szybszy sposób na zduplikowanie warstwy, po prostu naciśnij skrót klawiaturowy Ctrl + J (Win) / Command + J (Mac):

Przejdź do Warstwa> Nowa> Warstwa przez kopiowanie.
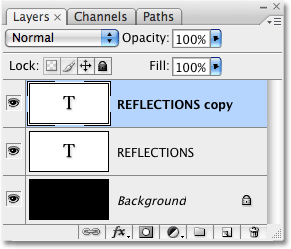
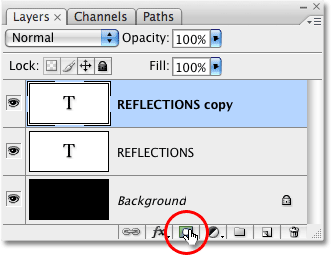
Tak czy inaczej każe Photoshopowi wykonać kopię naszej warstwy tekstowej. Wydaje się, że nic się nie wydarzyło w naszym dokumencie, ale jeśli spojrzymy na naszą paletę Warstwy, możemy zobaczyć, że mamy teraz kopię warstwy umieszczoną bezpośrednio nad oryginałem (zauważ, że kopia ma słowo „kopia” w nazwie ):

Kopia warstwy tekstowej pojawi się nad oryginałem.
Krok 9: Odwróć warstwę tekstową w pionie
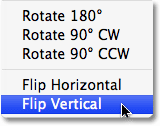
Następnie musimy odwrócić naszą skopiowaną warstwę tekstową do góry nogami, a program Photoshop po prostu przychodzi z poleceniem zaprojektowanym specjalnie do takiego zadania. Ponownie przejdź do menu Edycja, wybierz Przekształć, a następnie wybierz Odwróć w pionie :

Przejdź do Edycja> Przekształć> Odwróć w pionie.
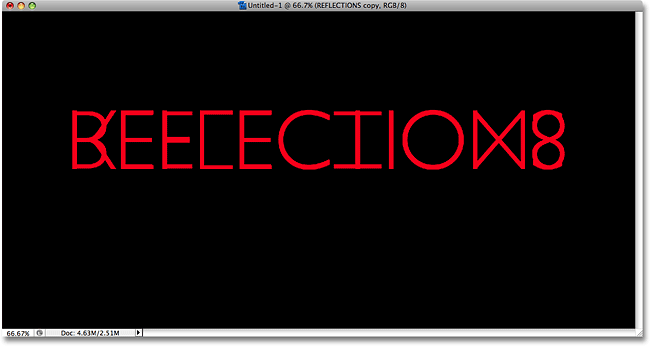
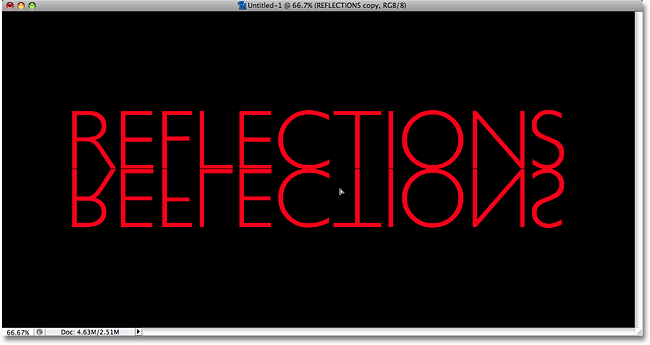
Skopiowana warstwa tekstowa zostanie odwrócona do góry nogami przed oryginalną warstwą tekstową, tworząc interesujący, choć całkowicie nieczytelny efekt wizualny:

Skopiowana warstwa tekstowa pojawia się do góry nogami przed oryginalnym tekstem.
Krok 10: Przeciągnij skopiowany tekst poniżej oryginału
Wybierz Przenieś Tool l z palety Narzędzia lub naciśnij literę T, aby wybrać ją za pomocą skrótu klawiaturowego:

Wybierz narzędzie Move.
Następnie, gdy skopiowana warstwa tekstowa jest nadal zaznaczona na palecie Warstwy (wybrane warstwy są podświetlone na niebiesko), przytrzymaj klawisz Shift, a następnie kliknij dokument i przeciągnij skopiowany tekst do góry nogami pod oryginalny tekst. Przytrzymanie klawisza Shift podczas przeciągania ułatwia przeciąganie tekstu prosto w dół, ponieważ zapobiega przypadkowemu przesunięciu w lewo lub w prawo:

Przeciągnij skopiowany tekst w dół, aż znajdzie się tuż pod oryginałem.
Krok 11: Dodaj maskę warstwy do odwróconego tekstu
W tym momencie jedyne, co pozostało do zrobienia, aby uzyskać efekt odbicia, to sprawić, by tekst do góry nogami zanikał od góry do dołu do przejrzystości. W tym celu użyjemy maski warstwy . Aby dodać maskę warstwy do naszej skopiowanej warstwy tekstowej, upewnij się, że nadal masz zaznaczoną skopiowaną warstwę tekstową, a następnie po prostu kliknij ikonę Maska warstwy u dołu palety Warstwy:

Kliknij ikonę Maska warstwy u dołu palety Warstwy.
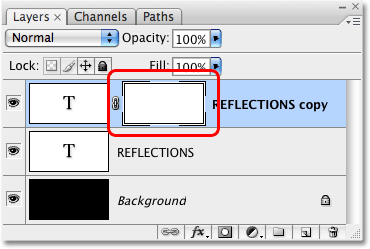
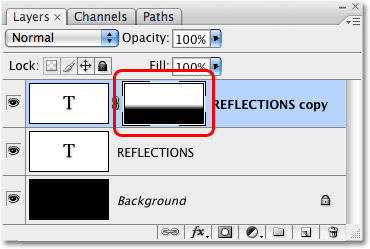
W dokumencie nic się nie stanie, ale zauważysz, że po prawej stronie warstwy tekstowej na palecie Warstwy pojawił się mały biały prostokąt. Oto miniatura podglądu maski warstwy, która informuje nas, że mamy teraz maskę warstwy na tej warstwie, mimo że tak naprawdę nic z tym nie zrobiliśmy:

Miniatura podglądu maski warstwy pojawi się na skopiowanej warstwie tekstowej na palecie Warstwy.
Krok 12: Wybierz narzędzie Gradient
Aby tekst na tej warstwie stał się przezroczysty, musimy narysować czarno-biały gradient na naszej masce warstwowej (aby uzyskać więcej informacji na temat działania masek warstw, zapoznaj się z naszym pełnym samouczkiem Zrozumienie masek warstw w Photoshopie Sekcja podstawowa witryny). Aby narysować gradient, musimy użyć narzędzia Gradient w programie Photoshop, więc albo wybierz go z palety Narzędzia, albo po prostu naciśnij literę G na klawiaturze, aby wybrać go za pomocą skrótu:

Wybierz narzędzie Gradient.
Po wybraniu narzędzia Gradient zobaczysz, że pasek opcji u góry ekranu zmienił się, aby wyświetlić opcje specjalnie dla niego. Po lewej stronie paska opcji zobaczysz obszar podglądu gradientu pokazujący aktualnie wybrany gradient. W moim przypadku pokazuje już potrzebny gradient od czerni do bieli. Jeśli twój pokazuje również gradient od czerni do bieli, możesz pominąć ten krok. Jeśli widzisz różne kolory w obszarze podglądu, kliknij bezpośrednio w obszarze podglądu:

Kliknij obszar podglądu gradientu na pasku opcji.
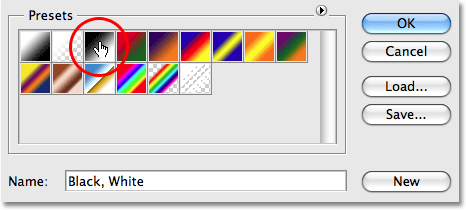
Spowoduje to otwarcie Edytora gradientów programu Photoshop, który pokazuje nam zbiór gradientów, z których możemy wybierać. Ten, którego chcemy, to gradient od czerni do bieli, trzeci od lewego górnego rzędu. Kliknij na niego, aby go wybrać, a następnie kliknij OK w prawym górnym rogu okna dialogowego, aby wyjść z niego:

Wybierz gradient czarno-biały z Edytora gradientów.
Krok 13: Narysuj pionowy gradient od dołu do góry wzdłuż tekstu do góry nogami
Po wybraniu narzędzia Gradient i gradientu czerni do bieli wystarczy narysować gradient pionowy wzdłuż tekstu do góry nogami. Najpierw upewnij się, że wybrano maskę warstwy, a nie samą warstwę. Powinieneś zobaczyć białą ramkę podświetlenia wokół miniatury maski warstwy na palecie Warstwy, która mówi nam, że maska warstwy jest wybrana. Kliknij miniaturkę podglądu maski warstwy, aby ją zaznaczyć, jeśli nie widzisz wokół niej obramowania podświetlenia.
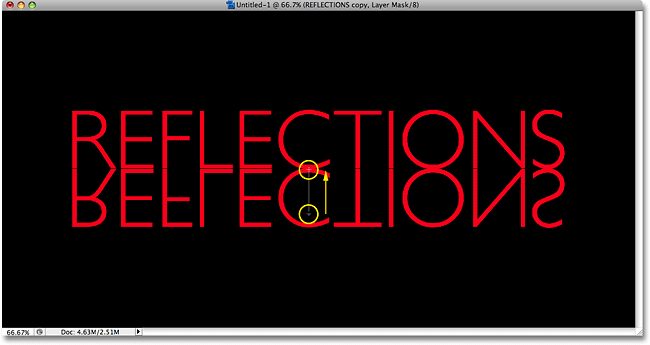
Aby narysować gradient, kliknij wewnątrz dokumentu mniej więcej 3/4 w dół w kierunku dolnej części tekstu do góry nogami. Następnie przytrzymaj klawisz Shift i przeciągnij w górę do punktu, w którym tekst do góry nogami spotyka się z tekstem oryginalnym. Przytrzymanie klawisza Shift podczas przeciągania uniemożliwia poruszanie się w lewo lub w prawo podczas przeciągania w górę:

Kliknij i przeciągnij czarny do białego gradientu pionowo wzdłuż tekstu do góry nogami.
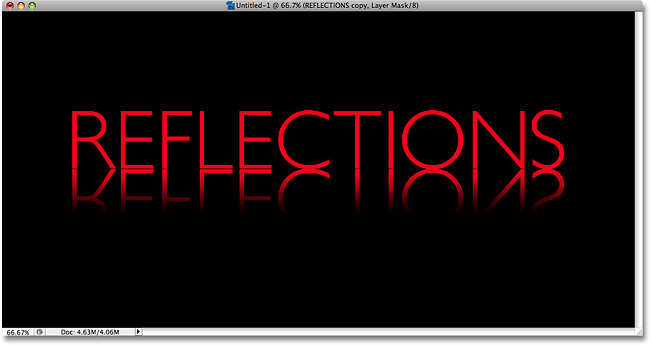
Zwolnij przycisk myszy, gdy skończysz, czyli wtedy, gdy Photoshop faktycznie narysuje gradient, a zobaczysz, że tekst do góry nogami znika teraz, gdy przesuwasz się dalej w dół do dolnej części liter:

Dolny tekst staje się teraz przezroczysty po narysowaniu gradientu na masce warstwy.
Ponieważ narysowaliśmy gradient czerni do bieli na masce warstwy, tak naprawdę nie możemy go zobaczyć w dokumencie, ale możemy to zobaczyć, jeśli spojrzymy na miniaturę podglądu maski warstwy na palecie Warstwy:

Miniatura podglądu maski warstwy pokazuje rzeczywisty gradient czerni do bieli.
Krok 14: Dostosuj krycie warstwy, aby dostroić efekt
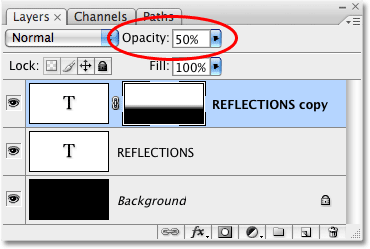
Jeśli chcesz, aby odbicie tekstu było nieco bardziej wyblakłe, po prostu przejdź do opcji Krycie w prawym górnym rogu palety Warstwy i zmniejsz krycie warstwy. Obniżę kopalnię do 50% :

Zmniejsz krycie warstwy, aby jeszcze bardziej osłabić odbicie.
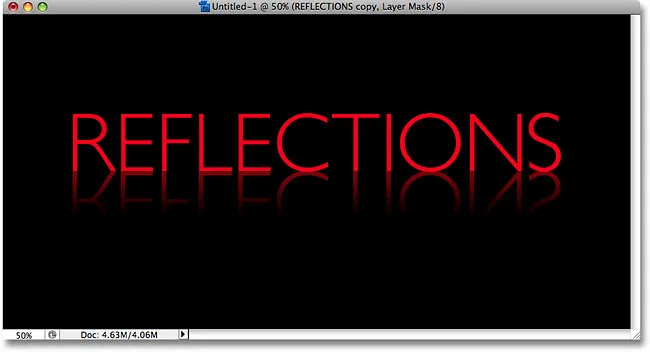
Tutaj, po zmniejszeniu krycia, jest mój końcowy efekt odbicia tekstu:

Ostateczny efekt odbicia tekstu.
Gdzie dalej?
Mamy to! Odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!