W tym samouczku dotyczącym efektów tekstowych w Photoshopie będziemy się dobrze bawić z pociągnięciami. Dowiemy się, jak łatwo jest dodawać tyle pociągnięć do tekstu, ile chcemy, zamiast zadowalać się jednym, co zwykle pozwala nam dodawać tylko Photoshop.
Oto przykład wyniku, nad którym będziemy pracować. W tym przypadku wokół liter dodano trzy osobne pociągnięcia, ale możesz wykonać czynności opisane w tym samouczku, aby dodać tyle pociągnięć, ile chcesz:

Zacznijmy!
Krok 1: Utwórz nowy dokument
Zacznij od utworzenia nowego pustego dokumentu Photoshopa. Przejdź do menu Plik u góry ekranu i wybierz Nowy lub po prostu naciśnij skrót klawiaturowy Ctrl + N (Win) / Command + N (Mac). W obu przypadkach pojawia się okno dialogowe Nowy dokument programu Photoshop. Wybierz odpowiedni rozmiar dokumentu. Ustawię mój dokument na szerokość 6 cali, wysokość 4 cali i rozdzielczość 300 pikseli / cal . Kliknij OK po zakończeniu, aby wyjść z okna dialogowego, a nowy pusty dokument pojawi się na ekranie.
Krok 2: Wybierz narzędzie Tekst
Aby dodać typ do naszego dokumentu, potrzebujemy Typu tekstu programu Photoshop. Wybierz go z palety Narzędzia lub naciśnij literę T na klawiaturze, aby wybrać skrót:

Wybierz narzędzie Tekst z palety Narzędzia lub naciśnij „T”, aby wyświetlić skrót klawiaturowy.
Krok 3: Wybierz czcionkę z paska opcji
Po wybraniu narzędzia Tekst przejdź do paska opcji u góry ekranu i wybierz czcionkę oraz rozmiar czcionki, którego chcesz użyć dla efektu. Użyję Arial Black jako tekstu i wybiorę rozmiar czcionki 60 pkt . Może być konieczne wybranie innego rozmiaru w zależności od rozmiaru i rozdzielczości dokumentu, z którym pracujesz. Oczywiście możesz także użyć innej czcionki niż ta, której używam:

Wybierz czcionkę i rozmiar czcionki z paska opcji u góry ekranu.
Krok 4: Dodaj swój tekst
Kliknij w oknie dokumentu i dodaj tekst. Wpiszę słowo „STROKES”. Po dodaniu tekstu kliknij znacznik wyboru na pasku opcji, aby go zaakceptować i wyjść z trybu edycji tekstu:

Kliknij wewnątrz dokumentu, dodaj tekst, a następnie kliknij znacznik wyboru na pasku opcji, aby wyjść z akceptacji tekstu.
Krok 5: Dodaj styl warstwy „Obrys”
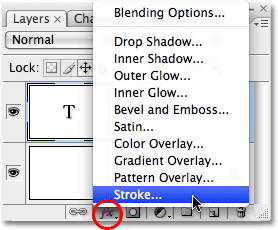
Po dodaniu tekstu kliknij ikonę Style warstw u dołu palety Warstwy i wybierz Obrys z dołu listy wyświetlanych stylów warstw:

Wybierz „Obrys” z listy stylów warstw.
Gdy tylko wybierzesz Obrys z listy, wydarzy się dwie rzeczy. Program Photoshop otworzy duże okno dialogowe Styl warstwy ustawione na opcje Obrys w środkowej kolumnie, a czerwony obrys (czerwony to domyślny kolor obrysu) pojawi się wokół tekstu w oknie dokumentu:

Wokół tekstu pojawi się czerwony obrys.
Krok 6: Dostosuj rozmiar i położenie pociągnięcia
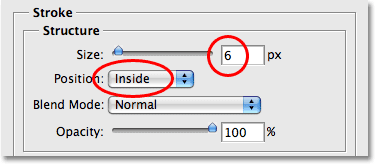
Domyślny rozmiar obrysu to 3 piksele, co oznacza, że obrys ma grubość 3 pikseli, a domyślna pozycja to „Na zewnątrz”, co oznacza, że cała grubość obrysu będzie widoczna na zewnątrz liter, a nie wewnątrz nich. Zwiększę rozmiar mojego obrysu do 6 px, przeciągając suwak Rozmiar u góry okna dialogowego w prawo, i ustawię pozycję tego pierwszego pociągnięcia na Wewnątrz, co spowoduje umieszczenie cała grubość obrysu wewnątrz liter:

Zmiana rozmiaru i położenia obrysu w oknie dialogowym Styl warstwy.
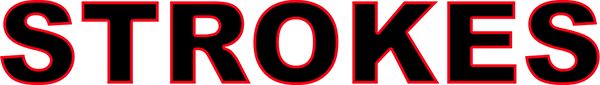
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Oto, jak wygląda mój tekst po wprowadzeniu zmian w domyślnych ustawieniach obrysu:

Skok po zmianie jego rozmiaru i położenia.
Krok 7: Ustaw „Wypełnienie” tekstu na 0%
Teraz, gdy mam zarys pierwszego obrysu wokół tekstu, nie chcę już widzieć mojego faktycznego tekstu. Wszystko, co chcę zobaczyć, to zarys obrysu. Ponieważ kolor tła dla mojego dokumentu jest biały, mógłbym po prostu zmienić kolor tekstu na biały, ale co jeśli później zmienię kolor tła? Musiałbym również zmienić kolor tekstu, aby dopasować go do nowego tła. Lepszym rozwiązaniem jest po prostu ukrycie tekstu przed widokiem, przy jednoczesnym zachowaniu widoczności stylów warstw. Photoshop sprawia, że jest to bardzo łatwe.
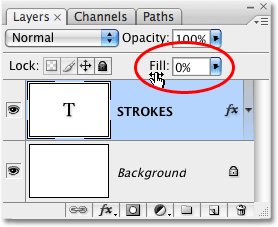
Po zaznaczeniu warstwy tekstowej przejdź do góry palety Warstwy. Zobaczysz dwie opcje: „Krycie” i „Wypełnienie”. Możesz ukryć tekst, obniżając wartość Krycie do 0%, ale opcja Krycie wpływa na wszystko na warstwie, w tym na style warstw, co oznacza, że również ukrywalibyśmy obrys. Z drugiej strony „Wypełnienie” nie ma wpływu na style warstw. Ukryje całą zawartość warstwy oprócz wszystkich zastosowanych do niej stylów warstw, co oznacza, że jeśli ustawimy wartość Wypełnienie na 0%, ukryjemy tekst bez ukrywania obrysu! Zróbmy to. Ponownie upewnij się, że warstwa tekstowa jest zaznaczona (wybrane warstwy są podświetlone na niebiesko) i obniż wartość Wypełnienia do 0% :

Ukryj tekst, obniżając wypełnienie do 0%.
Oto, co powinieneś zobaczyć. Tekst jest teraz niewidoczny, ale obrys wokół niego pozostaje widoczny:

Obniżenie wartości Wypełnienie ukrywa tekst, ale utrzymuje style warstw widoczne.
Krok 8: Zduplikuj warstwę tekstową
Jak na razie dobrze. Dodaliśmy pojedynczy obrys wokół tekstu. Tutaj zaczynamy dodawać wiele pociągnięć do tekstu. Zwykle Photoshop nie pozwala nam dodawać więcej niż jednego obrysu do warstwy tekstowej (lub dowolnego rodzaju warstwy), ale nic nie mówi, że nie możemy tworzyć kopii naszej warstwy tekstowej i dodawać innego obrysu do każdej kopii! Aby każdy skok był widoczny, po prostu zmienimy pozycję i / lub rozmiar każdego pociągnięcia!
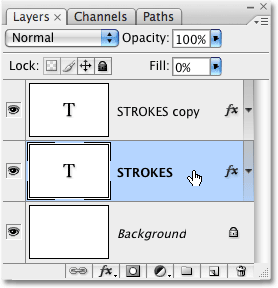
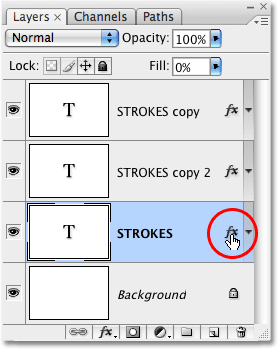
Po zaznaczeniu warstwy tekstowej na palecie Warstwy naciśnij klawisze Ctrl + J (Win) / Command + J (Mac), aby szybko powielić warstwę. Duplikat pojawi się bezpośrednio nad oryginalną warstwą tekstową. Po skopiowaniu warstwy kliknij z powrotem oryginalną warstwę tekstową, aby ją wybrać. Zamierzamy zmienić opcje obrysu oryginalnej warstwy tekstowej:

Zduplikuj warstwę tekstową, a następnie kliknij oryginalną warstwę tekstową na palecie Warstwy, aby ją wybrać.
Krok 9: Zmień kolor obrysu i położenie oryginalnej warstwy tekstowej
Widzisz ikonę „fx” po prawej stronie warstwy tekstowej na palecie Warstwy (wcześniejsze wersje Photoshopa mają okrągłą ikonę z „f” w środku)? Gdy ta ikona jest widoczna, informuje nas, że jeden lub więcej stylów warstw jest obecnie dołączonych do warstwy. Kliknij dwukrotnie ikonę, aby przywrócić okno dialogowe Styl warstwy, a następnie wybierz Obrys z dołu listy stylów warstw po lewej stronie okna dialogowego. W środkowej kolumnie zobaczysz opcje Obrysu.
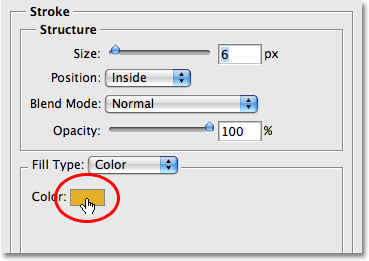
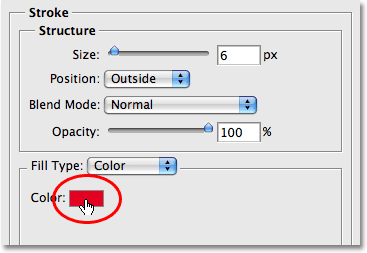
Najpierw zmień kolor obrysu, klikając próbkę koloru pośrodku okna dialogowego, co spowoduje wyświetlenie Próbnika kolorów Photoshopa. Wybierz inny kolor z Próbnika kolorów. Wybieram kolor pomarańczowy. Kliknij OK po zakończeniu, aby wyjść z Próbnika kolorów. Zobaczysz zmianę próbki koloru na wybrany kolor:

Kliknij próbkę koloru i wybierz nowy kolor obrysu z Próbnika kolorów.
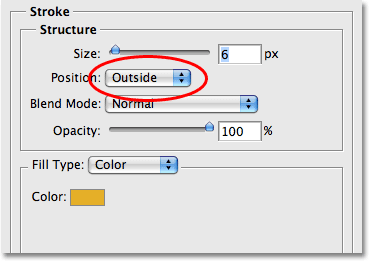
Po wybraniu nowego koloru obrysu zmień pozycję obrysu na Zewnątrz, aby przesunąć obrys poza litery. Możesz pozostawić taki sam rozmiar obrysu.

Zmień pozycję obrysu na Zewnątrz.
Kliknij OK po zakończeniu, aby wyjść z okna dialogowego Styl warstwy, a zobaczysz, że masz teraz dwa pociągnięcia wokół liter. Oryginalny obrys (czerwony) znajduje się na wewnętrznej stronie liter, a nowy (pomarańczowy), który właśnie dodaliśmy, znajduje się na zewnątrz. Zmieniając położenie dwóch pociągnięć, zapobiegliśmy nakładaniu się na siebie, co pozwala nam zobaczyć oba jednocześnie:

Dwa pociągnięcia obrysowują teraz tekst, jeden wewnątrz liter, a drugi na zewnątrz.
Nie trzeba kończyć zaledwie dwoma pociągnięciami, zwłaszcza, że dodanie ich więcej jest równie łatwe!
Krok 10: Ponownie skopiuj oryginalną warstwę tekstową
Gdy oryginalna warstwa tekstowa jest nadal zaznaczona na palecie Warstwy, naciśnij Ctrl + J (Win) / Command + J (Mac), aby ponownie powielić warstwę, umieszczając nową kopię bezpośrednio nad oryginałem. Po zakończeniu kliknij oryginalną warstwę tekstową, aby ją wybrać. Ponownie zmienimy kolor obrysu i tym razem zwiększymy jego rozmiar.
Powinieneś teraz mieć trzy warstwy tekstowe na palecie Warstwy (oryginał plus dwie kopie nad nim), a oryginalna warstwa tekstowa powinna być zaznaczona. Kliknij dwukrotnie ikonę efektów warstwy po prawej stronie oryginalnej warstwy tekstowej na palecie Warstwy, aby przywrócić okno dialogowe Styl warstwy, podobnie jak przed chwilą, i wybierz Obrys z dołu listy po lewej, aby dostęp do opcji Obrys:

Kliknij dwukrotnie ikonę Efekty warstwy, aby przywrócić okno dialogowe Styl warstwy, a następnie wybierz „Obrys” z listy po lewej stronie.
Krok 11: Wybierz inny nowy kolor obrysu i zwiększ rozmiar obrysu
Gdy pojawi się okno dialogowe Styl warstwy, zmień kolor obrysu, ponownie klikając próbkę koloru i wybierając nowy kolor z Próbnika kolorów . Ponownie wybiorę czerwony, ten sam kolor, który został użyty do mojego oryginalnego obrysu. Kliknij przycisk OK, aby po zakończeniu wyjść z Próbnika kolorów. Próbka koloru zmieni się na wybrany kolor:

Próbka koloru pokazuje bieżący kolor obrysu.
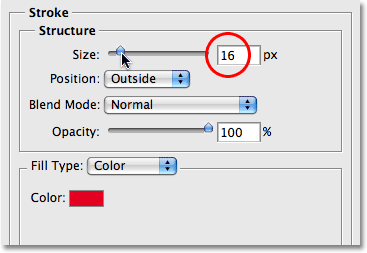
Po wybraniu nowego koloru przejdź do góry opcji Obrys i zwiększ rozmiar obrysu. Mój obrys jest obecnie ustawiony na rozmiar 6 pikseli, co odpowiada tej samej grubości co poprzedni obrys. Pozycja suwu jest ustawiona na Zewn., Również taka sama jak poprzednia kreska. A ponieważ poprzedni obrys znajduje się na warstwie nad warstwą, nad którą obecnie pracuję, oznacza to, że poprzedni obrys całkowicie blokuje mój nowy obrys z widoku w dokumencie. Aby mój nowy obrys był widoczny, muszę zwiększyć jego rozmiar. Zwiększę go do 16 px:

Zwiększ rozmiar trzeciego skoku, aby pojawił się na zewnątrz poprzedniego skoku.
Nowy obrys pojawia się teraz jako gruby czerwony obrys wokół dwóch poprzednich pociągnięć:

Nasz tekst jest teraz obrysowany trzema osobnymi pociągnięciami.
Nie mamy teraz ani jednego, ani dwóch, ale trzech osobnych pociągnięć wokół tekstu i możemy dodawać kolejne, jeśli chcemy, kontynuując powielanie oryginalnej warstwy tekstowej, wybierając ją ponownie w palecie Warstwy, wracając do opcji Obrys, wybierając nowy kolor obrysu, a następnie zwiększając rozmiar obrysu, aż będzie widoczny wokół zewnętrznej strony poprzednich obrysów.
Zaletą tego efektu jest to, że zawsze możesz wrócić i zmienić jego wygląd w dowolnym momencie, po prostu klikając ikonę efektów warstwy po prawej stronie warstwy na palecie Warstwy, aby przywrócić okno dialogowe Styl warstwy, wybierając Obrys z listy po lewej stronie okna dialogowego, a następnie zmieniając opcje obrysu. Wybierz nowe kolory, rozmiary i / lub pozycje pociągnięć, aby uzyskać różne wyniki! Tutaj utworzyłem prosty czarno-biały wzór obrysu, zmieniając czerwony obrys na czarny, a pomarańczowy pośrodku na biały:

Ten sam efekt po zmianie kolorów obrysu na czarno-biały.
Gdzie dalej?
Mamy to! Zapoznaj się z naszymi sekcjami Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!