W tym samouczku dotyczącym programu Photoshop nauczymy się, jak tworzyć, a następnie ponownie wykorzystywać efekt fotograficzny jako szablon Photoshop przy użyciu inteligentnych obiektów i inteligentnych filtrów. Inteligentne obiekty zostały po raz pierwszy wprowadzone w Photoshop CS2, a Photoshop CS3 posuwa je jeszcze dalej dzięki Inteligentnym filtrom. Oba te najnowsze dodatki do Photoshopa mogą całkowicie zmienić sposób pracy w programie, ponieważ zapewniają niesamowity poziom elastyczności, który po prostu nie istnieje bez nich.
Aby w pełni skorzystać z tego samouczka, musisz mieć Photoshop CS3, ponieważ jest to jedyna wersja Photoshopa (jak dotąd jak dotąd), która jest wyposażona w inteligentne filtry, chociaż nadal możesz zrobić całkiem sporo z Photoshop CS2 i Smart Objects . Oczywiście nadal możesz przeczytać ten samouczek, nawet jeśli masz starszą wersję programu Photoshop, choćby po to, aby zobaczyć, jakie funkcje uzyskasz, jeśli i kiedy zdecydujesz się na aktualizację.
Co to są inteligentne obiekty i inteligentne filtry?
Jeśli kiedykolwiek korzystałeś z programu do układania stron, zapoznasz się ze sposobem działania obiektów inteligentnych. Kiedy konwertujesz obraz na obiekt inteligentny w Photoshopie, nie pracujesz już nad samym obrazem, nawet jeśli nadal wygląda tak, jak jesteś. Zamiast tego pracujesz nad odniesieniem do obrazu, a rzeczywisty obraz jest bezpiecznie przechowywany w osobnym pliku utworzonym przez program Photoshop. Obiekt inteligentny to w zasadzie pojemnik, który wyświetla odniesienie do rzeczywistego obrazu. To pozwala nam tworzyć szablony z dokumentów Photoshopa, które wykorzystują obiekty inteligentne, ponieważ kiedy skończymy tworzenie efektu z oryginalnym obrazem, możemy powiedzieć Photoshopowi, aby po prostu zastąpił obraz wewnątrz kontenera obiektów inteligentnych innym obrazem lub dokładniej, mówimy Photoshopowi, aby odwoływał się do innego obrazu, i tak po prostu, Photoshop zamienia jedno zdjęcie z drugim, a cały efekt jest natychmiast odtwarzany przy użyciu nowego obrazu, bez konieczności powtarzania jakiejkolwiek pracy!
Czym zatem są inteligentne filtry? Zasadniczo są one takie same, jak zwykłe filtry Photoshopa, które znajdujemy w menu Filtr na pasku opcji. W rzeczywistości są dokładnie takie same. Jedyną różnicą, jak się przekonamy, jest to, że po zastosowaniu filtra do inteligentnego obiektu Photoshop przekształca go w „inteligentną” wersję filtra, z tą różnicą, że inteligentne filtry pozostają całkowicie, w 100% edytowalne! Zwykle po zastosowaniu jednego z filtrów Photoshopa do obrazu sam obraz jest fizycznie zmieniany przez filtr, a jeśli chcesz zmienić ustawienia filtra, musisz cofnąć kroki aż do momentu tuż przed zastosowaniem filtr (zakładając, że nie zabrakło stanów historii), a następnie zastosuj go ponownie z nowymi ustawieniami. Nie jest tak w przypadku inteligentnych filtrów! Dzięki Inteligentnemu filtrowi możesz cofnąć się w dowolnym momencie, zmienić ustawienia w oknie dialogowym filtra i zastosować nowe ustawienia do obrazu natychmiast, bez uszkadzania, a nawet dotykania obrazu w jakikolwiek sposób. Jeśli wiesz, jak działają warstwy dopasowania w Photoshopie, inteligentne filtry działają zasadniczo w ten sam sposób.
Jak już wspomniałem, najlepiej będzie mieć Photoshop CS3 do tego samouczka, ale wciąż jest wiele rzeczy, które możesz zrobić, tworząc zdjęcie
szablony po prostu za pomocą Photoshop CS2 i Smart Objects. W rzeczywistości jedyną rzeczą, której nie można zrobić w programie Photoshop CS2, jest zastosowanie filtru do obiektu inteligentnego, przynajmniej jeśli nadal chcesz używać efektu jako szablonu zdjęcia.
Kilka rzeczy, na które należy zwrócić uwagę, zanim zaczniemy. Po pierwsze, mimo że stworzymy tutaj prosty efekt fotograficzny, który działa bardzo dobrze w fotografii ślubnej, sam efekt nie jest przedmiotem tego samouczka, chociaż z pewnością możesz odtworzyć ten sam efekt, jeśli wybierzesz. Celem tego samouczka programu Photoshop jest pokazanie, jak przejść do tworzenia efektu za pomocą inteligentnych obiektów i inteligentnych filtrów, abyś mógł zastosować wiedzę do własnych kreacji szablonów fotograficznych. Po drugie, aby użyć innego zdjęcia z szablonem, ważne jest, aby nowe zdjęcie pasowało do oryginału pod względem rozmiaru, orientacji i rozdzielczości. Jeśli użyte oryginalne zdjęcie było portretem 8 x 10 w rozdzielczości 300 ppi, każde zdjęcie, które zastąpisz, powinno również być portretem 8 x 10 w rozdzielczości 300 ppi, w przeciwnym razie otrzymasz nieoczekiwane rezultaty.
Jeśli po prostu używasz zdjęć wykonanych tym samym aparatem cyfrowym, a nie zmieniłeś ich rozmiaru ani nie przyciąłeś, to wszystko, co musisz upewnić się, że nie próbujesz zastąpić zdjęcia w orientacji pionowej (wyższy niż szeroki) z jednym w orientacji poziomej (szerszy niż wysoki). Jeśli potrzebujesz więcej informacji na temat rozdzielczości obrazu i rozmiarów dokumentów, odwiedź naszą stronę Digital Photo Essentials.
Ten samouczek pochodzi z naszej serii efektów fotograficznych. Zacznijmy!
Krok 1: Otwórz pierwszy obraz, którego chcesz użyć
Zanim będziemy mogli użyć naszego zdjęcia
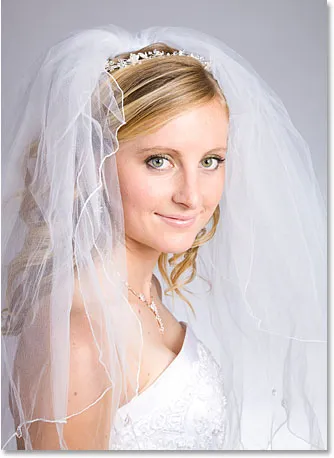
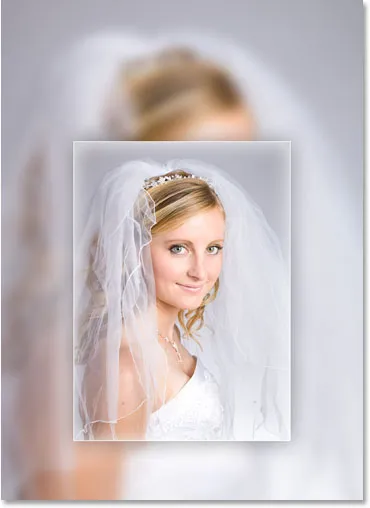
efekt jako szablon, musimy najpierw stworzyć efekt, więc otwórz pierwsze zdjęcie, którego chcesz użyć z nim. Oto zdjęcie, od którego zacznę:

Oryginalny obraz.
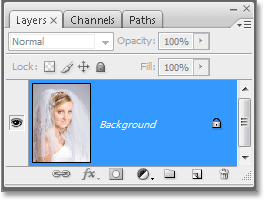
Gdy mój obraz jest teraz otwarty w Photoshopie, jeśli spojrzę na paletę Warstwy, wszystko wydaje się normalne. Mam jedną warstwę, warstwę tła, która zawiera mój obraz:

Paleta Warstwy programu Photoshop pokazująca oryginalny obraz na warstwie tła .
Następnie przekonwertujemy obraz na inteligentny obiekt!
Krok 2: Przekształć obraz w inteligentny obiekt
Tutaj sprawy wyglądają trochę inaczej niż gdybyśmy po prostu tworzyli ten efekt raz, bez zamiaru ponownego użycia go z innymi obrazami. Aby móc użyć tego dokumentu Photoshopa jako szablonu, musimy przekonwertować nasz obraz na inteligentny obiekt, co, jak wspomniałem na poprzedniej stronie, oznacza, że nie będziemy już pracować nad samym obrazem. Zamiast tego będziemy pracować nad odniesieniem do obrazu. Rzeczywisty obraz zostanie bezpiecznie zapisany w osobnym pliku, nietknięty i nienaruszony przez jakiekolwiek szalone rzeczy, które zrobimy dalej.
Aby przekonwertować obraz na inteligentny obiekt, przejdź do menu Warstwa u góry ekranu, wybierz Inteligentne obiekty, a następnie w Photoshop CS3 wybierz Konwertuj na inteligentny obiekt lub, jeśli używasz Photoshop CS2, wybierz Grupuj w nowy inteligentny obiekt. Wydaje się, że nic nie stało się z twoim obrazem, ale jeśli ponownie spojrzymy na paletę Warstwy, możemy zobaczyć kilka zmian w warstwie Tła . Po pierwsze, nie ma już nazwy „Tło”. Photoshop zmienił nazwę na „Warstwa 0”. Co ważniejsze, jeśli przyjrzymy się uważnie miniaturze podglądu warstwy, możemy zobaczyć, że ma ona teraz wokół siebie białe podświetlenie i ikonę w prawym dolnym rogu. Ta ikona mówi nam, że obraz został teraz przekształcony w inteligentny obiekt:
Paleta Warstwy programu Photoshop przedstawiająca obraz na warstwie tła jest teraz konwertowany na obiekt inteligentny.
Krok 3: Zduplikuj warstwę
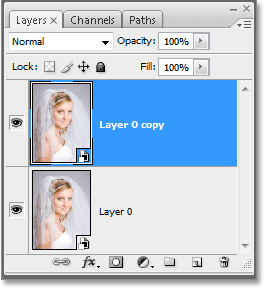
Teraz, gdy nasz obraz został przekonwertowany na obiekt inteligentny, powielmy go. Powielanie obiektu inteligentnego nie różni się niczym od powielania normalnej warstwy, a najłatwiej to zrobić za pomocą skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac). Jeśli ponownie spojrzymy na paletę Warstwy, zobaczymy, że mamy teraz dwie warstwy, oryginalną „Warstwę 0” na dole i nową „Kopię Warstwy 0” nad nią, obie zawierające kopię obiektu inteligentnego:

Naciśnij „Ctrl + J” (Win) / „Command + J” (Mac), aby powielić warstwę Smart Object.
Należy tutaj zauważyć, że mimo że zduplikowaliśmy inteligentny obiekt, tak naprawdę nie mamy dwóch oddzielnych inteligentnych obiektów. Oba odnoszą się do dokładnie tego samego zdjęcia, co oznacza, że kiedy zastąpimy oryginalny obraz innym obrazem, jak to zrobimy na końcu samouczka, obie warstwy pokażą to samo nowe zdjęcie. Gdybyśmy utworzyli 3, 5 lub 10 lub więcej kopii inteligentnego obiektu, a następnie zastąpili obraz, ponieważ wszystkie są kopiami dokładnie tego samego inteligentnego obiektu, wszystkie pokazałyby nowe zdjęcie!
Krok 4: Zmień rozmiar i położenie obrazu na nowej warstwie za pomocą swobodnej transformacji
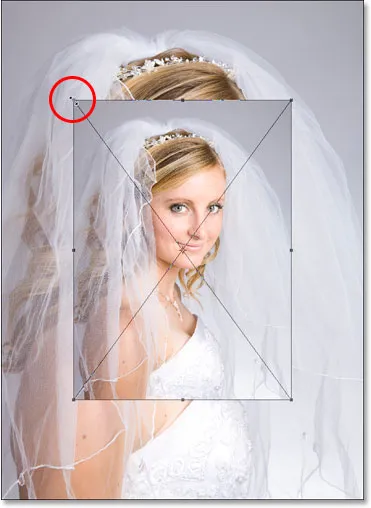
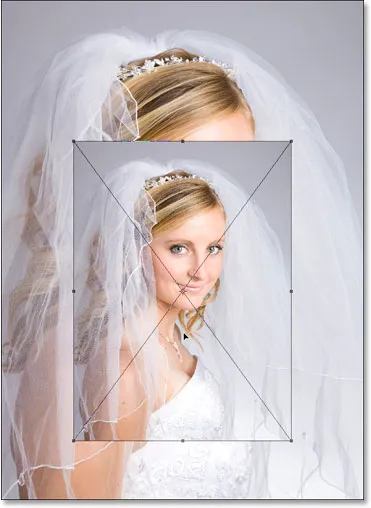
Przenieśmy i zmień rozmiar obrazu na naszej nowo utworzonej warstwie kopii. Ponownie, nie ma różnicy między przenoszeniem i zmienianiem rozmiaru inteligentnego obiektu i normalnej warstwy. Naciśnij Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Free Transform programu Photoshop i uchwyty wokół obrazu na nowej warstwie. Następnie przytrzymaj klawisze Shift + Alt (Win) / Shift + Option (Mac) i przeciągnij jeden z czterech narożnych uchwytów do środka, aby zmienić rozmiar obrazu, aż osiągnie około 60% oryginalnego rozmiaru. Przytrzymanie „Shift” ogranicza proporcje szerokości i wysokości obrazu podczas zmiany jego rozmiaru, aby przypadkowo nie zniekształcić jego kształtu, a przytrzymanie „Alt” (Win) / „Opcja” (Mac) każe Photoshopowi zmienić rozmiar obrazu z jego Centrum:

Zmień rozmiar obrazu do około 60% jego oryginalnego rozmiaru za pomocą swobodnej transformacji.
Zamierzam również przesunąć obraz nieco w dół, klikając dowolne miejsce w polu swobodnej transformacji (z wyjątkiem małej ikony celu na środku) i po prostu przeciągając obraz w dół za pomocą myszy. Podczas przeciągania przytrzymam Shift, co zmusi obraz do przesunięcia się w dół w linii prostej, zapobiegając przypadkowemu przesunięciu go w lewo lub w prawo:

Przeciągnij obraz nieco w dół, przytrzymując „Shift” i przeciągając go prosto w dół za pomocą myszy.
Naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować transformację i wyjść z Free Transform.
Krok 5: Dodaj obrys do obrazu o zmienionym rozmiarze
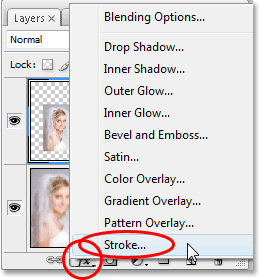
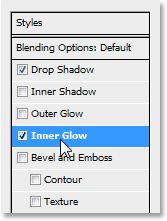
Jak widzieliśmy do tej pory, praca z inteligentnymi obiektami nie różni się niczym od pracy z normalnymi warstwami, i to samo dotyczy nawet dodawania stylów warstw. Kliknij ikonę Style warstw na dole palety Warstwy (w Photoshop CS2 wygląda jak okrąg z literą „f” w środku, aw Photoshop CS3 to po prostu litery „fx”) i wybierz Obrys z dołu listy :

Kliknij ikonę „Style warstw” i wybierz z listy „Obrys”.
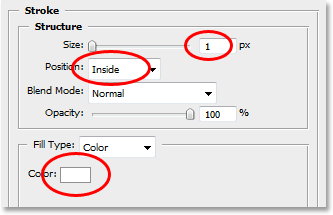
Spowoduje to wyświetlenie okna dialogowego Styl warstwy programu Photoshop ustawionego na opcje obrysu w środkowej kolumnie. Zmień rozmiar obrysu na 1 piksel i pozycję na wewnątrz, a następnie kliknij próbkę koloru czerwonego po prawej stronie słowa „Kolor”, co spowoduje wyświetlenie Próbnika kolorów Photoshopa, i wybierz biel jako kolor obrysu:

Zmień opcje obrysu zaznaczone na czerwono powyżej.
Kliknij OK, aby wyjść z Próbnika kolorów, ale jeszcze nie wychodź z okna dialogowego Styl warstwy. Najpierw musimy dodać kilka stylów warstw, które zrobimy później.
Krok 6: Dodaj cień
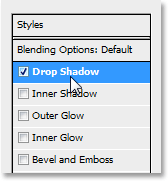
Kliknij bezpośrednio na słowa Cień po lewej stronie okna dialogowego Styl warstwy:

Kliknij bezpośrednio na słowa „Drop Shadow”.
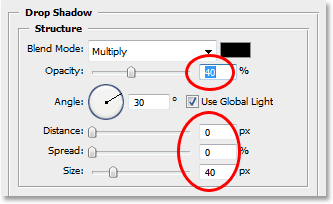
Spowoduje to zmianę opcji w środkowej kolumnie okna dialogowego Styl warstwy na opcje Cień. Zmniejsz krycie Drop Shadow do około 40%, aby nie było tak intensywne. Ustaw Odległość na 0px, pozostaw Spread na 0%, a następnie zwiększ Rozmiar do około 40px, chociaż możesz eksperymentować z wyższą wartością, jeśli używasz obrazu o wysokiej rozdzielczości:

Zmień opcje Drop Shadow zaznaczone na czerwono powyżej.
Krok 7: Dodaj blask wewnętrzny
Kliknij bezpośrednio na słowa Blask wewnętrzny po lewej stronie okna dialogowego Styl warstwy:

Kliknij bezpośrednio na słowa „Blask wewnętrzny”.
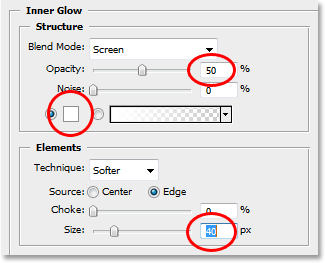
Spowoduje to zmianę opcji w środkowej kolumnie okna dialogowego Styl warstwy na opcje Blask wewnętrzny. Zmniejsz Krycie wewnętrznej poświaty do około 40%, ponownie, aby nie była tak intensywna. Kliknij żółtą próbkę koloru bezpośrednio pod słowem „Hałas”, która wywołuje Próbnik kolorów Photoshopa, i wybierz biały jako kolor jarzenia. Kliknij przycisk OK, aby wyjść z Próbnika kolorów, a następnie ustaw Rozmiar blasku na około 40 pikseli. Ponownie możesz eksperymentować z wyższą wartością rozmiaru, jeśli używasz obrazu o wysokiej rozdzielczości:

Zmień opcje wewnętrznego blasku zaznaczone na czerwono powyżej.
Po zakończeniu kliknij przycisk OK w prawym górnym rogu okna dialogowego Styl warstwy, aby z niego wyjść. Oto mój obraz po zastosowaniu wszystkich trzech stylów warstw:

Obraz po zastosowaniu stylów warstw.
Do tej pory wszystko, co zrobiliśmy z naszym obrazem, można wykonać w Photoshop CS2 lub Photoshop CS3. Następnie zajmiemy się wyłącznie programem Photoshop CS3, przynajmniej do czasu wydania Photoshop CS4.
Krok 8: Dodaj inteligentny filtr rozmycia gaussowskiego do dolnej warstwy
Oto część samouczka, w której musisz używać Photoshop CS3 (nie martw się, jeśli używasz Photoshop CS2, skontaktujemy się z Tobą za chwilę). Zamierzamy zastosować inteligentny filtr do naszego inteligentnego obiektu. Teraz powinienem coś wyjaśnić, zanim będziemy kontynuować. Możesz zastosować filtry do obiektów inteligentnych w Photoshop CS2, tak jak zastosujesz je do normalnej warstwy. Różnica polega na tym, że w programie Photoshop CS2, gdy próbujesz zastosować dowolny filtr do obiektu inteligentnego, Photoshop wyświetli komunikat ostrzegawczy informujący, że obiekt inteligentny musi zostać zrasteryzowany przed zastosowaniem filtra.
Oznacza to, że obiekt inteligentny zostanie ponownie przekonwertowany na normalną warstwę, co oznacza, że nie będzie on już obiektem inteligentnym, co oznacza, że nie będzie można po prostu zastąpić jednego zdjęcia innym w nim. Co w zasadzie oznacza, że tracisz możliwość używania dokumentu Photoshopa jako szablonu. Innymi słowy, jeśli Twoim celem jest utworzenie dokumentu, który może być używany jako szablon i używasz Photoshop CS2, nie używaj filtrów. Jest jeszcze wiele innych rzeczy, które możesz zrobić ze swoimi inteligentnymi obiektami w CS2, ale używanie filtrów nie jest jedną z nich. W każdym razie nie, jeśli tworzysz szablon wielokrotnego użytku.
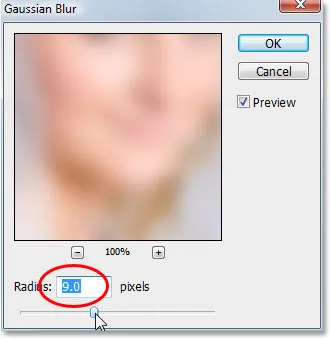
To powiedziawszy, jeśli używasz Photoshop CS3, kliknij „Warstwa 0” (dolna warstwa) na palecie Warstwy, aby ją wybrać. Następnie przejdź do menu Filtr u góry ekranu, wybierz Rozmycie, a następnie Rozmycie gaussowskie. Spowoduje to wyświetlenie okna dialogowego Rozmycie gaussowskie. Zamierzam ustawić moją wartość Promienia na dole okna dialogowego na około 9 pikseli. Jeśli używasz obrazu w wysokiej rozdzielczości, wypróbuj 12-14 pikseli:

Zastosuj filtr Rozmycie gaussowskie do dolnej warstwy.
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego. Oto mój obraz po zastosowaniu filtra. Zauważ, że obraz w tle jest teraz ładnie zamazany:

Tło jest teraz rozmyte po zastosowaniu filtra Rozmycie Gaussa.
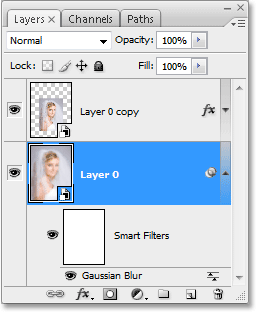
Nic, co tutaj zrobiliśmy, nie było niezwykłe. Wybraliśmy i zastosowaliśmy filtr Rozmycie gaussowskie do kopii Inteligentnego obiektu na dolnej warstwie w dokładnie taki sam sposób, w jaki zastosowalibyśmy go na normalnej warstwie. Ale jeśli spojrzymy na naszą paletę Warstwy, możemy zobaczyć, że na pewno wydarzyło się coś niezwykłego:

Paleta Warstwy pokazująca, że filtr Rozmycie Gaussa zastosowany do „Warstwy 0” został przekonwertowany na inteligentny filtr.
Dzięki zastosowaniu filtra do inteligentnego obiektu filtr został przekształcony w inteligentny filtr! Jeśli spojrzymy poniżej „Warstwy 0”, zobaczymy, że teraz mówi „Inteligentne filtry”, a poniżej znajduje się lista wszystkich filtrów, które zastosowaliśmy do Inteligentnego obiektu. W tym przypadku zastosowaliśmy tylko jeden filtr, filtr Rozmycie Gaussa, i widzimy go tam na liście. Gdybyśmy zastosowali kilka innych filtrów do inteligentnego obiektu na tej warstwie, każdy z nich byłby wymieniony pod słowami „inteligentne filtry”. Z powodzeniem zastosowaliśmy filtr do inteligentnego obiektu bez konieczności konwertowania go z powrotem na normalną warstwę. Co więcej, jak zobaczymy, kiedy przejdziemy do zastąpienia zdjęcia nowym zdjęciem, filtr Rozmycie gaussowskie zostanie teraz automatycznie zastosowany do każdego zdjęcia, którego używamy z naszym szablonem!
Inteligentne filtry mają wiele zalet, a my tutaj podrasowaliśmy ich powierzchnię w naszej dyskusji na temat ich używania podczas tworzenia szablonów. Zobaczymy więcej niesamowitych możliwości, które oferują w innych samouczkach.
Zobaczymy, jak zamienić nasze zdjęcie na następne!
Krok 9: Zamień zdjęcie na nowe zdjęcie
W tym momencie nasz podstawowy efekt fotograficzny jest kompletny. Możesz teraz zapisać dokument, jeśli chcesz. Zobaczymy teraz, jak niezwykle łatwe jest użycie naszego dokumentu Photoshopa jako szablonu, zastępując nasze istniejące zdjęcie nowym zdjęciem! Działa to zarówno z Photoshop CS2, jak i Photoshop CS3 (witamy ponownie, użytkownicy Photoshop CS2!).
Pamiętaj, o czym wspomniałem na początku. Podczas zamiany jednego zdjęcia na inne wewnątrz inteligentnego obiektu należy upewnić się, że oba zdjęcia mają taką samą szerokość i wysokość, tę samą orientację (pionową lub poziomą) i tę samą rozdzielczość, w przeciwnym razie wszystko nie pójdzie dobrze oczekujesz. Jeśli spróbujesz zastąpić jedno zdjęcie innym i nagle nowe zdjęcie będzie albo za duże, albo za małe w dokumencie, coś między nimi będzie inne i musisz to poprawić przed ponowną próbą. Znajdziesz wiele informacji na temat rozmiaru obrazu i rozdzielczości w naszej sekcji Digital Photo Essentials na stronie internetowej.
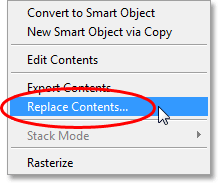
Zakładając, że następne zdjęcie, którego chcesz użyć z szablonem, ma takie same wymiary, orientację i rozdzielczość obrazu jak oryginał, zamieńmy je! Wybierz opcję „Warstwa 0” lub „Kopia warstwy 0” na palecie Warstwy. Nie ma znaczenia, który wybierzesz, ponieważ, jak wspomniałem wcześniej, oba są kopiami siebie i oba odnoszą się do tego samego zdjęcia, więc zastąpienie obrazu w jednym z nich automatycznie zastąpi obraz w obu. Następnie, po wybraniu jednego z nich, ponownie przejdź do menu Warstwa u góry ekranu, wybierz Inteligentne obiekty, a tym razem wybierz Zamień zawartość:

Przejdź do Warstwa> Obiekty inteligentne> Zamień zawartość.
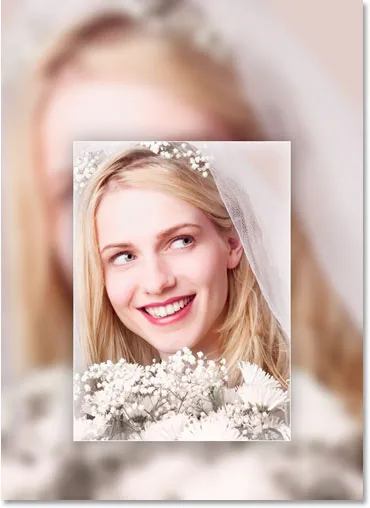
Zostanie wyświetlone okno dialogowe umożliwiające nawigację do nowego zdjęcia na komputerze. Po zlokalizowaniu kliknij go dwukrotnie, aby go zaznaczyć, i natychmiast oryginalne zdjęcie zostanie zastąpione nowym zdjęciem w dokumencie! Wszystkie style warstw, które zastosowaliśmy do górnej warstwy, zostały zastosowane do nowego obrazu, a jeśli używasz Photoshop CS3, obraz tła na dolnej warstwie ma nawet zastosowany filtr Rozmycie Gaussa, wszystko bez ponawiania żadnego z Praca:

Oryginalne zdjęcie jest natychmiast zastępowane nowym zdjęciem w dokumencie.
Gdzie dalej?
Mamy to! Dzięki inteligentnym obiektom w Photoshop CS2 i nowym inteligentnym filtrom w Photoshop CS3 łatwo jest tworzyć efekty fotograficzne, które można ponownie wykorzystać jako szablony, kiedy tylko ich potrzebujesz! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!