
Wprowadzenie do rozwijanej listy w HTML
Lista rozwijana w HTML jest ważnym elementem do budowania formularzy lub wyświetlania listy wyboru, z której użytkownik może wybrać jedną lub wiele wartości. Tego rodzaju lista wyboru w HTML jest znana jako lista rozwijana. Jest tworzony przy użyciu znacznika z wartością. Pozwala użytkownikowi wybrać dowolną opcję według własnego wyboru. Dobrą praktyką jest używanie listy rozwijanej, gdy znasz wartość opcji, więc można ustawić dowolną wartość jako domyślny atrybut, a inne będą wartościami opcji.
Zobaczmy, jak zostanie utworzona lista rozwijana:
Składnia:
option1
option2
option3
option3
Przykład:
Red
Purple
Jak pokazano w powyższej składni, jest znacznikiem używanym do tworzenia listy rozwijanej. znacznik zawarty w znaczniku wyboru jest wartością atrybutu lub atrybutami dla listy wyboru, wartość będzie pokazywać, że opcja pogody jest wybrana, wyłączona lub z dowolnymi innymi właściwościami. opcja 1, 2…. będzie nazwą. Za pomocą CSS możemy nadawać efekty naszej liście wyboru, ustawiając pozycje takie jak względne, bezwzględne itp., Ustawiając szerokość i wykonując wiele innych funkcji.
Ustawienie koloru lub koloru tła najechania kursorem za pomocą kodu:
.dropdown a:hover(
Background-color: color_name;
)
Pozycja listy rozwijanej jest zdefiniowana w dwóch wartościach: pozycja: względna, która służy do wyświetlania zawartości listy dokładnie pod przyciskiem wyboru listy. Z pomocą pozycji: absolutna;
Minimalna szerokość jest jedną z właściwości używanych do nadania określonej szerokości rozwijanej liście. Możemy to ustawić tak długo, jak nasz przycisk rozwijany, ustawiając szerokość na 100%. Powyższa składnia jest zdefiniowana dla wyboru pojedynczego atrybutu, teraz zobaczymy, jak wybieranych będzie wiele opcji z listy przedmiotów.
Składnia:
option1
option2
Przykład:
Math
English
Science
Biology
Jak działa lista rozwijana w HTML?
Po przestudiowaniu składni zobaczymy teraz, jak dokładnie działa lista rozwijana w HTML. Istnieje kilka atrybutów używanych w tagu, które są następujące:
- Nazwa: ten atrybut jest przydatny do przypisania nazwy kontrolce, która ma wysłać ją do serwera w celu identyfikacji i przyjąć wymaganą wartość.
- Wiele: Jeśli atrybut jest ustawiony na „wiele”, wówczas użytkownik może wybrać wiele wartości z listy wyboru.
- Rozmiar: Atrybut Rozmiar służy do definiowania pola przewijania o określonym rozmiarze wokół listy rozwijanej. Jest to również pomocne przy wyświetlaniu kilku widocznych opcji z listy.
- Wartość: ten atrybut pokaże wybraną opcję na liście wyboru.
- Wybrane: Wybrane atrybuty umożliwiają w początkowych punktach ładowania strony wyświetlanie już wybranej pozycji listy z listy.
- Etykieta: Atrybuty etykiety działają jako inne podejście do wartości opcji etykietowania.
- Wyłączone: Jeśli chcemy wyświetlić listę rozwijaną z opcją wyłączania, możliwe jest użycie atrybutu wyłączone na liście wyboru HTML.
- onChange: Za każdym razem, gdy użytkownik wybierze dowolną opcję z listy rozwijanej, zdarzenie jest wywoływane przy wyborze elementu.
- onFocus: Za każdym razem, gdy użytkownik umieści kursor myszy na liście wyboru, aby wybrać opcję z listy, wyzwala zdarzenie, aby wybrać element.
- Formularz: ten atrybut służy do definiowania jednego lub wielu formularzy powiązanych z polem wyboru.
- wyłączone: Powinniśmy wyłączyć naszą listę rozwijaną od użytkownika za pomocą tego atrybutu.
- wymagane: Za każdym razem, gdy wypełniamy jakiś formularz, chcemy pokazać, że to pole jest konieczne, aby wybrać dowolną wartość z listy przed faktycznym wysłaniem formularza, dlatego w tym przypadku określamy, że użytkownik musi wybrać dowolną wartość z listy.
Przykłady kodu HTML
Poniższe przykłady pokażą, jak dokładnie będzie używana lista rozwijana:
Przykład 1
Kod:
DropDown List
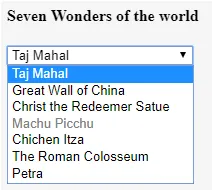
Siedem cudów świata
Taj Mahal
Wielki Mur Chiński
Chrystus Odkupiciel Satue
Machu Picchu
Chichen Itza
Rzymskie Koloseum
Petra
Powyższy przykład zawiera różne opcje, takie jak wyłączone, wybrane, wymagane itp., Które są pokazane na ekranie wyjściowym.
Wynik:

Przykład nr 2
Kod:
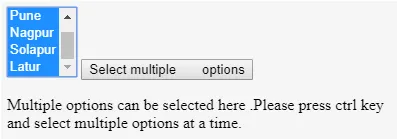
Mumbai
Pune
Nagpur
Solapur
Latur
Można tutaj wybrać wiele opcji. Naciśnij klawisz Ctrl i wybierz wiele opcji jednocześnie.
function multipleFunc () (document.getElementById („multiselectdd”). multiple = true;
)
Jak pokazano na poniższym zrzucie ekranu, aby wybrać wiele opcji z listy rozwijanej, naciśnij dany przycisk, a naciskając CTRL wybierz wiele opcji.
Wynik:

Przykład nr 3
Kod:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
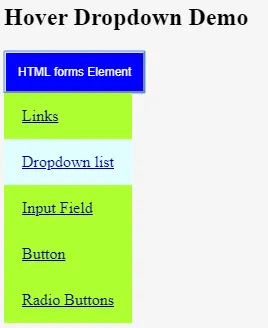
Hover Dropdown Demo
Element formularza HTML
Spinki do mankietów
Lista rozwijana
Pole wejściowe
Przycisk
Przyciski radiowe
Lista rozwijana zostanie otwarta po najechaniu myszą.
Wynik:

Wniosek
Możemy stwierdzić, że lista rozwijana służy do wyboru opcji z listy wyboru. Służy do wybierania jednej lub wielu opcji jednocześnie. Użytkownicy mogą wybrać opcję z listy zgodnie z własnym wyborem, dzięki czemu staje się ona bardziej przyjazna dla użytkownika. Wyżej wymienione atrybuty są używane z tagami select do wykonywania różnych operacji zaznaczania za pomocą listy rozwijanej.
Polecany artykuł
To jest przewodnik po liście rozwijanej w HTML. Tutaj omawiamy, jak lista rozwijana działa w HTML i jego przykłady z implementacją kodu. Możesz również przejrzeć nasze inne powiązane artykuły, aby dowiedzieć się więcej -
- Omówienie atrybutu stylu HTML
- 10 najważniejszych zalet HTML
- Różne typy ramek HTML ze składnią
- 8 najlepszych elementów układu HTML
- Jak stworzyć RadioButton?