W tym samouczku pokazano, jak utworzyć kolaż zdjęć polaroidowych w Photoshopie za pomocą Photoshopa CC i CS6. Zacznij od utworzenia pojedynczego efektu polaroidu, a następnie dodaj kopie, aby utworzyć kolaż.
W tym samouczku Photo Effects nauczymy się, jak zamienić dowolny obraz w kolaż polaroidów. Innymi słowy, stworzymy coś, co wygląda jak kilka zdjęć polaroidowych rozmieszczonych losowo na tle, ale w obrębie każdego polaroidu znajduje się niewielka część większego ogólnego obrazu. Na początku może się to wydawać skomplikowane, ale jak zobaczymy, w rzeczywistości jest to bardzo łatwy efekt do utworzenia w Photoshopie, zwłaszcza że większość pracy to zwykłe powtarzanie.
Ta wersja samouczka została całkowicie przepisana i zaktualizowana z oryginału i jest teraz w pełni kompatybilna zarówno z Photoshop CS6, jak i Photoshop CC (Creative Cloud) . Posiada również nieco inny sposób tworzenia efektu (w porównaniu z tym, co opisałem w oryginalnej wersji), tym razem wykorzystując warstwy kształtów Photoshopa, a także mało znaną, ale bardzo potężną funkcję znajdującą się w zaawansowanych opcjach mieszania Photoshopa. Nie daj się jednak zwieść części „Advanced”. Każdy może to zrobić i jak zawsze będę omijał każdy krok po drodze.
Jak wspomniałem, będziesz potrzebować programu Photoshop CS6 lub CC, aby śledzić. Jeśli korzystasz z programu Photoshop CS5 lub wcześniejszego, zapoznaj się z naszym oryginalnym samouczkiem Obróć zdjęcie w kolaż z polaroidami.
Oto zdjęcie, którego użyję (zdjęcie mamy i córki z Shutterstock):

Oryginalny obraz.
A oto jak będzie wyglądał końcowy efekt „kolażu polaroidów”:

Wynik końcowy.
Ten samouczek pochodzi z naszej serii efektów fotograficznych. Zacznijmy!
Jak stworzyć kolaż zdjęć Polaroid w Photoshopie
Krok 1: Wybierz narzędzie Prostokąt
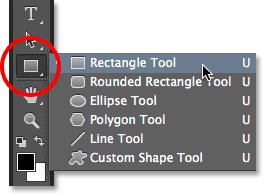
Z naszym obrazem nowo otwartym w Photoshopie, zacznijmy nasz efekt kolażu polaroidów, tworząc nasz pierwszy polaroid. Aby go utworzyć, użyjemy jednego z narzędzi kształtowania Photoshopa - narzędzia Prostokąt . Kliknij jego ikonę w dolnej połowie panelu Narzędzia, aby ją wybrać. Jeśli w jego miejscu widoczne jest narzędzie innego kształtu, kliknij i przytrzymaj narzędzie, aby wyświetlić menu rozwijane, a następnie wybierz z listy narzędzie Prostokąt:

Wybór narzędzia prostokąta.
Krok 2: Ustaw tryb narzędzia na kształt
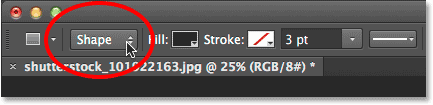
Narzędzia kształtowania w Photoshopie pozwalają nam rysować kształty wektorowe, ścieżki lub kształty oparte na pikselach. Chcemy narysować nasz polaroid za pomocą kształtów wektorowych, które nie tylko utrzymają ładne i ostre krawędzie, ale także zapobiegną wymknięciu się naszej ogólnej wielkości pliku, gdy dodajemy coraz więcej polaroidów do kolażu. Aby ustawić narzędzie prostokąta do rysowania kształtów wektorowych, ustaw opcję Tryb narzędzia po lewej stronie paska opcji na Kształt :

Wybór kształtu dla trybu narzędzia.
Krok 3: Ustaw Kolor wypełnienia na Czarny, a obrys na Brak
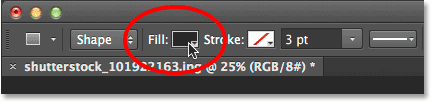
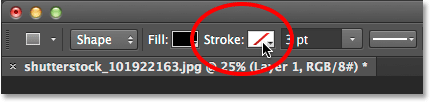
Ustawmy kolor naszego prostokąta na czarny, ponieważ ten kształt zostanie użyty jako obszar w środku polaroidu, w którym pojawia się zdjęcie. Właściwie nie ma znaczenia, jakiego koloru używamy do tego kształtu. Czerń jest po prostu dobrze widoczna przed naszym obrazem. Aby ustawić kolor na czarny, kliknij próbkę Koloru wypełnienia w górę na pasku opcji. Możesz zauważyć, że mój jest już ustawiony na czarny, ale to w porządku:

Kliknięcie próbki koloru wypełnienia.
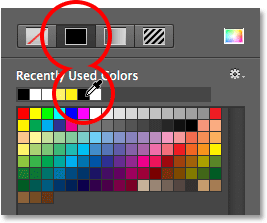
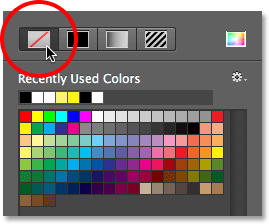
Kliknięcie próbki koloru otwiera okno dialogowe Typ wypełnienia, w którym wybieramy rodzaj wypełnienia, który chcemy dla kształtu. Do wyboru są cztery różne typy wypełnienia i przełączamy się między nimi za pomocą czterech ikon wyświetlanych w rzędzie w lewym górnym rogu okna dialogowego. Każda ikona reprezentuje inny typ wypełnienia. Począwszy od lewej, mamy Brak (brak wypełnienia), Jednolity kolor, Gradient, a następnie Wzór. Chcemy wypełnić nasz kształt jednolitym kolorem, więc kliknij ikonę Jednolity kolor (drugi od lewej), aby go wybrać. Następnie wybierz czarny z wyświetlonych próbek kolorów. Wybiorę go z mojej listy ostatnio używanych kolorów, ale możesz także wybrać go z głównego obszaru próbek. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze, aby zamknąć okno dialogowe:

Ustawienie typu wypełnienia na Jednolity kolor, a następnie wybranie czerni z próbek kolorów.
Musimy również upewnić się, że nasz kształt nie ma obrysu zastosowanego wokół jego krawędzi. Aby to zrobić, kliknij próbkę obrysu bezpośrednio po prawej stronie próbki wypełnienia na pasku opcji:

Kliknięcie próbki Obrysu.
Otworzy się okno dialogowe Typ obrysu, które wygląda dokładnie tak samo jak okno dialogowe Typ wypełnienia, ale te opcje dotyczą obrysu. Ponieważ w ogóle nie chcemy żadnego obrysu, kliknij ikonę Brak w lewym górnym rogu okna dialogowego (tę z przekreśloną czerwoną linią). Naciśnij klawisz Enter (Win) / Return (Mac), gdy skończysz, aby go zamknąć:

Wybór Brak dla typu obrysu.
Krok 4: Przeciągnij kwadratowy kształt
Po wybraniu narzędzia Prostokąt, czarny jako kolor wypełnienia i obrys ustawiony na Brak, naciśnij i przytrzymaj klawisz Shift na klawiaturze, a następnie kliknij i przeciągnij kształt. Przytrzymanie klawisza Shift podczas przeciągania spowoduje wymuszenie kształtu w idealny kwadrat, ale pamiętaj, aby zwolnić przycisk myszy przed zwolnieniem klawisza Shift, w przeciwnym razie nie zadziała. Możesz także przesuwać kształt podczas rysowania, naciskając i przytrzymując klawisz spacji podczas przeciągania.
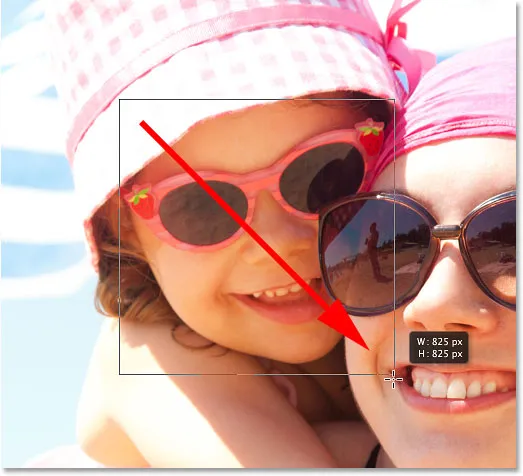
Ponieważ ten kształt zostanie użyty jako środkowy obszar polaroidu, na którym pojawia się obraz, wyciągnę mój kształt, aby był mniej więcej wystarczająco duży, aby zmieścił się w nim twarz dziewczynki. Aby uzyskać efekt, możesz chcieć, aby polaroidy były większe lub mniejsze, ale myślę, że ten rozmiar działa dobrze dla tego obrazu. Tutaj widzimy zarys kształtu podczas jego rysowania:

Podczas przeciągania kształtu pojawia się tylko kontur.
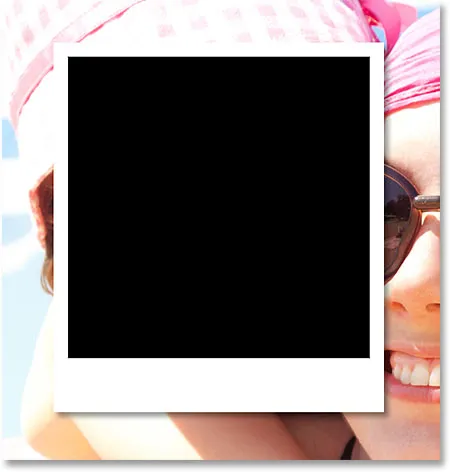
Kiedy zwolnisz przycisk myszy (a następnie zwolnisz klawisz Shift), wtedy kształt rzeczywiście pojawi się z wybranym kolorem wypełnienia. Widzimy, jak tymczasowo zasłania twarz dziewczyny:

Pierwszy kształt zostanie dodany.
Uwaga dla użytkowników programu Photoshop CC: w programie Photoshop CC firma Adobe wprowadziła nową funkcję Aktywnych kształtów, a gdy tylko narysujesz swój kształt, panel Właściwości otworzy się na nowe Właściwości aktywnego kształtu . Nie będziemy tutaj nic robić z tymi opcjami, więc możesz zamknąć lub zminimalizować panel Właściwości. Ponownie, dotyczy to tylko użytkowników Photoshop CC. Photoshop CS6 nie oferuje Live Shapes.
Krok 5: Zduplikuj warstwę kształtu
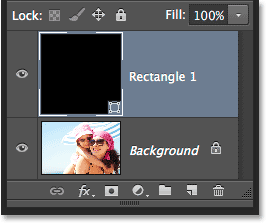
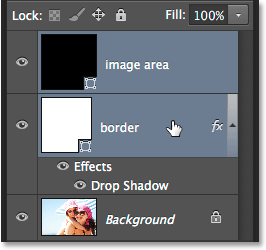
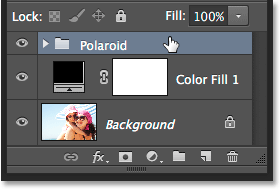
Jeśli spojrzymy na panel Warstwy, zobaczymy nowo dodaną warstwę kształtu, którą Photoshop nazwał „Prostokąt 1”, siedzącą nad obrazem na warstwie Tła:

Panel Warstwy pokazujący nową warstwę kształtu.
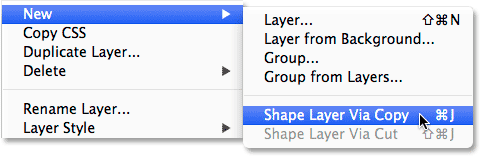
Zróbmy kopię tego kształtu, który następnie przeskalujemy, aby utworzyć zewnętrzną ramkę polaroidu. Aby go zduplikować, upewnij się, że warstwa kształtu jest zaznaczona (podświetlona na niebiesko) w panelu Warstwy. Następnie przejdź do menu Warstwa na pasku menu u góry ekranu, wybierz Nowy, a następnie wybierz Kształt warstwy poprzez kopiowanie . Lub jeszcze szybszy sposób na zduplikowanie warstwy to po prostu naciśnij Ctrl + J (Win) / Command + J (Mac) na klawiaturze:

Przejście do Warstwa> Nowa> Warstwa kształtu poprzez kopiowanie.
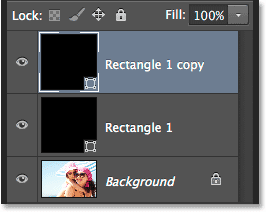
Photoshop powiela warstwę kształtu, nadaje kopii ogólną nazwę „Kopia prostokąta 1” i umieszcza ją nad oryginałem:

Dokument zawiera teraz dwa identyczne kształty, jeden na drugim.
Krok 6: Zmień nazwę dwóch warstw kształtów
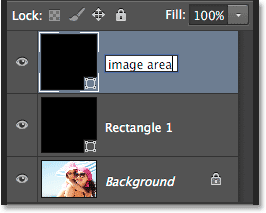
Zanim przejdziemy dalej, zastąpmy nazwy ogólne, które Photoshop nadał warstwom kształtów nazwami, które są bardziej znaczące. Począwszy od Photoshopa CS6, Adobe znacznie ułatwiło zmianę nazw wielu warstw. Wykorzystamy górną warstwę kształtu jako wewnętrzny obszar obrazu polaroidu, dlatego podświetl jego obecną nazwę „Prostokąt 1”, klikając go dwukrotnie, a następnie zmień nazwę warstwy „obszar obrazu”. Nie naciskaj Enter (Win) / Return (Mac), aby je jeszcze zaakceptować, po prostu pozostaw podświetloną nazwę:

Zmiana nazwy górnej warstwy kształtu „obszaru obrazu”.
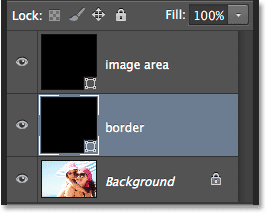
Naciśnij klawisz Tab na klawiaturze, aby natychmiast zeskoczyć do następnej warstwy poniżej i wyróżnić jej nazwę. Ta warstwa zostanie użyta jako biała ramka polaroidu, dlatego zmień nazwę tej drugiej warstwy na „ramkę”. Naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze, gdy skończysz, aby zaakceptować nową nazwę:

Naciśnij Tab, aby przejść do nazwy następnej warstwy, a następnie zmień jej nazwę na „border”.
Krok 7: Zmień kolor kształtu na biały
Będziemy potrzebować obszaru obramowania naszego polaroidu, aby był biały, a nie czarny, więc po wybraniu warstwy „obramowania” w panelu Warstwy kliknij ponownie próbkę koloru wypełnienia na pasku opcji:

Kliknięcie próbki Typu wypełnienia.
Spowoduje to ponowne otwarcie okna dialogowego Typ wypełnienia. Pozostaw typ ustawiony na Jednolity kolor i wybierz biały z próbek kolorów. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac). Nie zobaczysz jeszcze kształtu zmieniającego kolor w dokumencie, ponieważ wypełniony na czarno kształt siedzi na nim i blokuje go z widoku, ale zobaczymy za chwilę:

Zmiana koloru kształtu z czarnego na biały.
Krok 8: Zmień rozmiar kształtu obramowania
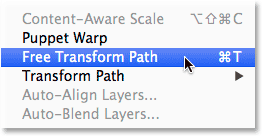
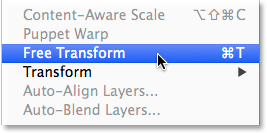
Po ustawieniu koloru kształtu na biały przejdź do menu Edycja u góry ekranu i wybierz opcję Ścieżka swobodnej transformacji . Lub naciśnij Ctrl + T (Win) / Command + T (Mac) na klawiaturze, aby wybrać polecenie Free Transform Path z klawiatury:

Przejście do Edycja> Ścieżka swobodnej transformacji.
To umieszcza uchwyty transformacji (te małe kwadraty) wokół kształtu i możemy użyć tych uchwytów do zmiany jego rozmiaru. Aby utworzyć ramkę wokół obszaru obrazu, potrzebujemy, aby ten biały kształt był nieco większy niż czarny, więc naciśnij Shift + Alt (Win) / Shift + Option (Mac) na klawiaturze, a klawisze nadal były wciśnięte, kliknij jeden z czterech narożnych uchwytów wokół kształtu i przeciągnij niewielką odległość na zewnątrz, aż dodasz wystarczającą powierzchnię obramowania. Jak widzieliśmy wcześniej, przytrzymanie klawisza Shift zmusza kształt do idealnego kwadratu, a dodanie klawisza Alt (Win) / Option (Mac) wraz z nim pozwala nam zmienić rozmiar kształtu od jego środka, a nie od rogu. Ponownie pamiętaj, aby najpierw zwolnić przycisk myszy, a następnie zwolnić klawisze:

Zmiana rozmiaru białego kształtu w celu dodania ramki.
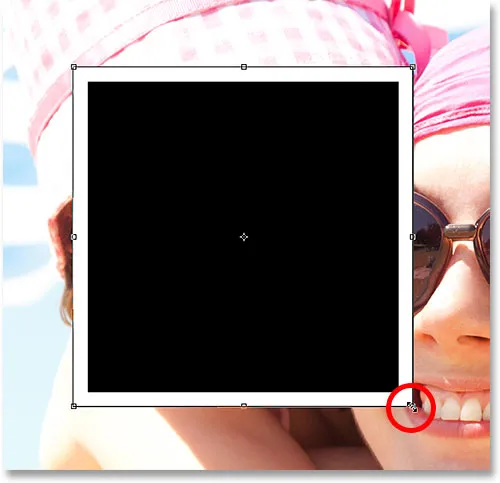
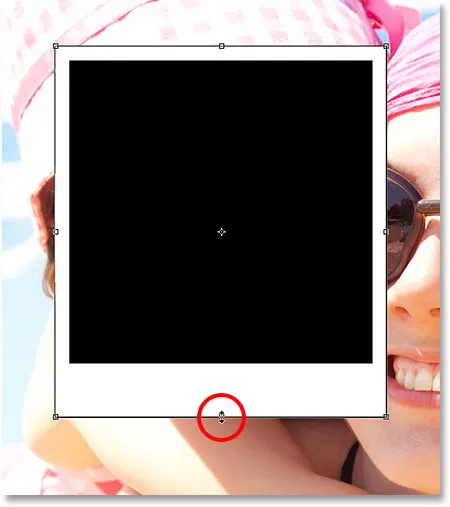
Polaroidy mają dodatkowy obszar obramowania na dole, więc kliknij dolny uchwyt i przeciągnij go w dół, aby dodać trochę miejsca. Tym razem nie trzeba dodawać żadnych klawiszy z klawiatury. Po zmianie rozmiaru kształtu naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze, aby zaakceptować i wyjść z trybu transformacji:

Przeciągnięcie dolnego uchwytu w dół, aby zwiększyć rozmiar ramki wzdłuż dołu.
Krok 9: Dodaj cień do granicy
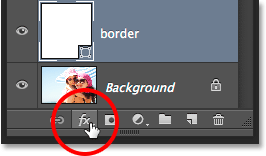
Aby nadać naszemu kolażowi polaroidowemu trochę głębi, dodajmy cień do ramki. Kliknij ikonę Style warstw (ikona „FX”) na dole panelu Warstwy:

Kliknięcie ikony Style warstw.
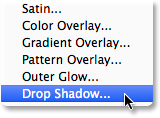
Wybierz Drop Shadow z dołu wyświetlonej listy:

Wybór Drop Shadow z listy.
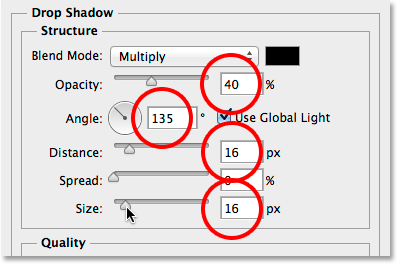
Spowoduje to otwarcie okna dialogowego Styl warstwy z opcjami Cień w środkowej kolumnie. Zmniejsz krycie cienia do około 40%, aby wyglądało bardziej subtelnie, a następnie zmień kąt na 135 °, aby źródło światła znajdowało się w lewym górnym rogu. Na koniec zwiększ nieco opcje Odległość i Rozmiar, aby kontrolować, jak daleko cień rozciąga się na zewnątrz za polaroidem i jak miękki wydaje się. W moim przypadku ustawię zarówno moją Odległość, jak i Rozmiar na około 16 pikseli, ale możesz potrzebować mniejszych lub większych wartości w zależności od rozmiaru twojego obrazu. Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy:

Opcje Drop Shadow.
Oto mój polaroid z zastosowanym cieniem:

Cień nadaje efektowi pewnej głębi.
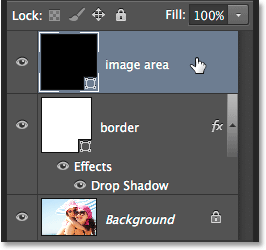
Krok 10: Wybierz warstwę obszaru obrazu
Kliknij warstwę kształtu „obszar obrazu” w panelu Warstwy, aby ją wybrać:

Wybieranie warstwy „obszaru obrazu”.
Krok 11: Otwórz opcje mieszania
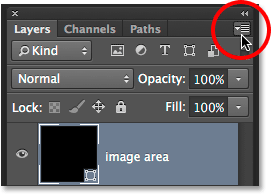
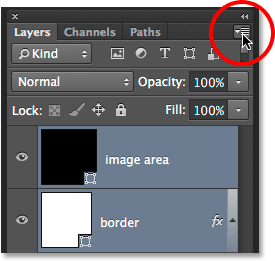
Narysowaliśmy nasz polaroid, ale teraz potrzebujemy sposobu, aby odsłonić nasz obraz wewnątrz wypełnionego na czarno kształtu na środku. Możemy to zrobić za pomocą funkcji Knockout w opcjach mieszania programu Photoshop. Jednym ze sposobów przejścia do opcji mieszania jest kliknięcie małej ikony menu w prawym górnym rogu panelu Warstwy:

Kliknij ikonę menu panelu Warstwy.
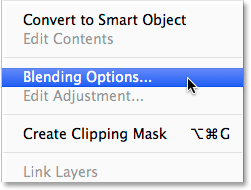
Następnie wybierz Opcje mieszania z wyświetlonego menu:

Wybieranie „Opcje mieszania”.
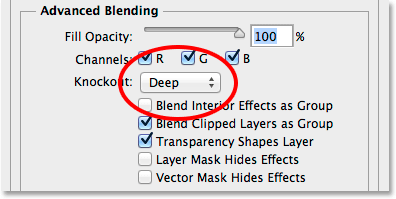
Photoshop ponownie otworzy okno dialogowe Styl warstwy, tym razem ustawione na główne Opcje mieszania. W sekcji Zaawansowane mieszanie w środku zmień opcję Nokaut z Brak na Głębokie :

Ustawienie opcji Knockout na Głębokie.
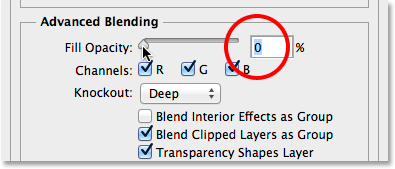
To zasadniczo zamieni nasz czarny kształt w dziurę, która pozwala nam przejrzeć obraz na warstwie tła! A przynajmniej za chwilę. Aby to zadziałało, musimy również obniżyć Krycie wypełnienia do 0% . Opcja Wypełnij krycie znajduje się tuż nad opcją Knockout:

Obniżenie Krycia Wypełnienia do 0%.
Kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy. Przy opcji Krycie wypełnienia ustawionej na 0% nasz obraz jest teraz w pełni widoczny w obszarze obrazu polaroidu:

Opcja Knockout pozwala nam przejść bezpośrednio do warstwy tła.
Krok 12: Wybierz obie warstwy kształtów
Aby stworzyć nasz kolaż, wykonamy kopie tego początkowego polaroidu, więc ułatwmy to, umieszczając obie nasze warstwy kształtów w grupie warstw . Aby to zrobić, musimy najpierw wybrać obie warstwy kształtu. Obecnie górna warstwa „obszaru obrazu” jest wybierana w panelu Warstwy. Przytrzymaj klawisz Shift na klawiaturze i kliknij znajdującą się poniżej warstwę „granicy”, aby zaznaczyć obie warstwy jednocześnie:

Obie warstwy kształtu są teraz wybrane.
Krok 13: Grupuj warstwy
Po wybraniu obu warstw kliknij ponownie ikonę menu w prawym górnym rogu panelu Warstwy:

Ponowne kliknięcie ikony menu.
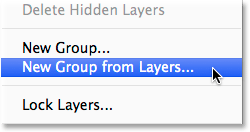
Wybierz z menu Nowa grupa z Warstwy :

Wybieranie „Nowej grupy z warstw”.
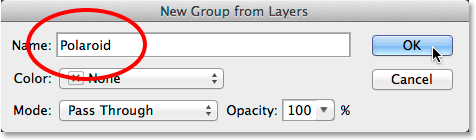
Photoshop otworzy okno dialogowe Nowa grupa z warstw, w którym możemy nazwać grupę przed jej dodaniem. Nazwie mój „Polaroid”. Kliknij OK po zakończeniu, aby zamknąć okno dialogowe:

Nazywanie nowej grupy warstw.
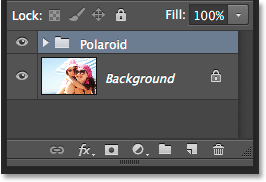
Nowa grupa warstw pojawi się nad warstwą tła w panelu Warstwy:

Nazywanie nowej grupy warstw.
Krok 14: Wybierz warstwę tła
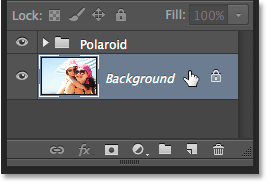
Zanim zaczniemy dodawać kolejne polaroidy do kolażu, najpierw ukryjmy główne zdjęcie na warstwie Tła. Jako tło naszego kolażu wykorzystamy jedną z warstw wypełnienia Solid Color programu Photoshop. Kliknij warstwę tła, aby ją wybrać:

Wybieranie warstwy tła.
Krok 15: Dodaj warstwę wypełnienia jednolitym kolorem
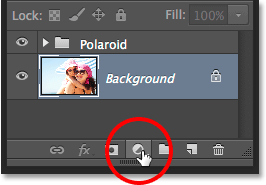
Po wybraniu warstwy tła kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
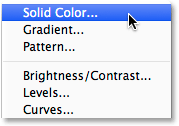
Wybierz opcję Jednolity kolor z góry wyświetlonej listy:

Wybieranie warstwy wypełnienia Jednolity kolor.
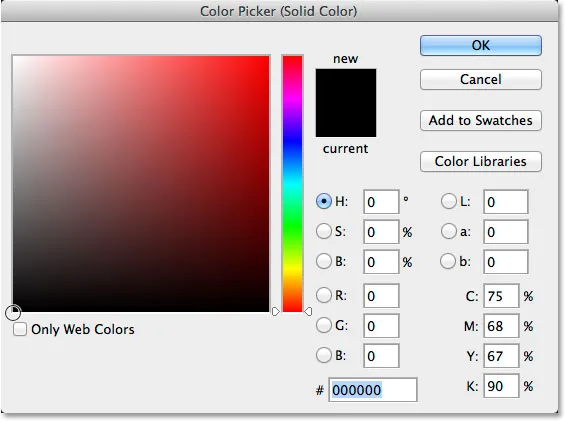
Spowoduje to otwarcie Próbnika kolorów, w którym wybieramy kolor, który chcemy wypełnić warstwą. Możesz użyć dowolnego koloru, który ci się podoba, ale na razie idę z czernią . Później zobaczymy, jak możemy łatwo wrócić i zmienić kolor na coś innego:

Wybór czerni z Próbnika kolorów.
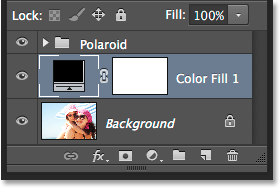
Po zakończeniu kliknij OK, aby zamknąć Próbnik kolorów. W panelu Warstwy widzimy nową warstwę wypełnienia Solid Color (o nazwie „Wypełnienie kolorem 1”) między grupą warstw „Polaroid” a warstwą tła:

Panel Warstwy pokazujący nową warstwę wypełnienia Jednolity kolor.
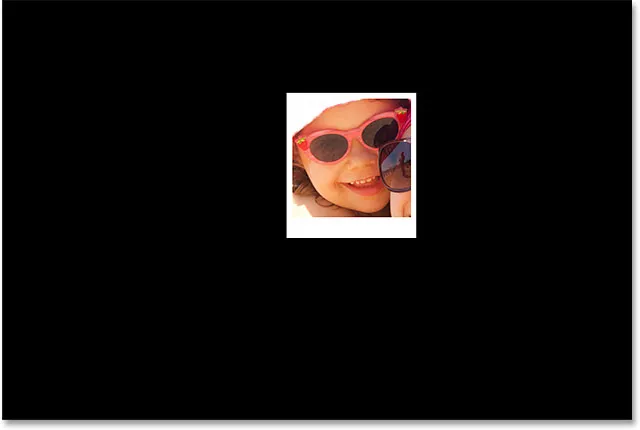
A w samym dokumencie widzimy, że nasz polaroid siedzi teraz na jednolitym tle. Jedyną częścią naszego głównego obrazu, która jest nadal widoczna, jest obszar wewnątrz polaroidu:

Opcja Knockout, którą ustawiliśmy wcześniej, polega na wykrawaniu otworu nawet przez warstwę wypełnienia Jednokolorowym.
Krok 16: Wybierz grupę warstw
Obróćmy szybko nasz polaroid, aby zwiększyć jego zainteresowanie wizualne. Kliknij grupę warstw „Polaroid” w panelu Warstwy, aby ją wybrać:

Wybór grupy warstw.
Krok 17: Obróć polaroid z dowolną transformacją
Po wybraniu grupy warstw przejdź do menu Edycja u góry ekranu i wybierz opcję Przekształć swobodnie . Lub naciśnij Ctrl + T (Win) / Command + T (Mac), aby wybrać Free Transform za pomocą skrótu klawiaturowego:

Przejście do Edycja> Darmowa transformacja.
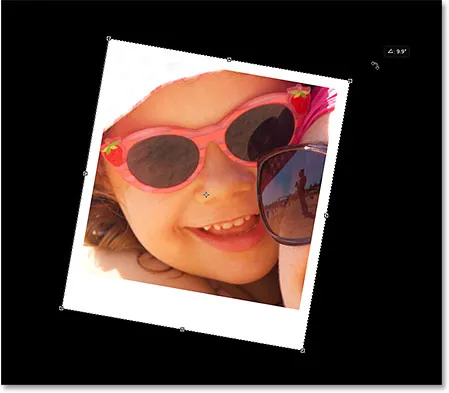
Następnie przesuń kursor w dowolne miejsce poza polem Swobodne przekształcanie. Gdy zobaczysz, że kursor zmienia się w zakrzywioną, dwustronną strzałkę, kliknij i przeciągnij myszą, aby obrócić polaroid. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować obrót i wyjść z Free Transform:

Obracanie polaroidu poprzez kliknięcie i przeciągnięcie poza pole swobodnej transformacji.
Krok 18: Kopiuj, przenoś i obracaj więcej polaroidów
W tym momencie cała ciężka praca jest wykonywana. Utworzenie pozostałej części kolażu polega po prostu na powieleniu grupy warstw w celu utworzenia nowego polaroidu, użyciu swobodnej transformacji do przesuwania i obracania go do pozycji, a następnie powtarzaniu tych samych kroków w kółko. Aby przyspieszyć, zamiast marnować czas na wybieranie poleceń z paska menu u góry ekranu, sugeruję używanie szybszych skrótów klawiaturowych. Raz przejdę przez te kroki, a potem, jak powiedziałem, wystarczy powtórzyć je, aż skończy się twój kolaż.
Najpierw, aby dodać nowy polaroid, naciśnij Ctrl + J (Win) / Command + J (Mac) na klawiaturze. Spowoduje to skopiowanie tego, który wcześniej dodałeś. Nie będzie wyglądało na to, że w dokumencie dodano coś nowego, ale dzieje się tak, ponieważ nowy polaroid znajduje się bezpośrednio nad poprzednim. Panel Warstwy pokaże jednak, że dodano kopię polaroidu:

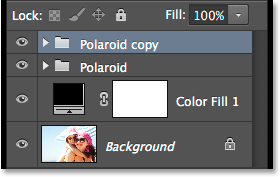
Panel Warstwy pokazujący dwa polaroidy w dokumencie.
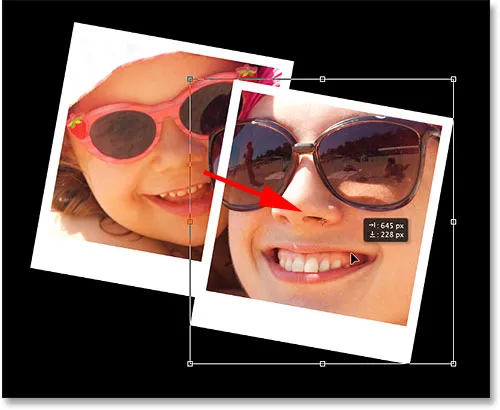
Następnie, aby przenieść nowy polaroid na pozycję i obrócić go, wybierz opcję Przekształć swobodnie, naciskając Ctrl + T (wygrana) / Command + T (Mac). Aby przesunąć polaroid i odsłonić więcej swojego obrazu, kliknij w dowolnym miejscu pola Wolna transformacja i przeciągnij go myszką:

Kliknij i przeciągnij wewnątrz pola, aby przesunąć polaroid.
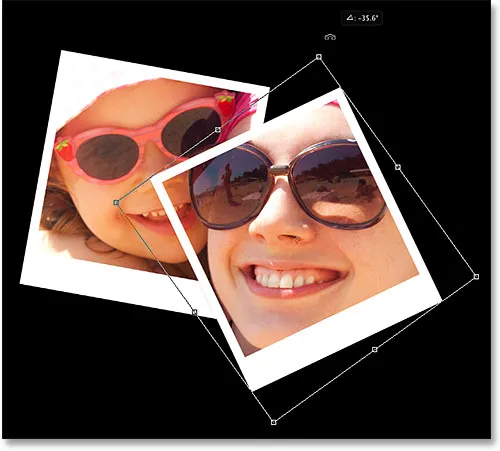
Obróć polaroid tak samo jak poprzednio, klikając i przeciągając w dowolne miejsce poza polem Bezpłatna transformacja. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować. Możesz też zaakceptować i wyjść z Free Transform po prostu klikając dwukrotnie w dowolnym miejscu w polu Free Transform:

Kliknij i przeciągnij poza pole, aby je obrócić.
Kontynuuj dodawanie kolejnych polaroidów do kolażu, przesuwając je i obracając je w odpowiednie położenie, naciskając Ctrl + J (Win) / Command + J (Mac), aby powielić poprzedni polaroid, a następnie Ctrl + T (Win) / Command + T (Mac), aby przenieść i obrócić nowy za pomocą Free Transform, tak jak to zrobiliśmy powyżej. Naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze lub kliknij dwukrotnie w polu Free Transform, aby ją zaakceptować. Oto jak wygląda mój kolaż. Zauważ, jak ustawiłem polaroidy, aby skupiały się na głównym temacie zdjęcia, nie martwiąc się zbytnio o resztę obrazu:

Efekt kolażu po dodaniu kolejnych polaroidów.
Krok 19: Zmień kolor tła (opcjonalnie)
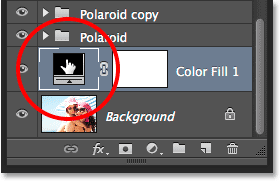
Wcześniej jako kolaż wybraliśmy kolor czarny, ale jeśli przejdziesz do tego punktu i zdecydujesz, że czerń jest po prostu zbyt ciemna, łatwo zmienić kolor. Kliknij dwukrotnie próbkę koloru dla warstwy wypełnienia Jednolity kolor w panelu Warstwy:

Dwukrotne kliknięcie próbki koloru warstwy wypełnienia.
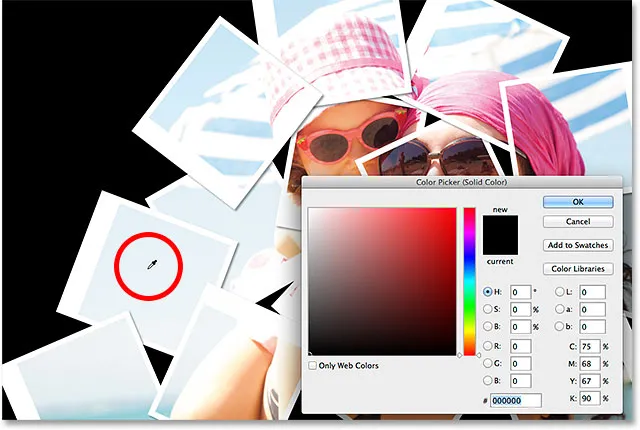
Spowoduje to ponowne otwarcie Próbnika kolorów . Możesz wybrać inny kolor niż sam próbnik kolorów lub możesz pobrać próbkę koloru bezpośrednio z obrazu. Aby próbkować kolor, odsuń kursor myszy od Próbnika kolorów i na obrazek. Zobaczysz, jak kursor zmienia się w kroplomierz . Przesuń kroplomierz nad kolorem, którego chcesz użyć jako tła, a następnie kliknij kolor, aby go wypróbować. Tutaj klikam obszar jasnoniebiesko-szary w jednym z polaroidów:

Próbkowanie koloru z jednego z polaroidów.
Po próbkowaniu koloru kliknij przycisk OK, aby zamknąć Próbnik kolorów. Photoshop natychmiast aktualizuje kolaż o nowy kolor tła:

Wynik końcowy.
Mamy to! W ten sposób możesz zamienić dowolne zdjęcie w kolaż polaroidów dzięki Photoshop CS6 i Photoshop CC (Creative Cloud)! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!