
Co to jest Ajax?
Ajax został opracowany przez aplikacje internetowe Microsoft Outlook w 1999 roku, ale pełne wykorzystanie Ajax pojawiło się po 6 latach. Nazwa Ajax została nazwana przez Jesse Jamesa Garretta w lutym 2005 roku. Przed nazwaniem Ajax nazywa się obiekt skryptowy XML HttpRequest, który działa jako biblioteka MSXML.
Akronim Ajax to asynchroniczny JavaScript i XML. Można go zdefiniować jako ścieżkę, w której użytkownik używa JavaScript do komunikowania się z serwerem WWW w celu uzyskania odpowiedzi generowanej przez zapytanie i dostarczenia go na serwerze WWW bez opuszczania bieżącej strony.
Daj nam znać każdy szczegół o Ajaxie, zastosowaniach, sposobie działania, zaletach i wadach poniżej
Definicja
Asynchroniczny JavaScript i XML można zdefiniować jako zestaw użytkowników do tworzenia stron internetowych i aplikacji internetowych. Zidentyfikowanie konkretnego celu w aplikacjach programistycznych jest najlepszym sposobem na zrozumienie Ajax. Główną pracą Ajax jest asynchroniczna aktualizacja treści, co oznacza, że na stronie internetowej użytkownika cała zawartość nie musi być ponownie ładowana i tylko wymagane pole jest ładowane ponownie. XML to język znaczników oznacza, że są to języki zakodowane, które mają zawierać adnotacje do części dokumentu internetowego, który podaje przeglądarkom internetowym instrukcje dotyczące rozumienia i wyświetlania treści użytkownika.
Łączy różne narzędzia programistyczne, takie jak JavaScript, HTML, DHTML, XML (rozszerzalny język znaczników), CSS (kaskadowe arkusze stylów), DOM (model obiektu dokumentu) i obiekt Microsoft
Zrozumienie
Aby zrozumieć podstawową wiedzę Ajax na temat JavaScript i XML, HTML jest obowiązkowy. Zobaczmy teraz, jakie są tematy potrzebne w operacjach Ajax
- Zrozumienie Synchronous Vs Asynchronous i uzyskanie wiedzy na temat klasycznego modelu aplikacji WWW
- Dowiedz się, jak Ajax działa z bazą danych
Jest używany głównie z innymi aplikacjami, ponieważ nie może być niezależnym oprogramowaniem.
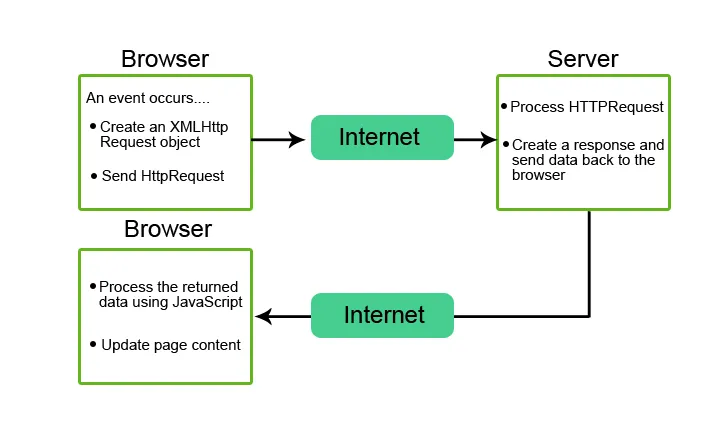
Jak to działa?
Ajax tworzy bardziej interaktywne techniki dla szybszych i wydajniejszych aplikacji internetowych przy użyciu JavaScript, XML, CSS i HTML. W przypadku różnych aplikacji internetowych Ajax używa różnych technik takich jak ta
- W Ajaxie, gdy użytkownik musi utworzyć zawartość, używany jest XHTML, a CSS służy do prezentacji celu żądania użytkownika, zarówno model obiektu dokumentu (DOM), jak i javascript będą używane do dynamicznego wyświetlania treści.
- Dzięki zastosowaniu metod synchronicznych w aplikacjach internetowych informacje mogą być skutecznie przesyłane i odbierane, na przykład po wypełnieniu i przesłaniu formularza. Zostaniesz automatycznie przekierowany na nowy serwer z tymi informacjami o stronie.
- Po naciśnięciu przycisku Prześlij, w tle javascript wysyła żądanie i po wygenerowaniu odpowiedzi zaktualizuje się do bieżącego ekranu. W tym procesie użytkownik nie będzie wiedział o żądaniach kodu XML w tle.
- XML jest używany jako format do generowania i odbierania danych serwera w dowolnym formacie.
- Podczas gdy większość przeglądarek internetowych zależy od technologii serwera WWW, Ajax jest niezależny od oprogramowania serwera WWW.

Gdzie go używać?
Poniżej wymieniono miejsca, w których używany jest Ajax
-
Formularze logowania
Np .: użytkownik może wpisać dane logowania w oryginalnej stronie, a oprogramowanie wyśle żądanie do serwera, aby się zalogować, a strona zostanie zaktualizowana w razie potrzeby.
-
Autouzupełnienie
Po uruchomieniu zapytania w pasku wyszukiwania Google za pomocą ustawień automatycznego wypełniania sugestie zostaną wyświetlone w menu rozwijanym poniżej
-
Ocena i głosowanie
O głównej zawartości witryny decyduje głosowanie na stronach internetowych takich jak Digg i Reddit, dodając do nich zakładki.
-
Aktualizowanie za pomocą treści użytkownika
Gdy użytkownik opublikuje tweet, zostanie on dodany do kanału i wszystko zostanie zaktualizowane. Teraz Ajax jest używany przez głośnik wysokotonowy do prowadzenia strony z popularnymi tematami
- Złożenie i sprawdzenie formularza
- Dzięki temu aplikacja internetowa jest szybsza, a liczba odpowiedzi jest również zmniejszona.
- Light-boxy są obecnie używane zamiast wyskakujących okienek
- Korzystanie z Ajax z aplikacją flash
Dlaczego stosuje się Ajax?
Ajax to długoterminowe marzenie programisty, ponieważ użytkownik może wykonywać następujące czynności:
1. Bez ponownego ładowania strony żądanie użytkownika może zostać zaktualizowane
2. Po załadowaniu strony generuje dane z serwera.
3. Odbierz dane z serwera po załadowaniu strony.
4. W tle wysyła dane do serwera
Przykłady aplikacji Ajax
Poniżej podano listę aplikacji internetowych, które często używają Ajax
- Google sugeruje: gdy użytkownik wpisze zapytanie w pasku wyszukiwania Google, podczas pisania będą oferowane opcje autouzupełniania. Do sugestii podanych przez Google można nawigować za pomocą klawiszy operacyjnych.
- Mapy Yahoo są łatwiejsze w obsłudze, a użytkownik zapewnia więcej zabawy. Ta mapa wykorzystuje Ajax do przeciągania całej mapy za pomocą myszy, bez użycia przycisków, które będą łatwe dla użytkownika.
- Mapy Google to ogólne aplikacje korzystające z Ajax. Jest to aplikacja działająca w czasie rzeczywistym, w której użytkownik może manipulować danymi i zmieniać ustawienia widoku. Ajax działa bezpośrednio w przeglądarce internetowej bez instalacji wtyczek. Po pierwsze, tylko przeglądarka internetowa Microsoft korzystała z Ajax, ale ze względu na swoją niezawodność korzystało z niej więcej aplikacji internetowych, takich jak Chrome, Mozilla…
Aplikacje Ajax wykorzystują silnik pośredni, który działa jako pomost między przeglądarką a serwerem. Ajax nie jest językiem programowania.
Zalety i wady Ajax
Każde oprogramowanie ma swoje zalety i wady, które przy prawidłowej obsłudze dają dobre wyniki
Zalety
1. Zmniejsza ruch na serwerze i zwiększa prędkość
2. Ajax jest responsywny, a czas poświęcony jest również krótszy
3. Walidacja formularza
4. Zużycie pasma można zmniejszyć
5. Można wykonywać połączenia asynchroniczne, co skraca czas dostarczania danych.
Niedogodności
1. Open source
2. Aktywne żądanie x jest tworzone tylko w przeglądarce internetowej i nowo utworzonej przeglądarce internetowej
3. Ze względów bezpieczeństwa możesz uzyskać dostęp tylko do informacji z hosta, który obsługuje strony. Pobieranie informacji z innego serwera nie jest możliwe w Ajaxie.
Wniosek
Chociaż Ajax zapewnia nowe metody i techniki komunikowania się ze stroną internetową jako twórcy i użytkownicy. Najważniejszą rzeczą do zapamiętania jest to, że dotyczy to produktu lub danych oraz sposobu interakcji z nim i skrócenia czasu trwania i liczby generowanych żądań, ale nie technologii. Mamy nadzieję, że ten artykuł pomoże w nauce i korzystaniu z niego z łatwością.
Polecane artykuły
To był przewodnik po Czym jest Ajax. Tutaj omówiliśmy przykład, pracę, wykorzystanie, zalety i wady Ajax. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- JSON vs AJAX
- Co to jest Jira Software?
- Co to jest selen?
- Jak zainstalować Jquery?
- Kompletny przewodnik do sprawdzania poprawności formularzy HTML