W tym samouczku dotyczącym efektów tekstowych programu Photoshop nauczymy się, jak pochłaniać tekst eksplozją światła i kolorów. Ten efekt tekstowy składa się z kilku kroków i będziemy używać kilku filtrów, które nie są często używane w codziennej pracy w Photoshopie, ale tworzenie efektu jest dość proste, a efekt końcowy jest zdecydowanie wart wysiłku.
Używasz Photoshop CS6? Będziesz chciał śledzić naszą w pełni zaktualizowaną wersję samouczka programu Photoshop CS6.
Oto wynik, dla którego zmierzamy:

Wynik końcowy.
Zacznijmy!
Krok 1: Otwórz nowy dokument programu Photoshop
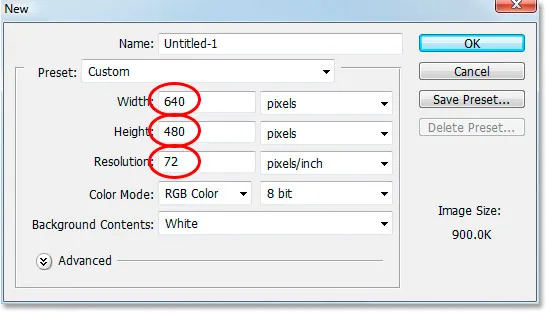
Otwórz nowy dokument w Photoshopie, przechodząc do menu Plik i wybierając Nowy … lub używając skrótu klawiaturowego, Ctrl + N (Win) / Command + N (Mac). Możesz wybrać własną szerokość i wysokość dokumentu, ale jeśli chcesz podążać dalej, wybrałem rozmiar 640 x 480 z listy dostępnych ustawień, aby uprościć sprawę. Pozostawiłem również wartość Rozdzielczość ustawioną na domyślną 72 piksele / cal. Ponieważ tworzę ten efekt tekstowy dla Internetu, nie ma znaczenia, co ustawię wartość rozdzielczości, więc domyślna wartość jest w porządku:

Utwórz nowy dokument w Photoshopie. Aby to zrobić, użyj wstępnie ustawionego rozmiaru „640x480”.
Krok 2: Dodaj swój tekst
Po otwarciu nowego pustego dokumentu chwyć narzędzie Tekst z palety Narzędzia lub naciśnij T na klawiaturze. Upewnij się, że jako kolor pierwszego planu wybrano czerń. Jeśli tak nie jest, po prostu naciśnij D na klawiaturze, aby zresetować ją do czerni. Wybierz czcionkę na pasku opcji u góry ekranu. Grube, ciężkie czcionki działają najlepiej dla tego efektu. Następnie przejdź dalej i wprowadź tekst. Użyję „Impact” i napiszę słowa „LIGHT BURST”:

Wybierz grubą, ciężką czcionkę, a czarny kolor jako pierwszy plan, wprowadź tekst.
Krok 3: Zmień rozmiar tekstu za pomocą bezpłatnej transformacji
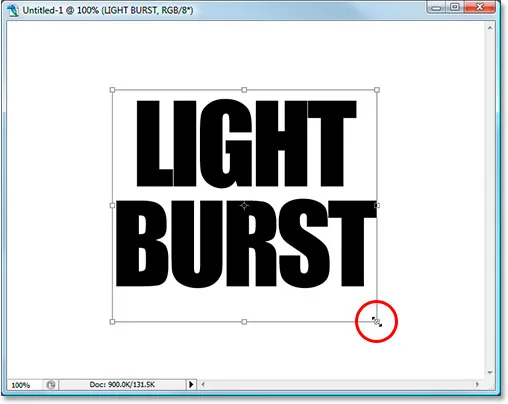
Po zaznaczeniu warstwy tekstowej na palecie Warstwy użyj skrótu klawiaturowego Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole swobodnej transformacji i uchwyty wokół tekstu. Przytrzymaj Shift + Alt (Win) / Shift + Option (Mac) i przeciągnij dowolny z narożnych uchwytów, aby powiększyć tekst i wypełnić więcej obszaru dokumentu. Przytrzymanie Shift ogranicza proporcje tekstu, a przytrzymanie Alt / Option zmienia rozmiar tekstu od środka:

Zmień rozmiar tekstu za pomocą polecenia „Free Transform” programu Photoshop.
Upewnij się, że nadal pozostawia dużo miejsca wokół tekstu, aby uzyskać efekt wybuchu światła. Naciśnij klawisz Enter (Win) / Return (Mac), gdy skończysz, aby zaakceptować transformację.
Krok 4: Rasteryzuj tekst
Zamierzamy zastosować kilka filtrów do naszego tekstu, ale Photoshop nie pozwala nam tego zrobić bez uprzedniej rasteryzacji, co oznacza po prostu konwersję na piksele. Więc ponownie po wybraniu warstwy tekstowej, przejdź do menu Warstwa u góry ekranu, wybierz Rasteryzuj, a następnie wybierz Typ . Spowoduje to konwersję naszego tekstu na piksele. W oknie dokumentu nadal będzie wyglądać tak samo, ale w palecie Warstwy warstwa Typ będzie teraz warstwą zwykłą:

Po zrasteryzowaniu tekstu warstwa Tekst w palecie Warstwy staje się warstwą normalną.
Krok 5: Dodaj zaznaczenie wokół tekstu i zapisz go
Ctrl-kliknięcie (Win) / Command- klawisz (Mac) bezpośrednio w obszarze podglądu miniatury warstwy tekstowej na palecie Warstwy, aby szybko załadować zaznaczenie wokół tekstu:

„Ctrl-kliknięcie” (Win) / „Command-kliknięcie” (Mac) bezpośrednio na miniaturze tekstu na palecie Warstwy.
Twój tekst będzie teraz zawierał wybór:

Tekst jest teraz zaznaczony.
Po zaznaczeniu tekstu przejdź do menu Wybierz u góry ekranu i wybierz opcję Zapisz zaznaczenie . Kiedy pojawi się okno dialogowe Zapisz wybór, po prostu kliknij OK . Nie trzeba go nazywać ani zmieniać opcji.
Po zapisaniu wyboru naciśnij Ctrl + D (Win) / Command + D (Mac), aby odznaczyć tekst.
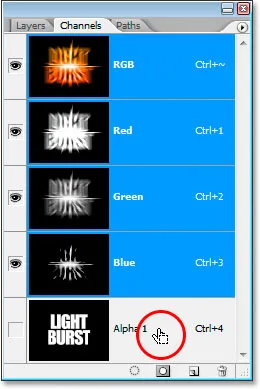
Przełącz się na chwilę na paletę Kanały (jest zgrupowane obok palety Warstwy), a zobaczysz swój wybór zapisany jako nowy kanał o nazwie „Alpha 1” na samym dole. Wrócimy tu trochę później, aby ponownie załadować nasz wybór:

Zaznaczenie jest teraz zapisywane jako nowy kanał „Alpha 1” w palecie Kanały programu Photoshop.
Krok 6: Użyj „Wypełnij”, aby wypełnić białą warstwę tekstową i ustaw tryb mieszania na „Pomnóż”
Wróć ponownie do palety Warstwy, a po zaznaczeniu warstwy tekstowej przejdź do menu Edycja u góry ekranu i wybierz Wypełnij lub naciśnij Shift + F5 na klawiaturze, aby szybko otworzyć okno dialogowe Wypełnienie programu Photoshop. Kiedy pojawi się okno dialogowe, ustaw zawartość na biały i zmień tryb mieszania na mnożenie :

Okno dialogowe „Wypełnij” programu Photoshop.
Po zakończeniu kliknij OK. Wydaje się, że nic się nie wydarzyło w oknie dokumentu, ale jeśli spojrzysz na miniaturę warstwy tekstowej w palecie Warstwy, zobaczysz, że cała pusta przestrzeń wokół tekstu została teraz wypełniona białym, pozostawiając tekst czarny dzięki temu trybowi „Multiply”.
Krok 7: Zastosuj filtr rozmycia Gaussa do tekstu
Przejdź do menu Filtr u góry ekranu, wybierz Rozmycie, a następnie wybierz Rozmycie gaussowskie . Kiedy pojawi się okno dialogowe Rozmycie gaussowskie, wprowadź wartość Promienia około 4 pikseli i kliknij OK, aby zastosować lekkie rozmycie w tekście:

Zastosuj filtr Rozmycie gaussowskie do tekstu.
Oto tekst po zastosowaniu Rozmycia Gaussa:

Tekst jest teraz lekko rozmazany.
Krok 8: Zastosuj filtr „Solarize” do tekstu
Przy zaznaczonej warstwie tekstowej wróć do menu Filtr i tym razem wybierz Stylizacja, a następnie Solarize . Spowoduje to, że dokument stanie się czarny, a tekst pojawi się jako biały obrys:

Obraz po zastosowaniu filtra Solaryzuj.
Krok 9: Rozjaśnij tekst poziomami
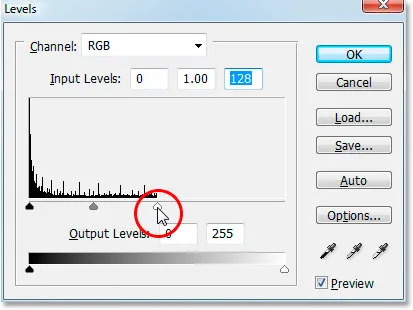
Tekst wygląda trochę ciemno, więc rozjaśnijmy go. Użyj skrótu klawiaturowego Ctrl + L (Win) / Command + L (Mac), aby wyświetlić polecenie Poziomy programu Photoshop, i przeciągnij suwak białego punktu po prawej stronie w lewo, aż dojdziesz do prawej krawędzi histogramu:

Po otwarciu okna dialogowego Poziomy chwyć biały punkt suwaka po prawej stronie i przeciągnij go do prawej krawędzi histogramu, aby rozjaśnić tekst.
Kliknij OK. Tekst będzie teraz znacznie jaśniejszy:

Tekst jest teraz znacznie jaśniejszy po zastosowaniu poziomów.
Krok 10: Zrób kopię warstwy tekstowej
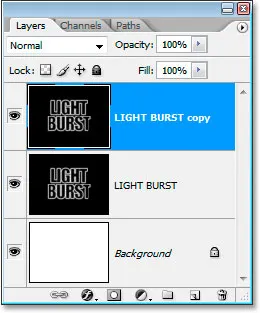
W tym momencie musimy wykonać kopię warstwy tekstowej, więc aby to zrobić, przy zaznaczonej warstwie tekstowej użyj skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac), który doda kopię warstwa nad nim w palecie Warstwy:

Paleta Warstwy pokazuje teraz zarówno warstwę tekstową, jak i kopię nad nią.
Upewnij się, że kopia warstwy tekstowej jest zaznaczona, ponieważ wszystkie następne kroki należy wykonać na kopii. Nie będziemy dotykać oryginału ponownie do końca.
Krok 11: Zastosuj filtr „Współrzędne biegunowe” do tekstu
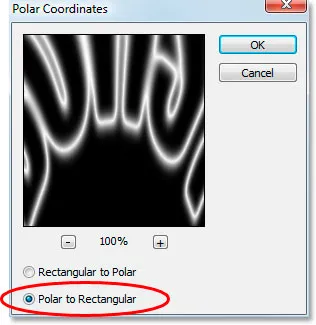
Wróć do menu Filtr i tym razem wybierz Zniekształć, a następnie Współrzędne biegunowe . Wyślemy nasz tekst na Biegun Północny. W porządku, nie jesteśmy. To, co zamierzamy zrobić, sprawi, że będzie wyglądać bardzo dziwnie. Kiedy pojawi się okno dialogowe Współrzędne biegunowe, wybierz opcję Biegun do prostokąta na samym dole, a następnie kliknij przycisk OK:

Okno dialogowe „Współrzędne biegunowe” programu Photoshop.
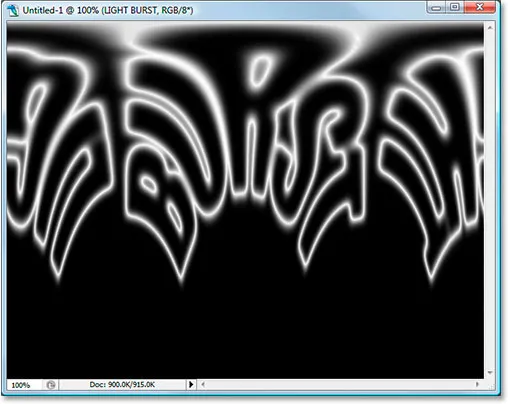
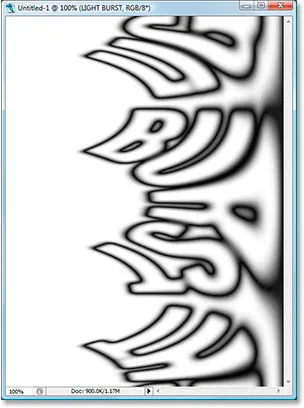
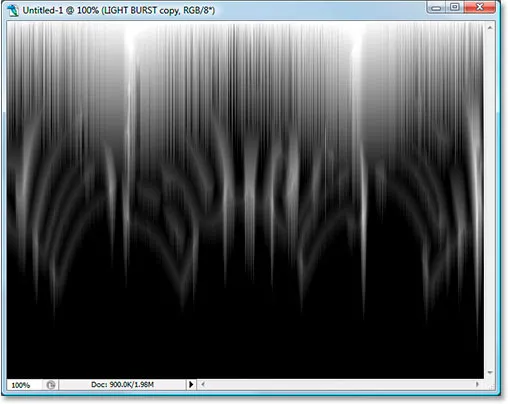
Twój tekst będzie teraz wyglądał bardzo dziwnie:

Tekst po zastosowaniu filtra „Współrzędne biegunowe”.
Krok 12: Obróć płótno o 90 stopni zgodnie z ruchem wskazówek zegara
Przejdź do menu Obraz u góry ekranu, wybierz Obróć płótno, a następnie wybierz 90 ° CW, aby obrócić płótno o 90 stopni w prawo:

Obróć płótno o 90 stopni w prawo.
Krok 13: Odwróć obraz
Użyj skrótu klawiaturowego Ctrl + I (Win) / Command + I (Mac), aby odwrócić obraz, dzięki czemu czarny staje się biały, a biały staje się czarny:

Odwróć obraz za pomocą „Ctrl + I” (Win) / „Command + I” (Mac).
Krok 14: Zastosuj filtr „Wiatr” trzy razy
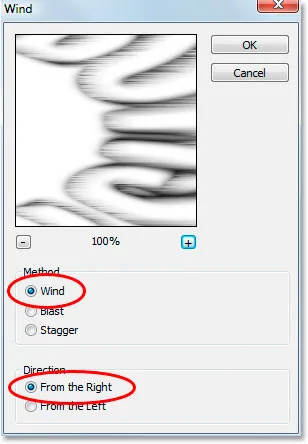
Wróć jeszcze raz do menu Filtr, wybierz Stylizacja, a następnie wybierz Wiatr . Gdy pojawi się okno dialogowe filtru wiatru, upewnij się, że Metoda jest ustawiona na Wiatr, a Kierunek na Od prawej :

Filtr „Wiatr” programu Photoshop.
Kliknij przycisk OK, aby zastosować raz filtr wiatru. Następnie naciśnij dwa razy skrót klawiaturowy Ctrl + F (Win) / Command + F (Mac), aby zastosować ten sam filtr jeszcze dwa razy.
Krok 15: Ponownie odwróć obraz
Naciśnij Ctrl + I (Win) / Command + I (Mac), aby ponownie odwrócić obraz:

Odwróć obraz jeszcze raz, używając „Ctrl + I” (Win) / „Command + I” (Mac).
Krok 16: Zastosuj filtr „Wiatr” jeszcze trzy razy
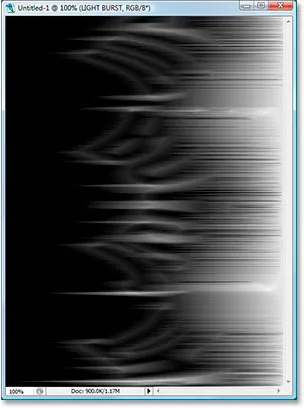
Po odwróceniu obrazu naciśnij trzy razy skrót klawiaturowy Ctrl + F (Win) / Command + F (Mac), aby zastosować filtr do obrazu jeszcze trzy razy:

Zastosuj filtr „Wiatr” do obrazu jeszcze trzy razy.
Krok 17: Ponownie rozjaśnij obraz poziomami
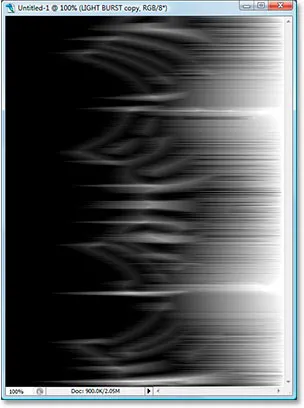
Musimy ponownie rozjaśnić obraz za pomocą Poziomów, ale tym razem pozwolimy Photoshopowi wykonać za nas pracę za pomocą Automatycznych poziomów . Aby to zrobić, naciśnij Shift + Ctrl + L (Win) / Shift + Command + L (Mac), aby zastosować polecenie Auto Levels do obrazu, co go rozjaśni:

Zastosuj polecenie „Automatyczne poziomy”, aby rozjaśnić obraz.
Krok 18: Obróć płótno o 90 stopni w lewo
W tym momencie wróć do menu Obraz, ponownie wybierz Obróć płótno, a tym razem wybierz 90 ° CCW, aby obrócić płótno z powrotem do pierwotnej postaci:

Obróć płótno o 90 ° w lewo.
Krok 19: Ponownie zastosuj filtr „Współrzędne biegunowe”
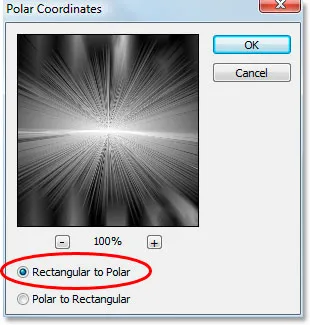
Wróć ponownie do menu Filtr, wybierz Zniekształć, a następnie wybierz Współrzędne biegunowe . Tym razem wybierz opcję Prostokątna na biegunową i kliknij OK:

Zastosuj ponownie „Współrzędne biegunowe”, tym razem wybierając „Prostokątne na biegunowe”.
Twój obraz powinien teraz wyglądać mniej więcej tak:

Obraz po zastosowaniu filtra „Współrzędne biegunowe” po raz drugi.
Krok 20: Ustaw tryb mieszania warstw na „Ekran”
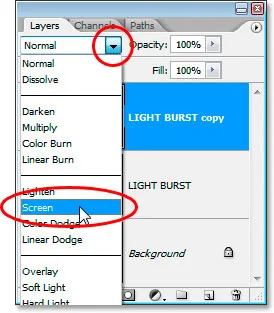
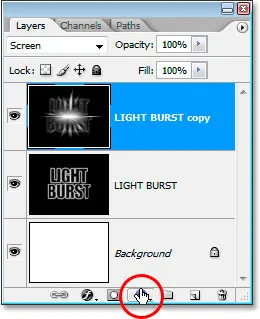
Przejdź do opcji trybu mieszania w lewym górnym rogu palety Warstwy i zmień tryb mieszania warstwy kopiowania tekstu z „Normalny” na Ekran, klikając strzałkę skierowaną w dół i wybierając „Ekran” z listy:

Zmień tryb mieszania warstwy kopiowania tekstu na Screen.
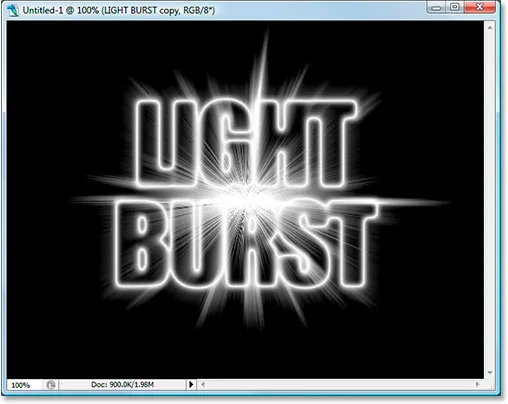
Ujawnia to oryginalną warstwę tekstową poniżej:

Oryginalna warstwa tekstowa jest teraz widoczna.
Krok 21: Zastosuj warstwę wypełnienia gradientem, aby dodać kolor
Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu palety Warstwy:

Kliknij ikonę „Nowa warstwa wypełnienia lub dopasowania”.
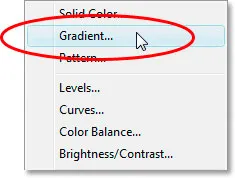
I wybierz „Gradient” z listy:

Wybierz gradientową warstwę wypełnienia.
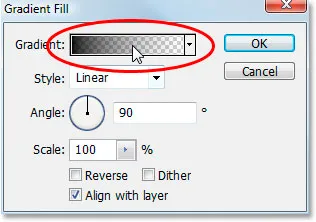
Gdy pojawi się okno dialogowe Wypełnianie gradientu, kliknij wewnątrz obszaru podglądu gradientu u góry:

Kliknij wewnątrz obszaru podglądu gradientu.
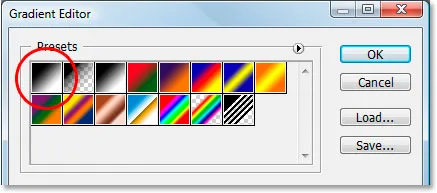
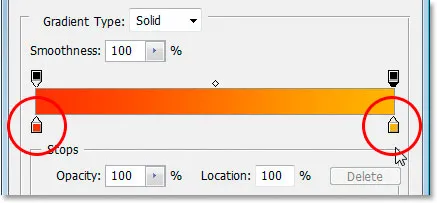
Spowoduje to wyświetlenie okna dialogowego Edytor gradientu . Kliknij próbkę gradientu w lewym górnym rogu, najpierw gradient czarno-biały, a to zapewni, że oba kolory po każdej stronie gradientu będą miały krycie ustawione na 100%:

Wybierz próbkę gradientu czerni do bieli w lewym górnym rogu, aby upewnić się, że oba kolory są najpierw ustawione na 100% krycia.
Następnie ustaw kolory gradientu na dowolne. Ustawiłem kolor po lewej stronie na czerwonawo-pomarańczowy, a kolor po prawej stronie na żółtawo-pomarańczowy:

Ustaw swoje kolory gradientu.
Wyjdź z okien dialogowych gradientu po wybraniu kolorów.
Krok 22: Zmień tryb mieszania warstwy wypełnienia gradientem na „Kolor”
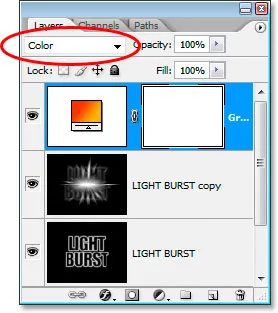
Po wybraniu warstwy wypełnienia Gradient wróć do opcji trybu mieszania w lewym górnym rogu palety Warstwy i zmień tryb mieszania warstwy na Kolor :

Zmień tryb mieszania warstwy wypełnienia Gradient na „Kolor”.
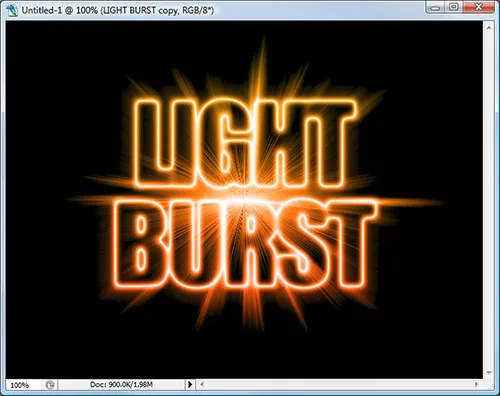
Obraz jest teraz pokolorowany kolorami gradientu:

Kolory gradientu są teraz stosowane do obrazu.
Krok 23: Zastosuj promieniowe rozmycie do oryginalnej warstwy tekstowej
W tym momencie skończyliśmy z warstwą kopiowania tekstu. Kończymy kilka ostatnich kroków, pracując nad oryginalną warstwą tekstową, więc kliknij ją na palecie Warstwy, aby ją wybrać. Następnie przejdź do menu Filtr, wybierz Rozmycie, a następnie wybierz Rozmycie promieniowe :

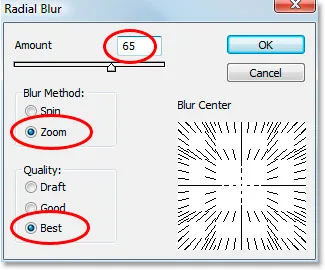
Okno dialogowe „Radial Blur” programu Photoshop.
Ustaw wartość Kwota na około 65 pikseli, metodę rozmycia, aby powiększyć, a jakość na najlepszą, tak jak to zaznaczono powyżej, a następnie kliknij przycisk OK, aby zastosować filtr do oryginalnego tekstu:

Rozmycie promieniowe zastosowane do obrazu.
Krok 24: Załaduj zaznaczony zapis tekstu
Pozostało tylko kilka rzeczy do zrobienia. Najpierw przełącz się ponownie na paletę kanałów, tak jak wcześniej. Ponownie załadujemy zapisany wybór. Aby to zrobić, po prostu kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu kanału Alpha 1 na samym dole, co spowoduje ponowne załadowanie zaznaczenia z powrotem do okna dokumentu:

Kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu kanału „Alpha 1”, aby załadować zapisany wybór tekstu.
Po zakończeniu wróć do palety Warstwy. Zaznaczenie jest teraz ładowane do obrazu:

Zaznaczenie jest teraz ładowane do obrazu.
Pozostało do zrobienia …
Krok 25: Wypełnij zaznaczenie kolorem czarnym
Gdy oryginalna warstwa tekstowa jest zaznaczona na palecie Warstwy, a czarny kolor jest nadal kolorem pierwszego planu, naciśnij klawisze Alt + Backspace (Win) / Option-Delete (Mac), aby wypełnić zaznaczenie kolorem czarnym i zakończyć efekt. Naciśnij Ctrl + D (Win) / Command + D (Mac), aby usunąć zaznaczenie, i gotowe! Po tym wszystkim, oto ostateczny efekt tekstowy „light burst”:

Ostateczny efekt „Light Burst”.
Gdzie dalej?
Mamy to! W ten sposób można stworzyć kolorowy efekt rozbłysku światła z tekstem w Photoshopie! Zapoznaj się z naszymi sekcjami Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!