W tym samouczku dotyczącym efektów programu Photoshop nauczymy się, jak dodawać emocji do zdjęcia (oczywiście, że twoje zdjęcia nie są wystarczająco ekscytujące), a także zwiększać skupienie i uwagę na głównym obiekcie, tworząc iluzję mniejszego, przyciętego wersja obrazu w sobie. Będziemy używać kształtu wektorowego do tworzenia wymiarów mniejszego zdjęcia, abyśmy mogli łatwo go obracać i zmieniać jego rozmiar bez utraty jakości obrazu, dodając do niego kilka stylów warstw, tworząc maskę przycinającą, próbkując kolory z oryginału zdjęcie, używając Warstw dopasowania i dodając zabawny filtr Radial Blur. Wiele dobrych rzeczy. Każda najnowsza wersja Photoshopa będzie działać dobrze dla tego efektu. Będę używać Photoshop CS3.
Oto oryginalny obraz, którego będę używać w tym samouczku:

Oryginalne zdjęcie.
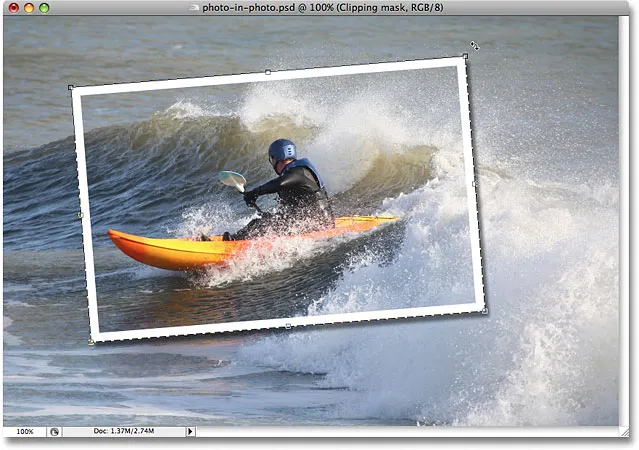
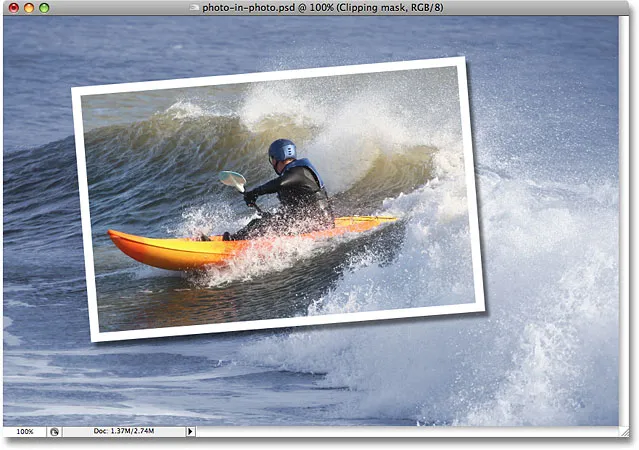
A oto, nad czym będziemy pracować na kolejnych etapach:

Wynik końcowy.
Ten samouczek pochodzi z naszej serii efektów fotograficznych. Zacznijmy!
Krok 1: Zduplikuj warstwę tła
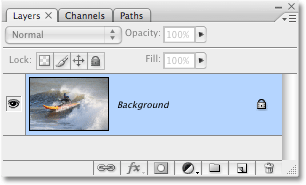
Gdy moje oryginalne zdjęcie jest otwarte w programie Photoshop, na palecie Warstwy widzę, że obecnie mam tylko jedną warstwę, warstwę tła:

Paleta Warstwy programu Photoshop pokazująca warstwę tła zawierającą mój oryginalny obraz.
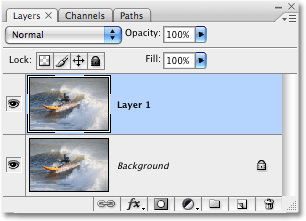
Pierwszą rzeczą, którą muszę zrobić, jest zduplikowanie warstwy tła, więc użyję szybkiego skrótu klawiaturowego, Ctrl + J (Win) / Command + J (Mac). Mam teraz moją kopię warstwy tła pokazaną na palecie Warstwy, którą Photoshop automatycznie nazywa „Warstwa 1”:

Paleta Warstwy pokazująca warstwę tła z jej kopią powyżej, o nazwie „Warstwa 1”
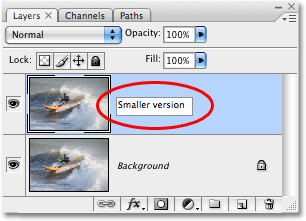
Aby łatwiej było podążać za nami, i jako dobry nawyk wchodzenia w to, zmienię nazwę tej warstwy na coś bardziej opisowego. Ponieważ „warstwa 1” ostatecznie stanie się mniejszą, przyciętą wersją zdjęcia, zamierzam dwukrotnie kliknąć nazwę warstwy i zmienić jej nazwę z „warstwy 1” na „mniejszą wersję”:

Kliknij dwukrotnie nazwę „Warstwa 1” i zmień nazwę warstwy na „Mniejsza wersja”.
Krok 2: Utwórz nową warstwę poniżej warstwy „Mniejsza wersja”
Następną rzeczą, którą musimy zrobić, to utworzyć nową warstwę poniżej warstwy „Mniejsza wersja”, aby znalazła się między dwiema warstwami, które obecnie mamy. Większość ludzi zrobiłaby tutaj, klikając warstwę tła, aby ją wybrać, a następnie utworzyć nową warstwę, ponieważ domyślnie Photoshop zawsze tworzy nową warstwę bezpośrednio nad warstwą aktualnie wybraną w palecie Warstwy.
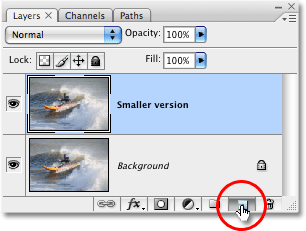
Oto fajna sztuczka, którą wolę zastosować zamiast tego, a jeśli nie wiesz o niej, gdy ją znasz, będziesz z niej często korzystać. Zamiast tworzyć nową warstwę powyżej aktualnie wybranej warstwy, możesz powiedzieć Photoshopowi, aby utworzył ją poniżej aktualnie wybranej warstwy, przytrzymując klawisz Ctrl (Win) / Command (Mac), a następnie klikając ikonę Nowa warstwa na dole paleta Warstwy, jak to zrobię tutaj:

Przytrzymaj „Ctrl” (Win) / „Command” (Mac), klikając ikonę Nowa warstwa, aby utworzyć nową warstwę poniżej warstwy „Mniejsza wersja”.
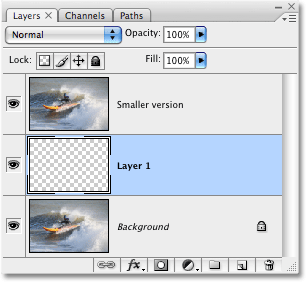
A teraz, dzięki tej małej sztuczce, Photoshop stworzył dla mnie nową pustą warstwę bezpośrednio poniżej warstwy „Mniejsza wersja”:

Nowa warstwa, ponownie nazwana „Warstwa 1”, została utworzona poniżej warstwy „Mniejsza wersja”.
Ponieważ zmieniłem nazwę poprzedniej „warstwy 1” na „mniejszą wersję”, Photoshop zniknął i nazwał tę drugą nową warstwę „warstwą 1” na swoim miejscu. Zamierzam dwukrotnie kliknąć nazwę warstwy i zmienić jej nazwę na „Maskę przycinającą”, ponieważ za chwilę będziemy używać tej warstwy do „przycinania” warstwy nad nią:

Kliknij dwukrotnie nazwę nowej warstwy i zmień jej nazwę na „Maskę przycinającą”.
Krok 3: Przeciągnij kształt mniejszego zdjęcia za pomocą narzędzia Prostokąt
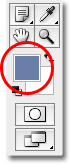
Po wybraniu warstwy „Maska przycinająca” na palecie Warstwy wybierz narzędzie Prostokąt z palety Narzędzia programu Photoshop lub naciskając klawisz U na klawiaturze:

Wybierz narzędzie Prostokąt.
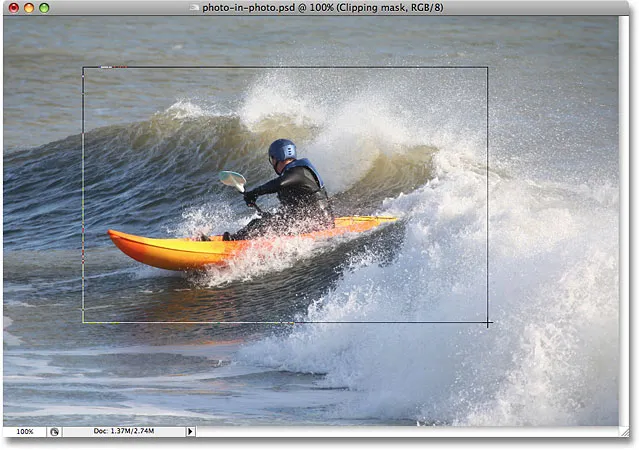
Narzędzie Prostokąt rysuje prostokątne kształty oparte na wektorze, a po wybraniu tej opcji wyciągnę przybliżony kształt i lokalizację mojego mniejszego, przyciętego zdjęcia. Chcę zwrócić uwagę na temat zdjęcia, którym w tym przypadku jest facet w kajaku, więc wyciągnę wokół niego prostokątny kształt:

Przeciągnij przybliżony kształt i położenie mniejszej wersji wokół obiektu.
Po narysowaniu kształtu wektora zwróć uwagę na wydarzenia w palecie Warstwy. Warstwa „maski przycinającej”, która przed chwilą była normalną, pustą warstwą, stała się teraz warstwą kształtu wektorowego:

Warstwa „maski przycinającej” stała się warstwą kształtu.
Krok 4: Użyj kształtu wektora, aby utworzyć maskę przycinającą
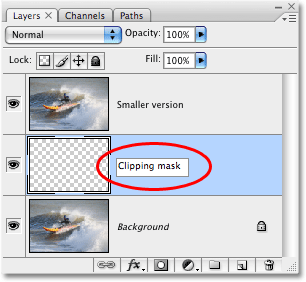
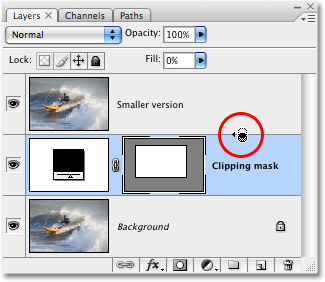
Teraz, gdy mamy kształt wyciągniętej mniejszej, przyciętej wersji zdjęcia, możemy użyć tego kształtu jako maski przycinającej, która „zaczepi” warstwę nad nią do wymiarów kształtu. Aby to zrobić, przytrzymaj klawisz Alt (Win) / klawisz Opcja (Mac) i przesuń kursor myszy bezpośrednio między warstwami „Mniejsza wersja” i „Maska przycinająca”, aż kursor zmieni się w ikonę maski przycinającej (zakreśloną kółkiem) na czerwono poniżej):

Przytrzymaj Alt (Win) / Option (Mac) i przesuwaj mysz bezpośrednio między dwiema warstwami, aż kursor zmieni się w ikonę maski przycinającej.
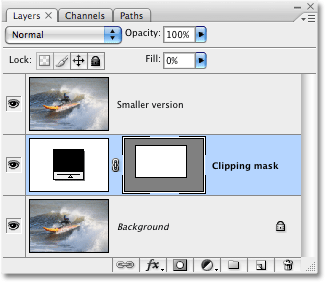
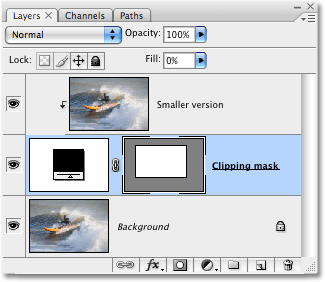
Gdy pojawi się ikona maski przycinającej, po prostu kliknij myszą, aby utworzyć maskę przycinającą . Wydaje się, że na twoim obrazie nic się jeszcze nie wydarzyło, ale w palecie Warstwy warstwa „Mniejsza wersja” zostanie wcięta w prawo, wskazując, że jest teraz przycinana przez kształt wektorowy poniżej:

Paleta Warstwy pokazuje teraz warstwę „Mniejsza wersja” przyciętą pod warstwą kształtu wektora poniżej.
Na tym zdjęciu niewiele się jeszcze wydarzyło, ale zamierzamy to zmienić. Stworzymy wygląd naszego mniejszego, przyciętego zdjęcia wokół obiektu, dodając kilka stylów warstw do kształtu wektorowego.
Krok 5: Dodaj biały obrys do kształtu wektorowego, aby utworzyć granicę mniejszego zdjęcia
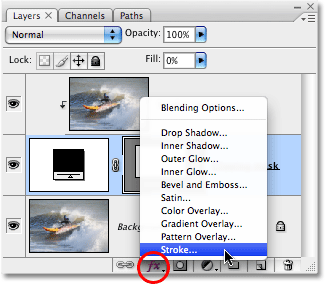
Upewnij się, że warstwa „Maska przycinająca” jest nadal zaznaczona na palecie Warstwy (wybrane warstwy są podświetlone na niebiesko), a następnie kliknij ikonę Style warstw na dole palety i wybierz Obrys z listy stylów warstw, która się pojawi:

Kliknij warstwę kształtu wektorowego, aby ją wybrać, a następnie kliknij ikonę Style warstw u dołu palety Warstwy.
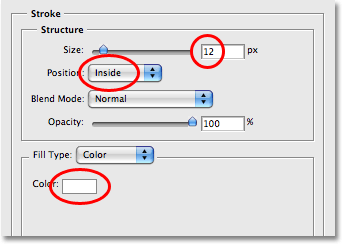
Spowoduje to wyświetlenie dość masywnego okna dialogowego Styl warstwy ustawionego na opcje Obrys w środkowej kolumnie:

Opcje obrysu w oknie dialogowym Styl warstwy.
Są trzy opcje, które chcemy zmienić tutaj, a na powyższym zrzucie zaznacziłem je na czerwono. Ustawiłem rozmiar obrysu na 12 pikseli, aby utworzyć standardowe obramowanie zdjęcia wokół mojego mniejszego zdjęcia. W zależności od rozmiaru zdjęcia, z którym pracujesz, może się okazać, że inna wartość działa lepiej. Poniżej upewnij się, że Pozycja jest ustawiona na Wewnątrz . Oznacza to, że nasz obrys pojawi się w granicach kształtu. Domyślnie Pozycja jest ustawiona na „Na zewnątrz”, co powoduje, że rogi obrysu wydają się zaokrąglone. Chcemy, aby nasze rogi były ładne i ostre, a „Inside” robi to za nas. Wreszcie, domyślnie Photoshop ustawia kolor obrysu na czerwony, co nie ma absolutnie żadnego sensu i oczywiście nie chcemy czerwonej obramowania wokół naszego obrazu, więc zmień Kolor obrysu na biały, klikając próbkę koloru i wybierając biel z Próbnik kolorów Photoshopa.
Oto, jak do tej pory wygląda mój obraz z zastosowanym białym obrysem 12 pikseli:

Mniejsze zdjęcie jest teraz widoczne po zastosowaniu białego obrysu 10 pikseli.
Nie wychodź jeszcze z okna dialogowego Styl warstwy. Do zastosowania mamy jeszcze jeden styl warstwy.
Krok 6: Zastosuj cień
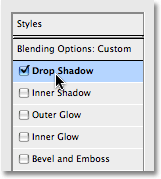
Przy wciąż otwartym oknie dialogowym Styl warstwy kliknij pierwszy styl warstwy u góry listy po lewej, Drop Shadow . Upewnij się, że kliknąłeś bezpośrednio na słowa „Upuść cień”, a nie po prostu klikałeś wewnątrz pola wyboru po lewej stronie. Chcemy przywołać opcje efektu cienia i musisz w tym celu kliknąć bezpośrednio na same słowa.

Kliknij bezpośrednio na słowa „Drop Shadow” u góry listy stylów warstw po lewej stronie.
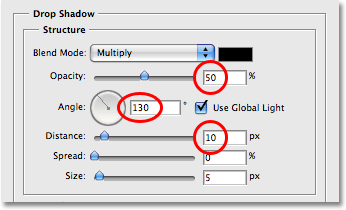
Spowoduje to zmianę opcji w środkowej kolumnie okna dialogowego Styl warstwy z opcji Obrys na Opcje Cień. Zmniejsz krycie cienia do około 50%, aby nie wydawało się tak ciemne, a następnie zmień kąt cienia na 130 ° . Na koniec ustaw Odległość na około 10 pikseli, chociaż może być konieczne zwiększenie tej kwoty, jeśli używasz większego obrazu niż ten, którego używam:

Opcje Cień w oknie dialogowym Styl warstwy.
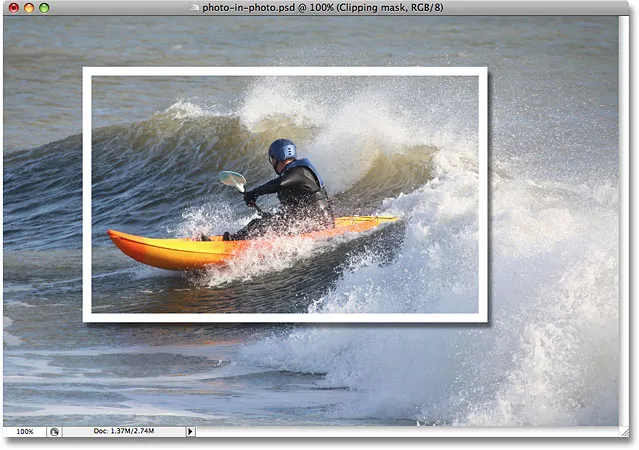
Oto mój obraz z zastosowanym białym obrysem i cieniem:

Na mniejszym zdjęciu zastosowano teraz biały obrys i cień.
Krok 7: Użyj „Swobodnej transformacji”, aby obrócić i / lub zmienić rozmiar kształtu według potrzeb
Jeśli musisz w tym miejscu obrócić, zmienić rozmiar lub położenie kształtu wektorowego, upewnij się, że warstwa kształtu jest zaznaczona na palecie Warstwy, a następnie użyj skrótu klawiaturowego Ctrl + T (Win) / Command + T (Mac), aby wyświetlić Photoshopa Bezpłatne pudełko Transform i uchwyty wokół mniejszego zdjęcia.
Aby przenieść kształt, kliknij dowolne miejsce w polu Swobodne przekształcanie i przeciągnij kształt w nowe miejsce lub użyj klawiszy strzałek na klawiaturze, aby go przesunąć. Aby zmienić rozmiar kształtu, kliknij i przeciągnij dowolny uchwyt Wolnej transformacji. Aby po prostu powiększyć lub zmniejszyć kształt, zachowując te same proporcje co do szerokości i wysokości, przytrzymaj klawisz Shift podczas przeciągania dowolnego z narożnych uchwytów. Przytrzymanie Alt (Win) / Option (Mac) podczas przeciągania spowoduje zmianę rozmiaru kształtu od środka, a nie z boku lub rogu przeciwnego do miejsca przeciągania. Na koniec, aby obrócić kształt, kliknij i przeciągnij myszą w dowolne miejsce poza polem Swobodne przekształcanie:

Zmień rozmiar, zmień położenie i / lub obróć kształt mniejszego zdjęcia w razie potrzeby za pomocą „Swobodnej transformacji”.
Naciśnij klawisz Enter (Win) / Return (Mac), gdy skończysz, aby zaakceptować transformację. Obracanie kształtu dodaje nieco więcej emocji do obrazu. Dokonałem również niewielkich zmian w rozmiarze i pozycji mojego kształtu. Dzięki temu nasze mniejsze przycięte zdjęcie wokół obiektu jest już gotowe! Wykończymy efekt, następnie kolorując i rozmazując oryginalny obraz w tle.
Prawie skończyliśmy. Cała praca nad iluzją mniejszego, przyciętego zdjęcia w głównym obrazie jest zakończona, a teraz pozostaje tylko trochę pracy nad oryginalnym obrazem w tle. Jest wiele rzeczy, które możesz z tym zrobić. Technicznie możesz zostawić to w spokoju i być zadowolonym z tego, co masz w tym momencie, ale teraz, gdy zwiększyliśmy skupienie się na głównym temacie, chodzi o zmniejszenie skupienia na pozostałej części obrazu w tle. Możesz go zdenaturować i zrobić czarno-biały. Możesz dodać prosty filtr Rozmycie gaussowskie, aby rozmyć tło. Możesz użyć poziomów lub krzywych, aby rozjaśnić tło i nadać mu „wyprany” wygląd. Jest wiele opcji i na pewno nie musisz robić tego, co zamierzam tutaj zrobić, czyli pokolorować go i dodać efekt Radial Blur, ale jeśli chcesz tego samego wyglądu tła, oto jak Zrób to.
Krok 8: Użyj narzędzia Kroplomierz, aby pobrać próbkę koloru z wnętrza mniejszego obszaru zdjęcia
Wybierz narzędzie Kroplomierz z palety Narzędzia lub naciśnij I na klawiaturze, aby je wybrać. Użyję Kroplomierza, aby pobrać próbkę koloru z mniejszego obszaru zdjęcia, a następnie użyć tego koloru, aby pokolorować oryginalny obraz w tle:

Wybierz narzędzie Kroplomierz, aby pobrać próbkę koloru z mniejszego obszaru zdjęcia.
Po wybraniu Kroplomierza kliknę gdzieś na hełmie faceta, aby wypróbować ten niebieski kolor:

Próbkowanie koloru z kasku.
Zauważ, że mój kolor pierwszego planu w palecie Narzędzia zmienił się teraz na niebieski, który właśnie próbkowałem. Teraz mogę użyć tego koloru do pokolorowania oryginalnego zdjęcia w tle przy użyciu warstwy dopasowania Barwa / Nasycenie:

Kolor pierwszego planu w palecie Narzędzia zmienił się na niebieski kolor próbkowany z kasku.
Krok 9: Pokoloruj tło warstwą dopasowania odcienia / nasycenia
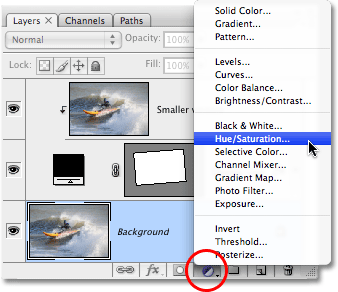
Kliknij warstwę tła na palecie Warstwy, aby ją wybrać. Następnie kliknij ikonę Nowa warstwa dopasowania u dołu palety i wybierz z listy Barwa / Nasycenie :

Kliknij ikonę „Nowa warstwa dopasowania” u dołu palety Warstwy i wybierz „Barwa / Nasycenie”.
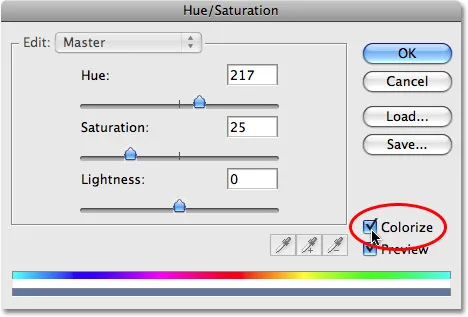
Spowoduje to wyświetlenie okna dialogowego Barwa / Nasycenie, którego użyję do pokolorowania tła. Nie trzeba już przeciągać suwaków, aby wybrać kolor tutaj. Próbkowałem już kolor z obrazu, więc wszystko, co muszę zrobić, to kliknąć opcję Koloruj w prawym dolnym rogu okna dialogowego:

Wybierz opcję „Koloruj” w oknie dialogowym Barwa / Nasycenie.
Kliknij przycisk OK, aby wyjść z okna dialogowego Barwa / Nasycenie. Photoshop używa próbkowanego koloru, aby pokolorować mój oryginalny obraz w tle:

Oryginalny obraz w tle jest teraz pokolorowany kolorem próbkowanym.
Krok 10: Ponownie zduplikuj warstwę tła
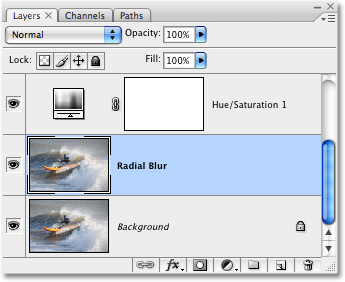
Zanim zastosujemy nasze promieniowe rozmycie, powielmy jeszcze raz warstwę tła, abyśmy mieli oddzielną warstwę, na której zastosujemy filtr, ponieważ nigdy nie chcemy dotykać informacji o oryginalnych pikselach naszego obrazu na warstwie tła. Wybierz warstwę tła na palecie Warstwy, a następnie naciśnij Ctrl + J (Win) / Command + J (Mac), aby ją zduplikować. Kliknij dwukrotnie nazwę nowej warstwy i zmień jej nazwę na „Rozmycie promieniowe:

Ponownie zduplikuj warstwę tła i zmień jej nazwę na „Radial Blur”.
Krok 11: Zastosuj filtr rozmycia promieniowego do nowej warstwy
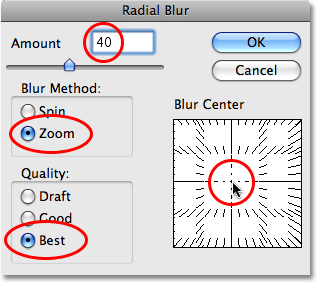
Po wybraniu nowej warstwy „Rozmycie promieniowe” w palecie Warstwy przejdź do menu Filtr u góry ekranu, wybierz opcję Rozmycie, a następnie wybierz Rozmycie promieniowe, co spowoduje otwarcie okna dialogowego Rozmycie promieniowe. Najpierw ustaw metodę rozmycia na Zoom, a następnie ustaw jakość na Najlepsza . Opcja Kwota u góry określa stopień efektu rozmycia. Zamierzam ustawić mój na 40, ale możesz chcieć użyć innej wartości. Opcja Centrum rozmycia w prawym dolnym rogu okna dialogowego określa pochodzenie rozmycia na obrazie. Spróbuj ustawić centrum rozmycia blisko miejsca, w którym znajduje się obiekt na zdjęciu, klikając w przybliżonym miejscu w polu Centrum rozmycia. To nie jest najdokładniejsza rzecz na świecie i wymaga kilku prób, zanim się to uda, więc nie bój się cofnąć filtra za pomocą Ctrl + Z (Win) / Command + Z (Mac) i spróbuj ponownie, jeśli początkowo się nie powiedzie:

Filtruj> Rozmycie> Rozmycie promieniowe, aby wyświetlić okno dialogowe Rozmycie promieniowe. Zmień opcje zakreślone na czerwono.
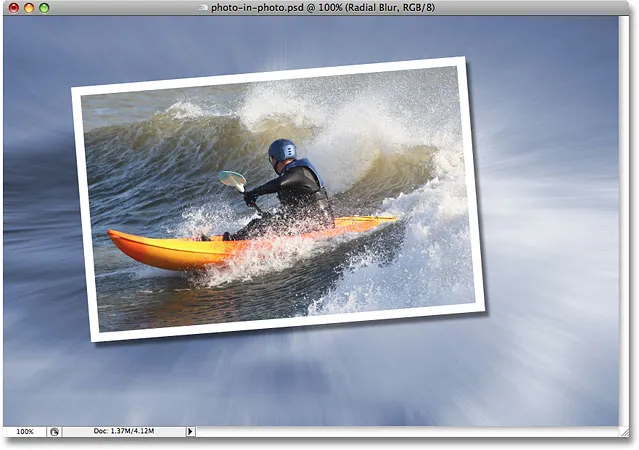
Kliknij OK po zakończeniu, aby wyjść z okna dialogowego i zastosować rozmycie promieniowe do obrazu:

Obraz z zastosowanym filtrem Radial Blur.
Krok 12: Zmniejsz krycie warstwy promieniowego rozmycia
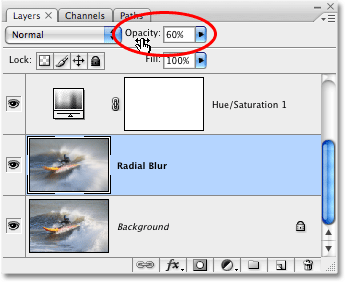
Ten ostatni krok jest opcjonalny, ale myślę, że moje rozmycie promieniowe jest zbyt intensywne. Chcę, aby bardziej wtapiało się w oryginalny obraz na warstwie tła, i mogę to zrobić, przechodząc do opcji Krycie u góry palety Warstwy i zmniejszając krycie do około 60%, co moim zdaniem działa dobrze :

W razie potrzeby zmniejsz krycie warstwy Radial Blur, aby połączyć efekt z oryginalnym obrazem na warstwie tła poniżej.
Dla porównania, oto mój oryginalny obraz jeszcze raz:

Oryginalny obraz jeszcze raz.
I tutaj, po zmniejszeniu krycia mojej warstwy Radial Blur, jest mój końcowy wynik „zdjęcie w zdjęciu”:

Ostateczny wynik „zdjęcie w zdjęciu”.
Mamy to! W ten sposób można utworzyć zdjęcie na zdjęciu w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!