
Wprowadzenie do HTML SVG
Używanie obrazów w HTML jest niesamowite w przypadku witryn bogatych w multimedia. Wszystko, co musisz zrobić, to dodać tag do kodu HTML i violi, przeglądarka wyświetli, a nawet doda link do wybranego obrazu. Robi się to trochę kłopotliwe w sytuacjach, gdy wiesz, że obraz lub diagram zostanie powiększony, ponieważ JPG.webp lub PNG nie pokażą żadnych dalszych szczegółów po powiększeniu w stosunku do swojej rozdzielczości. SVG jest rozwiązaniem tego problemu. SVG oznacza Scalable Vector Graphics. Jak sama nazwa wskazuje, można je powiększać w miarę potrzeb, a szczegóły nigdy nie znikają. Pliki SVG nie są wyłączne dla technologii internetowej, ale możliwość używania ich w HTML jest naprawdę fajna.
SVG jest przydatny w przypadku diagramów, wektorów, wykresów i wykresów w przeglądarce. Dowiedz się, jak możesz ich szczegółowo używać tutaj.
Składnia osadzania SVG w HTML
Podobnie jak w przypadku używania kanwy w HTML5, istnieje prosty tag, którego można użyć do osadzenia SVG na stronach HTML5. Składnia jest następująca:
…. …. …. ….
Przykłady plików SVG w HTML
Teraz spójrzmy na kilka przykładowych wektorów, które można utworzyć i osadzić w HTML5:
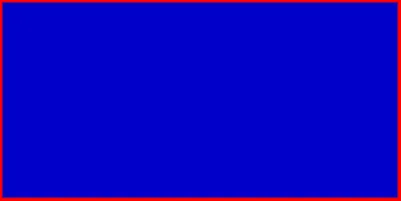
Przykład # 1 - Rysowanie prostokąta za pomocą SVG w HTML
Kod:
Sorry but this browser does not support inline SVG.
Wynik:

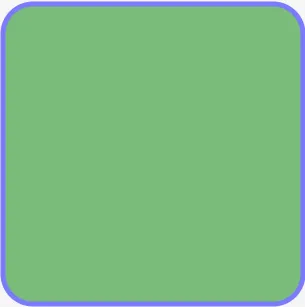
Przykład # 2 - Rysowanie kwadratu z zaokrąglonymi narożnikami w SVG
W przypadku kwadratu z zaokrąglonymi narożnikami będziemy musieli określić promień narożników za pomocą rx, ry oprócz wielkości i wymiarów kwadratu.
Kod:
Sorry but this browser does not support inline SVG.
Wynik:

Przykład # 3 - Narysowanie koła w SVG z konturami i wypełnieniem kolorami w środku
Kod:
Sorry but this browser does not support inline SVG.
Wynik:

Przykład # 4 - Rysowanie linii prostej za pomocą SVG w HTML5
Możemy użyć znacznika do narysowania linii prostej w plikach SVG HTML5, można również zdefiniować kolor, grubość linii i jej położenie.
Kod:
Wynik:

Przykład # 5 - Rysowanie zaćmienia za pomocą SVG w HTML5
Możemy użyć znacznika, aby narysować zaćmienie w plikach SVG HTML5, a jego kolor i położenie można określić wraz z promieniem.
Kod:
Sorry but this browser does not support inline SVG.
Wynik:

Przykład # 6 - Tworzenie wielokąta za pomocą SVG w HTML5
Znacznika można używać w plikach SVG do tworzenia wielokątów. W tagu musimy podać pozycje każdego punktu. Kolory kodu, grubość konturu itp. Można również zdefiniować w kodzie.
Kod:
Sorry but this browser does not support inline SVG.
Wynik:

Przykład # 7 - Tworzenie polilinii za pomocą SVG w HTML5
Polilinia służy do rysowania kształtu, który będzie składał się wyłącznie z linii prostej. Pamiętaj, że te linie również muszą być połączone. Oto przykład implementacji polilinii w HTML5.
Kod:
Sorry but this browser does not support inline SVG.
Wynik:

Przykład # 8 - Rysowanie tekstu za pomocą SVG w HTML5
Tekst może być potrzebny w dowolnym pliku SVG w wielu sytuacjach, takich jak etykietowanie wykresu itp. Na szczęście istnieje znacznik w pliku SVG, którego można użyć. Tekst można ustawić w dowolnej pozycji w pliku SVG, a także można dostosować jego kolor i inne szczegóły.
Kod:
Here is an example, it's very examply
Sorry but this browser does not support inline SVG.
Wynik:

Przykład # 9 - Rysowanie gwiazdy za pomocą SVG w HTML5
Teraz, gdy skończyliśmy z podstawami, stwórzmy gwiazdę, która zostanie stworzona za pomocą SVG.
Kod:
style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" />
Sorry but this browser does not support inline SVG.
style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" />
Sorry but this browser does not support inline SVG.
Wynik:

Przykład # 10 - Korzystanie z gradientu liniowego w SVG
Możesz używać liniowego i promieniowego gradientu w wielu liniach HTML Canvas SVG. Gradient musi być zagnieżdżony w znaczniku. Ten znacznik jest następnie oznaczany w znaczniku SVG, aby wskazać jego użycie. Rzućmy okiem na przykład, który wykorzystuje Gradient w zaćmieniu.
Kod:
Sorry but this browser does not support inline SVG.
Wynik:

Wniosek
W przypadku witryn, w których mają być stosowane diagramy i wykresy, pliki SVG ratują życie. Większość współczesnych przeglądarek internetowych obsługuje również SVG, a poza tym jest skalowalna. Kolejną zaletą korzystania z SVG jest jego rozmiar pliku. Ponieważ jest to tylko odrobina kodu, pliki SVG mogą zajmować bardzo mało miejsca w pamięci i zajmowane pasmo w porównaniu do tradycyjnych obrazów.
Polecane artykuły
To jest przewodnik po HTML SVG. Tutaj omawiamy wprowadzenie i 10 najlepszych przykładów HTML SVG z wyjaśnieniem i implementacją kodu. Możesz także przejrzeć następujące artykuły, aby dowiedzieć się więcej -
- HTML5 Nowe elementy
- SVG vs EPS
- Bloki HTML
- Ramki HTML