W tym samouczku dotyczącym efektów programu Photoshop nauczymy się, jak zrobić pojedyncze zdjęcie i przekształcić je w kolaż polaroidów, przy czym każdy polaroid zawiera niewielką część ogólnego obrazu.
Możesz użyć tego efektu do wielu różnych rodzajów zdjęć, niezależnie od tego, czy jest to zdjęcie jednej osoby, czy kilku osób. Świetnie nadaje się do zdjęć rodziny lub przyjaciół, zdjęć z wakacji, a nawet jako kreatywny efekt do fotografii ślubnej. Jest to bardzo łatwy do utworzenia efekt kolażu zdjęć, a jak zobaczymy w dalszej części samouczka, duża część pracy polega na powtarzaniu tych samych kilku kroków w kółko, aż będziesz zadowolony z wyników.
Ta wersja samouczka dotyczy programu Photoshop CS5 i wcześniejszych wersji. Użytkownicy Photoshopa CS6 i CC (Creative Cloud) będą chcieli śledzić wraz z naszym w pełni zaktualizowanym samouczkiem Collage Of Polaroids.
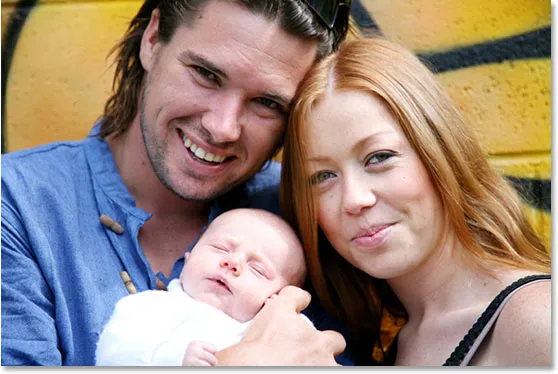
Oto obraz, z którym będę pracować w tym samouczku Photoshopa:

Oryginalny obraz.
A oto jak będzie wyglądał obraz, kiedy skończymy:

Wynik końcowy.
Ten samouczek pochodzi z naszej serii efektów fotograficznych. Zacznijmy!
Krok 1: Zduplikuj warstwę tła
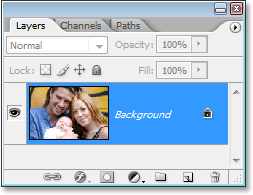
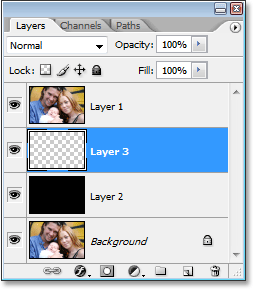
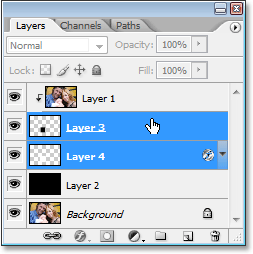
Pierwszą rzeczą, którą musimy zrobić, aby uzyskać ten efekt, jest zduplikowanie naszej warstwy tła. Gdy nasz obraz jest otwarty w Photoshopie, możemy zobaczyć na palecie Warstwy, że obecnie mamy tylko jedną warstwę, warstwę tła, która zawiera nasz oryginalny obraz:

Paleta Warstwy w Photoshopie pokazująca oryginalną warstwę tła.
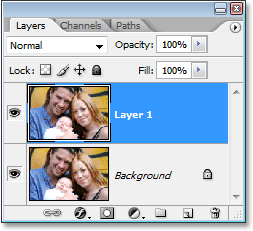
Aby szybko powielić warstwę, użyj skrótu klawiszowego Ctrl + J (Win) / Command + J (Mac). Photoshop tworzy dla nas kopię warstwy tła, nazywa ją „Warstwą 1” i umieszcza nad naszą warstwą tła na palecie Warstwy:

Paleta Warstwy pokazuje teraz kopię naszej warstwy tła powyżej oryginału.
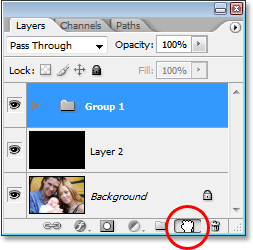
Krok 2: Dodaj nową pustą warstwę między dwiema warstwami
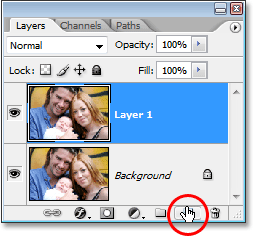
Następnie musimy dodać nową pustą warstwę między naszą warstwą tła a jej utworzoną właśnie kopią. Obecnie kopia jest zaznaczona na palecie Warstwy (możemy powiedzieć, że warstwa jest zaznaczona, ponieważ jest podświetlona na niebiesko). Zwykle, gdy dodajemy nową warstwę, Photoshop umieszcza nową warstwę nad aktualnie wybraną warstwą, ale chcemy, aby nasza nowa warstwa była poniżej „Warstwy 1”, a nie nad nią. Aby nakazać Photoshopowi umieszczenie nowej warstwy poniżej „Warstwy 1”, przytrzymaj klawisz Ctrl (Win) / Command (Mac), a następnie kliknij ikonę Nowa warstwa u dołu palety Warstwy:

Przytrzymaj „Alt” (Win) / „Option” (Mac) i kliknij ikonę „Nowa warstwa” u dołu palety Warstwy.
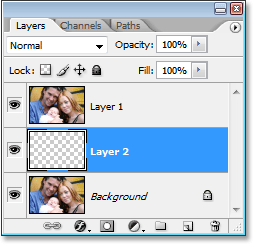
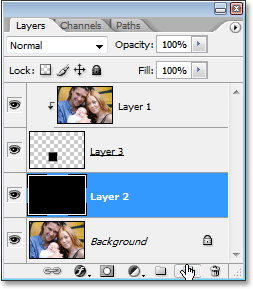
Photoshop dodaje nową pustą warstwę o nazwie „Warstwa 2” między „Warstwą 1” a oryginalną warstwą tła:

Photoshop dodaje nową pustą warstwę między warstwą tła a „warstwą 1”.
Krok 3: Wypełnij nową warstwę kolorem czarnym
Używamy czarnego jako tła dla naszego efektu, więc w razie potrzeby zresetuj nasze kolory pierwszego planu i tła, naciskając D na klawiaturze. Spowoduje to ustawienie czerni jako koloru pierwszego planu i białego jako koloru tła, co możemy zobaczyć w próbkach koloru pierwszego planu i tła u dołu palety Narzędzia:

Naciśnij „D”, aby w razie potrzeby zresetować kolory pierwszego planu i tła Photoshopa na czarno-białe.
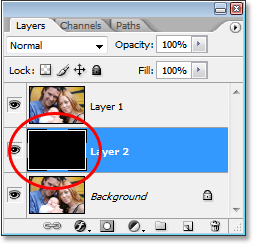
Teraz z czernią jako naszym kolorem pierwszego planu i nową pustą warstwą wybraną w palecie Warstwy, wypełnijmy nową warstwę czernią za pomocą skrótu klawiaturowego Alt + Backspace (Win) / Option + Delete (Mac). Wydaje się, że nic się nie stało z samym obrazem, a to dlatego, że „warstwa 1”, która zawiera kopię naszego oryginalnego obrazu, blokuje „warstwę 2” z widoku. Ale jeśli spojrzymy na miniaturę warstwy 2 w palecie Warstwy, zobaczymy, że wypełniliśmy warstwę czernią:

Miniatura warstwy 2 w palecie Warstwy pokazuje teraz, że warstwa jest wypełniona czernią, mimo że nie widzimy jej jeszcze na samym obrazie.
Krok 4: Dodaj nową pustą warstwę
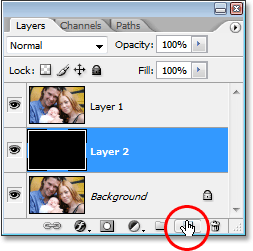
Po wybraniu opcji „Warstwa 2” (warstwa, którą właśnie wypełniliśmy czernią) kliknij jeszcze raz ikonę Nowa warstwa u dołu palety Warstwy:

Dodaj nową pustą warstwę.
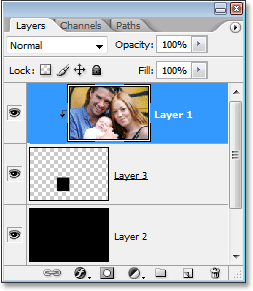
Photoshop doda nową pustą warstwę między czarną warstwą a kopią oryginalnego obrazu nad nią:

Nowa pusta warstwa jest dodawana między „Warstwą 1” a „Warstwą 2”.
Krok 5: Przeciągnij prostokątny zaznaczenie jako wnętrze pierwszego polaroidu
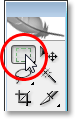
Wybierz prostokątne narzędzie markizy z palety Narzędzia lub naciskając M na klawiaturze:

Wybierz prostokątne narzędzie markizy.
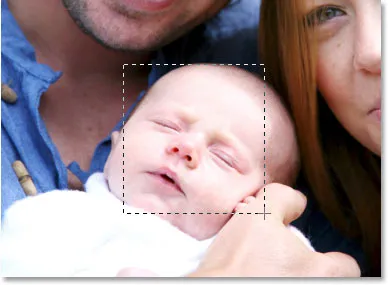
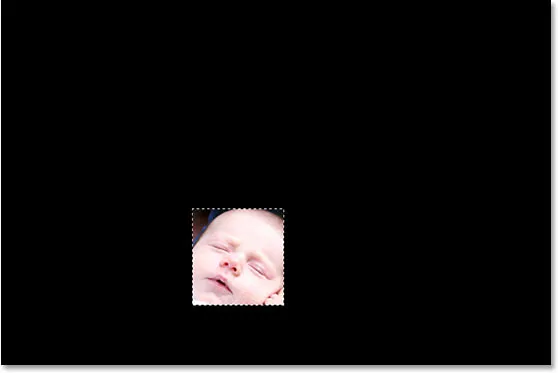
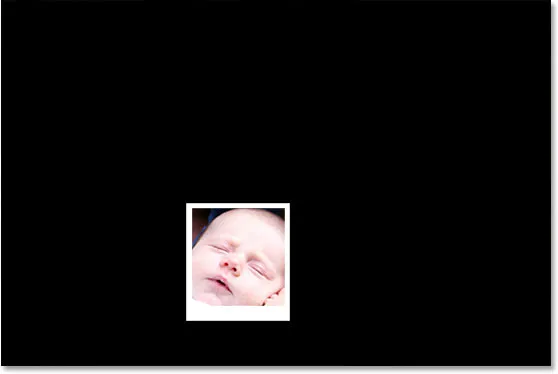
Następnie, po wybraniu narzędzia Rectangular Marquee Tool, przeciągnij zaznaczenie wewnątrz obrazu, które stanie się wnętrzem pierwszego polaroidu (części zawierającej zdjęcie). Przeciągnę swój wybór wokół twarzy dziecka. Nie ma znaczenia, gdzie dokonasz tego wyboru, ponieważ będziesz mógł później przenieść go w dowolne miejsce:

Przeciągnij zaznaczenie w kształcie wnętrza zdjęcia polaroidowego.
Krok 6: Wypełnij zaznaczenie kolorem czarnym
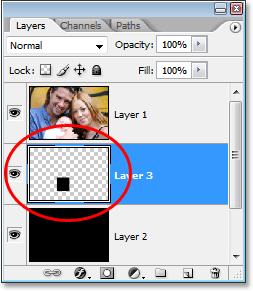
W tym momencie musimy wypełnić zaznaczenie kolorem czarnym. Technicznie nie ma znaczenia, który kolor wypełnimy zaznaczenie, ale dla uproszczenia, a ponieważ czarny jest obecnie naszym kolorem pierwszego planu, użyjmy czarnego. Upewnij się, że masz nową pustą warstwę wybraną w palecie Warstwy, a następnie użyj skrótu klawiaturowego Alt + Backspace (Win) / Option + Delete (Mac), aby wypełnić zaznaczenie kolorem pierwszego planu, który jest ustawiony na czarny. Ponownie wydaje się, że nic się nie wydarzyło w dokumencie, a to dlatego, że obraz w „Warstwie 1” u góry nadal blokuje wszystko inne z widoku, ale jeśli spojrzymy na miniaturę pustej warstwy w palecie Warstwy, możemy zobacz, że wybrany obszar rzeczywiście został wypełniony kolorem czarnym:

Nowa pusta miniatura warstwy na palecie Warstwy pokazuje teraz wybrany obszar wypełniony kolorem czarnym.
Krok 7: Utwórz maskę przycinającą na podstawie wypełnionego zaznaczenia
Wykorzystamy zaznaczenie, które właśnie wypełniliśmy czernią, aby utworzyć tak zwaną maskę przycinającą dla warstwy powyżej. Oznacza to, że warstwa nad nią, „warstwa 1”, która zawiera kopię naszego obrazu, zostanie „przycięta” przez nasz wypełniony wybór na warstwie poniżej. Innymi słowy, jedyną częścią obrazu w „Warstwie 1”, która pozostanie widoczna, jest część znajdująca się bezpośrednio nad sekcją wypełnioną czernią. Reszta obrazu zostanie ukryta.
Aby utworzyć naszą maskę przycinającą, kliknij „Warstwa 1” i wybierz ją z palety Warstwy. Następnie przejdź do menu Warstwa u góry ekranu i wybierz Utwórz maskę przycinającą . Możesz także użyć skrótu klawiaturowego Alt + Ctrl + G (Win) / Option + Command + G (Mac). Tak czy inaczej, Photoshop „przycina” obraz na „Warstwie 1”, pozostawiając widoczny jedynie obszar powyżej wypełnionego na czarno kształtu pod nim i chowając resztę obrazu, odsłaniając nasze czarne tło na „Warstwie 2” na swoim miejscu:

Obraz w „Warstwie 1” jest teraz przycinany przy użyciu czarnego kształtu na warstwie poniżej.
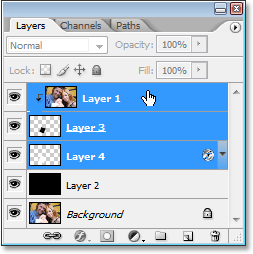
Jeśli spojrzymy teraz na paletę Warstwy, zobaczymy, że „Warstwa 1” jest wcięta w prawo, a mała strzałka skierowana jest w dół po lewej stronie. Oznacza to, że warstwa jest przycinana przez warstwę poniżej:

Paleta Warstwy pokazująca, że warstwa 1 jest teraz przycinana przez warstwę pod nią.
Krok 8: Dodaj kolejną nową pustą warstwę powyżej „warstwy 2”
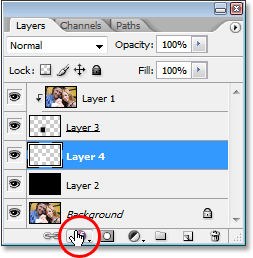
Musimy dodać kolejną nową warstwę i potrzebujemy jej między warstwą wypełnioną na czarno („Warstwa 2”) a warstwą zawierającą nasz wypełniony wybór („Warstwa 3”). Aby to zrobić, kliknij „Warstwa 2”, aby ją wybrać, a następnie jeszcze raz kliknij ikonę Nowa warstwa u dołu palety Warstwy:

Dodaj kolejną nową pustą warstwę bezpośrednio nad czarną warstwą („Warstwa 2”).
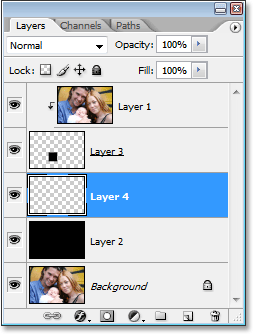
Photoshop dodaje nową warstwę między „Warstwą 2” i „Warstwą 3” i nazywa ją, co zaskakujące, „Warstwą 4”:

Nowa pusta warstwa, „warstwa 4”, jest dodawana między „warstwą 2” a „warstwą 3”.
Krok 9: Przeciągnij kolejny prostokątny wybór jako granicę polaroidu
Przy nadal zaznaczonym narzędziu Rectangular Marquee przeciągnij kolejny prostokątny zaznaczenie, tym razem wokół zewnętrznej zaznaczenia, które stanie się białą ramką polaroidu. Pamiętaj, że zdjęcia polaroidowe mają trochę więcej miejsca u dołu ramki, więc dodaj trochę miejsca u dołu swojego wyboru:

Przeciągnij zaznaczenie na zewnątrz oryginalnego zaznaczenia, aby utworzyć granicę polaroidu.
Krok 10: Wypełnij zaznaczenie kolorem białym
Ponieważ obramowanie polaroidu jest zwykle białe, wypełnijmy naszą selekcję kolorem białym. Upewnij się, że masz nową pustą warstwę „Warstwa 4” wybraną w palecie Warstwy. Następnie, ponieważ biały jest obecnie naszym kolorem tła, użyjmy skrótu klawiaturowego Ctrl + Backspace (Win) / Command + Delete (Mac), aby wypełnić zaznaczenie kolorem tła (biały). Naciśnij Ctrl + D (Win) / Command + D (Mac), gdy skończysz, aby odznaczyć zaznaczenie. Mamy teraz nasz pierwszy polaroid na nasz obraz:

Wypełnij zaznaczenie białym, aby utworzyć pierwszy polaroid.
Krok 11: Dodaj styl warstwy cienia
Mamy nasz pierwszy polaroid i użyjemy go, aby z łatwością stworzyć tyle polaroidów, ile chcemy. Ale zanim zrobimy cokolwiek innego, dodajmy do tego lekki cień. Nie będziemy jeszcze w stanie zobaczyć cienia, ponieważ używamy czarnego tła, ale zobaczymy go, gdy zaczniemy układać na sobie polaroidy. Aby dodać cień, z zaznaczoną opcją „Warstwa 4”, kliknij ikonę Style warstw u dołu palety Warstwy:

Kliknij ikonę „Style warstw” u dołu palety Warstwy.
Wybierz Drop Shadow z listy stylów warstw:

Wybierz „Cień”.
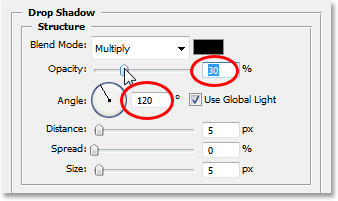
Spowoduje to wyświetlenie okna dialogowego „Styl warstwy” programu Photoshop z ustawionymi opcjami Cień w środkowej kolumnie. Ustawię kąt cienia na około 120 °, a następnie obniżę wartość Krycia u góry do około 30%, aby mój cień nie był zbyt intensywny:

Zmniejsz „Krycie” cienia do 30% i ustaw „Kąt” na około 120 °.
Kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Jak powiedziałem, nie będziemy jeszcze w stanie zobaczyć cienia dzięki naszemu czarnemu tłu, ale nie martw się. Zobaczymy to wkrótce.
Krok 12: Obróć polaroid
Obrócę mój polaroid, aby zwiększyć jego zainteresowanie. Aby to zrobić, muszę wybrać obie warstwy w mojej palecie Warstwy, które składają się na mój polaroid. Mam już zaznaczoną „Warstwę 4”, która składa się na jej zewnętrzną stronę, ale potrzebuję również zaznaczonej „Warstwy 3”, która składa się na wnętrze, więc przy wybranej „Warstwie 4” zamierzam przytrzymać Shift i kliknij „Warstwa 3”, która wybierze obie warstwy jednocześnie (obie będą podświetlone na niebiesko):

Użyj klawisza „Shift”, aby wybrać zarówno „Warstwę 3”, jak i „Warstwę 4” na palecie Warstwy.
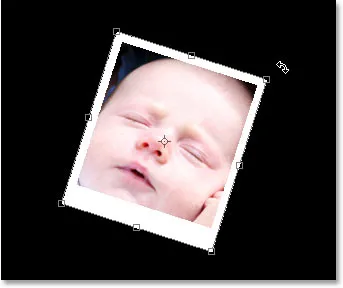
Następnie po wybraniu obu warstw zamierzam wyświetlić uchwyty Free Transform programu Photoshop wokół mojego polaroidu za pomocą skrótu klawiaturowego Ctrl + T (Win) / Command + T (Mac). Aby go obrócić, wystarczy przeciągnąć kursor myszy w dowolne miejsce poza uchwytami swobodnej transformacji. Kursor myszy zmieni się w kursor „obracający” z zakrzywionymi strzałkami na obu jego końcach. Podczas przeciągania myszy polaroid będzie się obracał:

Kliknij i przeciągnij w dowolnym miejscu poza uchwytami swobodnej transformacji, aby obrócić polaroid.
Możesz także przenieść polaroid w nowe miejsce, jeśli chcesz, klikając wewnątrz niego i przeciągając go po ekranie za pomocą myszy. Opuszczę mój na razie i po prostu go obrócę. Podczas przeciągania zauważysz, że granica polaroidu porusza się i obraca, ale obraz w nim się nie porusza, a to dlatego, że nie przenosimy rzeczywistego obrazu. Pozostaje na miejscu. Jedyne, co poruszamy, to sam polaroid, i to właśnie pozwoli nam stworzyć nasz końcowy efekt, jak zobaczymy.
Gdy jesteś zadowolony z położenia i kąta polaroidu, naciśnij Enter (Win) / Return (Mac), aby zastosować transformację.
Krok 13: Zgrupuj wszystkie trzy warstwy tworzące polaroid
Nasz pierwszy polaroid został stworzony i obrócony na swoje miejsce. Teraz użyjemy go do stworzenia dowolnej liczby polaroidów. Jednak zanim to zrobimy, musimy zgrupować wszystkie trzy warstwy, które składają się na polaroid, czyli trzy górne warstwy w palecie Warstwy. „Warstwa 1” zawiera sam obraz, „Warstwa 3” zawiera wnętrze polaroidu, a „Warstwa 4” zawiera jego zewnętrzną stronę. Aby je zgrupować, potrzebujemy ich wszystkich wybranych. Mamy już zaznaczone „Warstwa 3” i „Warstwa 4”, więc jeszcze raz przytrzymaj klawisz Shift i kliknij „Warstwa 1”, aby ją dodać, więc wszystkie trzy warstwy są zaznaczone i podświetlone na niebiesko:

Wybierz jednocześnie trzy górne warstwy w palecie Warstwy.
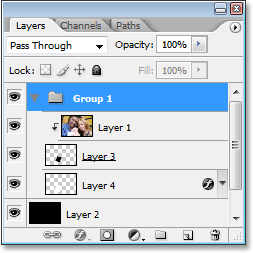
Następnie, po zaznaczeniu wszystkich trzech warstw, użyj ich skrótu klawiszowego Ctrl + G (Win) / Command + G (Mac), aby je zgrupować. Zobaczysz, jak wszystkie trzy warstwy znikają z palety Warstwy i są zastępowane warstwą o nazwie „Grupa 1”, która zawiera ikonę folderu wskazującą, że jest to grupa warstw . Jeśli klikniesz trójkąt skierowany w prawo po lewej stronie ikony folderu, grupa otworzy się i zobaczysz w niej trzy warstwy:

Trzy warstwy tworzące polaroid znajdują się teraz w grupie warstw.
Krok 14: Zduplikuj grupę warstw
Wykorzystamy tę Grupę Warstw do stworzenia naszego drugiego polaroidu i zrobimy to poprzez zduplikowanie grupy. Najpierw kliknij ponownie trójkąt po lewej stronie folderu na palecie Warstwy, aby zamknąć grupę, aby paleta Warstwy nie była zbyt zagracona. Następnie po prostu kliknij grupę i przeciągnij ją w dół na ikonę Nowa warstwa u dołu palety Warstwy:

Zduplikuj grupę warstw, przeciągając ją w dół na ikonę „Nowa warstwa”.
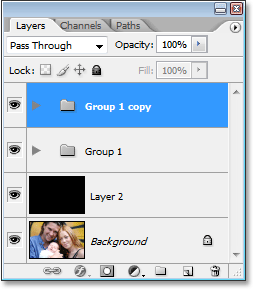
Po zwolnieniu przycisku myszy kopia grupy warstw pojawi się nad oryginałem:

Kopia grupy warstw pojawi się nad oryginałem.
Mamy teraz nasz drugi polaroid.
Krok 15: Przesuń i obróć drugi polaroid za pomocą polecenia Swoboda transformacji
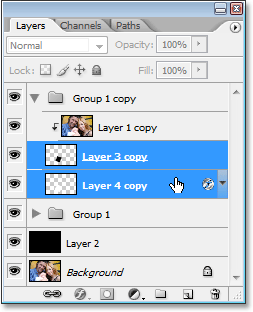
Podobnie jak w przypadku oryginału, będziemy przesuwać i obracać ten drugi polaroid za pomocą Free Transform (właściwie nie przesunąłem pierwszego, ale możesz, więc udawaj, że to zrobiłem). Najpierw zakręć, otwierając nowo utworzoną kopię naszej Grupy warstw, klikając trójkąt po lewej stronie jego ikony folderu. Tak jak poprzednio, zobaczysz w nim wszystkie trzy warstwy, które składają się na polaroid. Musimy wybrać dwie dolne warstwy, które składają się na jego wnętrze i na zewnątrz, więc kliknij jedną, a następnie przytrzymaj Shift i kliknij drugą, aby wybrać obie:

Wybierz dwie dolne warstwy wewnątrz kopii grupy warstw.
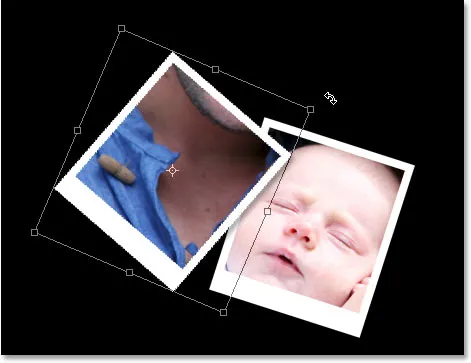
Następnie po wybraniu obu warstw naciśnij Ctrl + T (Win) / Command + T (Mac), aby wyświetlić uchwyty swobodnej transformacji wokół polaroidu. W tej chwili wygląda na to, że na zdjęciu jest tylko jeden polaroid, a to dlatego, że oba są bezpośrednio na sobie. Kliknij wewnątrz polaroidu i przeciągnij go, aby przenieść go w nowe miejsce, a zobaczysz, że tak naprawdę masz dwa. Przeciągnij ten drugi w dowolne miejsce w dokumencie, a następnie obróć go tak jak poprzednio, przesuwając mysz w dowolne miejsce poza uchwytami swobodnej transformacji i przeciągając myszą, aby obrócić ją w lewo lub w prawo. Zobaczysz to jeszcze raz, poruszamy tylko samym polaroidem. Obraz w nim pozostaje nieruchomy, a teraz, gdy dodaliśmy drugi polaroid, wyświetlamy więcej pełnowymiarowych obrazów:

Użyj swobodnej transformacji, aby przesunąć i obrócić drugi polaroid.
Zauważysz również, że z drugim polaroidem nakładającym się na oryginał, możemy teraz zobaczyć cień, który nadaje obrazowi nieco głębi. Gdy jesteś zadowolony z położenia i kąta drugiego polaroidu, naciśnij Enter (Win) / Return (Mac), aby zastosować transformację. Mamy teraz ukończone dwa polaroidy:

Do obrazu dodano teraz dwa polaroidy.
Krok 16: Dodawaj, przesuwaj i obracaj więcej polaroidów według potrzeb
W tym momencie po prostu powtarzamy ten sam proces w kółko, dopóki nie dodamy wystarczającej liczby polaroidów, aby ujawnić wystarczającą ilość oryginalnego obrazu. Najpierw przeciągnij najwyżej położoną grupę warstw w dół na ikonę Nowa warstwa u dołu palety Warstwy. Spowoduje to utworzenie kopii ostatniego utworzonego polaroidu. Następnie zakręć nową grupę warstw, otwierając, klikając strzałkę po lewej stronie jej ikony folderu i wybierz dwie dolne warstwy, które składają się wewnątrz i na zewnątrz polaroidu. Naciśnij Ctrl + T (Win) / Command + T (Mac), aby wyświetlić uchwyty swobodnej transformacji, kliknij w nich i przeciągnij obraz w nowe miejsce, aby odsłonić więcej całego obrazu, a następnie przesuń mysz poza uchwyty i przeciągnij, aby obrócić nowy polaroid. Naciśnij Enter (Win) / Return (Mac), aby zaakceptować transformację, a następnie powtórz proces jeszcze raz, aż dodasz wystarczającą liczbę polaroidów, abyś był zadowolony z wyników.
Nie ma „dobrego lub złego” ustawienia polaroidów, więc nie bój się z nim bawić, i zawsze możesz wrócić i przenieść lub obrócić dowolny z polaroidów w dowolnym momencie, wybierając jego grupę warstw, obracając ją, wybierając dwie dolne warstwy, a następnie używając Swobodnej transformacji, aby przenieść i / lub obrócić go ponownie.
Zamierzam tutaj dodawać, przenosić i obracać więcej polaroidów wraz z moim obrazem, a po utworzeniu około 16 polaroidów, przesuwając i obracając każdy za pomocą polecenia Swobodna transformacja, oto mój końcowy wynik:

Wynik końcowy.
Mamy to! W ten sposób możesz zmienić zdjęcie w kolaż polaroidów w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!