Dowiedz się, jak łatwo zamienić dowolne zdjęcie w czarno-biały szkic ołówkiem w Photoshopie, a następnie naucz się trzech świetnych sposobów pokolorowania szkicu! Obejmuje zarówno wideo, jak i pisemne wersje samouczka.
W tym samouczku nauczymy się, jak łatwo stworzyć klasyczny efekt Photoshopa, przekształcając zdjęcie w szkic ołówkiem ! W rzeczywistości nauczymy się tworzyć cztery warianty efektu szkicu, zaczynając od prostej wersji czarno-białej. Następnie wykonamy nasz czarno-biały szkic i nauczymy się kilku różnych sposobów pokolorowania go, najpierw używając oryginalnych kolorów zdjęcia, a następnie jednego koloru, a następnie gradientu!
Dowiemy się także, jak zachować elastyczność i możliwość edycji szkicu ołówkowego, pozwalając nam cofać się i dostosowywać w razie potrzeby, korzystając z inteligentnych filtrów Photoshopa, warstw wypełnienia i dopasowania oraz trybów mieszania warstw.
Będę tutaj używać programu Photoshop CC, ale kroki, które omówimy, są w pełni kompatybilne z każdą najnowszą wersją programu Photoshop, dzięki czemu możesz łatwo postępować bez względu na to, której wersji używasz. Użytkownicy Photoshop CS6 mogą chcieć zapoznać się z poprzednim samouczkiem Photo To Pencil Sketch z Photoshop CS6, a użytkownicy Photoshop CS5 i wcześniejszych mogą śledzić wraz z naszym oryginalnym tutorialem Portrait Photo To Color Sketch. Należy jednak pamiętać, że kroki pokolorowania szkicu jednym kolorem i gradientem nie były wcześniej omówione i są nowością w najnowszej wersji samouczka.
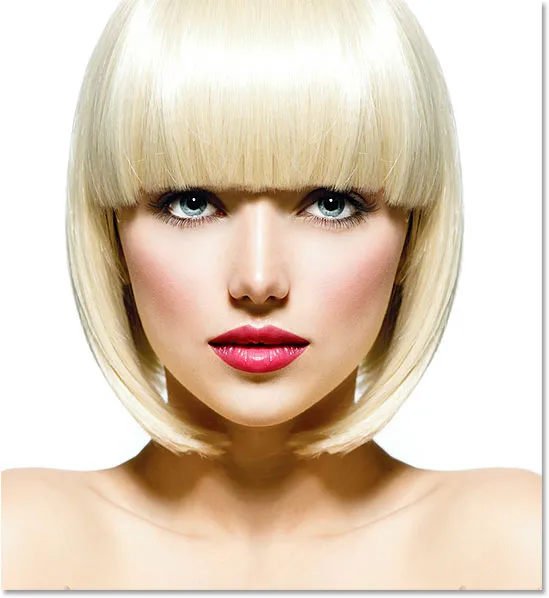
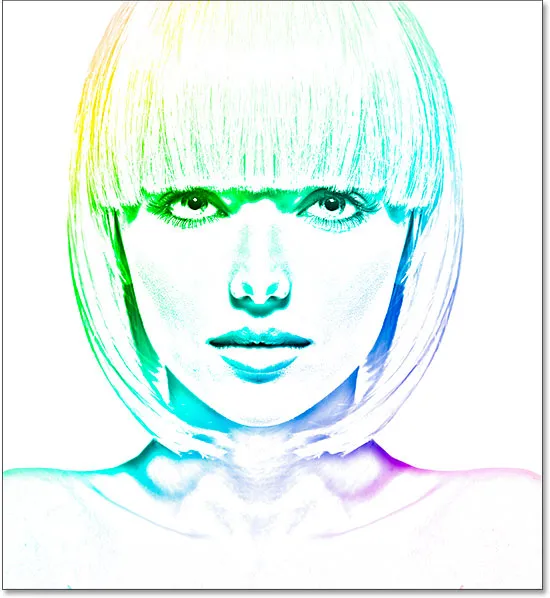
Oto zdjęcie, którego będę używać (stylowe zdjęcie portretowe z Shutterstock):

Oryginalny obraz.
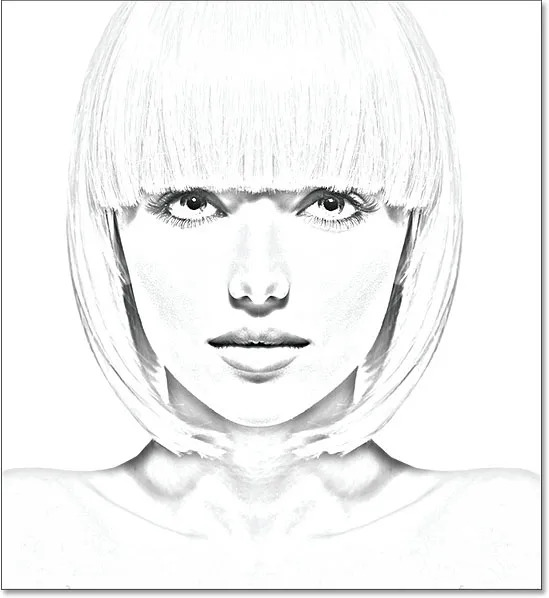
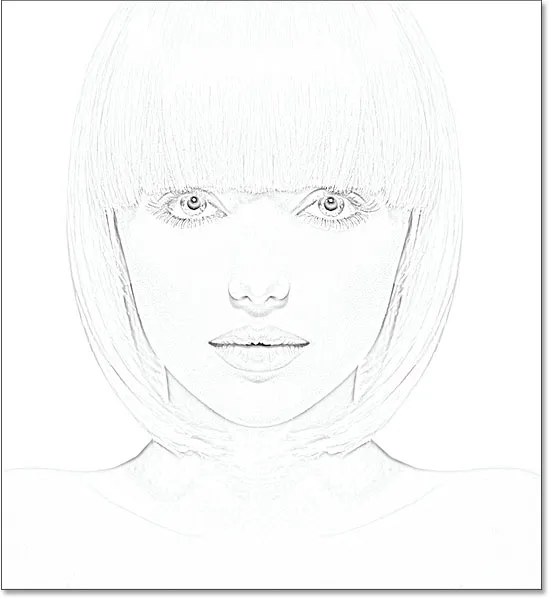
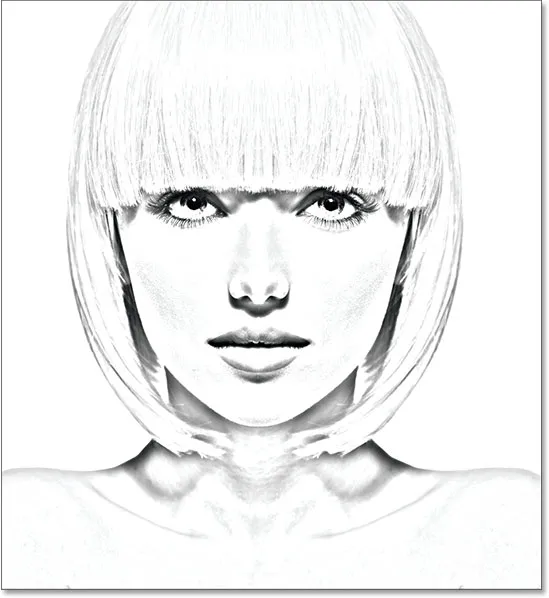
Oto jak będzie wyglądać jako początkowy szkic czarno-biały:

Czarno-biała wersja szkicu.
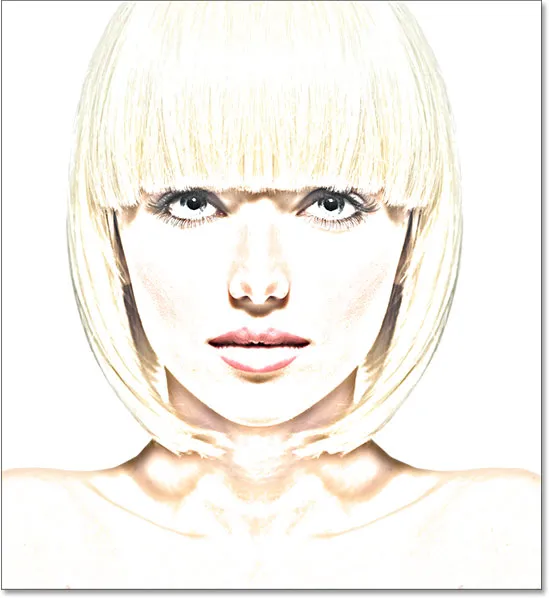
Oto ten sam szkic pokolorowany oryginalnymi kolorami zdjęcia:

Pierwsza kolorowa wersja szkicu.
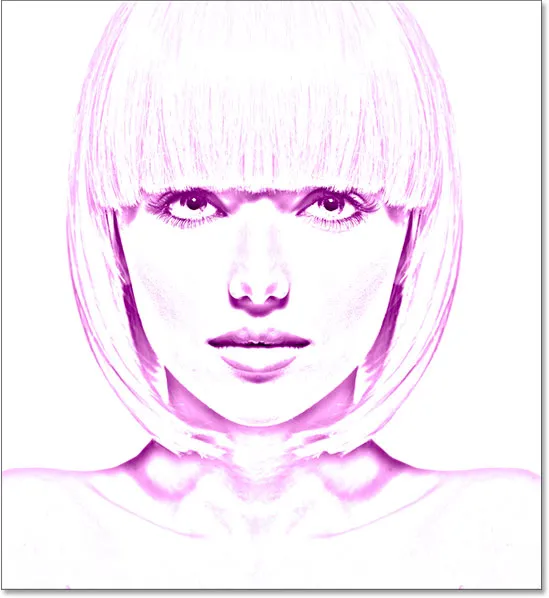
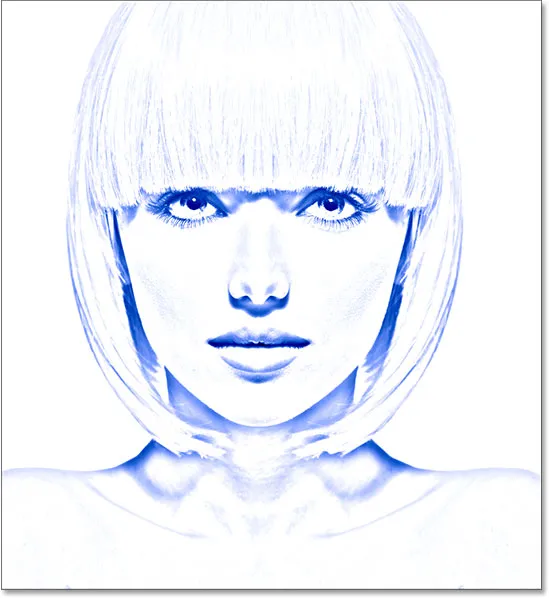
Oto ponownie ten sam szkic, tym razem pokolorowany jednym kolorem (możesz wybrać dowolny kolor):

Druga kolorowa wersja szkicu.
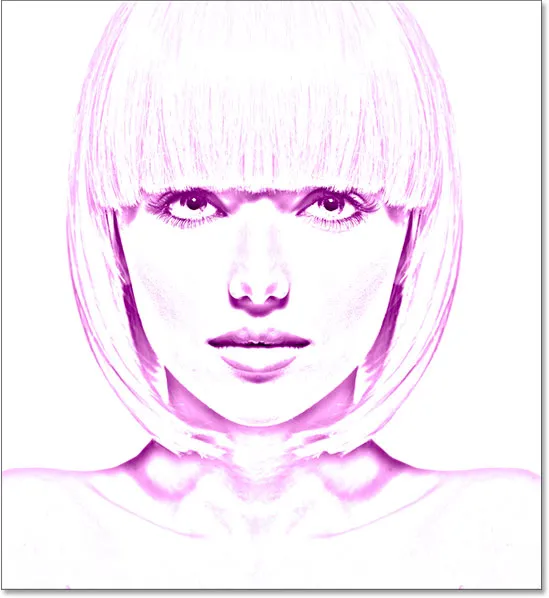
I wreszcie, oto jak będzie wyglądał szkic po pokolorowaniu go gradientem. Na końcu samouczka zobaczymy, jak łatwo przełączać się między wszystkimi czterema wersjami, abyś mógł wybrać tę, która najbardziej ci się podoba:

Trzecia kolorowa wersja szkicu.
Zacznijmy!
Jak zamienić zdjęcie w szkic ołówkiem w Photoshopie
Krok 1: Zduplikuj warstwę tła
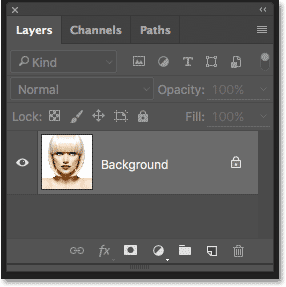
Po otwarciu obrazu w Photoshopie, jeśli spojrzysz na panel Warstwy, zobaczysz obraz siedzący na warstwie tła, która jest obecnie jedyną warstwą w dokumencie:

Panel Warstwy pokazujący zdjęcie na warstwie Tła.
Będziemy potrzebować tego oryginalnego obrazu później, kiedy będziemy kolorować szkic, co oznacza, że musimy upewnić się, że nie wprowadzimy w nim żadnych zmian. Aby zachować bezpieczeństwo, pierwszą rzeczą, którą zrobimy, jest wykonanie kopii obrazu przez powielenie warstwy tła.
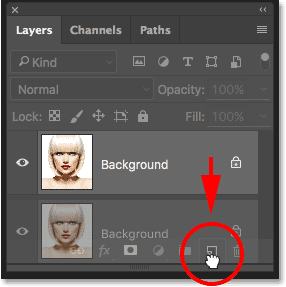
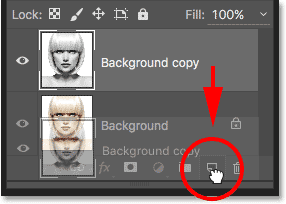
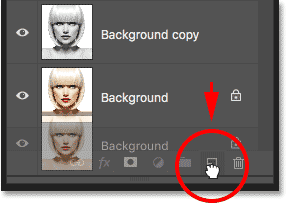
Aby to zrobić, kliknij warstwę tła i przeciągnij ją w dół na ikonę Nowa warstwa u dołu panelu Warstwy (druga ikona z prawej):

Przeciągnięcie warstwy tła na ikonę Nowa warstwa.
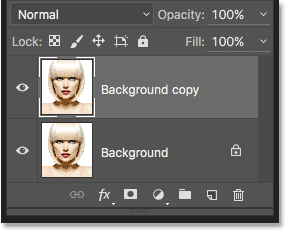
Zwolnij przycisk myszy, gdy kursor dłoni znajduje się bezpośrednio nad ikoną nowej warstwy. Photoshop tworzy kopię warstwy tła, nazywa ją „kopią tła” i umieszcza ją nad oryginałem:

Panel Warstwy pokazujący nową warstwę „Kopia tła”.
Krok 2: Desaturate the Layer
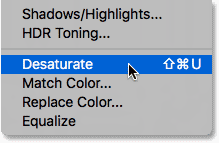
Następnie musimy usunąć cały kolor z naszej warstwy „Kopia w tle” i możemy to zrobić szybko za pomocą polecenia Desaturate programu Photoshop. Przejdź do menu Obraz na pasku menu u góry ekranu, wybierz Dopasowania, a następnie wybierz Desaturuj . Możesz także użyć skrótu klawiaturowego Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Przejście do obrazu> dopasowania> desaturate.
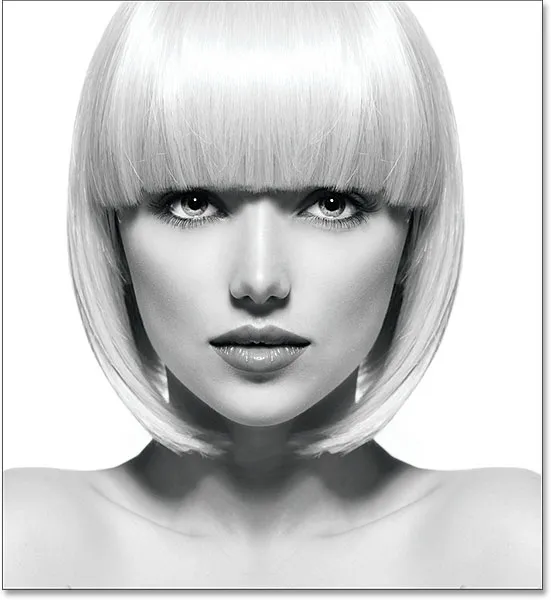
Tak czy inaczej desaturacja obrazu, pozostawiając nam czarno-białą wersję naszego zdjęcia:

Obraz po desaturacji koloru.
Krok 3: Zduplikuj desaturowaną warstwę
Następnie musimy wykonać kopię naszej desaturowanej warstwy. Kliknij warstwę kopiowania tła w panelu Warstwy i, podobnie jak w przypadku oryginalnej warstwy tła, przeciągnij ją w dół na ikonę Nowa warstwa :

Przeciągnięcie warstwy „Kopia w tle” na ikonę Nowa warstwa.
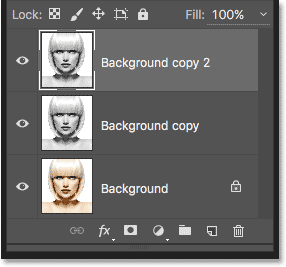
Po zwolnieniu przycisku myszy Photoshop tworzy kopię warstwy, nazywa ją „Kopia tła 2” i umieszcza ją nad innymi warstwami:

Nowa warstwa „Tło kopii 2” pojawi się u góry stosu warstw.
Krok 4: Odwróć warstwę
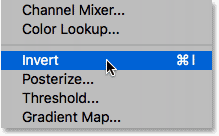
Musimy odwrócić poziomy jasności w tej warstwie, dzięki czemu jasne obszary stają się ciemne, a ciemne obszary jasne, i możemy to zrobić za pomocą polecenia Odwróć Photoshopa. Przejdź do menu Obraz u góry ekranu, wybierz Dopasowania, a następnie Odwróć (skrót klawiaturowy: Ctrl + I (Win) / Command + I (Mac)):

Przejdź do Obraz> Dopasowania> Odwróć.
To odwraca obraz, tworząc negatywny efekt filmowy:

Obraz po odwróceniu jasności.
Krok 5: Zmień tryb mieszania na Unik koloru
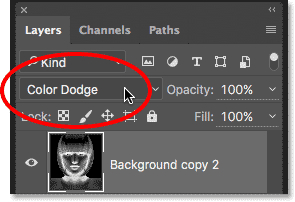
Następnie musimy zmienić tryb mieszania warstwy. Opcja Tryb mieszania znajduje się w lewym górnym rogu panelu Warstwy. Domyślnie tryb mieszania jest ustawiony na Normalny . Kliknij słowo „Normalny”, aby wyświetlić menu innych trybów mieszania, i wybierz z listy opcję Rozjaśnianie kolorów :

Zmiana trybu mieszania warstwy z Normalnego na Unikanie koloru.
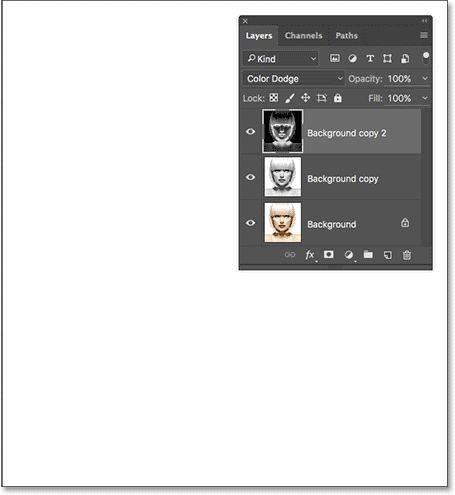
Spowoduje to, że dokument stanie się całkowicie biały, a przynajmniej w większości biały (w zależności od obrazu widać kilka rozproszonych obszarów czerni):

Zmiana trybu mieszania na Unikanie koloru powoduje, że dokument jest tymczasowo biały.
Krok 6: Przekształć warstwę w inteligentny obiekt
Za chwilę stworzymy główną część naszego efektu szkicu poprzez rozmycie warstwy za pomocą filtru Gaussian Blur w Photoshopie. Ale zamiast stosować go jako zwykły filtr, zastosujmy Rozmycie gaussowskie jako inteligentny filtr .
Co to jest inteligentny filtr i czym różni się od zwykłego filtra? Cóż, inteligentne filtry są jak zwykłe filtry w Photoshopie, tylko mądrzejsze! To, co czyni je „inteligentniejszymi”, polega na tym, że podczas gdy normalne filtry dają statyczne wyniki (to znaczy wprowadzają trwałe zmiany pikseli na warstwie), Inteligentne filtry są nieniszczące i pozostają w pełni edytowalne . Pozwalają nam łatwo wrócić w dowolnym momencie i wprowadzić zmiany w ustawieniach filtra bez utraty jakości obrazu. Stosując Rozmycie gaussowskie jako inteligentny filtr, dajemy sobie możliwość powrotu i dostrajania naszego efektu szkicu później niż blokowanie się przy początkowych ustawieniach filtra.
Jak zatem zastosować Rozmycie gaussowskie jako inteligentny filtr? W tym celu musimy najpierw przekonwertować warstwę na inteligentny obiekt . Dlaczego musimy przekonwertować go na inteligentny obiekt? Dzieje się tak dlatego, że po zastosowaniu filtra na normalnej warstwie pozostaje on normalnym filtrem statycznym. Ale kiedy dokładnie ten sam filtr zostanie zastosowany do inteligentnego obiektu, automatycznie staje się inteligentnym filtrem!
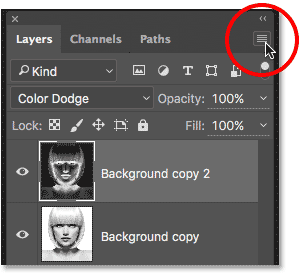
Aby przekonwertować warstwę na obiekt inteligentny, kliknij małą ikonę menu w prawym górnym rogu panelu Warstwy:

Kliknij ikonę menu panelu Warstwy.
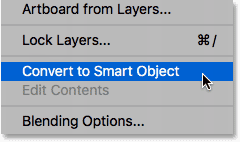
Następnie wybierz Konwertuj na inteligentny obiekt z wyświetlonego menu:

Wybór polecenia „Konwertuj na obiekt inteligentny”.
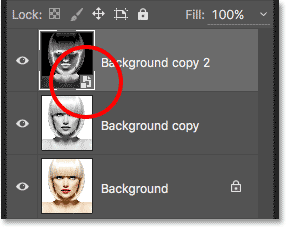
Może się wydawać, że nic się nie wydarzyło, ale jeśli spojrzymy ponownie w panelu Warstwy, widzimy teraz małą ikonę Inteligentnego obiektu w prawym dolnym rogu miniatury podglądu warstwy. To mówi nam, że warstwa jest teraz obiektem inteligentnym:

Ikona obiektu inteligentnego w miniaturze podglądu warstwy.
Krok 7: Zastosuj Gaussian Blur Filter
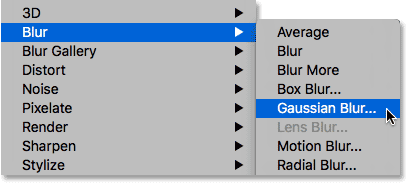
Po przekonwertowaniu warstwy na obiekt inteligentny zastosujmy filtr Rozmycie gaussowskie. Przejdź do menu Filtr na pasku menu u góry ekranu, wybierz Rozmycie, a następnie Rozmycie gaussowskie :

Przejście do Filtr> Rozmycie> Rozmycie gaussowskie.
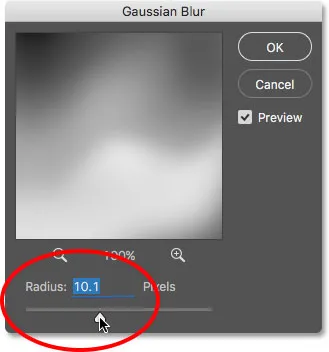
Spowoduje to otwarcie okna dialogowego Rozmycie gaussowskie. Aby stworzyć nasz główny efekt szkicu, wystarczy zastosować rozmycie na warstwie (obiekt inteligentny). Ilość rozmycia kontrolujemy za pomocą suwaka Promień na dole okna dialogowego. Im dalej przeciągamy suwak w prawo, tym bardziej zwiększamy wartość promienia i tym silniejsze będzie rozmycie.
Efekt, jaki osiągniesz, będzie zależeć od stopnia zastosowanego rozmycia. Niższe wartości promienia utworzą szkic z cienkimi, cienkimi liniami, a większe wartości dadzą bardziej fotorealistyczny wynik. Na przykład, jeśli wybiorę dość niski promień o wartości około 10 pikseli:

Zaczynając od niższej wartości promienia.
Skończyłem z tym efektem bardzo cienkimi liniami:

Efekt szkicu przy użyciu niższego promienia.
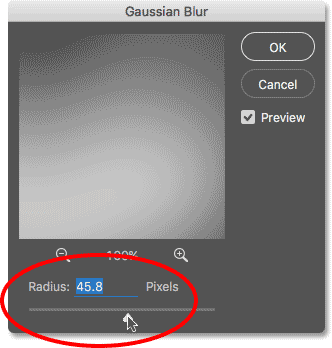
Jeśli zwiększę wartość promienia do czegoś znacznie większego, może gdzieś około 45 pikseli:

Zwiększenie wartości promienia dla silniejszego efektu rozmycia.
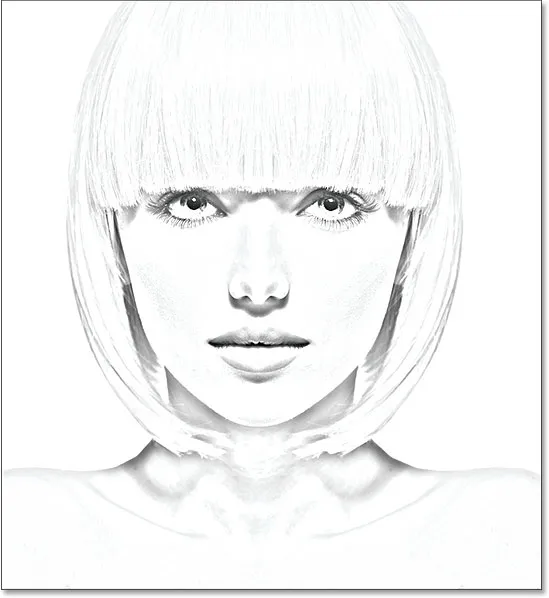
Skończyłem z efektem, który bardziej przypomina oryginalne zdjęcie. Dokładna wartość promienia, którą wybierzesz, będzie zależeć zarówno od obrazu, jak i rodzaju efektu, jaki chcesz osiągnąć, więc najlepiej jest mieć oko na obrazie, przeciągając suwak Promień i oceniając wyniki. W moim przypadku, mimo że lubię obie wersje, myślę, że podoba mi się ta druga, bardziej foto-realistyczna wersja, więc pójdę z tą. Kliknij OK po zakończeniu, aby zamknąć okno dialogowe Rozmycie gaussowskie:

Efekt szkicu o większej wartości promienia.
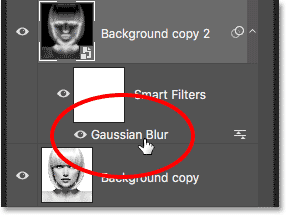
Mamy nasz główny efekt szkicu i stworzyliśmy go za pomocą inteligentnego filtra Rozmycie Gaussa. Jak wspomniałem wcześniej, inteligentne filtry pozostają w pełni edytowalne, co pozwala nam łatwo wrócić i w razie potrzeby zmienić ustawienia filtra później. Jak to zrobimy? Cóż, jeśli spojrzymy ponownie w panelu Warstwy, widzimy teraz filtr Rozmycie Gaussa na liście jako Inteligentny filtr poniżej Inteligentnego obiektu, do którego go zastosowaliśmy. Jeśli w którymś momencie zaczniesz myśleć, że twój szkic może wymagać nieco dokładniejszego dostrojenia, po prostu kliknij dwukrotnie bezpośrednio na słowa „Rozmycie gaussowskie”, aby ponownie otworzyć okno dialogowe Rozmycie gaussowskie i przeciągnij suwak Promień w razie potrzeby:

Dwukrotne kliknięcie inteligentnego filtra rozmycia gaussowskiego ponownie otworzy jego okno dialogowe.
Krok 8: Dodaj warstwę dopasowania poziomów
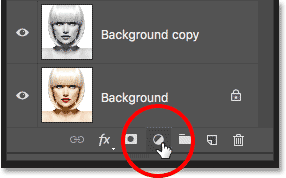
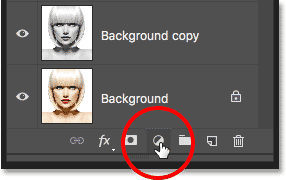
Stworzyliśmy nasz główny efekt szkicu, ale w zależności od zastosowanego rozmycia może się okazać, że szkic wygląda na zbyt jasny. W takim przypadku możemy go łatwo przyciemnić za pomocą warstwy dopasowania Poziomy. Aby dodać warstwę dopasowania Poziomy, kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
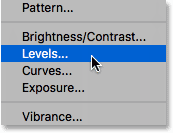
Wybierz poziomy z wyświetlonej listy:

Wybór warstwy dopasowania Poziomy.
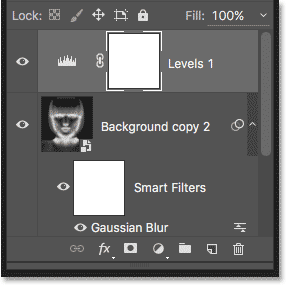
Photoshop dodaje warstwę dopasowania Poziomy, nazywa ją „Poziomy 1” i umieszcza ją nad innymi warstwami w panelu Warstwy:

Panel Warstwy pokazujący nową warstwę dopasowania Poziomy.
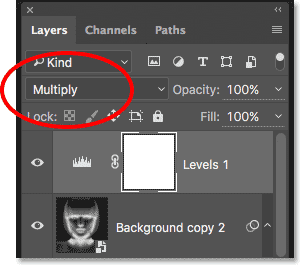
Krok 9: Zmień tryb mieszania warstw na Mnożenie
Opcje i elementy sterujące dla warstwy dopasowania Poziomy pojawiają się w panelu Właściwości programu Photoshop, ale nie ma tu nic, co musimy z nimi zrobić. Zamiast tego, aby przyciemnić szkic, wystarczy zmienić tryb mieszania warstwy dopasowania Poziomy z Normalnego na Mnożenie :

Zmiana trybu mieszania warstwy dopasowania na Mnożenie.
Tryb wielokrotnego mieszania jest jednym z grupy trybów mieszania w Photoshopie, które przyciemniają obraz, i od razu widzimy, że mój szkic wydaje się teraz znacznie ciemniejszy:

Efekt po zmianie trybu mieszania poziomów na Mnożenie.
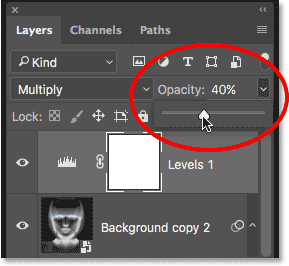
Jeśli, podobnie jak ja, okaże się, że szkic jest teraz zbyt ciemny, możesz dokładnie wyregulować stopień przyciemnienia, dostosowując krycie warstwy dopasowania Poziomy. Opcja Krycie znajduje się naprzeciwko opcji trybu mieszania u góry panelu Warstwy.
Im bardziej obniżysz wartość krycia poniżej domyślnej wartości 100%, tym bardziej będą widoczne warstwy poniżej warstwy dopasowania Poziomy, rozjaśniając szkic ponownie. Obniżę kopalnię do około 40%, ale miej oko na swoje zdjęcie, gdy dostosowujesz krycie, aby znaleźć wartość, która działa najlepiej:

Obniżanie krycia warstwy dopasowania Poziomy.
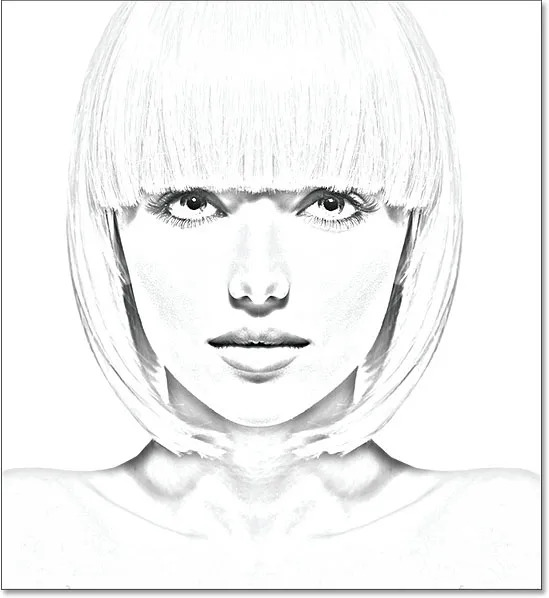
Po zmniejszeniu krycia ogólna jasność wygląda teraz lepiej:

Zmniejszenie krycia przywróciło nieco jasności.
Krok 10: Ponownie zduplikuj warstwę tła
W tym momencie mamy główny efekt szkicu, ale obecnie jest czarno-biały. Spójrzmy na kilka różnych sposobów pokolorowania. Zaczniemy od użycia oryginalnych kolorów zdjęcia. W tym celu musimy wykonać kolejną kopię warstwy tła, więc kliknij warstwę tła (oryginalną warstwę tła, która znajduje się pod innymi warstwami) i, podobnie jak kilka razy już to zrobiliśmy, przeciągnij ją w dół na ikona Nowa warstwa u dołu panelu Warstwy:

Wykonanie kolejnej kopii warstwy tła.
Photoshop tworzy kopię warstwy, nazywa ją „Kopia tła 3” i umieszcza ją bezpośrednio nad oryginalną warstwą tła:

Warstwa „Tło kopii 3” pojawi się nad oryginalną warstwą tła.
Krok 11: Zmień nazwę nowej warstwy
W tym momencie utworzyliśmy tak wiele kopii naszej warstwy tła, że nasz panel Warstwy jest zaśmiecony nimi i wszystkie mają nazwy („kopia tła”, „kopia tła 2”, „kopia tła 3”) Powiedz nam cokolwiek o tym, do czego używana jest warstwa. Przerwijmy cykl i zmień nazwę właśnie utworzonej warstwy.
Użyjemy warstwy „Tło kopii 3” do pokolorowania naszego szkicu, więc nadajmy mu bardziej opisową nazwę. Aby zmienić nazwę warstwy, kliknij dwukrotnie jej nazwę, aby ją podświetlić:

Podświetl bieżącą nazwę, klikając ją dwukrotnie.
Po podświetleniu nazwy wpisz nową nazwę. Nazwijmy to „Kolor”. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować zmianę nazwy:

Zmiana nazwy warstwy na „Kolor”.
Krok 12: Przenieś warstwę „Kolor” na szczyt stosu warstw
Aby użyć tej warstwy do pokolorowania szkicu, musimy przenieść go na górę stosu warstw; innymi słowy, przenieś go ponad wszystkie pozostałe warstwy. Jednym ze sposobów jest kliknięcie go i przeciągnięcie go ponad pozostałe warstwy, ale jest szybszy sposób. Aby przeskoczyć warstwę bezpośrednio na górę stosu warstw, najpierw upewnij się, że jest zaznaczona w panelu Warstwy. Następnie naciśnij i przytrzymaj klawisze Shift + Ctrl (Win) / Shift + Command (Mac) na klawiaturze i naciśnij prawy klawisz nawiasu ( ) ). Spowoduje to natychmiastowe przeskok wybranej warstwy prosto na górę:

Warstwa „Kolor” znajduje się teraz u góry stosu warstw.
Krok 13: Zmień tryb mieszania na „Kolor”
Gdy warstwa „Kolor” jest teraz najwyższą warstwą w dokumencie, oryginalny obraz pojawi się ponownie, blokując widok pozostałych warstw pod nim, co oczywiście nie jest tym, czego chcemy. Chcemy połączyć kolor z oryginalnego obrazu z naszym szkicem. Aby to zrobić, po prostu zmień tryb mieszania warstwy „Kolor” z Normalnej na Kolor :

Zmiana trybu mieszania warstwy na Kolor.
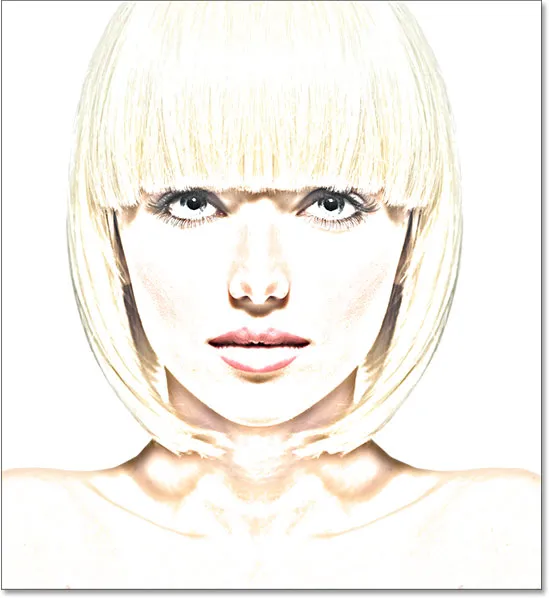
Tryb mieszania kolorów mówi Photoshopowi, aby mieszał tylko kolor z tej warstwy i ignorował wszystko inne, i tak po prostu szkic jest teraz pokolorowany:

Szkic pokolorowany oryginalnymi kolorami zdjęcia.
Jeśli kolor wydaje się zbyt mocny, można go zmniejszyć, zmniejszając krycie warstwy „Kolor”. Obniżę kopalnię do 50%:

Obniżenie krycia warstwy „Kolor”.
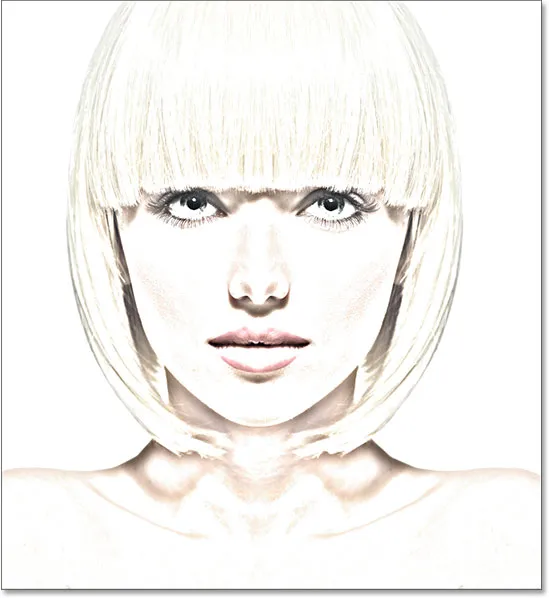
A teraz kolor wydaje się bardziej subtelny:

Efekt po obniżeniu krycia warstwy „Kolor”.
Dowiedz się więcej: pięciowarstwowe tryby mieszania, które musisz znać
Krok 14: Wyłącz warstwę „Kolor”
Jeśli podoba Ci się wygląd efektu szkicu przy użyciu oryginalnych kolorów zdjęcia, możesz zatrzymać się tutaj. W przeciwnym razie spójrzmy na drugi sposób, aby go pokolorować, tym razem używając jednego koloru. Zanim to zrobimy, wyłączmy warstwę „Kolor”, klikając jej ikonę widoczności ( ikonę „gałki ocznej”) w panelu Warstwy. Spowoduje to przywrócenie czarno-białej wersji szkicu:

Wyłączanie warstwy „Kolor” poprzez kliknięcie jej ikony widoczności.
Krok 15: Dodaj warstwę wypełnienia jednolitym kolorem
Aby pokolorować szkic jednym kolorem, użyjemy jednej z warstw wypełnienia Solid Color programu Photoshop. Kliknij jeszcze raz ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
Następnie wybierz Jednolity kolor z góry wyświetlonej listy:

Wybór warstwy wypełnienia Jednolity kolor.
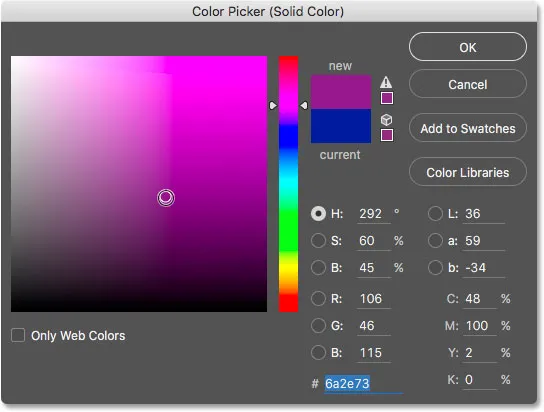
Po wybraniu warstwy wypełnienia Jednokolorowy program Photoshop otworzy Próbnik kolorów, prosząc o wybranie koloru. Nie martw się o wybór niewłaściwego koloru, ponieważ, jak zobaczymy za chwilę, możemy łatwo wrócić i wybrać inny. Wybierzę odcień niebieskiego, aby zobaczyć, jak to wygląda:

Wybór koloru niebieskiego z Próbnika kolorów.
Krok 16: Zmień tryb mieszania na kolor
Po wybraniu koloru kliknij przycisk OK, aby zamknąć Próbnik kolorów. Twój dokument zostanie tymczasowo wypełniony tym kolorem, a jeśli spojrzysz na panel Warstwy, zobaczysz nową warstwę wypełnienia o nazwie „Kolor wypełnienia 1”, siedzącą u góry.
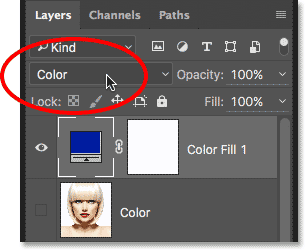
Aby zmieszać kolor ze szkicem, wystarczy zmienić tryb mieszania warstwy wypełnienia z Normalnego na Kolor :

Zmiana trybu mieszania warstwy wypełnienia na Kolor.
A teraz szkic wydaje się pokolorowany, w moim przypadku z niebieskim:

Szkic pokolorowany na niebiesko.
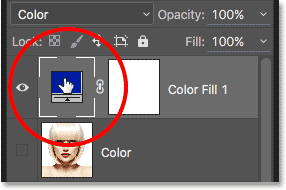
Jeśli chcesz wypróbować inny kolor, kliknij dwukrotnie próbkę koloru warstwy wypełnienia w panelu Warstwy:

Dwukrotne kliknięcie próbki koloru warstwy wypełnienia.
Spowoduje to ponowne otwarcie Próbnika kolorów, umożliwiając wybranie czegoś innego. Tym razem spróbuję różowo-fioletowego:

Wybór innego koloru niż próbnik kolorów.
Kliknę OK, aby zamknąć Próbnik kolorów, a teraz mój szkic pojawi się w nowym kolorze. Możesz wrócić i wypróbować dowolną liczbę kolorów, aż znajdziesz ten, który działa najlepiej:

Szkic pokolorowany na fioletowo.
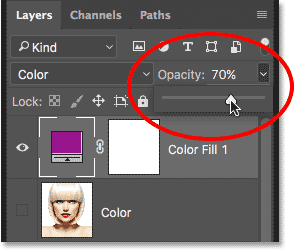
Aby zmniejszyć intensywność koloru, po prostu zmniejsz krycie warstwy wypełnienia, zwracając uwagę na wyniki podczas przeciągania suwaka:

Obniżenie krycia warstwy wypełnienia.
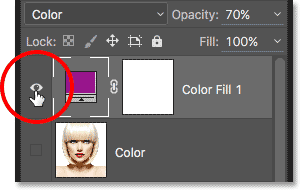
Krok 17: Wyłącz warstwę wypełnienia
Spójrzmy na jeszcze jeden sposób pokolorowania szkicu, tym razem za pomocą gradientu. Najpierw wyłącz warstwę wypełnienia, klikając jej ikonę widoczności w panelu Warstwy. Spowoduje to powrót do czarno-białej wersji szkicu:

Kliknięcie ikony widoczności warstwy wypełnienia.
Krok 18: Dodaj warstwę wypełnienia gradientem
Aby pokolorować szkic za pomocą gradientu, użyjemy gradientowej warstwy wypełnienia. Kliknij jeszcze raz ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
Tym razem wybierz Gradient z listy:

Wybór gradientowej warstwy wypełnienia.
Spowoduje to otwarcie okna dialogowego Wypełnienie gradientem . Omówiłem wszystko, co musisz wiedzieć o rysowaniu i edycji gradientów w Photoshopie, w naszych samouczkach Jak rysować gradienty za pomocą narzędzia Gradient i Jak korzystać z samouczków Edytora gradientów, aby nie wchodzić tutaj w szczegóły. Zamiast tego przyjrzyjmy się, jak szybko wybrać jeden z gotowych gradientów Photoshopa i jak zastosować go do naszego szkicu.
Aby wybrać gradient, kliknij małą strzałkę po prawej stronie próbki koloru gradientu u góry okna dialogowego. Nie klikaj samej próbki koloru, bo otworzysz Edytor gradientów, który jest poza zakresem tego samouczka. Kliknij strzałkę po prawej stronie próbki koloru:

Kliknięcie strzałki po prawej stronie próbki koloru gradientu.
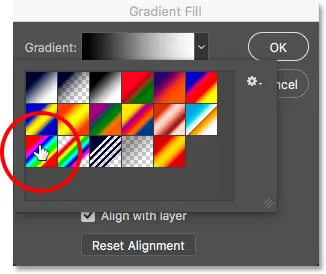
Spowoduje to otwarcie Próbnika gradientów, pokazując nam miniatury predefiniowanych gradientów, które możemy wybierać. Aby wybrać gradient, kliknij dwukrotnie jego miniaturę. Spowoduje to zarówno wybranie gradientu, jak i zamknięcie próbnika gradientu. W tym samouczku wybiorę gradient spektrum (pierwsza miniatura w lewym dolnym rzędzie):

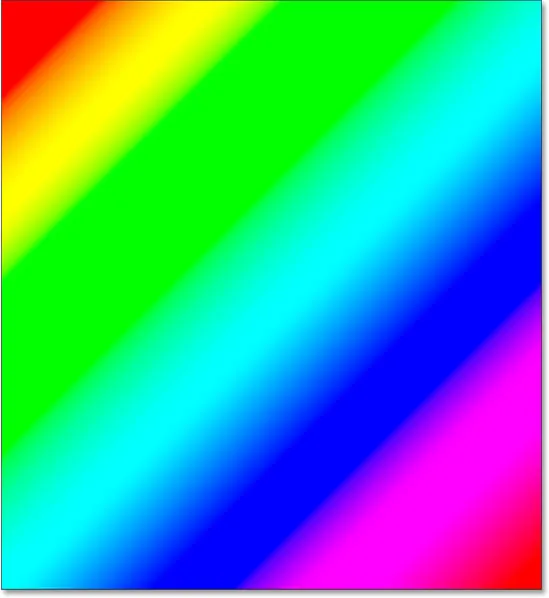
Wybór gradientu spektrum.
W oknie dialogowym Wypełnianie gradientu zmienię Kąt gradientu z domyślnego 90 ° na 135 °, co spowoduje, że będzie on przebiegał po przekątnej przez obraz, powodując nieco większe zainteresowanie:

Zmiana kąta gradientu.
Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe. Twój dokument zostanie tymczasowo wypełniony gradientem:

Gradient tymczasowo blokuje widok szkicu.
Krok 19: Zmień tryb mieszania na kolor
Jeśli spojrzymy na panel Warstwy, zobaczymy warstwę wypełnienia gradientem („Wypełnienie gradientu 1”) siedzącą u góry. Tak jak zrobiliśmy to już kilka razy, aby zmieszać gradient ze szkicem, wystarczy zmienić tryb mieszania warstwy wypełnienia gradientem z Normalnego na Kolor :

Zmiana trybu mieszania warstwy Wypełnienie gradientem na Kolor.
Następnie w razie potrzeby dostosuj intensywność kolorów, zmniejszając krycie warstwy:

Obniżanie krycia warstwy Wypełnienie gradientem.
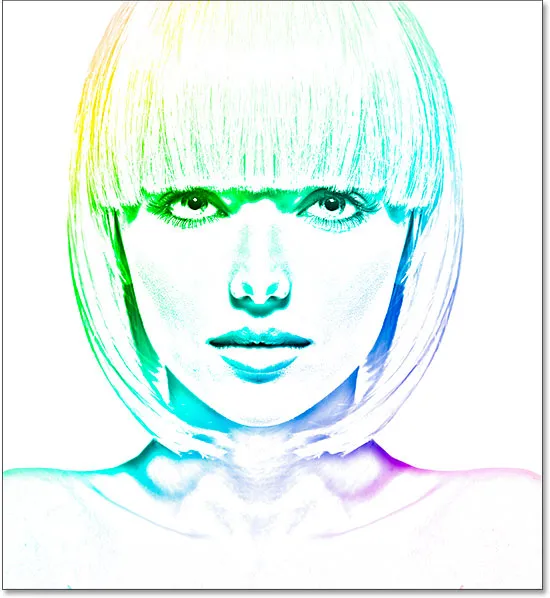
Oto jak wygląda mój szkic pokolorowany gradientem Spectrum:

Ostateczny efekt kolorowego szkicu.
Wybór jednego z poprzednich efektów kolorystycznych
Teraz, kiedy pokolorowaliśmy szkic gradientem, co jeśli bardziej Ci się podoba jedna z poprzednich kolorowych wersji (ta z oryginalnymi kolorami zdjęcia lub ta z jednym kolorem)? A co jeśli nie podoba ci się żadna z kolorowych wersji i chcesz wrócić do wersji czarno-białej? Jak wrócisz?
To jest łatwe. Najpierw, aby ukryć gradient, kliknij ikonę widoczności warstwy wypełnienia gradientem w panelu Warstwy. Po wyłączeniu wszystkich trzech warstw koloryzujących (warstwa „Kolor”, warstwa wypełnienia Solid Color i warstwa wypełnienia gradientem) wrócisz do wersji czarno-białej:

Kliknięcie ikony widoczności warstwy Wypełnienie gradientem.
Następnie, aby przywrócić wersję jednokolorową, kliknij ikonę widoczności warstwy wypełnienia jednolitym kolorem (pusty kwadrat w miejscu, w którym znajdowała się gałka oczna), aby ją ponownie włączyć. Lub, aby przywrócić oryginalne kolory zdjęcia, kliknij ikonę widoczności warstwy „Kolor”. Ponownie włączę moją warstwę „Kolor”:

Kliknięcie ikony widoczności warstwy „Kolor”.
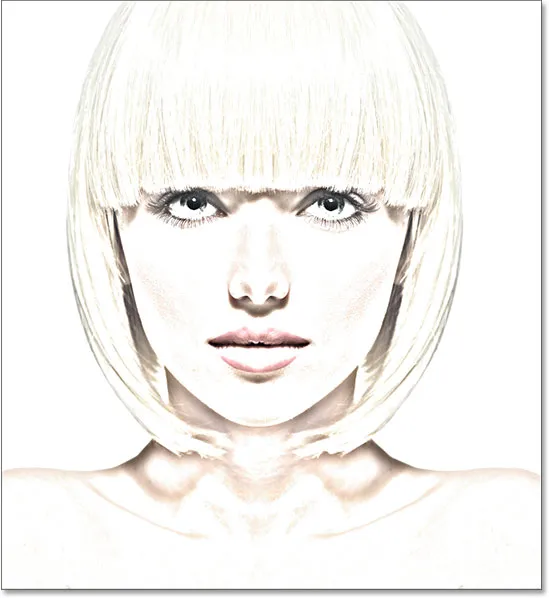
A teraz wracam do szkicu pokolorowanego oryginalnymi kolorami zdjęcia:

Powracają oryginalne kolory.
Mamy to! W ten sposób możesz łatwo zamienić zdjęcie w czarno-biały szkic ołówkiem, a także kilka różnych sposobów pokolorowania go w Photoshopie! Jeśli ten samouczek był pomocny, rozważ obsługę programu Photoshop Essentials, pobierając wersję PDF! Sprawdź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!