Zanim zaczniemy: pamiętaj, że ten samouczek został pierwotnie napisany dla Photoshopa CS5 i wcześniejszych wersji. Jeśli korzystasz z programu Photoshop CC lub CS6, zapoznaj się z naszym w pełni zaktualizowanym samouczkiem Przekształcanie tekstu w złoto w programie Photoshop.
W tym samouczku dotyczącym efektów tekstowych w Photoshopie nauczymy się, jak zamieniać tekst w złoto za pomocą stylów warstw w Photoshopie. Na końcu wrzucimy nawet iskierki, aby nasze złote litery naprawdę lśniły.
Oto efekt, który zamierzamy:

Ostateczny wynik pozłacanego tekstu.
Po utworzeniu złotego tekstu zapoznaj się z częścią 2 tego samouczka, w której pokazuję, jak łatwo zmienić tło za tekstem! Zacznijmy!
Jak utworzyć złoty tekst w Photoshopie
Krok 1: Otwórz nowy dokument programu Photoshop
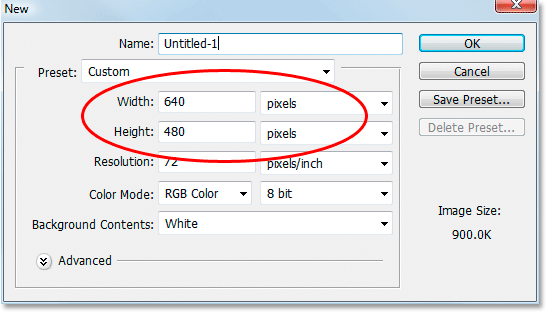
Otwórz nowy dokument w Photoshopie, przechodząc do menu Plik i wybierając Nowy … lub używając skrótu klawiaturowego, Ctrl + N (Win) / Command + N (Mac). Użyję tylko ustawionego rozmiaru 640x480 . Możesz użyć dowolnego rozmiaru dla swojej szerokości i wysokości, a następnie kliknij OK, aby utworzyć nowy dokument Photoshopa:

Utwórz nowy dokument w Photoshopie. Używam wstępnie ustawionego rozmiaru 640 x 480.
Obejrzyj wideo i podziel się komentarzami na naszym kanale YouTube!
Krok 2: Wypełnij warstwę tła kolorem czarnym
Naciśnij D na klawiaturze, aby szybko zresetować kolory pierwszego planu i tła programu Photoshop, które ustawią czerń jako kolor pierwszego planu. Następnie użyj skrótu klawiaturowego Alt + Backspace (Win) / Option + Delete (Mac), aby wypełnić warstwę tła czarnym:

Warstwa tła jest teraz wypełniona czernią.
Krok 3: Ustaw kolor pierwszego planu na biały i dodaj swój tekst
Naciśnij X na klawiaturze, aby zamienić kolory pierwszego planu i tła, aby biały stał się kolorem pierwszego planu. Wybierz narzędzie Tekst z palety Narzędzia lub naciskając T na klawiaturze. Wybierz czcionkę z paska opcji u góry ekranu, a następnie kliknij w oknie dokumentu i wprowadź tekst. Używam tu „Times New Roman Bold”, aby uprościć sprawę, jeśli chcesz iść dalej. Wprowadzę słowo „ZŁOTO”:

Ustaw kolor pierwszego planu na biały i wprowadź tekst.
Krok 4: Zmień rozmiar tekstu za pomocą polecenia Przekształć swobodnie
W tym momencie tekst jest zbyt mały, dlatego przy warstwie tekstowej wybranej w palecie Warstwy użyj skrótu klawiaturowego Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Free Transform programu Photoshop i uchwyty wokół tekstu. Przytrzymaj Shift + Alt (Win) / Shift + Option (Mac), aby Photoshop ograniczył proporcje tekstu i zmienił rozmiar tekstu od środka podczas przeciągania dowolnego z narożnych uchwytów w celu powiększenia tekstu:

Zmień rozmiar tekstu za pomocą swobodnej transformacji.
Naciśnij klawisz Enter (Win) / Return (Mac), gdy skończysz, aby zaakceptować transformację.
Krok 5: Zduplikuj warstwę tekstową
Użyj skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac), aby szybko powielić warstwę tekstową. Powinieneś teraz mieć trzy warstwy w palecie Warstwy:

Paleta Warstwy programu Photoshop pokazuje teraz trzy warstwy.
Przez kilka kolejnych kroków będziemy pracować nad warstwą kopiowania tekstu.
Krok 6: Dodaj nakładkę gradientu do tekstu
Po zaznaczeniu warstwy kopiowania tekstu kliknij ikonę Style warstw u dołu palety Warstwy:

Kliknij ikonę Style warstw u dołu palety Warstwy.
Wybierz nakładkę gradientu z listy:

Wybierz styl warstwy Nakładka gradientu z listy.
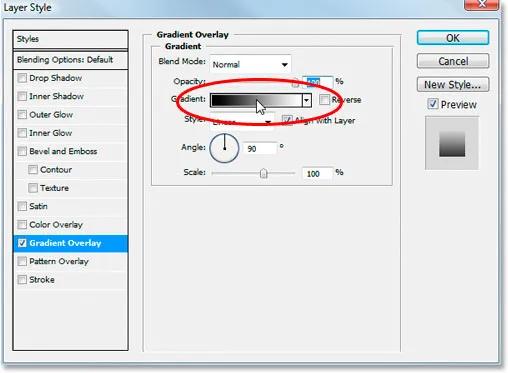
Spowoduje to wyświetlenie okna dialogowego Styl warstwy ustawionego na opcje nakładki gradientu:

W oknie dialogowym Styl warstwy programu Photoshop ustawiono opcje „Nakładka gradientu”.
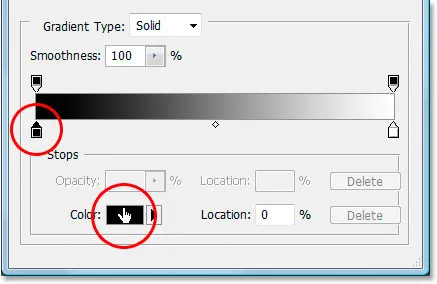
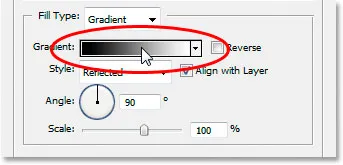
Ustawimy kolory dla naszego gradientu, więc kliknij bezpośrednio w obszarze podglądu gradientu (zakreślonym na czerwono powyżej), aby wyświetlić Edytor gradientów .
Krok 7: Wybierz jaśniejszy i ciemniejszy złoty kolor gradientu
Gdy pojawi się Edytor gradientu, kliknij lewy znacznik koloru, aby go wybrać, a następnie kliknij próbkę Kolor, aby wybrać kolor dla lewej strony gradientu:

Kliknij lewy znacznik koloru w Edytorze gradientu, a następnie kliknij próbkę Kolor.
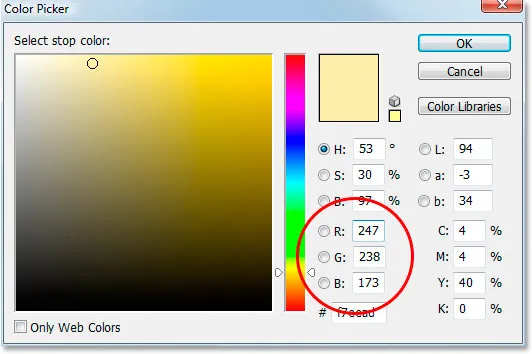
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Możesz użyć dowolnego preferowanego koloru złota, ale jeśli chcesz podążać dalej, wprowadziłem kolor R: 247, G: 238, B: 173, który daje nam jasny złoty kolor (oszukałem i próbowałem kolor z zdjęcie złotej monety):

Wpisz R: 247, G: 238, B: 173 dla lewego koloru gradientu.
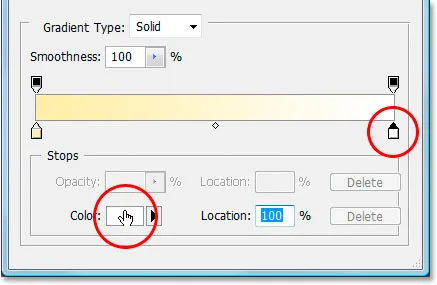
Kliknij przycisk OK, aby zaakceptować kolor i wyjść z Próbnika kolorów. Następnie w Edytorze gradientu kliknij prawy znacznik koloru, aby go wybrać, a następnie kliknij ponownie próbkę koloru :

Kliknij prawy znacznik koloru, a następnie ponownie kliknij próbkę koloru.
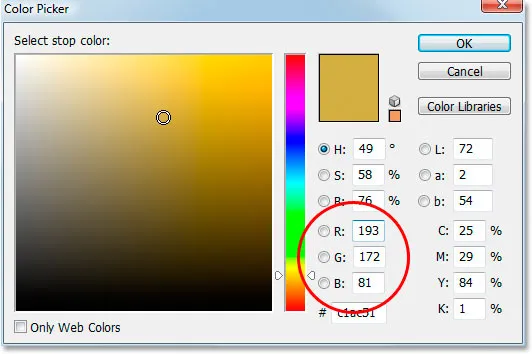
Kiedy ponownie pojawi się Próbnik kolorów, wpisz R: 193, G: 172, B: 81, aby uzyskać ciemniejszy złoty kolor (również próbkowany ze złotej monety):

Wpisz R: 193, G: 172, B: 81 dla właściwego koloru gradientu.
Kliknij przycisk OK, aby ponownie wyjść z Próbnika kolorów, a następnie kliknij przycisk OK, aby wyjść z Edytora gradientów.
Twój tekst powinien teraz wyglądać następująco:

Kolory gradientu zastosowane do tekstu.
Nie wychodź jeszcze z okna dialogowego Styl warstwy. Mamy więcej do zrobienia.
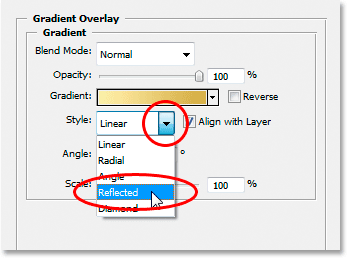
Krok 8: Zmień „Styl” gradientu na „Odbity”
Z powrotem w opcjach nakładki gradientu w oknie dialogowym Styl warstwy kliknij strzałkę skierowaną w dół po prawej stronie słowa „Liniowy” i zmień Styl gradientu na Odbity :

Zmień styl gradientu z „Liniowy” na „Odbity”.
Spowoduje to dodanie ciemniejszego złota na górze i na dole tekstu, pozostawiając jaśniejszy kolor na środku:

Tekst po zmianie stylu gradientu.
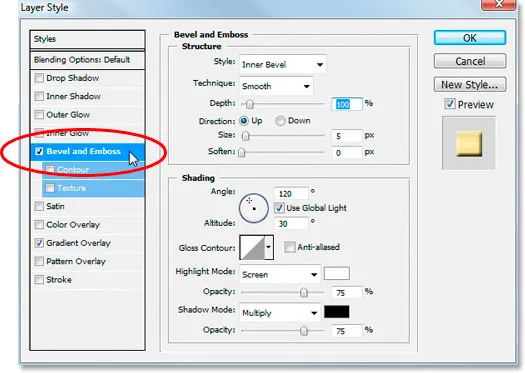
Krok 9: Wybierz opcje „Fazowania i wytłaczania”
Kliknij bezpośrednio na słowa „Fazowanie i wytłaczanie” w menu stylów warstw po lewej stronie okna dialogowego Styl warstw, aby przejść do opcji Fazowanie i wytłaczanie . Pamiętaj, aby kliknąć bezpośrednio na same słowa, nie tylko w małym polu obok nich, w przeciwnym razie opcje nie pojawią się:

Kliknij bezpośrednio na słowa „Faza i wytłoczenie” w menu po lewej stronie.
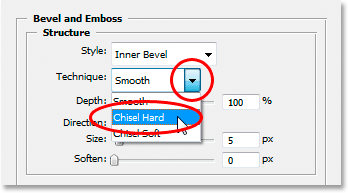
Krok 10: Zmień „Technikę” na „Dłuto twarde”
W opcjach Struktura fazy i wytłoczenia w środku okna dialogowego Styl warstwy kliknij strzałkę skierowaną w dół po prawej stronie słowa „Wygładzenie” i zmień Technikę na Dłuto :

Zmień „Technikę” z „Gładkiej” na „Dłuto twarde”.
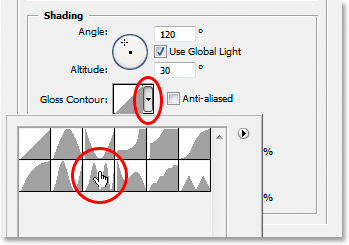
Krok 11: Zmień „Błyszczący kontur” na „Podwójny dzwonek”
W opcjach cieniowania pod opcjami Struktura kliknij strzałkę skierowaną w dół po prawej stronie słowa „Kontur połysku” i wybierz Pierścień - podwójny, który znajduje się w dolnym rzędzie, trzeci od lewej:

Zmień „Kontur połysku” na „Podwójny pierścień”.
Wybierz również opcję Wygładzanie, aby nasz tekst nie dostał „jaggies”.
Oto tekst w tym miejscu:

Dotychczasowy efekt.
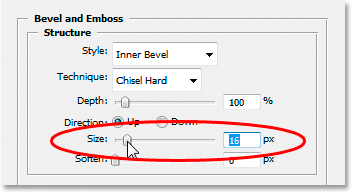
Krok 12: Zwiększ „Rozmiar” struktury, aby zamknąć otwartą przestrzeń wewnątrz liter
Wróć do opcji Struktura u góry okna dialogowego Style warstw i przeciągnij pasek suwaka Rozmiar w prawo, aż zamkniesz puste przestrzenie wewnątrz liter. Tutaj przeciągnąłem mój do wartości 16 pikseli :

Przeciągnij suwak „Rozmiar” w prawo, aż zamkniesz wolne przestrzenie wewnątrz liter.
Otwartych przestrzeni już nie ma:

Po przeciągnięciu suwaka „Rozmiar” w prawo, otwarte przestrzenie wewnątrz liter zostały usunięte.
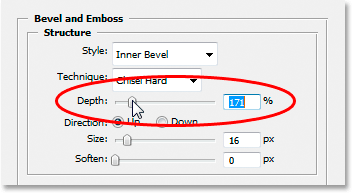
Krok 13: Zwiększ „Głębokość” struktury, aby poprawić efekt świetlny
Następnie przeciągnij suwak Głębia w prawo, aby poprawić efekt podświetlenia liter. Przeciągnąłem mój do wartości 171% :

Przeciągnij suwak „Głębia” w prawo, aby poprawić efekt podświetlenia liter.
Teraz wszystko zaczyna wyglądać dobrze:

Efekt po zwiększeniu „Głębi”.
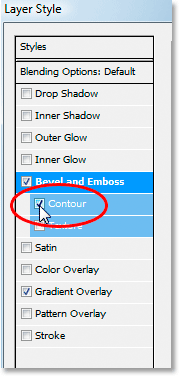
Krok 14: Włącz „Kontur” w menu stylu warstw
Następnie kliknij wewnątrz pola wyboru po lewej stronie słowa Kontur po lewej stronie okna dialogowego Styl warstwy, bezpośrednio pod opcją „Fazowanie i wytłaczanie”. Zwiększy to jeszcze bardziej nasz efekt złota. Nie trzeba zmieniać żadnych opcji, więc po prostu kliknij wewnątrz pola wyboru, aby włączyć:

Kliknij wewnątrz pola wyboru „Kontur”, aby włączyć go bez wyświetlania jego opcji.
Oto tekst z włączoną funkcją „Kontur”:

Efekt z włączoną opcją „Kontur”.
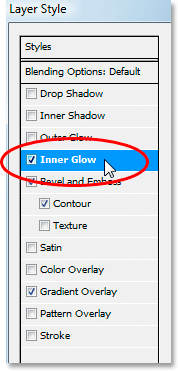
Krok 15: Dodaj blask wewnętrzny
Jeszcze jedna rzecz do zrobienia, zanim wyjdziemy z okna dialogowego Styl warstwy i przejdziemy do oryginalnej warstwy tekstowej. Dodamy efekt blasku wewnętrznego, aby poprawić nasze złote kolory. Aby to zrobić, kliknij bezpośrednio na słowa Blask wewnętrzny po lewej stronie okna dialogowego Styl warstwy, aby go włączyć i wyświetlić jego opcje:

Wybierz styl warstwy „Blask wewnętrzny”. Kliknij bezpośrednio na jego nazwę, aby wyświetlić opcje.
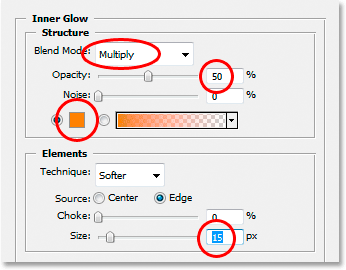
Zmień opcje, które tutaj zakreśliłem:

Opcje „Blask wewnętrzny”.
Najpierw zmień Tryb mieszania na Mnożenie . Następnie zmniejsz Krycie do 50% . Kliknij próbkę koloru bezpośrednio pod słowem „Hałas”, co wywołuje Próbnik kolorów. Wpisz R: 232, G: 128, B: 31, aby dać nam pomarańczowy kolor (ten próbkowano ze zdjęcia złotego klocka) i kliknij OK, aby wyjść z Próbnika kolorów. Na koniec zwiększ rozmiar blasku do 15 pikseli .
Po zakończeniu możesz kliknąć przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Twój tekst powinien teraz wyglądać mniej więcej tak:

Tekst po zastosowaniu stylu warstwy „Blask wewnętrzny”.
Krok 16: Dodaj obrys do oryginalnej warstwy tekstowej
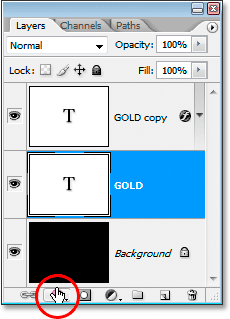
W tym momencie skończyliśmy z warstwą kopiowania tekstu. Teraz będziemy pracować nad oryginalną warstwą tekstową, więc kliknij ją na palecie Warstwy, aby ją wybrać. Wrócimy jeszcze raz do okna dialogowego Styl warstwy, dlatego kliknij ikonę Style warstwy na dole palety Warstwy:

Po wybraniu oryginalnej warstwy tekstowej kliknij ikonę „Style warstw” u dołu palety Warstwy.
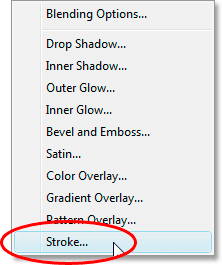
Tym razem wybierz Obrys na dole listy:

Wybierz styl warstwy „Obrys” z listy.
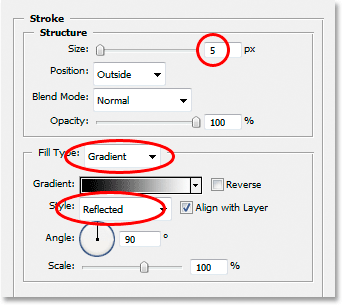
Spowoduje to powrót do okna dialogowego Styl warstwy, ustawionego na opcje Obrys. Zmień opcje, które zaznaczyłem poniżej:

Opcje stylu warstwy „Obrys”.
Najpierw zwiększ rozmiar obrysu do 5 pikseli . Następnie zmień typ wypełnienia z „Kolor” na Gradient . Użyjemy tych samych kolorów gradientu dla obrysu, którego użyliśmy w tekście. Zanim jednak zaczniemy ustawiać kolory gradientu, zmień Styl gradientu na Odbity .
Krok 17: Ustaw gradient obrysu na te same kolory co tekst
Kliknij bezpośrednio w obszarze podglądu gradientu w opcjach Obrys:

Kliknij obszar podglądu gradientu.
Spowoduje to ponowne wyświetlenie edytora gradientów . Ustaw kolory gradientu na te same kolory, których użyliśmy w tekście. Dla lewego koloru użyj R: 247, G: 238, B: 173, a dla koloru po prawej stronie użyj R: 193, G: 172, B: 81 . Kliknij OK, aby wyjść z Edytora gradientów po ustawieniu kolorów, a tekst powinien wyglądać tak:

Obrys gradientu zastosowany do tekstu.
Krok 18: Zastosuj styl „Faza i wytłoczenie” do obrysu
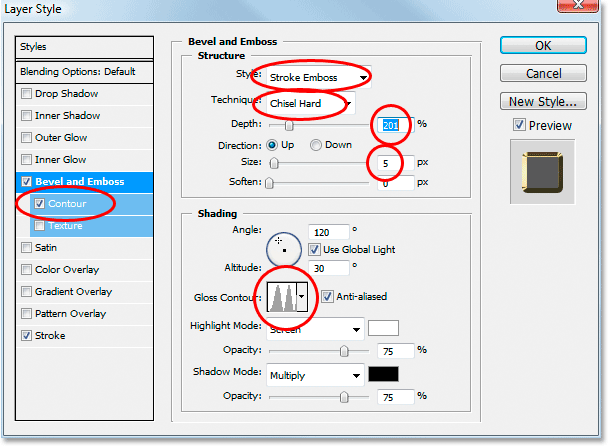
Kliknij bezpośrednio na słowa Fazowanie i wytłoczenie w menu po lewej stronie okna dialogowego Styl warstwy, aby ponownie go włączyć i wyświetlić jego opcje. Tym razem zamiast dodawać do tekstu styl fazowania i wytłaczania, dodamy go do obrysu. Zmień opcje, które zaznaczyłem poniżej:

Opcje „Fazowania i wytłaczania” stosowane do obrysu.
Po pierwsze, aby zastosować te ustawienia do obrysu, musimy zmienić górną opcję Styl na Wytłaczanie obrysu . Teraz wszystkie te ustawienia zostaną zastosowane do naszego obrysu. Ponownie zmień technikę na Dłuto twarde . Ustaw rozmiar na 5 pikseli . W sekcji „Cieniowanie” kliknij strzałkę skierowaną w dół po prawej stronie wyrazu Kontur połysku i ponownie wybierz tę opcję Pierścień - podwójny, która jest trzecią z lewej strony w dolnym rzędzie. Na koniec po lewej stronie w obszarze menu ponownie kliknij pole wyboru Kontur, aby je włączyć.
Po zastosowaniu stylu Bevel i Emboss do obrysu tekst powinien wyglądać następująco:

Efekt po zastosowaniu stylu „Faza i wytłoczenie” do obrysu wokół tekstu.
Krok 19: Zastosuj styl „Outer Glow”
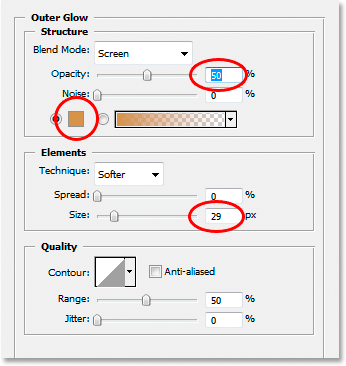
Ostatnią rzeczą do zrobienia tutaj w oknie dialogowym Style warstw. Dodamy odrobinę blasku do tekstu, jakby jakieś światło odbijało się od złota. Kliknij bezpośrednio na słowa Outer Glow w menu po lewej stronie, aby włączyć styl Outer Glow i wyświetlić jego opcje, a następnie zmień opcje, które zaznaczyłem poniżej:

Opcje stylu warstwy Blask zewnętrzny.
Po pierwsze, obniż wartość Krycie do 50% . Następnie kliknij próbkę koloru bezpośrednio pod słowem „Hałas”, co wywołuje Próbnik kolorów Photoshopa. Wpisz R: 183, G: 145, G: 79 dla koloru (kolejna próbka zdjęcia ze złotej cegły) i kliknij OK, aby wyjść z Próbnika kolorów. Na koniec ustaw Rozmiar na około 29 pikseli, a następnie kliknij OK, aby wyjść z okna dialogowego Style warstw.
Tekst ma teraz delikatny blask:

Tekst z lekkim blaskiem wokół niego.
Pozostało do zrobienia …
Krok 20: Dodaj nową pustą warstwę powyżej warstwy kopiowania tekstu
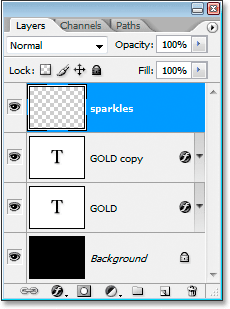
Kliknij warstwę kopiowania tekstu na palecie Warstwy, aby ją wybrać, a następnie naciśnij skrót klawiaturowy Ctrl + Shift + N (Win) / Command + Shift + N (Mac), aby wyświetlić okno dialogowe Nowa warstwa . Nazwij nową warstwę „błyszczy” i kliknij OK:

Okno dialogowe „Nowa warstwa” programu Photoshop. Nazwij nową warstwę „błyszczy” i kliknij OK.
Mamy teraz naszą nową pustą warstwę w palecie Warstwy:

Paleta Warstwy programu Photoshop pokazuje teraz naszą nową „błyszczącą” warstwę u góry.
Krok 21: Załaduj „Różne pędzle”
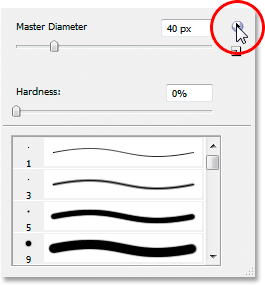
Dodamy trochę błysków do naszego złotego tekstu, aby naprawdę świecił, i do tego użyjemy pędzla. Ale najpierw musimy załadować kilka nowych pędzli. Chwyć narzędzie Pędzel z palety Narzędzia lub naciśnij B na klawiaturze, aby szybko je wybrać. Następnie kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu w oknie dokumentu, aby wyświetlić menu Opcje pędzla, a następnie kliknij małą strzałkę w prawo w prawym górnym rogu:

Kliknij małą strzałkę w prawym górnym rogu menu Pędzel.
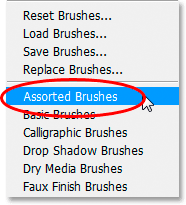
Kliknij wybrane pędzle na wyświetlonej długiej liście, aby je wybrać:

Kliknij „Różne pędzle” na wyświetlonej liście.
Photoshop zapyta Cię, czy chcesz wymienić bieżące pędzle na te nowe, czy po prostu dołączyć je do już istniejących. Kliknij Dołącz :

Kliknij „Dołącz”, aby dodać nowe pędzle do istniejących.
Krok 22 Próbkuj jasny złoty kolor z tekstu za pomocą narzędzia Kroplomierz
Chwyć narzędzie Kroplomierz z palety Narzędzia lub naciśnij I, aby szybko je wybrać, a następnie kliknij jeden z najjaśniejszych obszarów w tekście, aby wypróbować ten kolor. Użyjemy tego koloru do naszych błyskotek:

Próbkuj jasny złoty kolor z tekstu za pomocą narzędzia Kroplomierz.
Krok 23: Wybierz jeden z pędzli „Crosshatch” do użycia jako blask
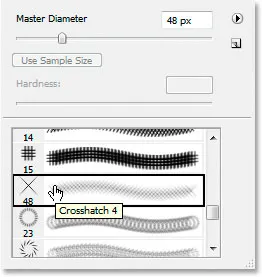
Po pobraniu próbki jasnozłotego koloru ponownie przełącz się na narzędzie Pędzel, a następnie ponownie kliknij prawym przyciskiem myszy (Win) / Control + Mac (Mac) w dowolnym miejscu okna dokumentu, aby wyświetlić menu opcji Pędzel. Przewiń listę dostępnych pędzli, aż znajdziesz taki, który wygląda jak fantazyjny „X”. Jeśli masz włączoną opcję Podpowiedzi w Preferencjach programu Photoshop, zobaczysz, że pędzel ma nazwę „Krzyżowanie”, jak widzimy tutaj:

Wybierz jedną ze szczotek „Crosshatch” (która wygląda jak „X”), która ma być użyta do błyszczenia.
Krok 24: Pomaluj kilka losowo rozmieszczonych błysków wokół tekstu
Po zaznaczeniu pędzla i przygotowaniu próbkowanego koloru kliknij kilka losowych miejsc wokół tekstu, aby dodać iskierki. Zmień rozmiar pędzla po każdym kliknięciu, aby dodać jeszcze więcej losowości, używając klawiszy prawego i lewego nawiasu, aby zwiększyć lub zmniejszyć rozmiar pędzla w locie. Dodawanie blasków jest fajne, ale zbyt wiele to za dużo, więc dodaj tylko kilka. Powinno to zrobić kilka większych i kilka mniejszych.
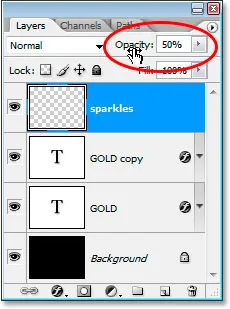
Jeśli okaże się, że Twoje błyski wyglądają zbyt intensywnie, zmniejsz krycie warstwy „błyszczy”. Tutaj obniżyłem mój do 50%:

Zmniejsz krycie warstwy „błyszczącej”, aby zmniejszyć ich intensywność.
Po dodaniu blasku i zmniejszeniu krycia do swoich upodobań ukończyłeś efekt złotego napisu! Oto mój końcowy efekt efektu „Pozłacany tekst”:

Efekt końcowy.
Mamy to! Po utworzeniu złotego tekstu zapoznaj się z częścią 2, w której pokazuję, jak łatwo przenieść efekt na inne tło! Lub odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków!