
Wprowadzenie do GroupLayout w Javie
W GroupLayout w Javie Menedżery układów są jak różne typy „zawijania słów” dla komponentów Java. W ten sam sposób, w jaki funkcja „Zawijanie tekstu” zawija znaki tekstu do następnego wiersza w edytorze tekstu, menedżerowie układu owijają „komponenty Swing” wokół widocznego obszaru JFrame lub JApplet. Menedżery układu pochodzą z pakietu AWT. Menedżerowie GroupLayout to menedżer układów, który grupuje komponenty i układa je w JFrame lub JApplet. Służy do opracowywania graficznego interfejsu użytkownika.
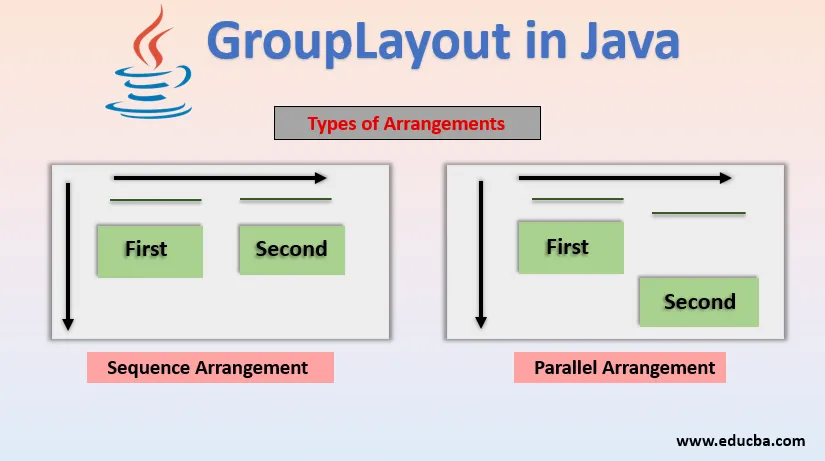
W przypadku komponentów GroupLayout używa dwóch rodzajów aranżacji:
- Układ sekwencyjny: W tym układzie komponenty są ułożone jeden po drugim w kolejności.
- Układ równoległy: w tym układzie elementy są umieszczane równolegle w tym samym miejscu.
Kiedy są zagnieżdżone hierarchicznie, te dwa aranżacje stają się potężniejsze, dla których GroupLayout definiuje grupy układów. Grupa może być równoległa lub sekwencyjna i może zawierać składniki, inne grupy i luki.
- Rozmiar grupy sekwencyjnej: Suma rozmiarów wszystkich zawartych składników w pojemniku.
- Rozmiar równoległej grupy: Rozmiar największego komponentu w pojemniku.
Konstruktor klasy GroupLayout w Javie
Poniżej znajduje się konstruktor klasy grouplayout:
GroupLayout (Host kontenera): Dla określonego kontenera tworzy GroupLayout.
Przykład:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definiowanie układu: sposób rozmieszczania komponentów wewnątrz JFrame lub JApplet poprzez połączenie grup sekwencyjnych i równoległych.
Przykłady implementacji GroupLayout w Javie
Poniżej znajdują się różne przykłady implementacji GroupLayout w Javie:
Przykład 1
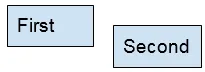
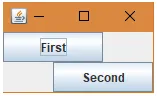
Zacznijmy od prostego przykładu, mającego dwa komponenty z rzędu.

Opiszemy ten układ za pomocą grup. Zaczynając od osi poziomej, sekwencyjną grupę dwóch komponentów zaczynającą się od lewej do prawej. Zaczynając od osi pionowej, równoległa grupa dwóch komponentów o tej samej pozycji.

Kod:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
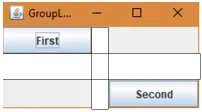
Wynik:

Przykład nr 2
Załóżmy, że mamy dwa składniki jak poniżej:

Opiszemy ten układ za pomocą grup. Zaczynając od osi poziomej, sekwencyjną grupę dwóch komponentów zaczynającą się od lewej do prawej. Zaczynając od osi pionowej, sekwencyjna grupa dwóch komponentów od lewej do prawej.

Kod:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Wynik:

Przykład nr 3
Luka jest jak niewidoczny element o określonym rozmiarze.
Są często używane do kontrolowania odległości między komponentami lub od granicy kontenera. Definiuje również automatyczne przerwy jako preferowane odległości między sąsiednimi komponentami. Wykorzystuje trzy typy przerw między komponentami lub komponentami i ramkami: POWIĄZANE, NIE POWIĄZANE i WCIĘTE. Coś wyłącznego dla grup sekwencyjnych to luki. Luki dzielą komponenty według wskazanej liczby pikseli. Teraz damy poziomą szczelinę 20 i pionową szczelinę 30.
Kod:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Wynik:

Przykład 4
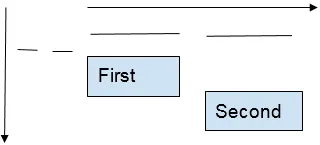
Ale co, jeśli chcemy luki w grupie równoległej?
Luki nie można jednak stosować w grupach równoległych. Tak więc do utworzenia luki używana jest inna metoda. Wykorzystuje kombinację grup równoległych i sekwencyjnych. Zaczyna się od grupy równoległej i pierwszego komponentu. Następnie ma sekwencyjną grupę wewnątrz grupy równoległej. I dodaje lukę w tej sekwencyjnej grupie i na koniec dodaje drugi komponent. Grupy pionowe zawierają oba składniki w sposób sekwencyjny.
Kod:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Wynik:

Przykład 5
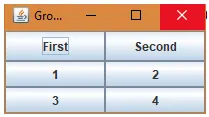
Teraz stworzymy układy złożone.
Musimy stworzyć układ siatki i JPanel do obsługi układu i ustawić cztery przyciski we wzorze (2, 2). Po pierwsze, zaczynamy od grupy równoległej w grupie poziomej, a następnie dodajemy panel układu siatki. I grupa sekwencyjna w grupie równoległej i dodawanie dwóch przycisków w kolejności sekwencyjnej w poziomie. Następnie w grupie pionowej zaczyna się od grupy sekwencyjnej. Następnie dodamy układ siatki JPanel. Następnie pojawia się grupa równoległa dla dwóch przycisków. I na koniec metoda gotowej kompilacji.
Kod:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Wynik:

Wniosek
GroupLayout jest przydatny, gdy chcesz hierarchicznie pogrupować komponenty w kontenerze. Niektóre z użytecznych metod, które zastosowaliśmy w tym artykule to:
- Java GroupLayout .createParallelGroup (): Tworzy i zwraca grupę równoległą.
- Java GroupLayout .createSequentialGroup (): Tworzy i zwraca SequentialGroup.
Polecane artykuły
To jest przewodnik po GroupLayout w Javie. Tutaj omawiamy konstruktora klasy grouplayout w pięciu różnych przykładach. Możesz również przejrzeć nasze inne powiązane artykuły, aby dowiedzieć się więcej -
- BorderLayout w Javie
- BoxLayout w Javie
- Układ siatki w Javie
- CardLayout w Javie
- Układ HTML