
Wprowadzenie do SVG
Istnieje kilka formatów, w których mogą istnieć obrazy, które różnią się w zależności od cech obrazu. Obraz może być obrazem nieprzezroczystym, przezroczystym i tak dalej, a wszystkie takie cechy obrazów można zdefiniować według formatu, który ma. Niektóre z bardzo często używanych formatów obrazów to JPEG.webp, PNG, GIF itp. Wśród różnych formatów istnieje jeden ważny, który jest tworzony za pomocą wiersza kodu w XML lub HTML, zwanego SVG. W tym artykule dowiemy się o SVG, w jaki sposób jest on tworzony, jakie są dodatki tego formatu i tym podobne. Chociaż nie jest to powszechnie używany format obrazów, odgrywa ważną rolę we współczesnej aplikacji internetowej, która wymaga jakości wraz z atrakcyjnym interfejsem.
Definicja SVG
SVG oznacza Scalable Vector Graphics. Można go zdefiniować jako format obrazów tworzonych przy użyciu znaczników XML lub HTML. Bardzo przydatne jest projektowanie dwuwymiarowej grafiki i może poprawić wrażenia użytkownika z interakcji. Został on opracowany przez konsorcjum WWW w dwudziestu latach w 1999 roku. Najnowsza wersja SVG to 1.1, która została wydana w 2011 roku. Różni się bardzo od obrazów innych formatów, ponieważ wymagały one zaprojektowania aplikacji do projektowania graficznego, ale grafika z Rozszerzenie SVG jest opracowywane przy użyciu kodów lub tagów. Jest bardzo interaktywny i umożliwia zaprojektowanie dwuwymiarowej grafiki.
Ważną kwestią, którą należy wiedzieć o skalowalnej grafice wektorowej jest to, że nie można jej pobrać podobnie do obrazów w formacie JPEG.webp lub PNG. Kiedy pobieramy obrazy z rozszerzeniem JPEG.webp lub PNG, zapisuje kopię obrazu, którą można edytować za pomocą narzędzi do projektowania graficznego, takich jak Adobe Photoshop, farba itp., Podczas gdy obraz SVG będzie musiał być edytowany przez zmianę kodów. W erze współczesnej, w której aplikacje internetowe powinny być doskonałe pod każdym względem, grafika SVG dodaje jej niesamowitą jakość. Od zaprojektowania zwykłego koła do zaprojektowania złożonej grafiki, należy użyć znaczników, jeśli chcemy, aby grafika była rozwijana za pomocą SVG.
W jaki sposób SVG sprawia, że praca jest tak łatwa?
Istnieje kilka punktów, w których SVG faktycznie sprawia, że wszystko jest bardzo łatwe. Jak wspomniano wcześniej, jest to bardzo przydatne, jeśli chodzi o projektowanie aplikacji internetowych, które powinny mieć niesamowite perspektywy. Grafika utworzona w formacie SVG sprawia, że praca z aplikacją jest bardzo interaktywna. Jest to bardzo przydatne, gdy wymagane jest użycie komponentu graficznego w dowolnym miejscu aplikacji internetowej. Wraz z kodami HTML trzeba napisać tag SVG, aby wprowadzić jego funkcjonalność na stronie internetowej. Jeśli ktoś chce narysować prosty interfejs, można to zrobić w kilku liczbach wiersza, ale w przypadku, gdy grafika ma być nieco złożona, będzie wymagał napisania długiego kodu HTML lub XML. Dzięki integracji prostszych elementów graficznych, takich jak okrąg, kwadrat, prostokąt itp., Można zaprojektować złożoną grafikę.
Praca z SVG
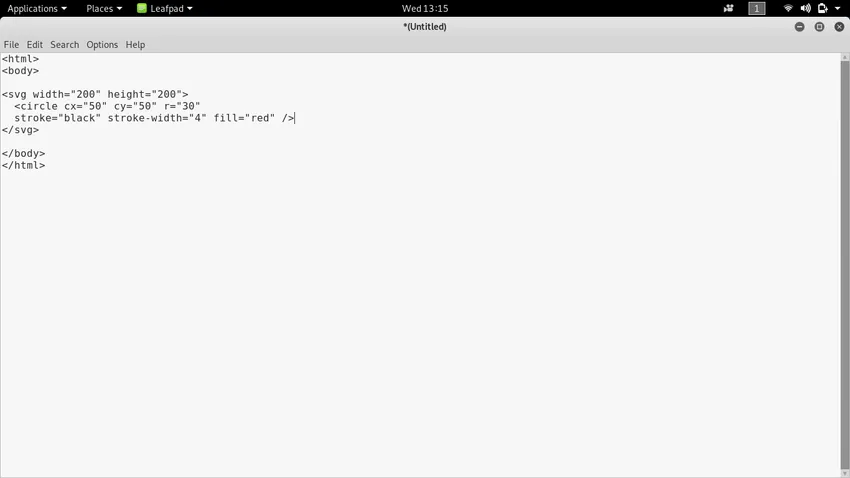
Aby dowiedzieć się, jak pracować z SVG, przejdziemy przez linię kodów, które należy napisać w celu opracowania grafiki SVG. Rozważymy przykład, w którym zaprojektujemy prosty okrąg z wypełnionym nim kolorem czerwonym i czarną ramką. Będziemy pisać kody w HTML i będziemy używać tagu SVG do wprowadzania grafiki na stronie internetowej.

W powyższym kodzie napisaliśmy grafikę SVG za pomocą znacznika SVG i jego ważnych atrybutów. W pierwszym wierszu ze znacznikiem SVG wspomnieliśmy o szerokości i wysokości koła. W drugim wierszu użyliśmy tagu circle, który może być użyty jako podtag pod tagiem SVG. Cx to atrybut znacznika circle, który służy do zdefiniowania liczby pikseli, które koło musi pokryć na osi x. Cy jest atrybutem znacznika okręgu, który jest używany do określenia, ile pikseli to koło musi pokryć na osi y. Atrybut r określa promień okręgu.
Obrys określa kolor obramowania, który w naszym przypadku jest czarny. Następny atrybut szerokość obrysu określa szerokość koła, którą można podać w pikselach. Ostatni atrybut znacznika okręgu jest wypełniony, który służy do określenia, który kolor ma zostać wypełniony w okręgu. Wybraliśmy czerwony, więc na wyjściu będzie można zobaczyć, że koło ma wypełniony czerwony kolor. Jeśli chcesz pracować z kodem SVG, możesz po prostu skopiować kod z powyższego obrazu, zapisać go z rozszerzeniem HTML i zobaczyć, co znajdziesz jako wynik. Możesz je modyfikować, aby dowiedzieć się więcej.
Wymagane umiejętności
Aby pracować z SVG, powinieneś wiedzieć, jak pracować z tagami HTML. W HTML jest on implementowany przy użyciu znacznika SVG, który dodatkowo zawiera podtagi, które można wykorzystać pod znacznikiem SVG w celu zaprojektowania grafiki. Jeśli pracowałeś już jako aplikacja internetowa, może być ci trudno pracować z SVG. Chociaż nie chodzi tylko o nadanie struktury stronie zmianie wyglądu elementów HTML, będziesz potrzebować trochę praktyki, zanim zaczniesz pracować z SVG. Jeśli masz dobry pomysł na projektowanie grafiki, doda ci przewagi, abyś mógł pracować z SVG lub uczyć się w krótkim czasie.
Wniosek
Skalowalna grafika wektorowa to specjalny format obrazów z dwuwymiarową grafiką. W zależności od wymagań można używać obrazów w dowolnym formacie, ale przy użyciu SVG będzie nieco inaczej, ponieważ jest rozwijany przy użyciu linii kodów zamiast narzędzi graficznych. Jest używany głównie w aplikacji internetowej, ponieważ musi być napisany przy użyciu znacznika XML lub HTML. Można z niego skorzystać, aby aplikacja internetowa była dość interaktywna, aby poprawić wrażenia użytkowników.
Polecane artykuły
To jest przewodnik po tym, co to jest SVG. Tutaj omawiamy definicję, koncepcje, sposób działania i sposób, w jaki SVG ułatwia pracę. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Układ siatki w Javie
- Funkcje ciągów PHP
- Zastosowania HTML
- Kariera w ASP.NET