
Wprowadzenie do For Loop w JavaScript
For Loop w JavaScript to najlepsza metoda iteracji przez serię danych jednocześnie. Pętla For to pętla kontrolowana przez wejście, w której warunki testowe sprawdzane są przed przejściem do głównej części programu. Pętla For jest używana, gdy znamy liczbę iteracji przed wejściem do pętli. Pętle są zwykle używane do powtarzania serii kroków pewną liczbę razy, więc często obejmują one zmienne przeciwne, test warunkowy, sposób zmiany zmiennej przeciwnej. W wielu przypadkach pętla For może osiągnąć to samo co pętla while, z mniejszą liczbą wierszy kodu.
Rodzaje For Loop w JavaScript
- For: Służy do przeszukiwania kodu n razy, aż warunek będzie fałszywy
- For / in : Służy do przeglądania właściwości obiektu
- For / of : Służy do przechodzenia przez szereg obiektów iterowalnych
Składnia pętli
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
Składnia pętli For / in
for (var in object)
(
Body of loop
)
Składnia pętli /
for (variable of iterable)
(
Body of loop
)
Przepływ pracy dla pętli w JavaScript
- Warunek inicjalizacji: Warunek określa początek pętli for. Zmienna może być inicjowana w pętli lub zmienna może być deklarowana osobno.
- Warunek testowania: W przypadku pętli kontroli wejścia, warunek jest sprawdzany przed uruchomieniem programu. Testuje także warunki wyjścia z pętli.
- Wykonanie instrukcji: Tylko jeśli warunek testu jest spełniony, wówczas ciało pętli jest wykonywane.
- Przyrost / spadek: Dla każdego cyklu po wykonaniu pętli sterowanie przechodzi do instrukcji przyrostu. Tutaj zwiększa lub zmniejsza zmienne kontrolne.
- Zakończenie pętli: Pętla kończy się, gdy tylko warunek stanie się fałszywy.
Przykład
Int add=10;
For(;add<30;add++)
Jak działa pętla w JavaScript?
Po wykonaniu pętli sprawdzany jest warunek początkowy. Jest to wartość początkowa, od której rozpoczyna się pętla. W następnym kroku sprawdzono, czy podany warunek jest prawdziwy, czy fałszywy; określa to, czy pętla powinna być kontynuowana, czy nie. Jeśli warunek jest spełniony, zmienna modyfikuje pętlę i wykonywana jest instrukcja pętli. Po wykonaniu instrukcji pętla uruchamia się ponownie, dopóki warunek nie zostanie spełniony.
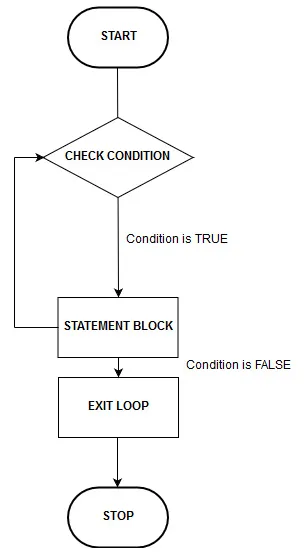
Schemat blokowy For Loop
Poniżej znajduje się schemat blokowy For Loop w JavaScript:

Pętla wykonuje się jako pierwsza, a dla pętli sprawdza warunek testu, czy jest prawdziwy, czy nie. Jeśli warunek jest spełniony, to przejdzie do bloku instrukcji, w którym wykonywany jest program. Jeśli warunek jest fałszywy, pętla zakończy się, a program zostanie zatrzymany.
Przykład 1: Korzystanie z pętli
Poniższy program został napisany w celu wydrukowania listy nazwisk uczniów przy użyciu JavaScript.
Kod
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
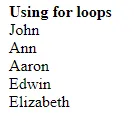
Wynik:

Przykład 2: Korzystanie z pętli
Kod
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
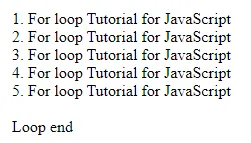
Wynik:

Przykład 3: Używanie pętli For / in
Pętla for / in służy do iteracji właściwości obiektu.
Kod
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Wynik:

Przykład 4: Korzystanie z pętli For / of
Kod
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
Instrukcja for / of zapętla wartości obiektu iterowalnego.
var cars = („BMW”, „Volvo”, „Mini”);
var x;
dla (x samochodów) (
document.write (x + ”
„);
)
Wynik:

Wniosek
Początkowo pętla for może wydawać się nieco myląca, ale kiedy już odkryjesz różne części instrukcji for, nie są one trudne. Pamiętaj tylko, że każda pętla for zaczyna się od słowa kluczowego for, po którym następuje zestaw nawiasów zawierających trzy części, parę nawiasów klamrowych. Pętla For pomaga programistowi napisać program w efektywny i łatwy sposób. Oszczędza to problemu pisania wielu wierszy kodu, które zajmują więcej czasu. Aby programista napisał program skutecznie i produktywnie. Przebacza dodatkową zaletę, ponieważ skraca czas trwania programu.
Polecany artykuł
To był przewodnik po For Loop w JavaScript. Tutaj omawiamy wprowadzenie do pętli w JavaScript i jej typy wraz z schematem blokowym. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -- Funkcje JavaScript
- Python vs JavaScript
- Wykorzystuje JavaScript
- Dla pętli w Pythonie
- Wprowadzenie do For Loop w Javie
- Iterator w Javie
- Przykłady Iteratora w Pythonie