W tym samouczku dotyczącym programu Photoshop nauczymy się, jak wyświetlać pojedyncze zdjęcie jako klastra kształtów, podobnie jak w większych „klastrach ściennych”, gdzie kilka zdjęć, zwykle w różnych kształtach i rozmiarach ramek, jest ułożonych razem na ścianie, aby utworzyć większy projekt. W tym przypadku użyjemy Photoshopa, aby stworzyć coś podobnego, ale na mniejszą skalę, używając tylko jednego obrazu.
Oto jak będzie wyglądał wynik końcowy:

Wynik końcowy.
Jak utworzyć efekt wyświetlania zdjęcia w klastrze kształtów
Krok 1: Utwórz nowy dokument
Zacznijmy od utworzenia nowego dokumentu Photoshopa. Przejdź do menu Plik na pasku menu u góry ekranu i wybierz Nowy :

Przejdź do Plik> Nowy.
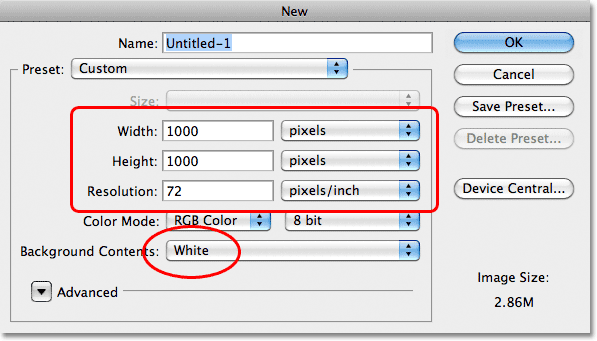
Zostanie otwarte okno dialogowe Nowy dokument programu Photoshop. Dokument o kształcie kwadratu działa najlepiej dla tego efektu, więc ustawię szerokość i wysokość mojego dokumentu na 1000 pikseli, a ponieważ nie planuję tego drukować, pozostawiam wartość Rozdzielczość ustawioną na 72 piksele / cal Potrzebne wymiary i rozdzielczość mogą się różnić, szczególnie jeśli tworzysz to do wydruku. Ustaw zawartość tła na białą, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe. Na ekranie pojawi się nowy dokument wypełniony białym kolorem:

Ustaw szerokość i wysokość na 1000 pikseli, rozdzielczość na 72 piksele / cal, a zawartość tła na białą.
Krok 2: Zmień rozmiar siatki w preferencjach programu Photoshop
Użyjemy siatki programu Photoshop, aby pomóc nam stworzyć projekt kształtu, ale najpierw musimy zmienić rozmiar siatki, i robimy to w Preferencjach. Na komputerze przejdź do menu Edycja u góry ekranu, wybierz Preferencje, a następnie Przewodniki, Siatkę i Plasterki . Na komputerze Mac przejdź do menu Photoshop, wybierz Preferencje, a następnie Przewodniki, Siatkę i Plasterki :

Na komputerze PC preferencje znajdują się w menu Edycja. Na komputerze Mac znajdują się w menu Photoshop.
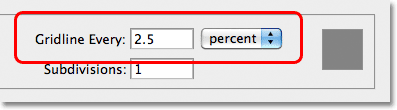
Otworzy się okno dialogowe Preferencje ustawione na opcje Prowadnice, Siatka i Plasterki. W sekcji Siatka ustaw opcję Linia siatki Co na 2, 5 procent . Pozostaw inne opcje ustawione na wartości domyślne. Kliknij OK po zakończeniu, aby zamknąć okno dialogowe:

Ustaw Gridline Co do 2, 5 procent w sekcji Siatka.
Krok 3: Włącz siatkę
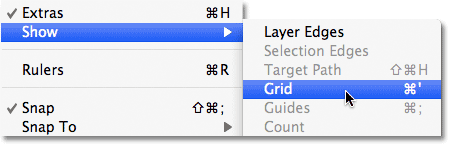
Zmieniliśmy rozmiar siatki, ale nadal musimy włączyć siatkę w naszym dokumencie. Aby to zrobić, przejdź do menu Widok u góry ekranu, wybierz Pokaż, a następnie Siatka :

Przejdź do Widok> Pokaż> Siatka.
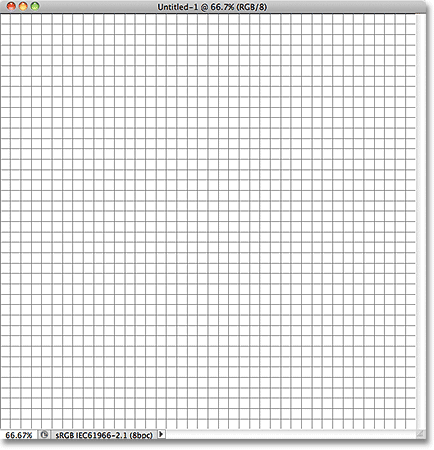
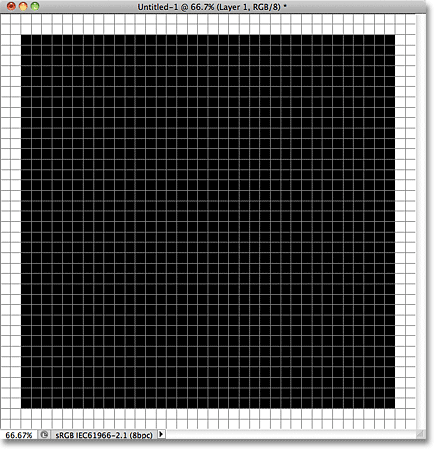
Siatka jest teraz widoczna w dokumencie. Chociaż możemy to zobaczyć, siatka nie jest tak naprawdę częścią projektu. Jest to tylko odniesienie wizualne, które nam pomoże:

Dokument z włączoną siatką.
Krok 4: Dodaj nową warstwę
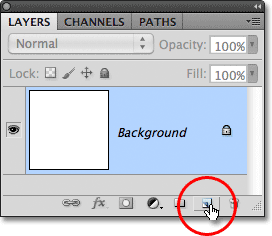
Kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Kliknij ikonę Nowa warstwa.
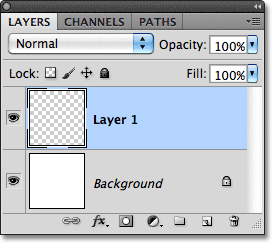
Dodaje to nową pustą warstwę o nazwie „Warstwa 1” nad warstwą tła:

Photoshop dodaje nową warstwę i nazywa ją „Warstwa 1”.
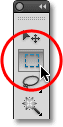
Krok 5: Wybierz narzędzie Namiot prostokątny
Wybierz narzędzie Markiza prostokątna z panelu Narzędzia:

Wybieranie narzędzia markizy prostokątnej.
Krok 6: Narysuj początkowy wybór wokół siatki
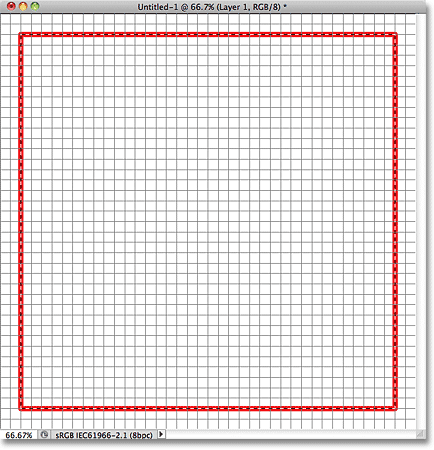
Po wybraniu narzędzia Zaznaczanie prostokątne narysuj początkowy kontur zaznaczenia wokół siatki, ale pozostaw ramkę o szerokości dwóch kwadratów między konturem zaznaczenia a krawędziami dokumentu. Zarys wyboru może być nieco trudny do zobaczenia na zrzucie ekranu, więc podświetliłem mój na czerwono, aby ułatwić sobie zauważenie, że zostawiłem obramowanie o grubości dwóch kwadratów wokół niego:

Narysuj kontur zaznaczenia wokół siatki, pozostawiając ramkę o grubości dwóch kwadratów wokół krawędzi.
Krok 7: Wypełnij zaznaczenie kolorem czarnym
Po dokonaniu wyboru przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :

Przejdź do Edycja> Wypełnij.
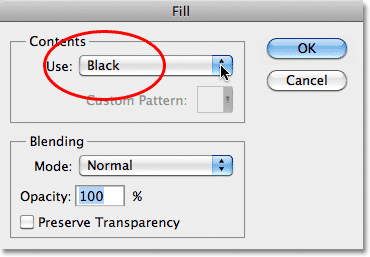
Spowoduje to otwarcie okna dialogowego Wypełnienie programu Photoshop. Zmień opcję Użyj w górnej części okna dialogowego na Czarny :

Zmień opcję Użyj na Czarny.
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop wypełnia zaznaczenie kolorem czarnym w dokumencie. Nie potrzebujemy już konturu wyboru, więc aby go usunąć, przejdź do menu Wybierz u góry ekranu i wybierz Odznacz . Możesz także nacisnąć Ctrl + D (Win) / Command + D (Mac), aby szybko odznaczyć go za pomocą szybszego skrótu klawiaturowego:

Przejdź do Wybierz> Odznacz, aby usunąć kontur zaznaczenia z całego czarnego obszaru.
Powinieneś teraz mieć początkowy kwadratowy wypełniony na czarno kwadratowy kształt w dokumencie. Naprawdę nie ma znaczenia, którym kolorem wybraliśmy wypełnienie zaznaczenia, ponieważ zdjęcie ostatecznie pojawi się nad nim. Wybrałem czarny po prostu dlatego, że łatwo go zobaczyć na białym tle, a także ułatwia wyświetlanie linii siatki:

Początkowy wypełniony na czarno kształt.
Krok 8: Narysuj serię wąskich prostokątnych zaznaczeń
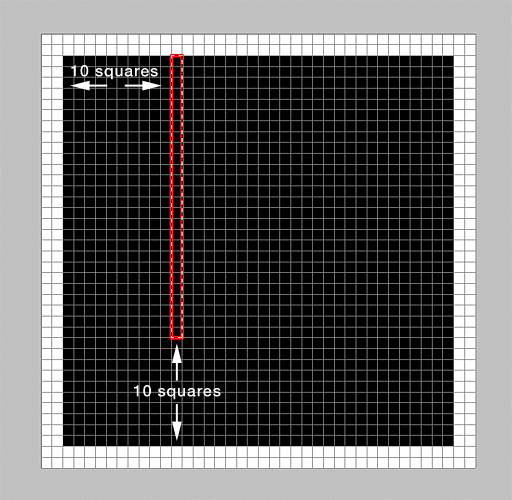
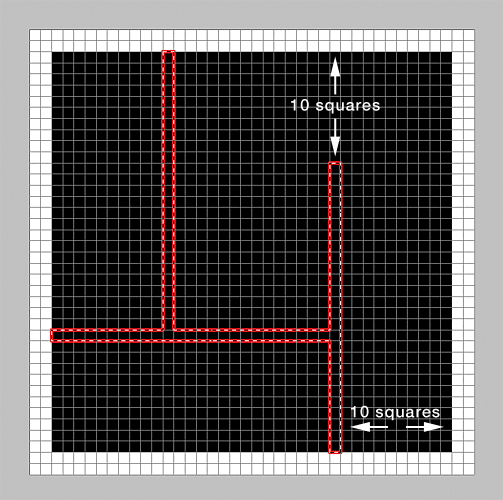
Podzielimy początkowy kształt na kilka mniejszych i zrobimy to, usuwając jego części. Najpierw musimy wybrać obszary, które chcemy usunąć. Przy wciąż zaznaczonym narzędziu Prostokątna markiza zacznij od lewej strony kształtu i odlicz 10 pionowych kolumn kwadratów do środka w prawo, a następnie zacznij od góry kształtu i narysuj zaznaczenie wokół 11. kolumny, ale zostaw 10 kwadraty między dolną częścią zaznaczenia a dolną częścią kształtu. Zdaję sobie sprawę, że to może wydawać się mylące, dlatego starałem się, aby na zrzucie ekranu było jaśniej, poprzez ponowne podkreślenie mojego zaznaczenia na czerwono. Zauważ, że mój wybór ma tylko jedną kolumnę szerokości i że między moim wyborem a lewą stroną kształtu jest 10 kwadratów, a także 10 kwadratów między dolną częścią mojego wyboru a dolną częścią kształtu:
 Narysuj zaznaczenie wokół 11. kolumny kwadratów od lewej, pozostawiając 10 kwadratów na dole niezaznaczonych.
Narysuj zaznaczenie wokół 11. kolumny kwadratów od lewej, pozostawiając 10 kwadratów na dole niezaznaczonych.
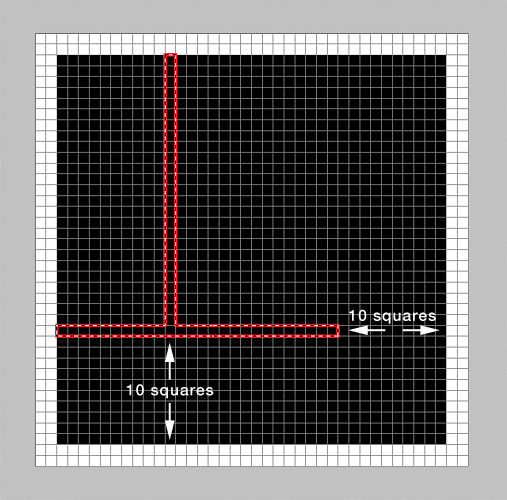
Po narysowaniu pierwszego zaznaczenia przytrzymaj klawisz Shift, który tymczasowo przełączy Cię do trybu Dodaj do zaznaczenia w Photoshopie, a następnie odlicz 10 poziomych rzędów kwadratów w górę od dołu kształtu i narysuj podobny wybór wokół 11. rząd kwadratów, zaczynając od lewej, pozostawiając 10 kwadratów między prawą krawędzią zaznaczenia a prawą stroną kształtu. Mamy nadzieję, że zrzut ekranu będzie łatwiejszy do zobaczenia. Przytrzymując klawisz Shift, ten drugi wybór jest dodawany do pierwszego, a teraz mamy wybrane części jednej kolumny i jednego wiersza kwadratów:
 Przytrzymaj Shift i narysuj zaznaczenie wokół 11. rzędu kwadratów od dołu, pozostawiając 10 pól po prawej niezaznaczonych.
Przytrzymaj Shift i narysuj zaznaczenie wokół 11. rzędu kwadratów od dołu, pozostawiając 10 pól po prawej niezaznaczonych.
Dwie pozycje w dół, jeszcze dwie. Nadal przytrzymuj klawisz Shift, a następnie odlicz 10 kolumn kwadratów z prawej strony kształtu i narysuj zaznaczenie w górę wokół 11. kolumny, pozostawiając 10 kwadratów między górną krawędzią zaznaczenia a górą kształtu. Trzeci wybór został dodany do pierwszych dwóch:
 Ponownie przytrzymaj Shift i narysuj zaznaczenie wokół 11. kolumny kwadratów z prawej strony, pozostawiając 10 kwadratów z góry niezaznaczonych.
Ponownie przytrzymaj Shift i narysuj zaznaczenie wokół 11. kolumny kwadratów z prawej strony, pozostawiając 10 kwadratów z góry niezaznaczonych.
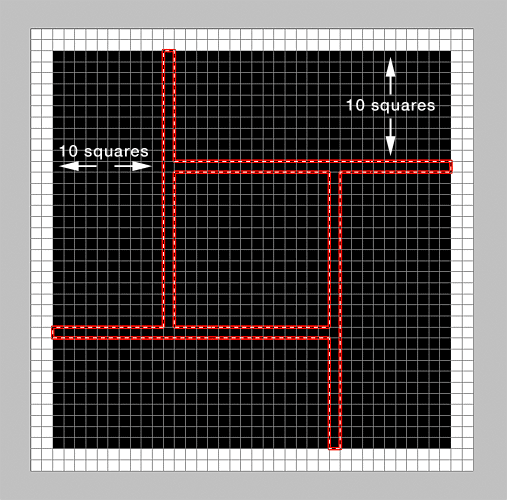
Na koniec, trzymając wciśnięty klawisz Shift, odlicz 10 rzędów kwadratów od góry kształtu i narysuj zaznaczenie wokół 11. rzędu, zaczynając od prawej strony kształtu, pozostawiając 10 kwadratów między lewą krawędzią zaznaczenia a lewa krawędź kształtu. Po zakończeniu powinieneś wybrać części dwóch rzędów i dwóch kolumn kwadratów:
 Przytrzymaj Shift i narysuj zaznaczenie wokół 11. rzędu kwadratów od góry, pozostawiając 10 kwadratów po lewej niezaznaczonych.
Przytrzymaj Shift i narysuj zaznaczenie wokół 11. rzędu kwadratów od góry, pozostawiając 10 kwadratów po lewej niezaznaczonych.
Krok 9: Usuń wybrane obszary
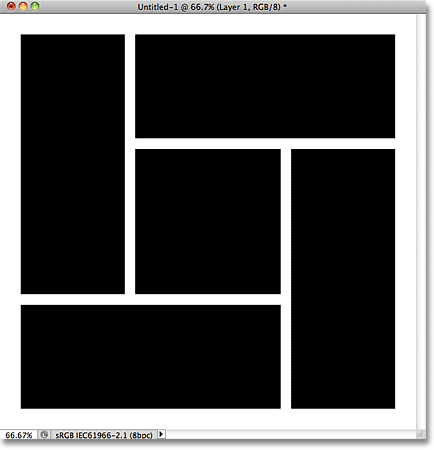
Naciśnij klawisz Backspace (Win) / Delete (Mac) na klawiaturze, aby usunąć wybrane obszary kształtu, który natychmiast dzieli większy kształt na pięć mniejszych kształtów. Naciśnij Ctrl + D (Win) / Command + D (Mac), aby szybko usunąć kontury zaznaczenia wokół kształtów. Nie potrzebujemy już naszej siatki wyświetlanej w dokumencie, więc wróć do menu Widok, wybierz Pokaż, a następnie Siatka, aby wyłączyć siatkę. Możesz także nacisnąć Ctrl + ' (Win) / Command +' (Mac), aby wyłączyć go za pomocą szybszego skrótu klawiaturowego. Oto jak wygląda teraz dokument po usunięciu konturów zaznaczenia i wyłączeniu siatki:

Początkowy większy kształt został podzielony na pięć mniejszych kształtów.
Krok 10: Dodaj cień
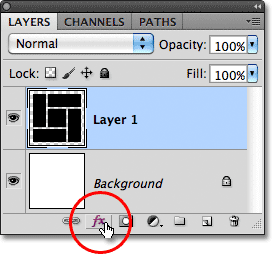
Kliknij ikonę Style warstw u dołu panelu Warstwy:

Kliknięcie ikony Style warstw.
Wybierz Drop Shadow z wyświetlonej listy stylów warstw:

Wybierz Drop Shadow.
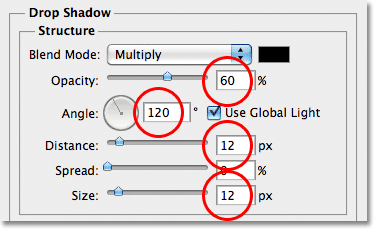
Spowoduje to otwarcie okna dialogowego Styl warstwy programu Photoshop z ustawionymi opcjami Cień w środkowej kolumnie. Ustawię kąt cienia na 120 °, a zarówno odległość, jak i rozmiar ustawię na 12 px . Może być konieczne użycie innych wartości dla opcji Odległość i Rozmiar, jeśli utworzono dokument większy niż rozmiar, którego używam w tym samouczku. Wreszcie, aby zmniejszyć intensywność cienia, obniżę wartość Krycia do 60% :

Opcje Cień w oknie dialogowym Styl warstwy.
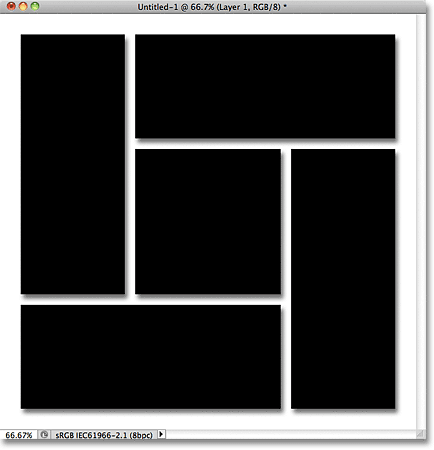
Kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy. Cień jest teraz dodawany do kształtów:

Obraz po dodaniu cienia.
Krok 11: Otwórz swoje zdjęcie
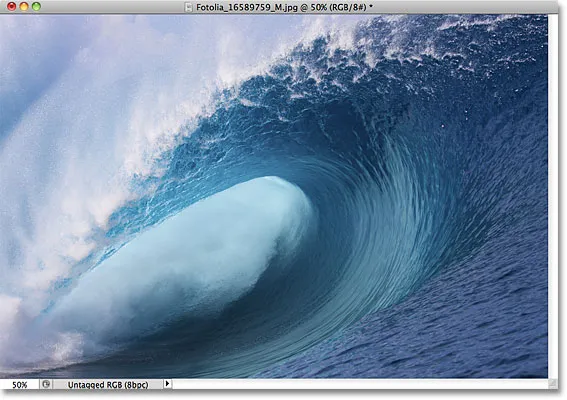
Otwórz zdjęcie, które chcesz umieścić w kształtach. Otworzy się w osobnym oknie dokumentu. Oto obraz, którego będę używać:

Oryginalny obraz.
Krok 12: Skopiuj i wklej zdjęcie do dokumentu kształtów
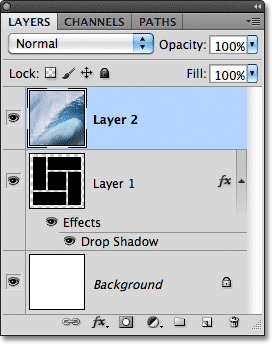
Naciśnij Ctrl + A (Win) / Command + A (Mac), aby szybko wybrać całe zdjęcie, a następnie naciśnij Ctrl + C (Win) / Command + C (Mac), aby skopiować je do schowka. Przełącz się do dokumentu kształtów, a następnie naciśnij Ctrl + V (Win) / Command + V (Mac), aby wkleić zdjęcie do dokumentu. Pojawi się na własnej warstwie (Warstwa 2) nad warstwą kształtów (Warstwa 1) w panelu Warstwy:

Program Photoshop umieszcza obraz na własnej warstwie nad warstwą kształtów.
Krok 13: Utwórz maskę przycinającą
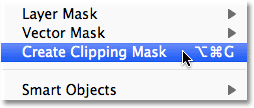
Przejdź do menu Warstwa u góry ekranu i wybierz Utwórz maskę przycinającą :

Przejdź do Warstwa> Utwórz maskę przycinającą.
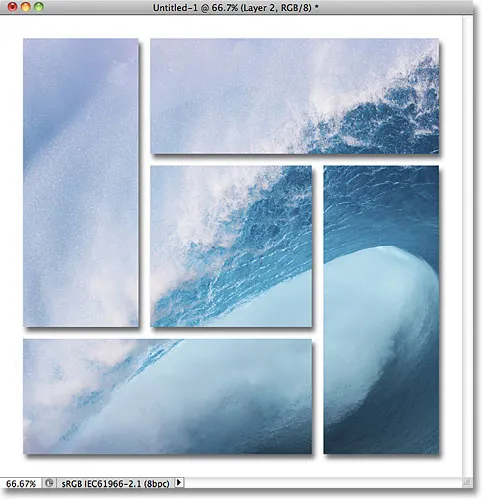
To „przycina” zdjęcie do kształtów na warstwie bezpośrednio pod nim, tworząc iluzję, że zdjęcie jest dzielone i wyświetlane na kształtach:

Efekt po przycięciu zdjęcia do kształtów.
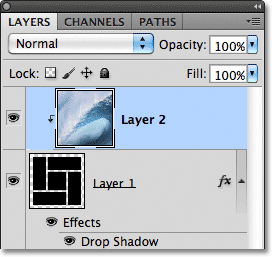
Jeśli spojrzymy na panel Warstwy, zobaczymy, że Warstwa 2 jest teraz wcięta w prawo, a mała strzałka po lewej stronie miniatury podglądu wskazuje na Warstwę 1 poniżej. W ten sposób Photoshop informuje nas, że warstwa 2 jest teraz obcięta do zawartości warstwy 1:

Photoshop wcina warstwy przycięte do warstwy poniżej.
Krok 14: Przenieś i zmień rozmiar zdjęcia za pomocą bezpłatnej transformacji
Aby zmienić rozmiar i położenie zdjęcia w kształtach, przejdź do menu Edycja u góry ekranu i wybierz Free Transform lub naciśnij Ctrl + T (Win) / Command + T (Mac), aby wybrać polecenie Free Transform za pomocą skrót klawiszowy:

Przejdź do Edycja> Swobodna transformacja.
To umieszcza pole Bezpłatna transformacja programu Photoshop i obsługuje wokół zdjęcia. Mimo że widzimy tylko obszar zdjęcia, który znajduje się nad kształtami, pole Free Transform i uchwyty pojawią się wokół rzeczywistego rozmiaru zdjęcia . Jeśli nie widzisz uchwytów, ponieważ zdjęcie jest zbyt duże i wykracza poza bieżący widoczny obszar dokumentu, przejdź do menu Widok u góry ekranu i wybierz opcję Dopasuj na ekranie . Możesz także nacisnąć Ctrl + 0 (Win) / Command + 0 (Mac), aby wybrać polecenie Dopasuj na ekranie za pomocą skrótu klawiaturowego:

Przejdź do Widok> Dopasuj na ekranie.
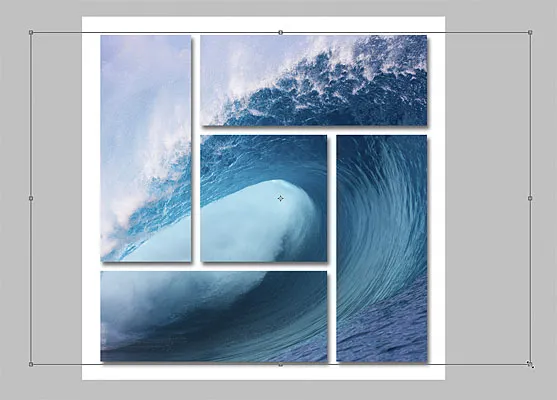
Program Photoshop natychmiast zmniejszy widok w miarę potrzeby, aby dopasować całe zdjęcie do widocznego obszaru dokumentu, umożliwiając dostęp do uchwytów swobodnej transformacji. Aby zmienić rozmiar zdjęcia, przytrzymaj klawisz Shift, który ograniczy proporcje zdjęcia podczas zmiany rozmiaru, a następnie przeciągnij dowolny z czterech narożnych uchwytów (małe kwadraty). Aby przenieść zdjęcie, po prostu kliknij dowolne miejsce w ramce swobodnej transformacji i przeciągnij obraz myszką. Podczas zmiany rozmiaru i położenia obrazu zobaczysz, jak porusza się wewnątrz kształtów:
 W razie potrzeby zmień rozmiar i położenie obrazu wewnątrz kształtów.
W razie potrzeby zmień rozmiar i położenie obrazu wewnątrz kształtów.
Kiedy jesteś zadowolony z wyglądu, naciśnij Enter (Win) / Return (Mac), aby zaakceptować zmiany i wyjść z Free Transform. I z tym skończyliśmy! Oto mój końcowy wynik „wyświetlania zdjęcia klastra kształtów”:

Wynik końcowy.